b1.商业板式设计
点/线/面的运用
面包括黑白灰
板式设计的开始—逻辑
(用网格系统在保持页面的连续性的同时对信息进行归纳和排序,划分层次)
1.信息等级处理是成功设计的关键
1)信息等级的建立
分类/分区/分栏
2)表现元素的选择
大小对比/明暗对比/动静对比/曲直对比
2.黑白灰关系在板式概念中的作用
在设计时尊重读者多年培养而成的阅读习惯:(location:china)
- 从左往右看
- 从顶部往下看
- 各页是相互关联的
- 临近相连而远距离意味着分开
- 大/重的东西是重要的,小/轻的东西是次要的
-
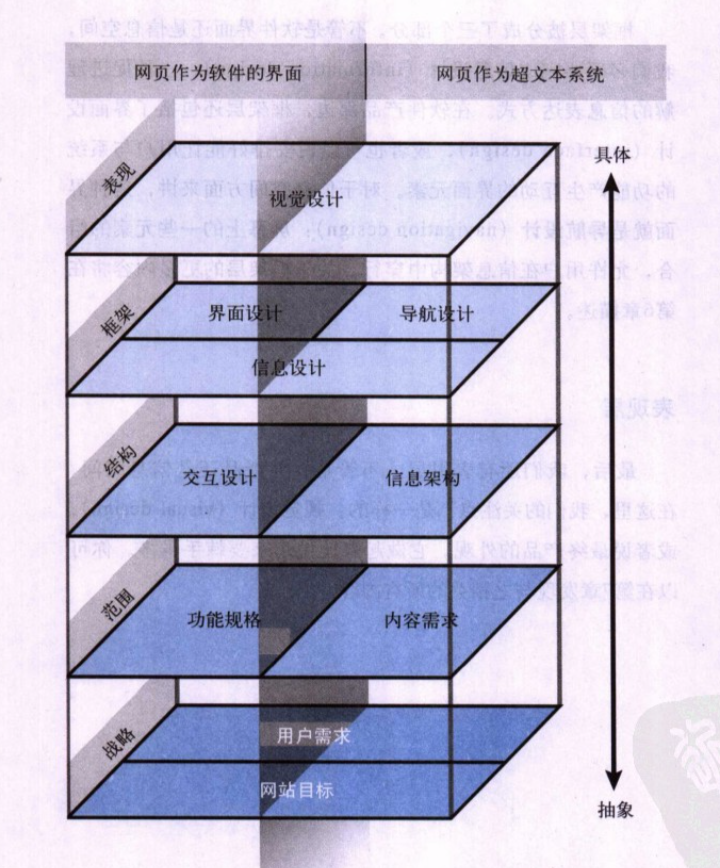
b2.用户体验的要素
战略层/范围层/结构层/框架层/表现层
前言自传:
element和component的区别
为什么是要素而不是组件
用户体验为什么重要:
网站是内容提供商,网站提供信息,但如果信息不能以人们理解和接受的方式呈现,那么用户永远不会发现你所提供的服务或产品是他们正在寻找的。
*名词:客户忠诚度/投资回报率/转化率/放弃购物车的发生率
认识要素:
用户体验的整个开发流程,都是为了确保用户在你的网站上的所有体验不会发生在你明确的,有意识的意图之外。考虑用户可能会采用的每一个行动的每一种可能性,并且去理解在这个过程的每一个步骤的期望值。
基本框架:** 表现层
用户体验到的网页,由一系列的文字/图片组成,有一些可点击,跳转/实现功能,有一些只是展示的,不可点击
- 框架层(导航)
网站的框架层由按钮,表格,照片,文本区域组成,可以理解为设计的布局,以达到元素的最大效果和使用效率。(静态表现代码)
- 结构层
比框架层还要更加抽象,框架层确定我们交互元素的位置,但是结构层则设计用户如何抵达这个页面,并且他们做完事情后可以去什么地方(交互逻辑/信息架构)
- 范围层
结构层确定网站各个特性和功能的最合适的组合方式,而特性和功能构成了网站的范围层,比如用户可以保存之前的邮寄地址,这是一个功能,是否应该加入这个功能,这就是范围层需要解决的问题(局部功能策划/用户内容需求)
- 战略层
战略包括了经营者想要从网站上得到什么,也包括用户想从网站得到什么,就像网上书店,经营者想要卖书,而用户想要买书(底层动力/网站和用户的)
 _
_ 
战略层:
—目标和用户需求
- 明确我们要从这个网站得到什么?
*通过回答第一个问题,我们能描述出企业的网站目标
- 我们的用户要从这个网站得到什么?
通过回答第二个问题,我们提出了用户需求,这是来自企业外部的目标
商业目标:
品牌识别
成功标准(定性定量)
用户需求(从用户的角度设计而不是从我们的角度)
用户细分:人口统计学/心理方面的数据/用户对技术和网页本身的观点—>目的都是为了发现用户的需求
可用性:寻求使产品更容易使用的一种方法
用户研究:明白用户需要什么,首先必须知道他们是谁。
研究工具:问卷调查/用户访谈/焦点小组
其他研究工具:用户测试/现场调查(完整/全面/有效)/任务分析(仔细了解用户完成任务的精确步骤的方法 讲述故事,说出他们的经验)
—>最后创建用户角色
范围层:
把用户需求和网站目标转变为网站应该提供给用户什么样的内容和功能时,战略就变成了范围。
我们做某些事的时候是因为其过程有价值,比方说慢跑或者练习钢琴,
还有一些事情是因为其产品有价值,比方说做一块蛋糕或者修理一辆汽车。
过程的价值在于,当整个事情还处于假设阶段的时候,它能迫使你去考虑潜在冲突和产品中一些粗略的点,我们可以确定哪些事情可以现在解决,而哪些必须要迟一点才解决。
产品的价值在于,它给了团队一个参考点,关于在这个项目中要完成的全部工作,提供了一门共同的语言,定义好你的要求能保证在开发过程中不会出现模棱两可的情况。
因此,用文档来说明项目要求是很重要的,虽然很麻烦。
原因#1:这样你才知道正在建设什么
原因#1:这样你才知道不需要建设什么
功能规格和内容需求
功能规格—哪些应该被当成软件产品的功能组合
⬆️乐观/明确/避免主观,可量化/开发文档及时更新
内容需求:编辑和营销推广的传统领域
⬆️明确内容类型/不要混淆某段内容的格式和它的目的/事先了解内容特性/内容的更新频率/确定需求优先级
结构层:
在收集完用户需求并将其排列好优先级别之后,我们对于最终产品将会包括什么特性已经有了清楚的图像,然而,这些需求并没有说明如何将分散的片段组成一个整体,这就是范围层的上面一层,为网站构建一个概念结构。
交互设计和信息架构:确定各个将要呈现给用户的选项的模式和顺序
交互设计关注于将影响用户执行和完成任务的选项,信息架构则关注如何将信息*表达给用户的选项。
交互设计:关注描述“可能的用户行为”,同时定义“系统如何配合和响应”这些用户行为。
通过建立概念模型-(交互组件将如何工作),来帮助软件开发者设计出更适合用户使用的软件。
比如网上购物的网站的概念模型就可以是现实生活中购物的体验,我们可以选择自己想要的东西,放到购物车里,准备好了就到收银台结账,然后取走自己买的东西,同时我们也可以退货,有时商店会提供优惠券…
但是有时我们也会犯错误,所以超市里就会有服务台回答我的疑问,那么软件设计的时候也有错误处理的机制,当我们错误的删除了我们想要买的东西的时候,是否能一键恢复?还是要重新加入购物车,所以交互设计首先会预防我们犯错,然后帮助我们改正,接着解除错误,恢复我们正常的体验。
信息架构:着重于设计组织分类和导航的结构,从而让用户可以高效率,有效的浏览网站的内容。信息架构与信息检索的概念密切相关,设计出让用户容易找到信息的系统!
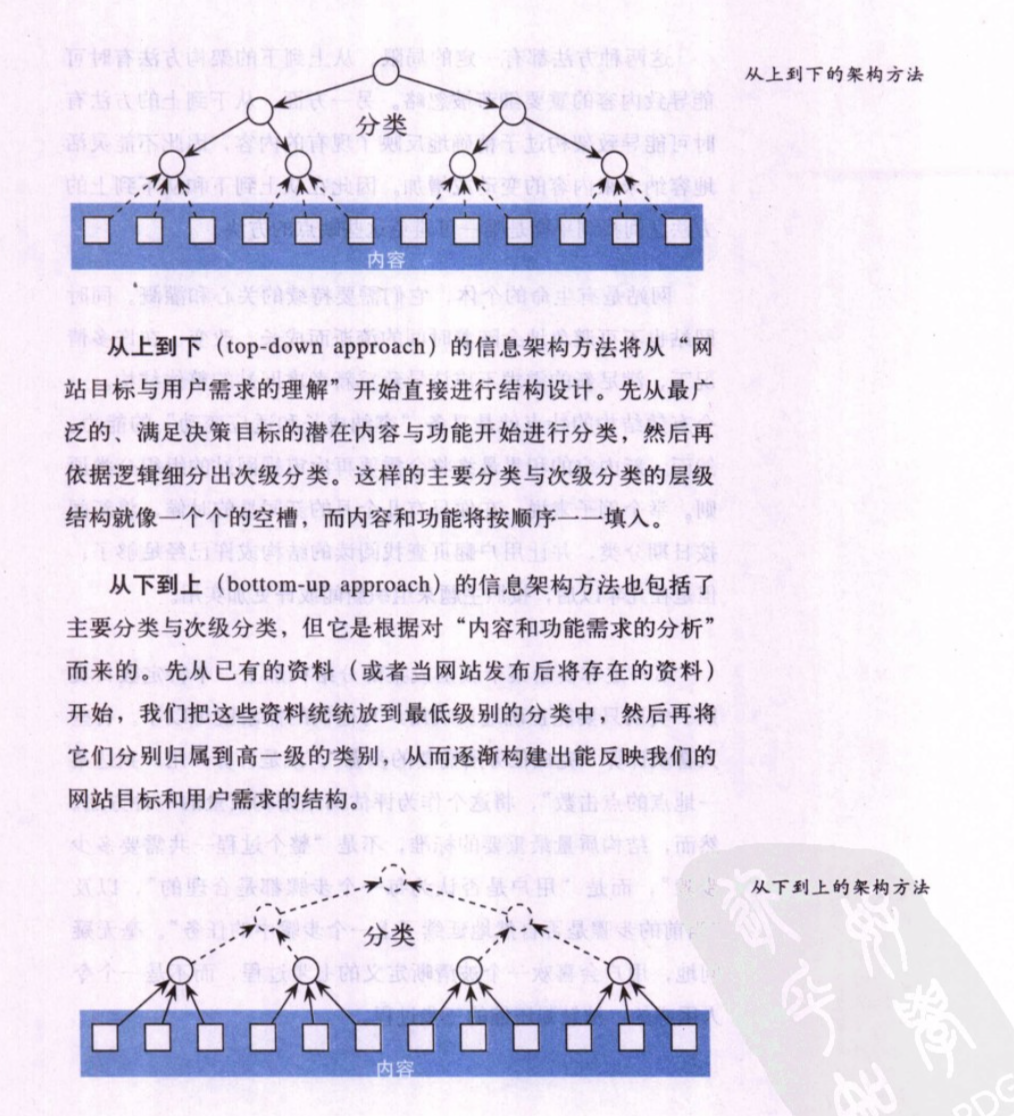
有两种构建信息架构的方式:自上而下和自下而上 *
*
然而这两种方法都有一定的局限性。从上而下的构架方法有时可能导致内容的重要细节被忽略,另一方面,自下而上的架构可能由于过去精确的反映了现有的内容,而不能灵活的容纳未来内容的变动或增加。
因此我们要构建有效的结构,特点就是“容纳成长和适应变动”。
有些人喜欢计算用户到达某一个地方的点击数,将这个作为评估网站结构质量的一种方法,然而,结构质量最重要的标准,不是“整个过程要多少步骤”而是“用户是否认为每一个步骤都是合理的”,以及“当前的步骤是否自然延续了上一个步骤的任务”,毫无疑问,用户会喜欢一个被清晰定义的7步过程,而不是一个令人困惑的,被勉强压缩的三步过程。

按照节点调整网站结构
结构方法:信息架构的基本单位是节点(node)
在层级结构中,有中心辐射结构(树节点),有矩阵结构(google art 通过颜色来浏览,或者通过搜索,或者通过关键词),有自然结构(娱乐/教育网站,自由探险),有线性结构(书本的阅读)。
组织原则:信息架构的基本单位是节点(node)
节点在信息构架中是一句组织原则来安置的,基本上,组织原则就是我们决定哪些节点要编成一组,而哪些节点要保持独立。一般来说,在网站最高层级使用的组织原则应该紧密的与“网站目标”和“用户需求”相关。而在结构中较低的层级,内容与功能需求的考虑将对你采用的组织原则产生很大影响。例如,新闻内容的网站经常以时间顺序作为它最显著的组织原则,用户希望看的是最新的消息,而网站创建者也只有在保证了实时性,才能在竞争中得以生存。
结构的下一个层级是其他与内容紧密相关的因素,比如对于体育网站来说就是种类,例如棒球,网球,对于汽车来说,可能是汽车的型号,而这种分类的属性在图书馆学的术语中,被成为截面(facets),战略告诉我们“用户的需求是什么”,范围告诉我们“什么样的信息将满足用户需求”,在创建结构的时候,我们就要具体识别出用户心目中至关重要的信息,成功的体验是事先就能知道用户的期望。
语言和元数据
即使结构完全正确的代表了用户对网站的理解,用户也仍然无法在结构中找到他们想走的路,这是因为他们无法了解你的命名原则,描述,标签和网站使用的其他术语。因此,“使用用户的语言”并且“保持一致性”是非常重要的,因此我们就会引入“控制性词典”
架构图-视觉词典
建立一个完整定义,结构明确的规划的网站。
框架层:
在充满了概念的结构层中形成了大量的需求,这些需求都是来自我们的战略目标的需求,在框架层,我们要进一步的提炼这些结构,确定更详细的界面外观,导航和信息设计,这让晦涩的结构更加实在。
习惯和比喻
习惯作为魔毯,帮助用户下意识的用很低的成本就能学习,但是我们应该减少比喻,比如说用电话号码簿来暗示电话还行的通,但是用咖啡图片来暗示聊天就会有问题。避免比喻,就是要减少对用户在理解和使用网站功能时对心理的要求。
界面设计的框架规范:
1.复选框
2.单选框
3.文本框
4.下拉菜单
5.多选菜单
6.按钮
导航设计
导航设计看上去像一个简单的工作,在每个页面上放一些允许用户浏览整个网站的链接,任何一个网站的导航舍得都**必须同时完成三个目标
First:它必须提供给用户一种在网站间跳转的方法。
Second:导航设计必须传达出这些元素和它们所包含的内容之间的关系。
Third:导航设计必须传达出它的内容和用户当前浏览页面之间的关系。
*在物理空间中,人们可以在某种程度上依靠天生的方向感来给自己定位,但是在信息空间中根本起不到作用,这就是为什么在网站中,清晰的告诉用户,“他们在哪儿”,以及“他们能在哪儿”是非常重要的原因。
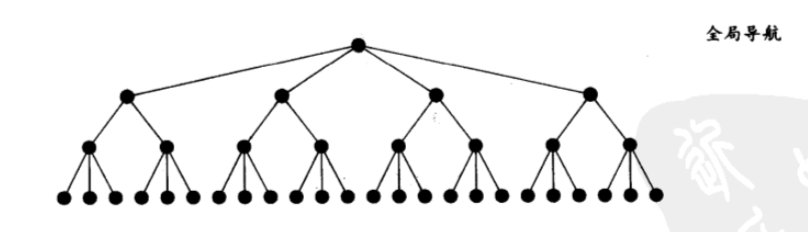
全局导航
提供了覆盖整个网站的通路,提供了用户最有可能从xxx地方到xxx地方的一组关键点,不管你想去哪儿,你都能从全局导航中最终到达那
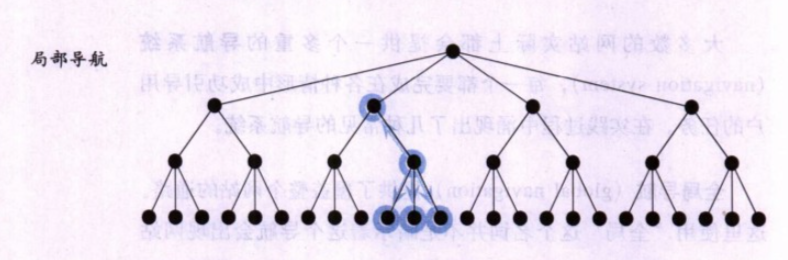
局部导航
提供给用户在这个构架中到附近地点的通路,在一个严格的层次结构中,局部导航可能只提供一个页面的父级兄弟级,和子级通路,如果你的构架反映了对这个网站的内容结构的思路,那么局部导航通常都会比其他导航系统更有用
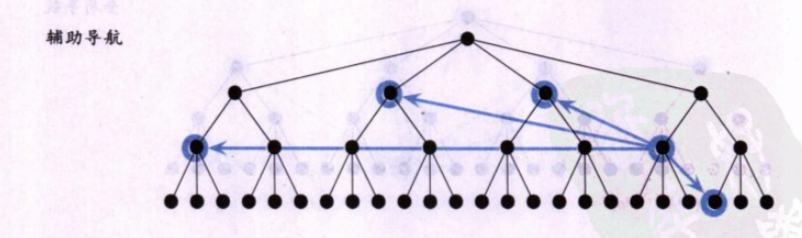
辅助导航
提供了全局导航或局部导航不能快速到达的相关内容的快捷突进,这种类型的导航允许快速跳转,但仍然让网站保持一个主要的层级结构
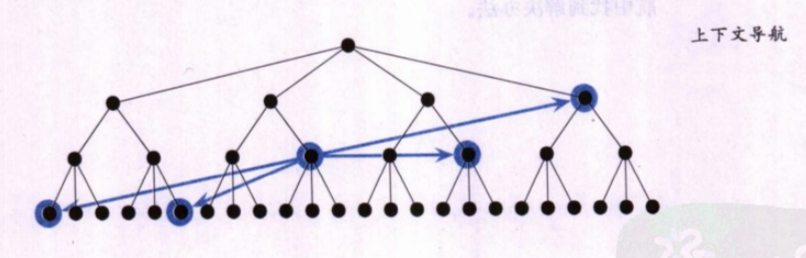
上下文导航(contextual nav**)
有时也叫内联导航,是嵌入页面自身内容的一种导航,比如文字上的超级链接
友好导航
提供给用户他们通常不会需要的链接,但作为一种便利的途径来使用,比如联系信息,反馈表单,法律申明的链接都放在友好导航中
远程导航 包括 网站地图和索引表**
网站地图
给用户提供一种简明的,单页的网站整体结构的快捷浏览方式
索引表
按照字母顺序排列的,链接到相关页面的列表,和书籍最后的索引表非常相像
信息设计
信息设计常常充当把各种设计聚合到一起的粘合剂的角色,最后,信息设计变成决定如何呈现这些信息,使人们能够很容易使用或理解他们。
最关键的是用一种能“反映你的用户的思路”和“支持他们的任务和目标”的方式来分类和排列这些信息元素。
指示标识
信息设计和导航设计结合到一起去执行的是一个重要的功能—支持指示标识,想法来源于世界中公共空间的设计。公园,商场,公路和停车场都从指示标示中受益,比方说停车场,会采用颜色编码来帮助人们记住停车的地方,帮助人们找到他们周围的路径。好的指示标识能使用户很快得到一个心理图像,他们在哪儿,能去哪儿,和哪条路能使他们离自己的目标更近。图标,标签系统和排版是另外的信息设计系统,帮助用户增强“你在这里的感觉”
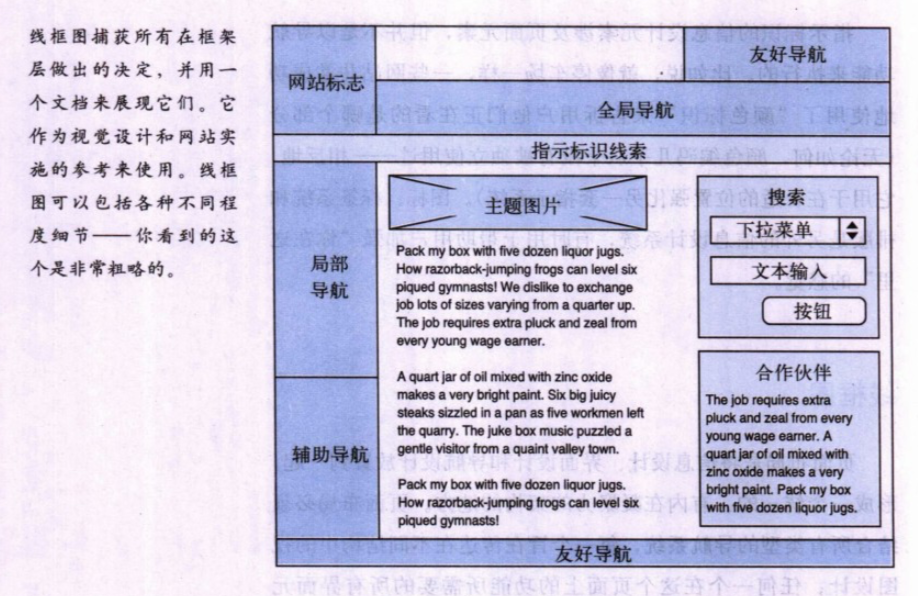
线框图
线框图是对一个页面重的所有组成部分以及他们是如何结合到一起的,露骨的描述。
结构层更关注这个项目的宏伟远景,而在框架层,线框图正是展示那些宏伟远景是如何完成的详细文档,线框图有时也需要结合导航规格的支持。
线框图,成为信息架构和视觉设计会记得地方,也成为了争论和纠纷的中心。信息架构师爆款创建线框图的设计师将导航系统背后的结构描绘的模糊不清,不能正确反映结构的基本概念。视觉设计师抱怨绘制线框图的信息架构师将设计师的功能减少成一个数码绘画师的角色,浪费了他们为信息设计问题带来的,在视觉传达方面的经验和专长。
线框图是整合在结构层的全部三种要素的方法:通过安排和选择界面元素来整合界面设计,通过识别和定义核心导航系统来整合导航设计,通过放置和排列信息组成部分的优先级来整合信息设计。
通过把这三者放到一个文档中,线框图可以确定建立一个基本概念结构上的架构,同时指出了视觉设计应该前进的方向。
表现层:**
在这个五层模型的顶端,我们把注意力转移到网站用户首先会注意到的那方面,视觉设计。这里,内容,功能,美学汇集到一起产生一个最终设计,这将满足其他四个层面的所有目标。
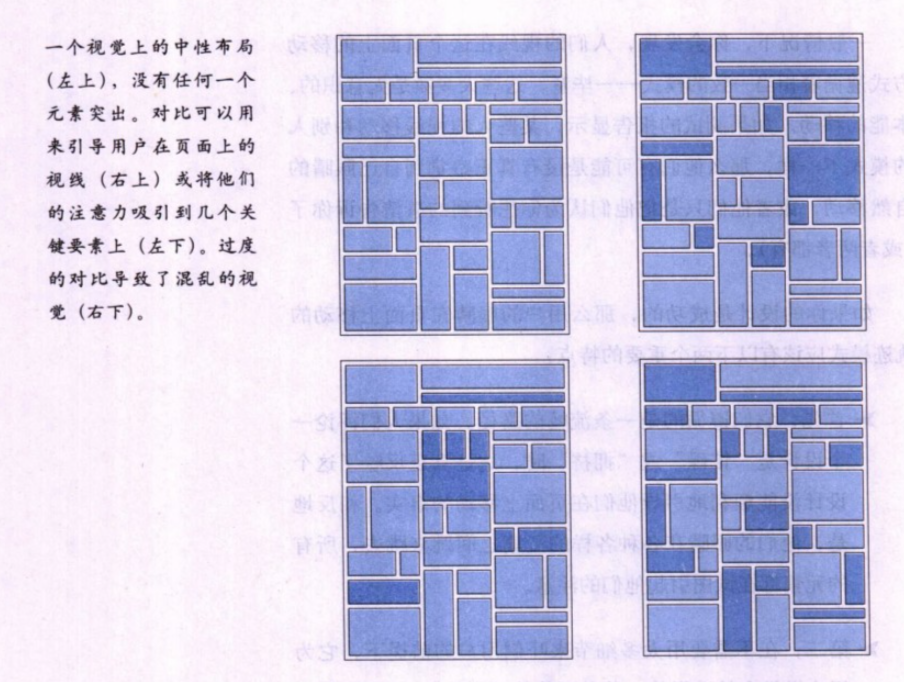
代替用“什么具有美感”来评估一个视觉设计方案的是,你应该把注意力集中在他们的“运作是否良好”上,对于那些在之前的层面就确定的目标,视觉设计给予他们的支持效果如何?外观是破坏了结构,使结构中的各个模块之间的区别变得不清晰,模棱两可了?还是强化了结构。
如果你的设计是成功的,那么用户的眼睛在页面上移动的轨迹模式应该有两个重要的特点。
首先,他们遵循的是一条流畅的路径,如果人们评论这个设计是忙碌或者拥挤的,这就代表设计没能顺利地引导他们在页面上移动。
第二,在不需要太多细节来吓倒用户的前提下,它为用户提供有效选择的,某种可能的“引导”。这些引导应该支持用户试图去完成他们的目标和任务。
感谢您的阅读
翻译和整理 by 嘉艺
2020.04.13
如有任何疑问或机会请发送邮件至email:
lucida997@outlook.com

