视频链接:https://pan.baidu.com/s/1FfdxARFd0Rzscwuk8aow2g 提取码:mis1
一、参数和链接作用
① 链接
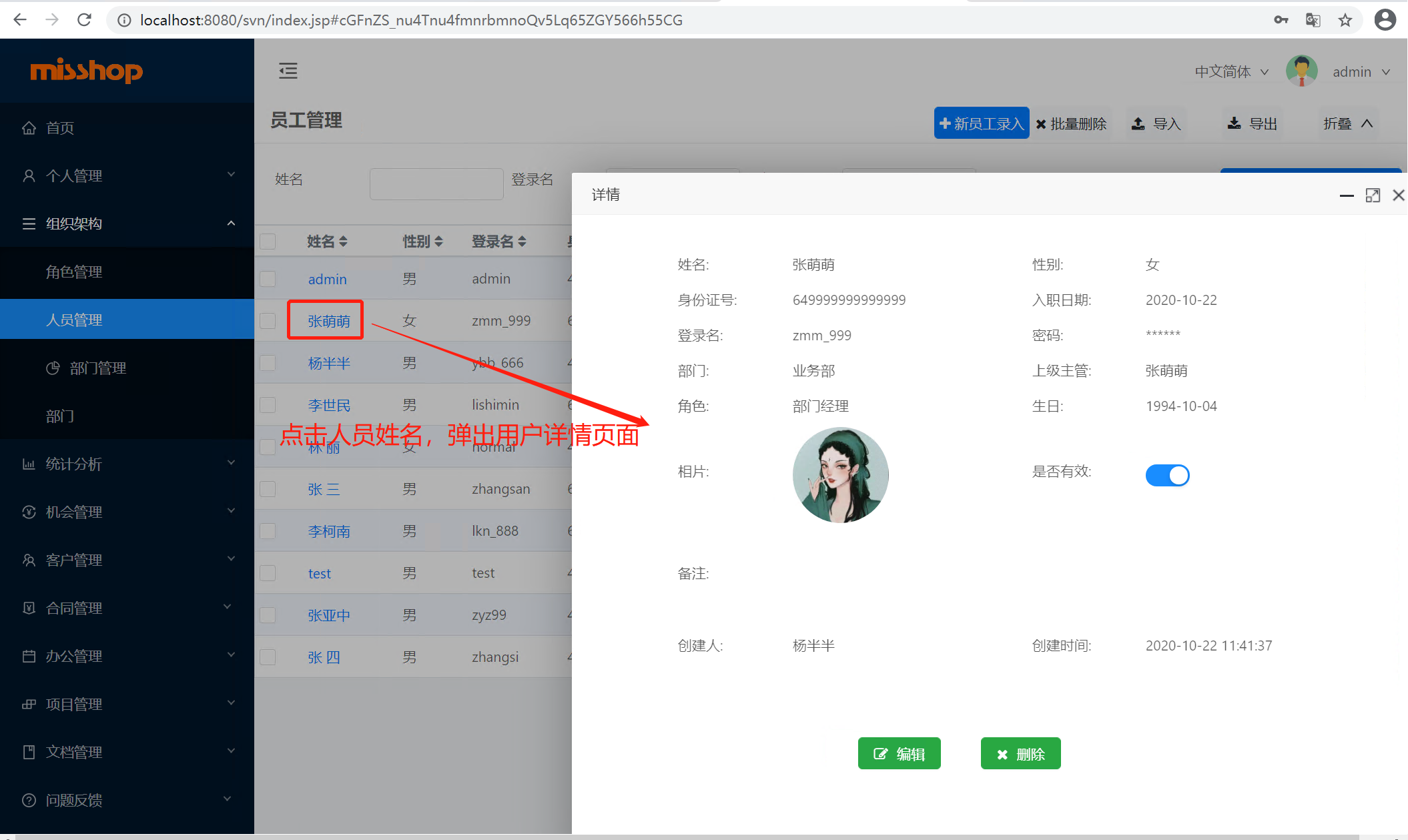
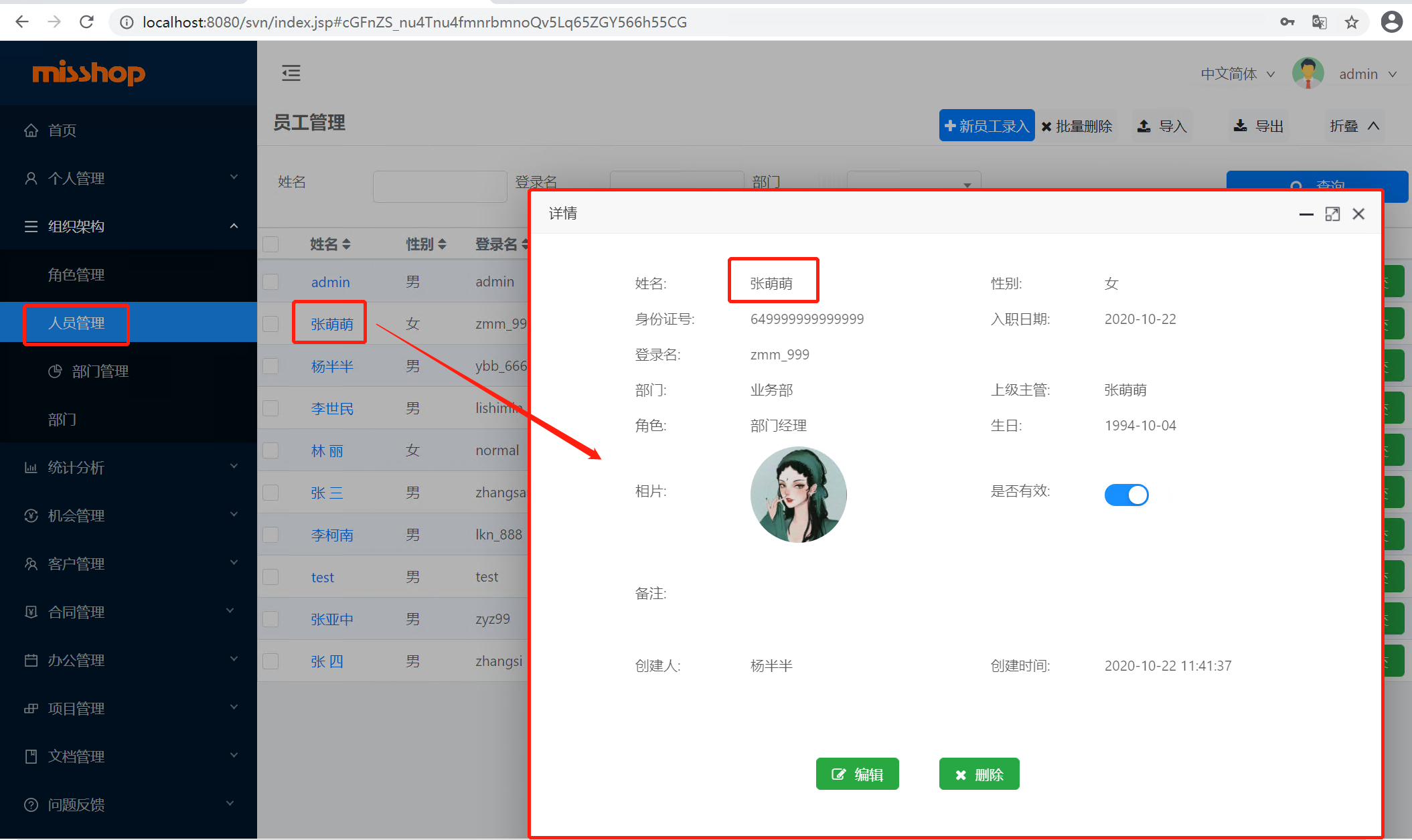
场景: 当前在用户列表页,期望:点击用户姓名弹出用户详情页面查看用户的更多信息,这时我们就需要给用户姓名添加链接
1-1
② 参数
如图1-1,从用户列表页到用户详情页,我们需要知道我要看哪个用户的详情,给详情页传递的这个信息就叫做参数
当然上面案例需要传递的参数当然是用户的id了,因为每个用户的id都是唯一的。
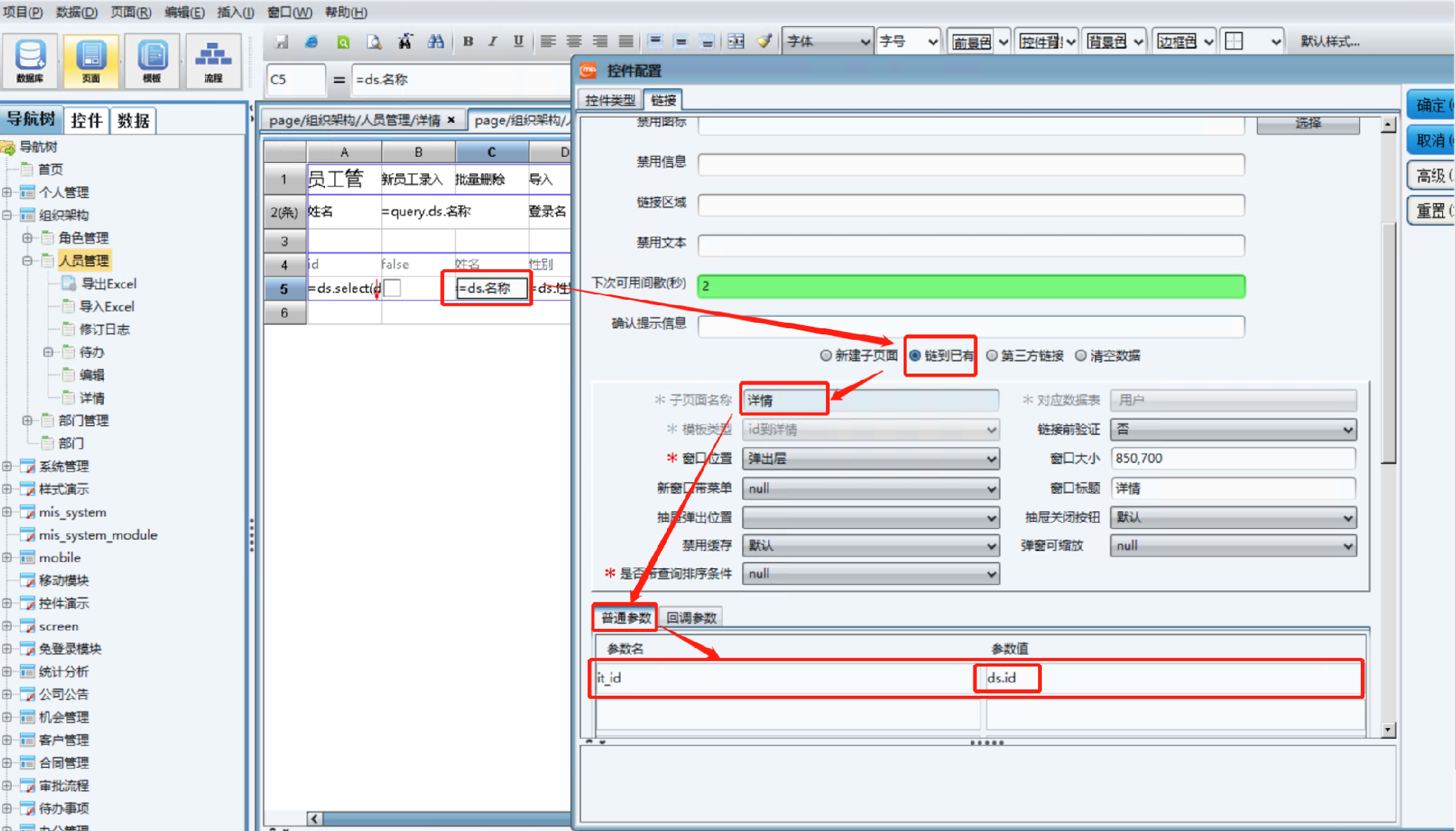
二、链接的配置
以图1-1为例,链接也是一种控件,设置方法在1.3章已经介绍过,选择需要点击的单元格,ctrl+1调出控件配置窗口—>控件类型—>链接,如图1-2所示:
1-2
三、参数的配置和使用
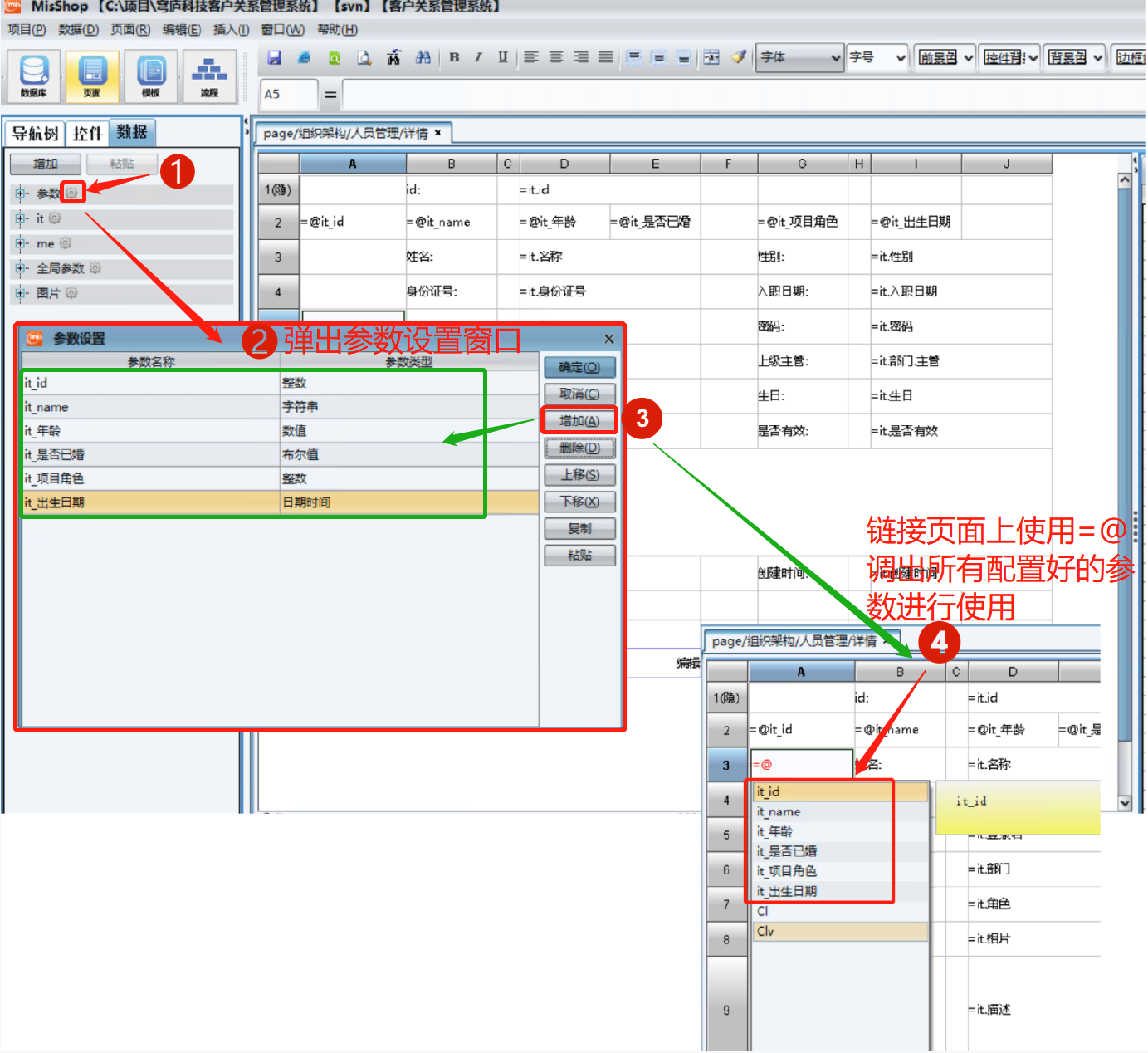
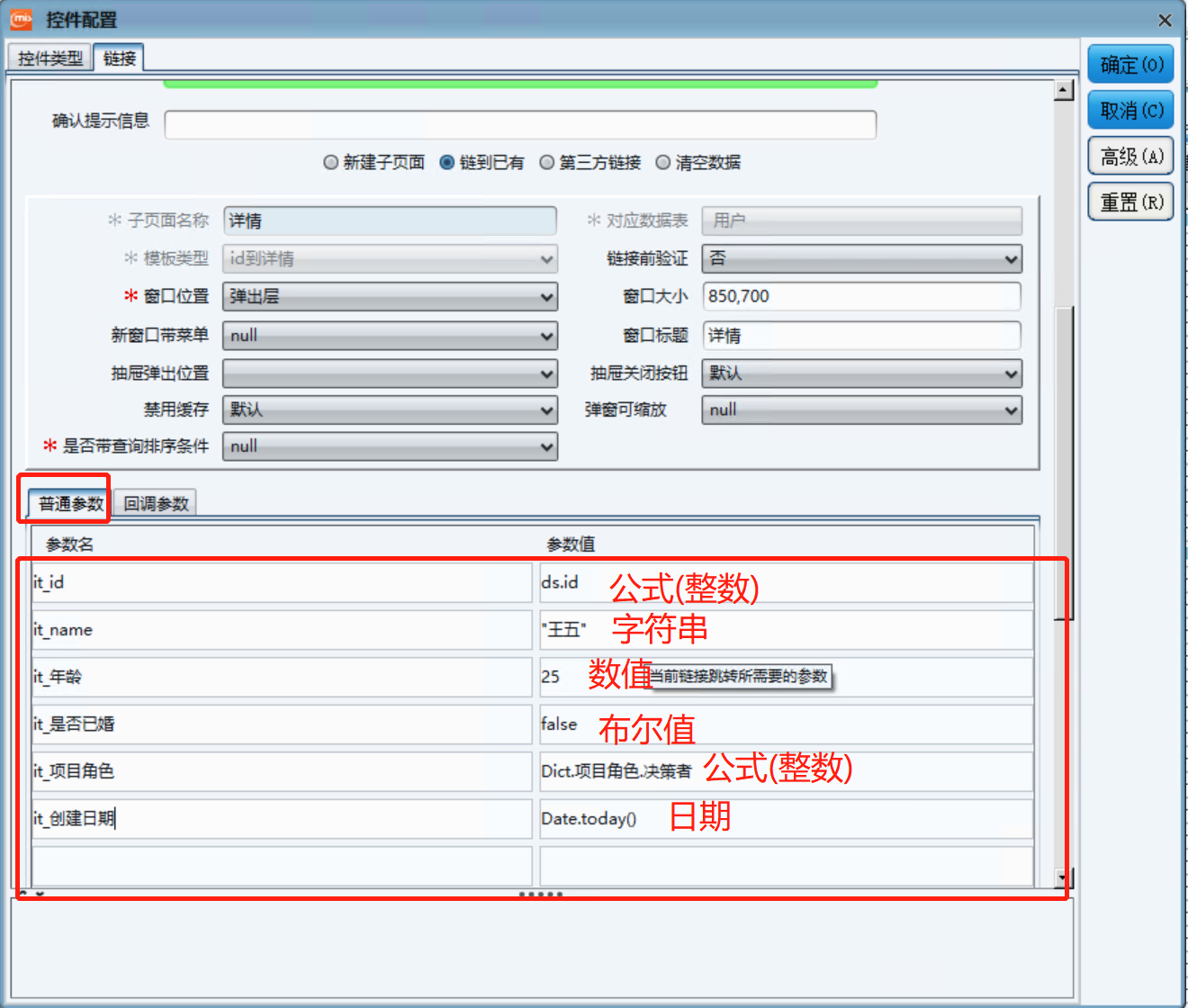
① 参数配置窗口:
如图1-3所示:参数可设置不同类型的数据<br />
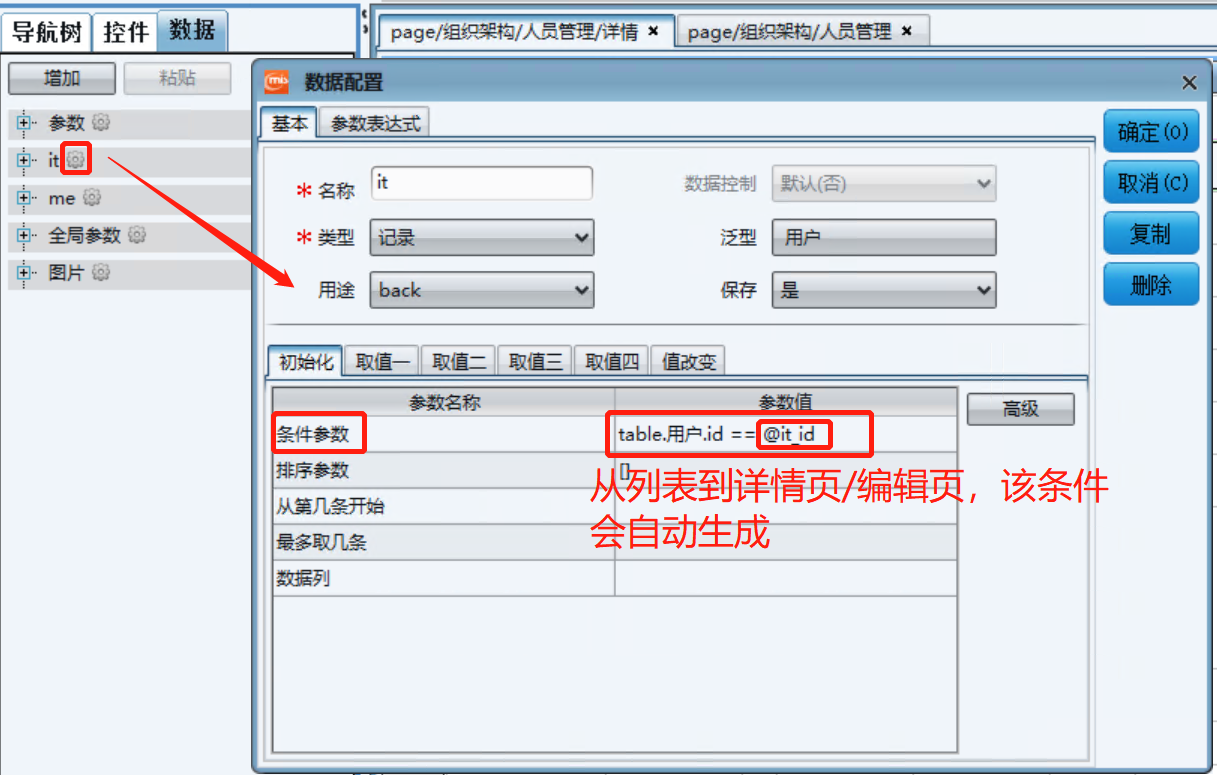
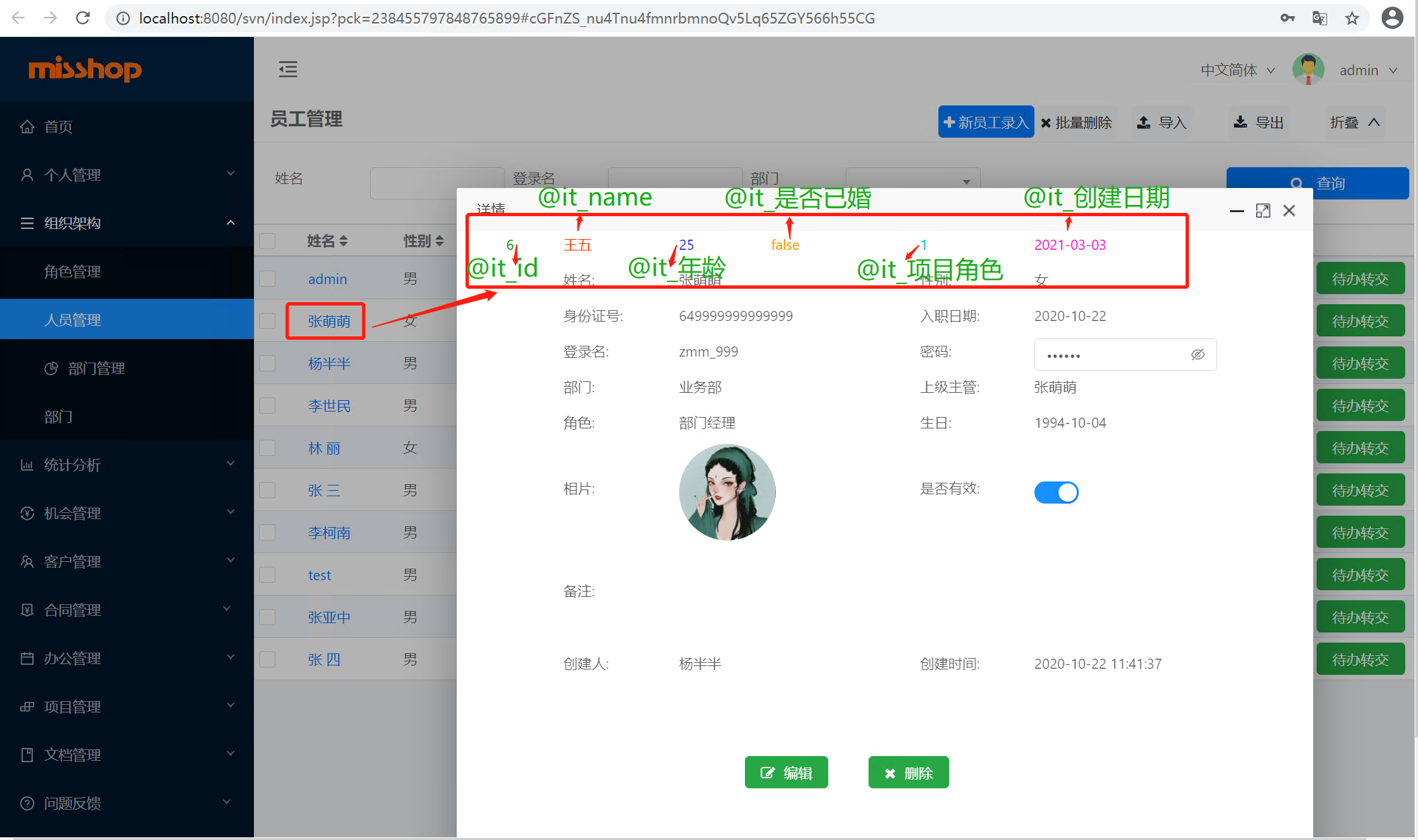
② 参数使用:
参数使用过程:
参数使用效果:

四、案例
① 案例1:单参数
当前页面:人员列表,点击人员姓名,弹出人员详情页面,需要传递的参数:人员的id
配置“用户姓名”的链接
页面效果

② 案例2:多参数
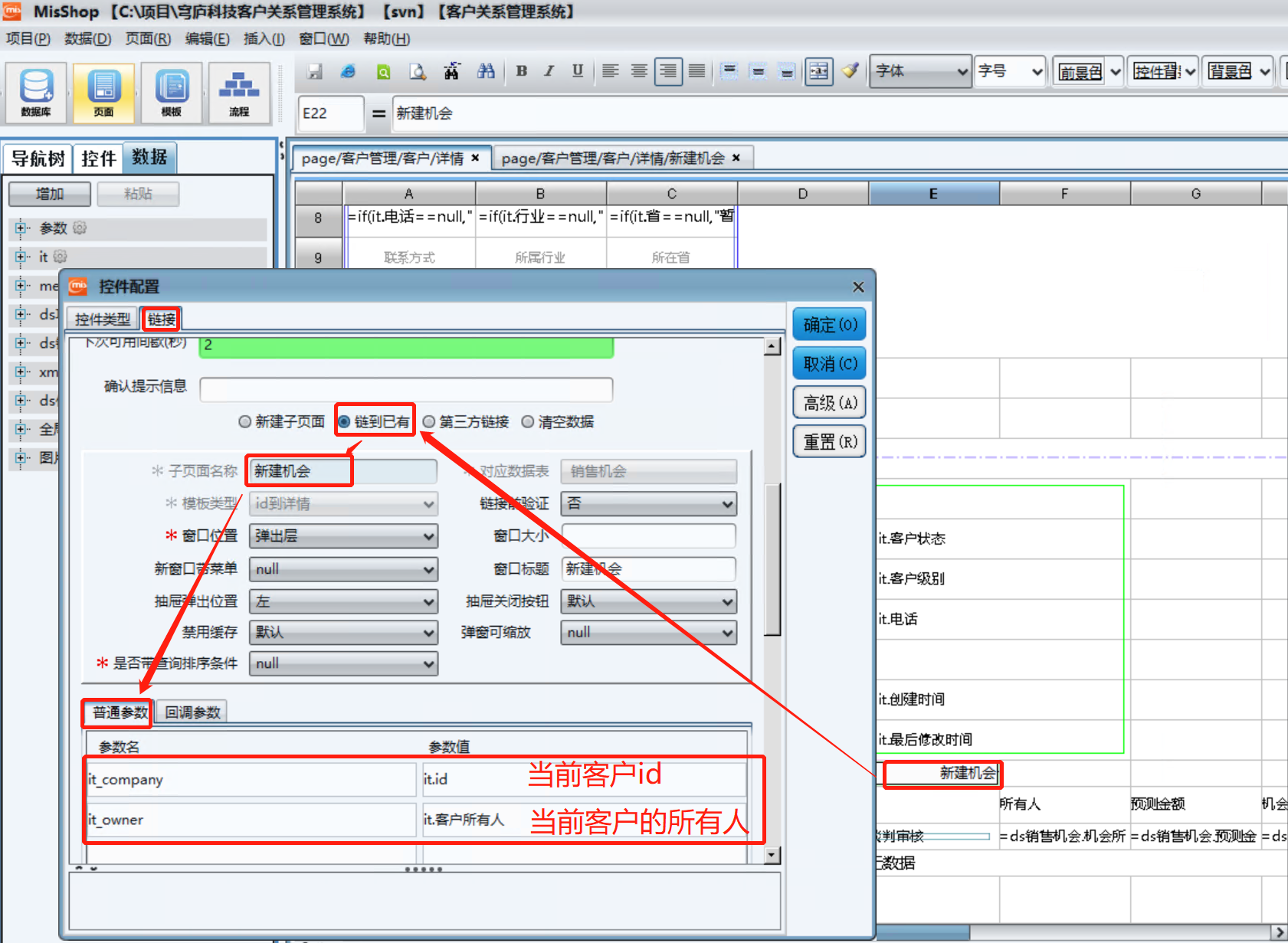
给一个客户添加一条机会,当前页面:客户详情页面,点击新增机会,弹出新增机会页面,需要传递的参数:客户所有人(新建的机会 所有人必须是客户的所有人)、客户id(新建的机会的所属公司是当前客户)
配置 “新建机会”的链接

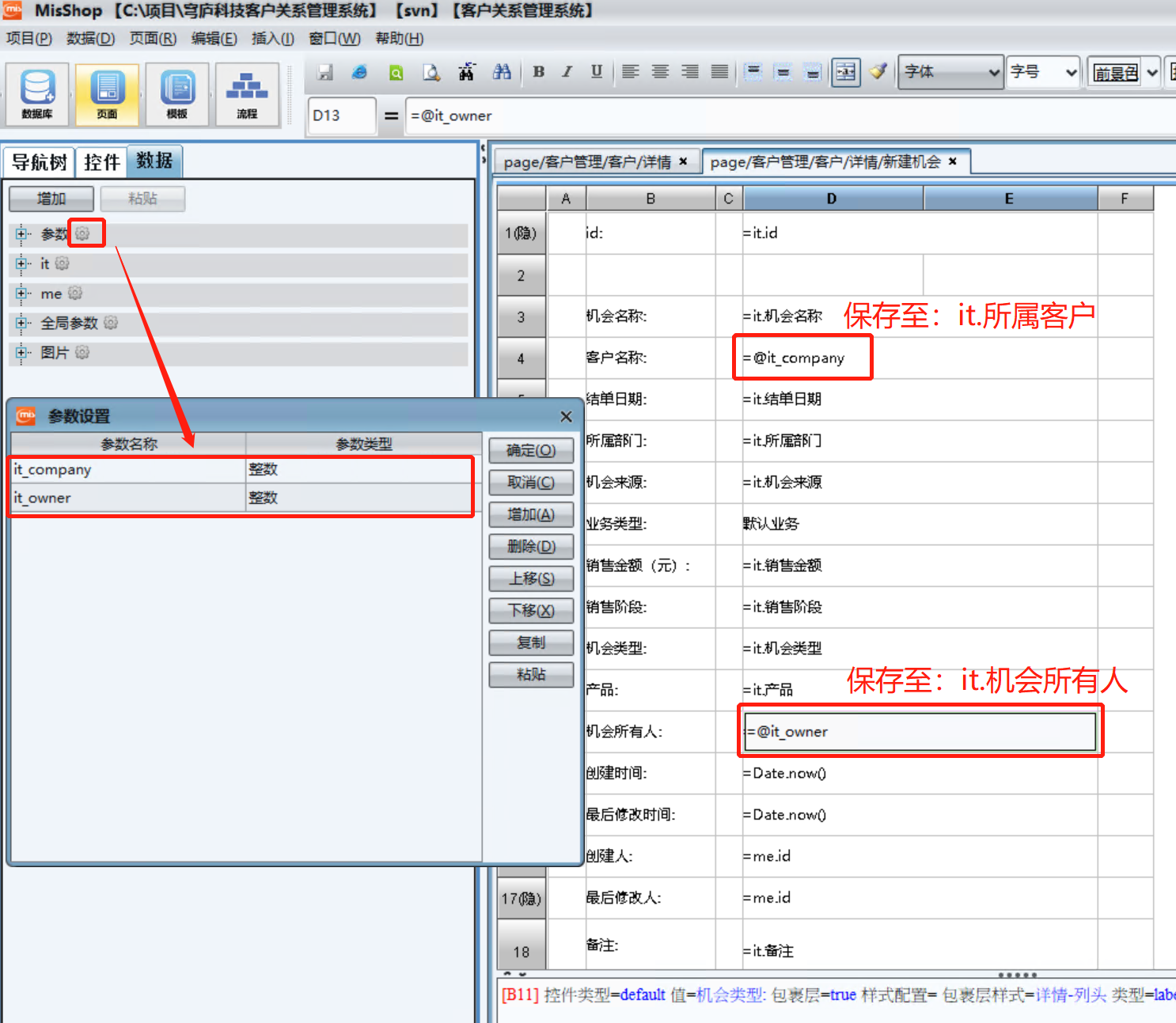
参数配置及使用

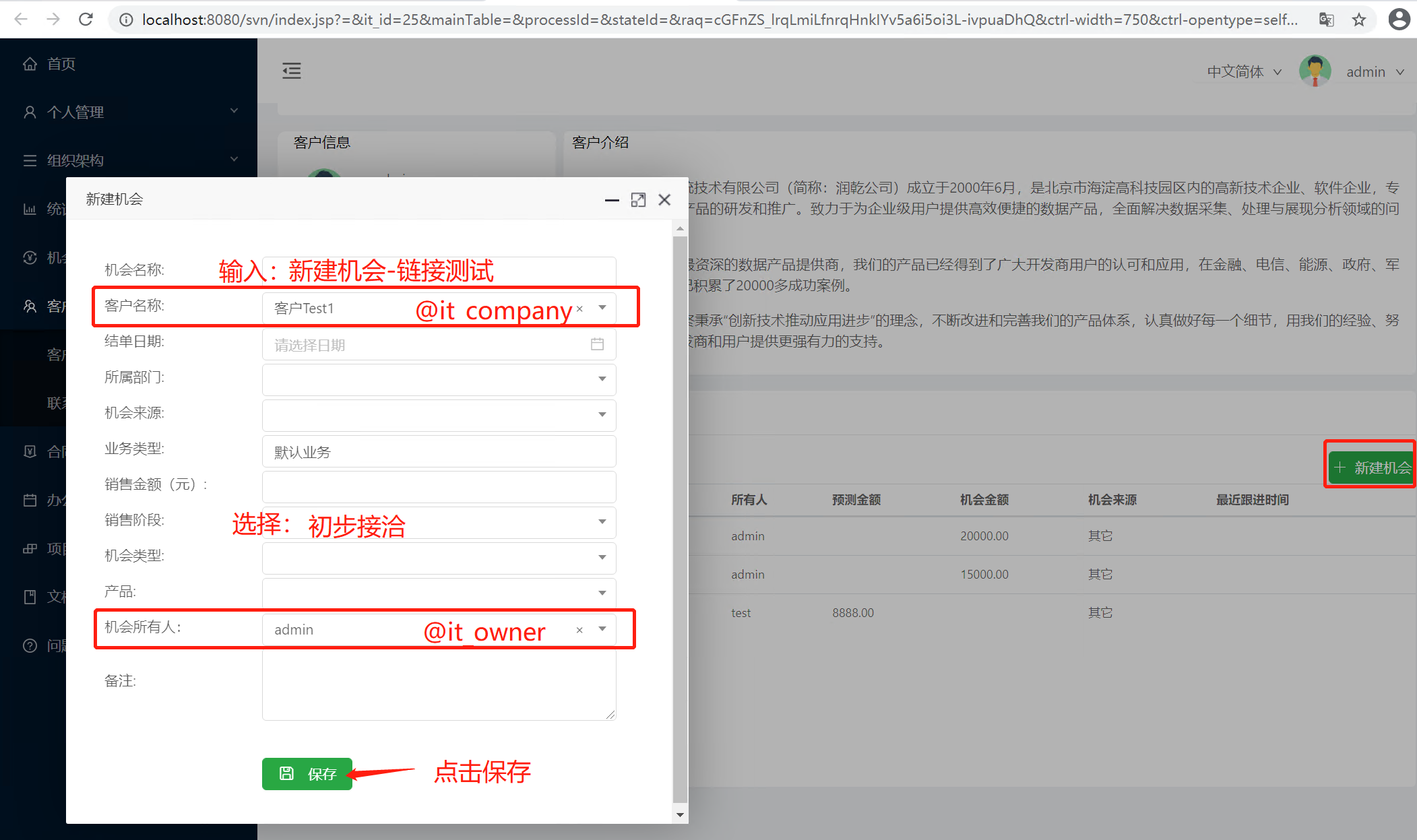
链接效果:
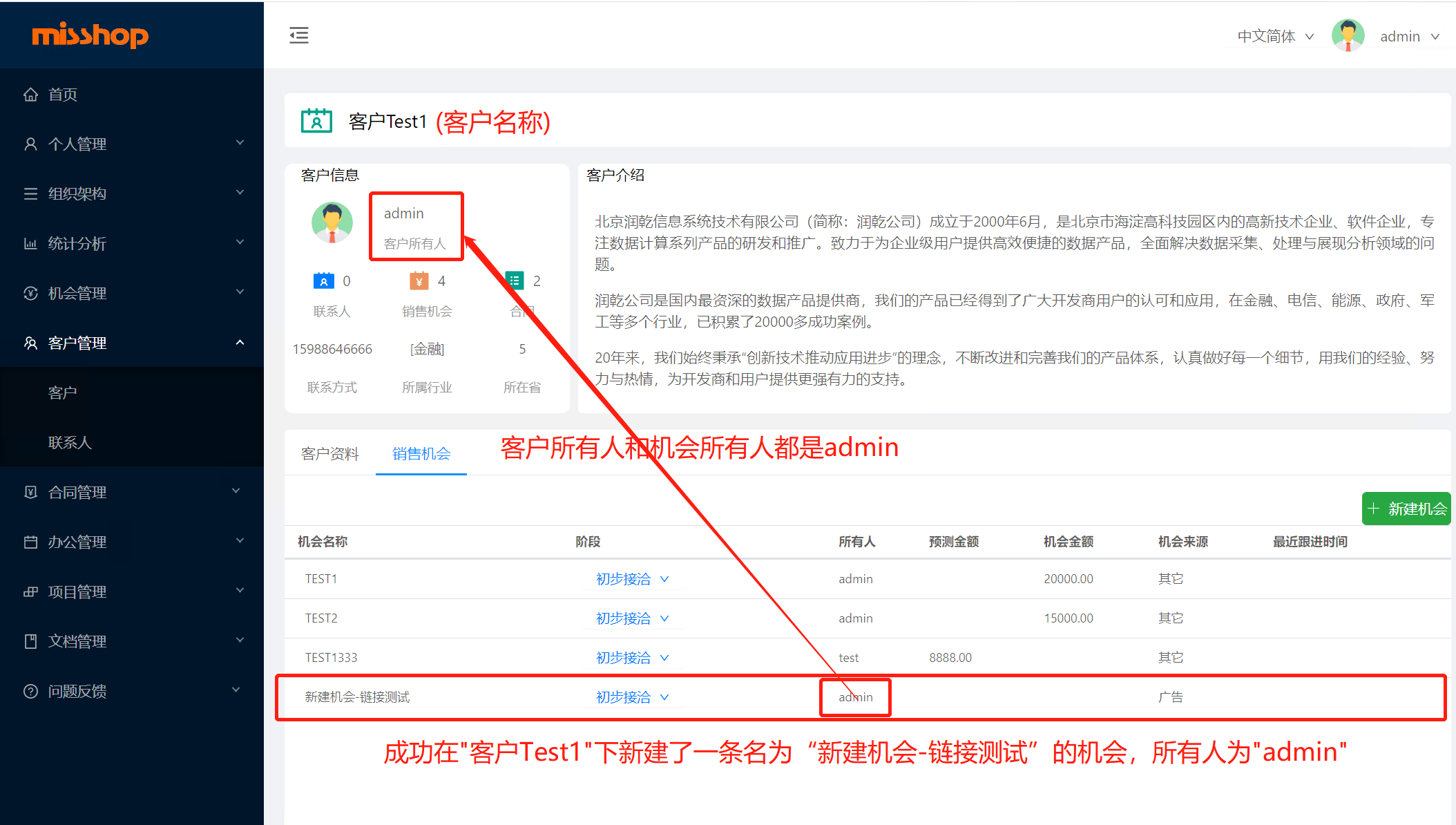
点击保存:
 练习:❶做一个部门列表,点击部门名称弹出部门详情页。❷在部门详情页,做部门人员列表,❸做一个新建人员按钮,点击可新建人员,新建的所有人员都得属于这个部门。
练习:❶做一个部门列表,点击部门名称弹出部门详情页。❷在部门详情页,做部门人员列表,❸做一个新建人员按钮,点击可新建人员,新建的所有人员都得属于这个部门。