需求:
在离开页面之前,做一些操作,比如表单页面,如果在离开之前未保存,则需要提示用户保存
配置方式:
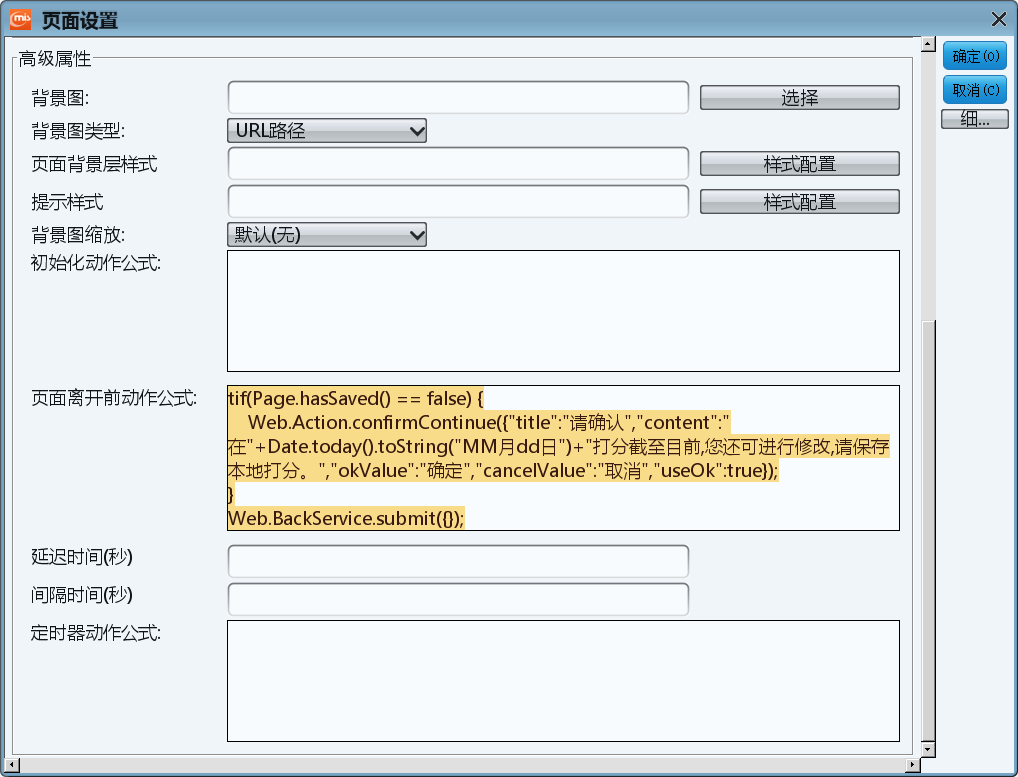
菜单—>页面—>页面设置—>页面离开前动作表达式:
执行时机:
点击链接(链接到当前页面)/弹窗的右上角关闭按钮/左侧导航树的节点,此时会先执行离开页面动作表达式,
并根据执行结果,决定是否执行此三个点击的操作:
如果动作表达式,全部执行完毕,则继续执行此三个点击的操作效果
如果动作表达式中,其中某个动作执行失败,导致执行队列中断,则不会执行此三个点击的操作效果
例子:在页面离开之前,如果页面未保存过,则提示用户保存
其中提示用户保存的表达式,可以配置为:
tif(Page.hasSaved() == false) {
Web.Action.confirmContinue({“title”:”请确认”,”content”:”在”+Date.today().toString(“MM月dd日”)+”打分截至目前,您还可进行修改,请保存本地打分。”,”okValue”:”确定”,”cancelValue”:”取消”,”useOk”:true});
}
Web.BackService.submit({});
解释:Page.hasSaved()==false判断页面有保存按钮,但是未保存页面情况
Web.Action.confirmContinue(),会在点击确定时,接着执行后面的动作事件
在点击取消时,中断动作事件序列

