页面说明:
- 我们在页面中添加一个容器组件
- 在容器组件里添加一个按钮
- 修改按钮的标题为说出第一句话
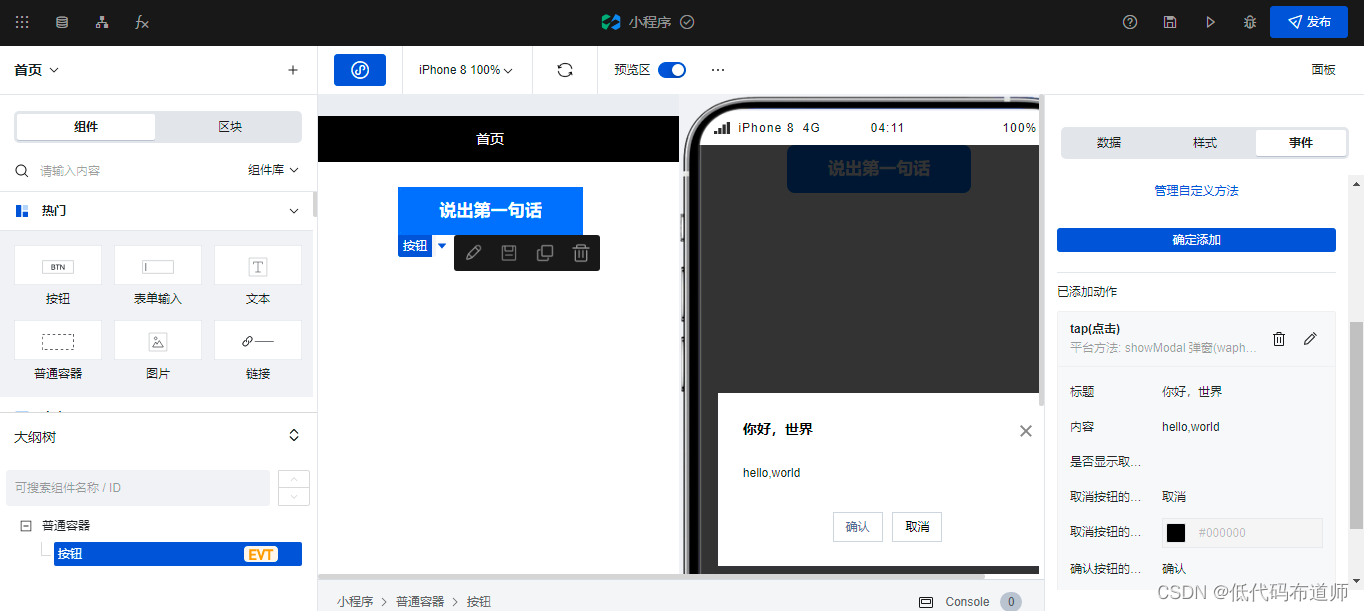
- 调用平台的方法弹出对话框,显示我们的hello,world
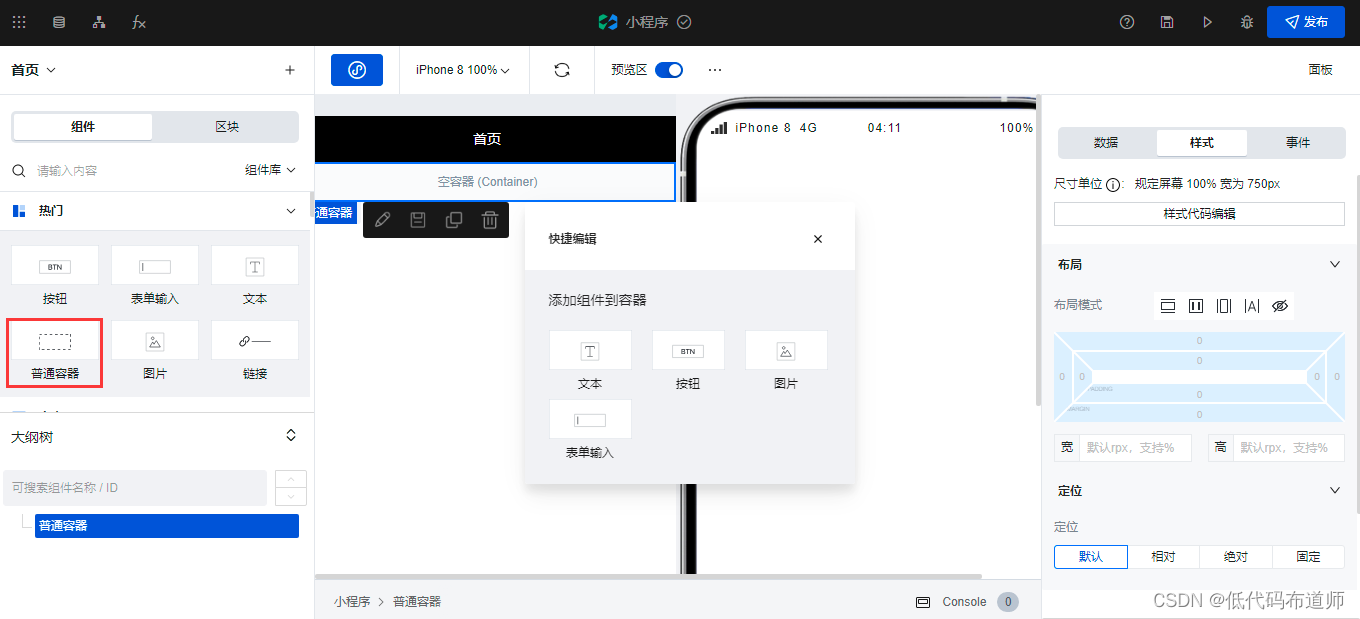
1 添加容器组件
低码开发最大的特点就是可视化的搭建,我们需要在左侧找到容器组件,点击组件名称就可以将组件添加到页面中
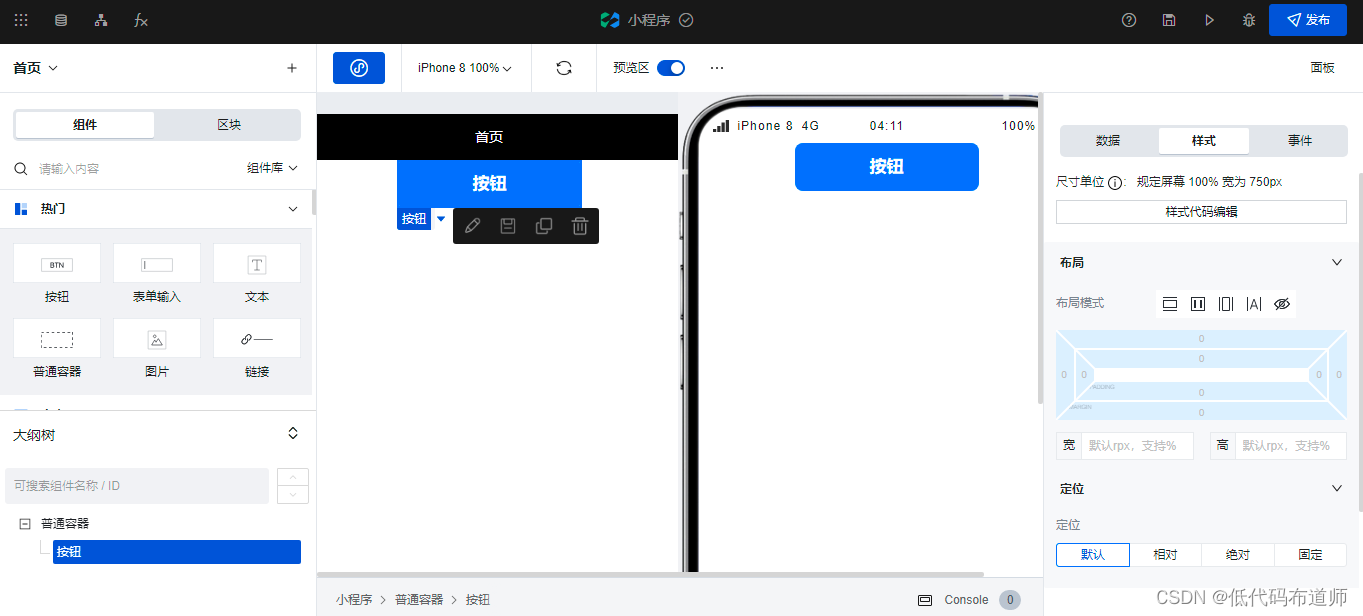
2 添加按钮组件
然后往容器组件里添加一个按钮组件
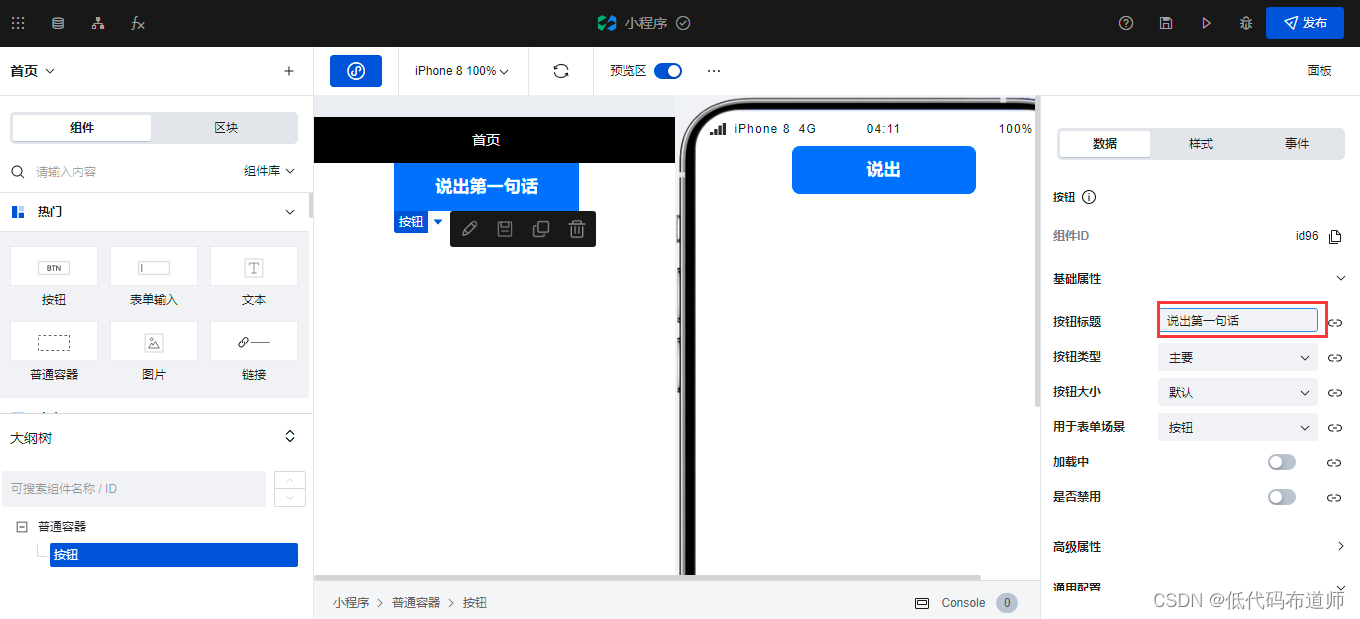
3 修改按钮标题
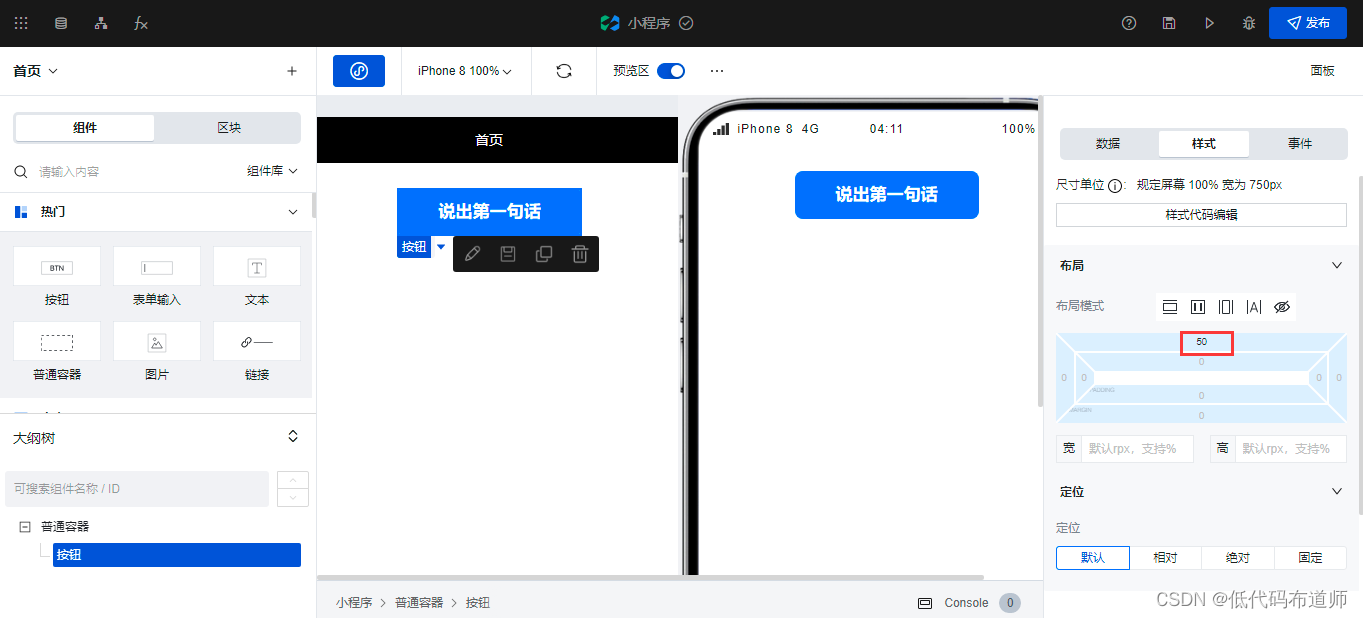
在右侧的属性面板区修改按钮标题
为了好看一点,我们可以给按钮添加一个样式,增加一个上边距
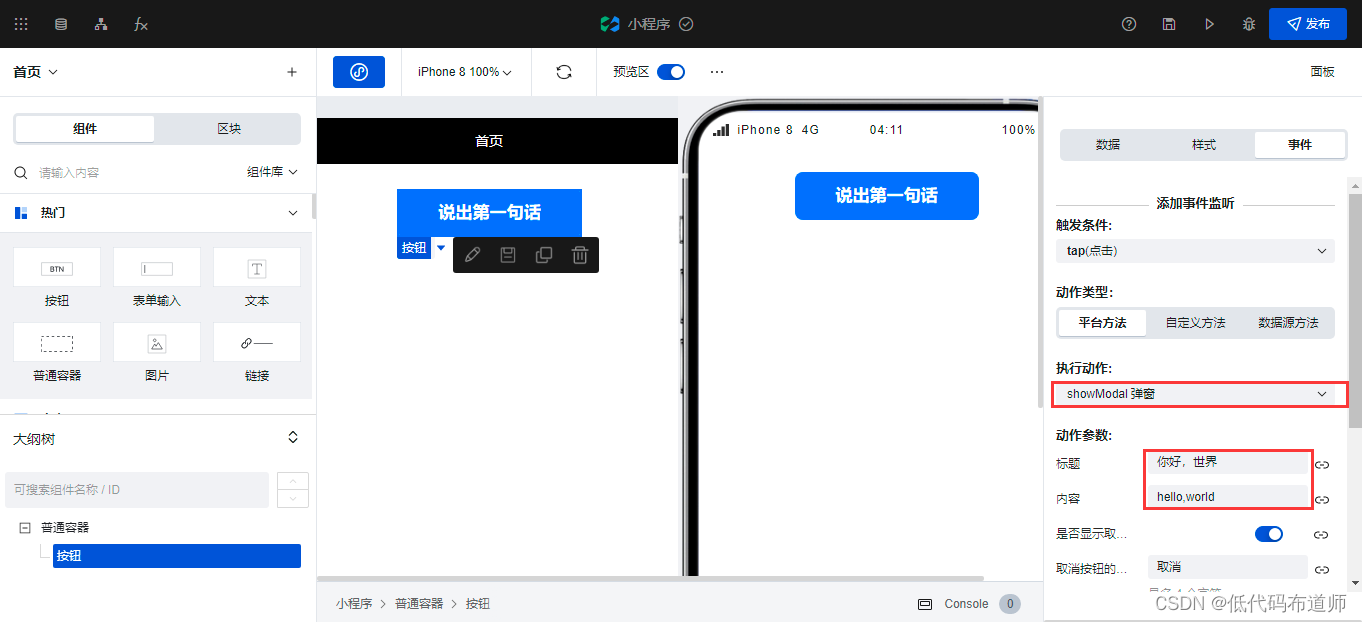
4 给组件设置事件
然后就需要给按钮添加点击事件,我们选择平台方法的弹出模态框
然后在预览窗口里点击按钮看一下具体的效果