一、属性栏
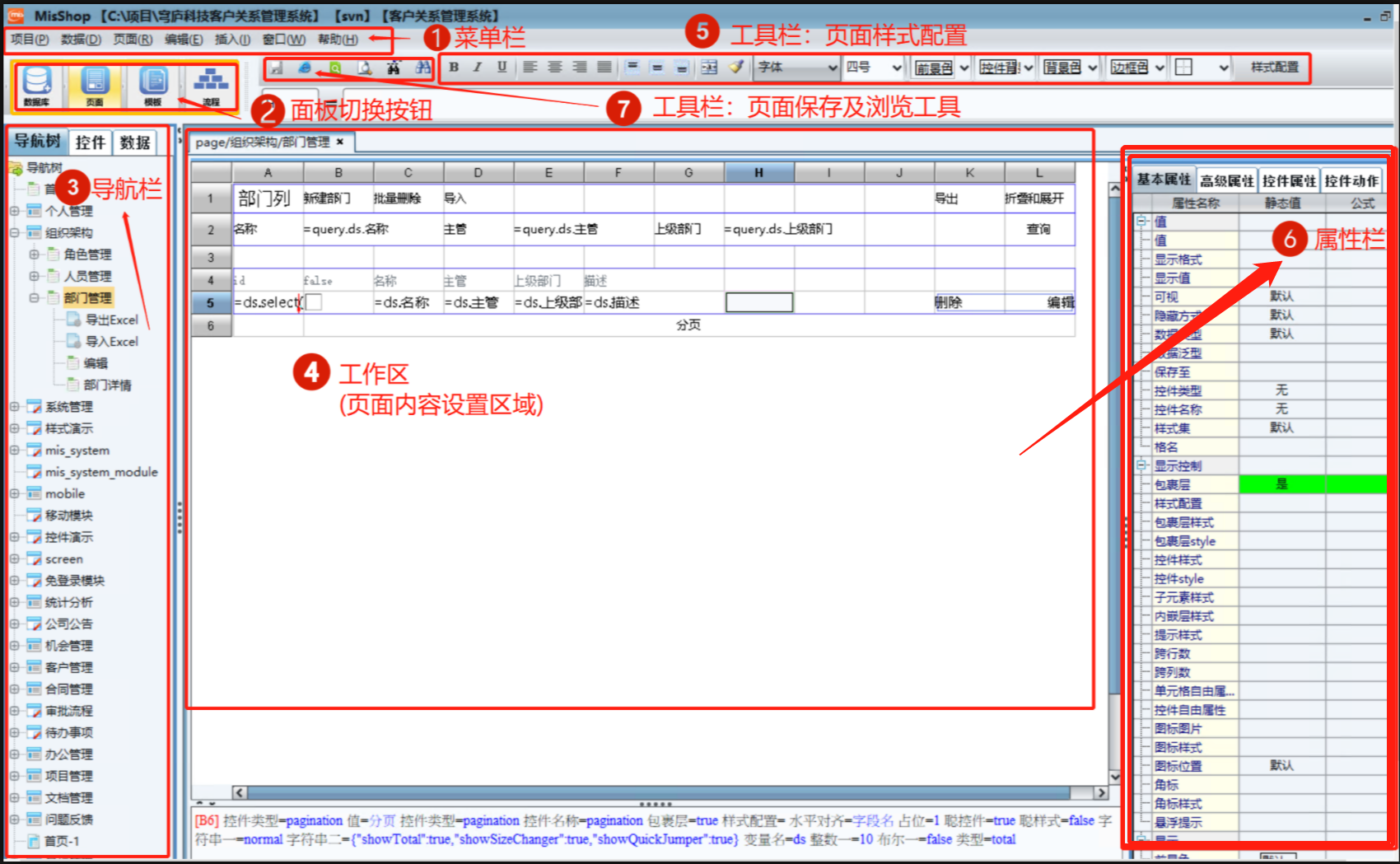
属性栏为页面工作区中的元素如文字、数据集、图片、控件 提供不同维度的配置,以便元素在页面上达到满足需求的效果,效果既可以是静态的,也可以根据条件动态变化,如下图1-1所示:
1-1
二、操作过程
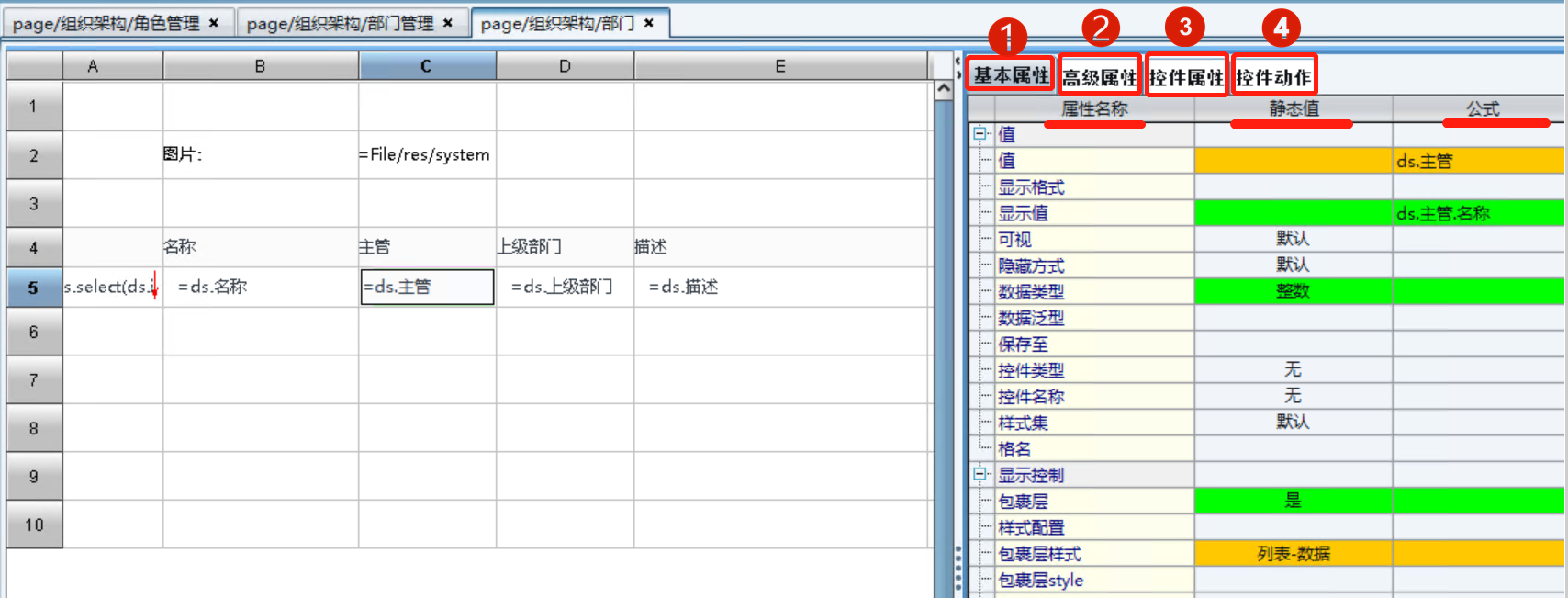
有4页属性(①基本属性,②高级属性,③控件属性,④控件动作),每个属性有三个可以设置的项(属性名称,静态值,公式(动态值)),如下图1-2所示:
1-2
小知识:
静态值:使用场景:格子里的内容是固定的,不随任何条件而变化,可填写固定的文字
公式:使用场景:当格子里的内容需要随某个条件变化而变化的,可填写第一章学过的函数及公式
场景:选中C5格(当前我们是在给C5格配置属性,不要走开哦)
属性“值”:格子的值 =ds.主管 ,是公式不是静态值,所以属性“值”的“公式”列为ds.主管,静态值中为空
属性“显示值”:部门表的主管字段引用了用户表,引用的是id,但我们希望这个格子中在页面中展示出来的是主管的名字而不是个id,所以属性”显示值”的内容为ds.主管.名称,ds.主管.名称是个公式,所以写在公式列
C5格设置显示值 如图1-3所示:不设置显示值如图1-5:
设置显示值属性—页面效果:
1-3
不设置
1-4
页面效果
1-5
我们还可以根据需要给C5格配置更多属性,更多属性的效果请参看下面的4.2.2节
 练习: 做用户列表,❶男性显示为蓝色,女性显示为红色;❷描述作为悬浮提示;❸角色名作为角标。
练习: 做用户列表,❶男性显示为蓝色,女性显示为红色;❷描述作为悬浮提示;❸角色名作为角标。
完 结

