创建数据源
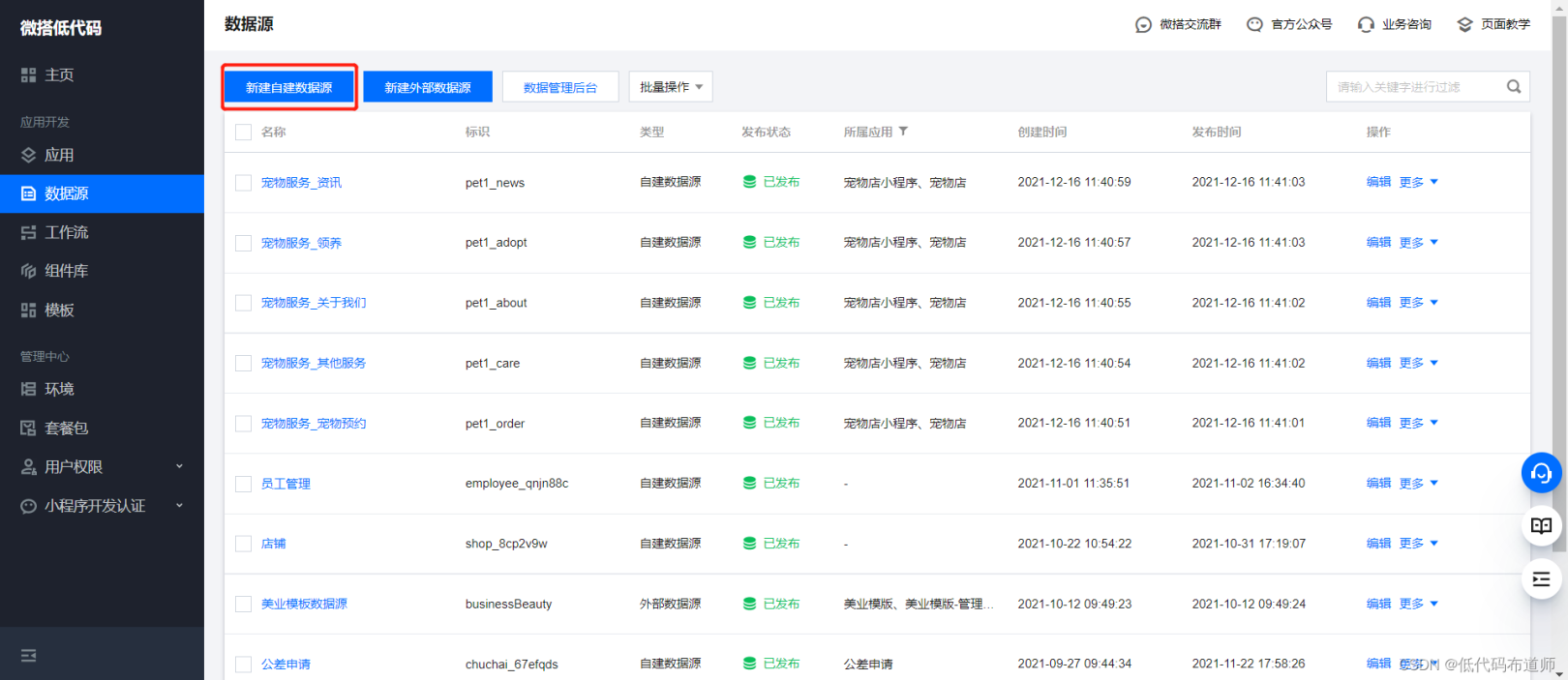
进入微搭的控制台,点击数据源,选择新建自建数据源。
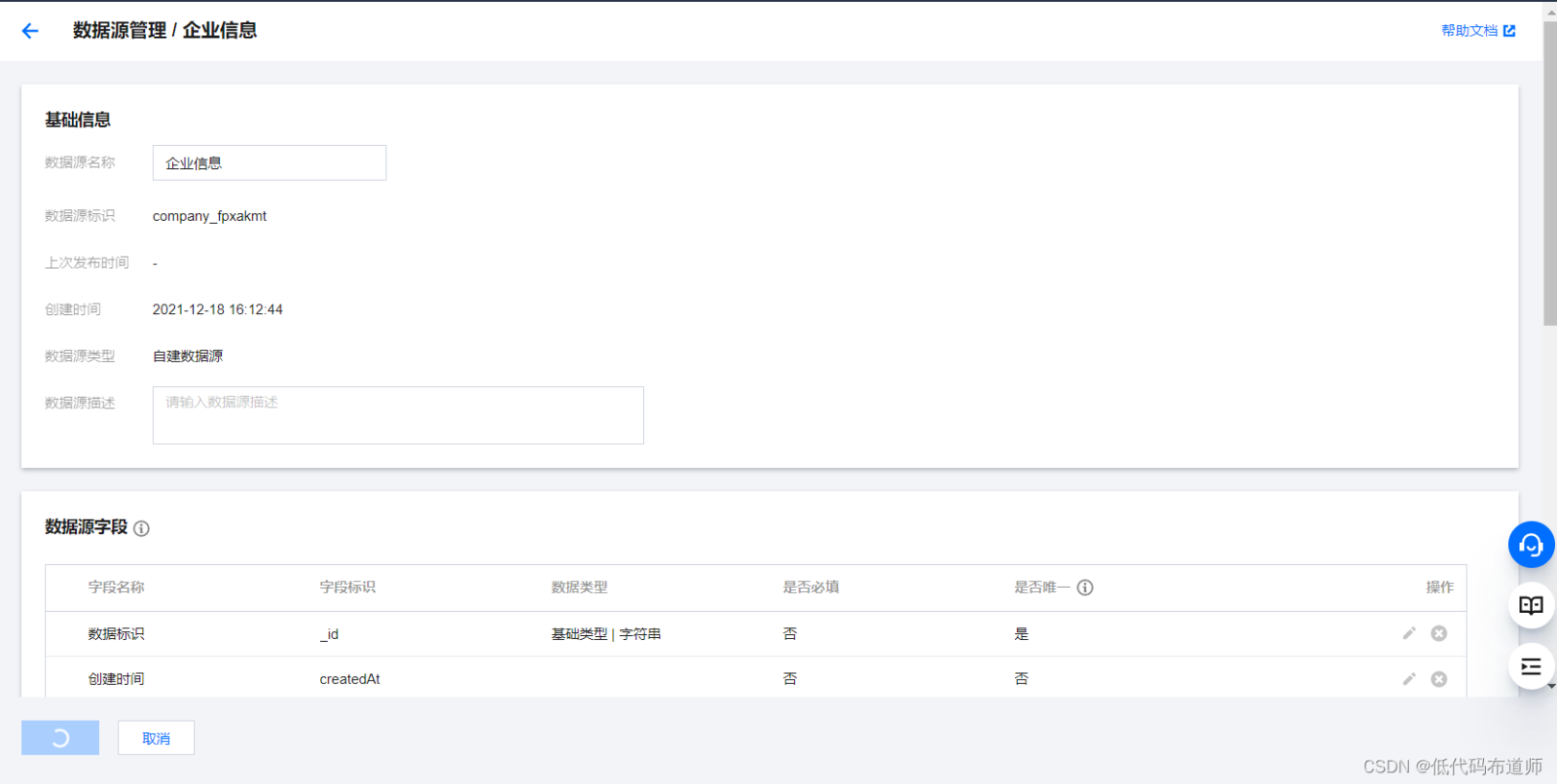
我们第一个要创建的数据源是企业信息,输入数据源的名称和标识
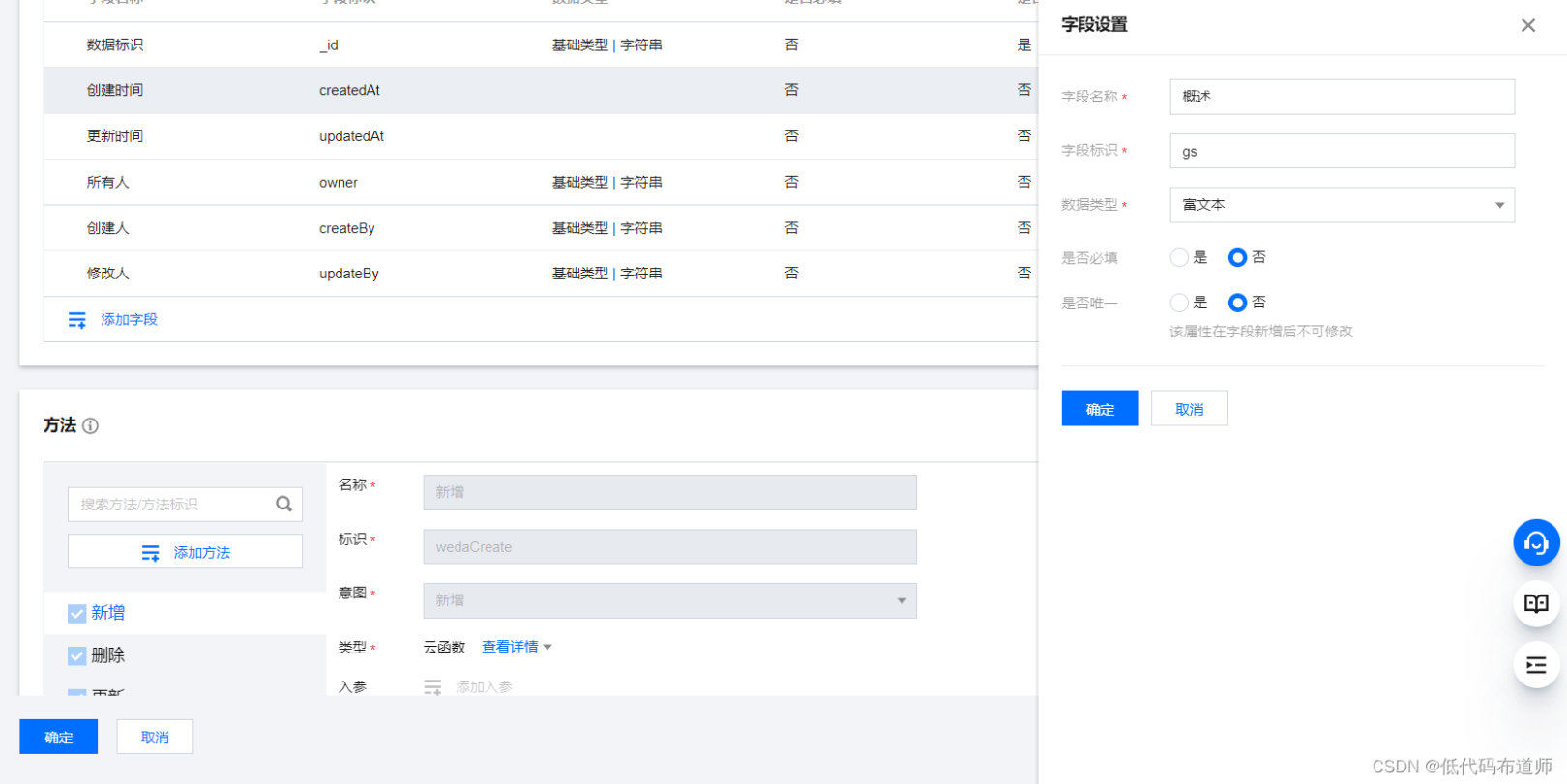
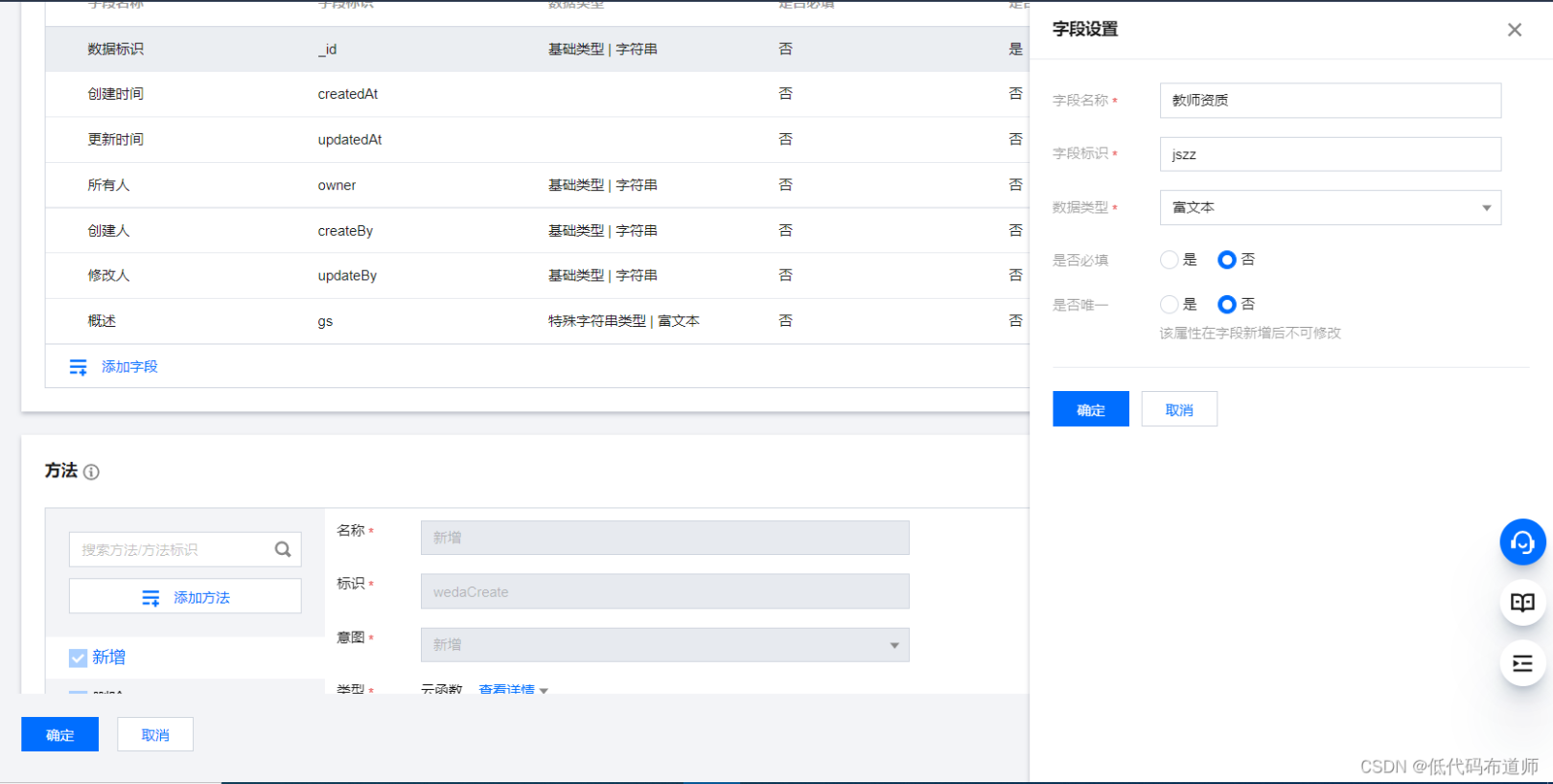
之后需要添加字段,先输入概述,数据类型选择富文本。选择富文本的原因是因为里边的文字内容有可能需要进行排版。
按照相同的方法创建剩余字段

接着创建第二个数据源科目信息
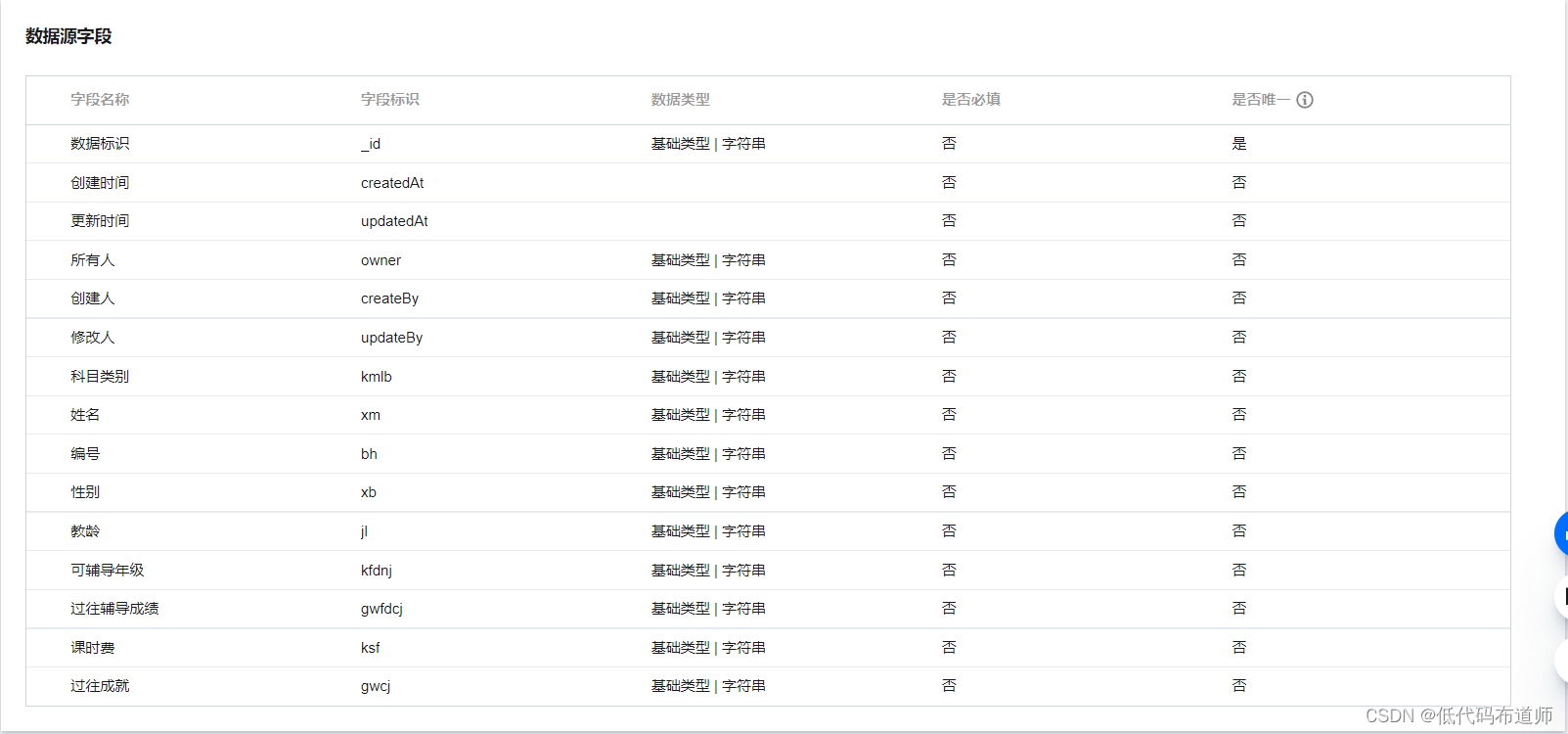
创建第三个数据源教师信息
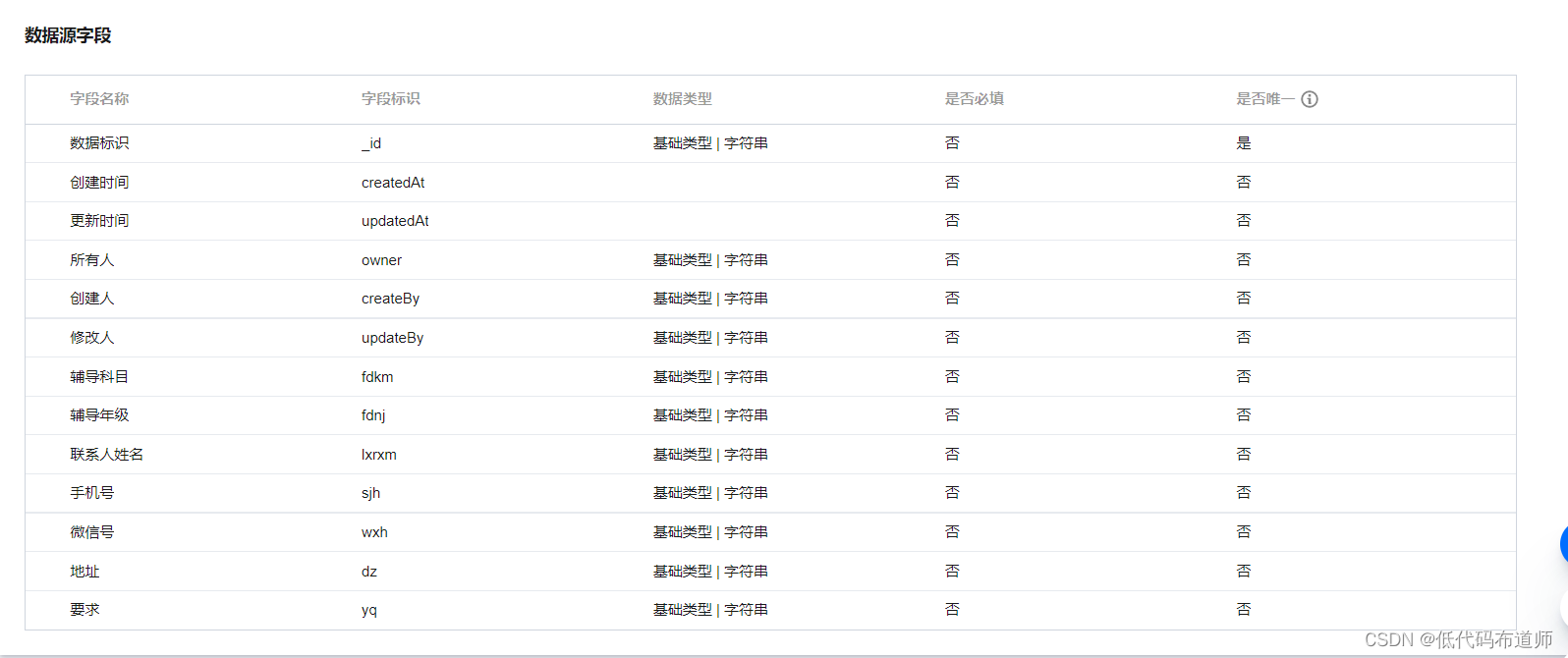
创建最后一个数据源预约信息
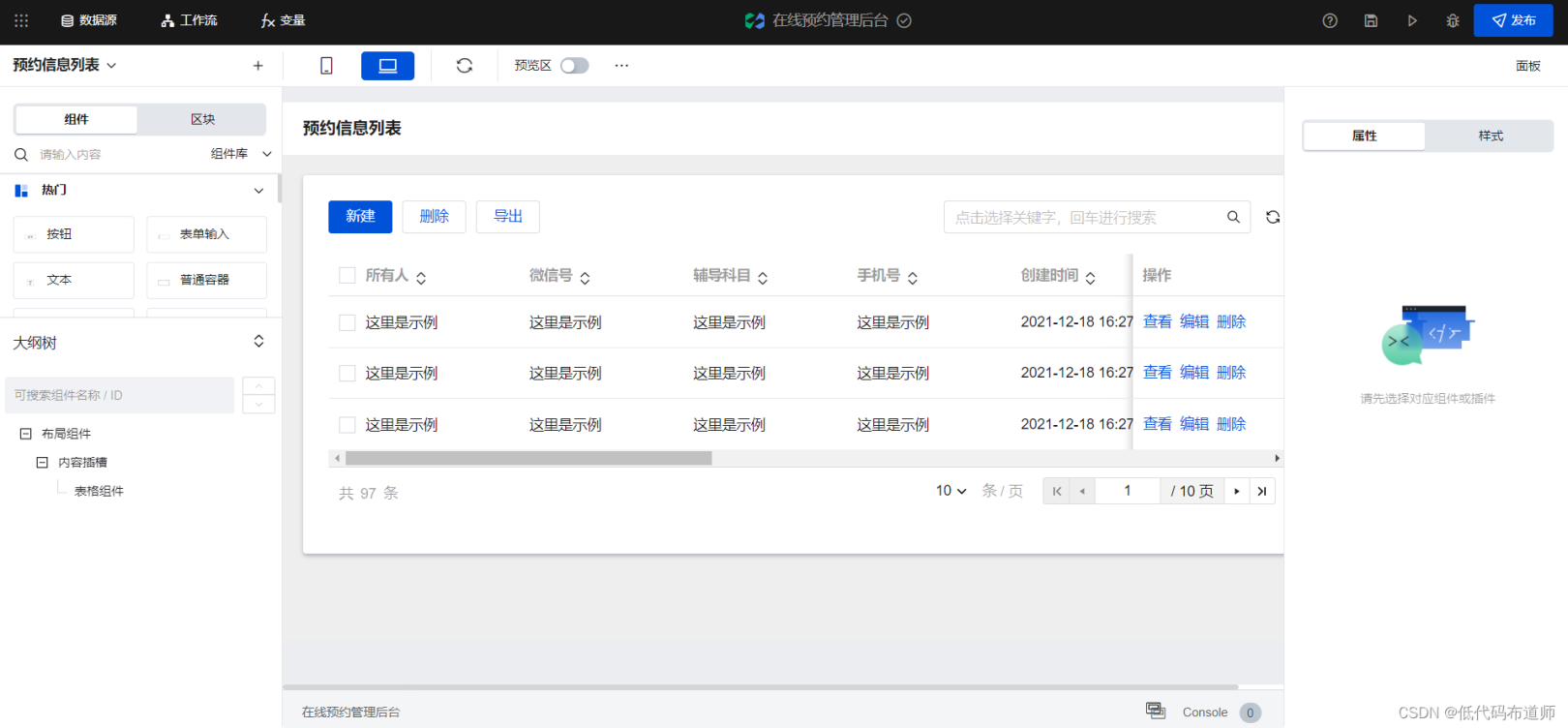
数据源创建好后,我们需要有一个管理后台可以维护数据,可以创建一个模型应用,让平台自动依据数据源进行生成。
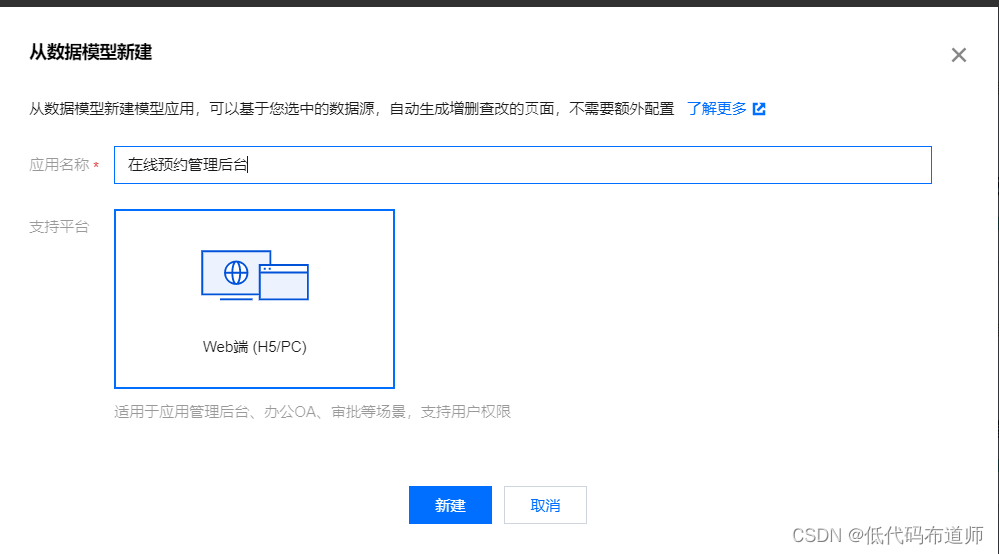
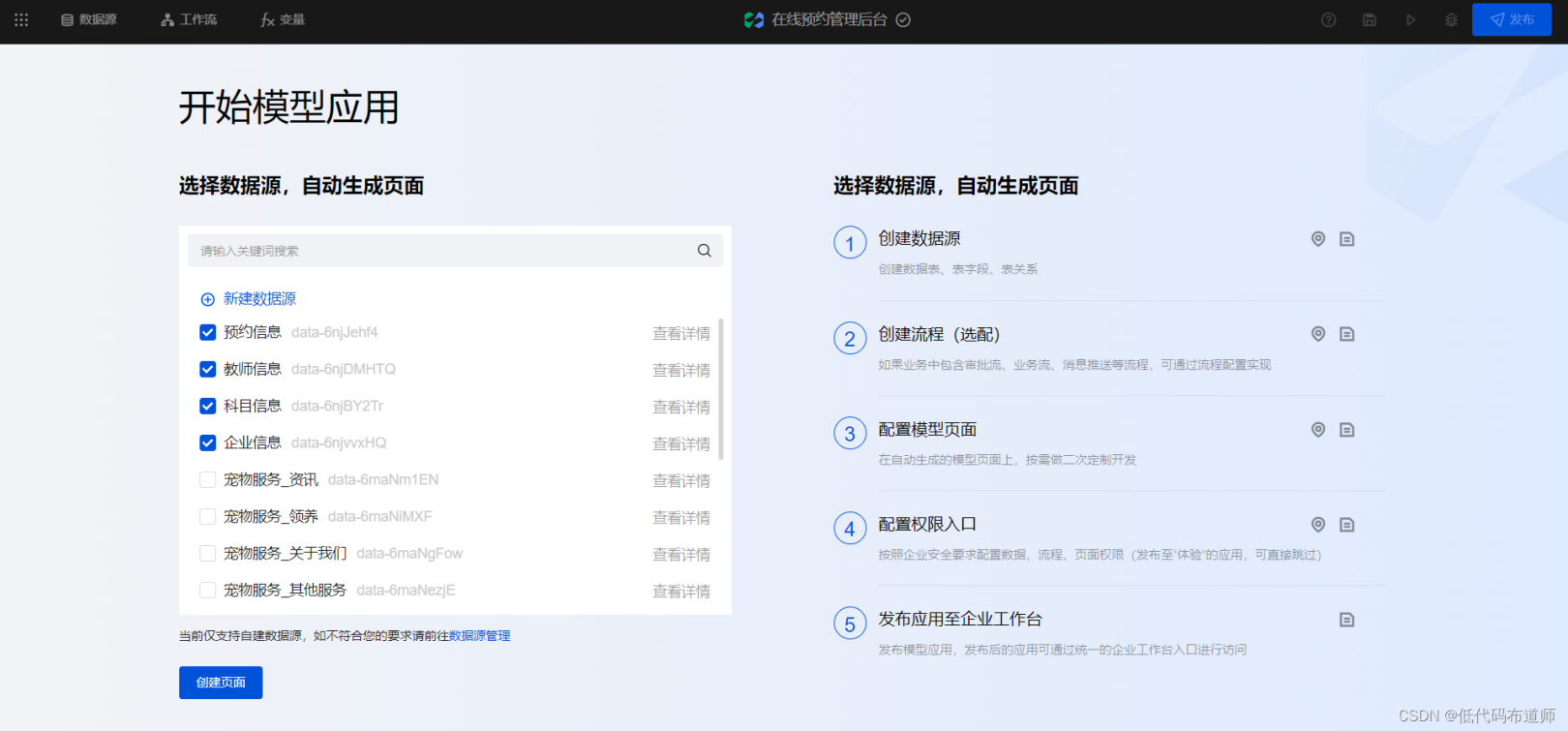
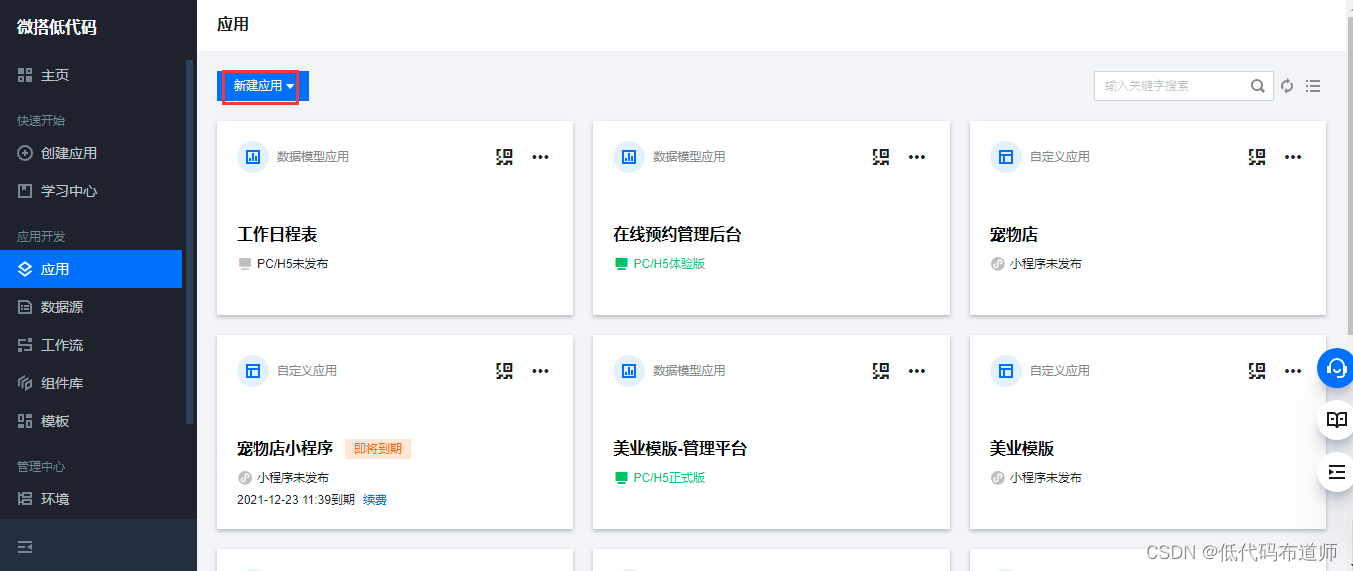
点击应用,选择创建应用,依据模型进行生成
输入应用的名称
勾选刚刚创建好的数据源

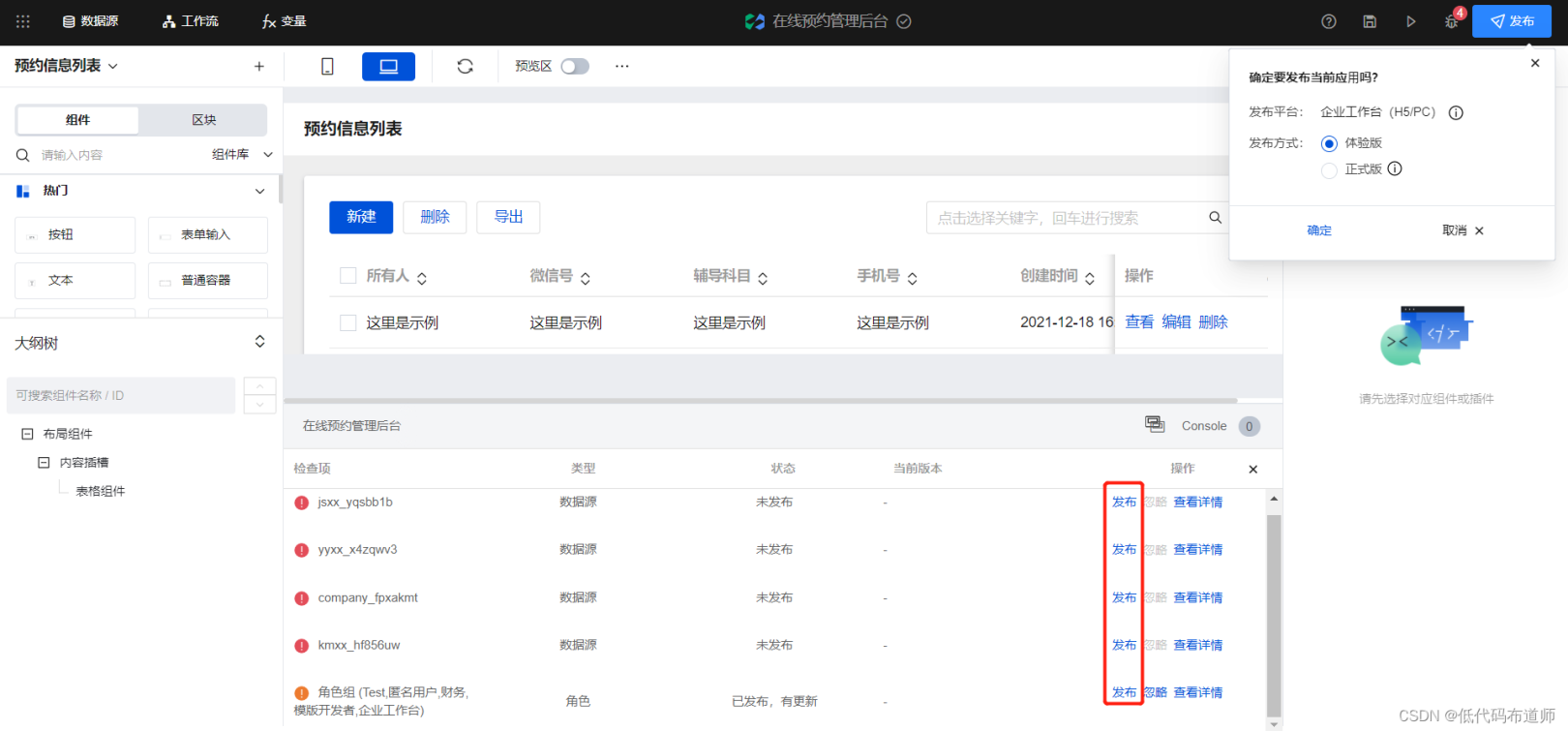
点击导航条的发布按钮,会进行配置检查,我们将数据源和角色都发布一下
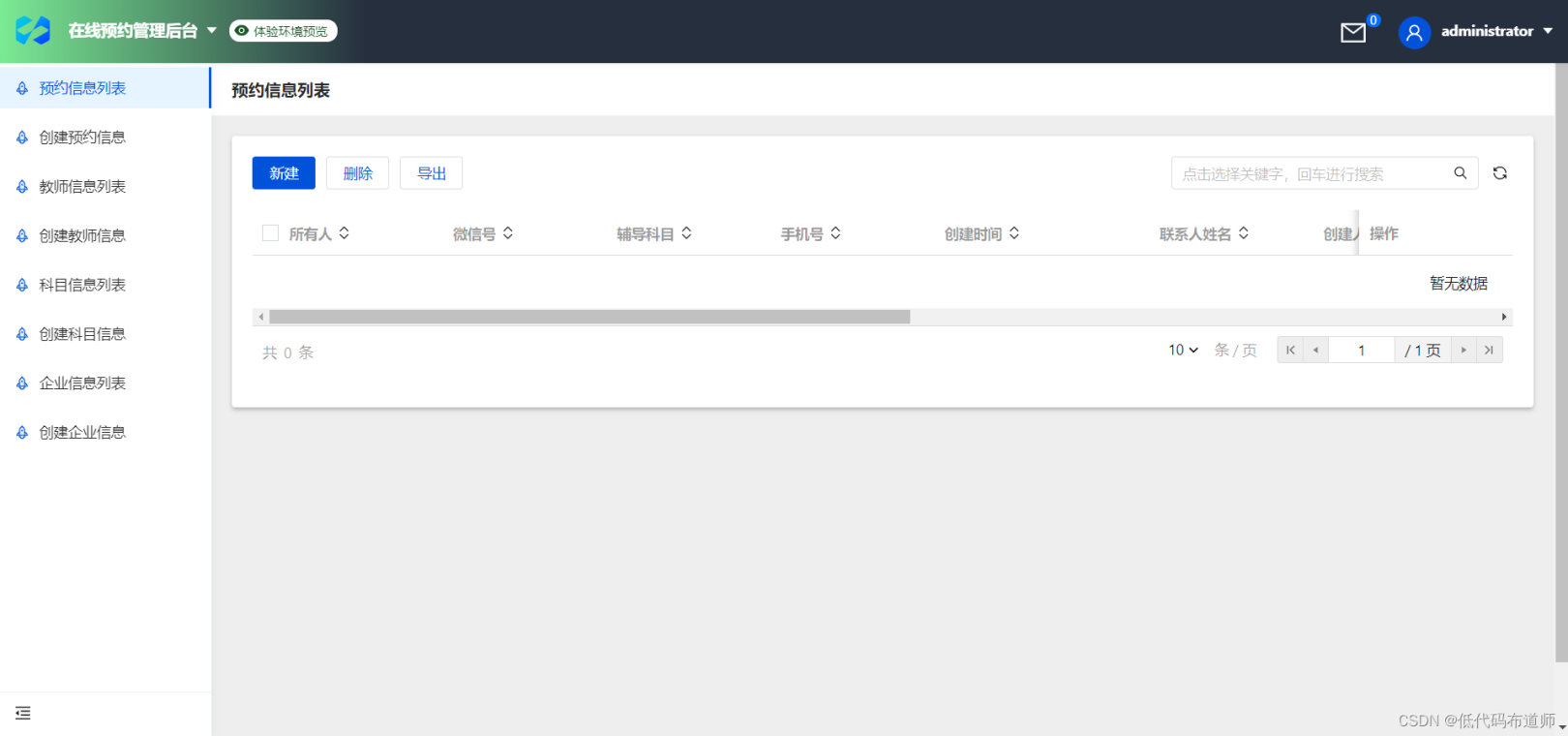
之后弹出企业控制台的链接地址就可以访问了
为了后续开发方便,我们将科目、教师、企业信息进行维护,直接在企业控制台点击对应模块录入数据即可
创建应用
进入控制台,点击应用,点击新建应用
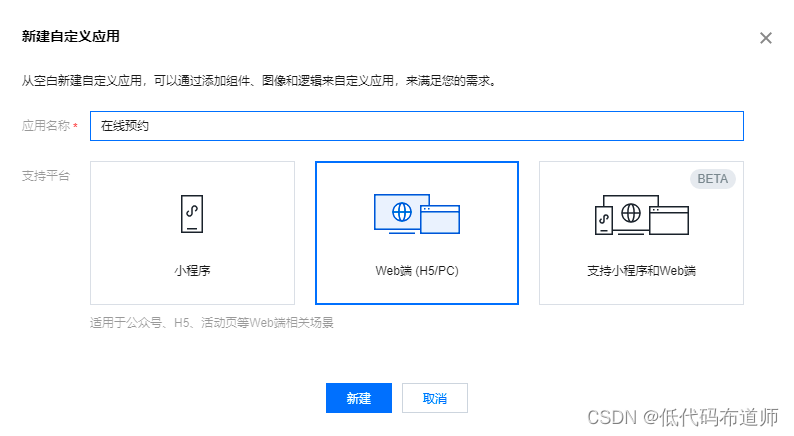
选择从空白新建,输入应用的名称
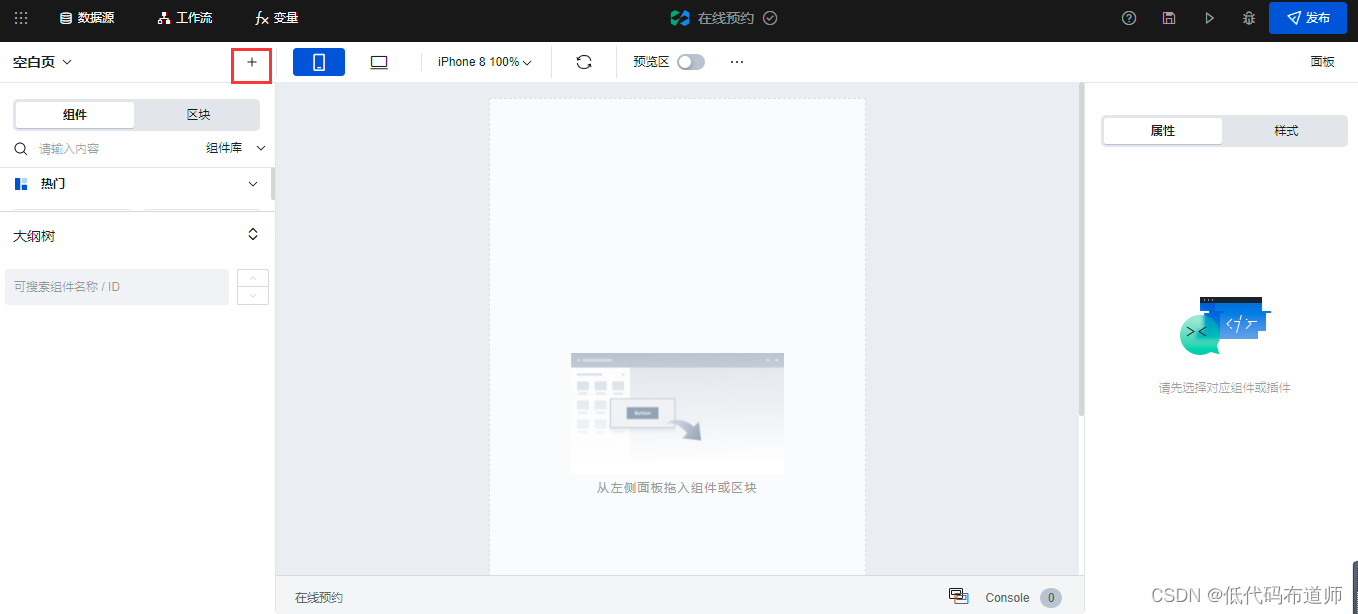
应用创建好之后,点击从空白页面开始
第一个页面不能修改页面id不太好用,我们再创建一个页面
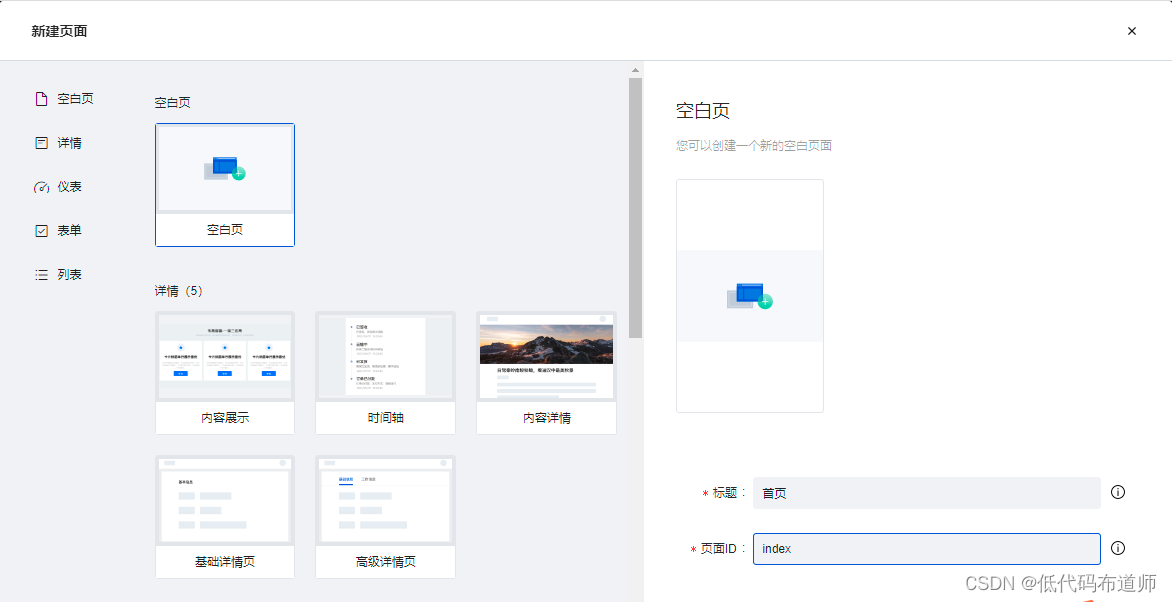
输入页面名称和页面id
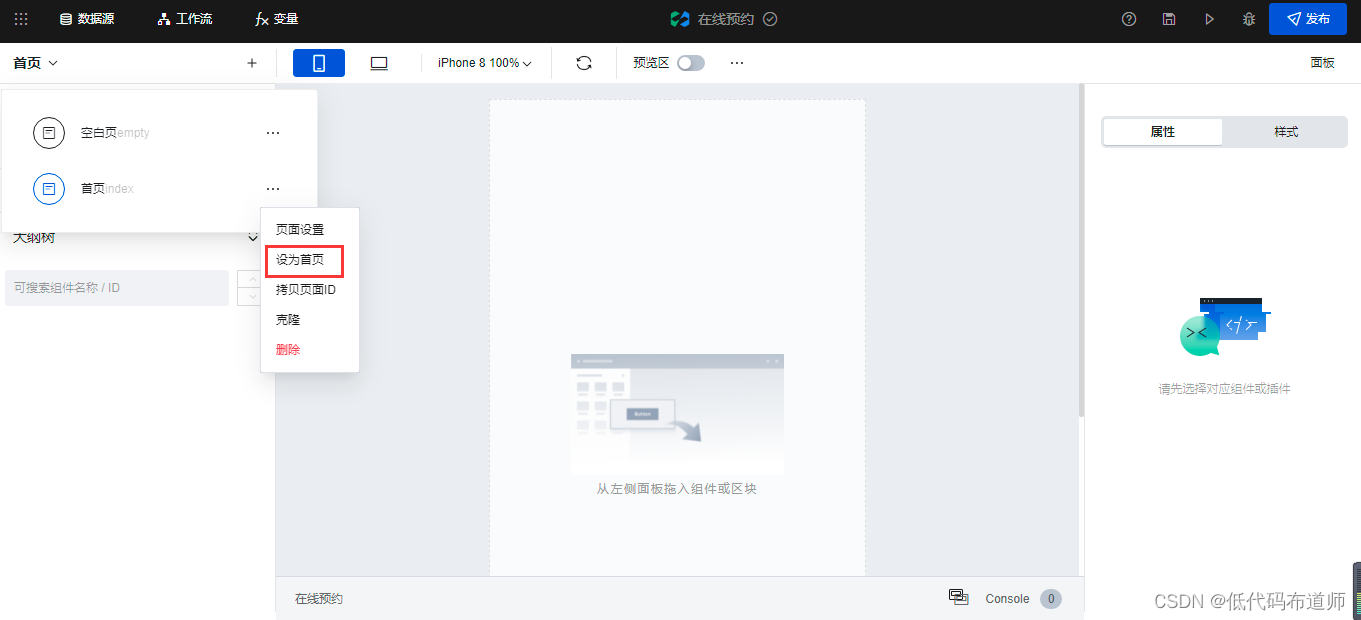
需要将刚才创建的页面设置为首页
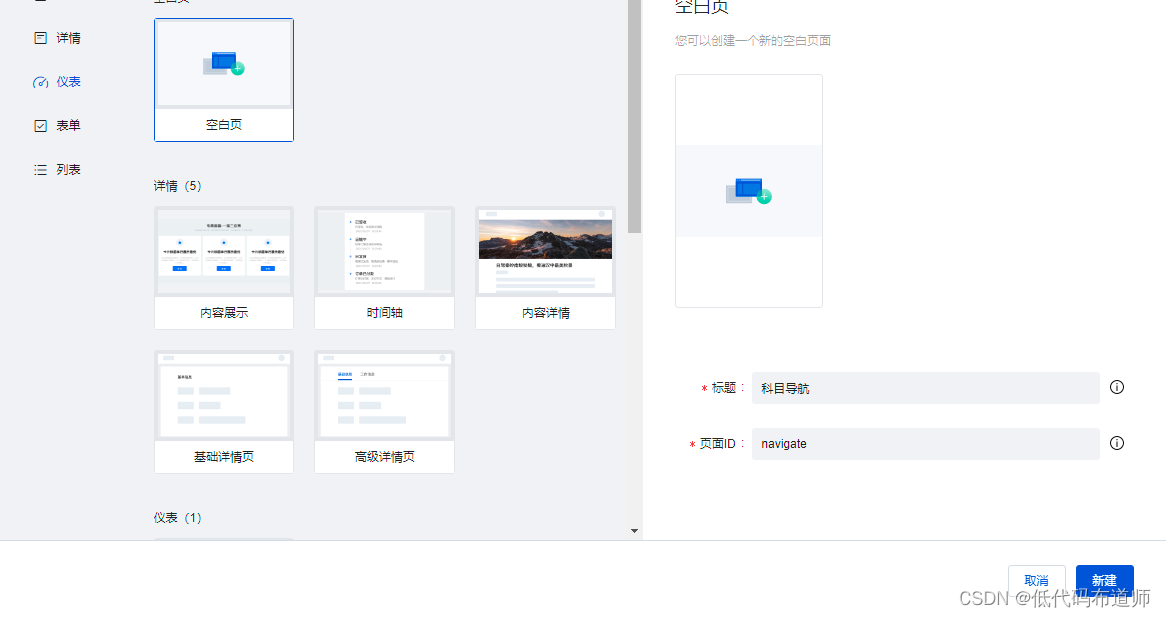
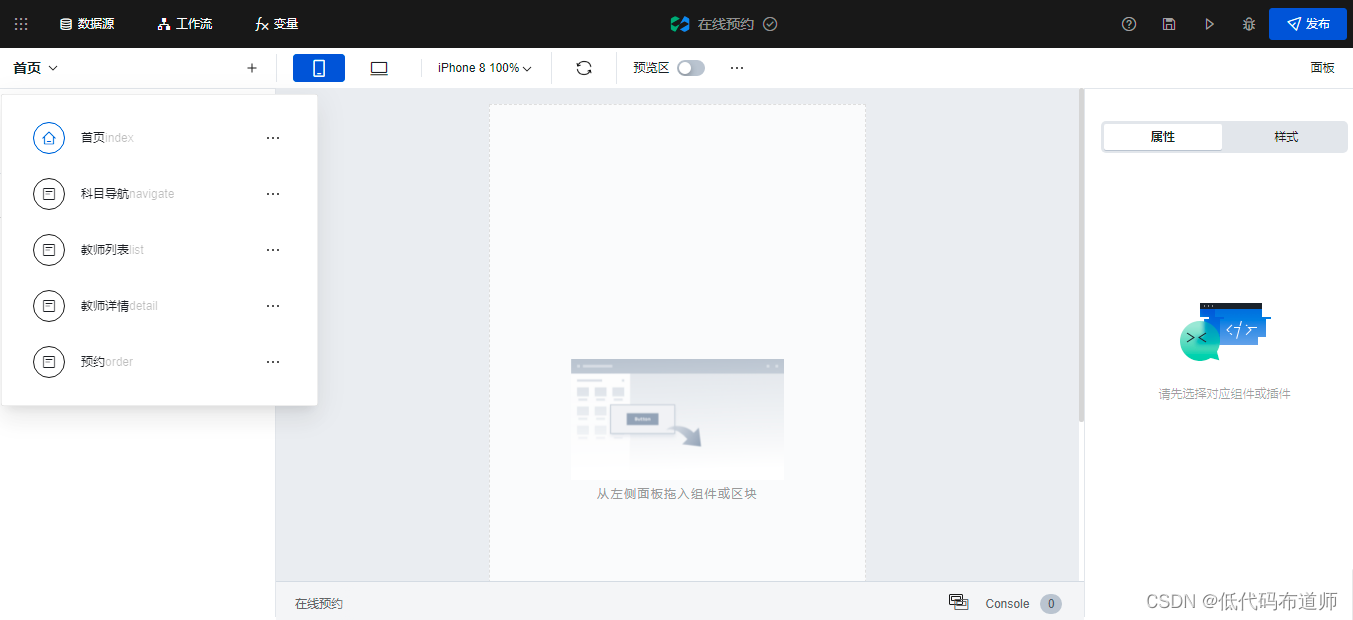
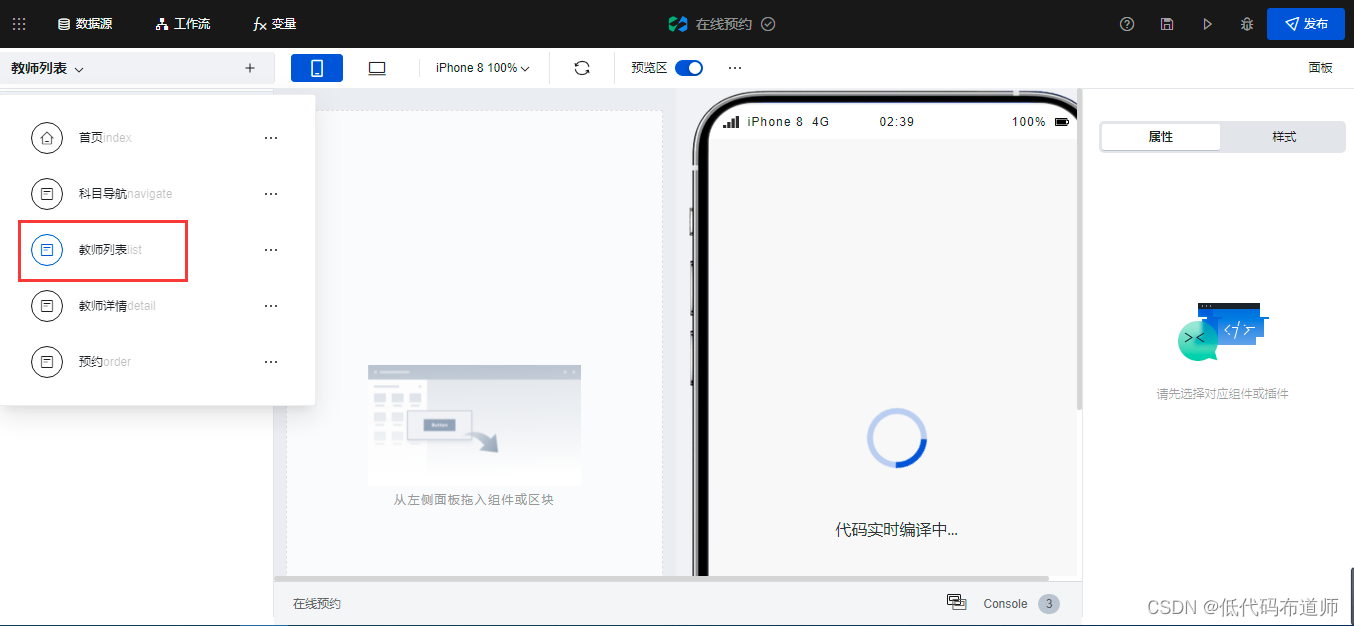
首页创建好之后继续创建页面,创建科目导航页面
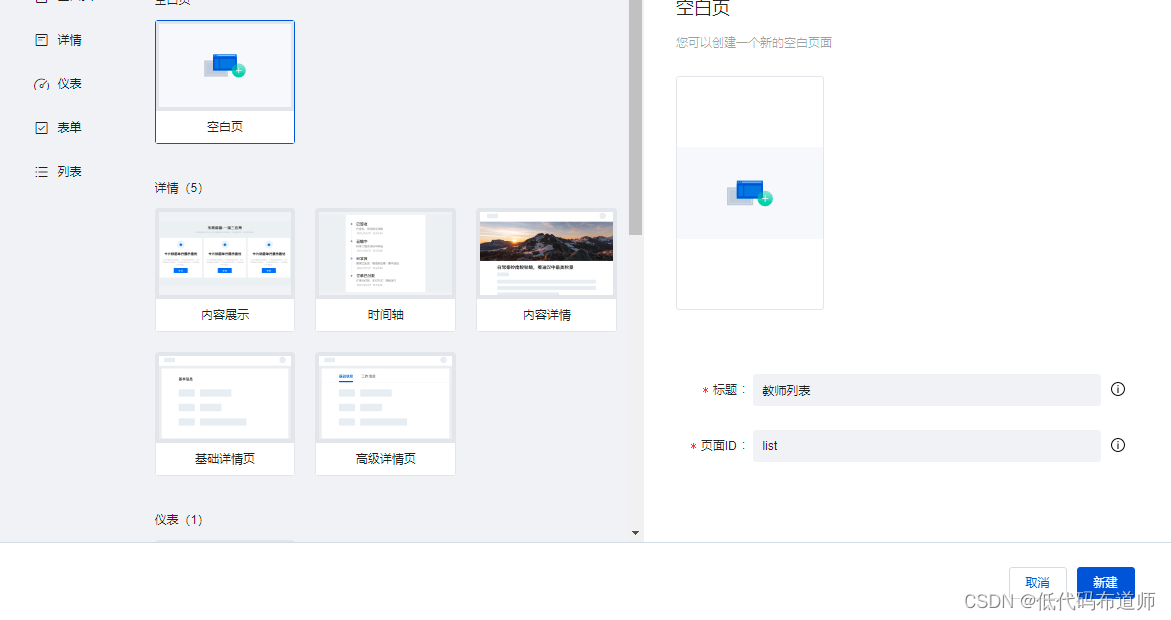
接着创建教师列表页
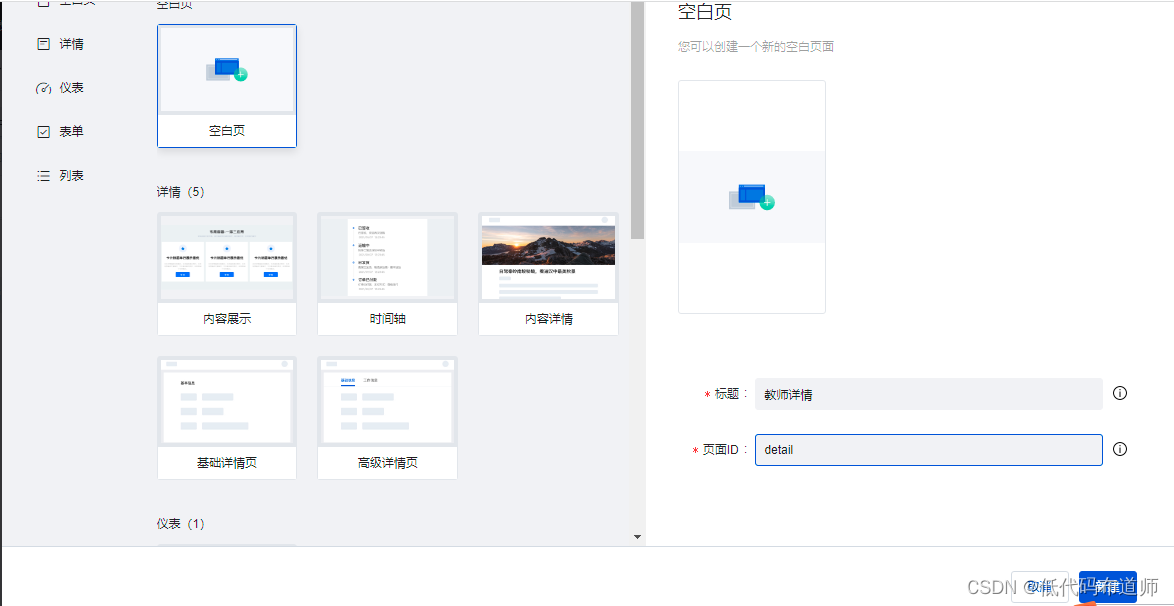
继续创建教师详情页
最后创建预约页
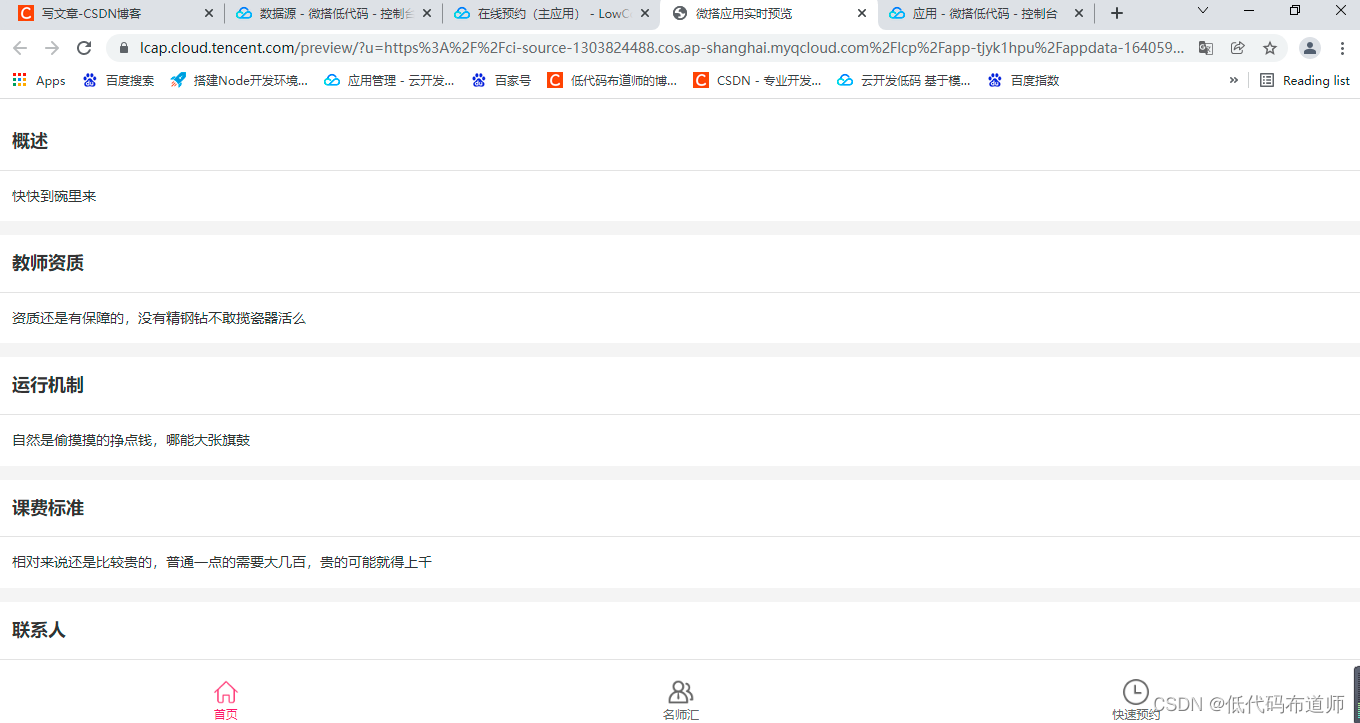
最后完成的效果
首页的制作
按照需求我们开发主要是分成几个步骤,第一是布局考虑,将页面拆分成可以搭建的布局;第二个是样式的考虑,比如背景色,背景图片;第三个是考虑组件的选用,就像盖房子一样,不同的结构需要考虑使用不同的组件
1.设置背景色
为了我们模块突出的效果,一般会给应用设置一个灰色的背景色,小程序底部要放置导航条,一般需要让背景容器距底部有一个间隔,这样我们滑到底部的时候不至于有内容被底部的导航条遮挡住。
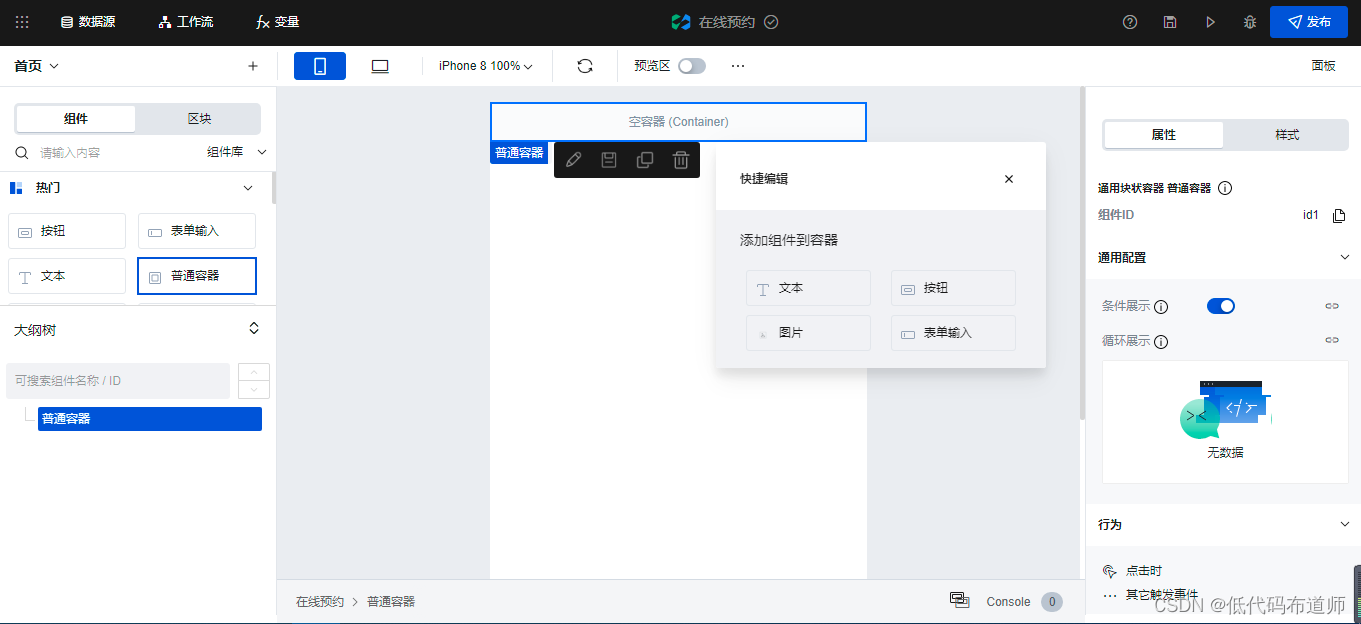
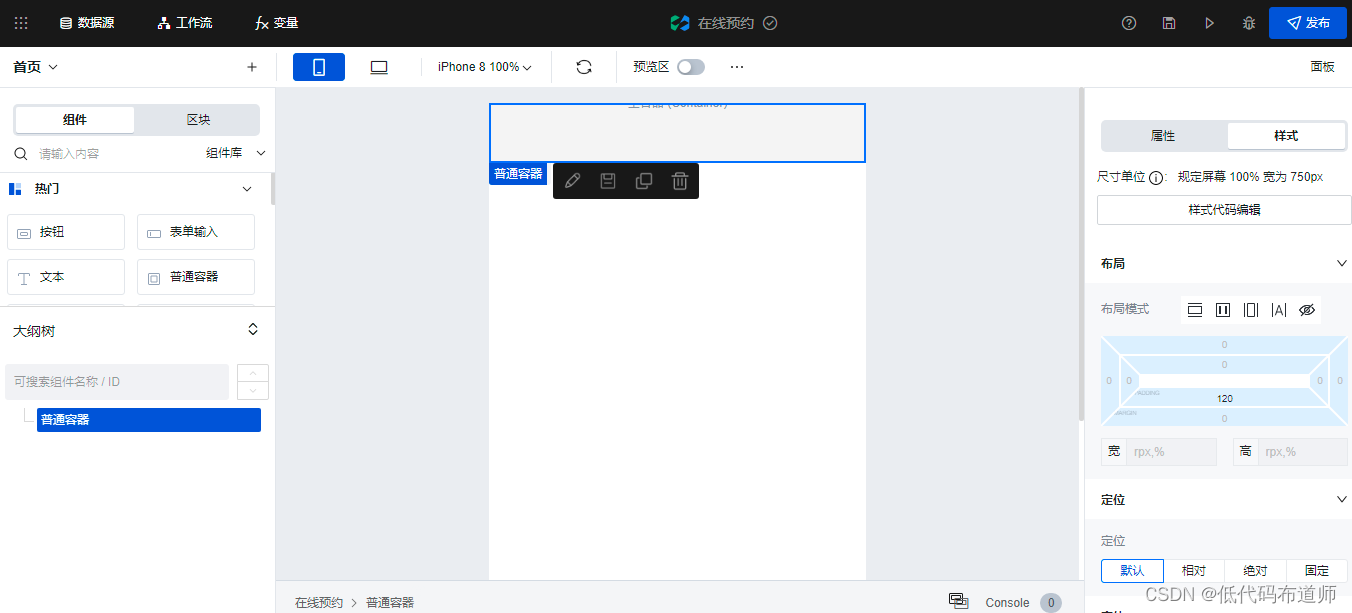
打开我们的首页,先往里放置一个普通容器
样式要怎么设置呢,在右侧的属性面板,点击样式页签
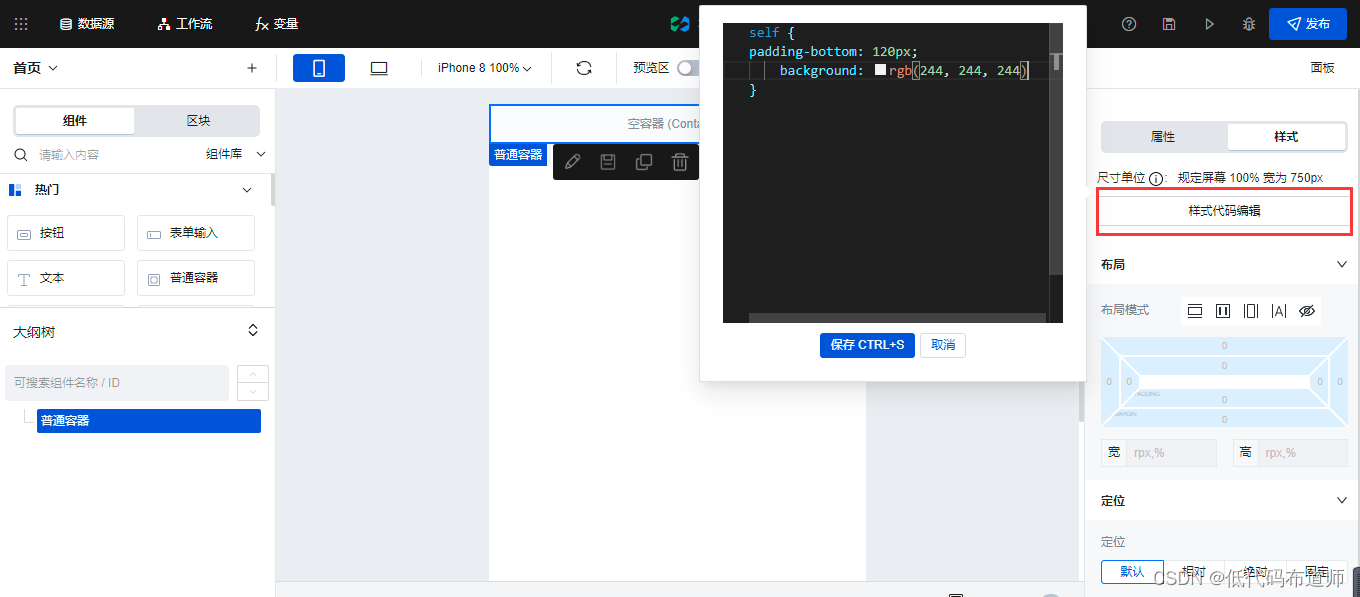
点击样式代码编辑,输入以下样式代码
复制
self { padding-bottom: 120px; background: rgb(244, 244, 244) }
在CSS的盒模型里,每个盒子都有两个间隔,分别为外边距(margin)和内边距(padding)。间距分别为四个方向,上、右、下左,对应的是top、right、bottom、left。
所以我们样式代码的第一句是padding-bottom设置了底部的内边距为120px。px表示像素,在CSS布局中表示距离,就是据底部120个像素的距离。
background表示背景的意思,我们这里设置了背景色,用rgb模式设置,r代表red红色的意思,g代表green绿色的意思,b代表blue蓝色的颜色。合在一起叫红绿蓝,千变万化的颜色都可以由这三个值来进行组合。每一个值的取值范围是0~255。
按保存键样式就生效了,可以看到现在的普通容器就有了背景色,并且有了一定的内边距
2.概述的开发
一般这种段落的开发,我们会给段落一个标题,然后标题下边显示一条线以区分标题和正文。
我们首先放置一个普通容器
然后设置一下容器的样式,输入如下代码
margin-top: 1rem; background: rgb(255, 255, 255)
这里的margin-top表示上外边距,单位就不像px一样,它是使用的rem,看一下mdn中对rem的解释
这个单位代表根元素(通常为 元素)的 font-size 大小。当用在根元素的 font-size 上面时 ,它代表了它的初始值。
使用rem的好处是在不同大小的手机屏幕上你设置的边距看起来都比较舒服,如果限定死可能就会有适配的问题
我们这里将背景色设置为白色,为了和底色灰色有个对比
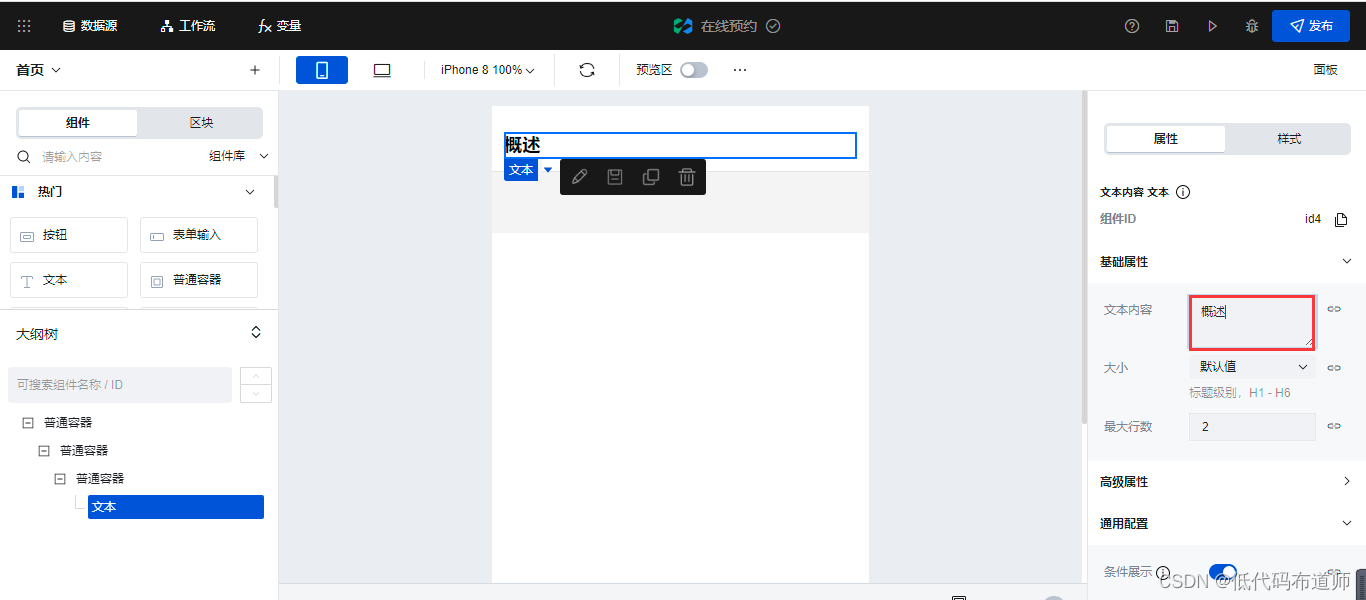
然后就是标题的布局,需要先放置一个普通容器,里边放置一个文本
给普通容器设置如下样式
border-bottom: 1px solid #e3e3e3; padding: 1em;
我们让它有一定的内边距,并且底部的线条设置成灰色
接着修改文本的内容为概述,设置字体的样式
font-size: 36px; font-weight: bolder
font-size标识设置字体的大小,font-weight可以设置字体的加粗效果
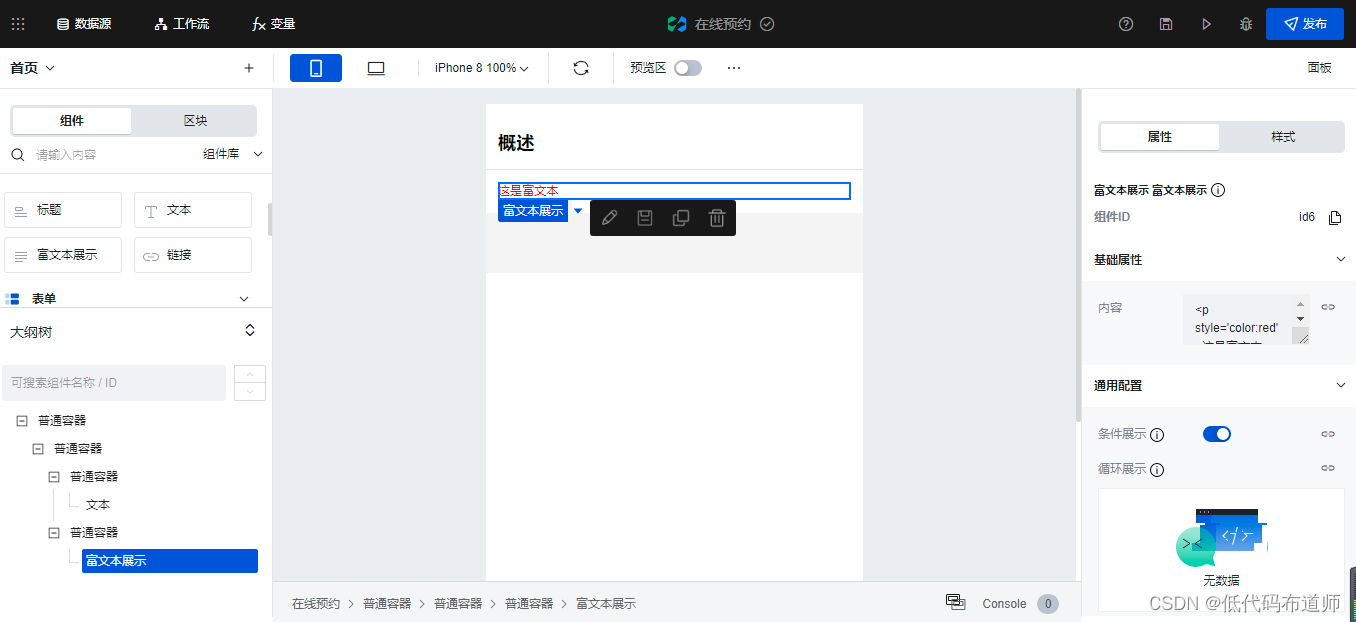
这样标题就设置好了,剩下就是显示正文的内容了,我们可以放置一个普通容器,里边放置一个富文本
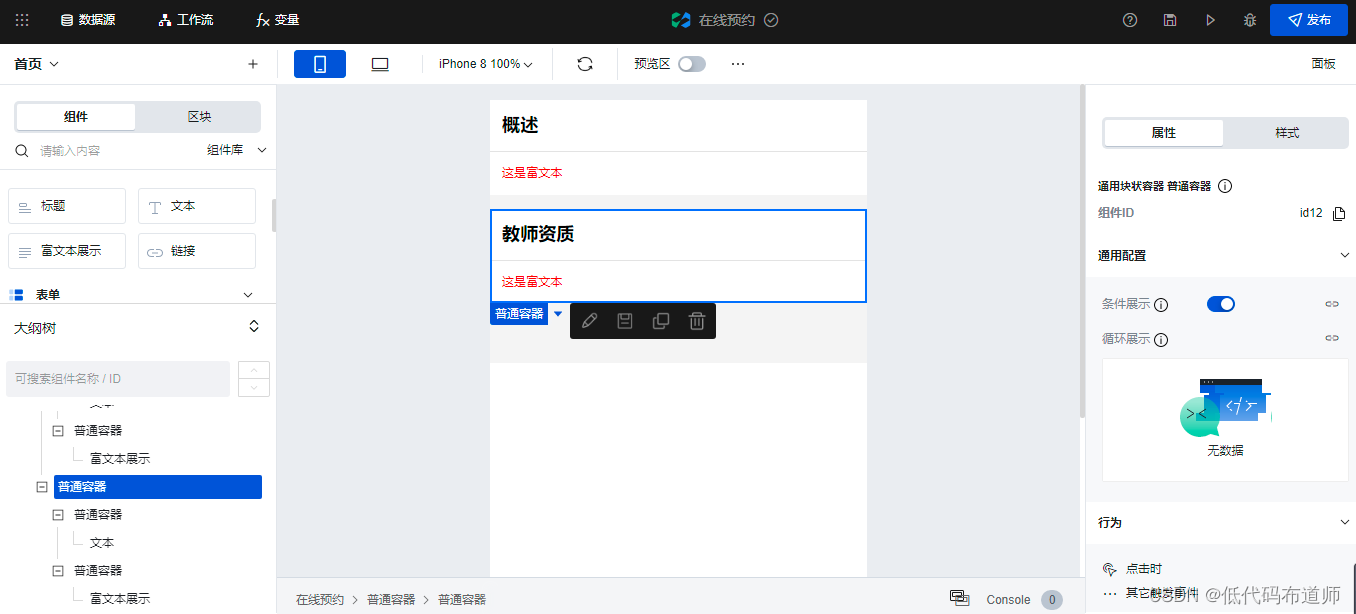
3.教师资质的开发
剩下的内容因为结构一致,我们只需要复制和粘贴即可,然后修改一下标题
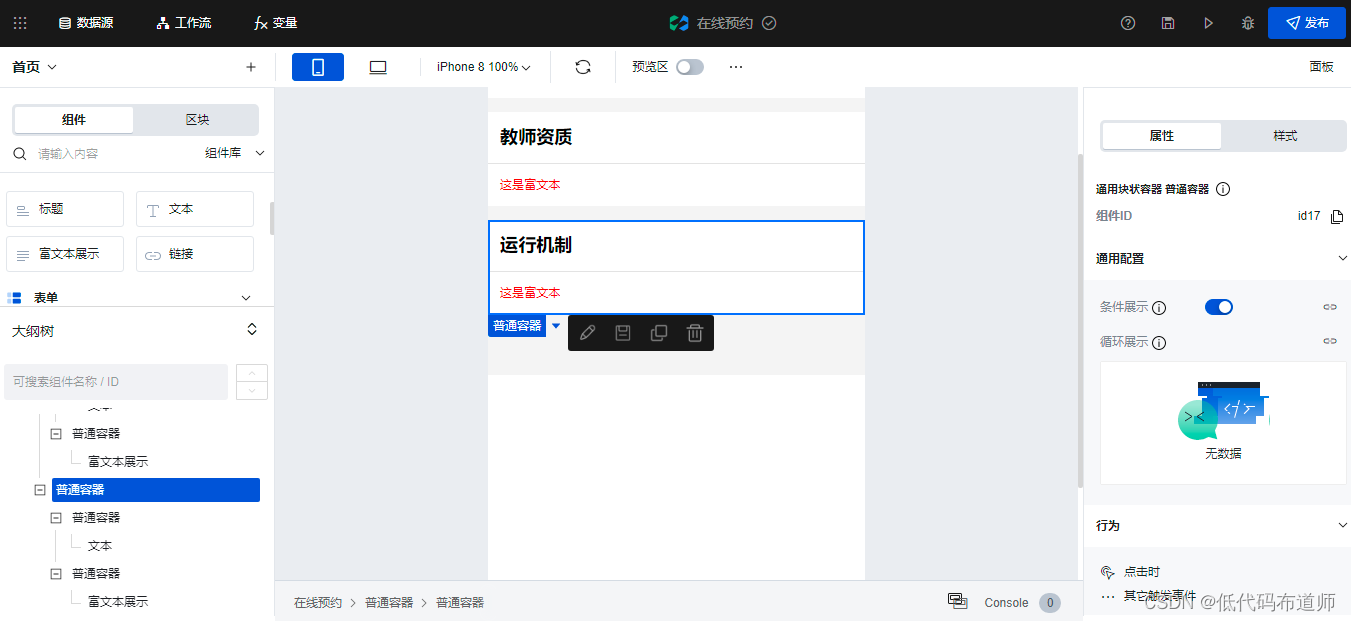
4.运行机制的开发
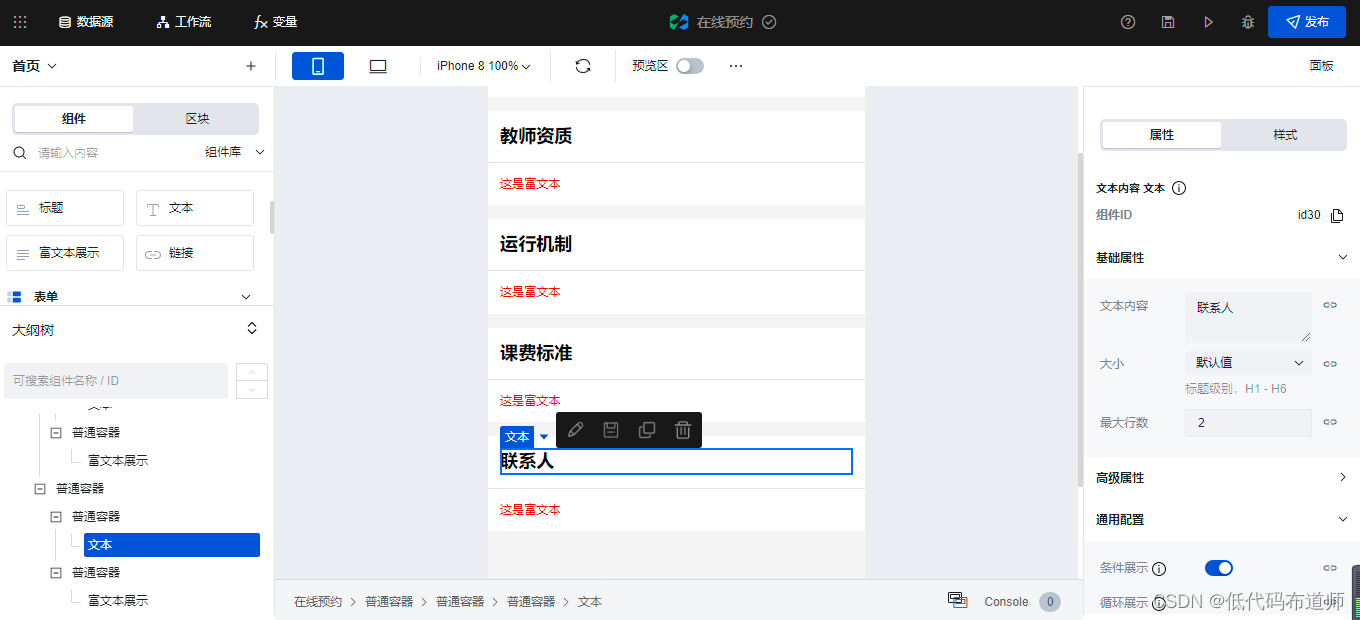
5.课费标准、联系人的开发
6.数据绑定
每个段落标题是固定的,但是具体的正文是变化的,变化的内容我们就需要从数据源中获取。我们在数据源章节介绍了创建数据源的方法,我们这一部分就讲解如何从数据源中获取数据。
首先需要点击导航条上的变量
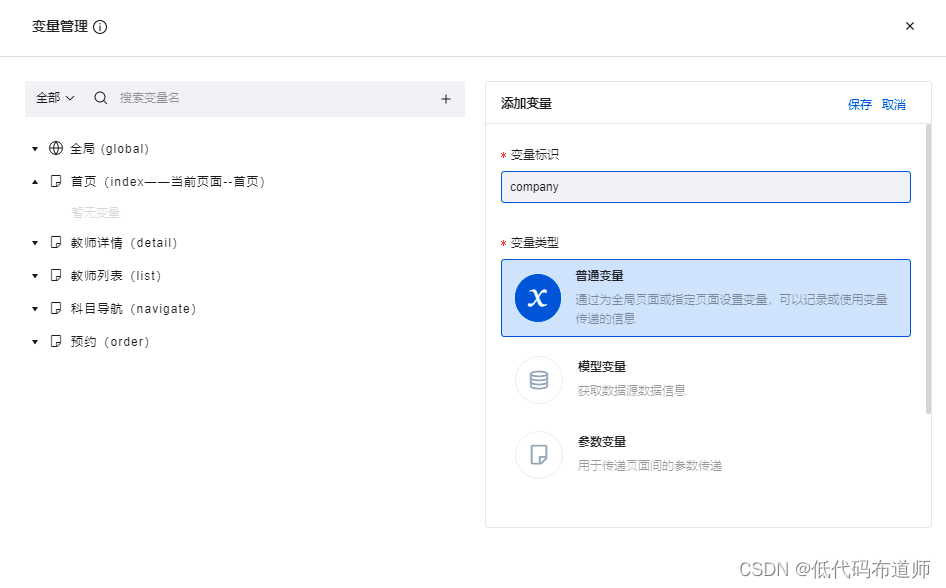
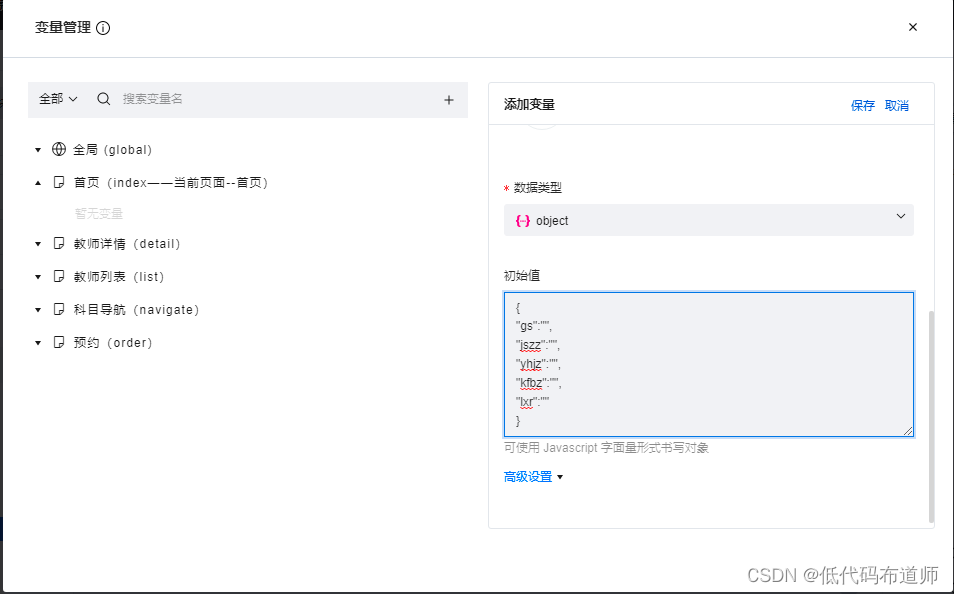
然后在弹出的页面,选择首页,点击旁边出现的+号,输入变量的名称,选择变量的类型

变量需要设置初始值,设置为如下:
{ “gs”:””, “jszz”:””, “yhjz”:””, “kfbz”:””, “lxr”:”” }
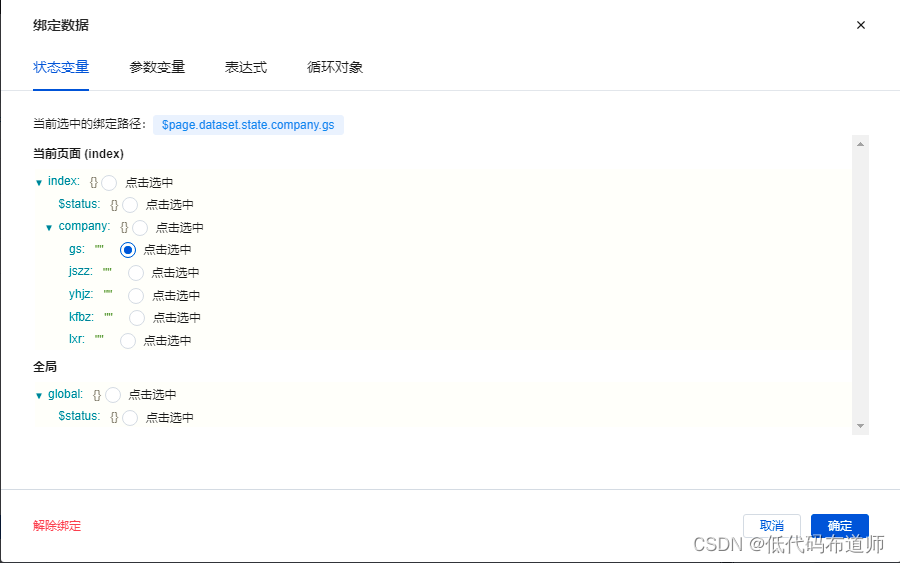
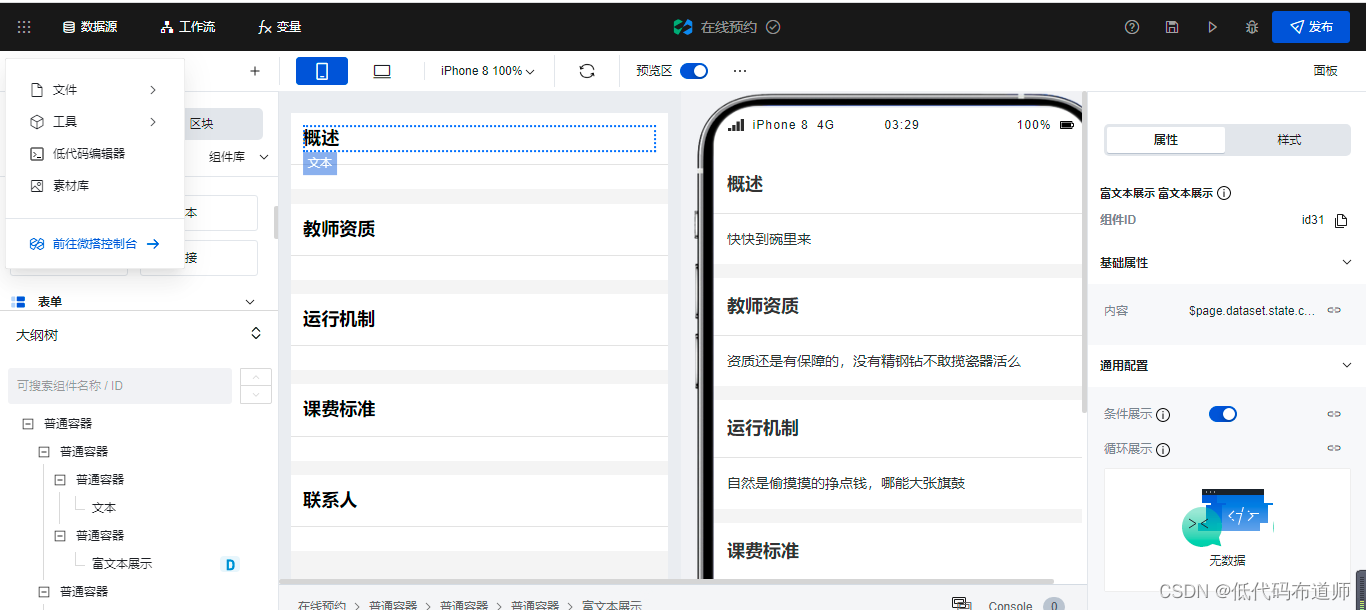
变量设置好后我们就需要将页面上的富文本依次和变量里的值进行绑定

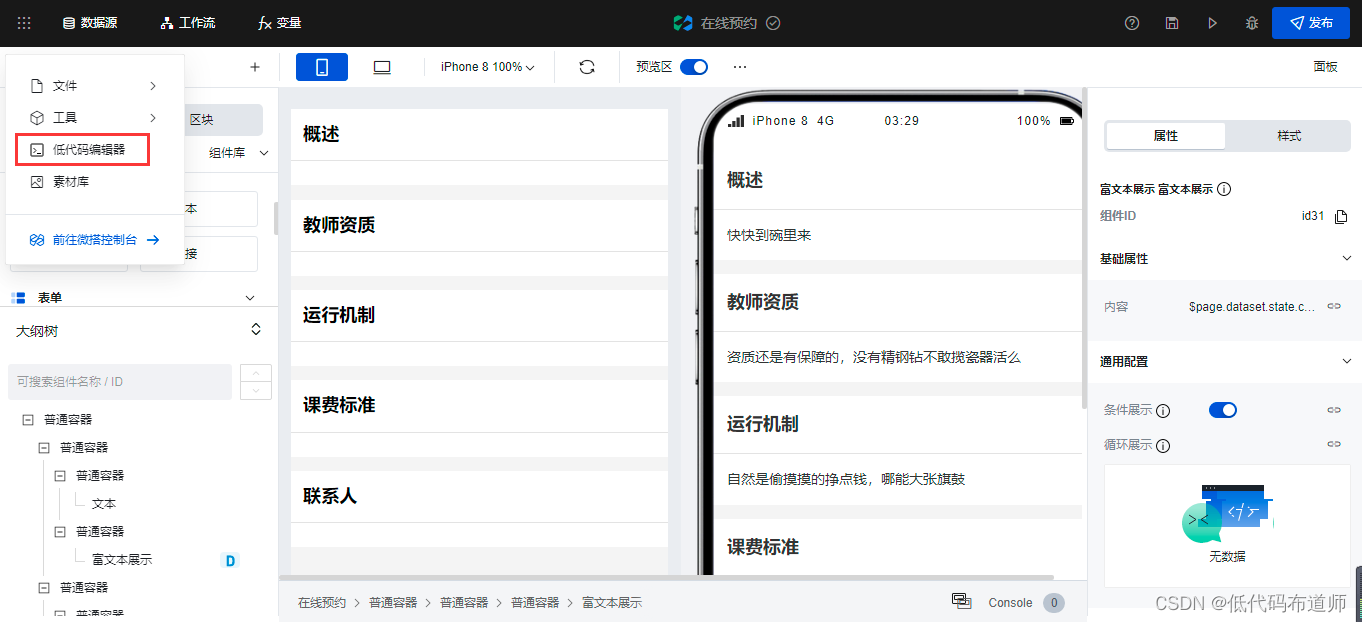
绑定之后内容都变成空的了,那我们要怎么初始化值呢?点击导航条的低代码编辑器

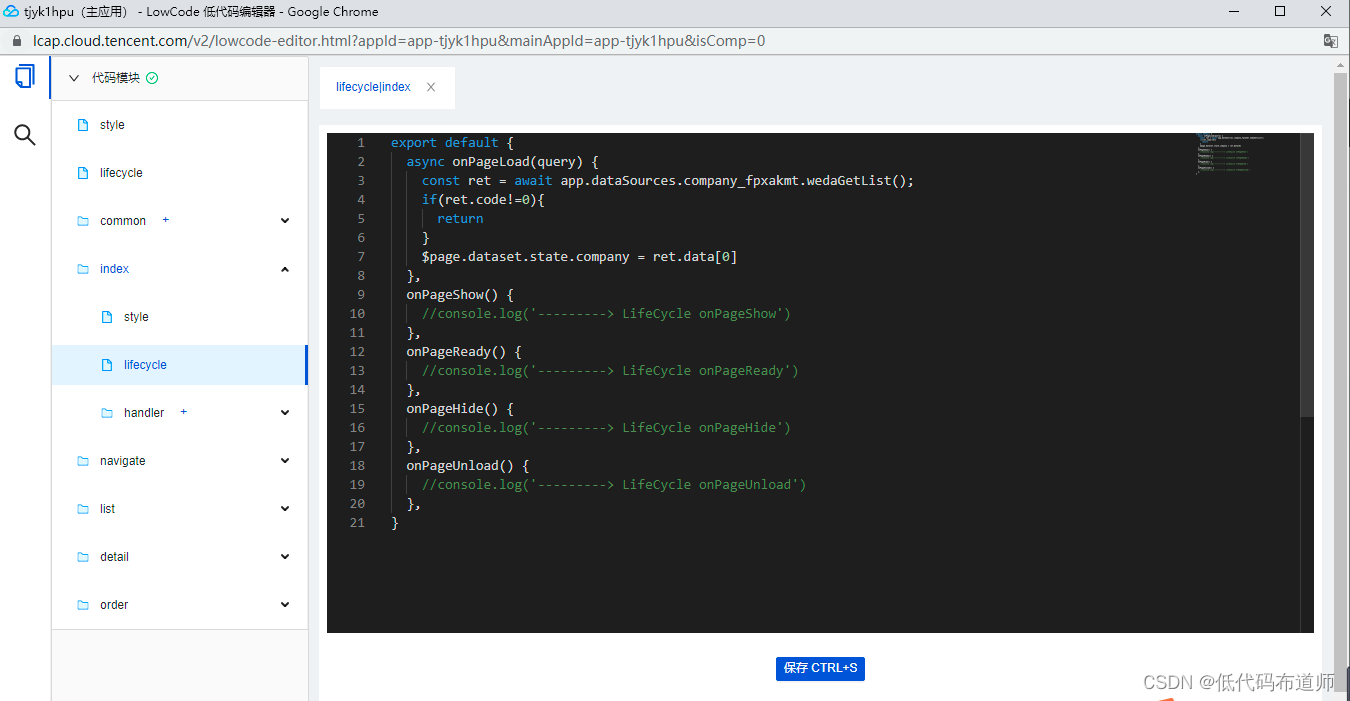
然后在首页的生命周期函数中输入如下代码:
export default { async onPageLoad(query) { const ret = await app.dataSources.company_fpxakmt.wedaGetList(); if(ret.code!=0){ return } $page.dataset.state.company = ret.data[0] }, onPageShow() { //console.log(‘————-> LifeCycle onPageShow’) }, onPageReady() { //console.log(‘————-> LifeCycle onPageReady’) }, onPageHide() { //console.log(‘————-> LifeCycle onPageHide’) }, onPageUnload() { //console.log(‘————-> LifeCycle onPageUnload’) }, }
代码的意思是从数据源中获取第一条记录赋值给变量,这样页面就可以从数据源获取值了
导航条的制作
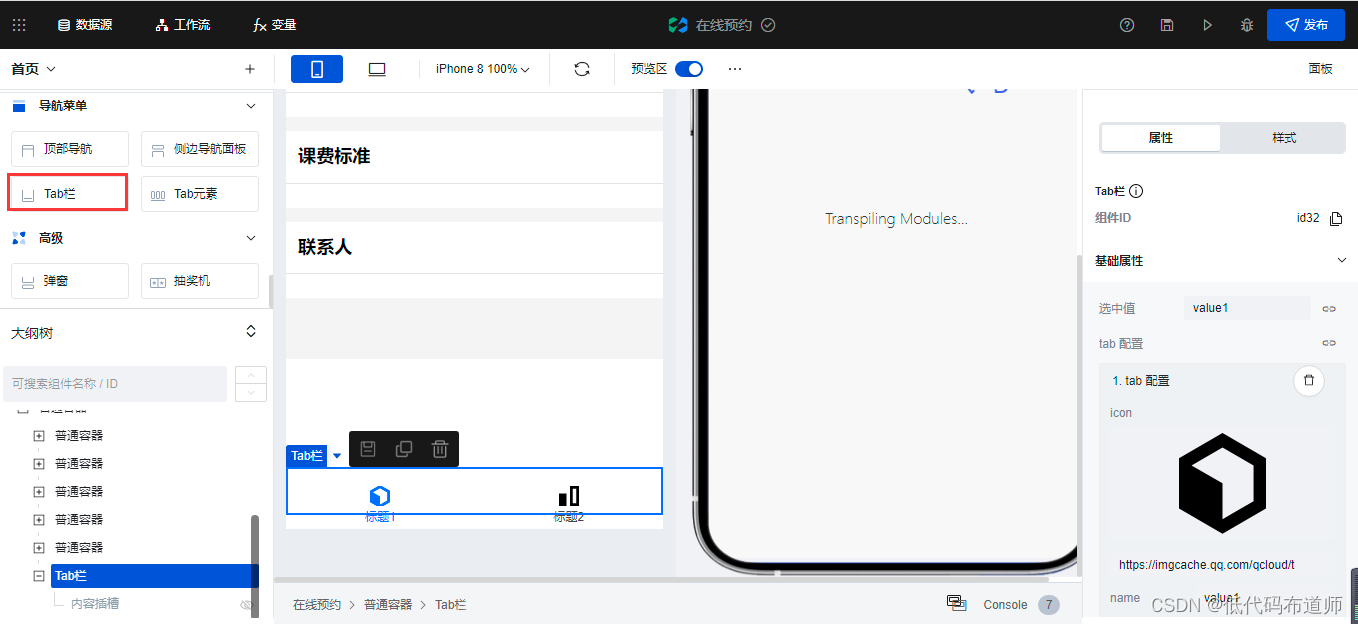
首先在页面中增加tab栏组件
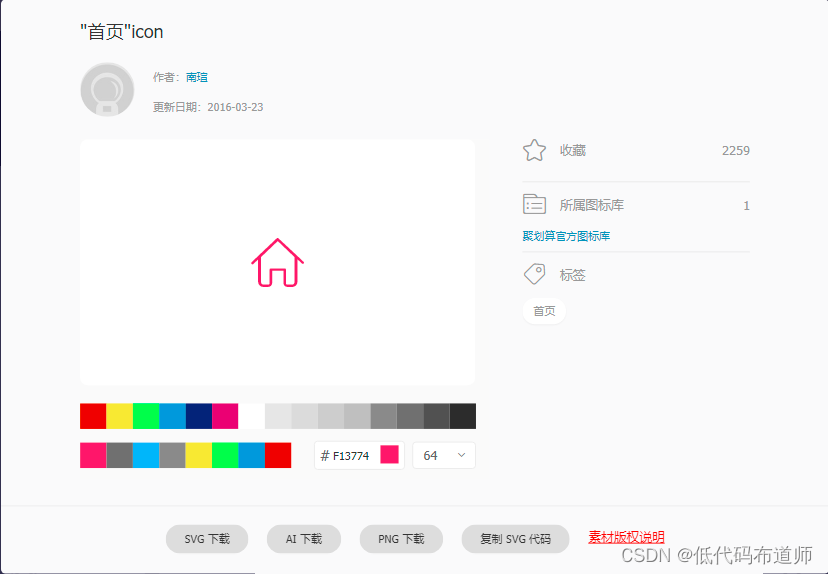
导航条需要设置选中的图标和未选中的图标,图标从哪里获取呢?
我们一般可以从iconfont里获取免费的图标,搜索首页,配置好颜色和大小
一般需要两个图标,一个是选中的图标,一个是未选中的图标,我们可以用颜色来区分
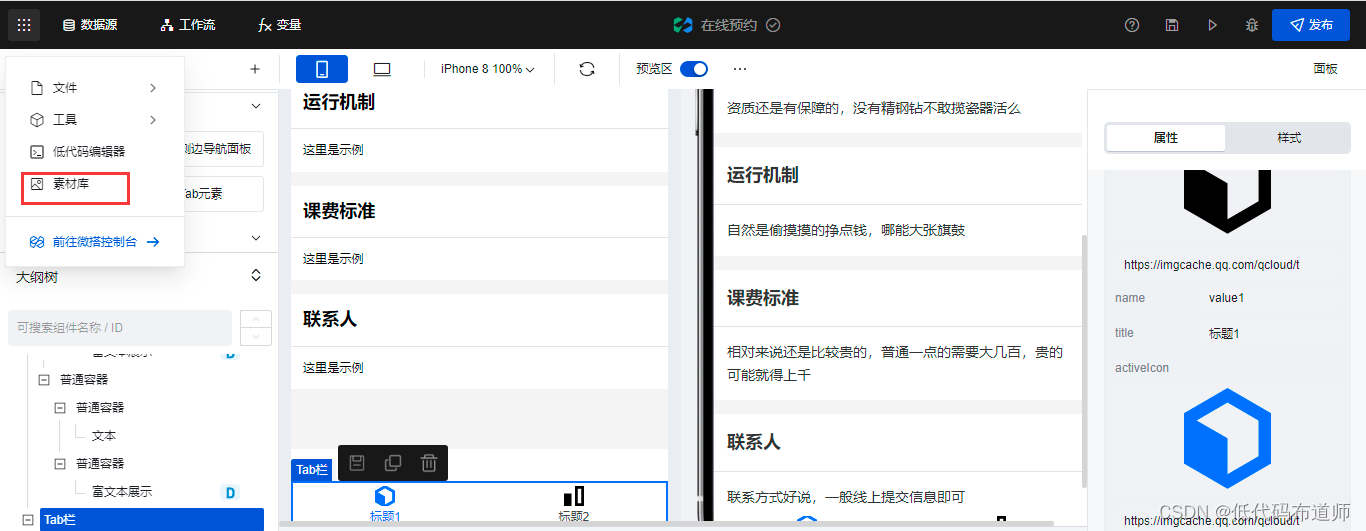
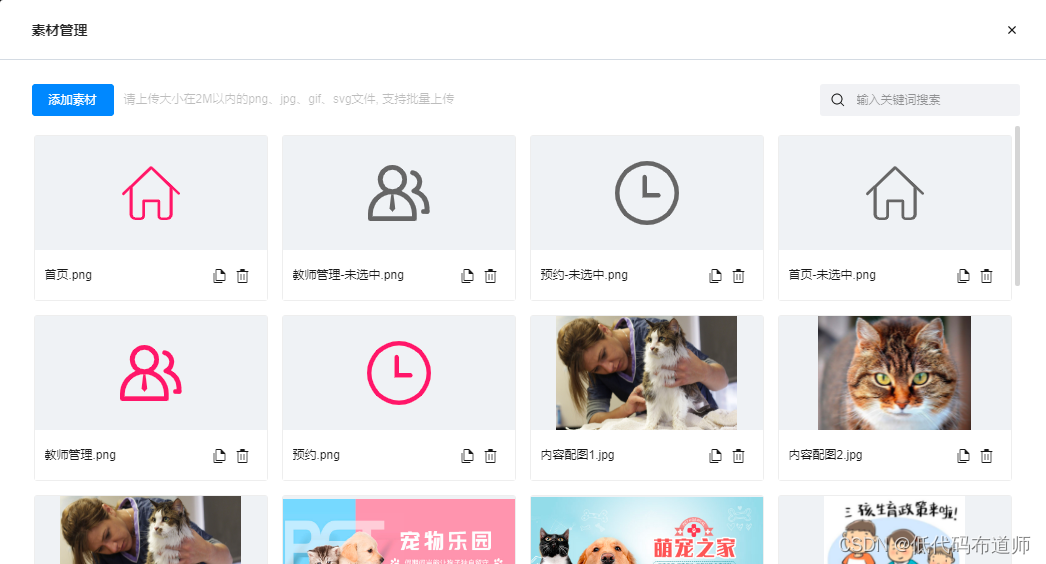
图标下载好之后,需要上传到素材里,点击导航条的素材库
点击添加素材
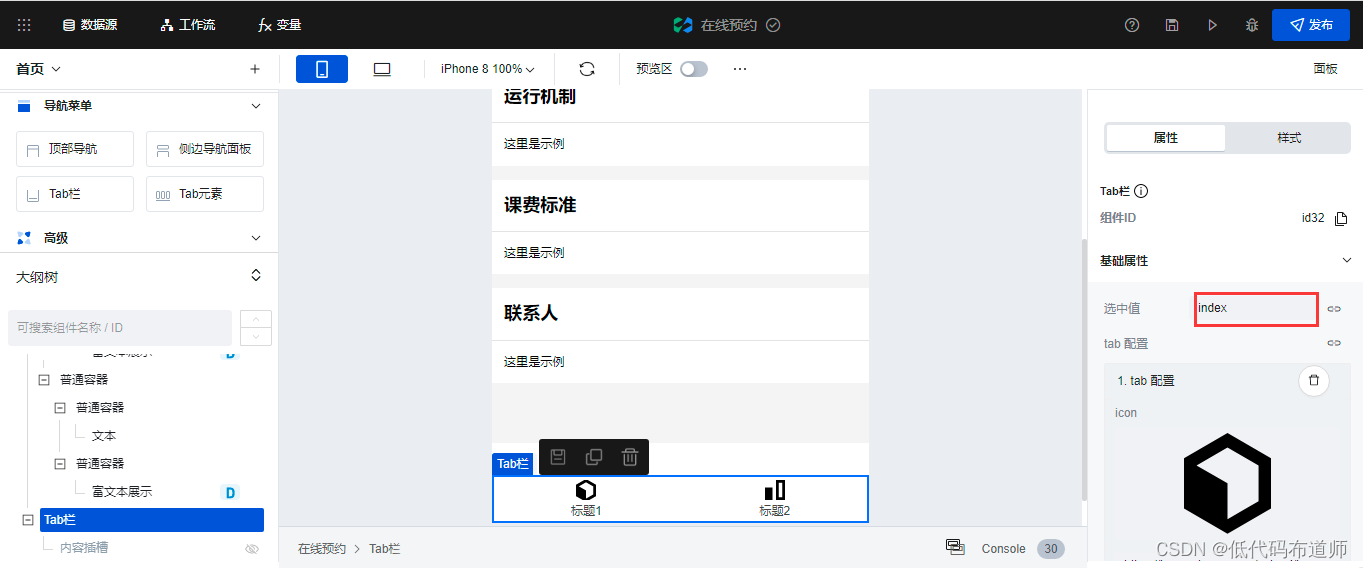
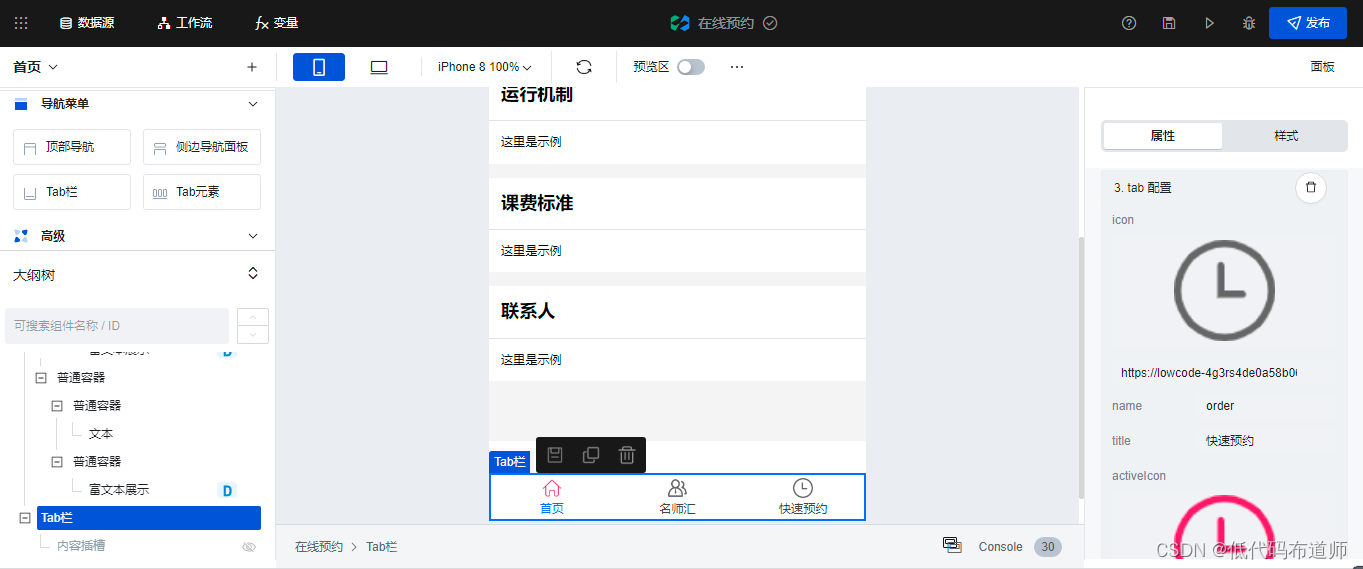
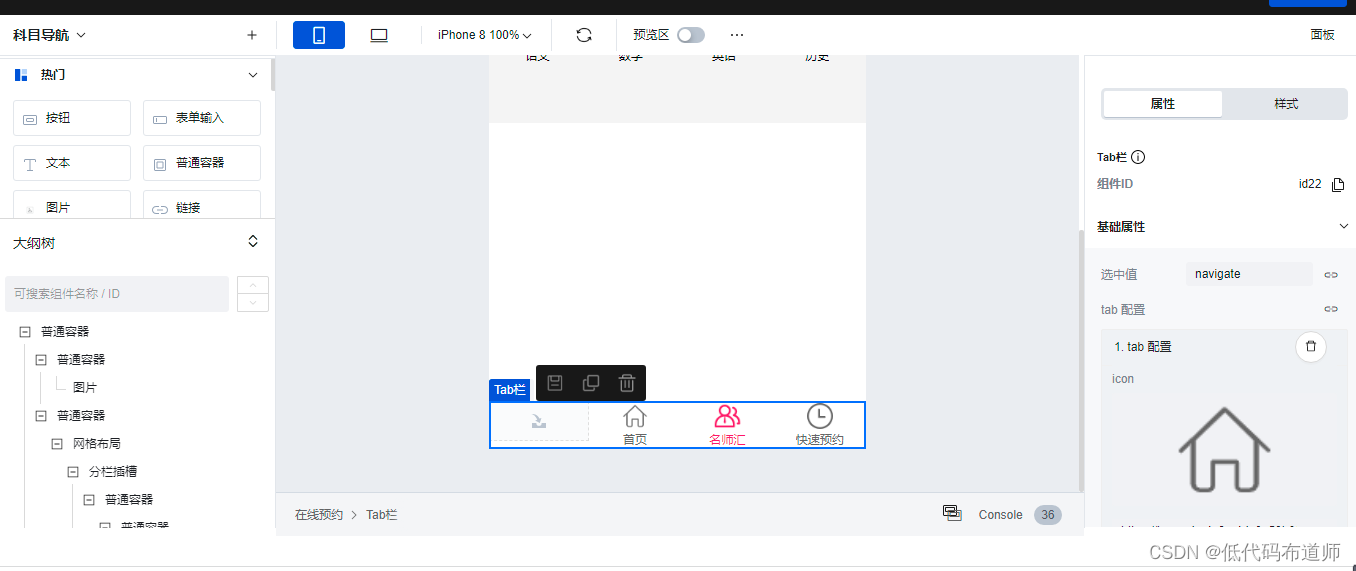
素材设置好之后我们就可以设置导航条的具体内容了
这里的选中值,填写我们首页的页面ID,我们首页的ID是index
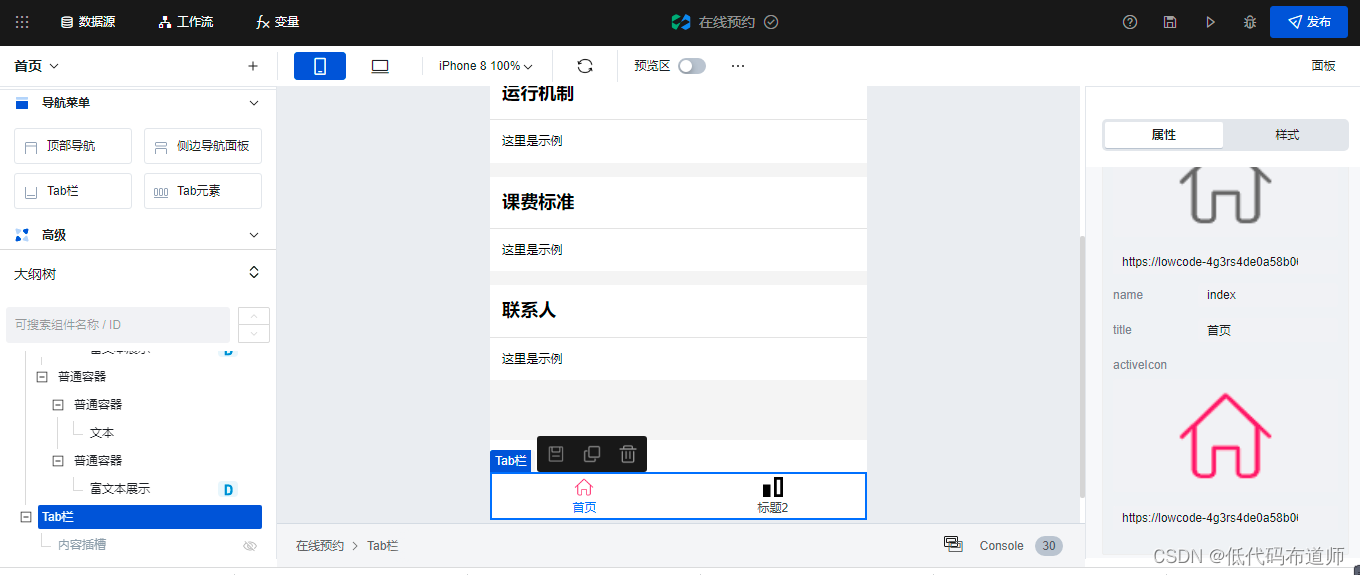
然后设置第一个菜单
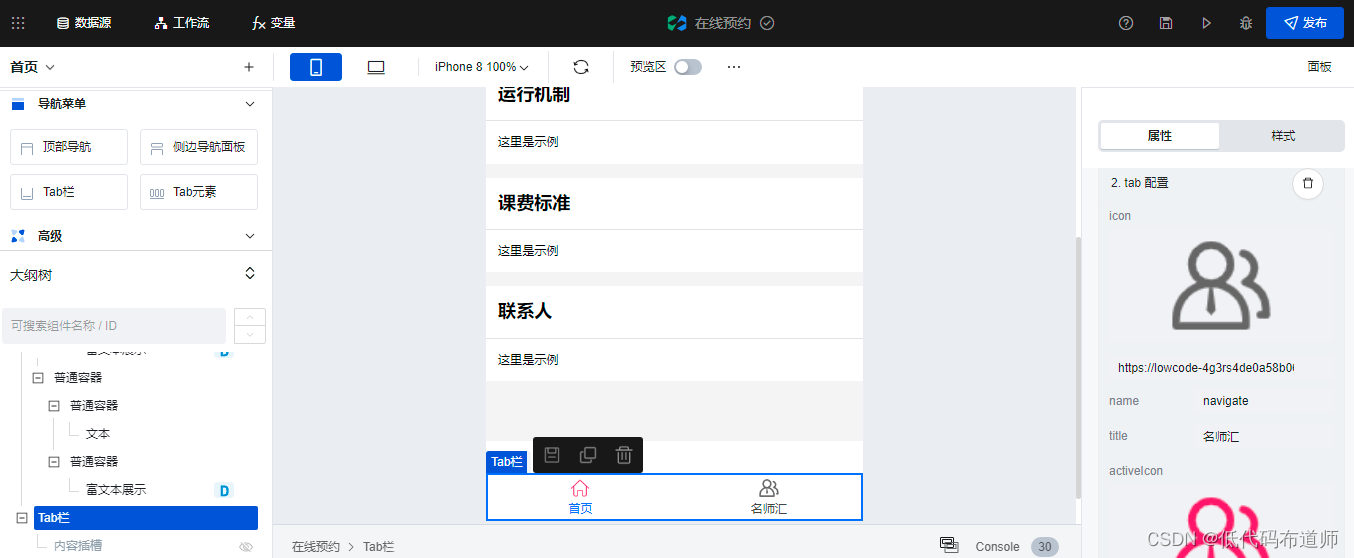
接着设置好第二个菜单
最后设置好第三个菜单
将路由的配置项打开,修改文字颜色和图标大小
科目导航页的制作
切换到科目导航页面
页面中增加一个普通容器,并设置一下样式
padding-bottom: 120px; background: rgb(244, 244, 244)
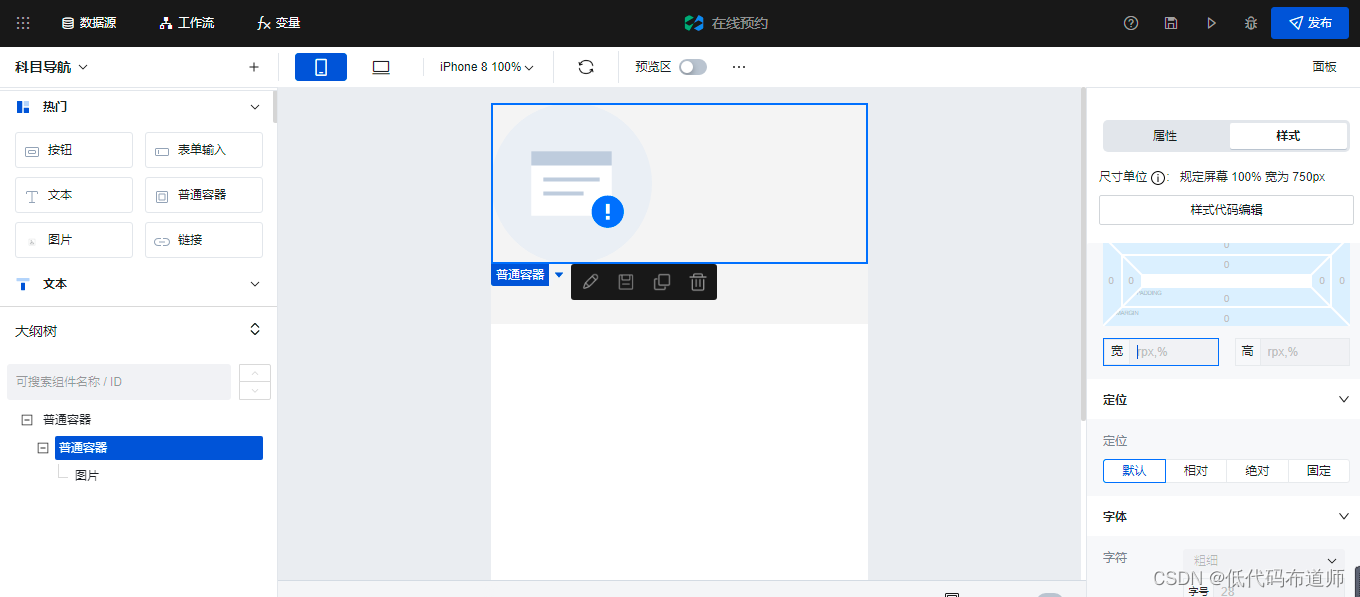
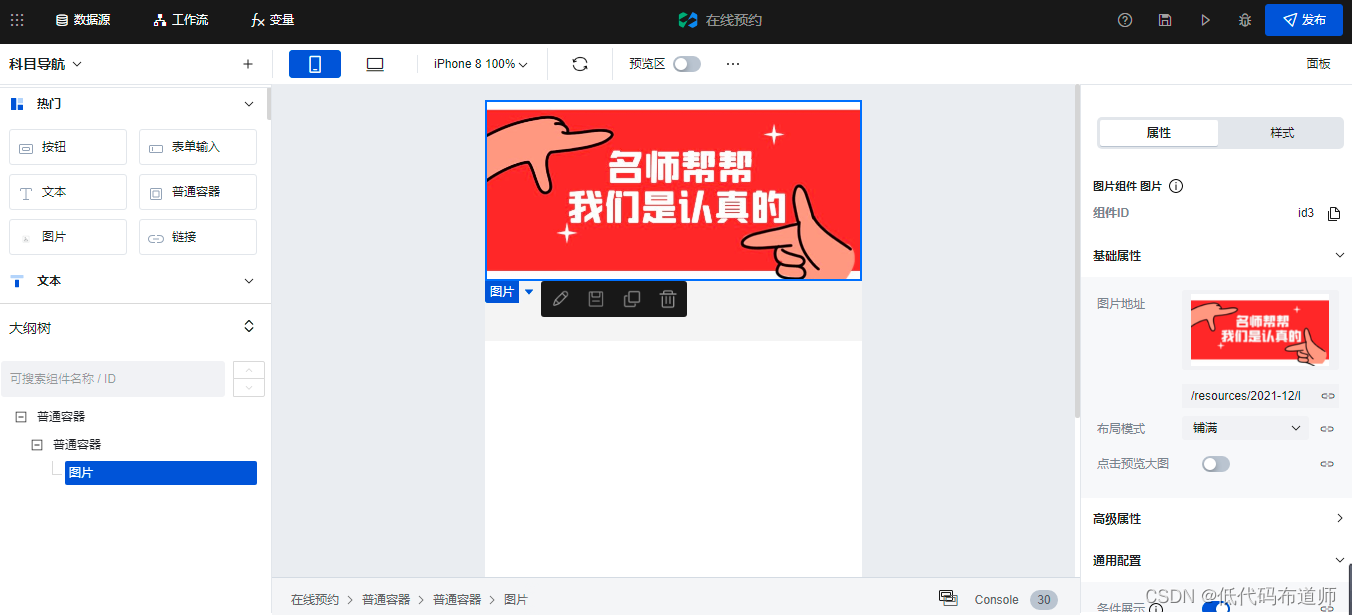
为了好看一点,我们增加一个广告位,先增加个普通容器里边放置一个图片组件
普通容器增加如下样式
width: 100%; height: 360px; background: rgb(255, 255, 255)
图片组件增加如下样式
width: 100%; height: 360px
然后找个在线作图的软件,制作一个封面图片,并且上传到素材库中
将图片设置为刚才的素材
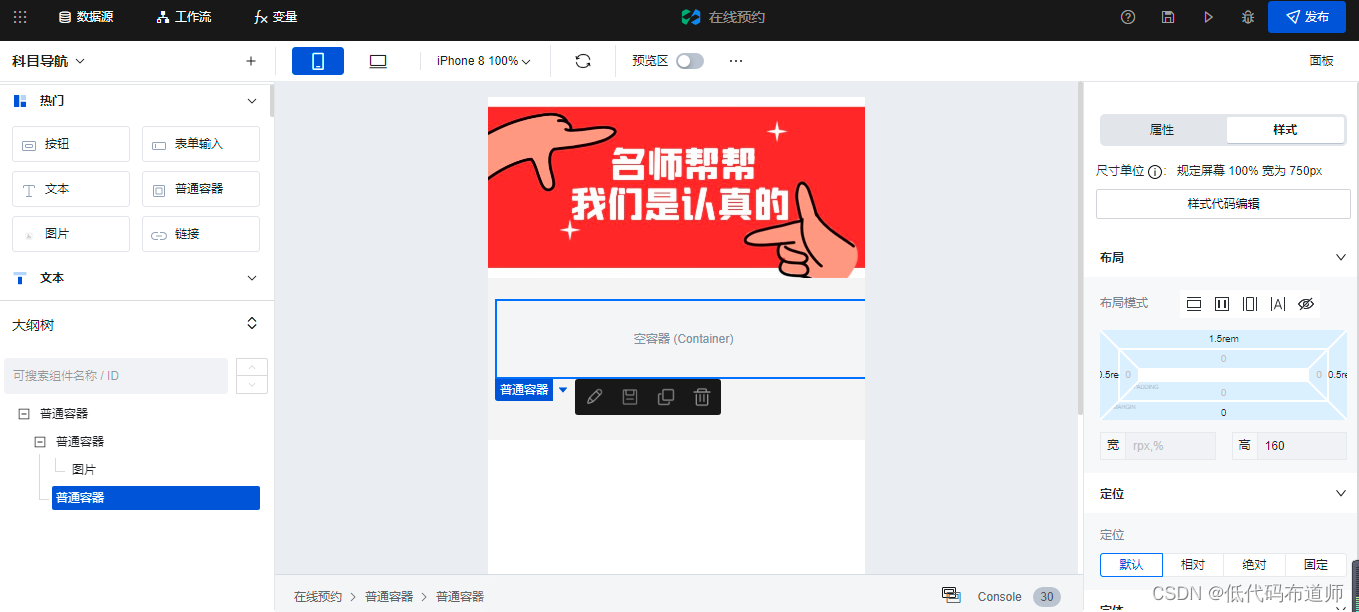
在图片的下边增加个普通容器来放置我们的科目导航图标
给容器设置如下样式
height: 160px; margin: 1.5rem 0.5rem 0px
复制
让容器有一定的外边距并且设置容器的高度
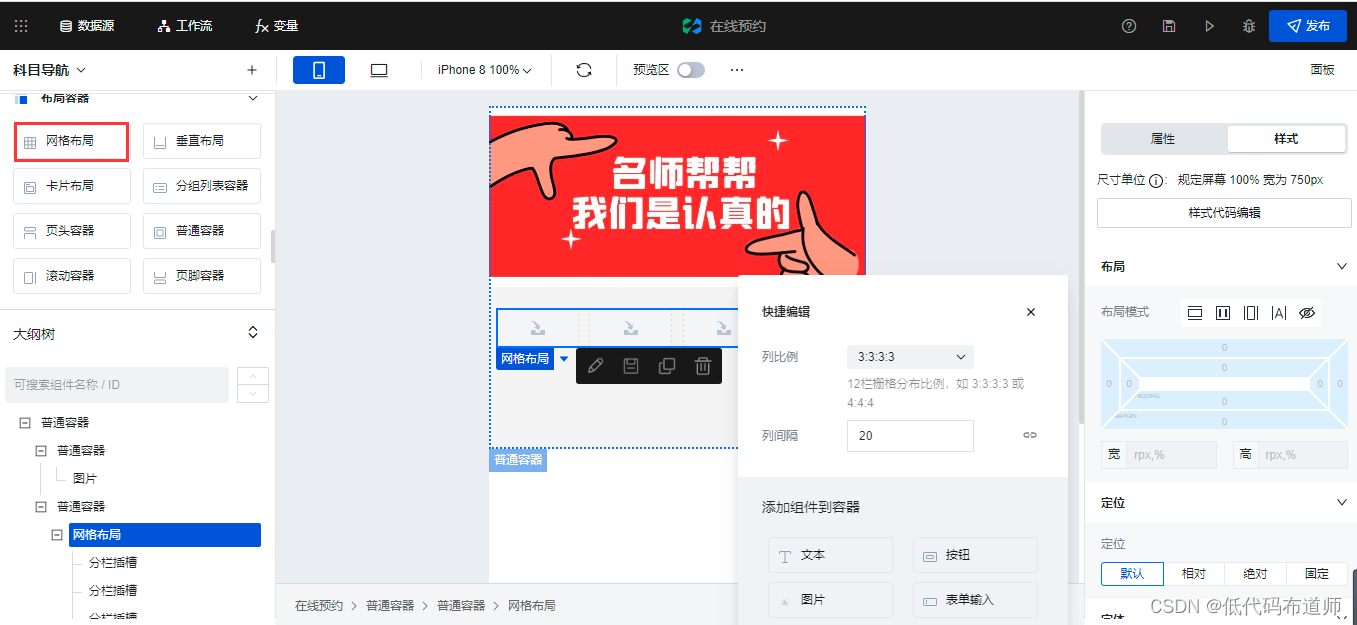
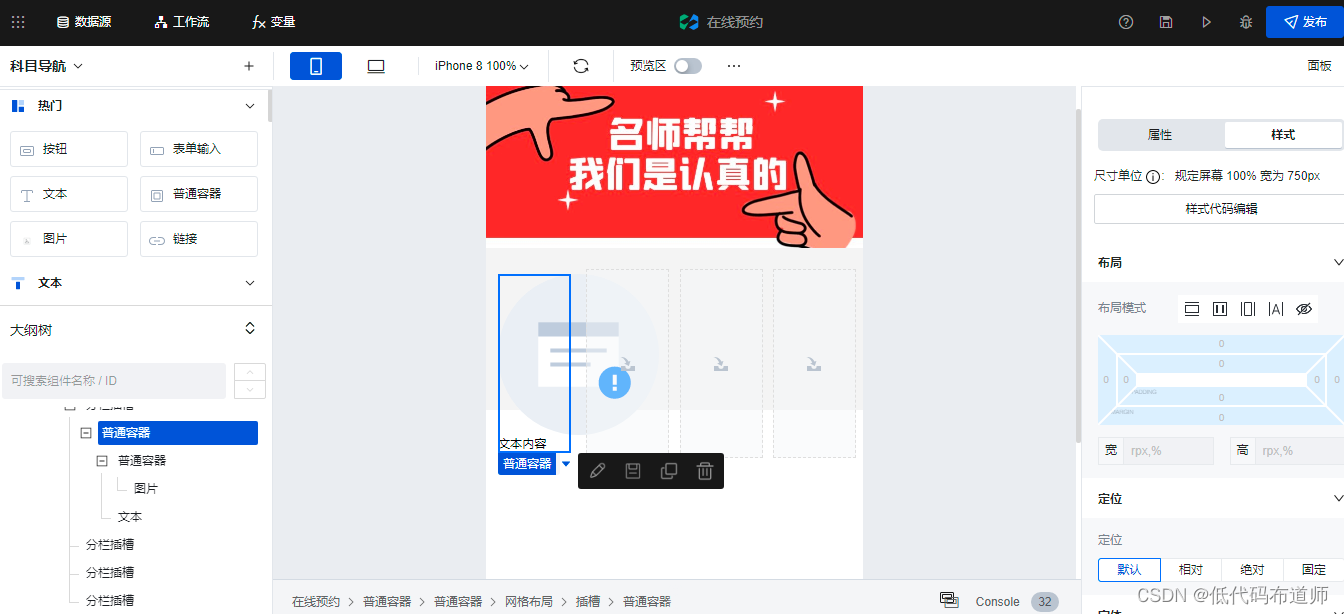
接着在容器里增加一个网格布局
我们希望每一个插槽里的结构是上下结构,上边是图标,下边是文字,具体的结构如下
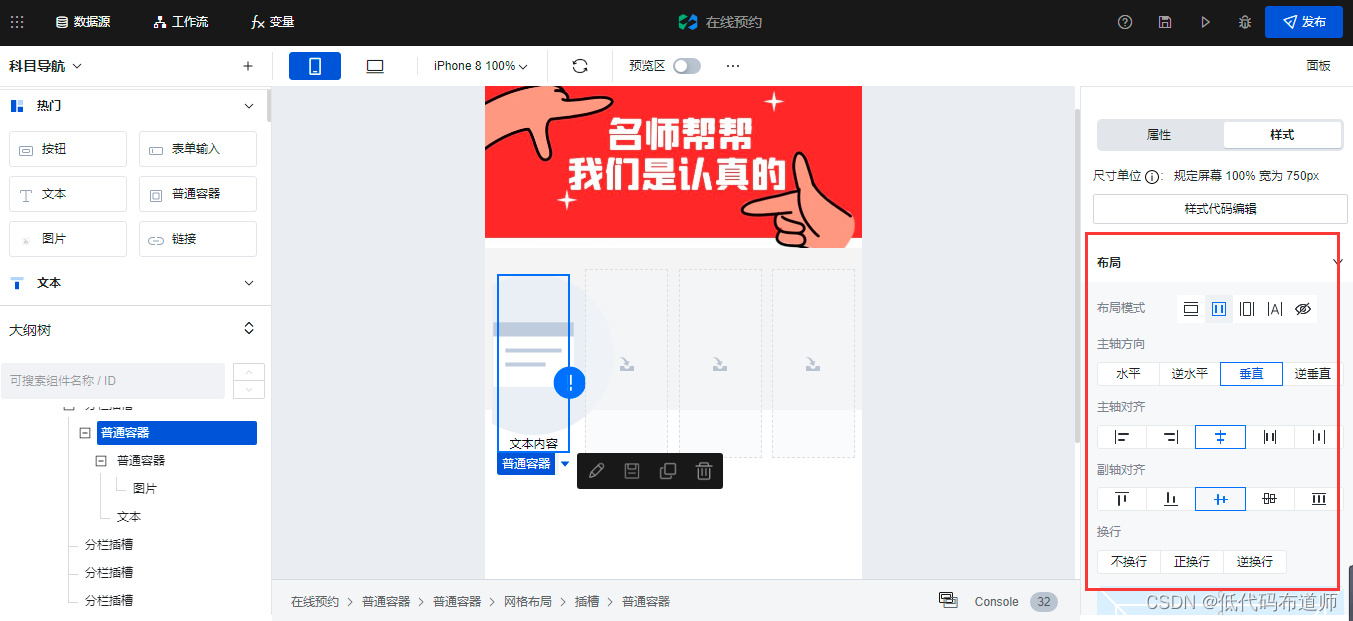
要实现这种垂直布局,可以设置外层容器布局的样式
布局样式选择flex布局,按照垂直居中的样式排列元素。高度和宽度都可以设置为100%充满容器
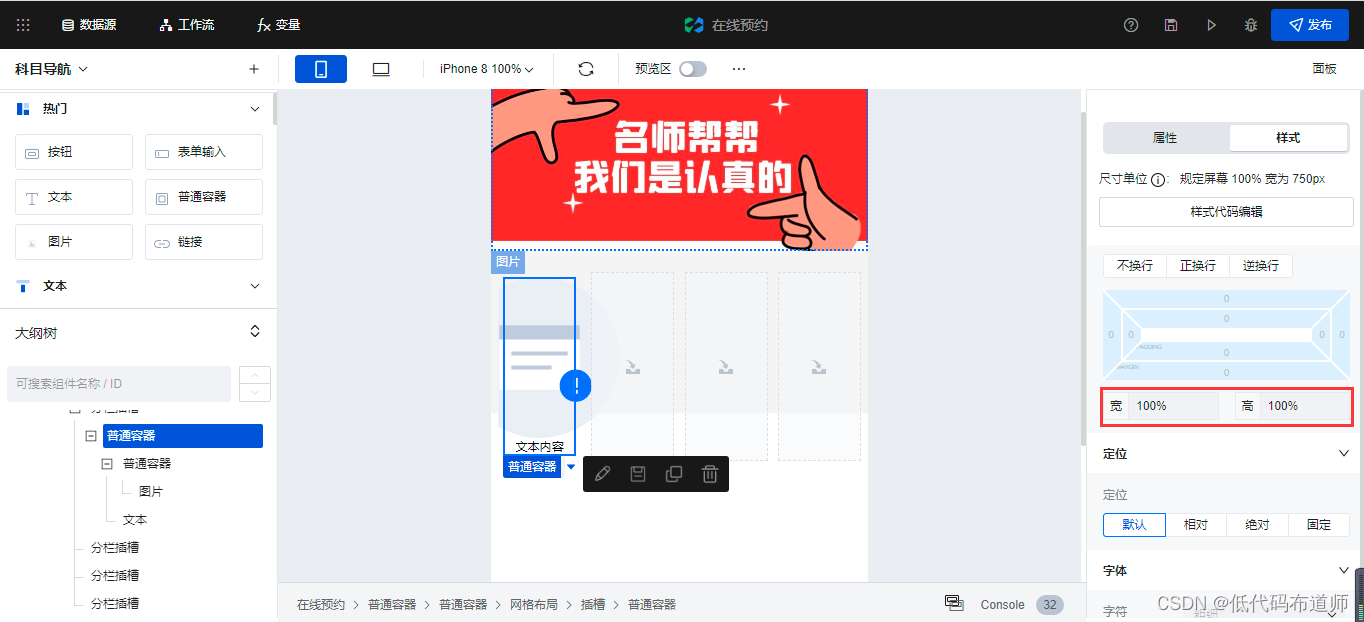
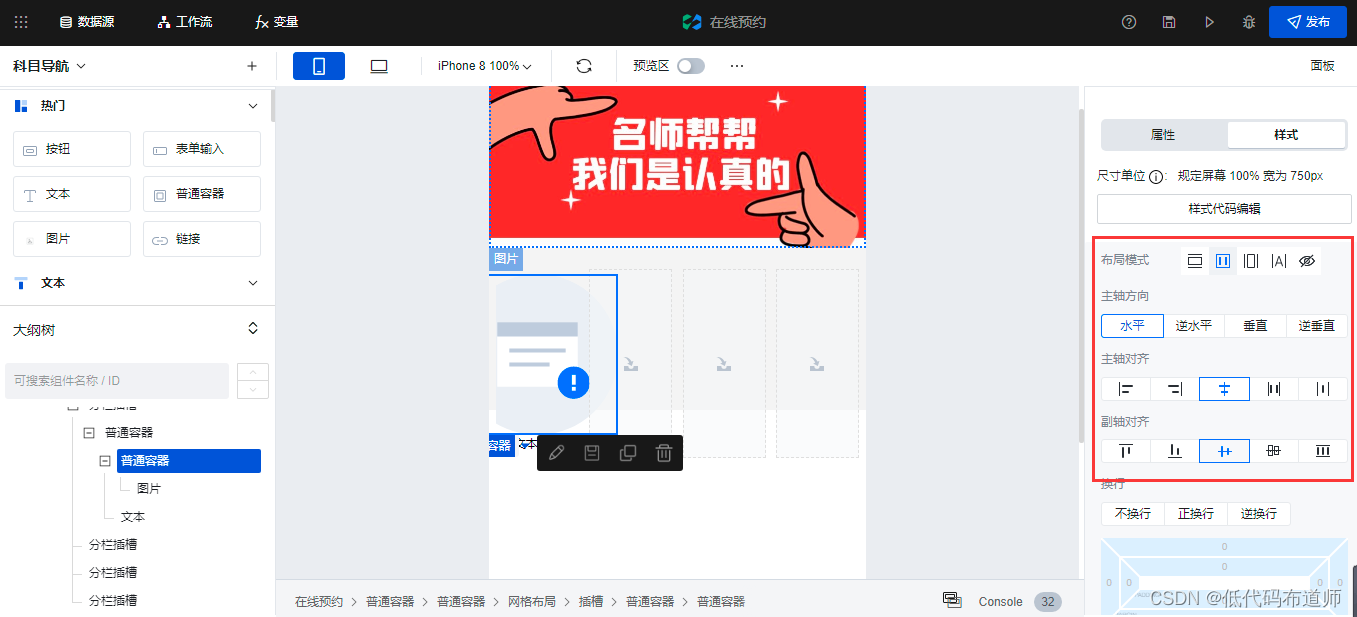
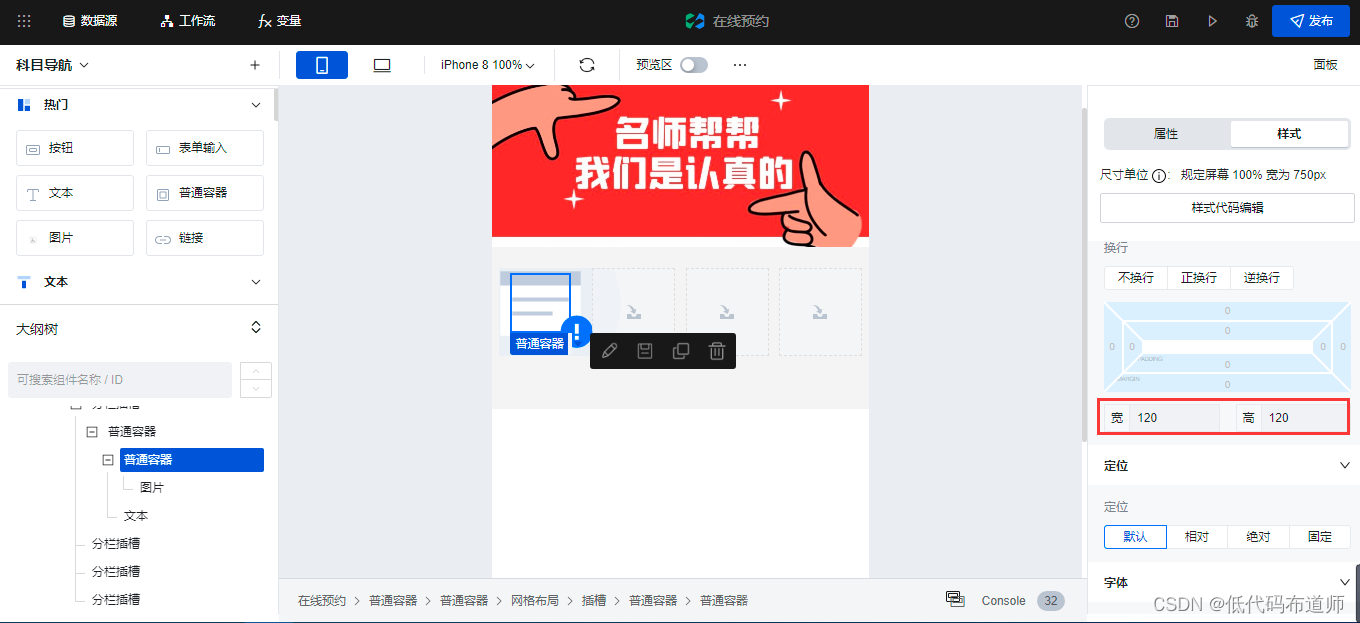
内层的容器我们先让它水平居中
宽高都设置成120
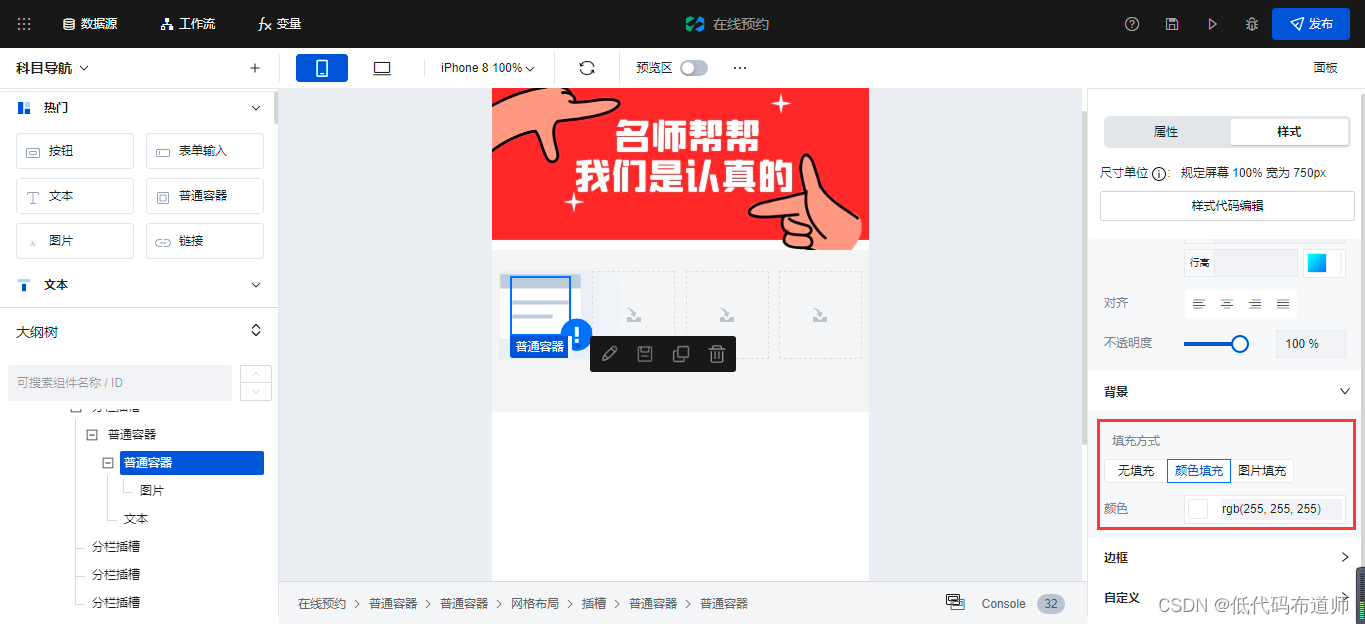
给它一个白色的背景色
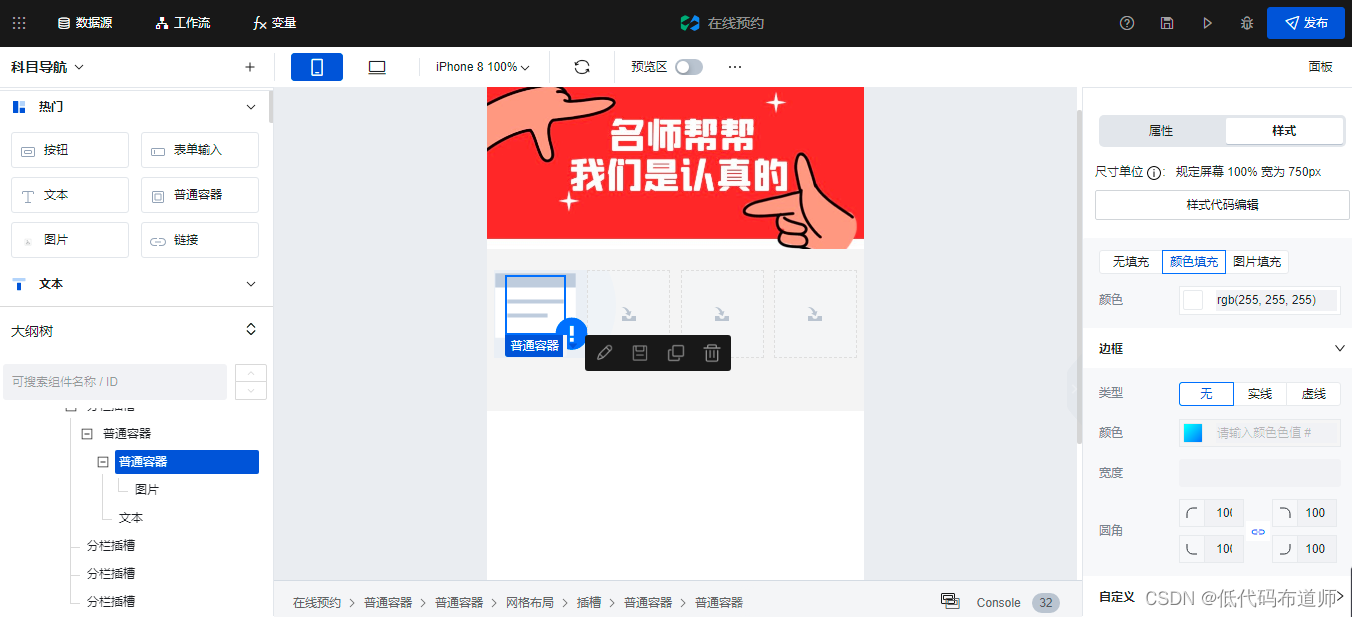
边框设置成100就变成了圆形
最后加个阴影显得立体一点
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.05);
复制
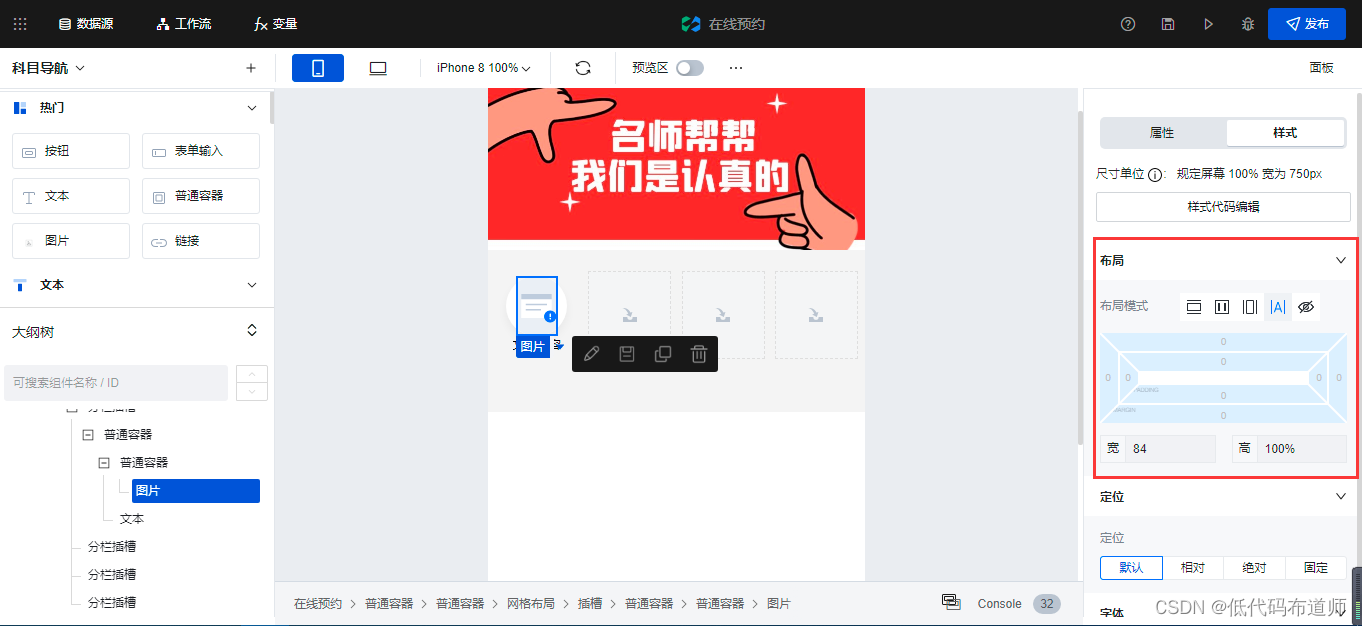
图片呢我们先设置为内联块布局,并且设置宽和高
同样的道路我们还是从iconfont里下载图标并且上传到素材库中
这样就把图标设置到图片组件上即可
科目导航弄好之后,同样的底部也增加一个导航栏,直接粘贴我们上一节制作的即可,不过选中值要设置成我们科目导航页的ID
教师列表页开发
1、组件搭建
登录低码控制台,打开应用,切换到教师列表页
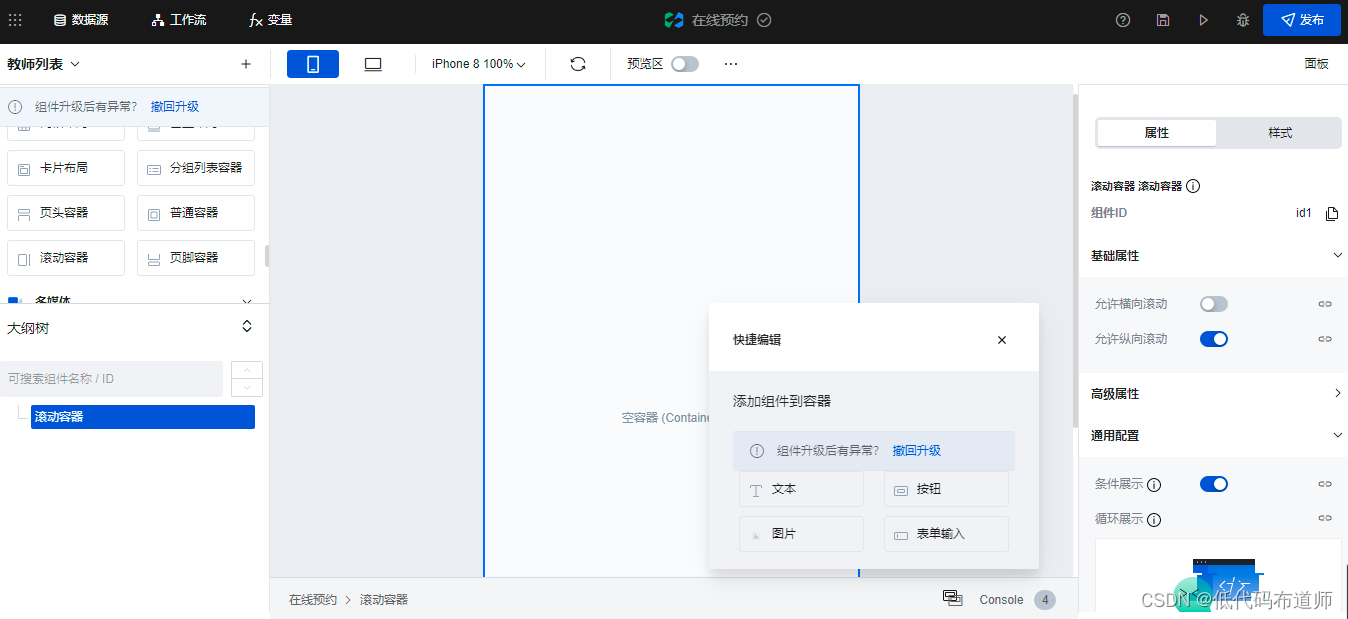
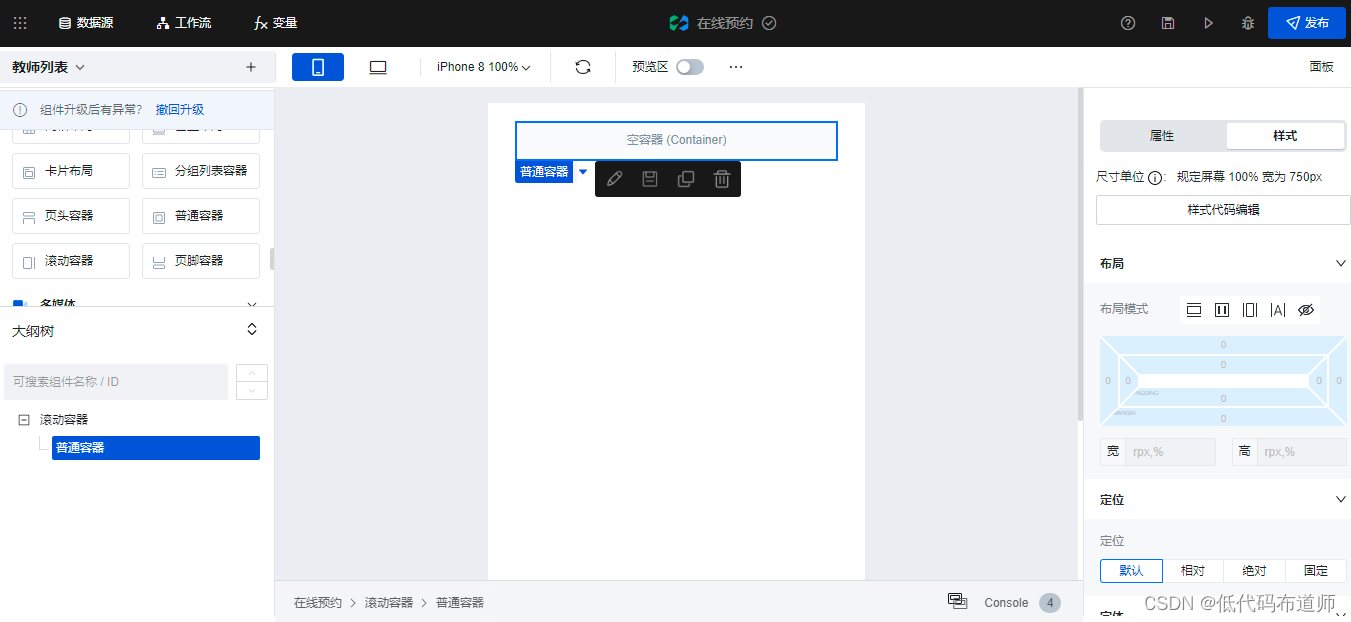
先往里放置一个滚动容器
切换到样式页签,我们增加如下样式
width: 90%; height: 1200px; margin-top: 20px; margin-right: 5%; margin-left: 5%; padding: 16px; border-radius: 10px; background: rgb(255, 255, 255)
复制
目的是为了让滚动容器的上边、左边和右边都有一定的间距,边框有个圆角的效果,并且有个默认的高度好显示内容
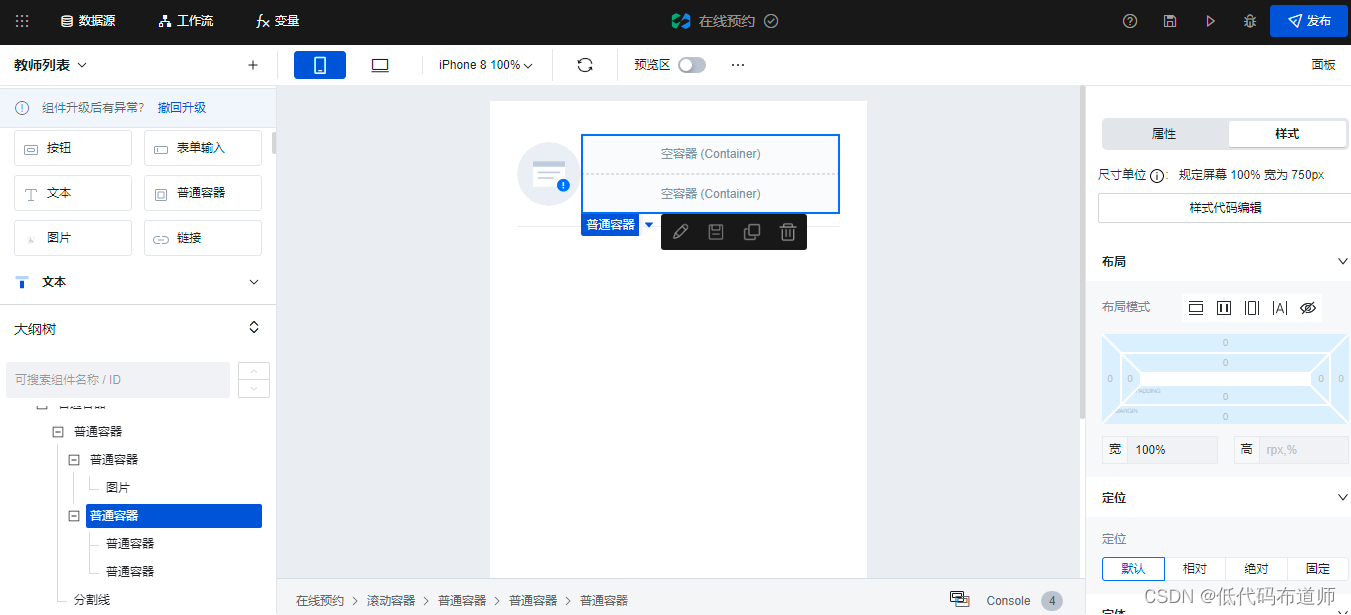
然后在滚动容器里放置一个普通容器用来显示教师的具体信息
我们在普通容器里添加一个普通容器和分割线,这样可以让信息有一个区分
我们给里边的普通容器增加如下的样式
margin-top: 30px; display: flex
复制
距上边有30像素的距离,布局的话选择flex布局
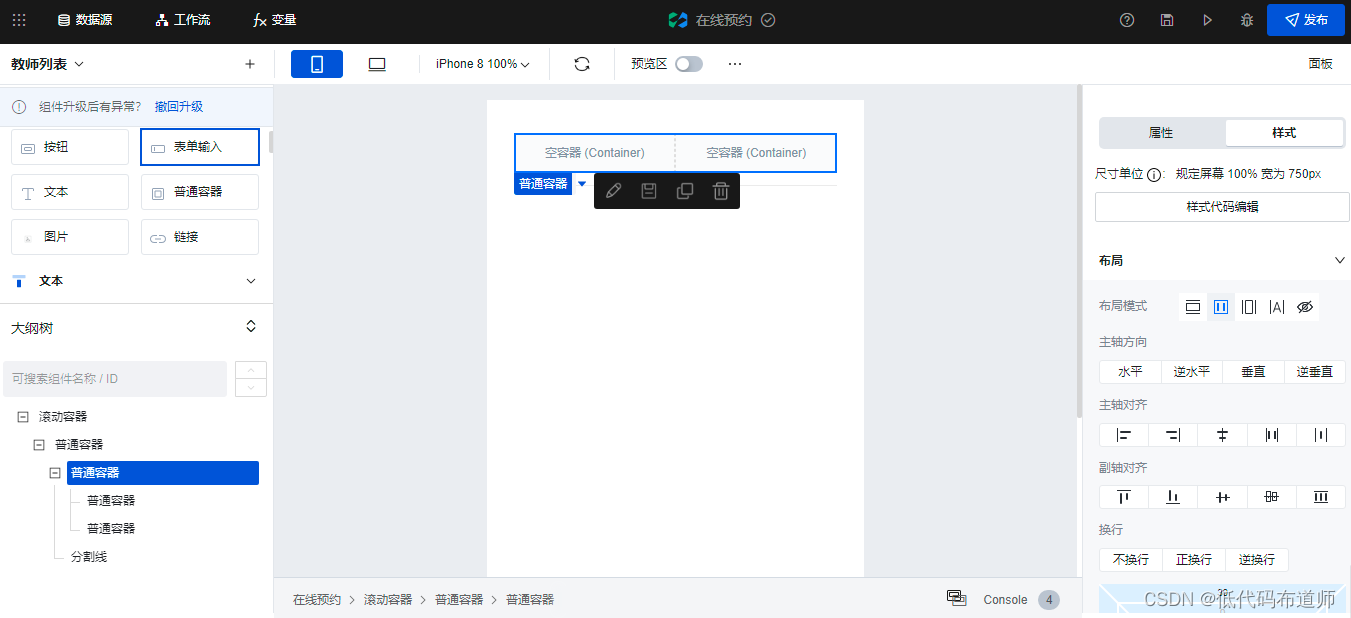
接着就是我们的教师的信息展示部分了,我们分为左右结构,左边展示教师的头像,右边显示具体的信息,所以往里边先添加两个普通容器
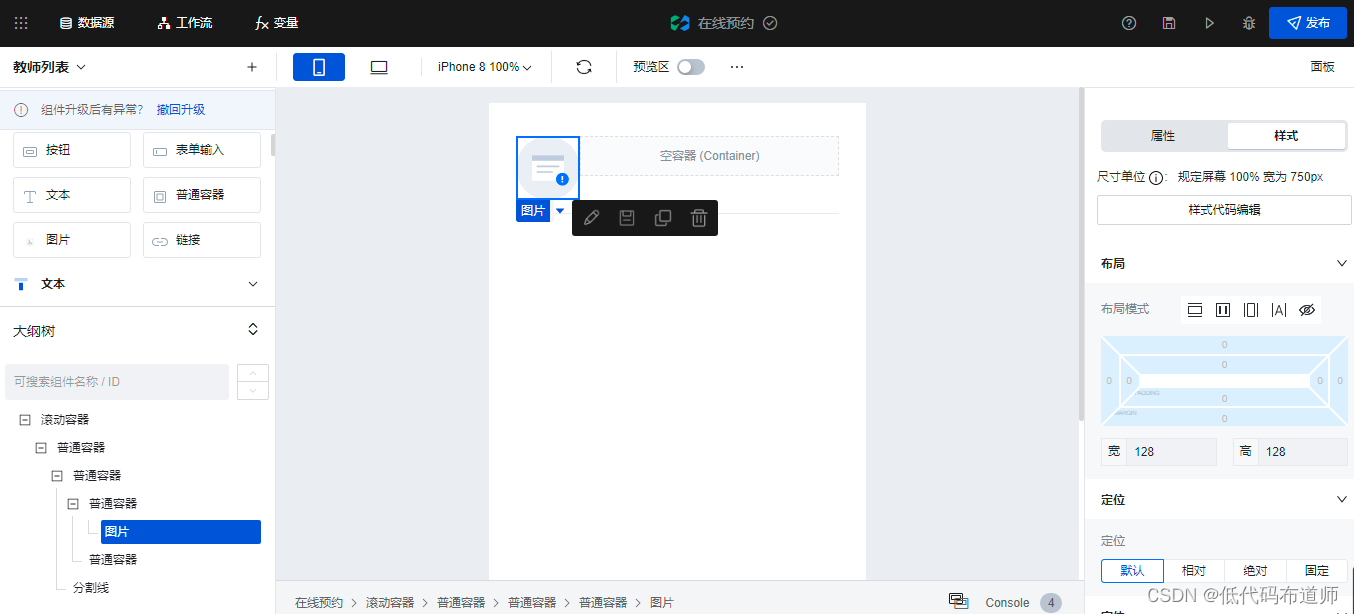
左边的容器里增加图片组件
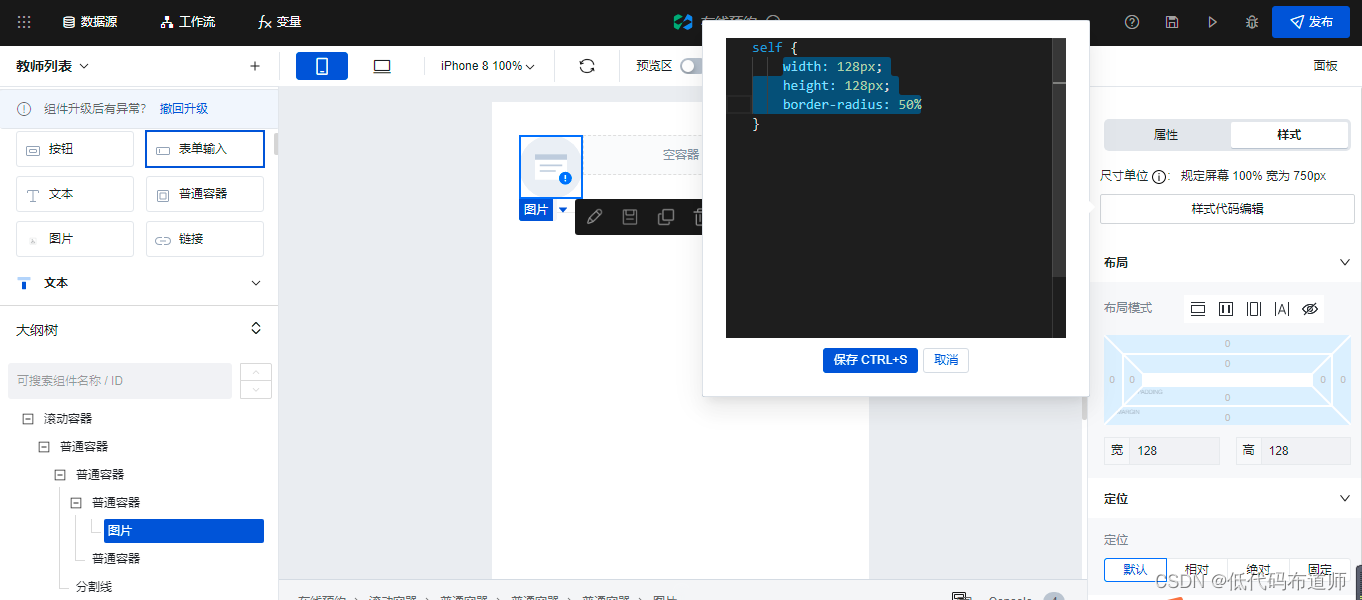
给图片组件设置如下样式
width: 128px; height: 128px; border-radius: 50%
复制
这样我们就让图片变成圆形了
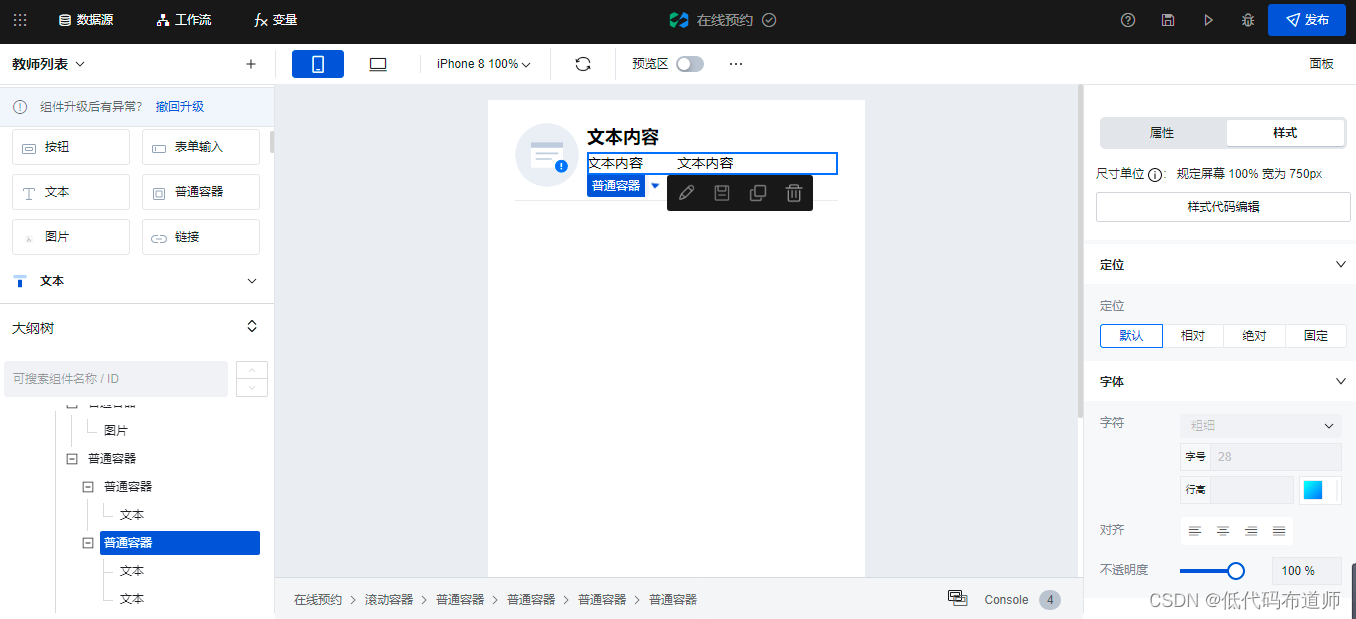
在右边的容器放置两个普通容器,用来显示具体的文本信息
具体放置好的效果如下:
2、变量定义
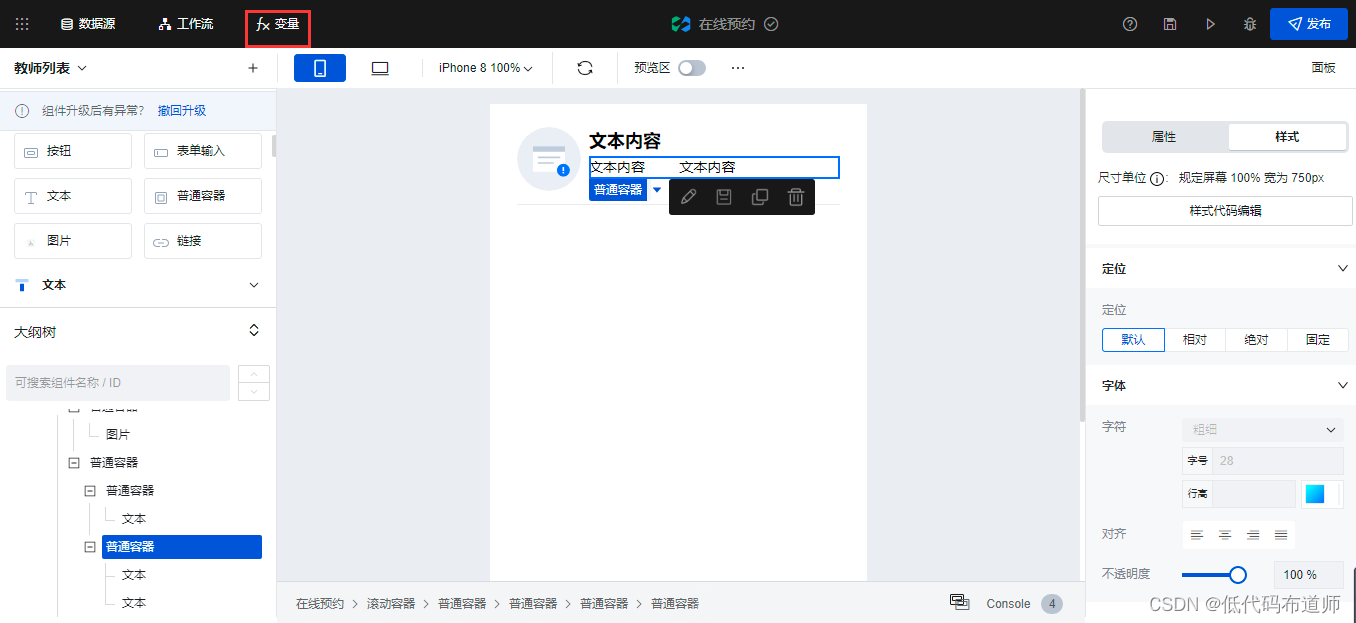
我们组件搭建好后需要将具体的内容替换成数据库里的内容,为此我们需要定义一个变量,点击导航条的变量

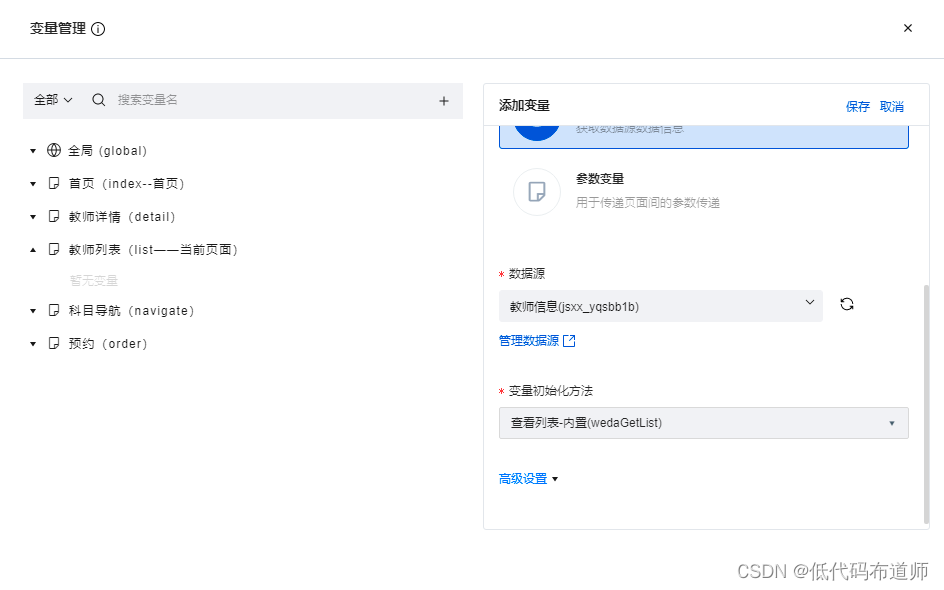
变量的类型选择模型变量,选择我们的教师的数据源
3、变量绑定
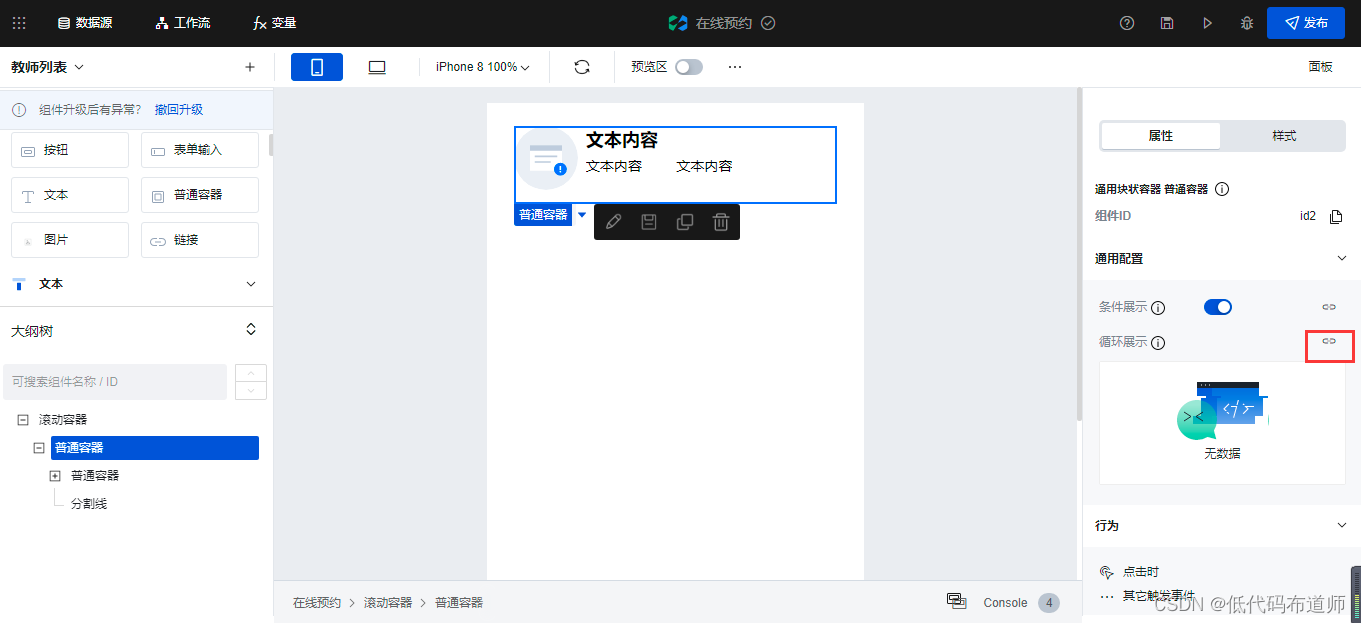
变量定义好后就需要绑定变量,因为是一个列表,代表着记录会循环展示,所以需要在父容器上绑定变量
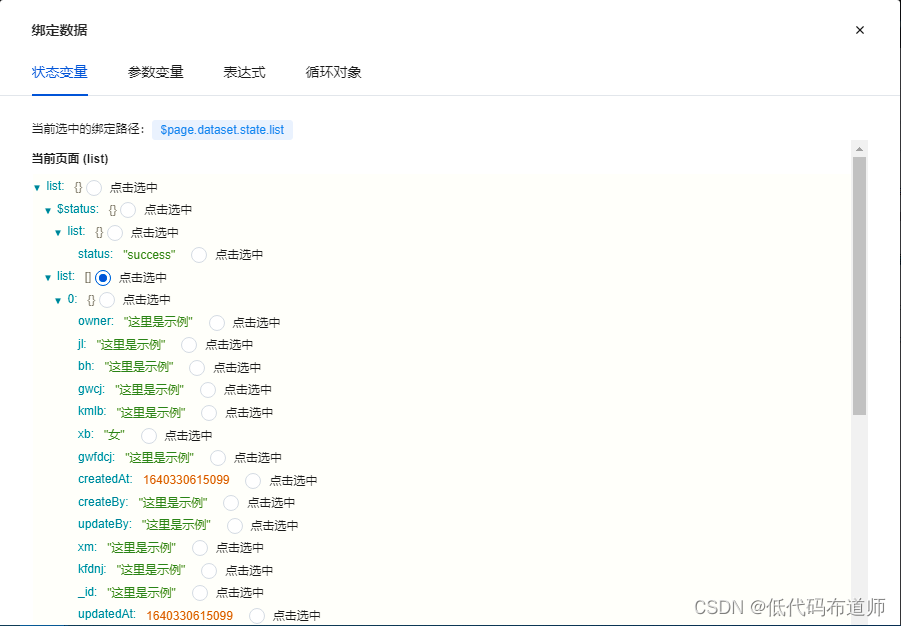
绑定我们刚才定义的变量
然后将图片绑定对应的变量
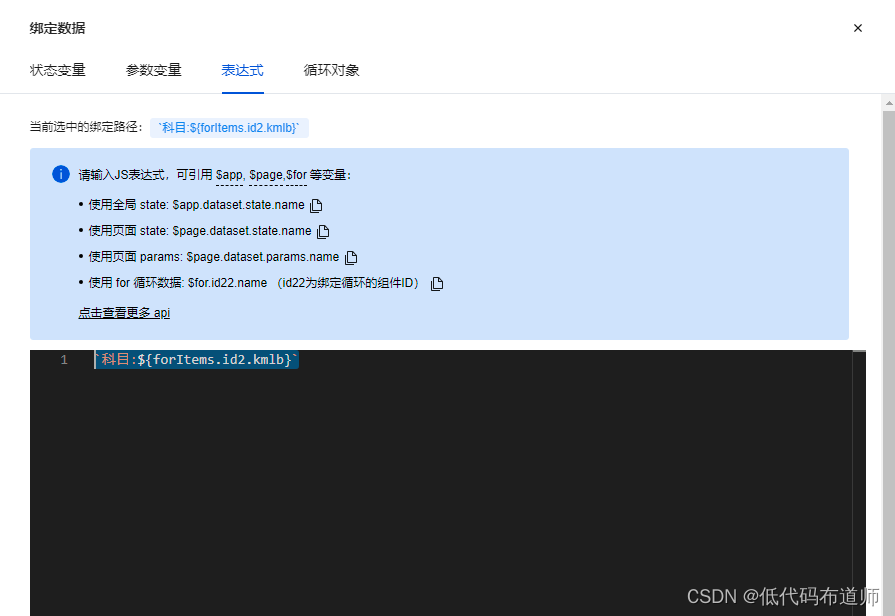
文本替换成真实的字段,需要注意的是文本绑定的时候如果是组合的,比如我要显示科目:英语这种的,科目是固定的字符,英语是从数据库中获取的,就需要使用表达式绑定科目:${forItems.id2.kmlb}
复制
教师详情页
页面传参
首先需要解决页面传参的问题,一般从列表页跳转到详情页,需要定义跳转的事件,在事件起作用的时候将主键传递过去。
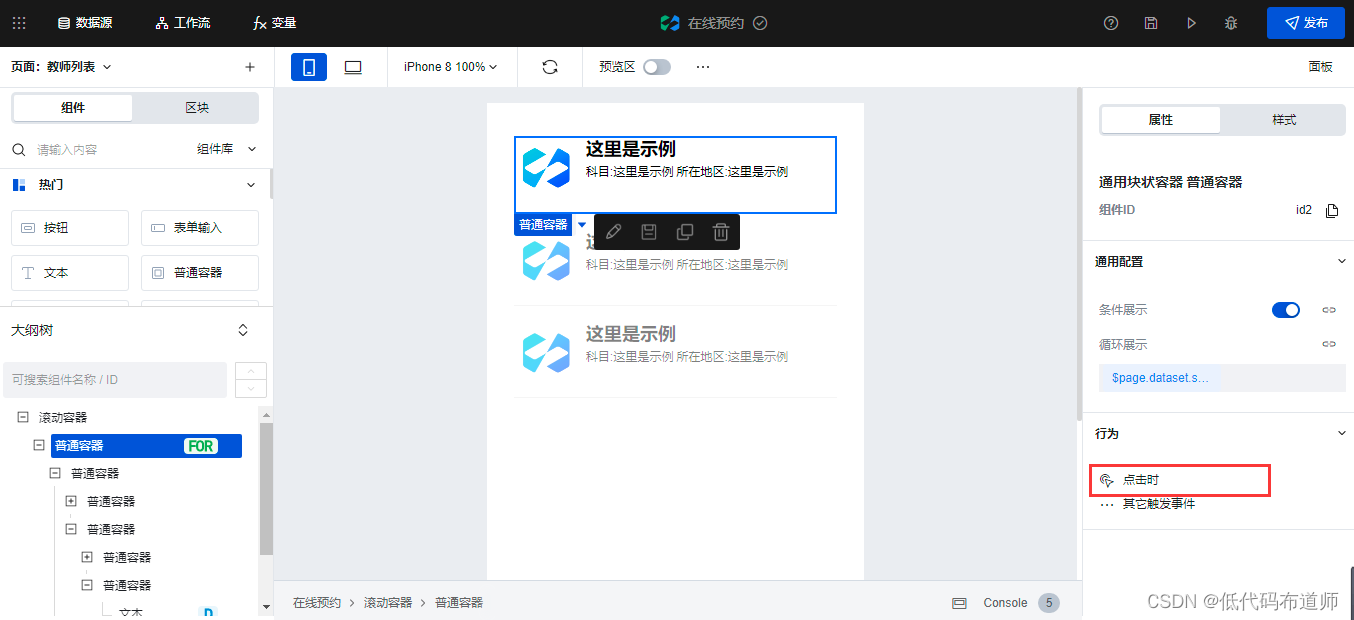
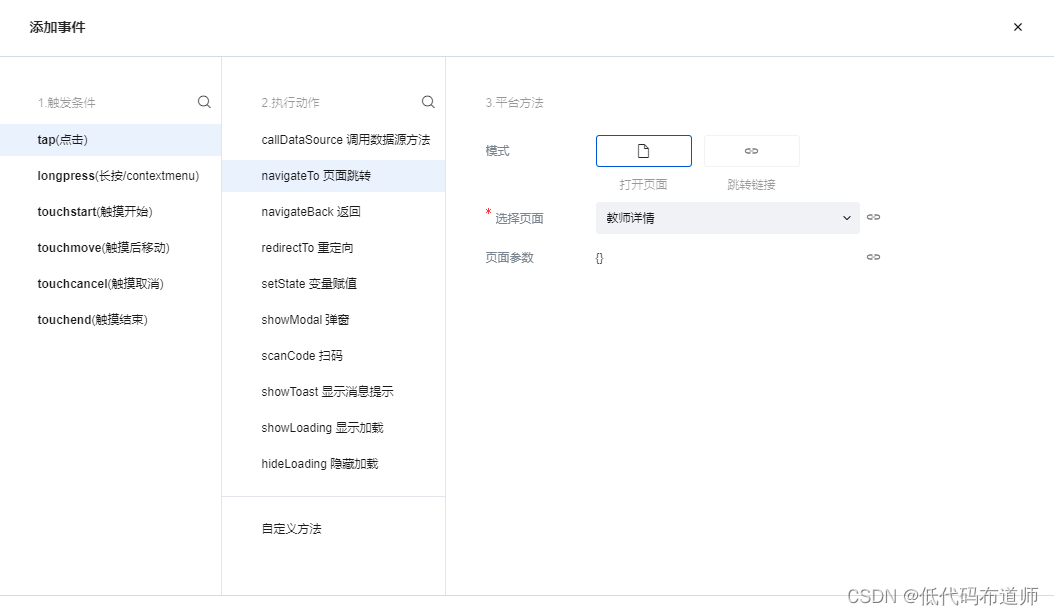
登录控制台,我们打开教师列表页,在列表上增加一个点击事件
事件的话我们选择页面跳转,然后跳转到详情页
参数绑定到我们的主键
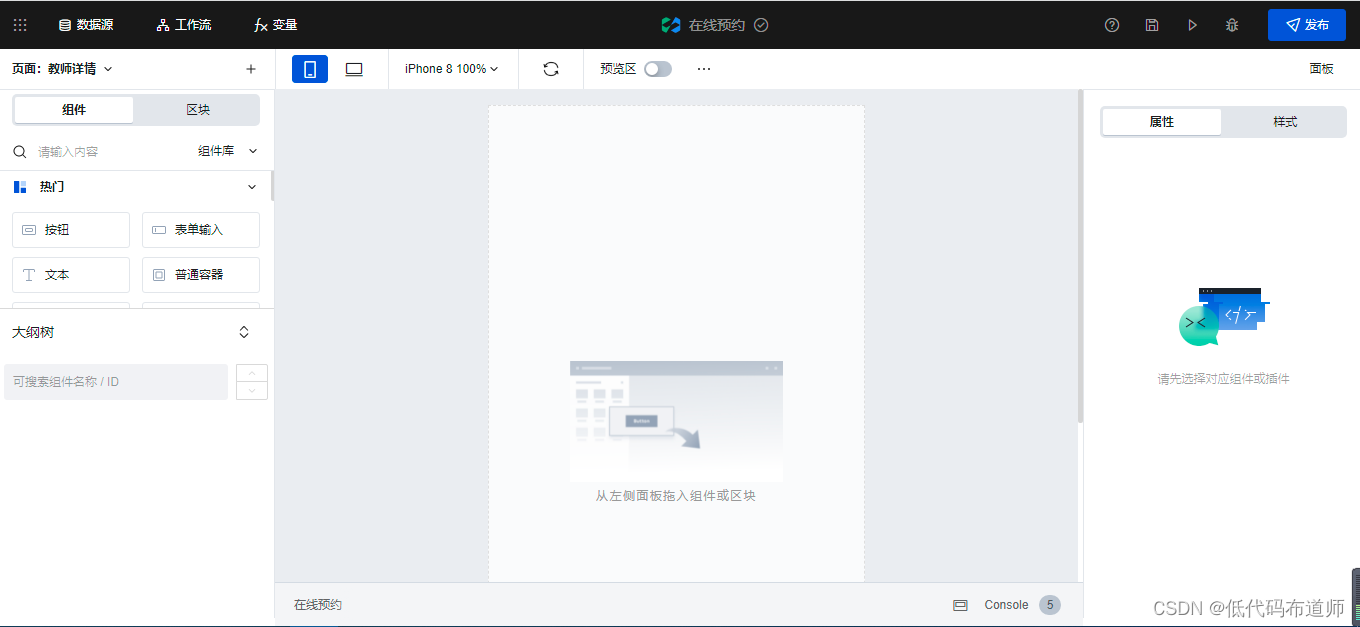
事件定义好后,我们切换到教师详情页
页面接收参数
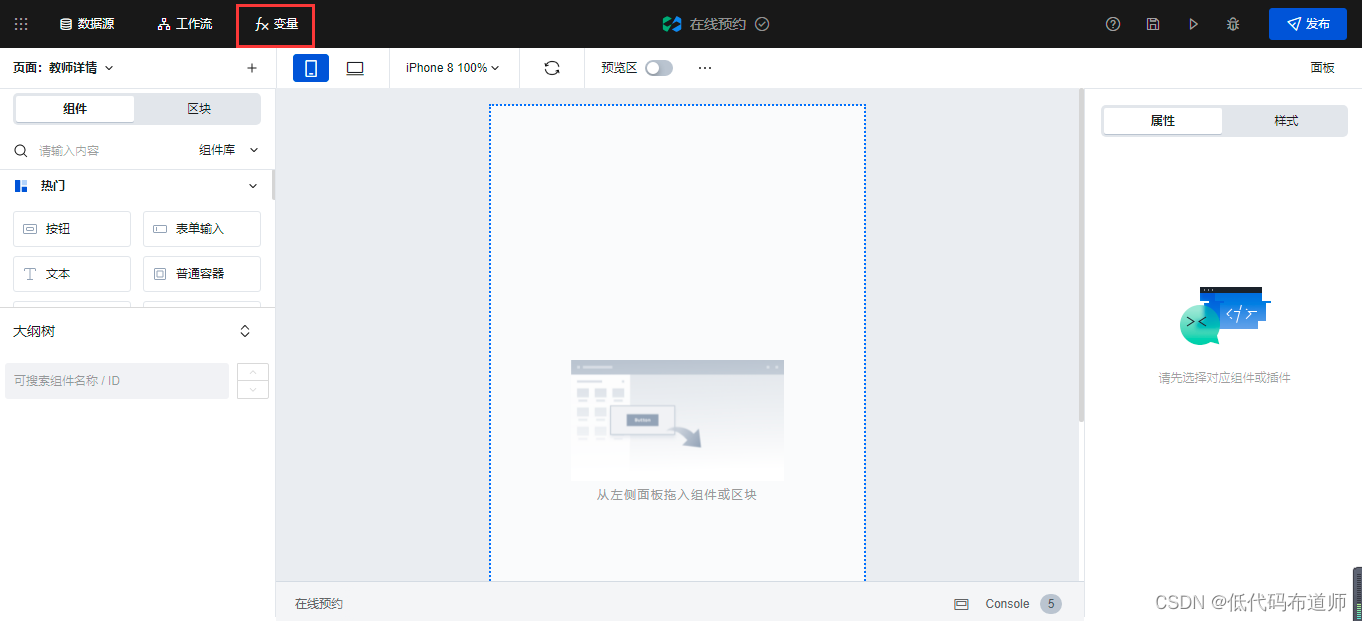
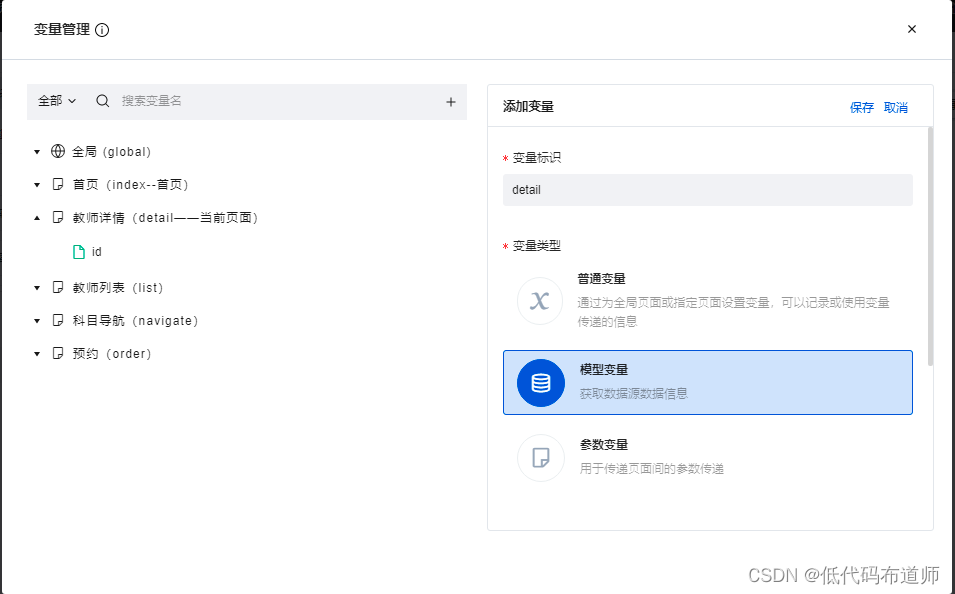
既然在列表页上传递了参数,那么详情页就需要接收参数。微搭里是通过定义参数变量来起作用的,点击导航条上的变量
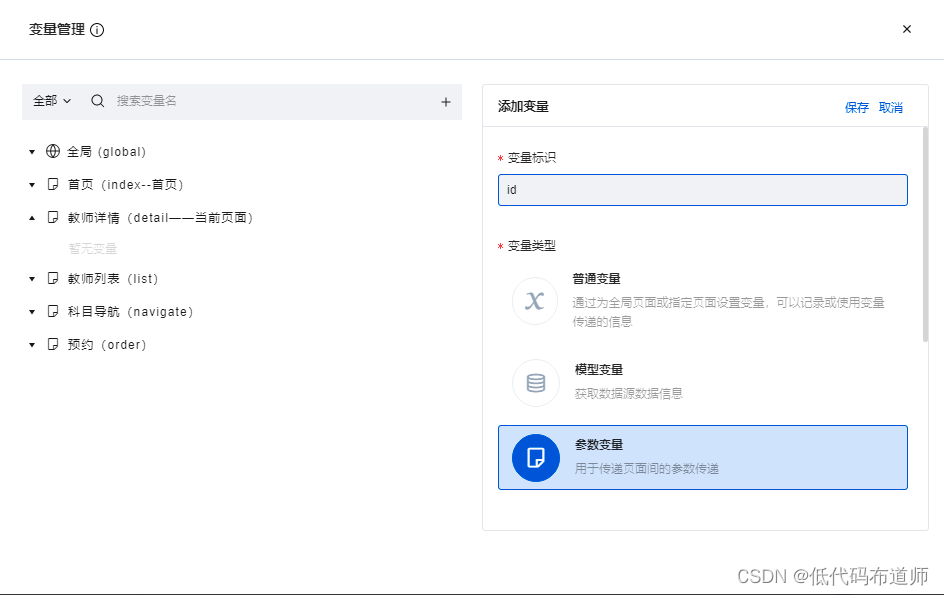
我们定义一个参数变量id
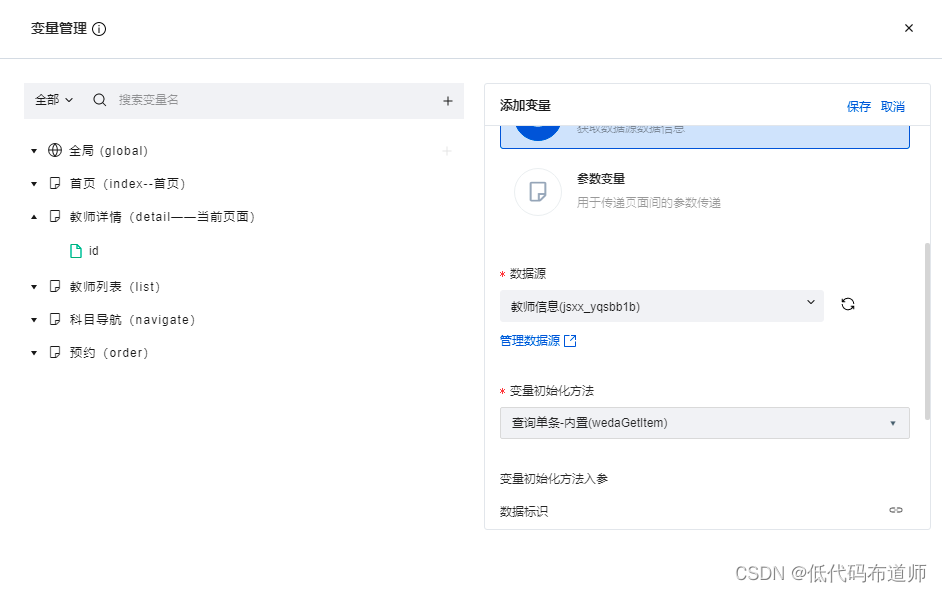
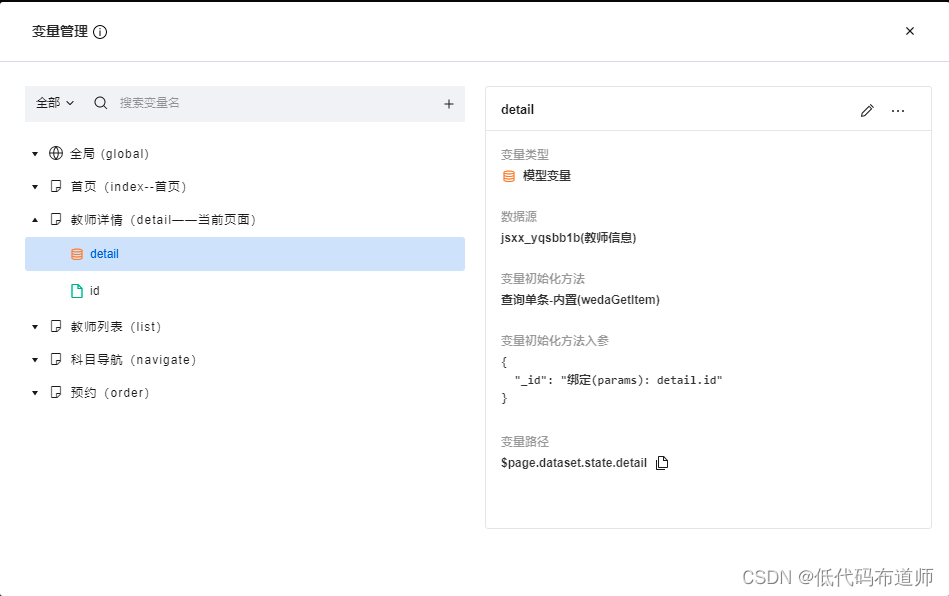
有了参数变量之后,我们还需要定义一个变量根据参数变量过滤数据,我们再创建一个变量detail,变量类型选择为模型变量
选择数据源为教师详情,初始化方法选择获取单条
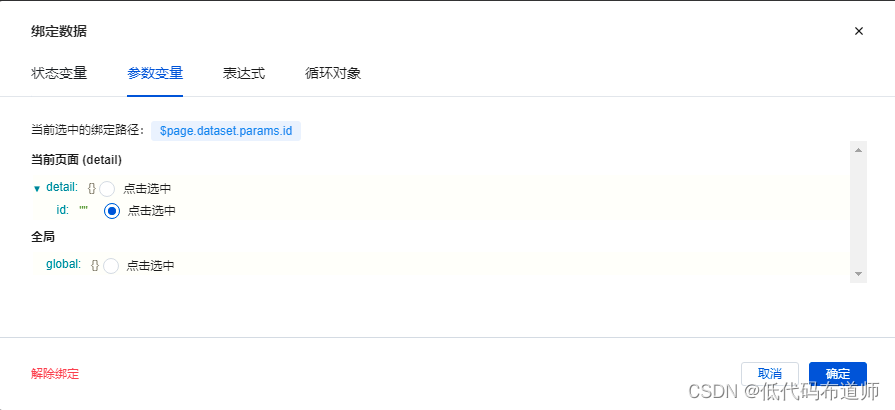
入参的话选择我们刚定义的参数变量
这样就都定义好了
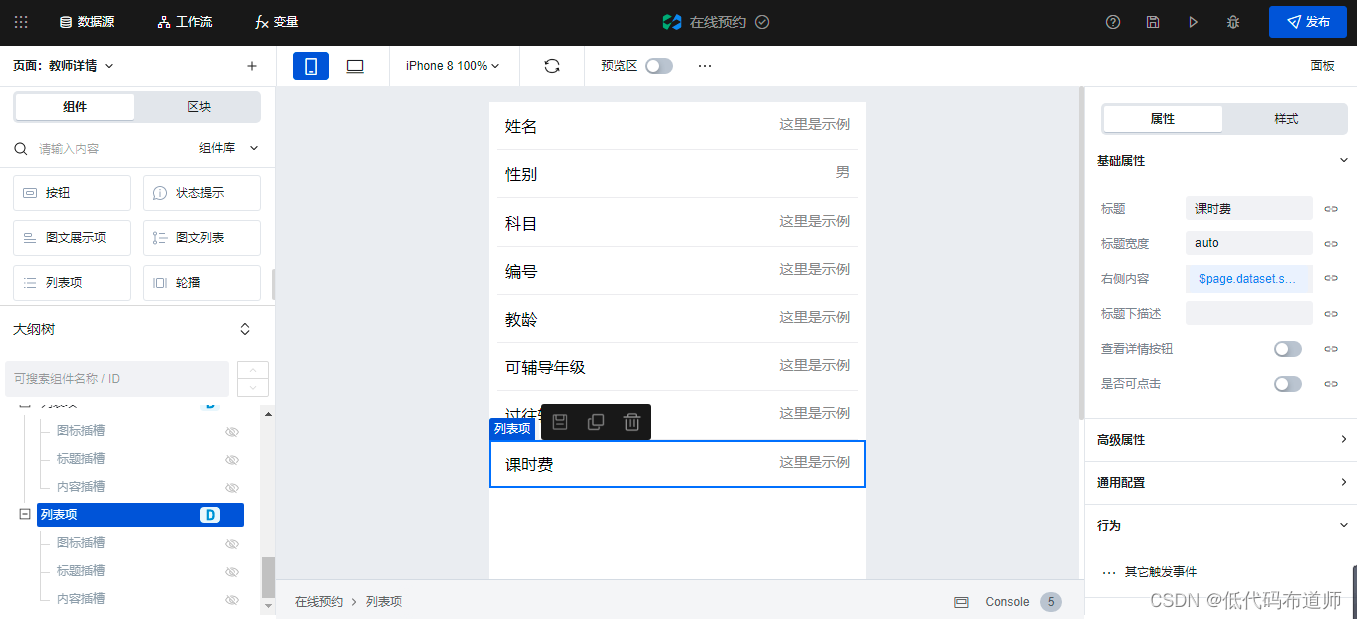
详情信息展示
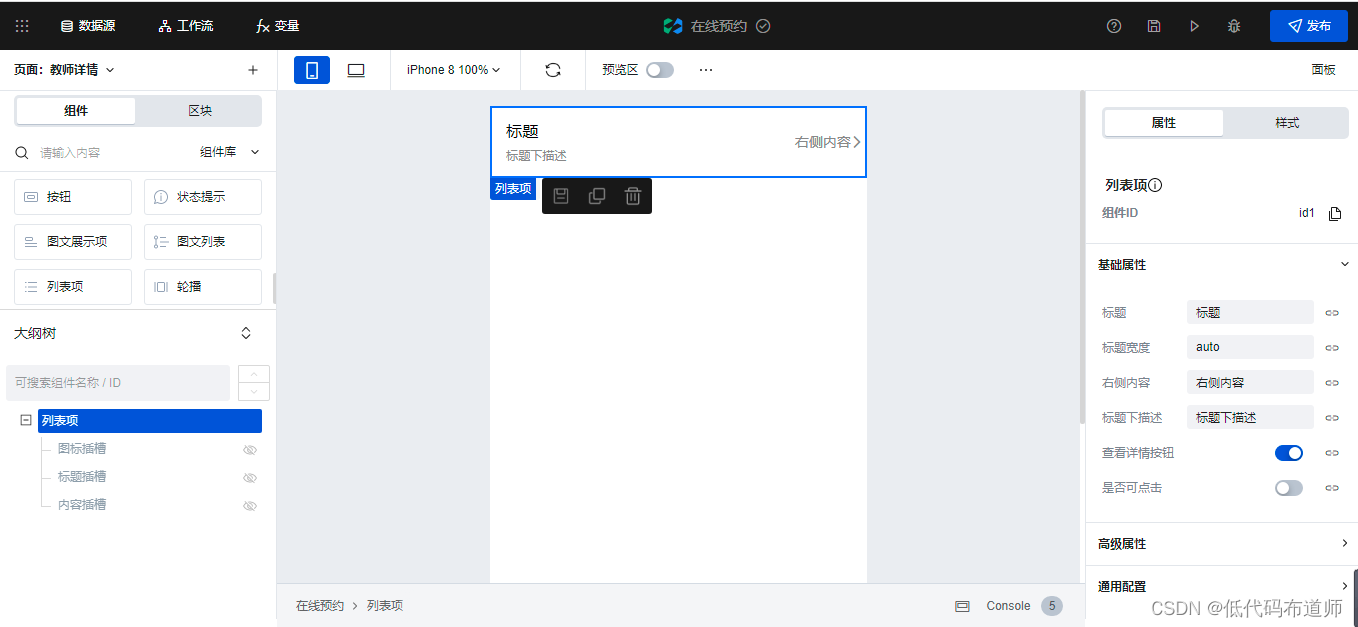
然后我们往页面中添加列表项组件用来显示具体的信息
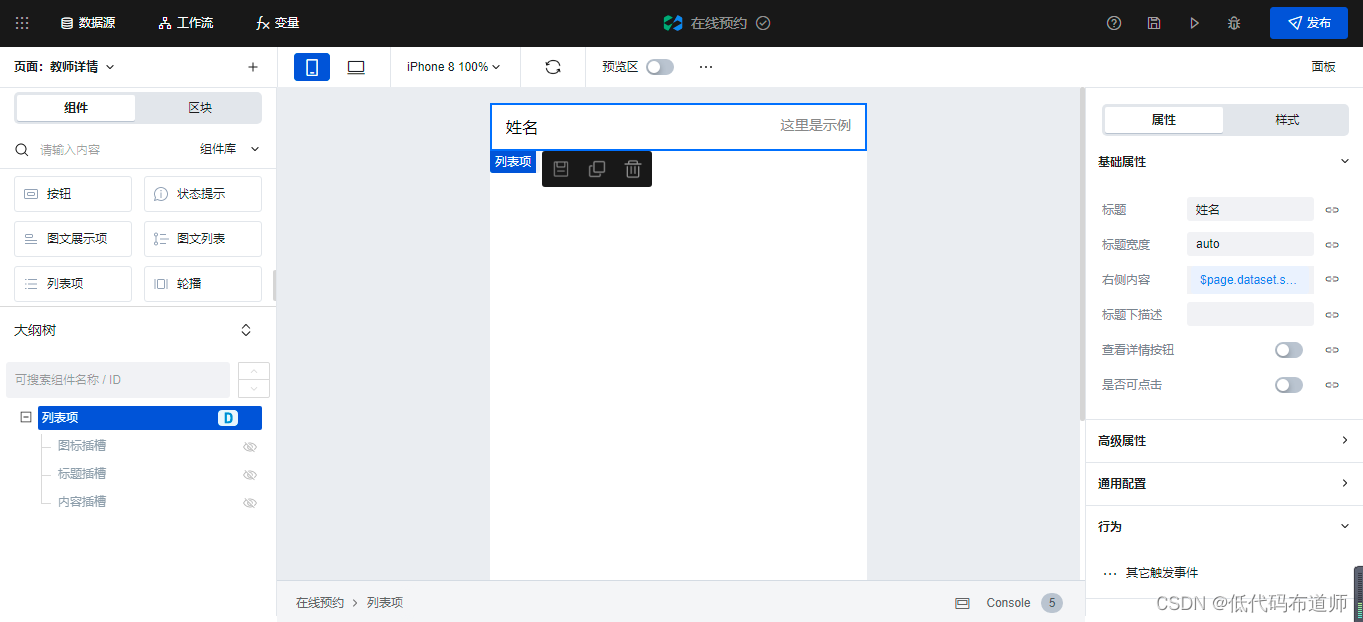
依次做数据绑定
预约页面
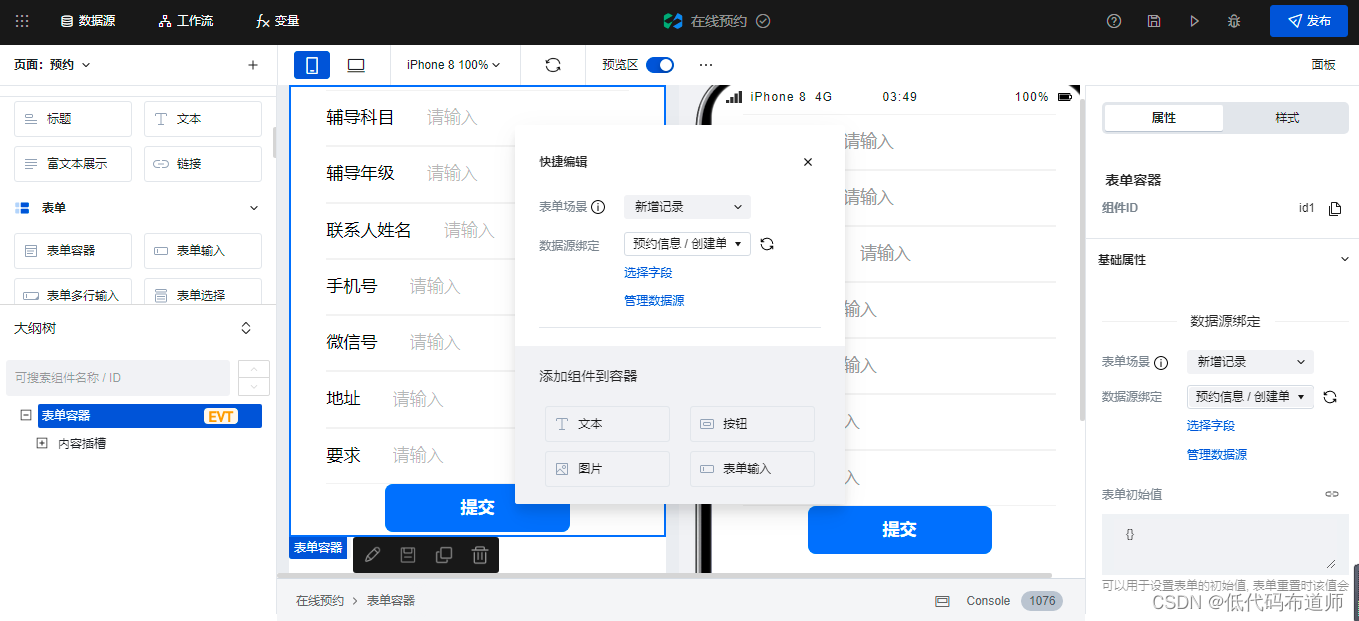
打开控制台,打开预约页,添加表单容器组件,选择我们的数据源,选择添加记录,选择好方法,让页面自动生成即可
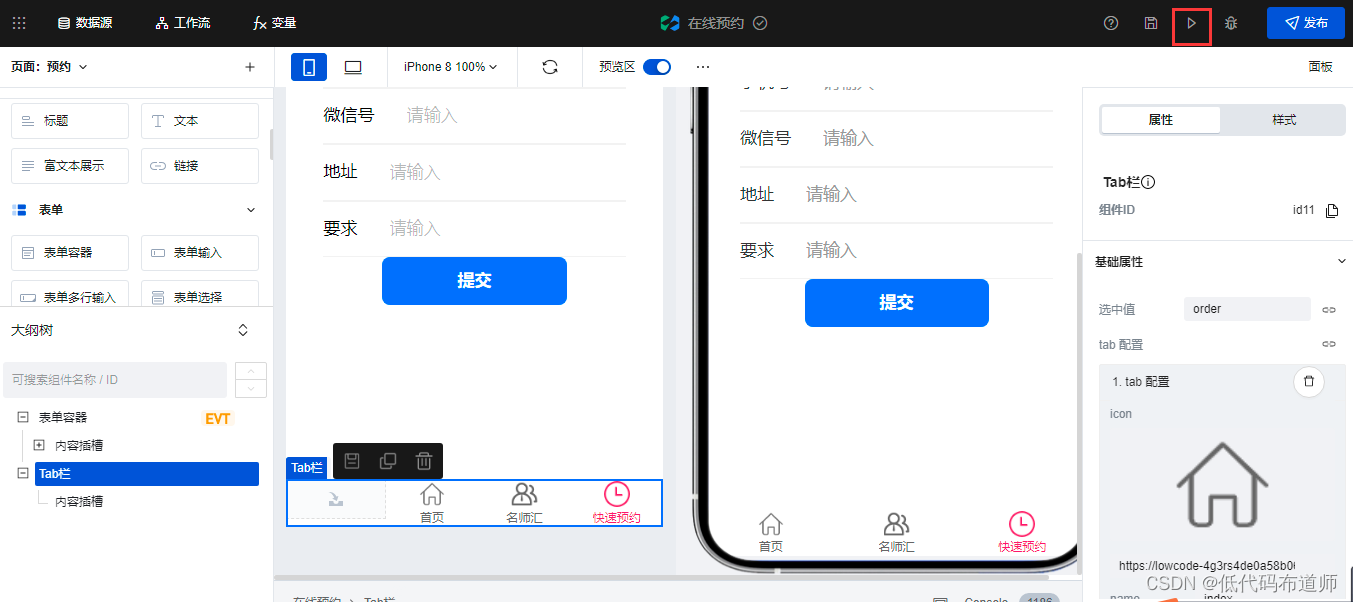
从首页上复制一个导航条组件过来,将选中值更改为order
这样小程序的所有功能就都开发好了。一般页面开发完毕我们先需要进行测试,微搭这里的测试指预览,我们可以点击导航条的预览按钮
点击弹出的链接,在浏览器上进行测试
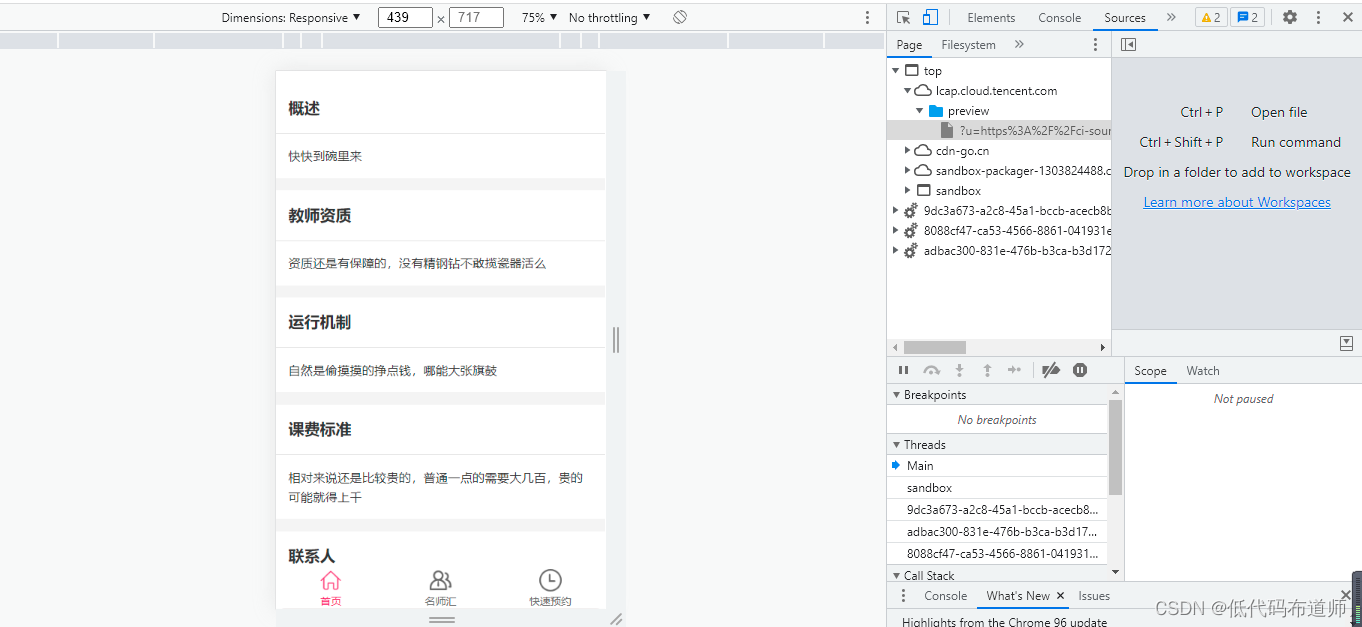
我们可以按F12将视图切换到手机模式
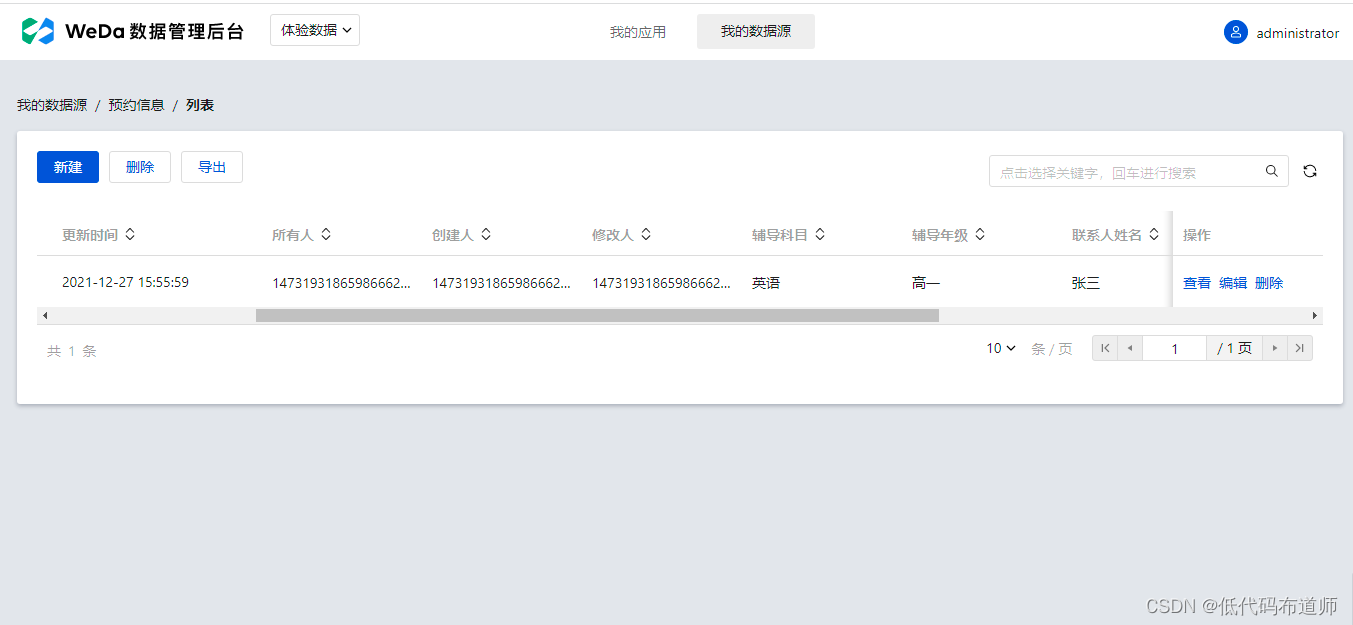
我们切换到快速预约菜单,录入一条数据,点击提交。提交成功后在数据源里可以查看具体的数据

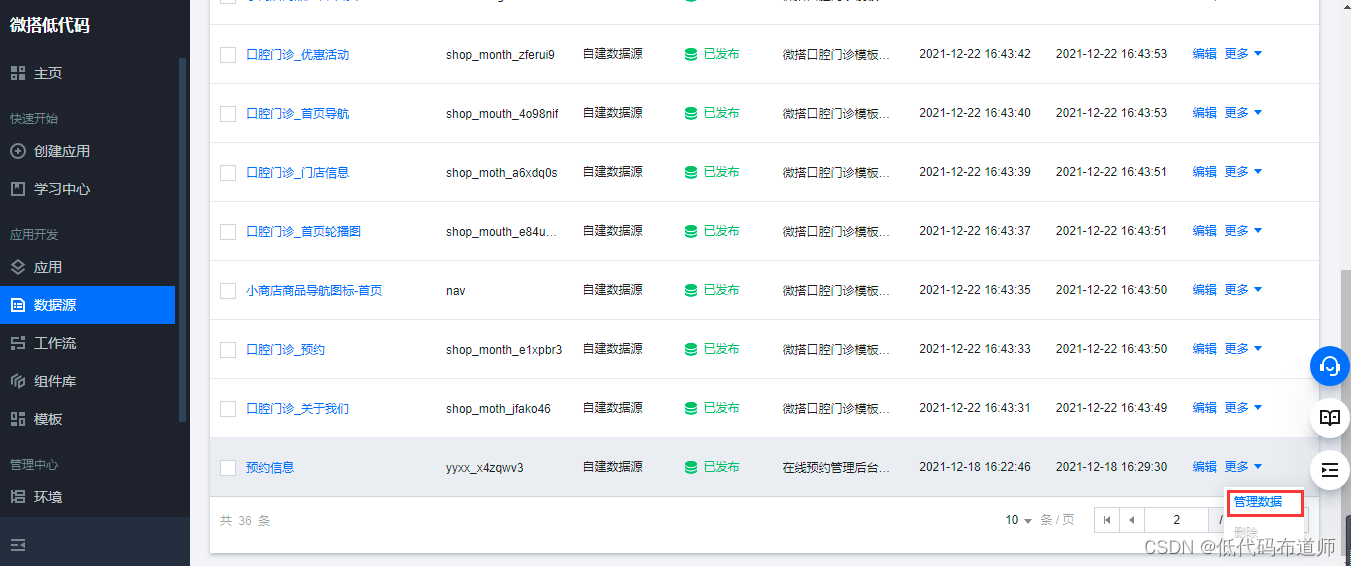
日常做数据管理的时候,可以使用CMS也可以使用模型应用,就看个人喜好了。
测试完毕就可以发布了,点击导航条上的发布按钮
会进行检查,现在检查结果是有个数据源没有发布,我们发布一下
计算机作为一门实践科学,还是需要不断的训练才可以掌握的,打开你的微搭,照着教程开始制作吧。