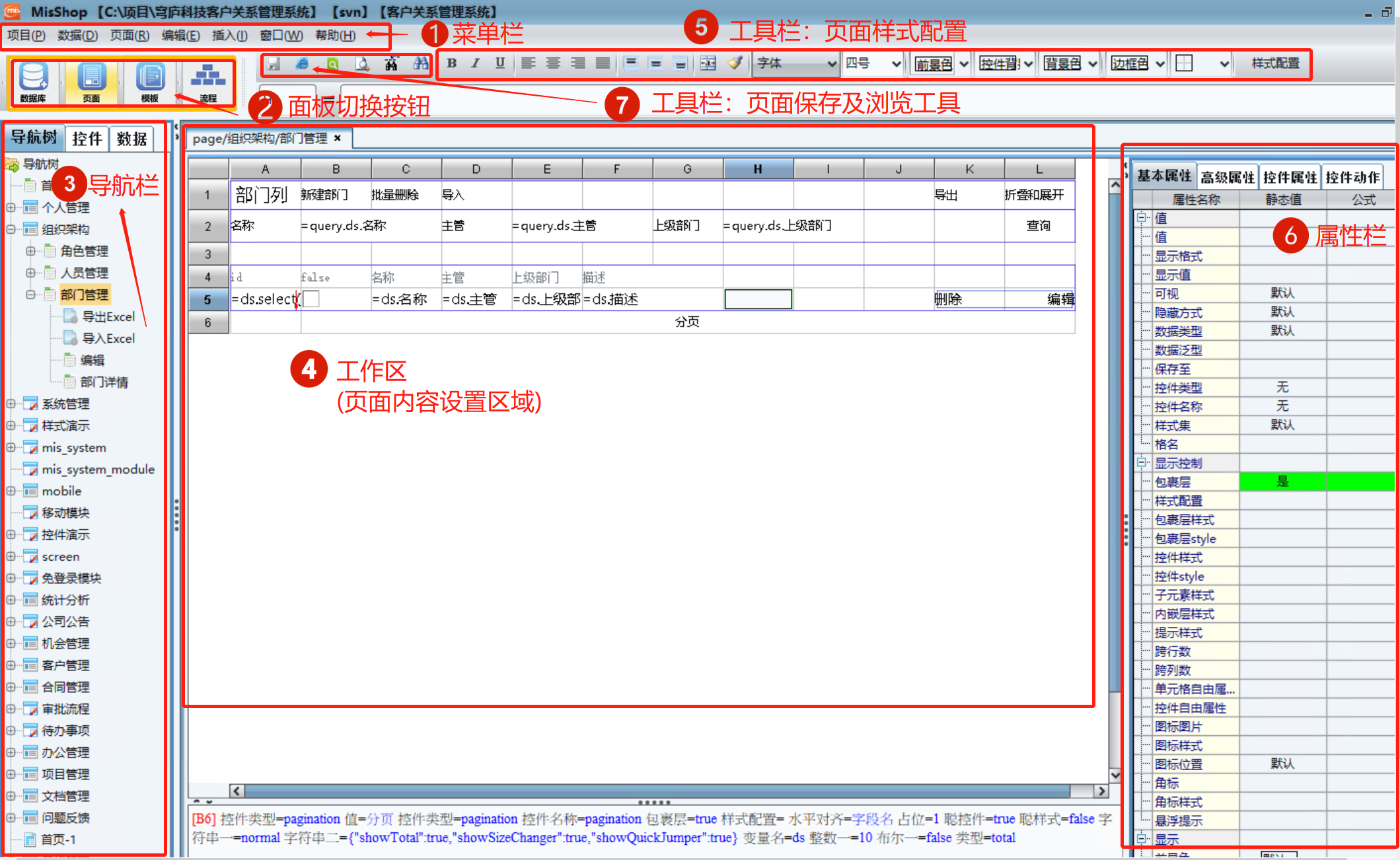
页面面板布局介绍
① 菜单栏
misshop平台通用菜单栏,常用功能 项目—>新建项目、打开项目、帮助(函数使用方法)等
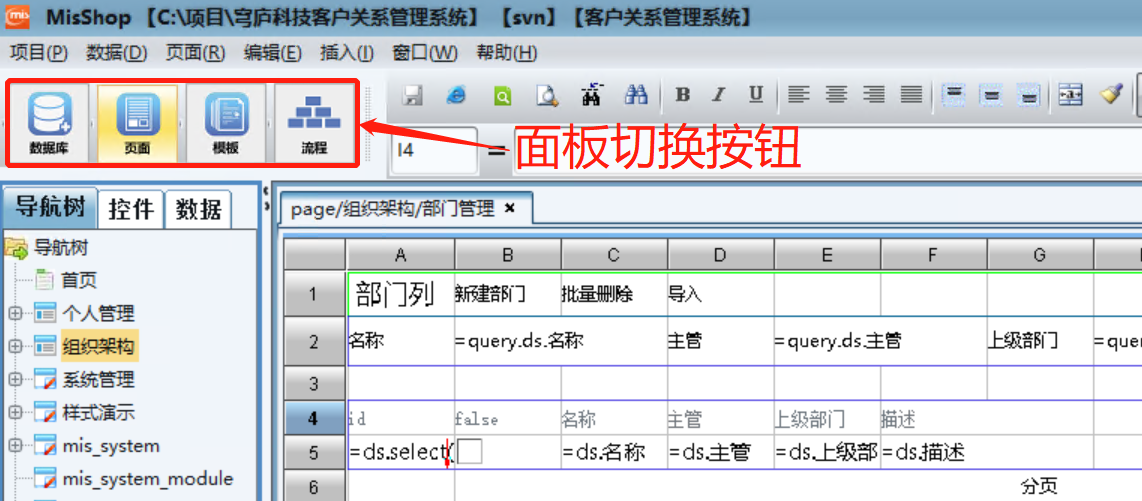
② 面板切换按钮
如下图 1-2,misshop平台共有4个面板,a. 数据库面板 b. 页面面板 c. 模板面板 d. 流程面板,本节介绍 b. 页面面板,点击面板切换按钮即可切换到其他的面板,其他面板将在xxx,yyy,zzz章节介绍
1-2
③ 导航栏
页面面板的导航栏由三部分组成,a. 导航树 b. 控件 c. 数据
a. 导航树
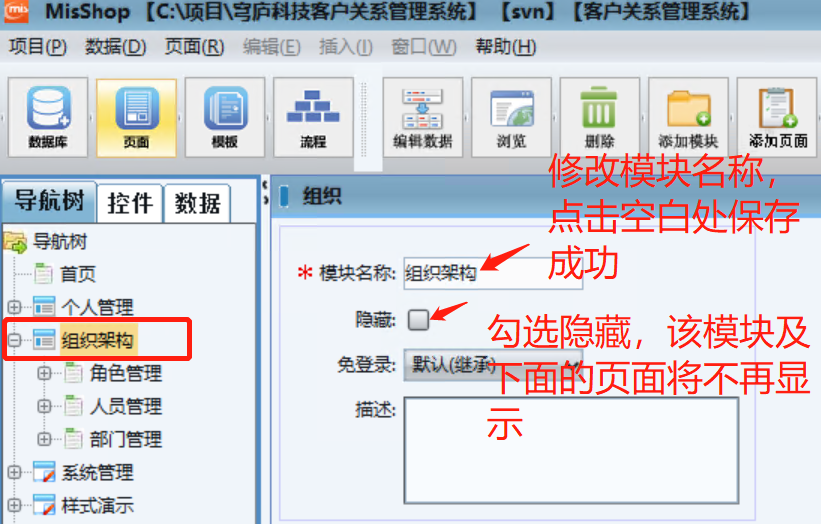
导航树由模块和页面组成,为管理系统提供功能列表,如图1-3:
导航树功能
模块名称修改及模块隐藏设置
右键功能
选择模块/页面,右键弹出针对模块/页面的功能,如下图1-5:
模块:复制模块/删除模块/在模块下添加页面(常用)/为模块设置图标(常用)
页面:复制页面/删除页面/在页面下添加页面/为页面设置图标/修改页面名称
1-5
b. 控件
控件为“页面工作区”提供常用功能及效果,这些功能效果被封装成控件,使用时直接从控件区拖拽至“页面工作区”如按钮类类控件(查询、保存、删除等),效果类控件(进度条等),统计图控件(柱状图、饼图等),如下图1-6:具体操作步骤请参照1.3章
1-6
c. 数据
为页面提供多条数据或一条数据记录,我们只需要拖拽数据集至页面工作区
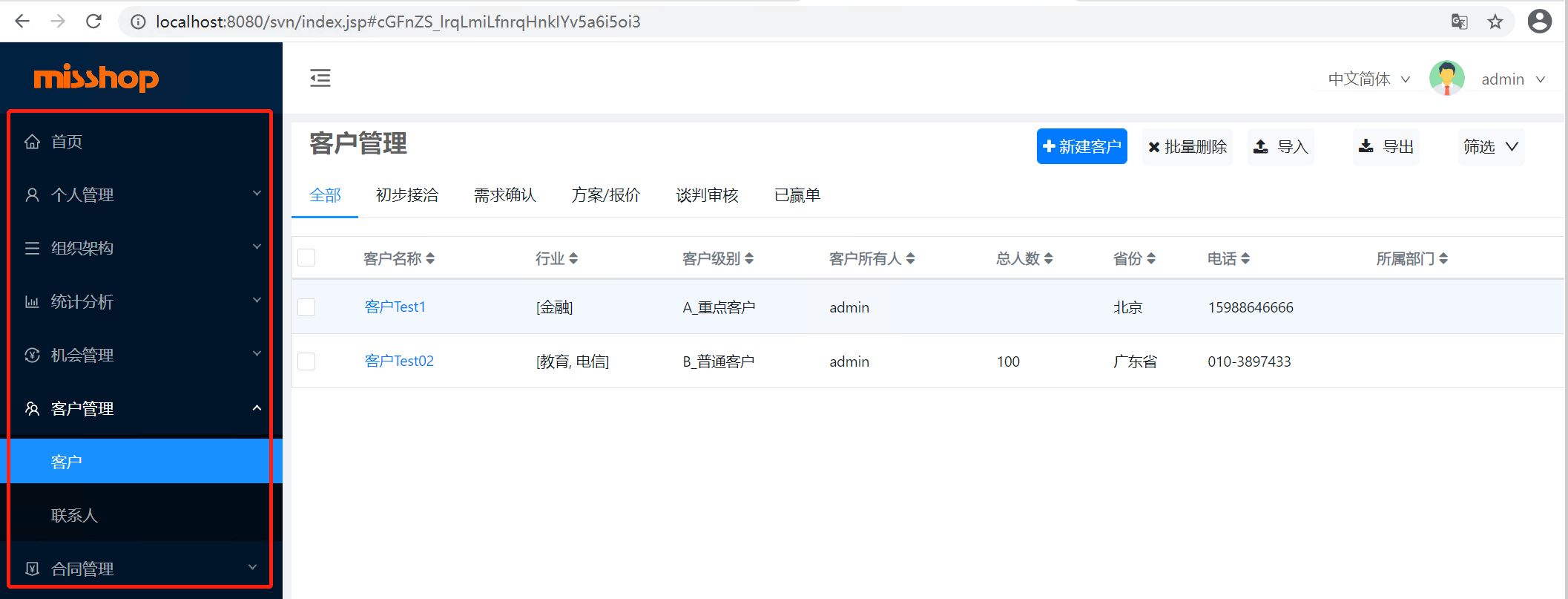
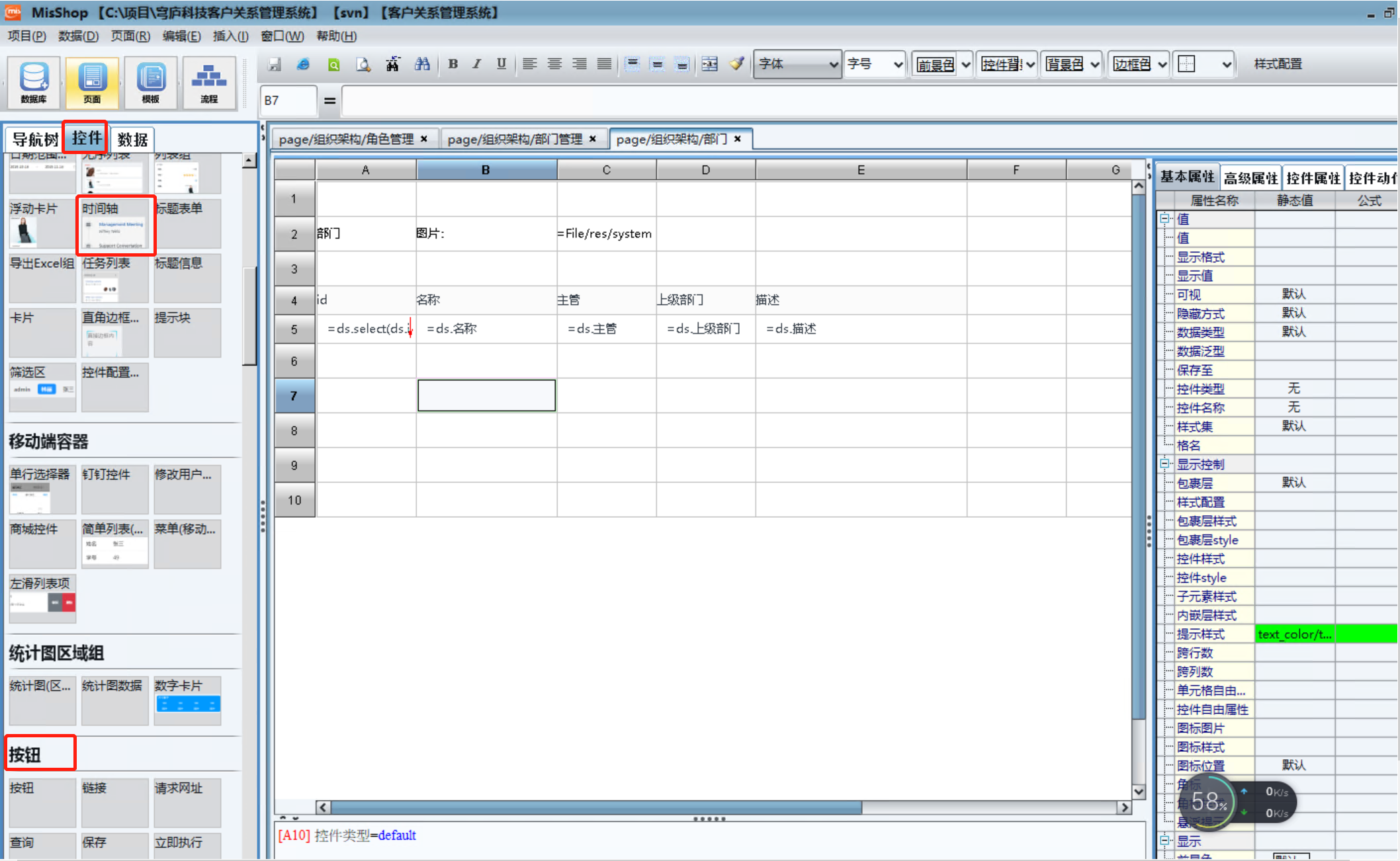
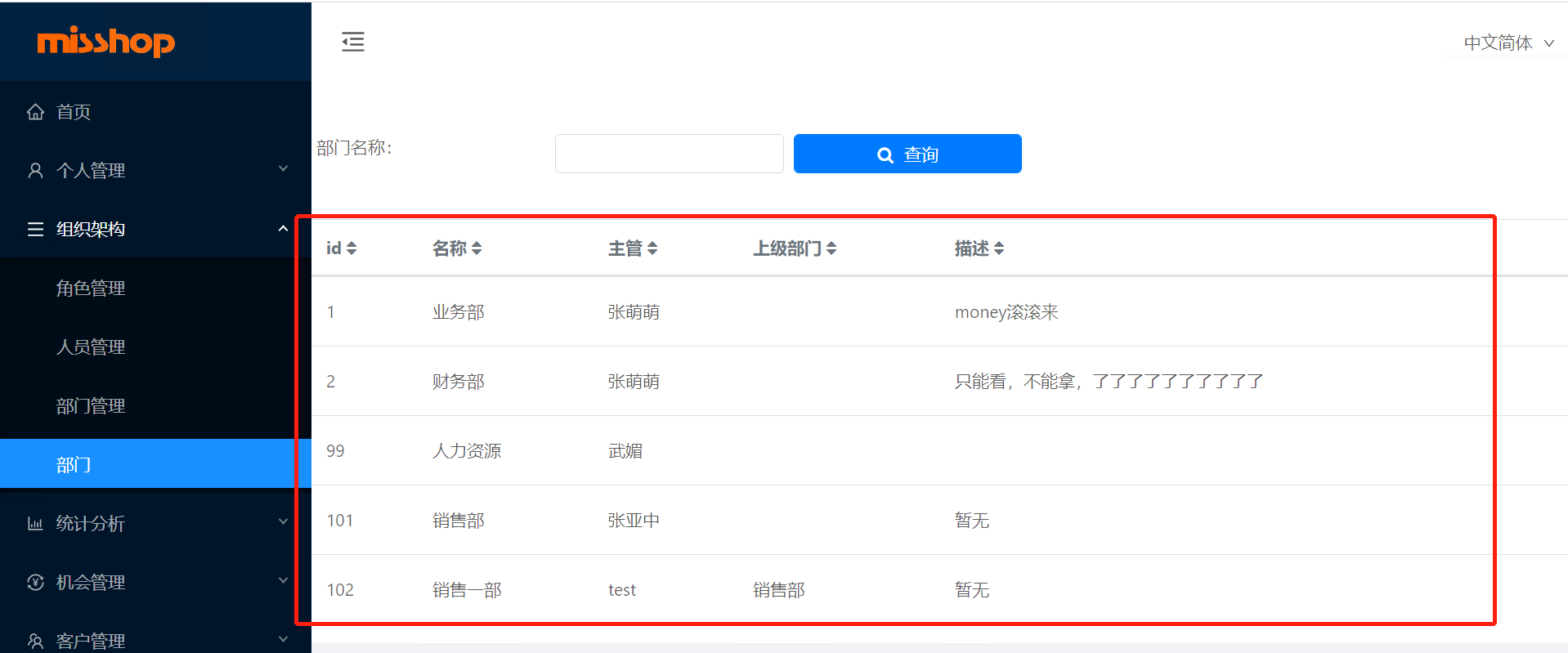
场景:新建页面,选择“部门”数据表,生成列表页面,拖拽ds数据集至页面工作区,保存浏览,页面上会列出所有部门,拖拽ds至工作区如图1-7,浏览效果如图1-8:
1-7
1-8
④ 页面工作区
页面面板像是超市,①其他部分是各类商品,页面工作区是篮子,需求是客户想买的商品组合,我们从各个部分拿商品放进篮子,然后结账(保存)就可以使用了。页面工作区位置请参 看图1-1
PS: ①其他部分 包含:导航栏(控件、数据),工具栏(样式),属性栏
⑤ 工具栏(页面样式配置)
工具栏位置请参 看图1-1,为页面工作区里的商品配置颜色、字体、边框等样式
⑥ 属性栏
页面工作区(篮子)可以装控件,数据(ds/it/me/图片),文字,属性栏为篮子里的这些商品提供各维度配置,如 可以给数据设置-符合某个条件数据显示为红色,详细介绍请参看4.2章 页面属性
⑦ 工具栏(页面保存及浏览)
页面工作区内容编辑完成后,可点击工具栏保存按钮,之后可浏览查看效果