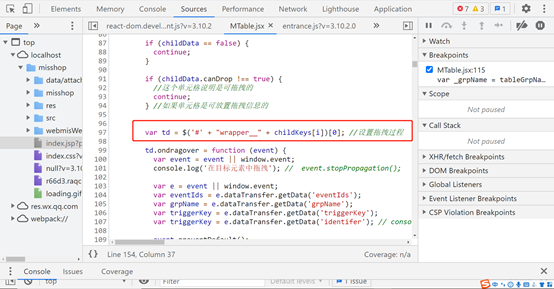
一、Jsx里没有引入 jquery为什么能用 $ 来选择元素
解释:jsx在webpack后是js,所以浏览器debug中显示的jsx代码,但是实际运行的是js代码。类似于在eclipe 中调试java代码,实际运行的确是.class。misshop前端只有一个window。那么只要引入了一个jquery,在所有js文件中,都可用$
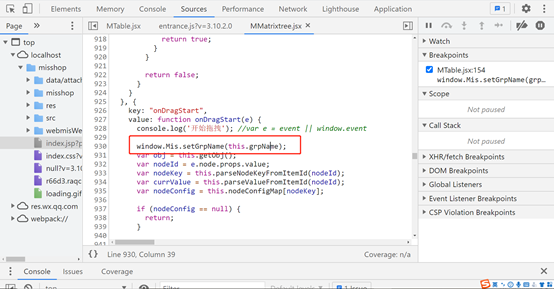
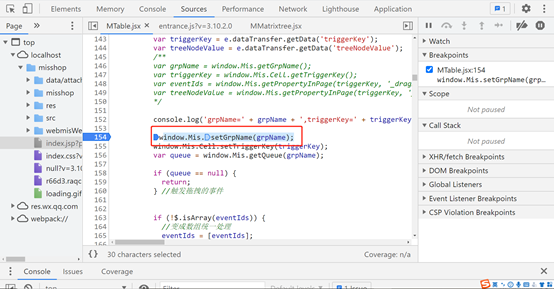
二、为什么拖拽前后都要setgrpname

解释:misshop前端,只有一个window,即使是弹窗,也是使用的div。所以我们将不同的页面用到的js对象,使用grpname来作为对象空间管理。拖拽那个页面,行为配置的是链接,是另外一个页面,在drop事件中,此时grpanme是那个统计页面的,table也是统计页面的 ,但是drag中grpname是树控件的,这两个grpanem不同,所以在dorp中去调用树节点的配置的行为,必须使用树节点的grpname去找。
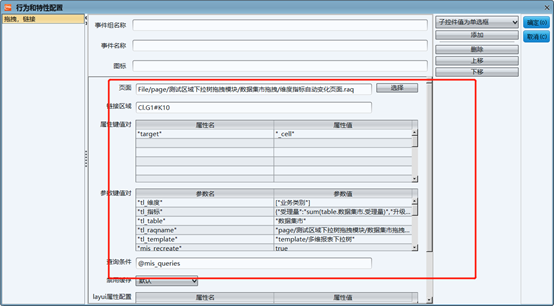
三、这里面配置的参数在哪里解析的。
动作事件,设计器配置的,往前端传递的时候,会组织成前端可运行的js代码,在engine.js中eval(code)这一句的时候去运算动作事件的js

