一、什么是弹性布局?
弹性布局 区域是单行区域,是页面元素的一种布局方式,可以简单、快速、响应式的实现各种布局页面
二、弹性布局有什么用?
实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变
三、弹性布局的元素宽度
整个弹性布局区域的宽度是12栏,区域内有内容的格子都占有宽度,空单元格不占宽度
一个格子一般占1栏,整行“有内容的格子”少于12个,则每个格子的宽度会比例增加,多于12个,则比例挤<br /> 压,也可单独设置每个格子的宽度。若格子太窄内容显示不下,也可配置自动换行显示
四、布局的样式和子元素的样式
案例:
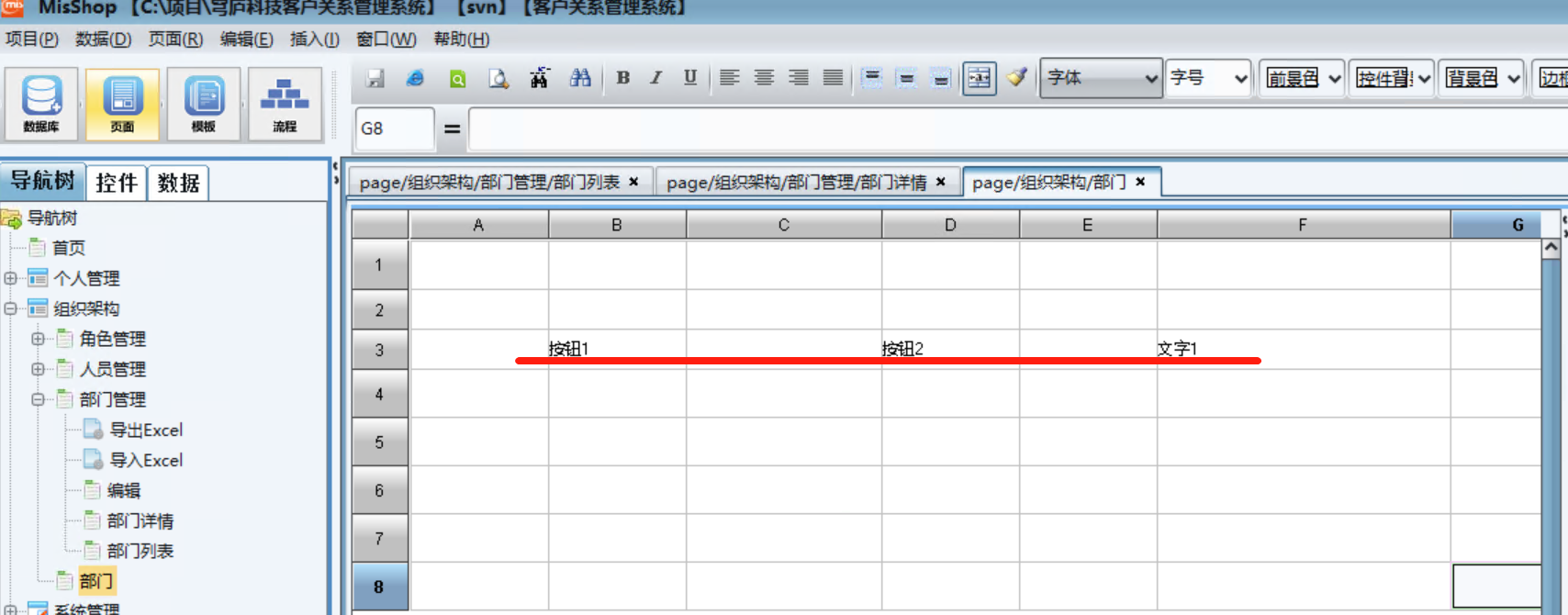
①未设置区域的样式

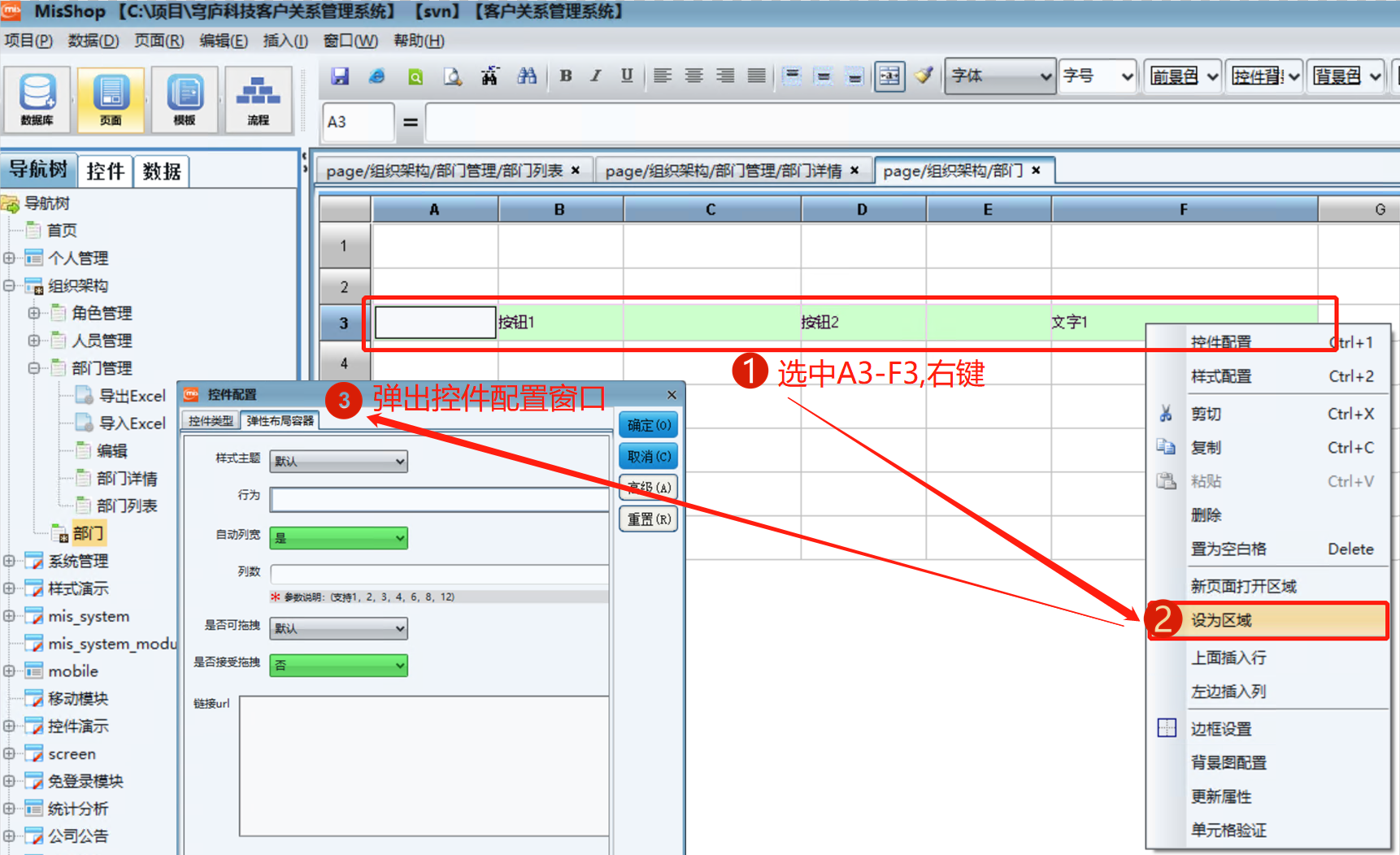
②设为弹性布局区域
过程
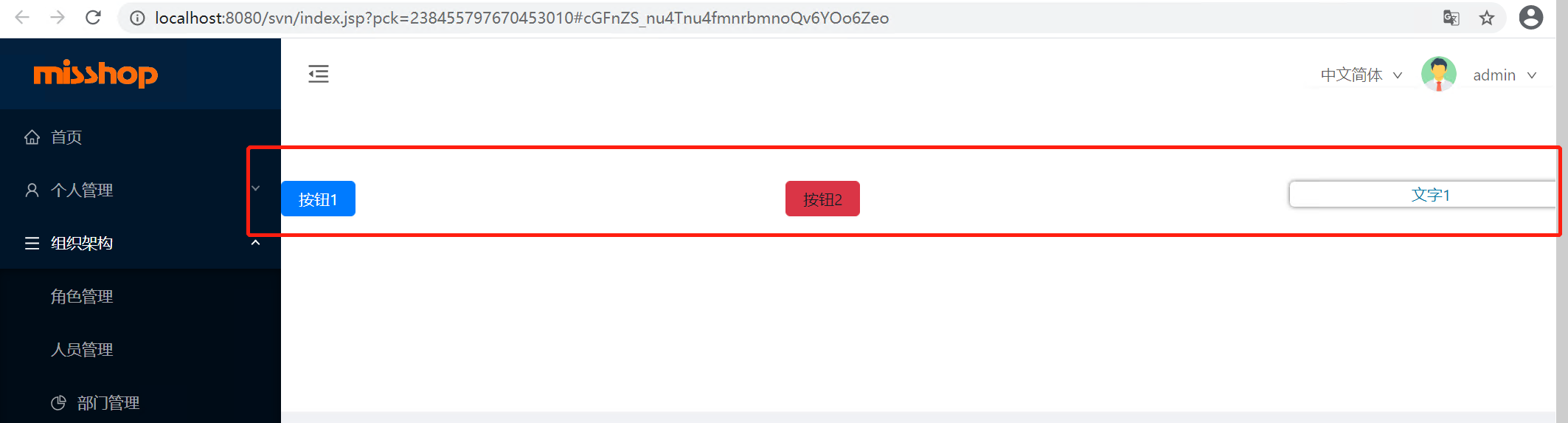
效果
子元素水平对齐

主轴-换行方式
1)不换行
(2)换行,第一行在上方
(3)反向换行,第一行在下方