前言
在互联网上,我们想了解一家企业或者一个产品,比较便捷的渠道是通过企业的官网进行了解。在PC时代,我们是通过百度去搜索企业的PC端官网,企业通过在线的客服和感兴趣的客户进行沟通,完成营销工作。
在移动互联网时代,流量的入口发生了变化,从搜索引擎转向了微信,利用微信小程序搭建自己的官网,构建自己的私域流量无疑是一个很好的办法。
近几年小程序比较流行,但是找个人或者企业去开发一套小程序价格不菲。随着云计算技术的发展,腾讯云适时的推出了一款低代码开发工具,可以在线可视化的搭建小程序,搭建完毕后可以一键发布到云端,开发省时省力,运行时对用户友好,而且运营费用也不高,拥有一套可以自由修改的小程序无疑会成为日后的主流。
今天笔者就带着大家去熟悉这一款低代码开发工具,我们学习的思路的是以实战为基础,通过在互联网上选取一个典型行业-环保建材行业。借助他的官网我们来复刻一款移动端的官网。
学习方法呢,我们不是从零开始,依托于官网提供的模板,我们按照这家公司的官网进行改造。写代码么,能力强的从零开始,能力弱的从模板改起也是一个好办法。闲话不表,切入到我们的正题中。
需求分析
PC端官网
但凡是要复刻,需要仔细研究我们的对象,先看看这家公司的官网
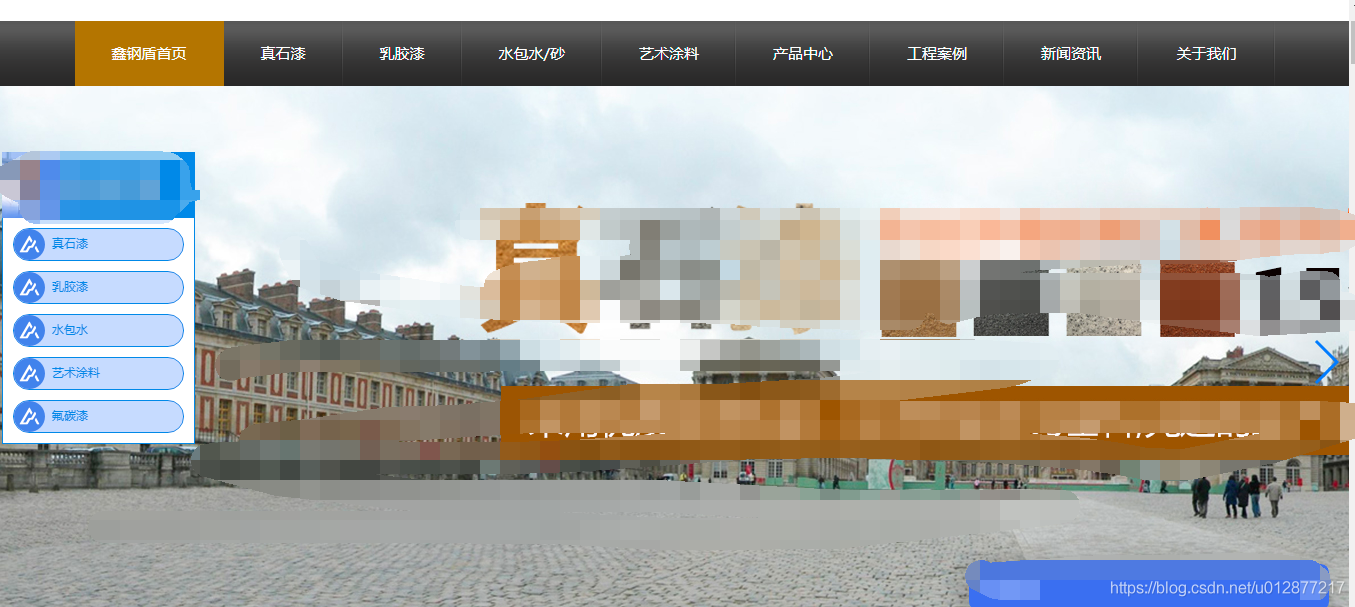
以我曾经做网站的经验,要想构建一个网站首先需要规划网站的栏目,我们看看这家公司的导航条基本就可以得出
- 首页
- 真石漆
- 乳胶漆
- 水包水/砂
- 艺术涂料
- 产品中心
- 工程案例
- 新闻资讯
- 关于我们
结合导航栏的栏目,我们猜想他是将他卖的比较好的产品放在了导航条上,便于用户查找。点击栏目的话进入到的是二级版块,主要是罗列产品的图片信息
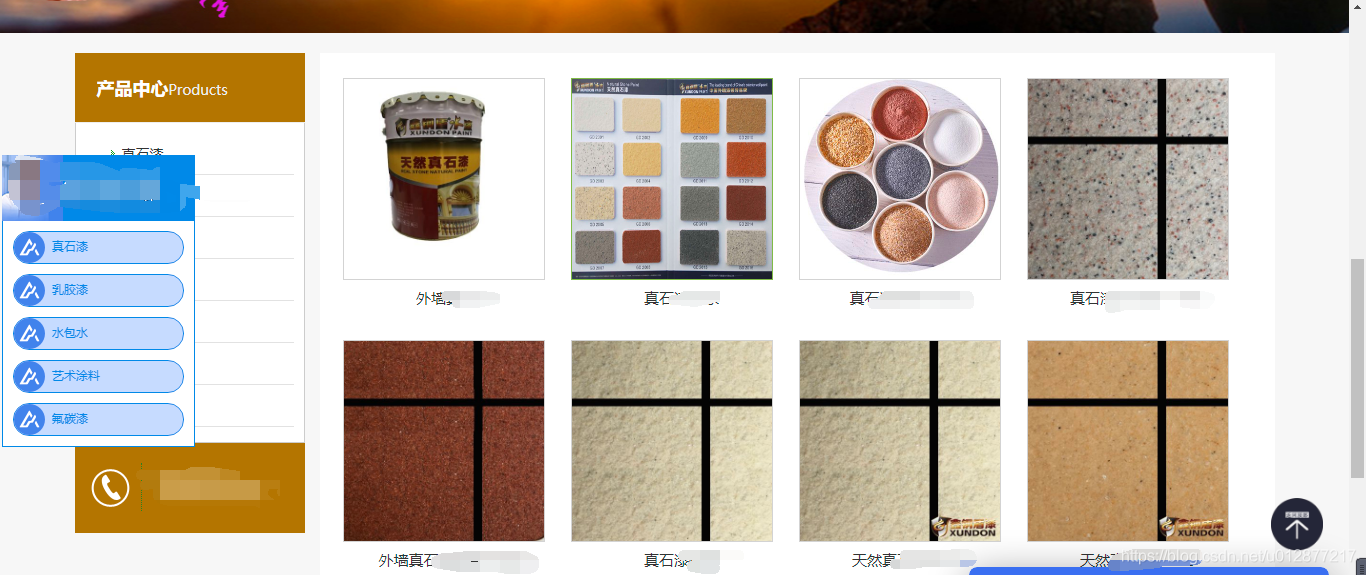
看到这个页面,其实左边的方式不太友好,无法收缩,而且把侧边的导航栏都遮住了。按照常理如果是某个产品分类的话,下边应该是具体的产品型号,目前它这个上的很随意,作为一个普通的顾客根本分辨不出来究竟有多少种不同类型的产品,无疑是个失败的案例。
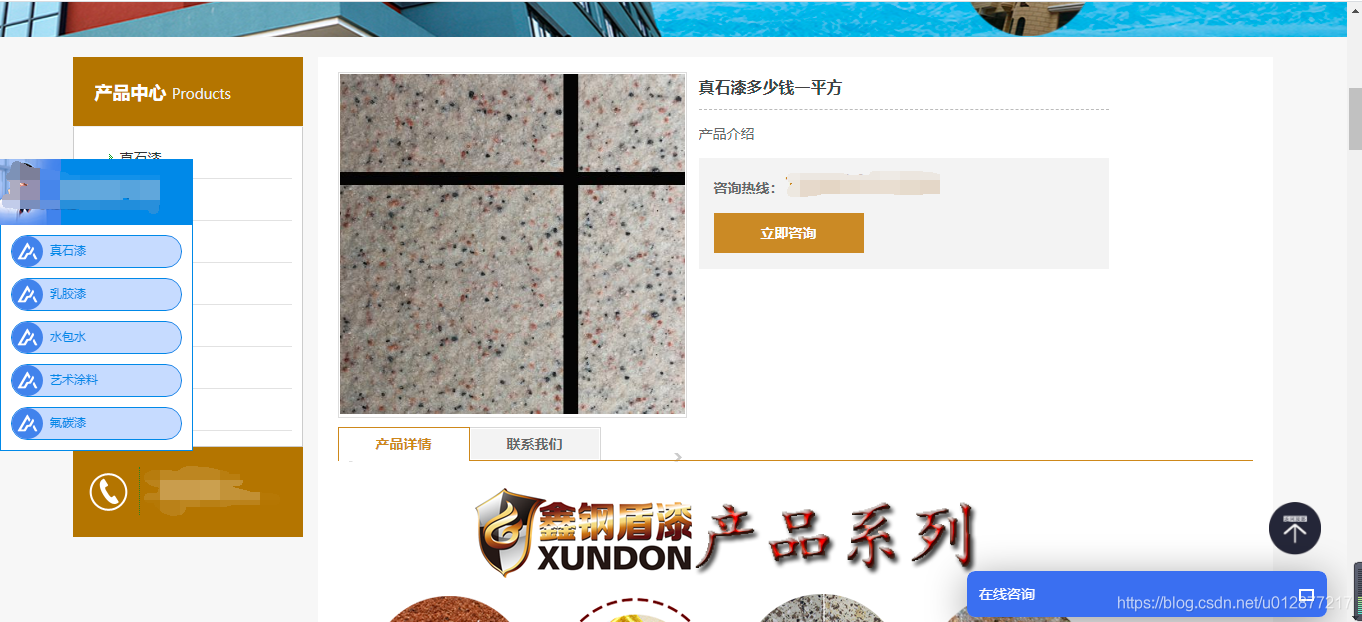
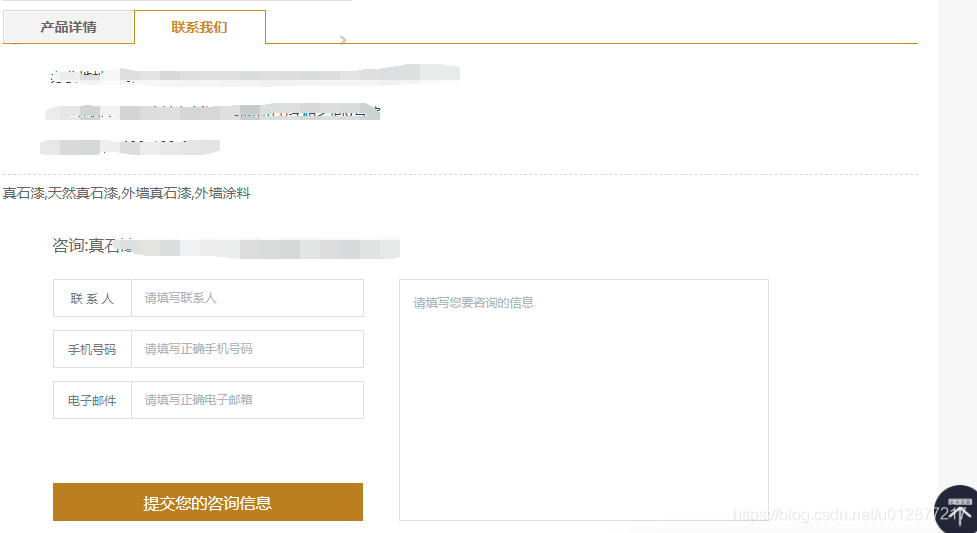
产品的详情页,中规中矩的一个图片的介绍,联系我们是一个表单,可以输入信息

随处可见的联系电话,而且预置了咨询的内容,也感觉很不友好
工程案例分为列表页和详情页,列表页是缩略图,详情页是具体的介绍
只放了一张照片,没有具体的介绍,略显潦草,按说项目介绍其实可写的地方也是比较多的。
新闻资讯是一个普通的文章列表,点进去可以看到具体的内容
关于我们是具体的一篇企业的基本信息介绍。通过需求分析,我们就一步步的剖析了这家公司的这个网站,正所谓外行看热闹,内行看门道。门道看出来后就可以具体指引我们后续的施工。
小程序规划
我们按照官方网站的功能,规划一下小程序的栏目,分为四个栏目
- 首页
- 产品中心
- 工程案例
- 联系我们
首页的话准备规划一个轮播图,用来放广告,然后就是企业的分门别类的具体介绍,比如擅长的领域、工程案例、产品特点、荣誉资质、联系方式等等
产品中心,以页签的形式切换各种类别,产品的话以缩略图进行展示,点击缩略图可以看到产品的具体介绍
工程案例的话,以双列的图片来展示案例,点击图片可以查看具体的案例
联系我们列出企业的联系电话和地址,联系电话可以调用手机的拨号功能,地址的话可以调用腾讯地图,实现导航;在线咨询的话主要是一个表单的功能,可以进行留言;在线客户可以调用小程序的客服功能;企业介绍可以展示企业的发展历程。

