在微搭编辑器中,可以通过配置页面参数来实现跳转传参功能,通常可用于实现对详情页面的内容控制。
基础页面跳转传参功能实现
我们可以使用内置的页面跳转方法来实现页面之间的参数传递,方法如下:
- 在编辑器中创建两个页面,分别命名为页面 A 与页面 B。

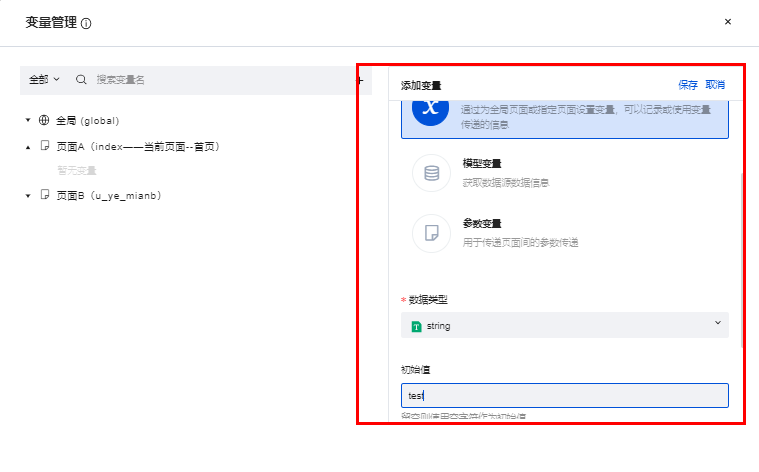
- 进入页面 A,单击变量进入变量管理页面。在页面 A 中创建一个数据类型为 String 类型的普通变量,并将其初始值设置为 test。

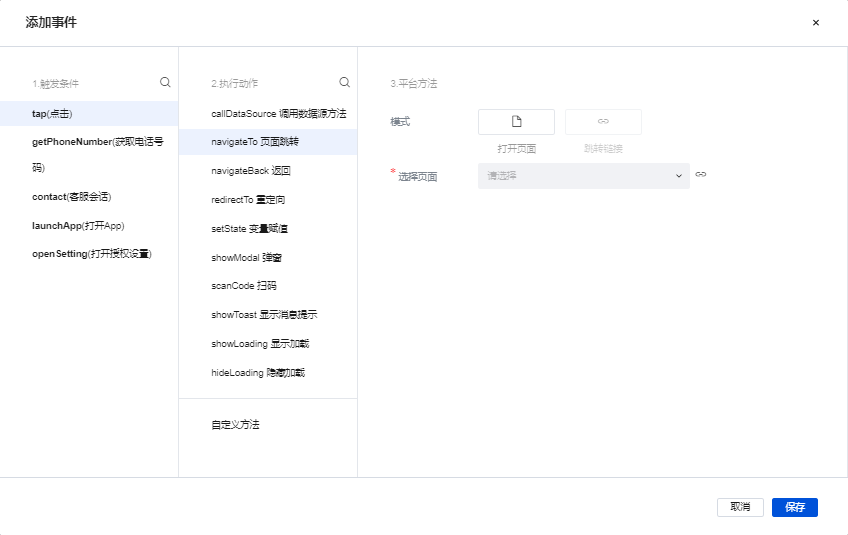
- 在页面 A 中创建一个按钮组件,为按钮组件进行点击触发页面跳转的行为配置。

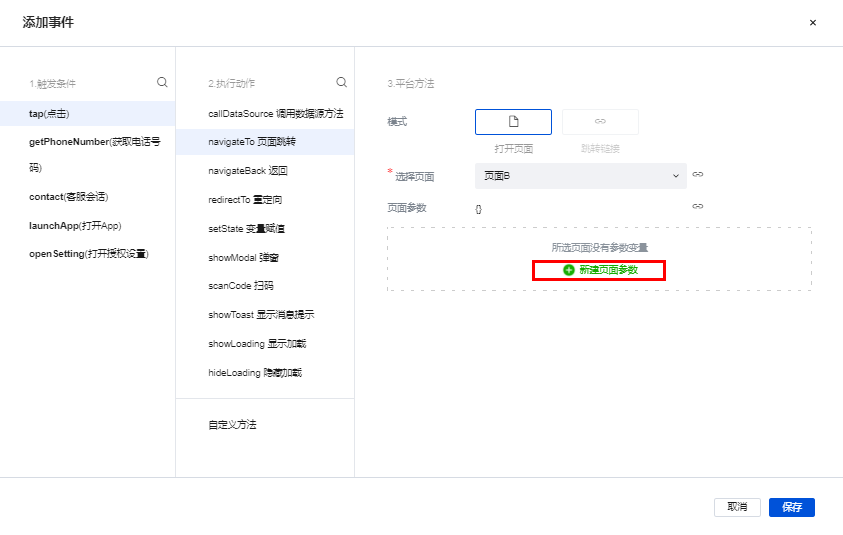
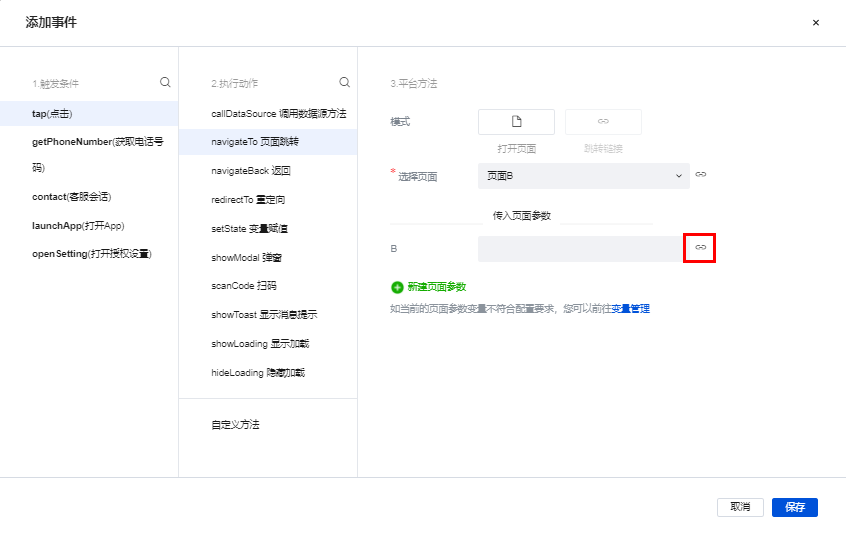
- 选择模式为打开页面,页面选择页面 B,单击下方的新建页面参数,为页面 B 创建一个用于接收参数的参数变量。

- 参数变量配置完成后,单击数据绑定按钮。

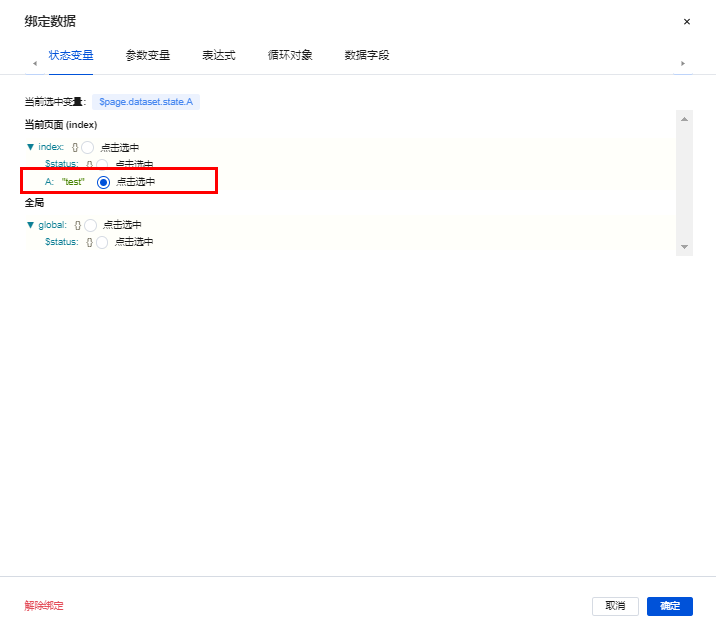
- 在数据绑定弹窗中绑定步骤2中创建的普通变量后保存,即可完成页面的跳转传参配置。

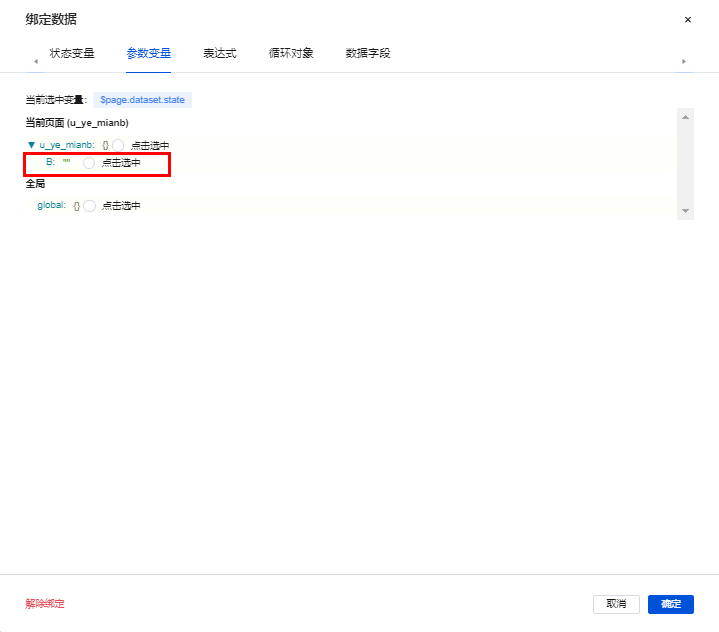
- 进入页面 B,创建一个文本组件,将文本内容与 步骤4 中创建的参数变量进行绑定。

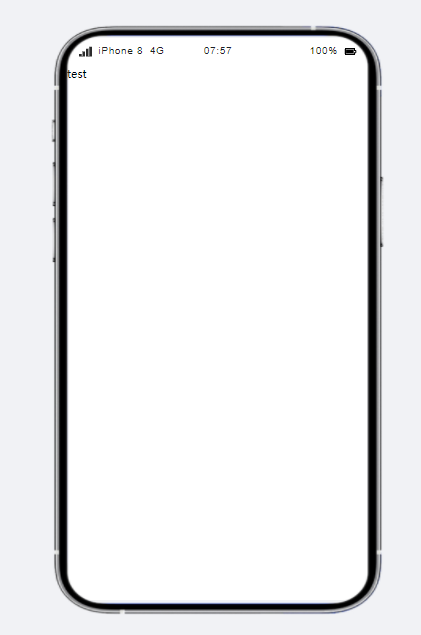
- 开启实时预览,在页面 A 中单击按钮跳转至页面 B,可以看到文本组件的内容会根据传参变更为 test。

循环组件跳转传参功能实现
在实际应用搭建场景中,经常会遇到通过点击列表页、导航栏跳转至指定详情页的情况,微搭同样支持上述场景的搭建,方法如下:
- 在编辑器中创建两个页面,分别命名为页面 A 与页面 B,其中页面 A 即为列表页面,而页面 B 则为详情页面。
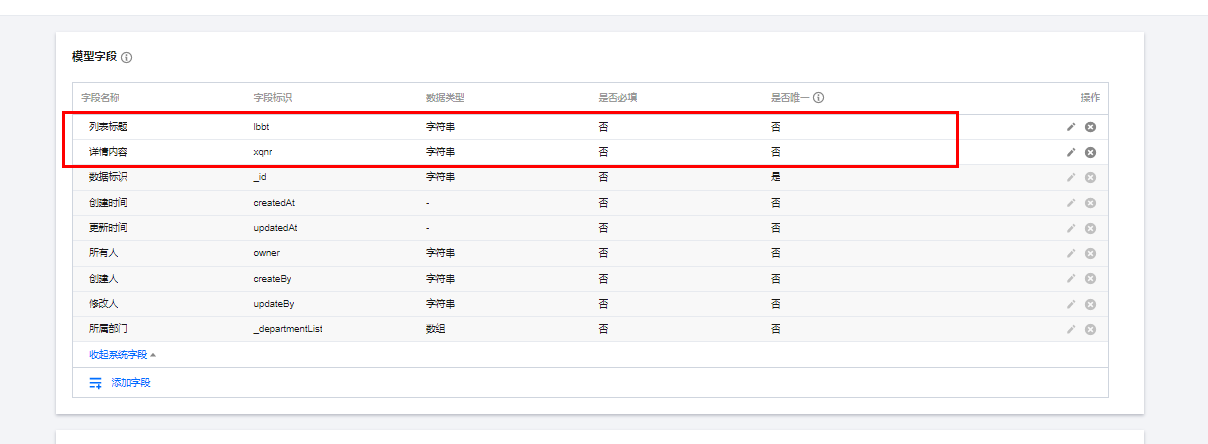
- 打开 数据模型 管理页面,创建一个数据模型并按照下述表格进行字段配置: | 新增字段 | 字段类型 | | —- | —- | | 列表标题 | 字符串 | | 详情内容 | 字符串 |
 查看列表-内置(WedaGetList)
查看列表-内置(WedaGetList)

