本文从0到1以循序渐进的方式利用腾讯云微搭低代码平台搭建出常见的表单展示应用,让您快速上手腾讯云微搭低代码平台核心功能。
步骤1:创建数据模型
我们可以在数据模型中添加或编辑表单应用所需的模型字段,创建步骤如下:
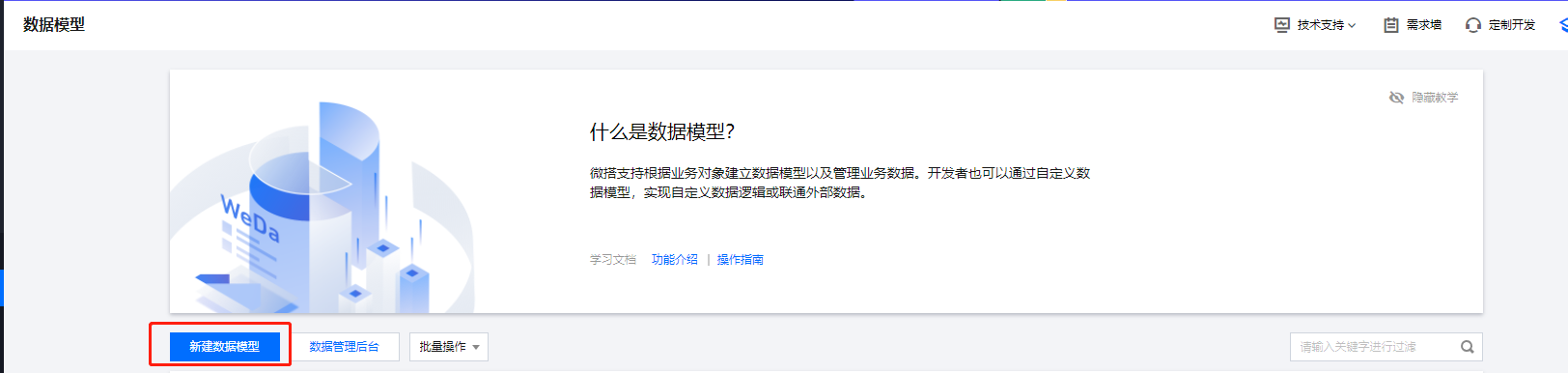
- 进入微搭控制台 > 数据模型管理 页面。
- 单击新建数据模型。

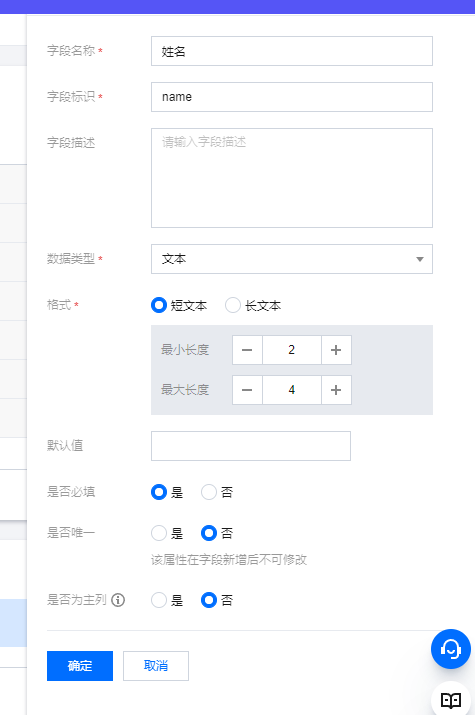
- 在数据模型详情页面中单击添加字段,以实现一个基础的信息收集场景为例,我们需要创建3个字段,分别对应表单中的姓名、手机号码以及年龄。

- 首先添加姓名字段,将姓名字段的数据类型设置为文本,格式选择短文本,文本长度设为2~4个字符,同时将该字段设置为必填,设置完成后我们单击确定。

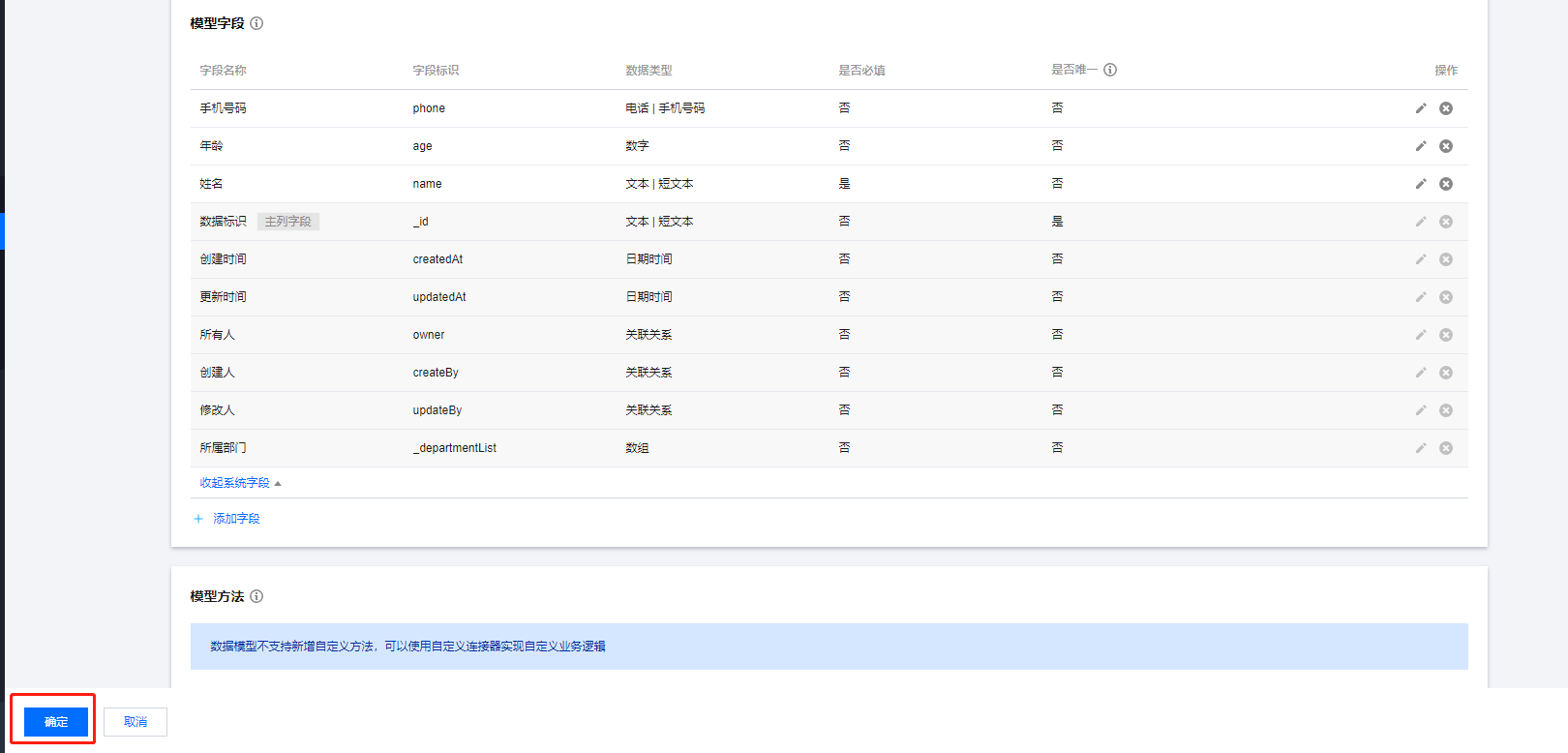
- 随后我们参照上述方式进行手机号码与年龄字段的添加,其中手机号码字段的数据类型为电话-手机号码,年龄字段的数据类型为数字,创建完成后数据模型状态如下图所示:

? 模型字段的数据类型将会影响应用中表单组件的相关样式。
- 最后我们单击下方确定即可完成数据模型的创建。

步骤2:创建空白应用
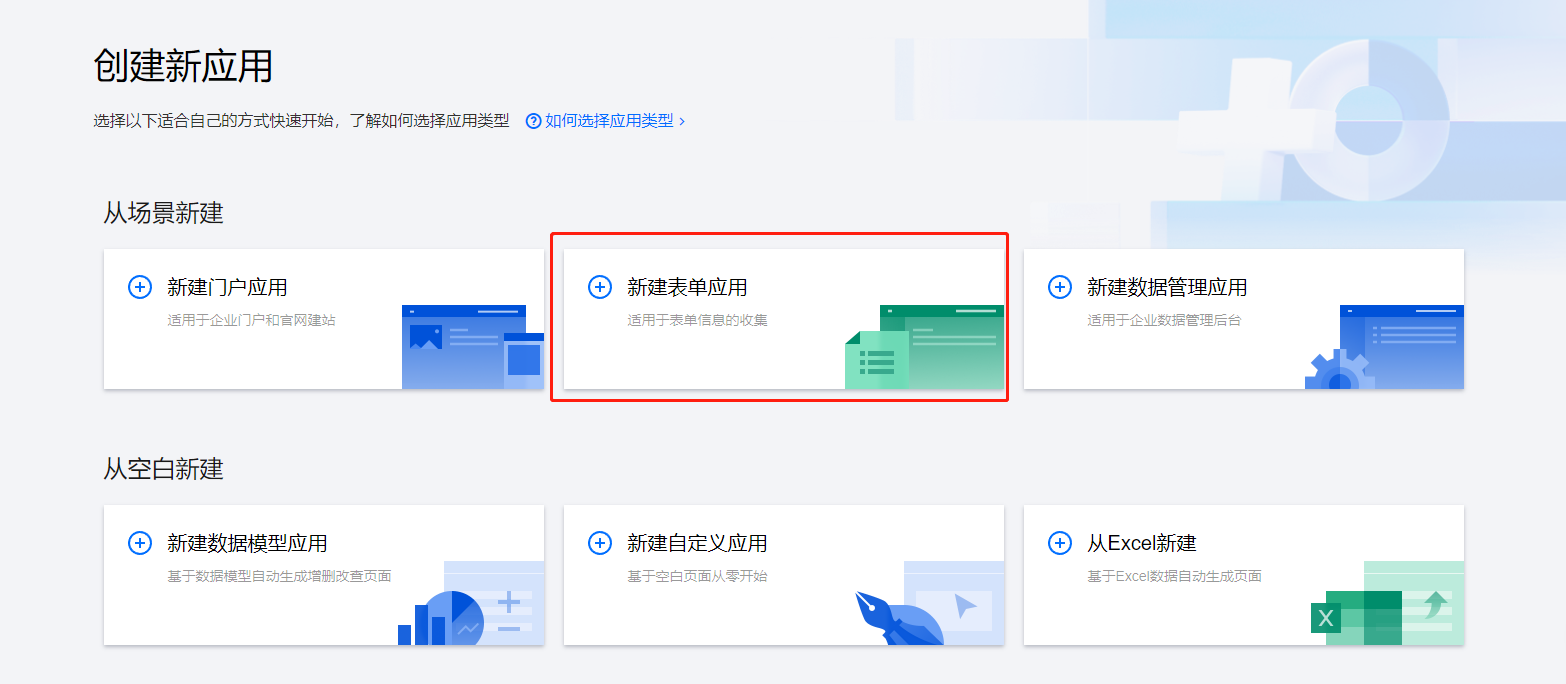
- 进入微搭控制台 > 创建应用 页面。
- 单击新建表单应用。

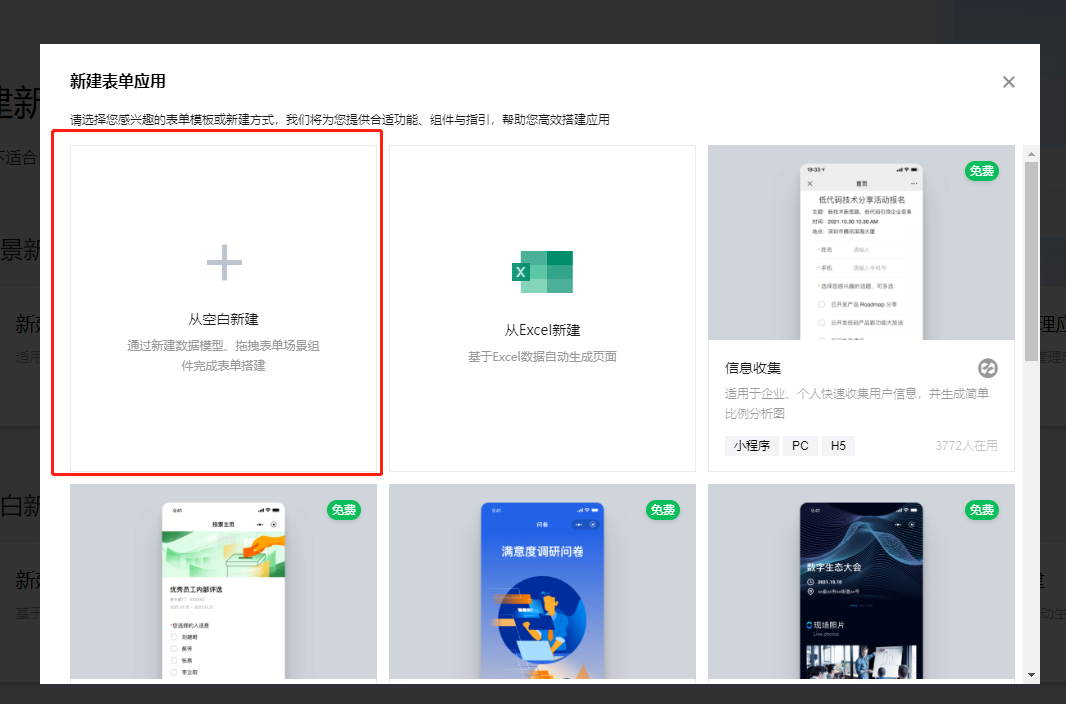
- 选择从空白新建。

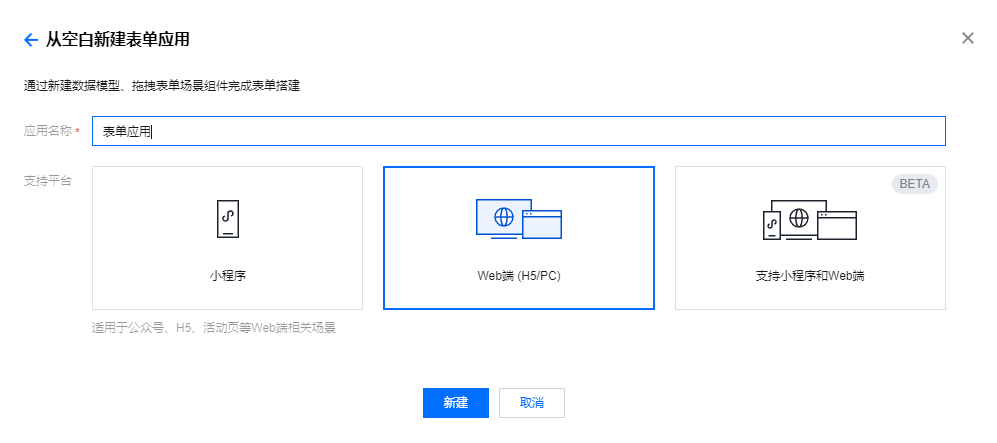
- 输入应用名称,完成应用的创建。

步骤3:搭建表单信息收集页面
我们可以在应用编辑器中使用表单容器组件快速的进行表单应用的创建,创建方法如下:
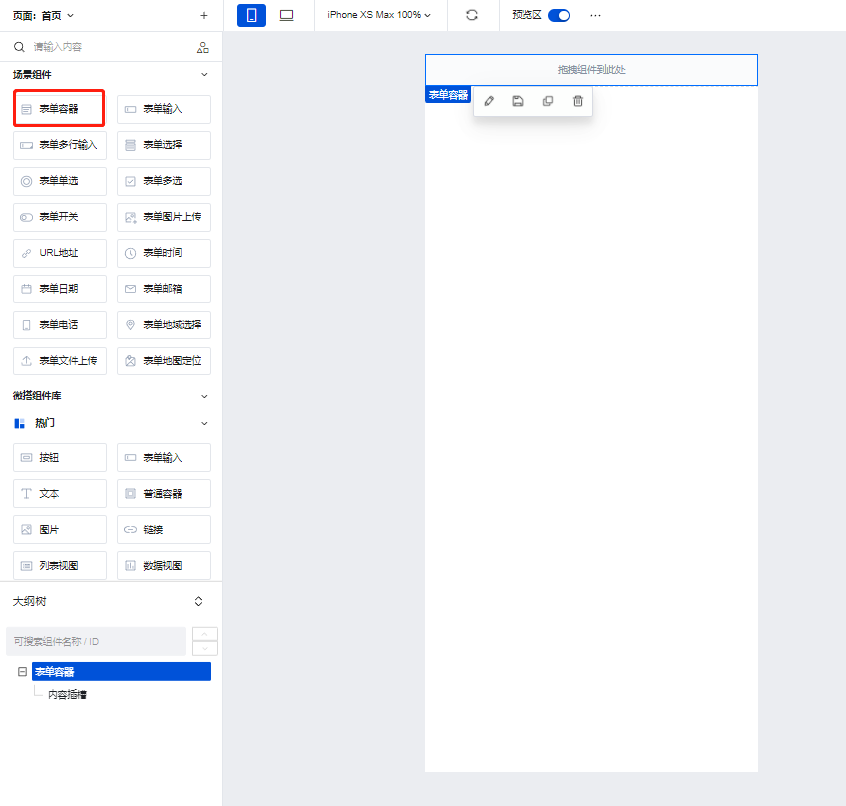
- 在左侧组件区中单击表单容器组件,将组件添加到编辑区中。

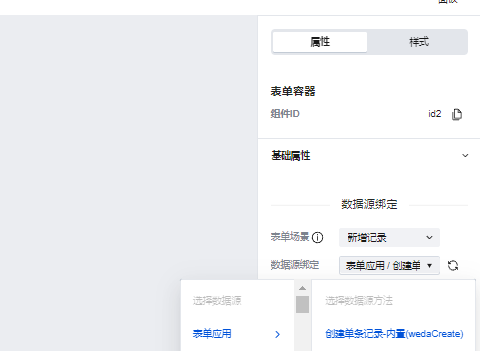
- 在表单容器的右侧配置区中,绑定 步骤1 中创建的数据模型。

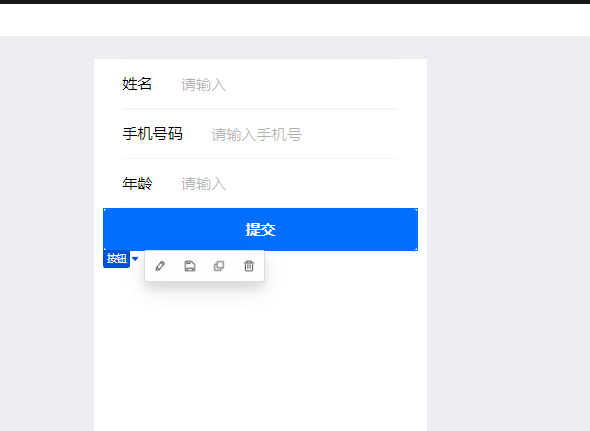
- 绑定完成后,编辑区中便会自动生成对应的表单组件。

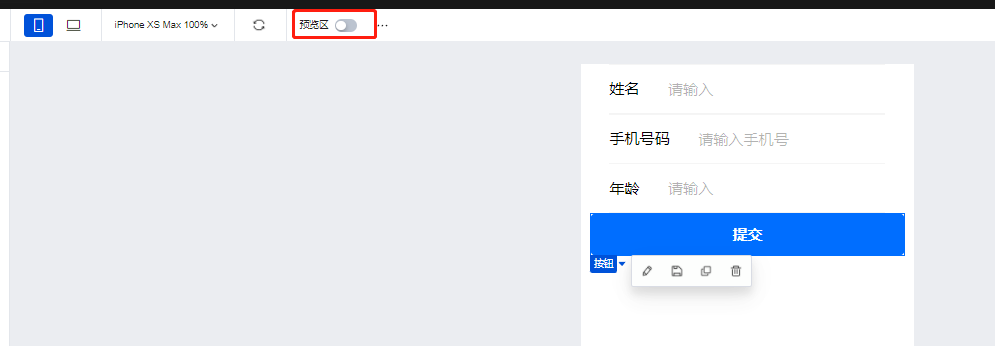
- 接下来我们对表单页面进行功能测试,开启编辑区上方的预览开关。

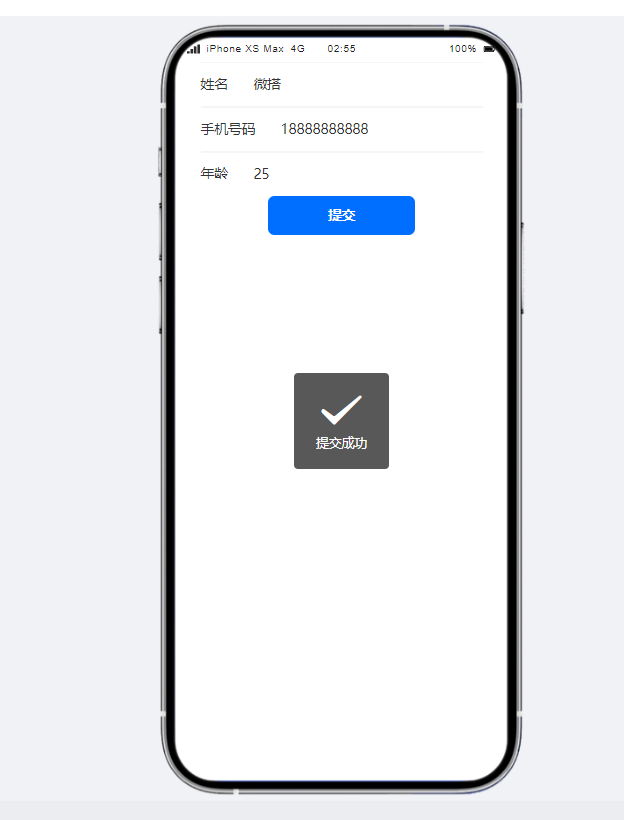
- 在预览区中输入数据后单击提交,查看是否提交成功。

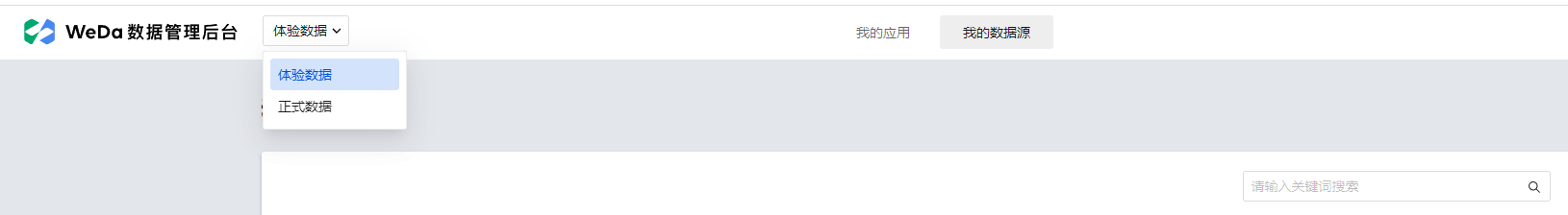
- 之后进入数据模型 > 数据管理后台。

- 切换为体验数据模式。

- 单击表单应用数据模型的管理数据。

- 可以看到,刚刚的数据已成功提交到数据源中,至此表单信息收集页面搭建完成。

步骤4:搭建表单信息展示页面
我们可以通过使用列表视图组件,快速实现表单信息的遍历展示,方法如下:
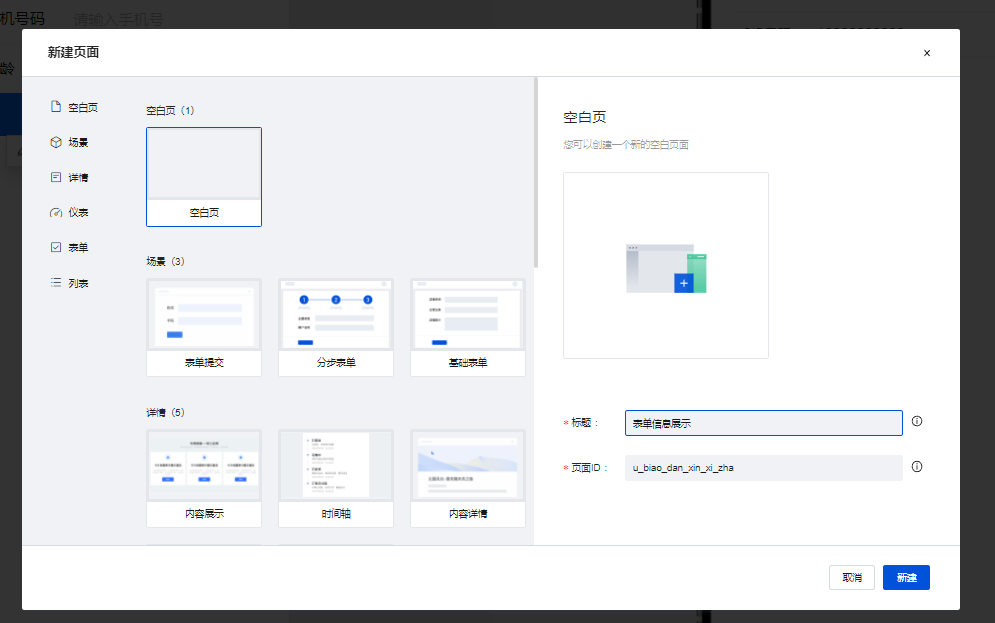
- 在应用编辑器中新建一个页面,命名为表单信息展示。

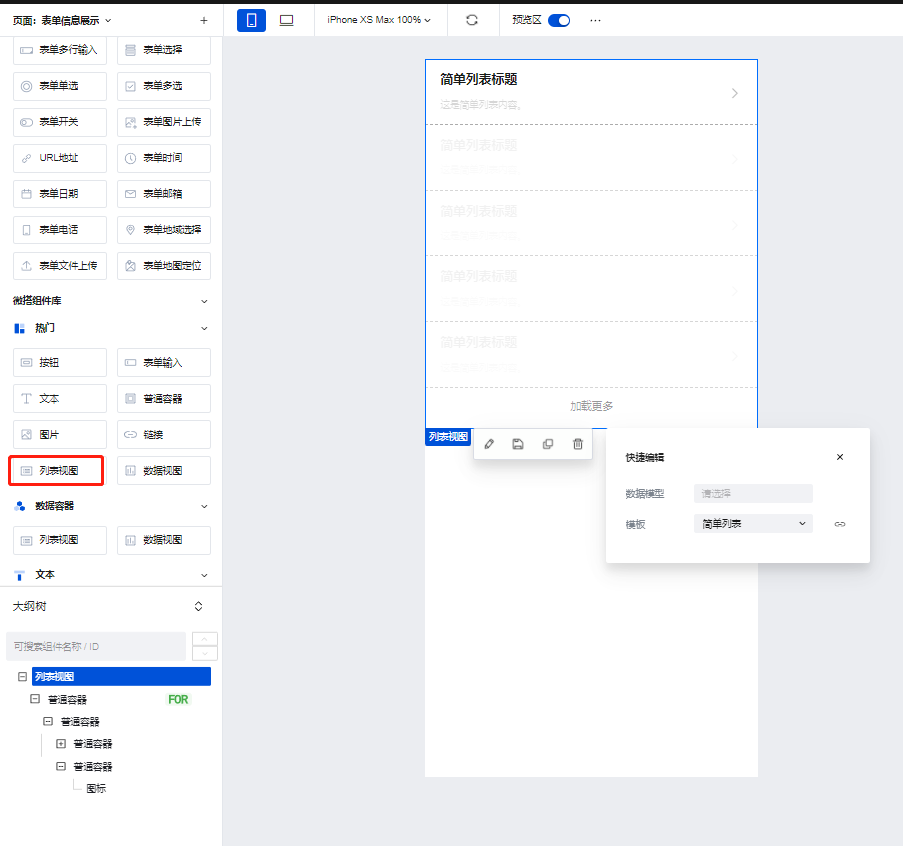
- 在左侧组件区中单击列表视图组件,将组件添加到编辑区中。

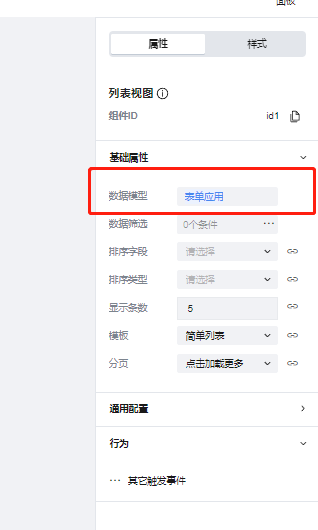
- 随后在列表视图组件的右侧配置区中绑定步骤1中创建的数据模型。

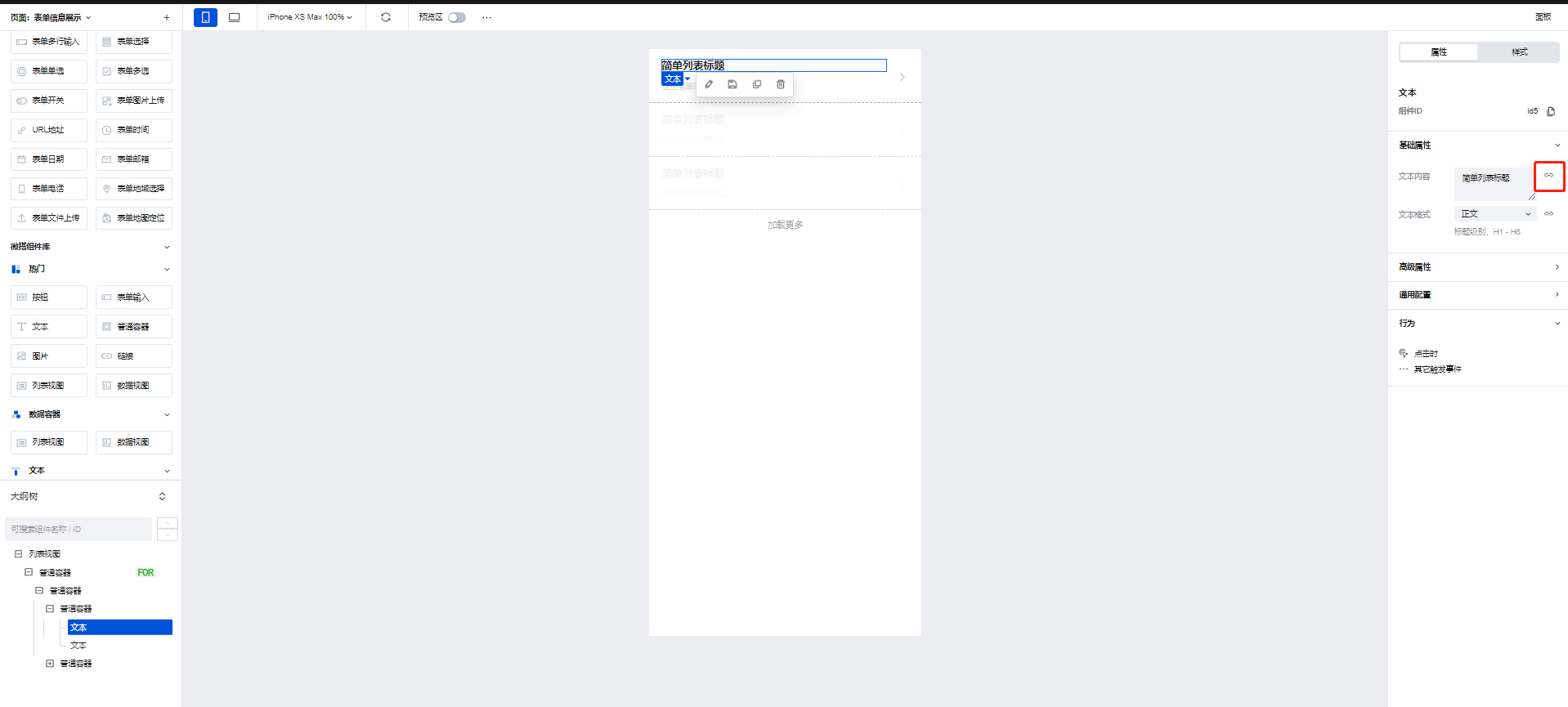
- 数据模型绑定完成后,我们在大纲树中找到在列表视图子节点下的文本组件,并单击文本组件右侧配置区中的数据绑定。

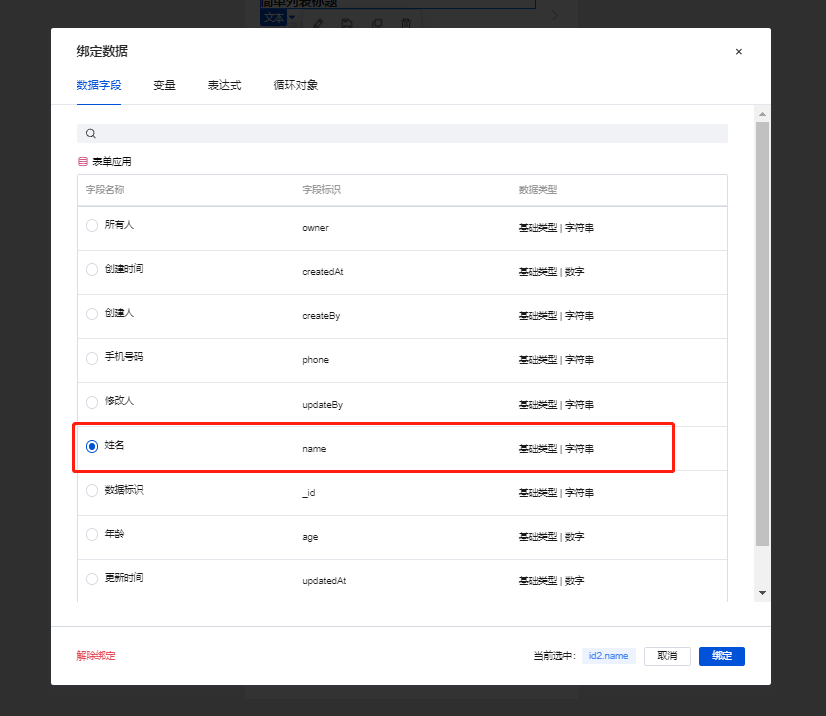
- 在数据绑定弹层中,绑定姓名字段。

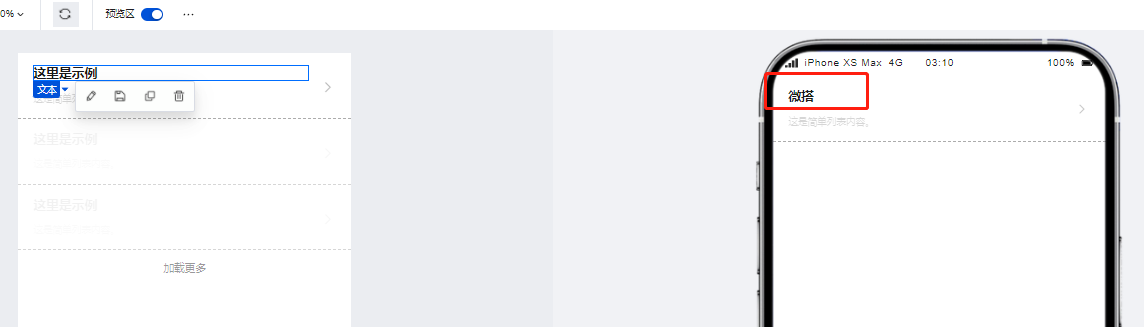
- 绑定完成后开启预览,可以看到,之前提交的数据已经能够正常的在预览区中进行展示。

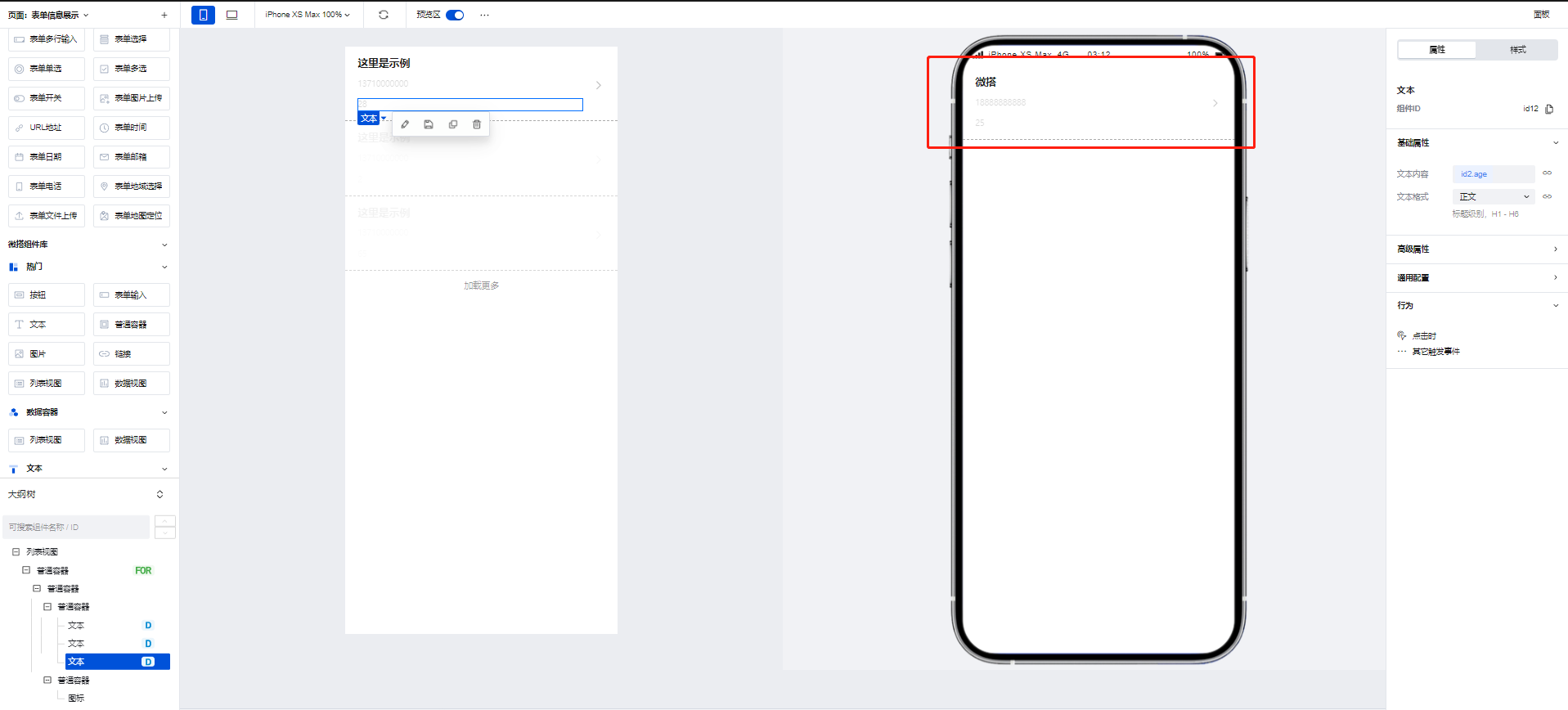
- 我们可以重复上述的方式将手机号码与年龄进行展示,配置完成后最终效果如下:

步骤5:发布应用
- 单击页面右上角的发布,在弹出的部署应用窗口中进行预览发布配置。

- 发布完成后通过扫描二维码即可访问发布的应用。
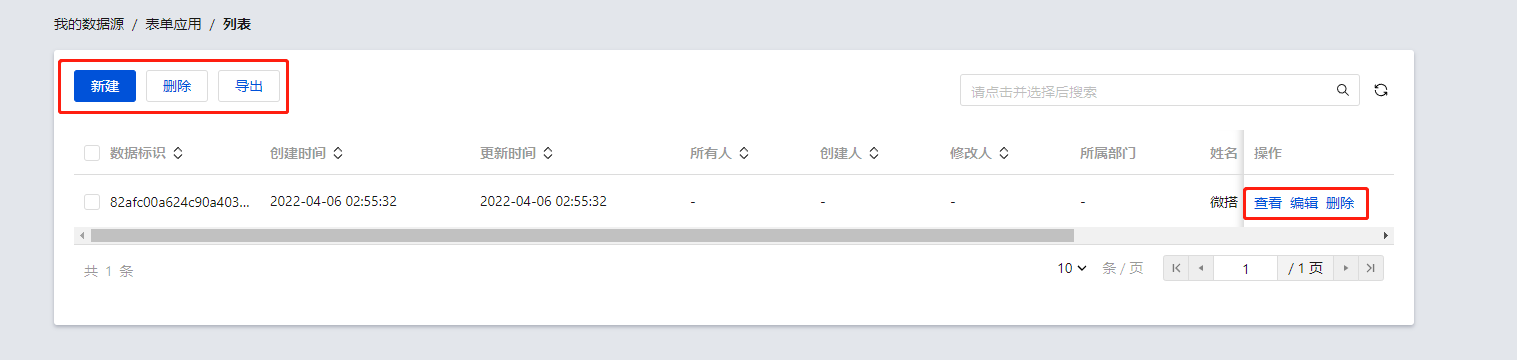
步骤6:使用数据管理后台管理数据
- 我们同样可以使用数据管理对数据进行管理,参见 步骤3 中的方式进入数据管理后台。
- 在数据管理后台中我们可以对数据进行常见的增删改查与批量导出操作。