一、什么是样式?
页面元素样式和衣服样式是一个意思,比如衣服有颜色,大小,款式等样式,页面元素的样式包括文字样式(文字大小、颜色、字体、对齐方式...)、图标样式(图标款式、大小、颜色、位置...)、边框样式(边框款式、圆角、阴影...)、布局样式(高度、宽度、外边距、内边距...)等
二、样式有什么用?
样式为页面上元素提供颜色、大小、位置、边框、图标等,使得页面符合客户需求偏好<br /> 
三、样式配置方法
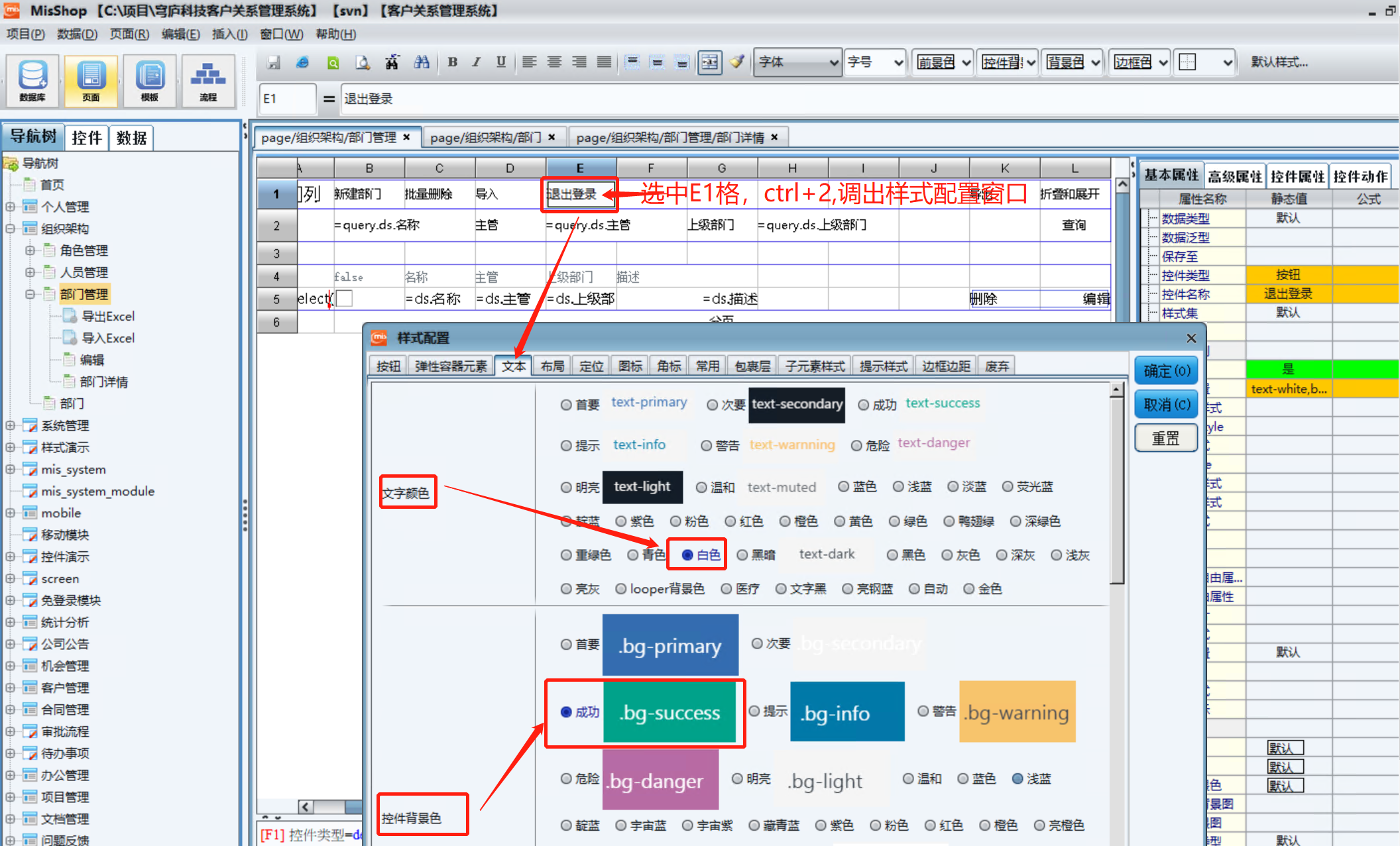
① 调出样式配置窗口
选中格子或者区域(1.5章详细介绍),ctrl+2 或 右键—>样式配置 调出样式配置窗口
② 配置样式
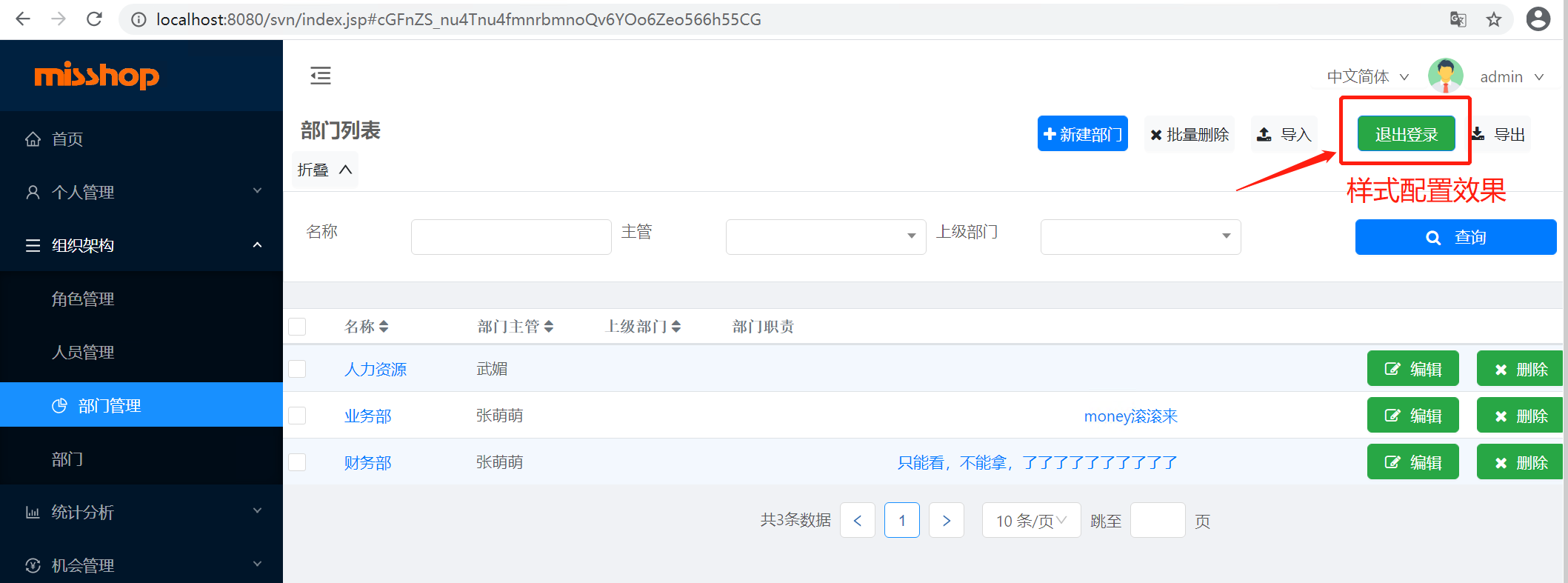
③ 浏览“样式效果”

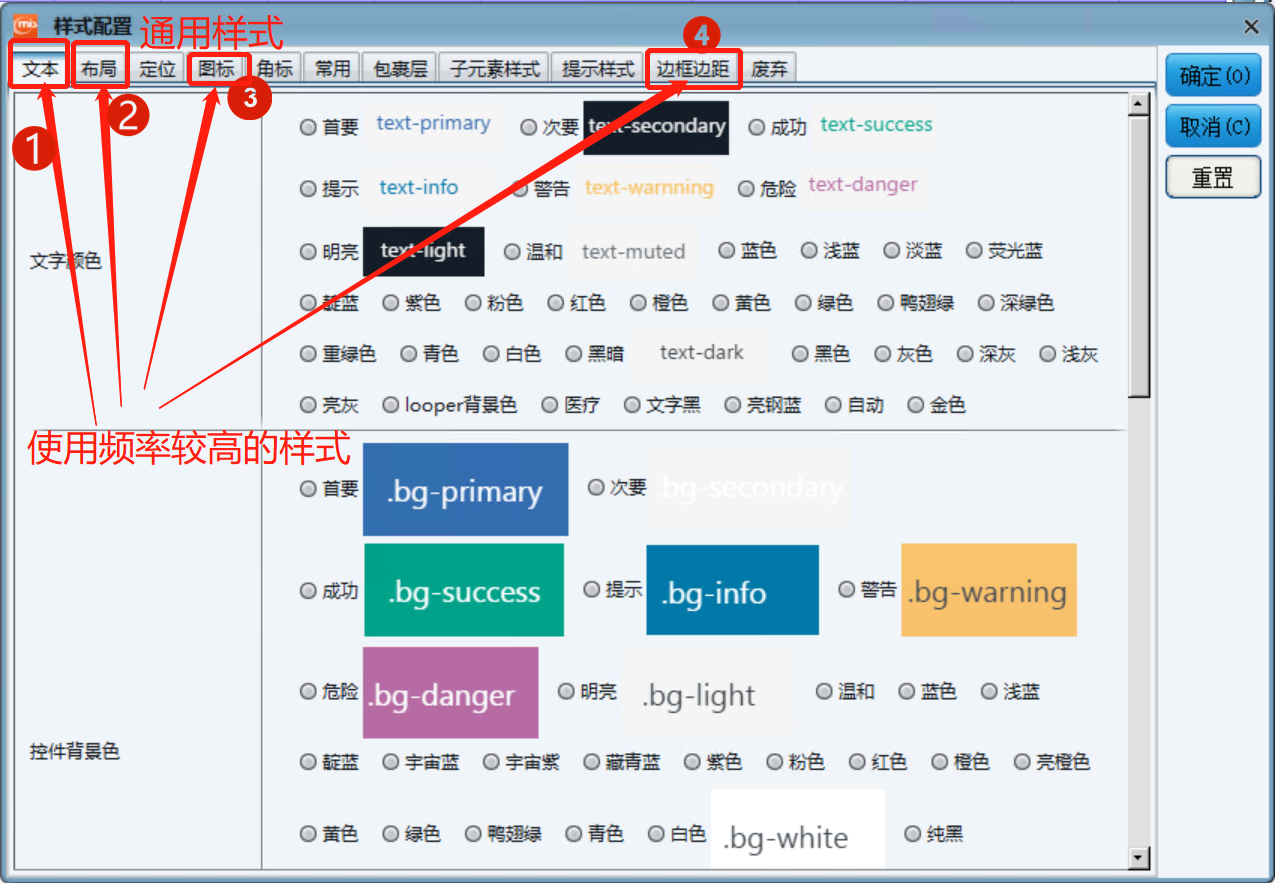
四、常用样式
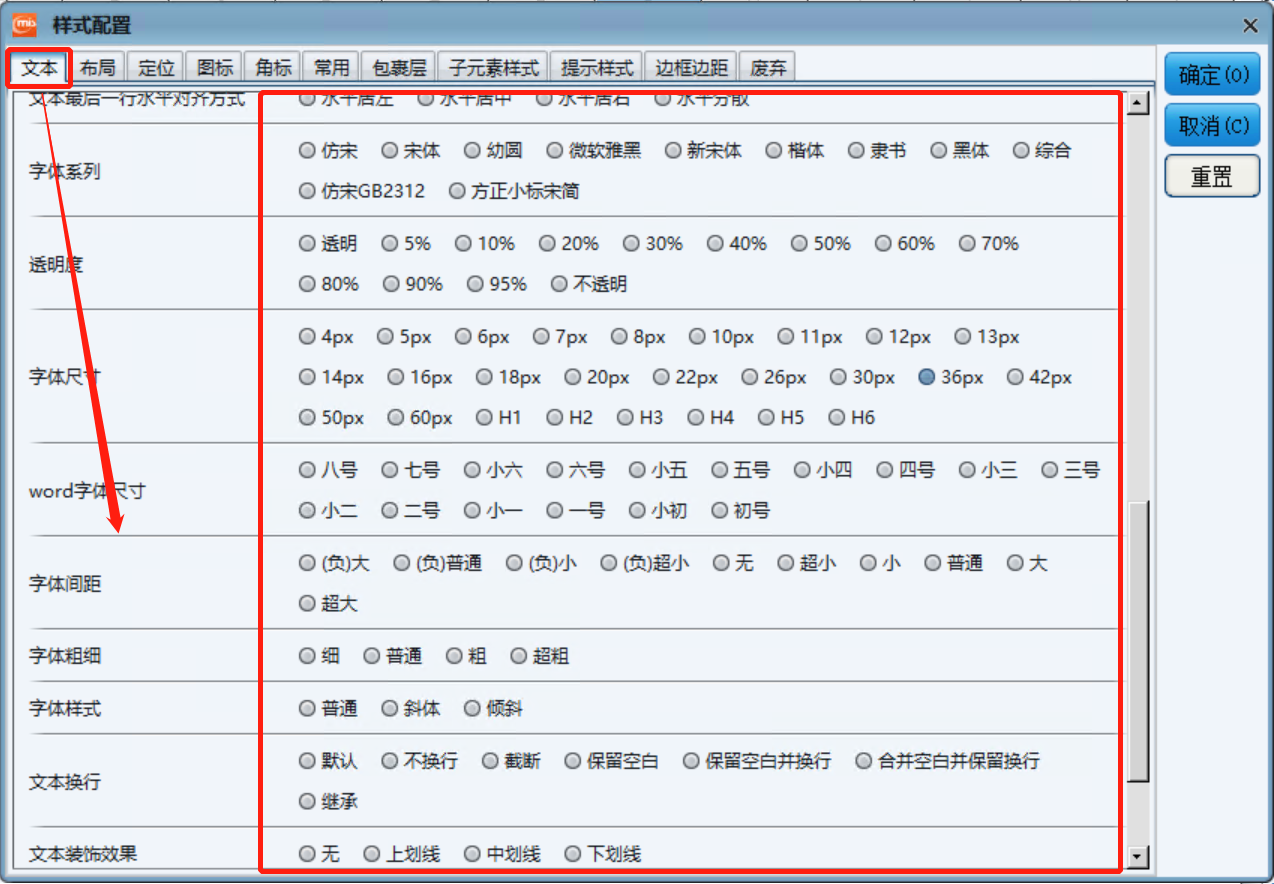
① 文本样式
无论是单纯的文本、按钮里的文本、表格中的文本、区域里的文本都可设置文本样式,文本样式包含:前景色、控件背景色、文本大小、字体、文本对齐方式 、文字间距、文本缩进、换行显示等样式效果 ,ctrl+2调出样式配置窗口,“文本” 样式如下图: <br />
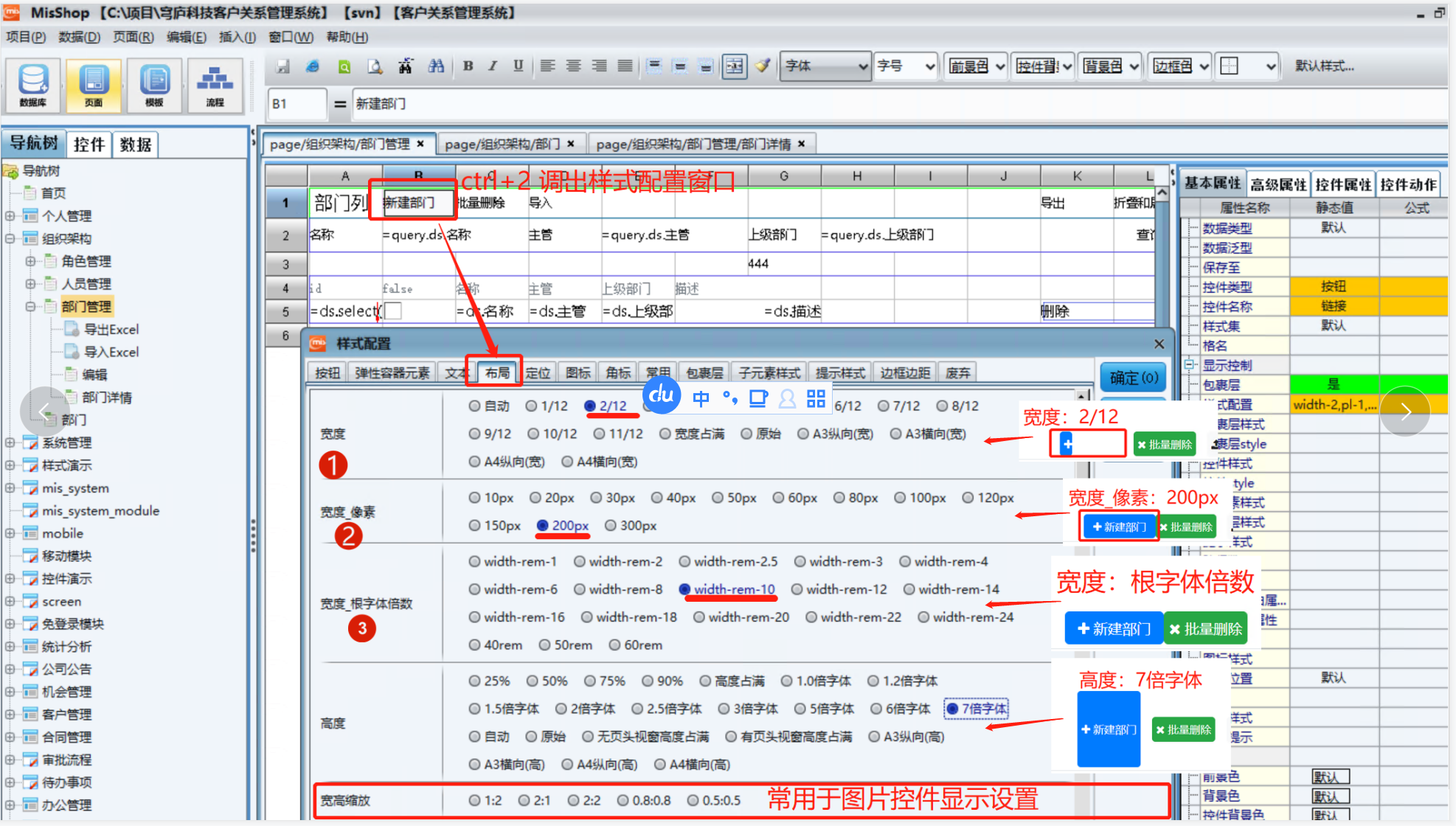
② 布局样式
如下图:①②③是三种控件宽度设置方式,三种计算方法,只要满足显示需求设置哪种都行
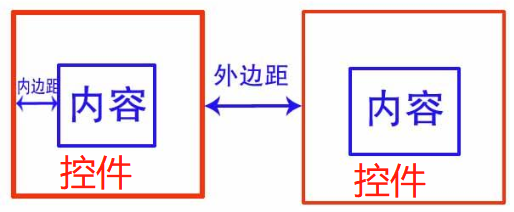
什么是外边距、内边距?
配置方法:
③ 图标样式
图标样式配置界面: 
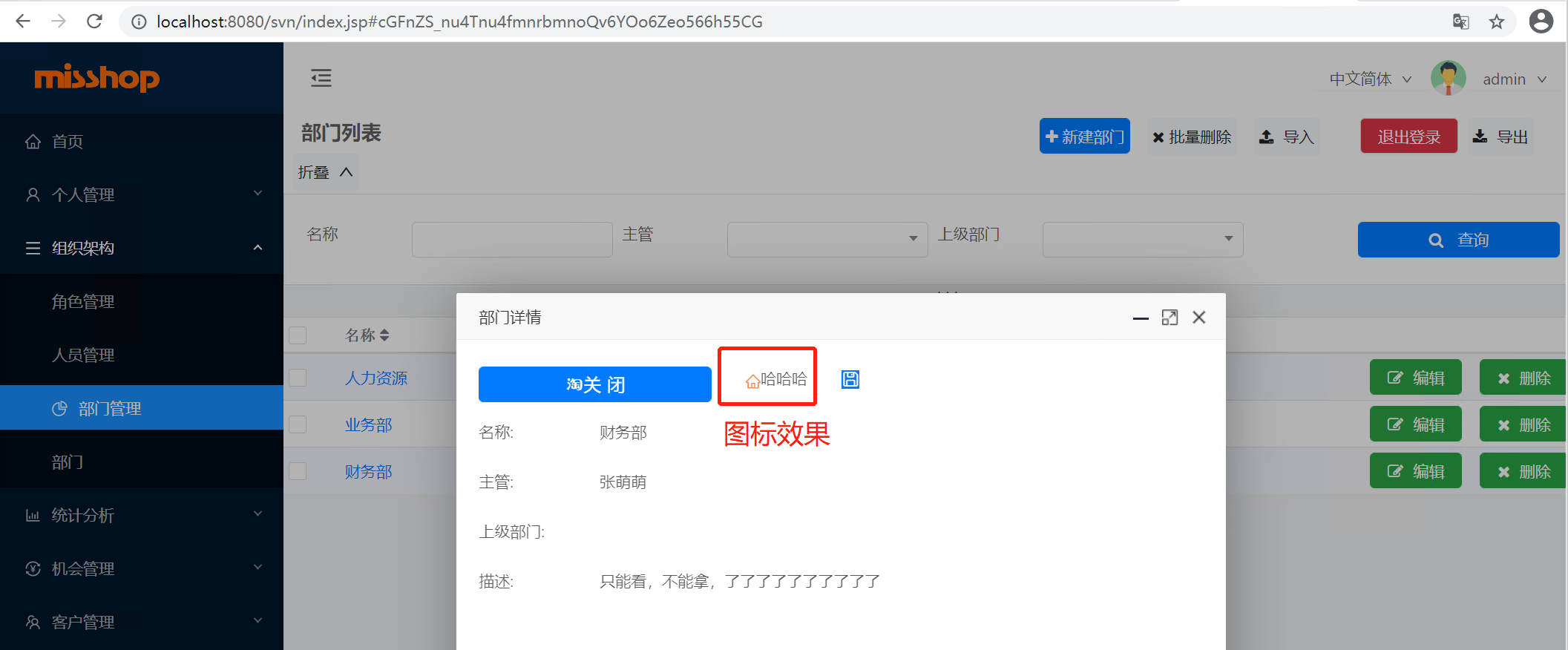
效果:
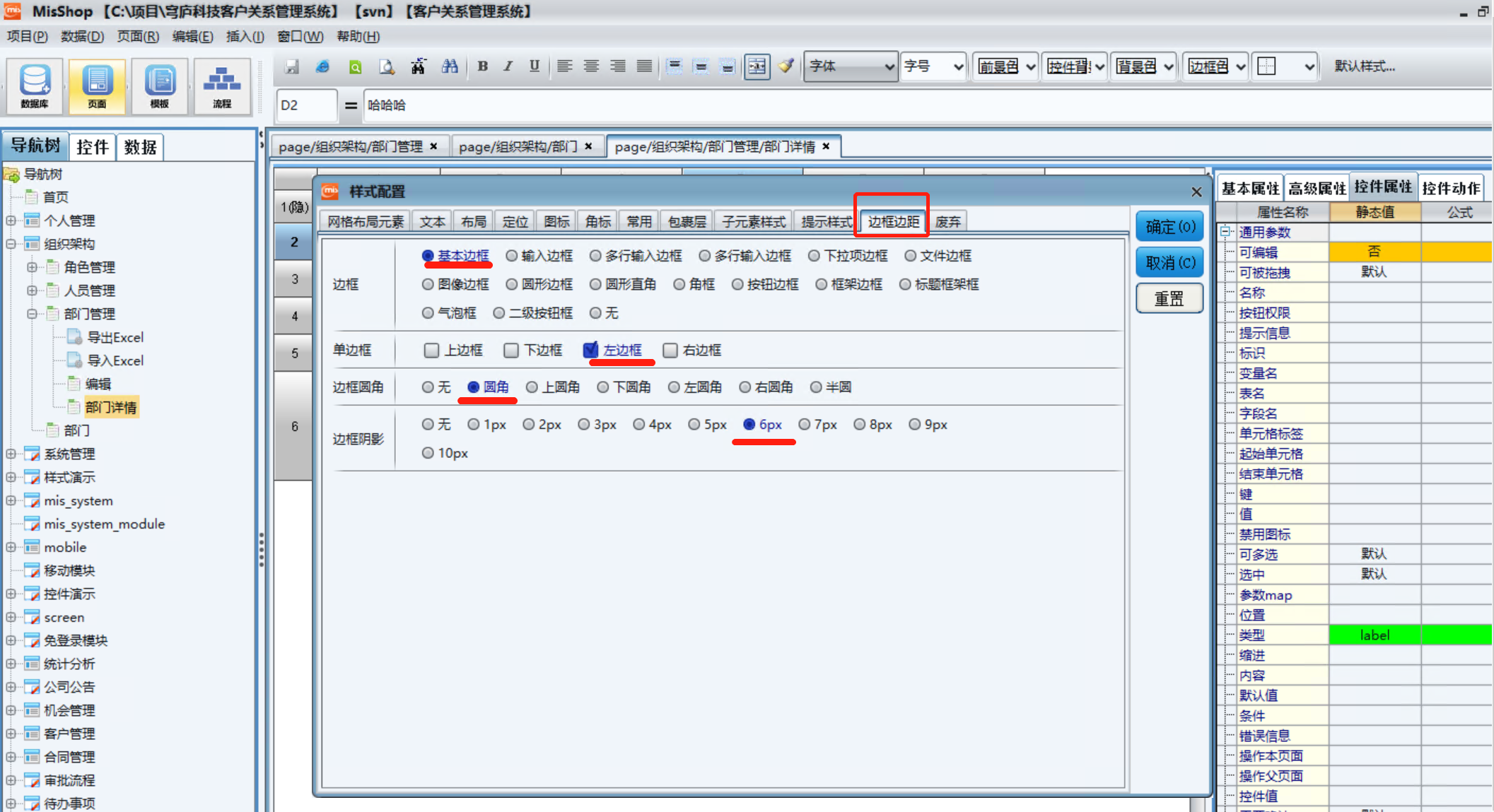
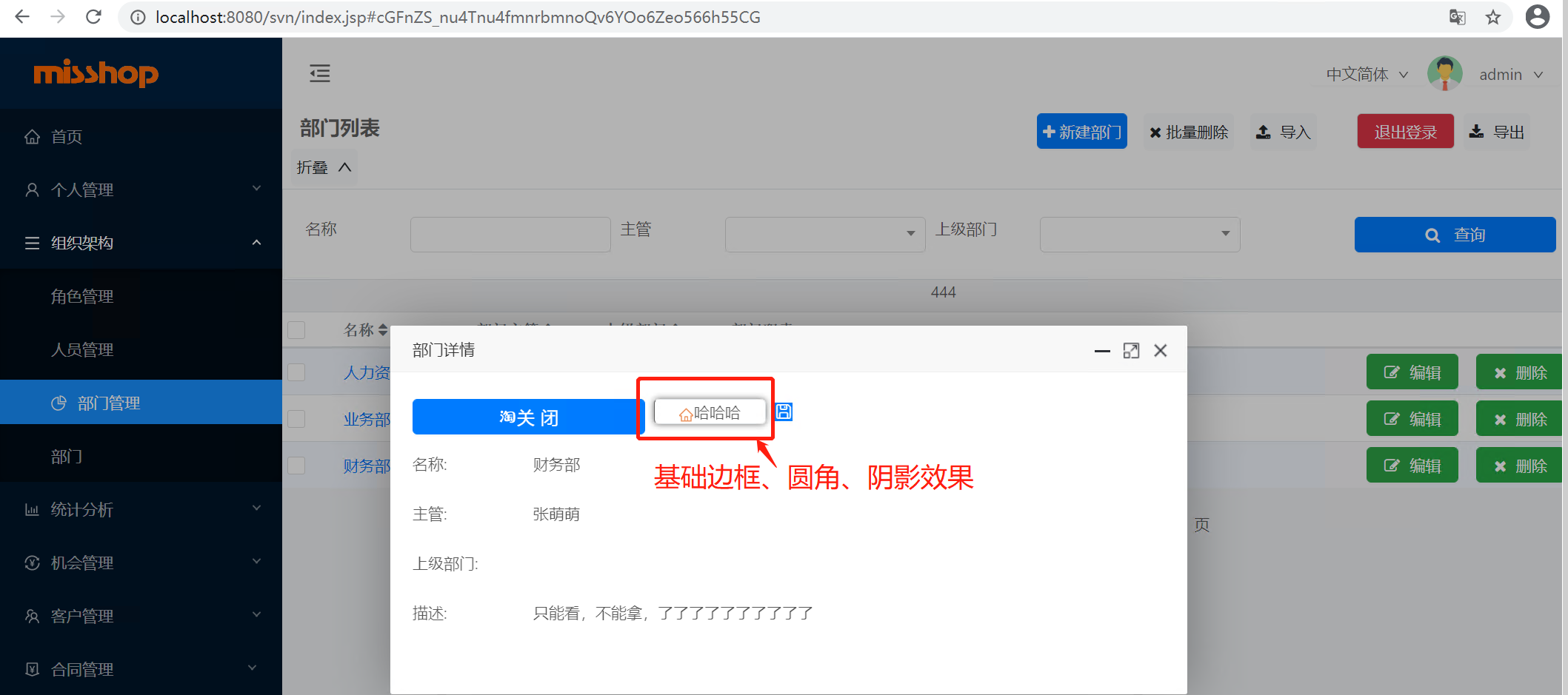
④ 边框样式
配置界面:
效果:
 练习:做部门列表,❶ 做一个新建部门按钮,按钮为绿色,按钮上文字为黑色;❷按钮上设置任意图标;❸按钮为圆角显示
练习:做部门列表,❶ 做一个新建部门按钮,按钮为绿色,按钮上文字为黑色;❷按钮上设置任意图标;❸按钮为圆角显示 
完 结