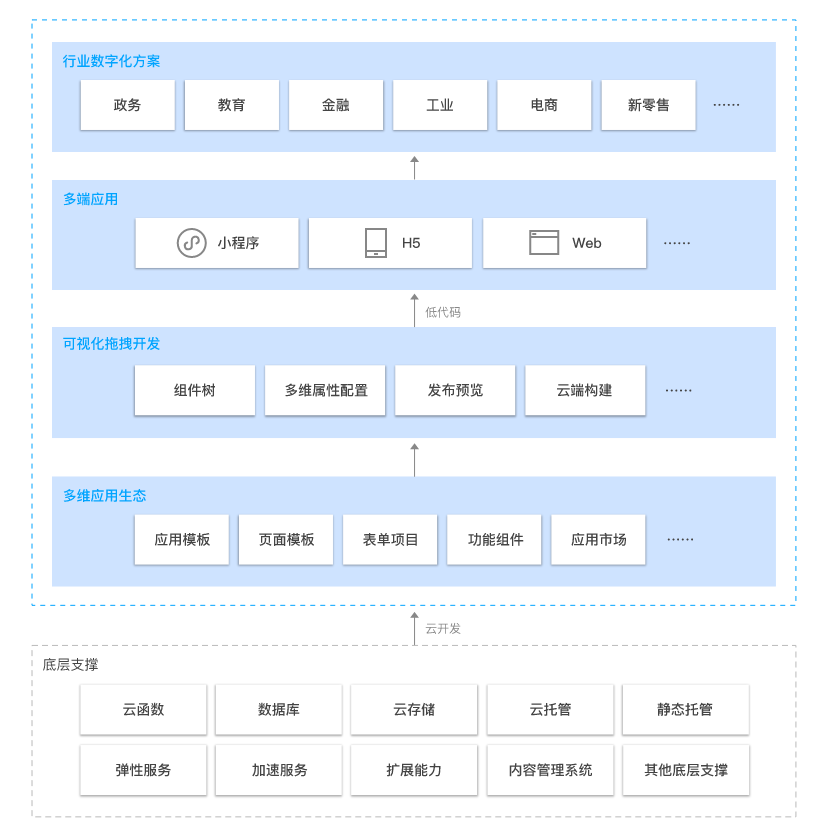
产品架构

微搭是免费使用三个月,后续是收费的,对开发者来说后续 9.9每 个月的基础版资源包就够用了。
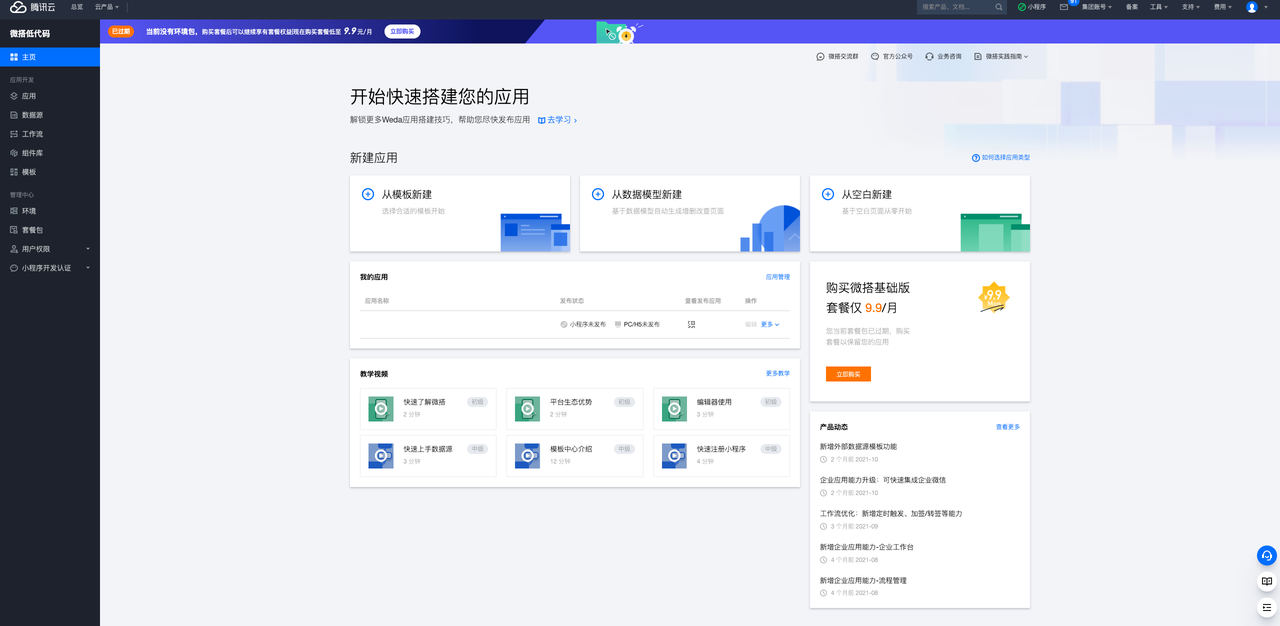
进入微搭管理页面:https://console.cloud.tencent.com/lowcode/overview/index
接下来我就通过一个收集信息小程序案例来进行对微搭的讲解:
搭建微搭和我们写小程序有所不同,小程序是先页面再数据,而微搭是先数据再页面。
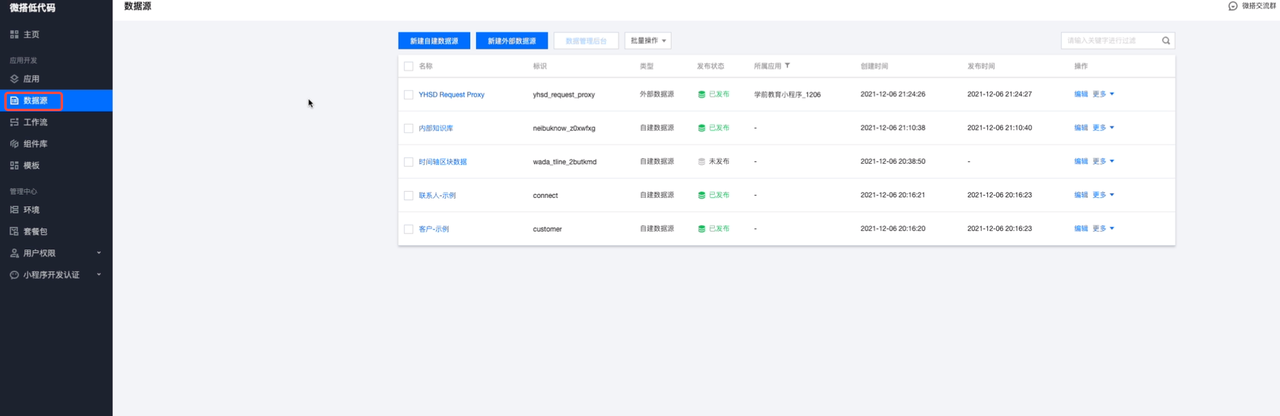
首先第一步是数据源的管理,本质上数据管理这块就是用的云开发的CMS内容管理。
先来搭建数据源
一共分为两个页面
- 收集页面
-
数据搭建
首先选择数据源

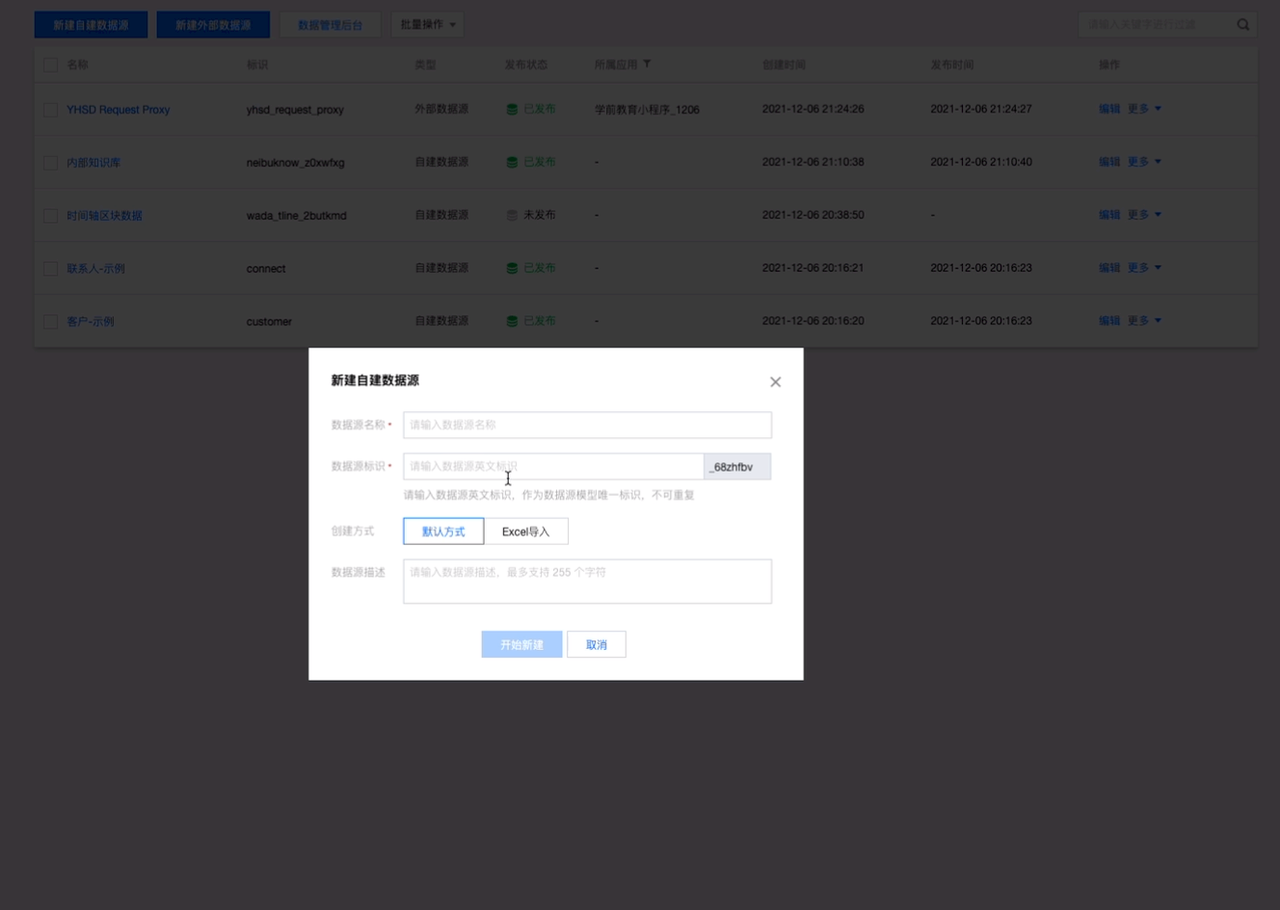
新建一个数据源,本质上就是在新建数据库
数据名称,默认会根据名称拼音首字母来生成标识
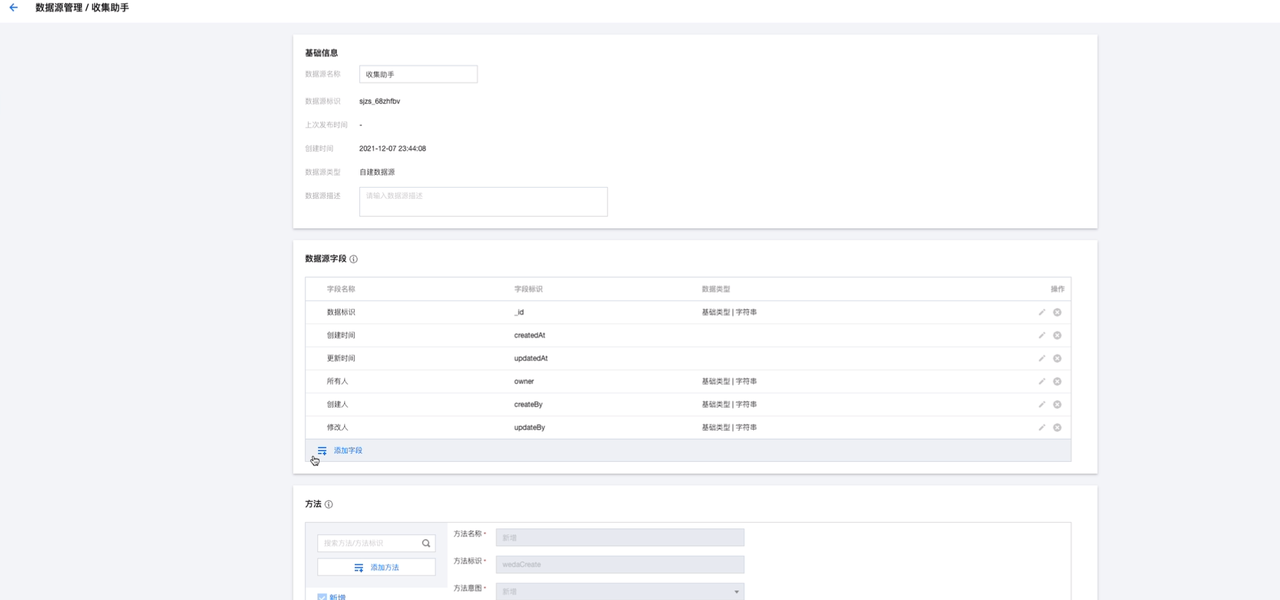
生成完之后开始设置数据源字段,本质是设置表结构
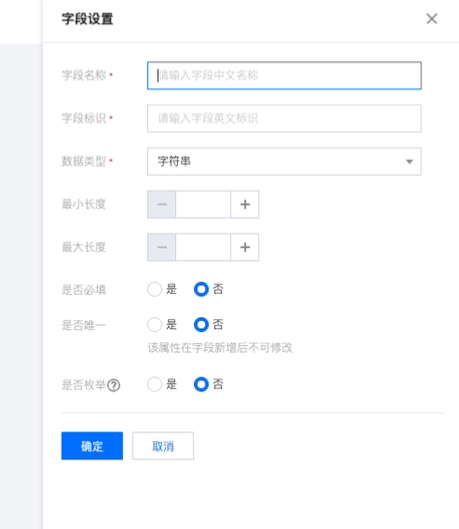
添加字段
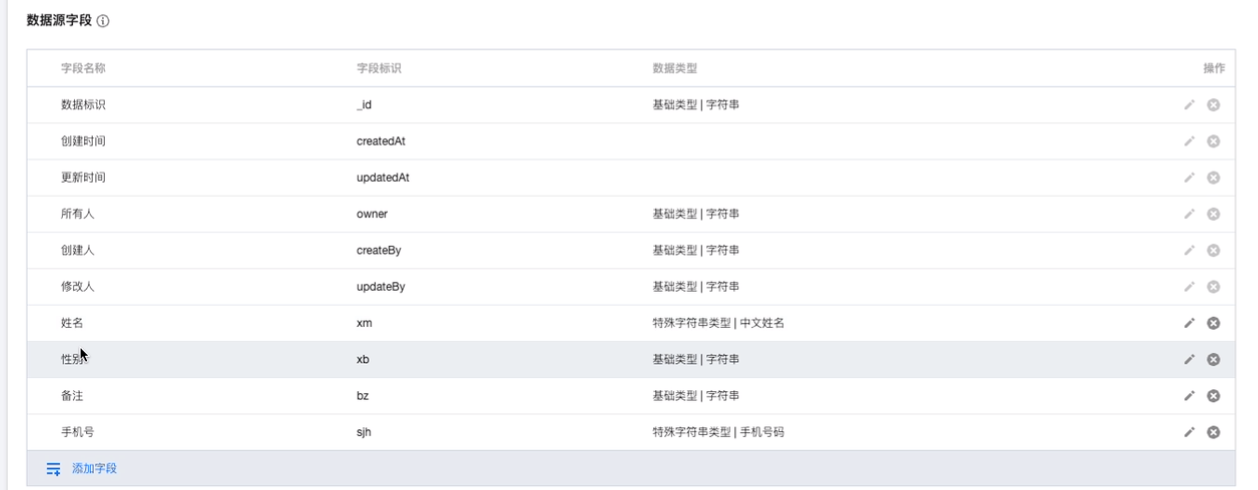
添加姓名、性别、手机号、备注字段
- 在添加性别的时候可以使用枚举值,后续可以用于作为添加时的选项
- 在添加手机号的时候可以选择数据类型为手机号类型,后续系统会自动去验证是否满足手机号的规则。

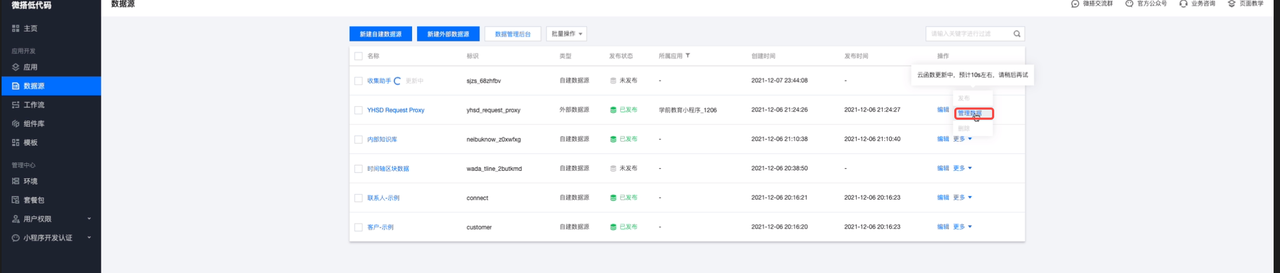
添加完成之后点击确定,回到数据源列表,选中当前数据源,点击更多选择管理数据
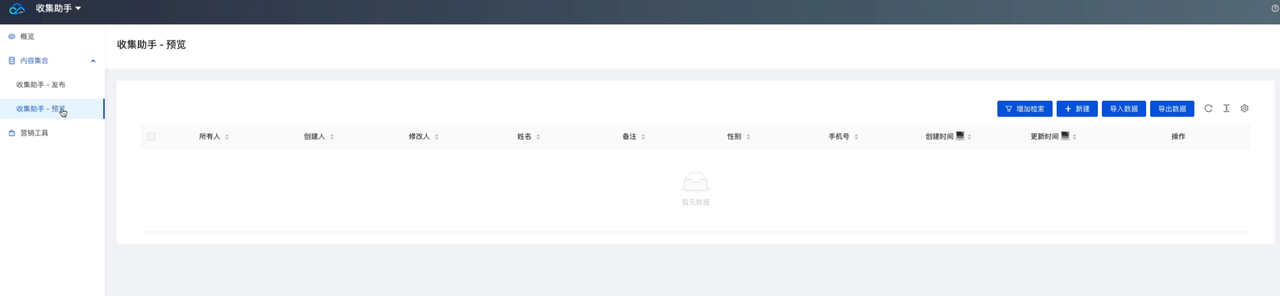
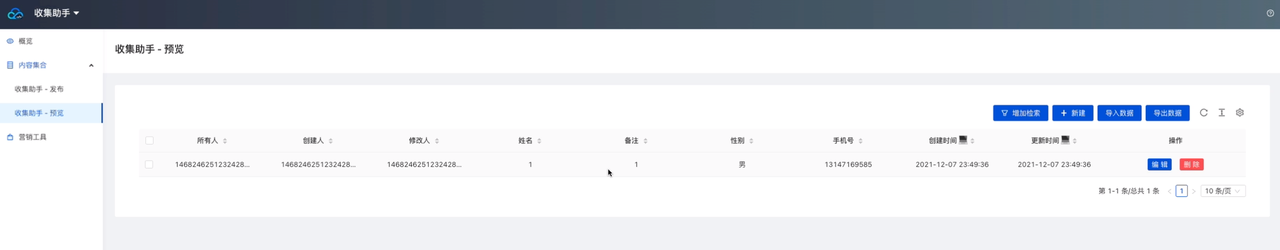
则会进入内容管理后台,在内容管理后台有两个数据管理一个是发布版本一个是预览版本。
页面搭建
然后再去搭建小程序页面,切换到低代码菜单页面,选择应用菜单
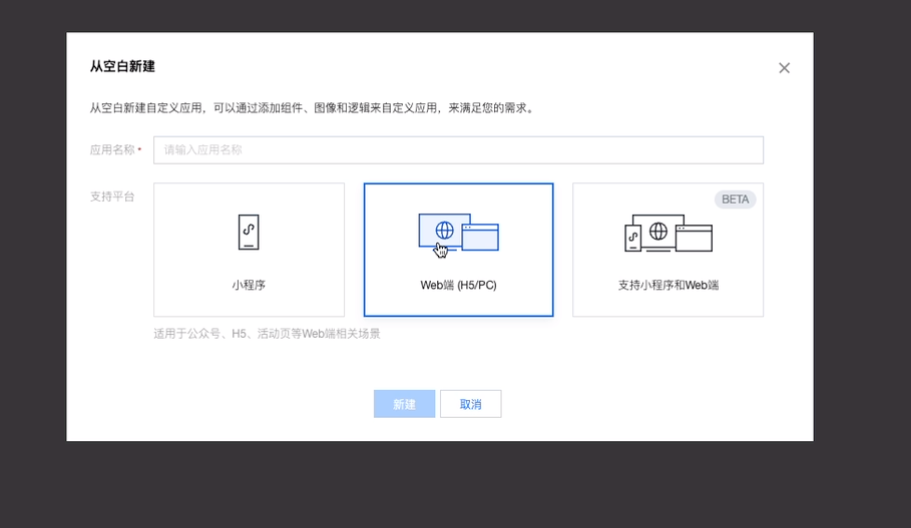
选择从空白页面新建
选择小程序
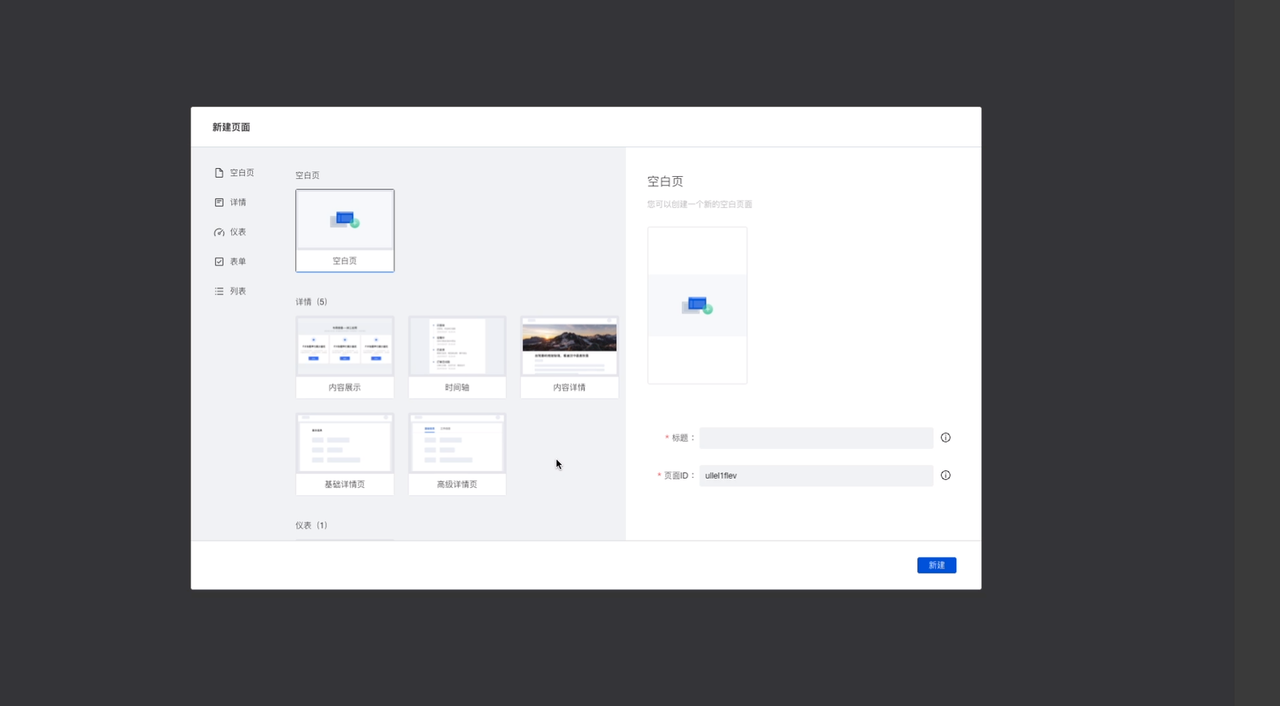
输入名称,进入之后会让你新建页面,选择一个空白页面。
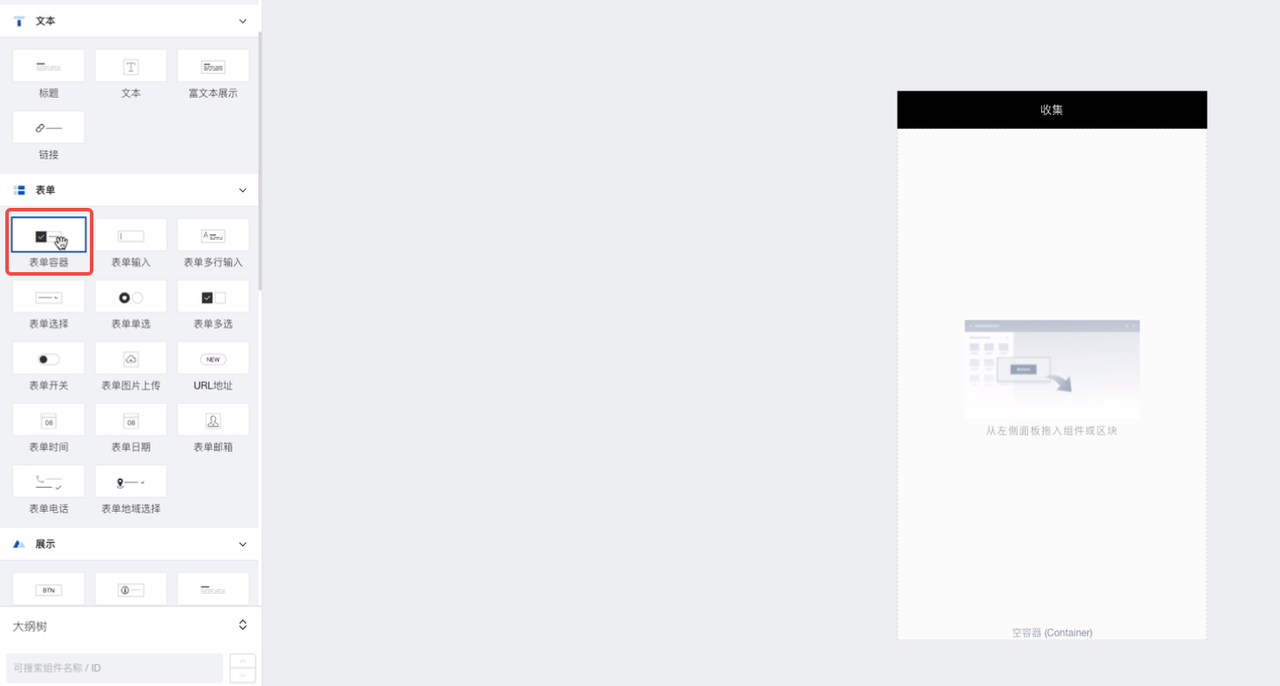
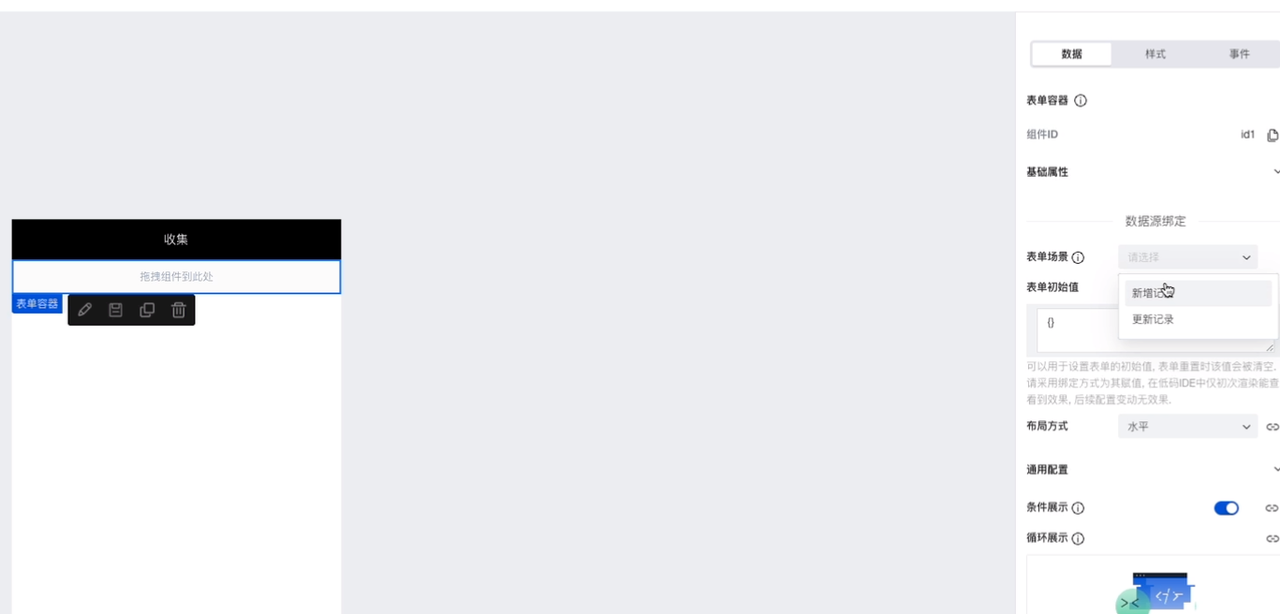
选择表单容器
选中表单容器设置表单场景-新增记录
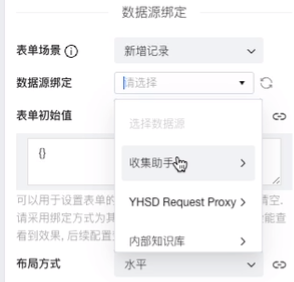
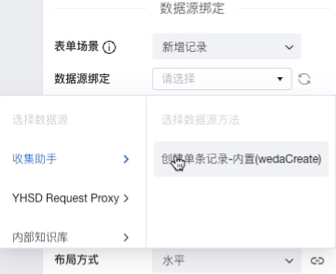
选择绑定刚才创建好的数据源-创建单条记录

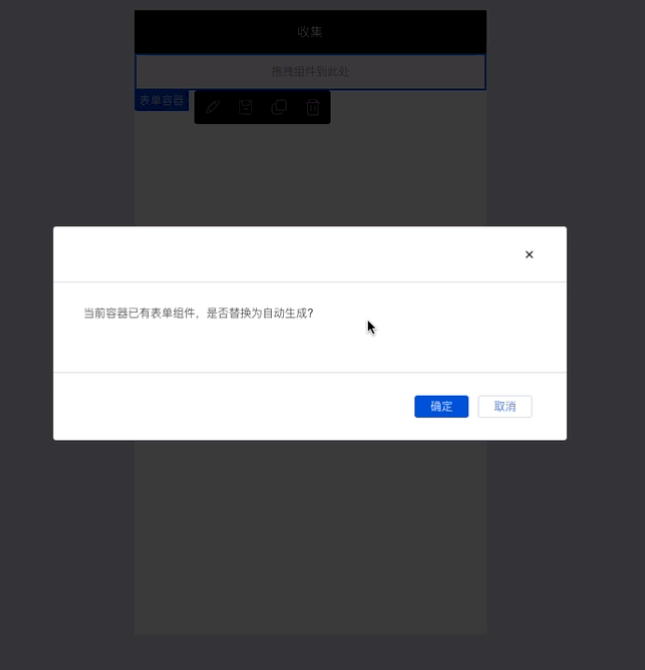
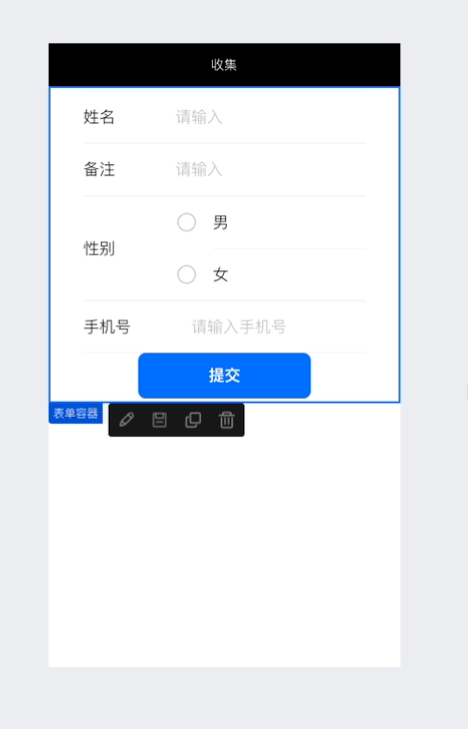
选择完成后会提示是否自动生成表单组件
这也就是为什么我要先创建数据源的原因,表单组件可以根据数据源里面数据的格式来进行自动生成
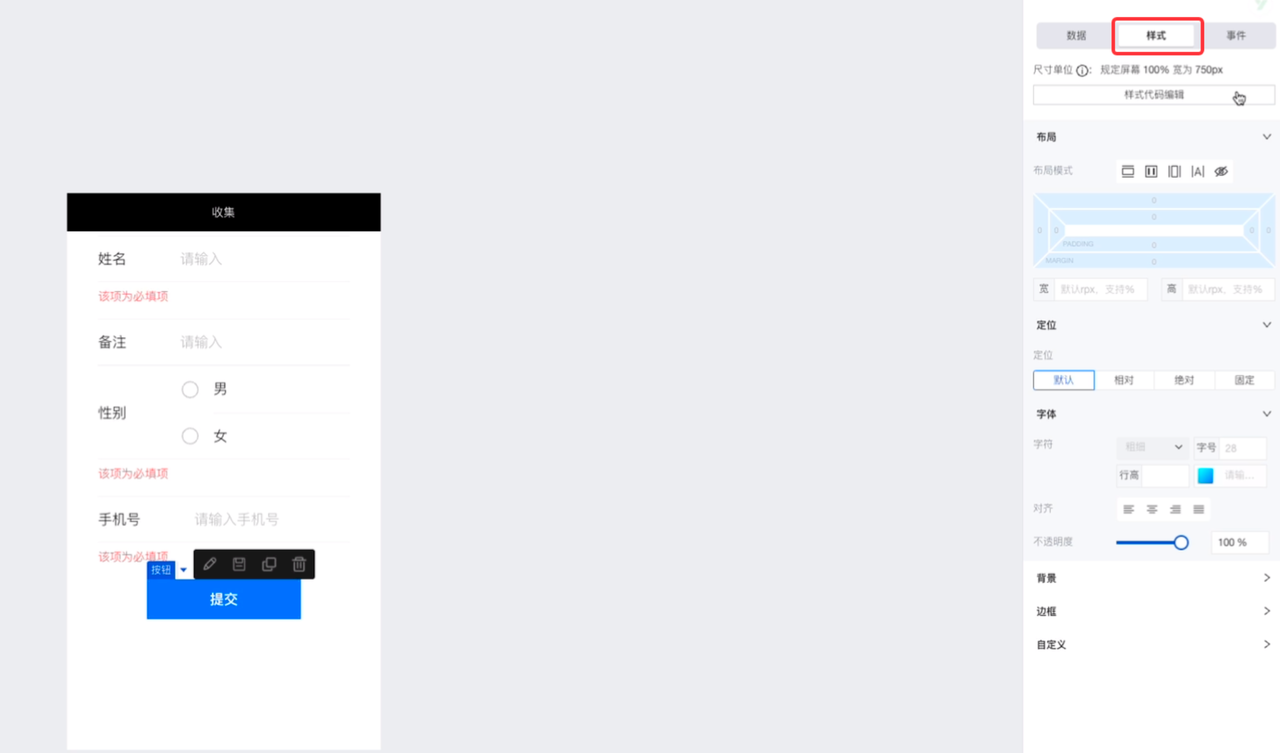
如果你对自动生成的组件样式不满意,可以选择你需要调整的组件,然后再右边的属性面板进行样式的修改
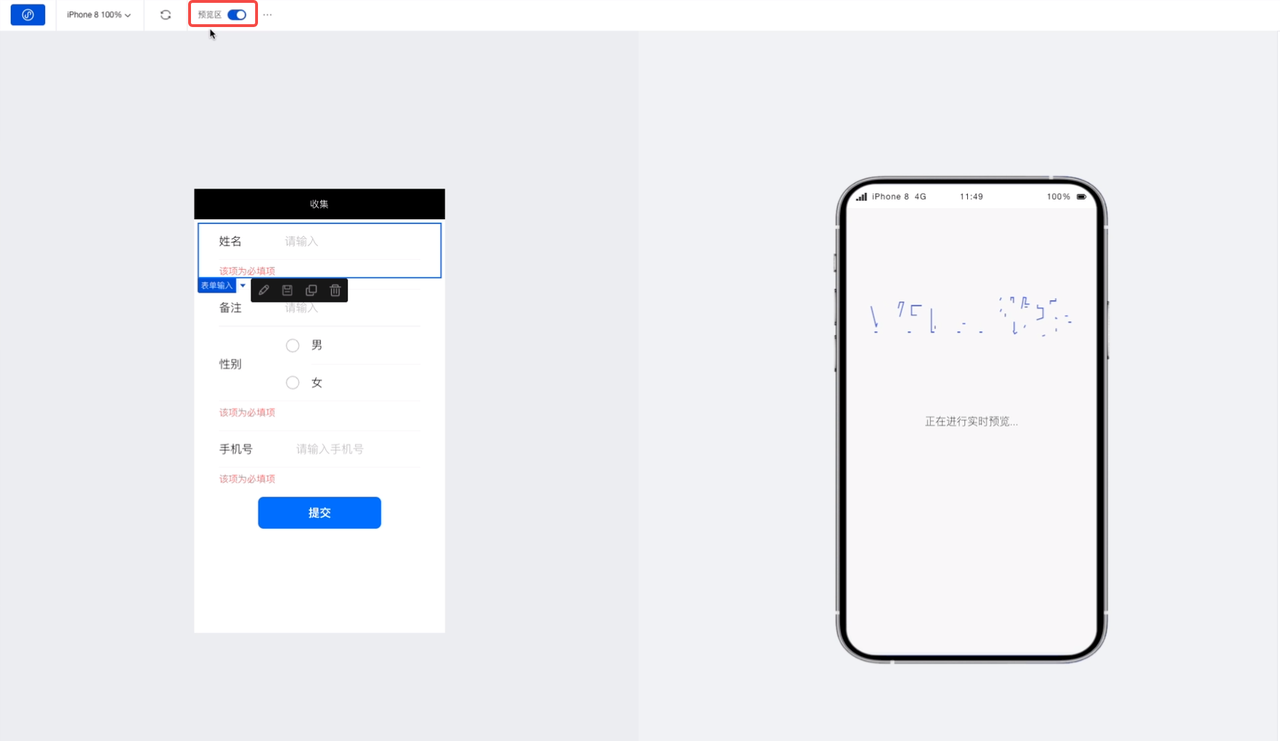
生成完表单之后可以点击上方预览进行测试
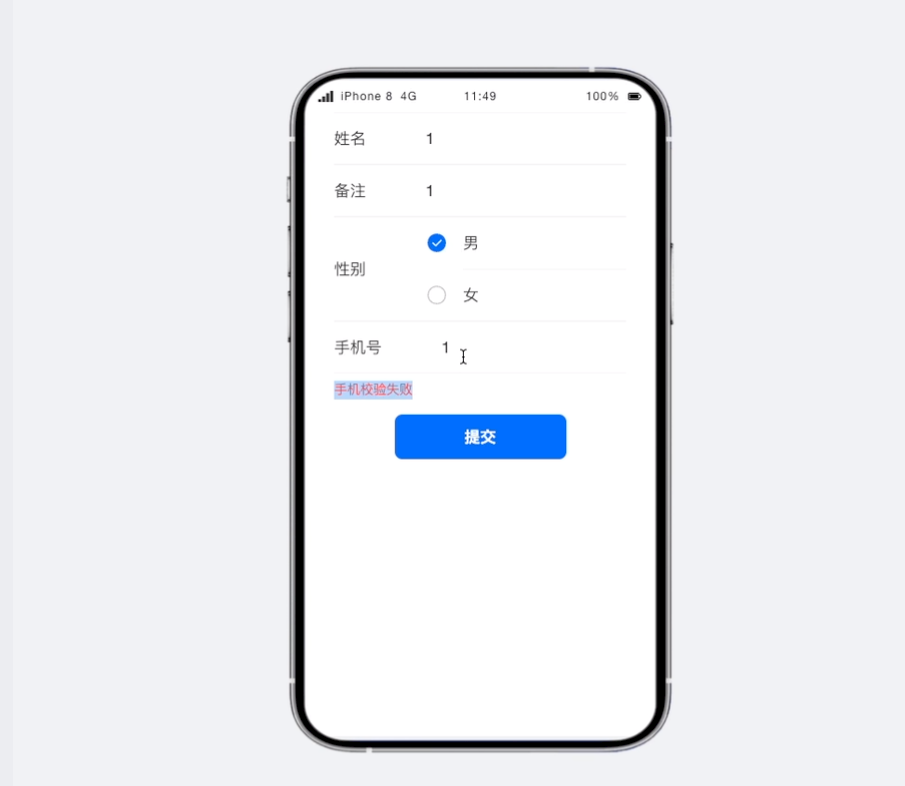
在测试的时候输入错误手机号会有自动校验,这个和你在创建字段时选择的数据类型有关
当数据成功后在内容管理后台的预览环境可以看到具体的管理,对数据进行管理
除此之外还可以通过后台对数据进行数据管理,收集页面就已经完成了。
新建列表页面,点击左上角+号。
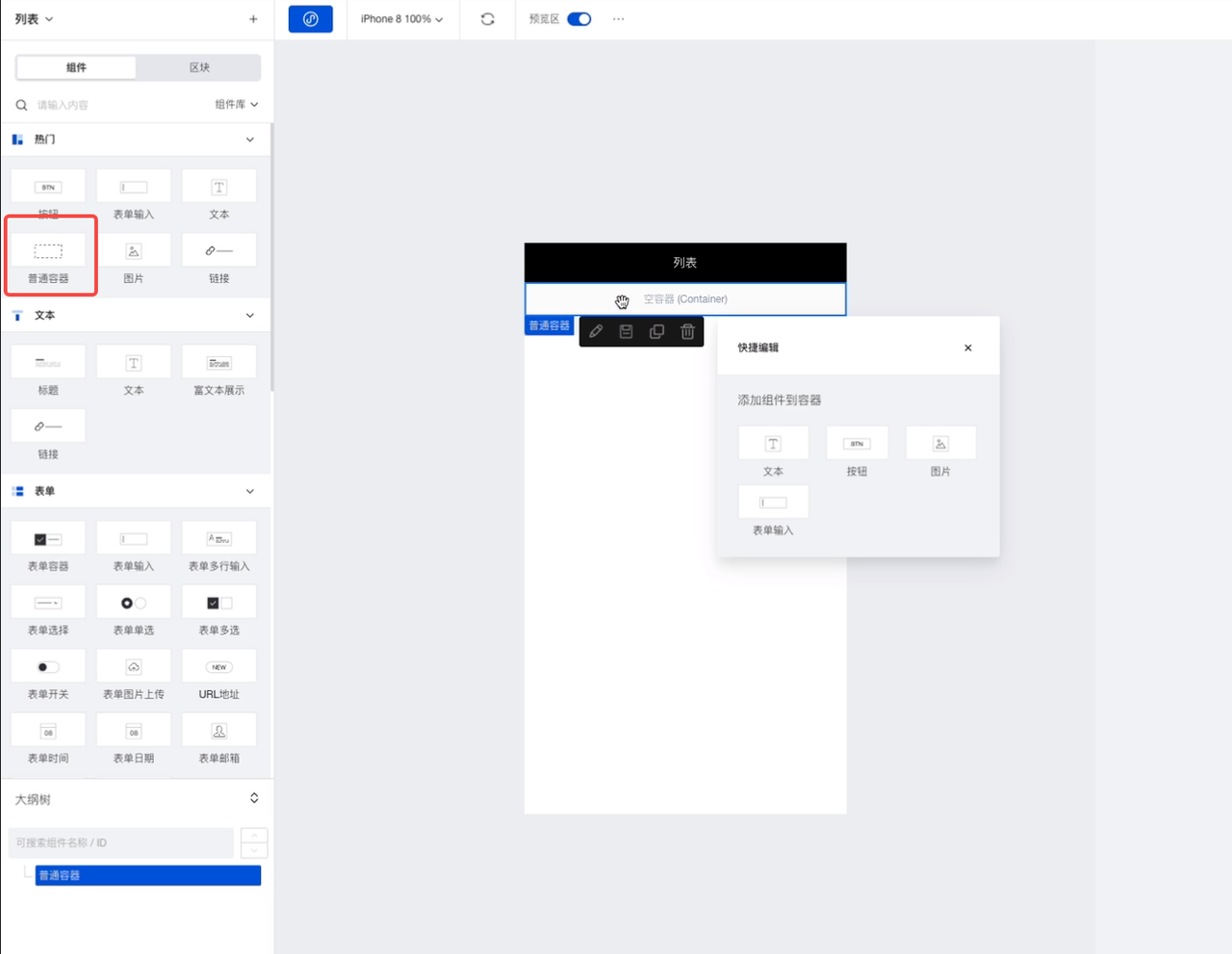
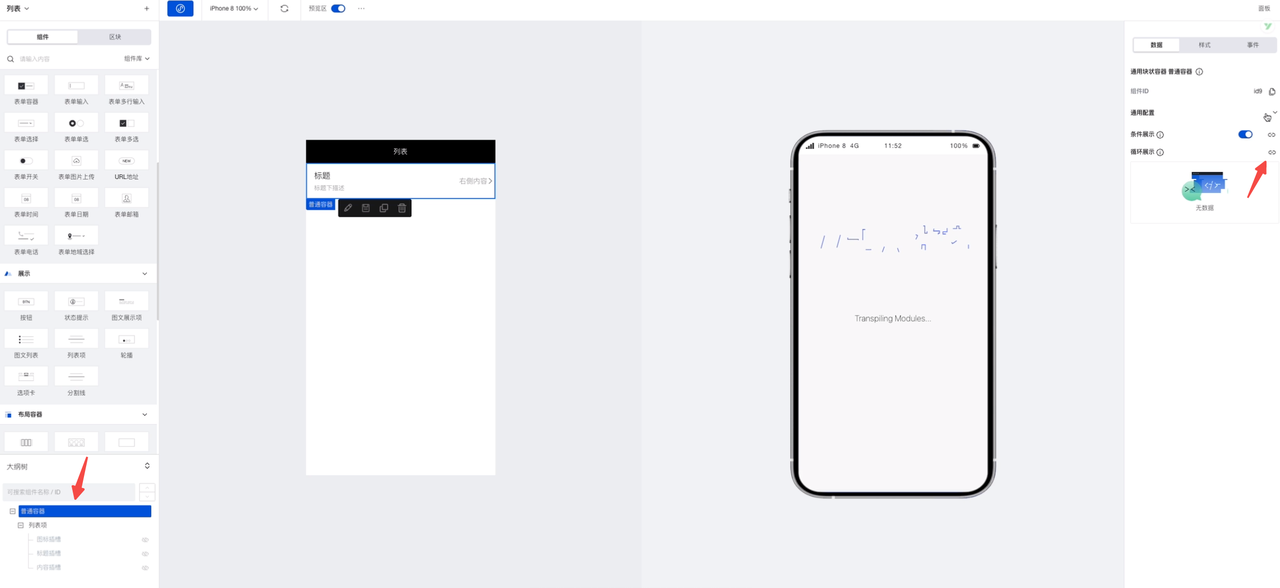
首先添加一个容器组件,作为最外层的布局。
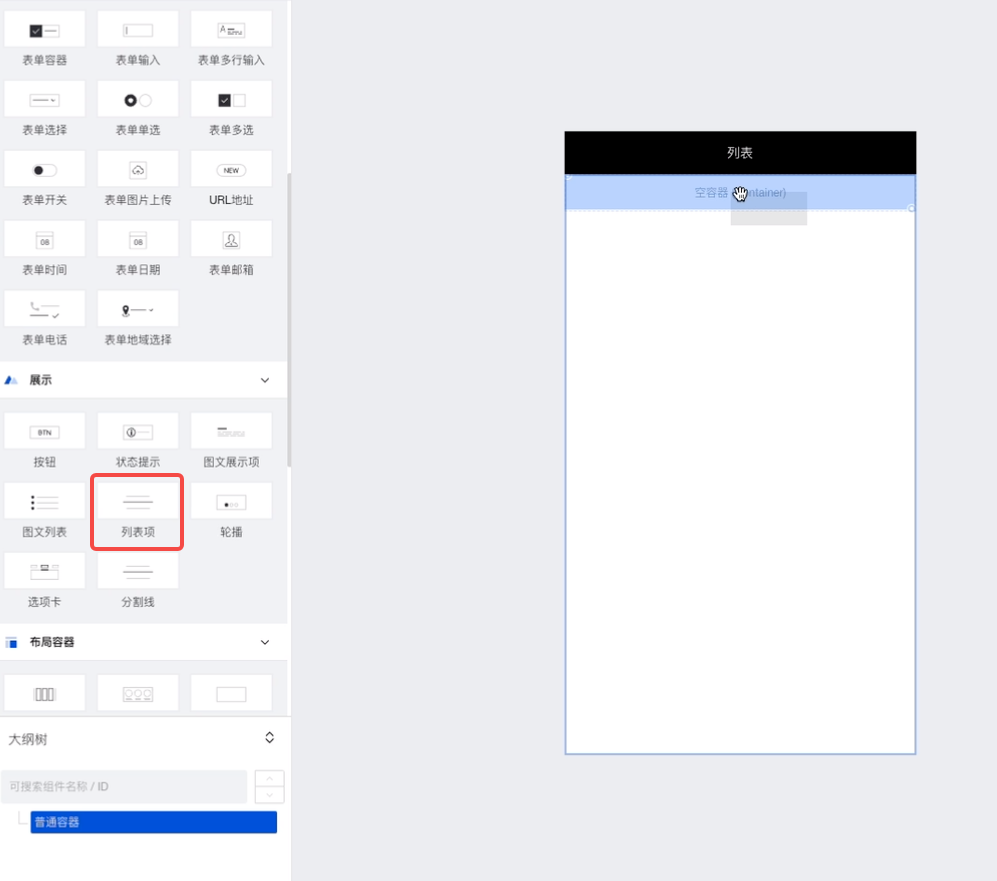
然后再选择一个列表项放在容器里面,当组件准备到位后,可以连接数据源。
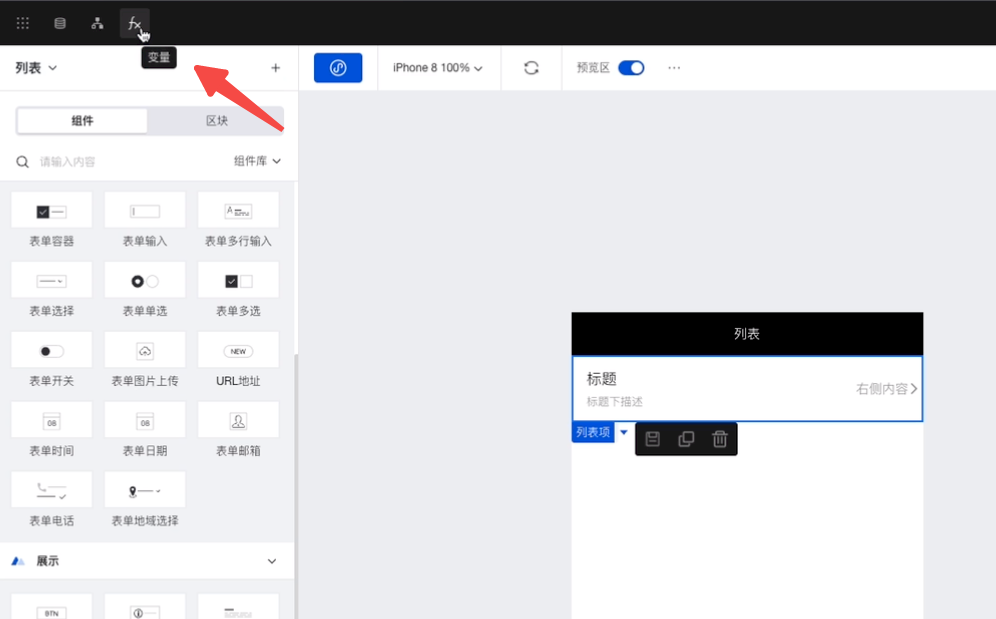
第一步,点击左上角,新建数据变量
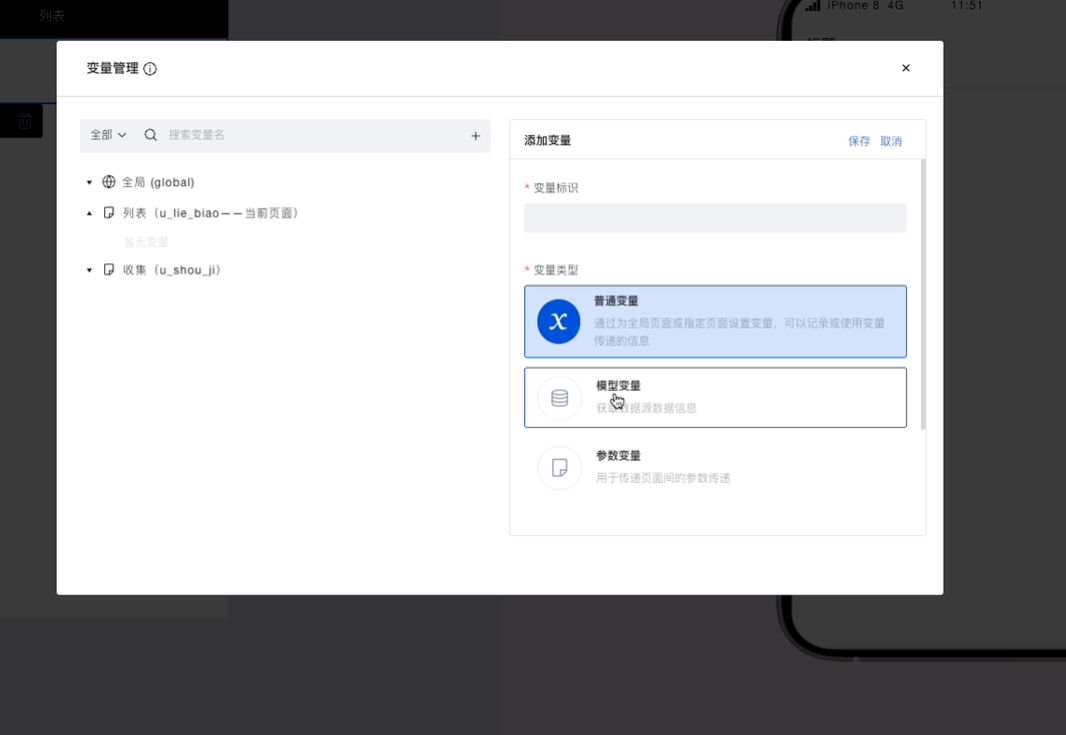
选择心中数据变量,选择模型变量
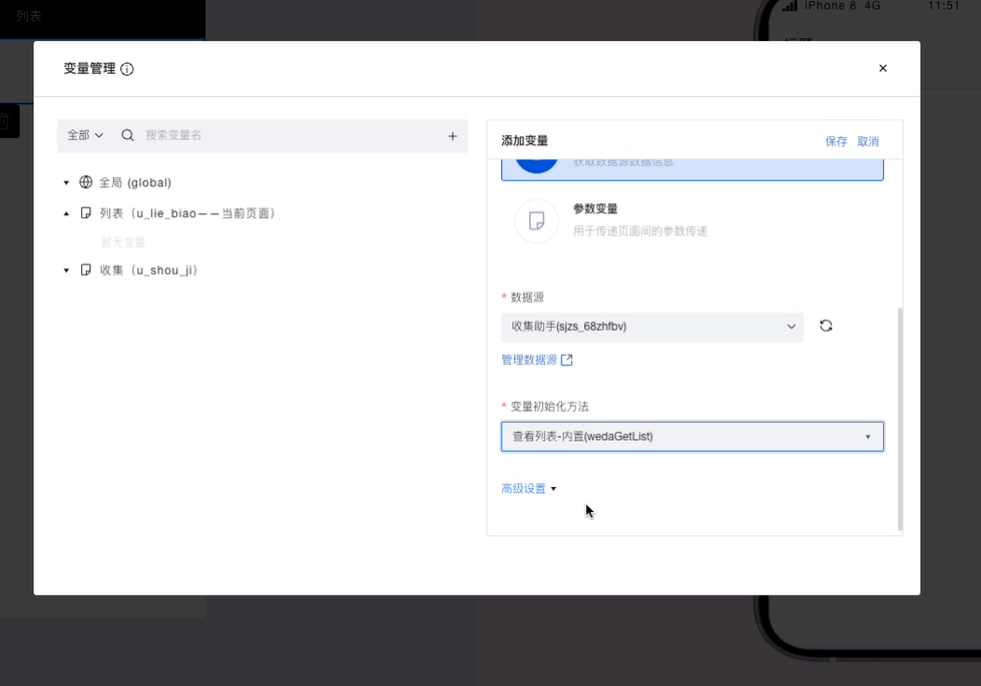
选择数据源和查询方法
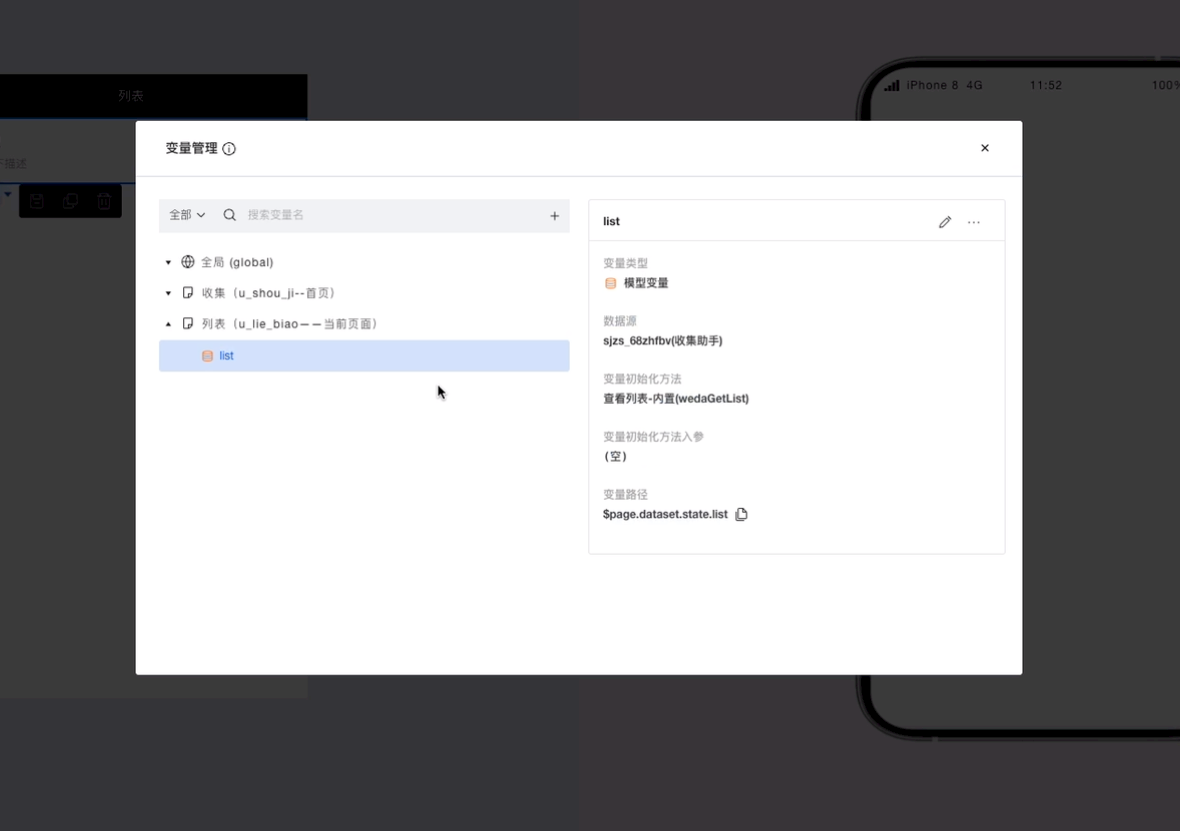
点击保存list变量就可以被容器访问到了
接下来开始绑定数据的属性,首先选择容器,然后选择循环
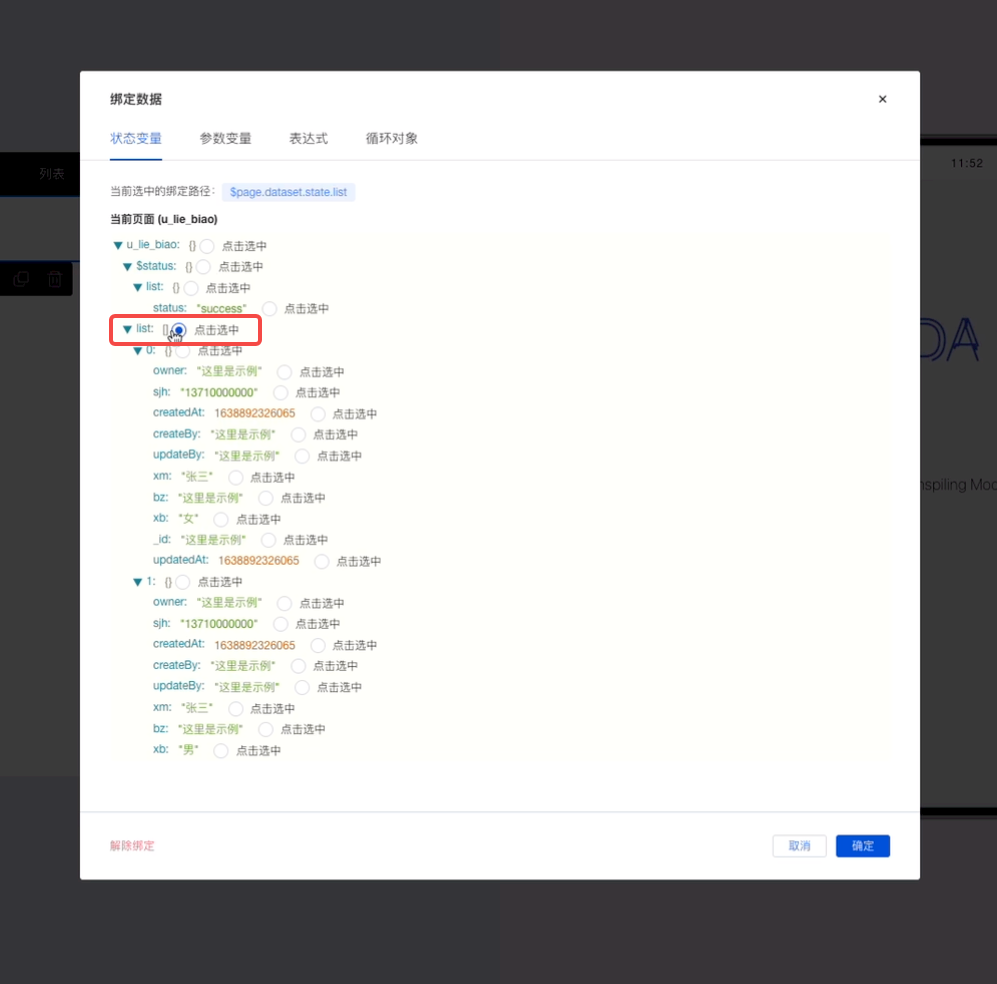
选择list数据源
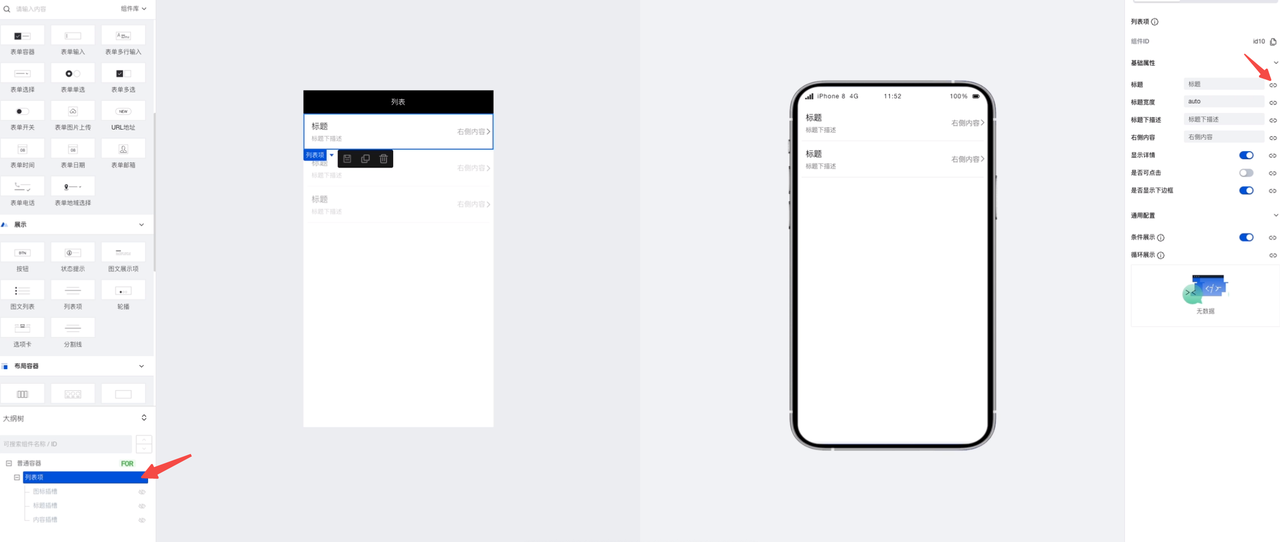
接下来显示列表中具体的值,选中列表项组件,找到标题绑定数据
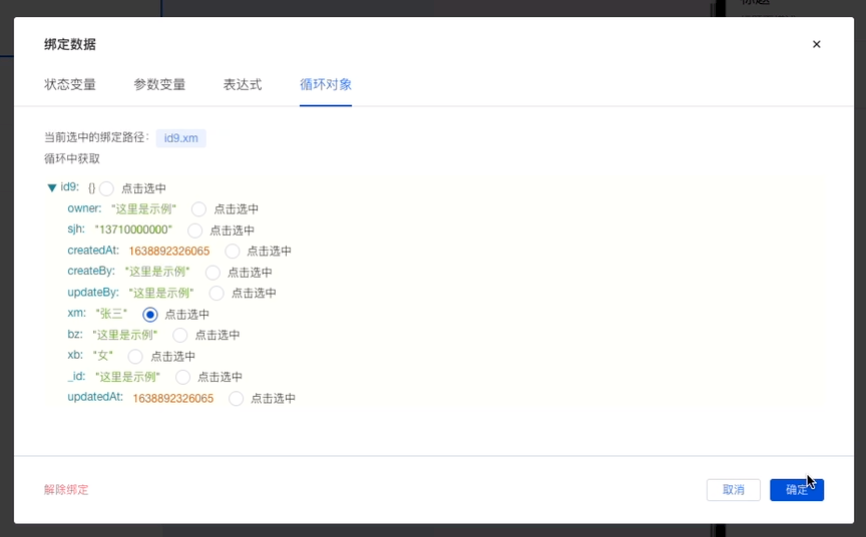
选中循环对象,选择你想要显示的属性
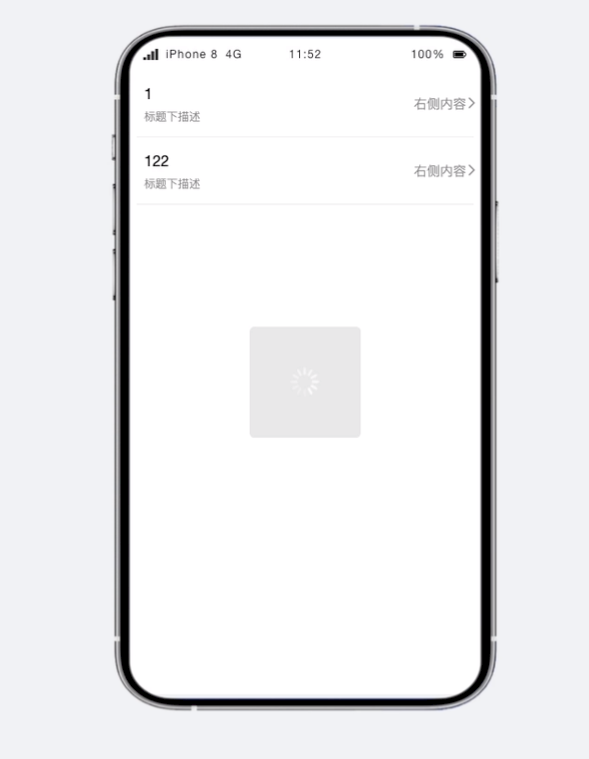
效果如下:
数据库的数据就显示出来,后续的字段操作同上。也可以渲染到其他的组件上,在这里要注意所有的循环都需要在拖拽一个普通容器。
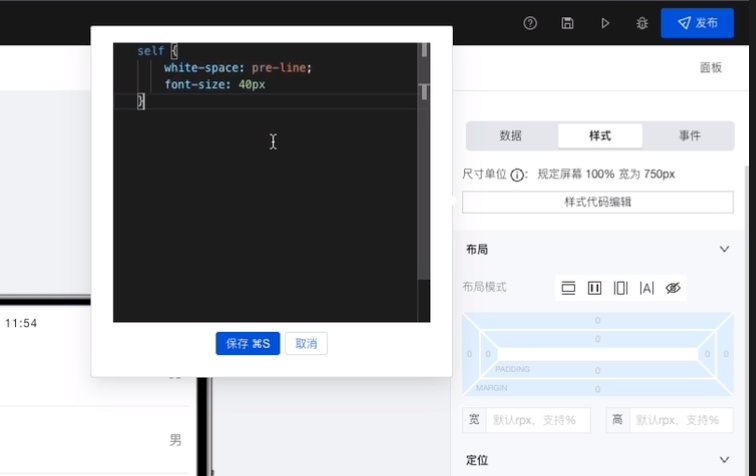
如果你觉得通过属性栏去可视化的设置样式麻烦可以通过代码来设置样式:
最后
简单的展示需求和简单的增删查改逻辑通过拖拽都能实现了,但是想要更加灵活还是需要编写部分代码。

