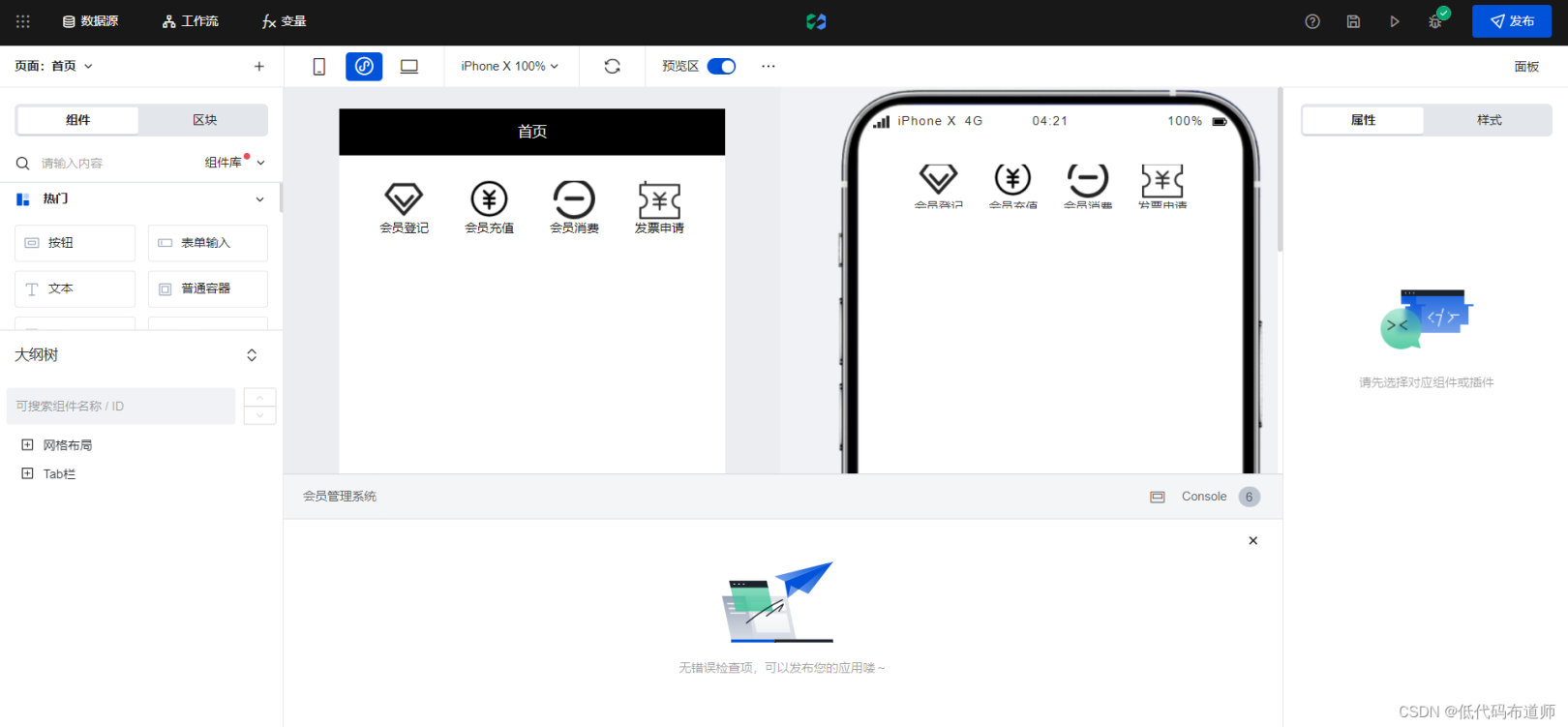
如何设置才可以让分享按钮变亮呢?打开低码控制台,找到应用的首页
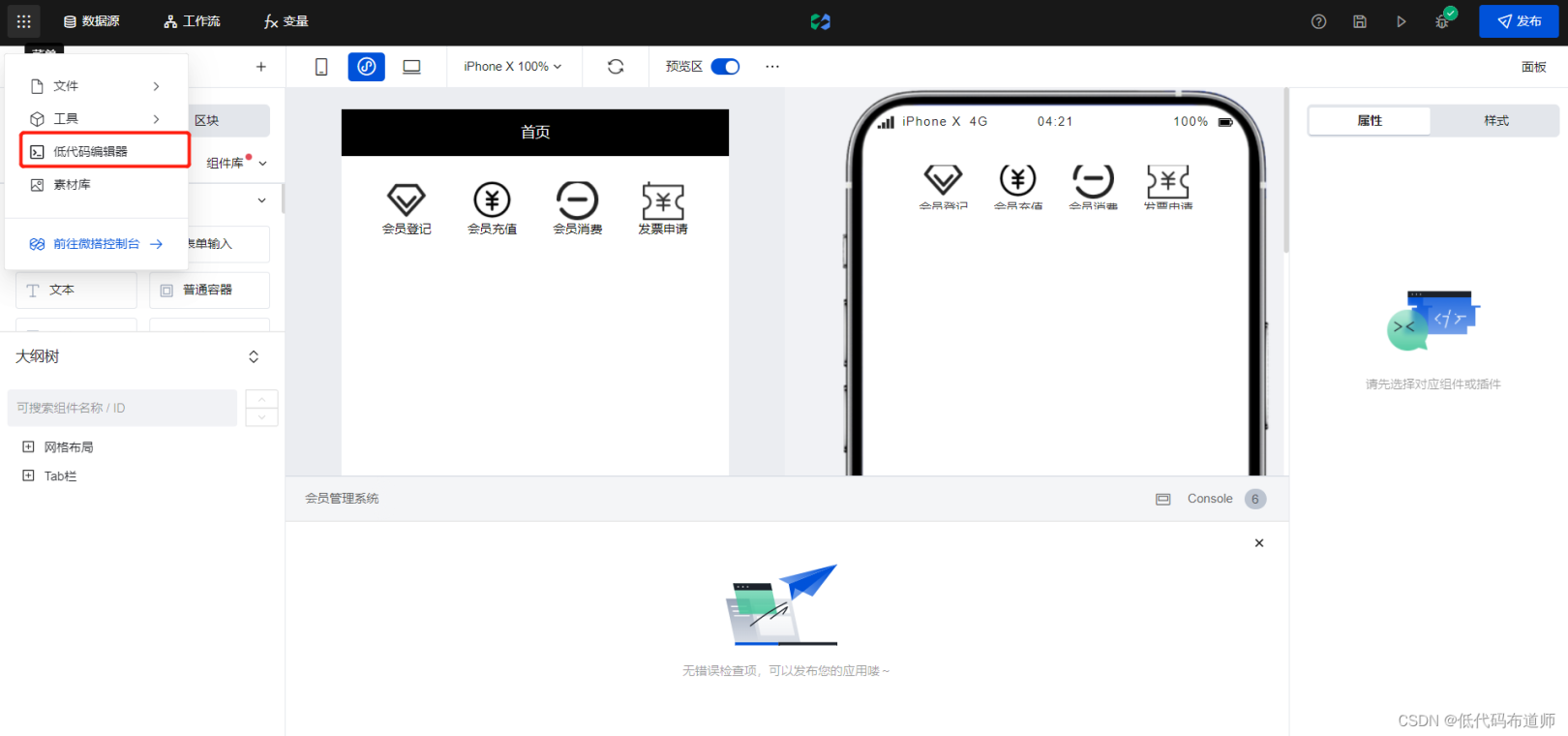
在导航条点击低代码编辑器
在首页的生命周期函数里添加分享的代码即可
export default { onPageLoad(query) { //console.log(‘————-> LifeCycle onPageLoad’, query) }, onPageShow() { //console.log(‘————-> LifeCycle onPageShow’) }, onPageReady() { //console.log(‘————-> LifeCycle onPageReady’) }, onPageHide() { //console.log(‘————-> LifeCycle onPageHide’) }, onPageUnload() { //console.log(‘————-> LifeCycle onPageUnload’) }, onShareAppMessage(){ return { title:”低代码布道师”, path:’/pages/index/index’, imageUrl:’’ } } }
复制
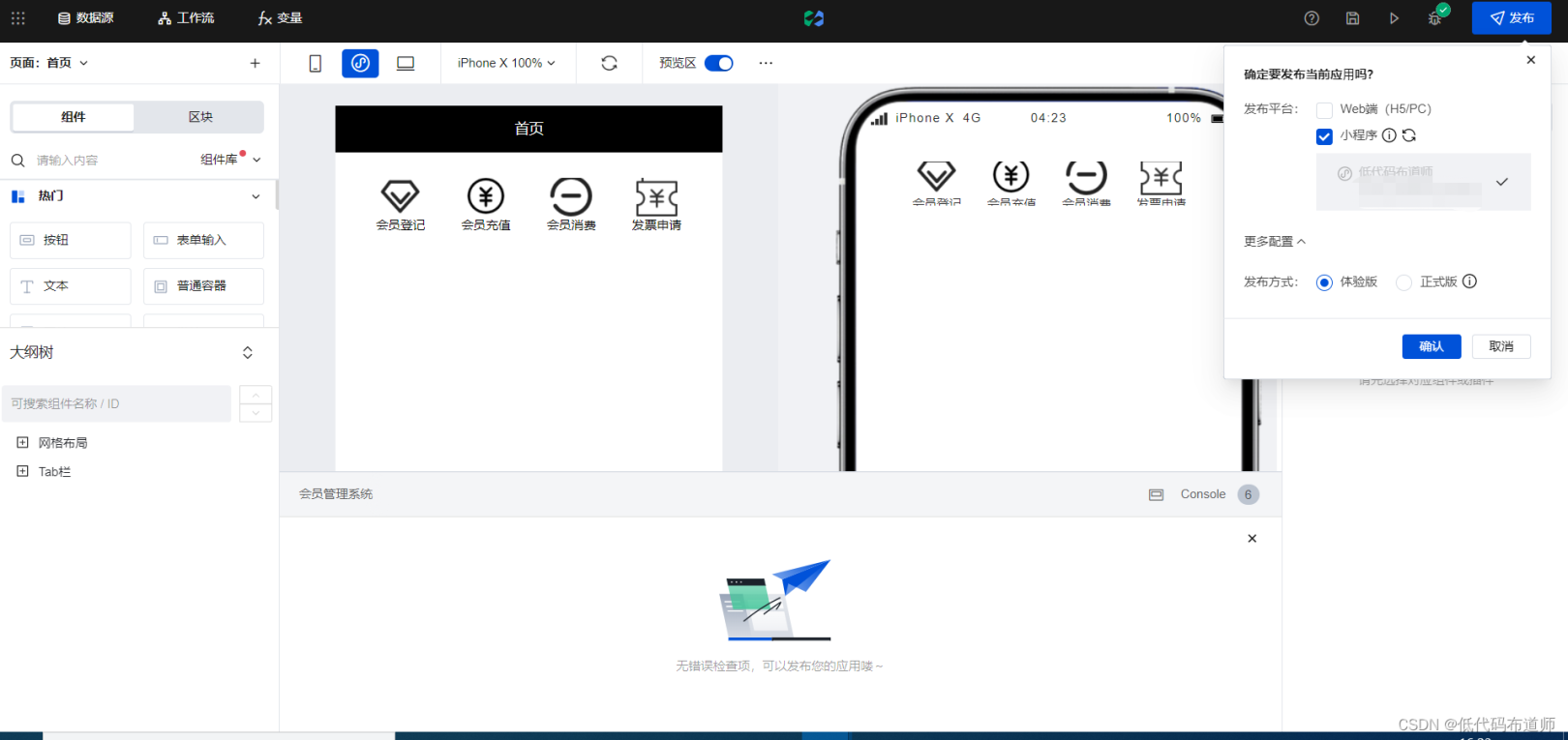
代码添加好后,点击发布,发布成体验版
再次点击分享的时候就可以分享啦