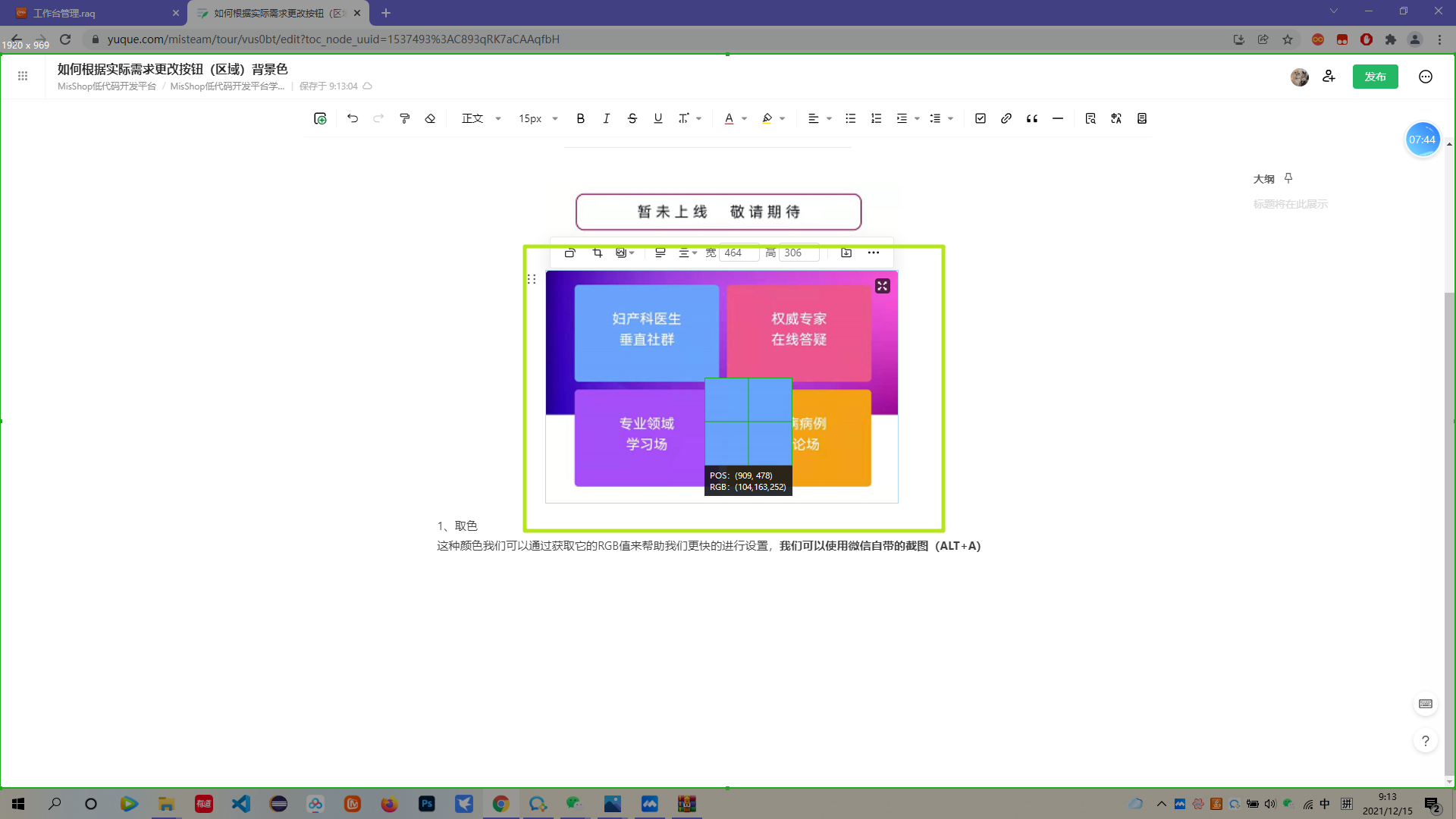
在实际开发过程中,有些客户会指定某块区域或者按钮或者边框等要用什么背景色,但是我们通过misshop去选颜色很难一下子选对,通常需要试很久,如下图这种:


一、取色
这种颜色我们可以通过获取它的RGB值来帮助我们更快的进行设置,我们可以使用微信自带的截图(ALT+A)将鼠标悬浮在我们需要取色的地方,就可以看到相应色值,当然也可以使用PS,或者Snipaste截图工具或者WPS



二、设置颜色
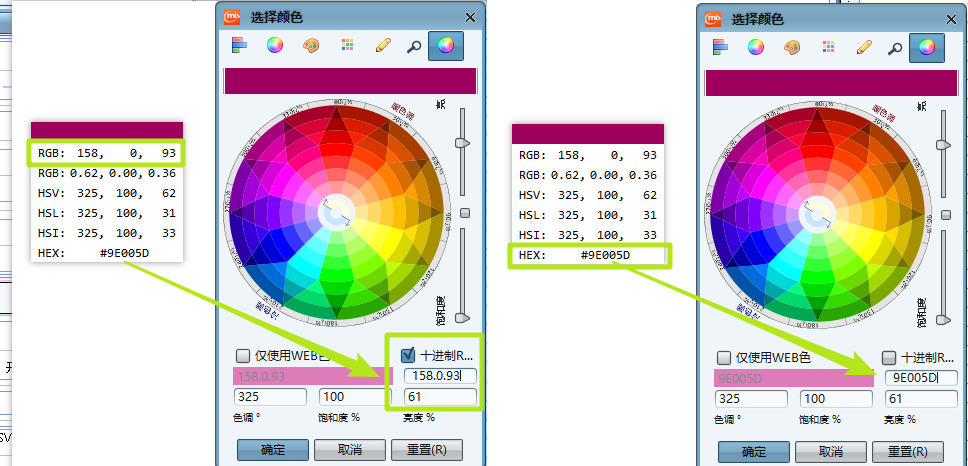
1.根据RGB调整
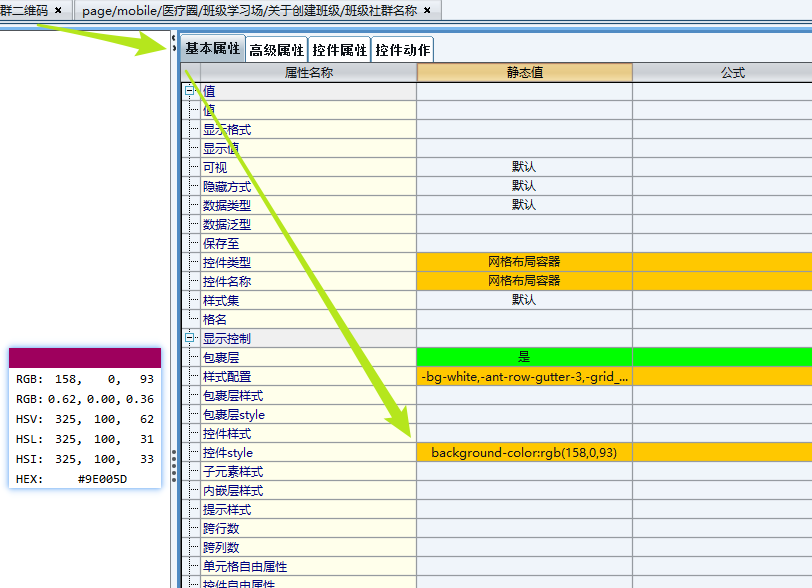
2.直接在控件style中写css样式
background-color:rgb(158,0,93)
background-color:#9E005D 设置背景色
border-color:rgb(158,0,93) 设置边框颜色
border-top-color、border-bottom-color、border-left-color、border-right-color 上下左右边框颜色
color:rgb(158,0,93) 设置字体颜色
后边的颜色根据自己实际的需要进行更改,如下图,如需要设置多种样式中间用英文逗号隔开