1、模式是什么?
关于模式:在前期分析完毕之后,设计师开始设计原型,在经验上就会自动的给某个问题使用了某个控件或者组件,这些“控件或者组件”就是模式,而 模式就是深入研究问题,抓住问题本质,并且找到简洁的解决方案。它深入的描述问题,解决方案的基本原理、如何应用解决方案,以及如何在应用解决方案中保持平衡。
2、如何使用模式组?
实际的设计流程中,需求分析之后,进行设计,设计根据需求找到能解决问题的模式。选择的根据常有:
- 产品需求要什么
- 用户是最求效率还是体验的
- 大厂怎么做的
- 是否已开发过
3、其他书籍或网站如何整理归纳模式组的?
.1《网站设计模式》
该书是从设计网站的目标和用户的任务出发,在分析用户浏览网站的场景中的背景和当前的问题去引导读者选择适合的模式组。
每一个模式都有6个部分:
- 名称:模式编号
- 背景:描述产生这种模式的其他模式及其之间的关系和这个模式的应用范围
- 问题:所面对的特定问题
- 影响力:细致的描述了人,他们的业务、技术和社会如何影响设计和问题的解决方案的
- 解决方案:描述如何解决问题
- 需要参考的其他模式:附加模式,有助于完善当前的模式
.2《网站设计解构·有效的交互设计框架和模式》
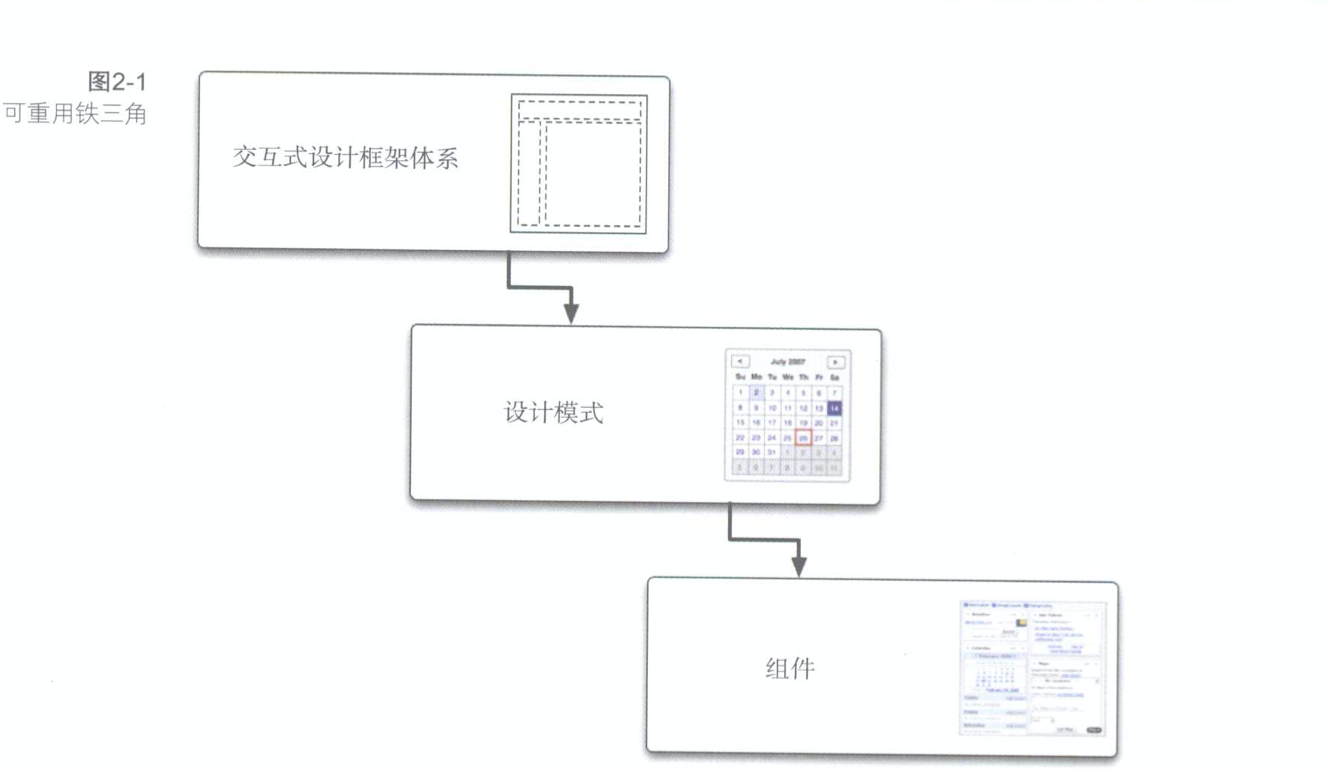
三种资源库:模式、组件、交互设计的框架体系。
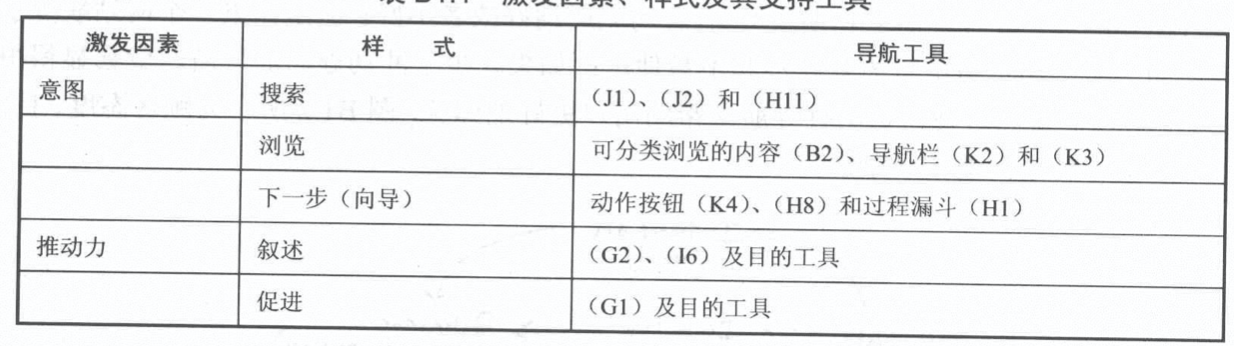
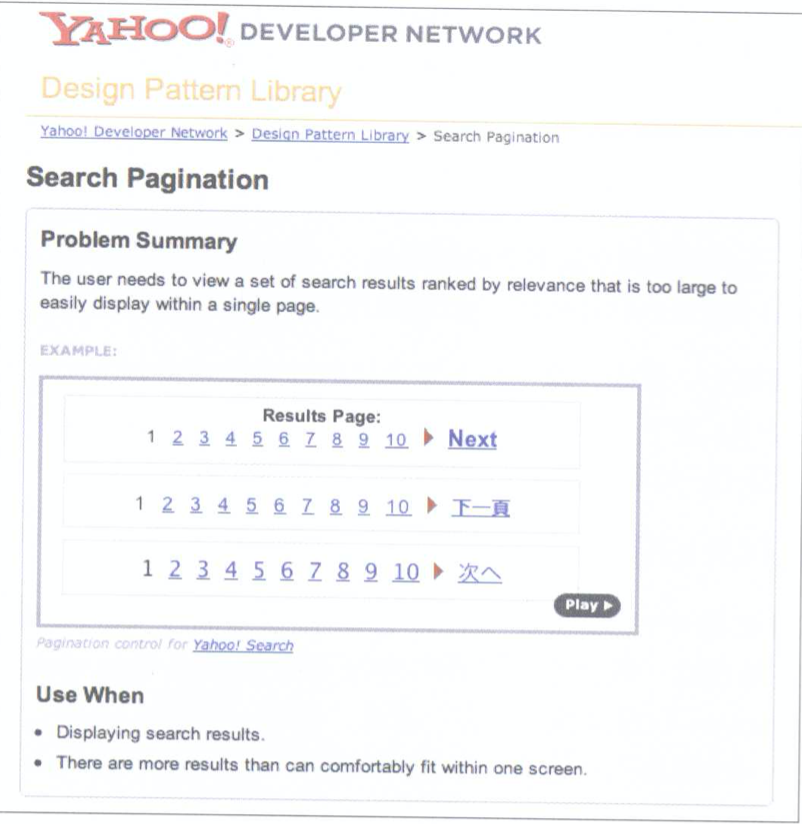
- 模式:预期行为的锦囊。针对同一种行为,不同的选择体现不同的设计,当指定一种最适合的设计时就能定义为一个模式。即针对摸个常见问题的常用的解决方案。eg,雅虎的模式文档

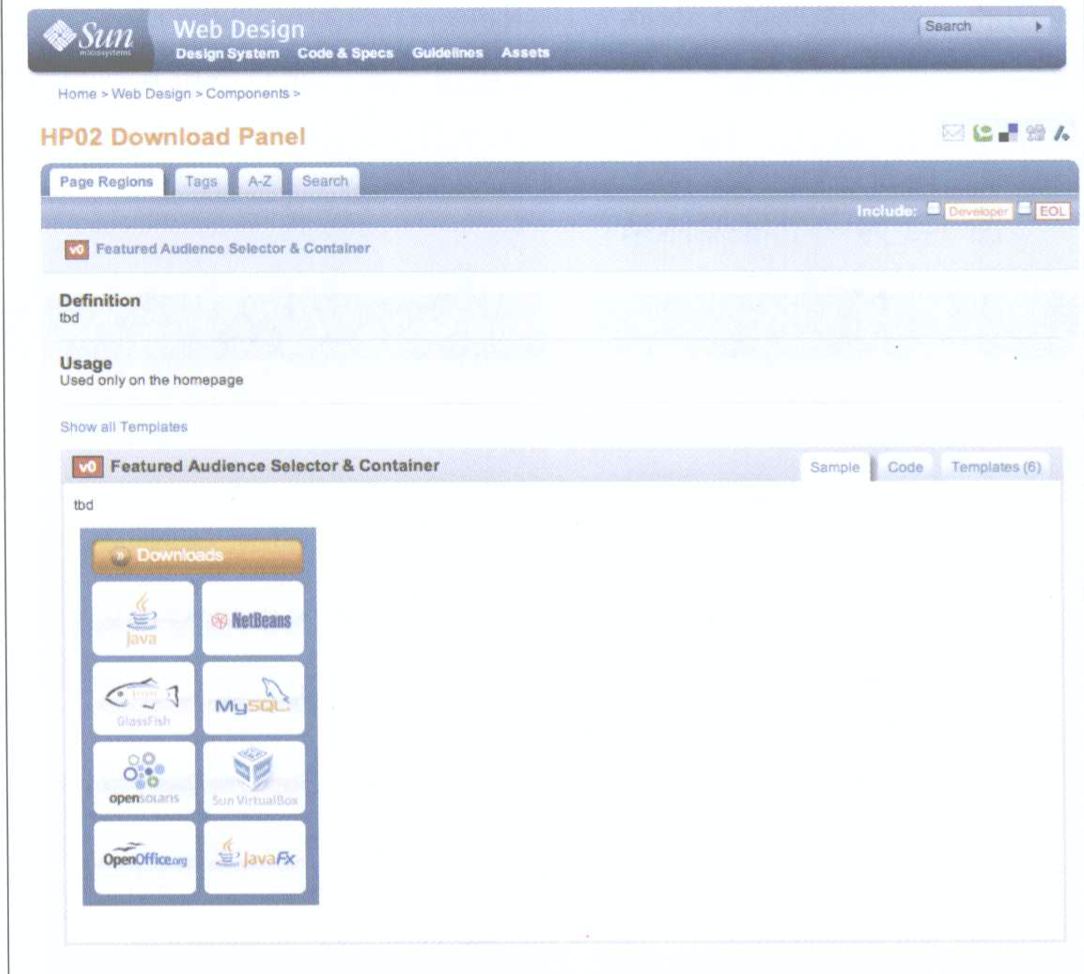
- 组件:高效利用可重复利用的代码。包含字体、颜色、布局登样式元素以及具体交互行为

- 框架体系:最后的拼图。如果说设计模式是某个问题的通用解决方案,那交互设计的框架体系则是一系列设计模式再加上其他元素和信息,用以指导完整的系统或上下文的设计

交互设计框架体系包含的元素:
——框架体系和设计模式类似,是设计模式在逻辑上进化的结果
- 描述
- 上下文情境
- 任务流程
- 其他必备框架
- 相关框架
- 构成元素
- 设计标准
设计模式六要素:
- 名称
- 描述
- 上下文情境
- 曾于何处使用
- 工作方式
- 其他必备模式
组件六要素:
- 组件名称
- 组件版本号
- 定义
- 使用方法
- 示例
4、如何选择模式组?
《网站设计模式》书中的案例
通常从背景-问题-解决方案三个步骤以及在诸多网站上验证过得出的良好的设计原则来帮助设计师选择模式组
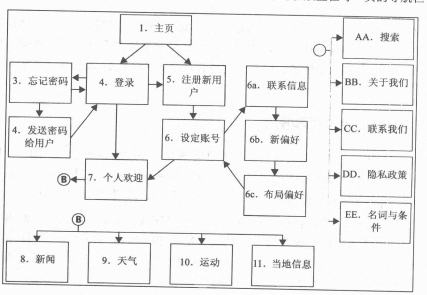
完成内容设计之后,根据功能需求构建网站信息架构以及部任务页面流程图也叫 网站地图 。
然后开始原型设计,在从低保证到高保真的原型设计中,我们会选择不同的组件,控件来帮助用户完成任务,从背景和问题冲突来分析功能选择模式组:
确定网站导航框架(模式组B)的案例:
对于网站来说,构建导航框架是他的灵魂,它是茫茫链接中的灯塔,避免用户迷路迷茫。
模式组B细致的介绍了使用哪种导航的背景问题和解决方案:
1、构建导航框架之前要了解:
(1)背景:
导航的设计得考虑两种行为:目的明确和即兴的行为(冲动)。
目的性导航(实用,易用),冲动性导航(丰富,有趣)
(2)问题:不容易找到的导航或者没有导航都会导致用户流失
用户——目标(获取信息或者完成既定目标)——通过不同方式查找(浏览、搜索)
用户——有很清晰目标的用户(搜索);有清晰目标但喜欢浏览找到;模糊知道要什么(四处浏览);
行为——什么驱动了用户的在线行为:目的和冲动(目标和触发,需求和期望)
习惯——不同的浏览动机导致不同的浏览习惯:熟悉的导航最大限度的帮助用户
(3)解决方案:
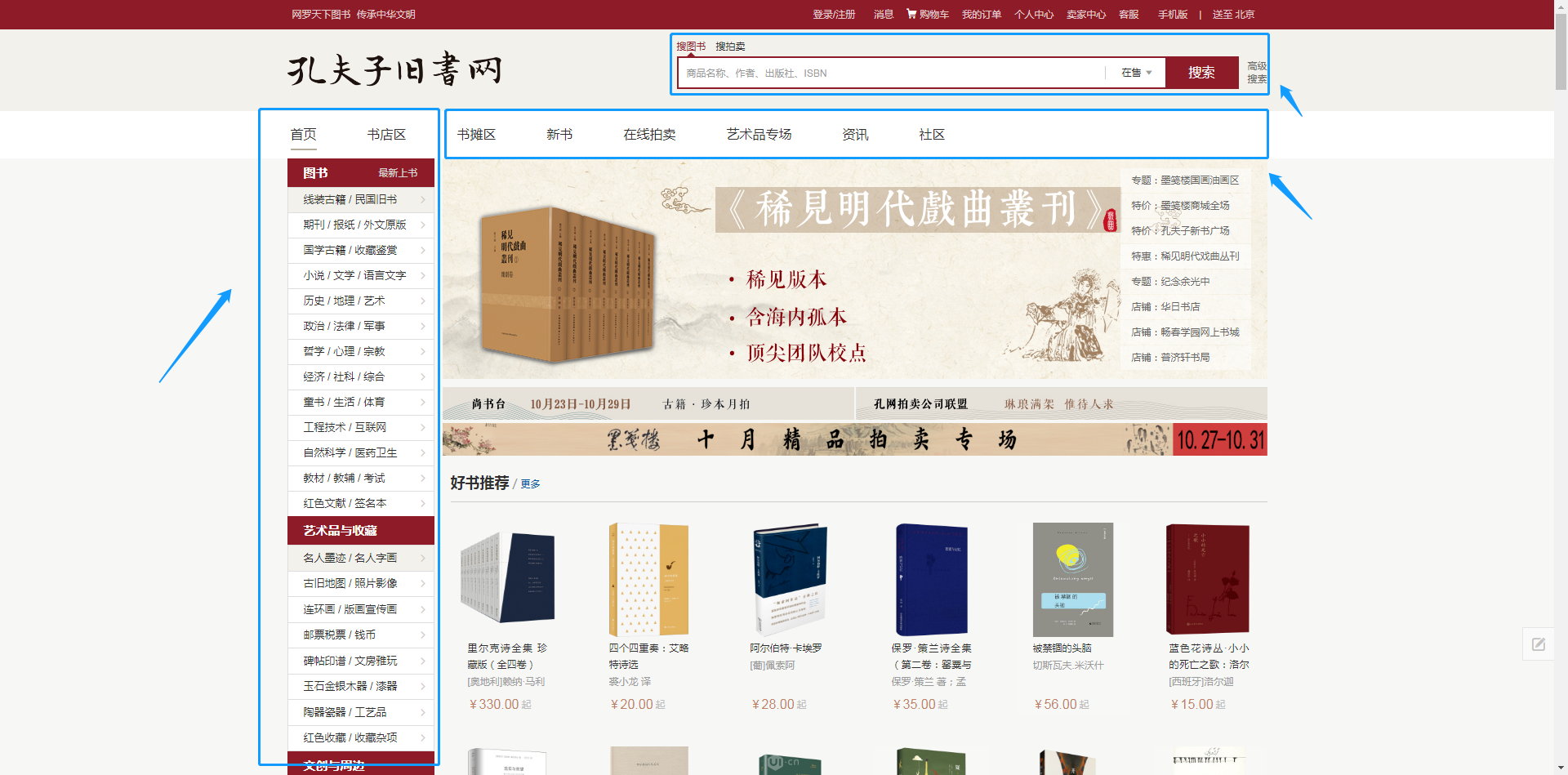
为了保证方可可以实现其目标,则需要搜索和导航工具放在页面上最容易看见的地方——顶部。当然根据不同网站不同用户的不同需求,则需提供不同的导航方法,使用户保持浏览的热情
2、了解可分类浏览的内容
(1)背景
通过结构布局和导航提示帮助用户更方便浏览
(2)问题
- 使用有组织的方法,根据网站类型,信息大小,以及用户希望达到的目标设计合适的组织结构;
- 组织内容考虑用户的需求,放哪合适;
- 提供信息踪迹,通过文本,链接,图片,标题,分类,页面布局等告诉用户他在哪,可以去哪,刚刚去了哪;
- 帮助用户找到回去的路,别让用户迷路;
- 信息过多会造成负荷过重,采用清晰地格式,可视化层次的布局,一致的内容区域,一致的导航栏和链接区域
(3)解决方案
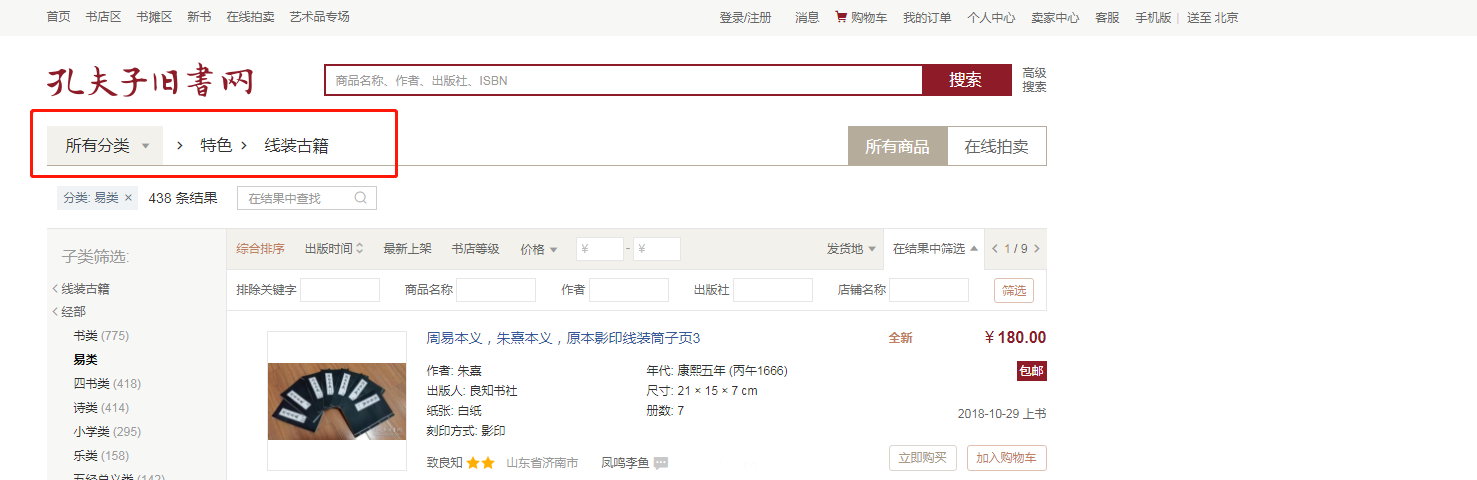
首页>数码>手机>苹果面包屑导航
3、了解几个组织结构
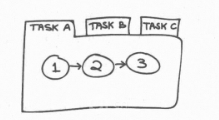
(1)基于任务的组织结构: 这个模式根据用户使用的内容的方式来处理内容的组织结构, 要完成多个任务时,可根据相关任务的场景,根据任务与任务之间的顺序向后逐个流转
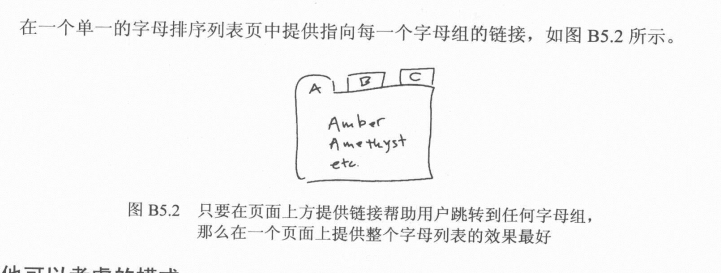
(2)字母顺序的组织结构: 字母结构可以帮助用户更容易找到相关链接,但是当列表很长的时候十分不便,用户无法记忆目标的名称
(3)时间顺序的组织结构: 这种模式可以帮助方可理解内容的时间顺序但是过长的事件可能导致阅读和使用困难,可使用列表或者时间线显示编年信息,项目限制在50个以内,超了最好分类
参考书籍

参考设计语言
antdesign
element
salesforce