2020-05-13 Data from dribble-Renee Fleck
1.拇指系统-可触达
易达性是一种使尽可能多的人可以使用您的产品的做法。 考虑到“为每个人设计”,重要的是要考虑人们实际使用移动设备的不同方式。
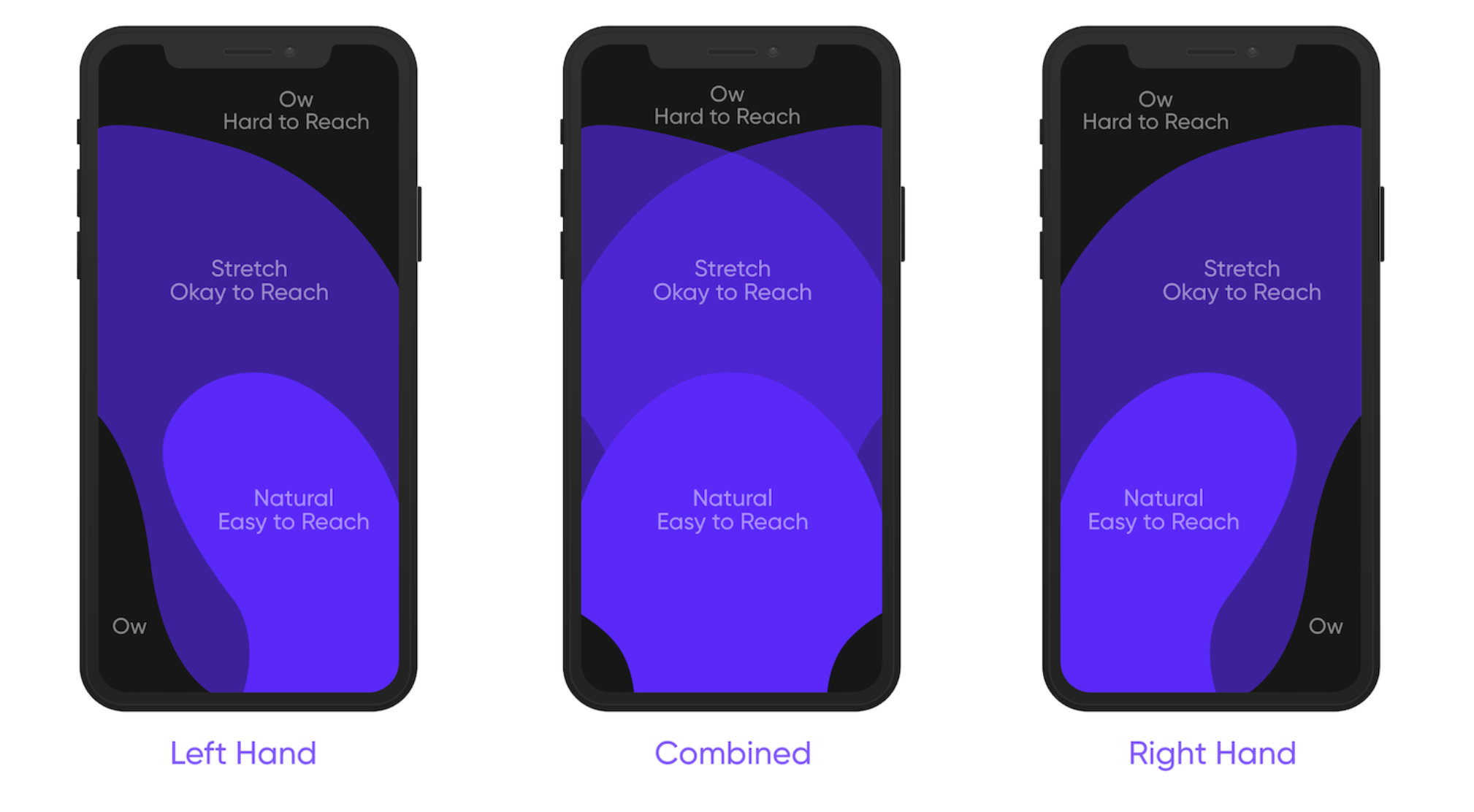
人们实际拿着手机的3种主要方式(如下图所示)。 目标是当我们设计主要动作时,使它们位于这些区域内。
2.易读性
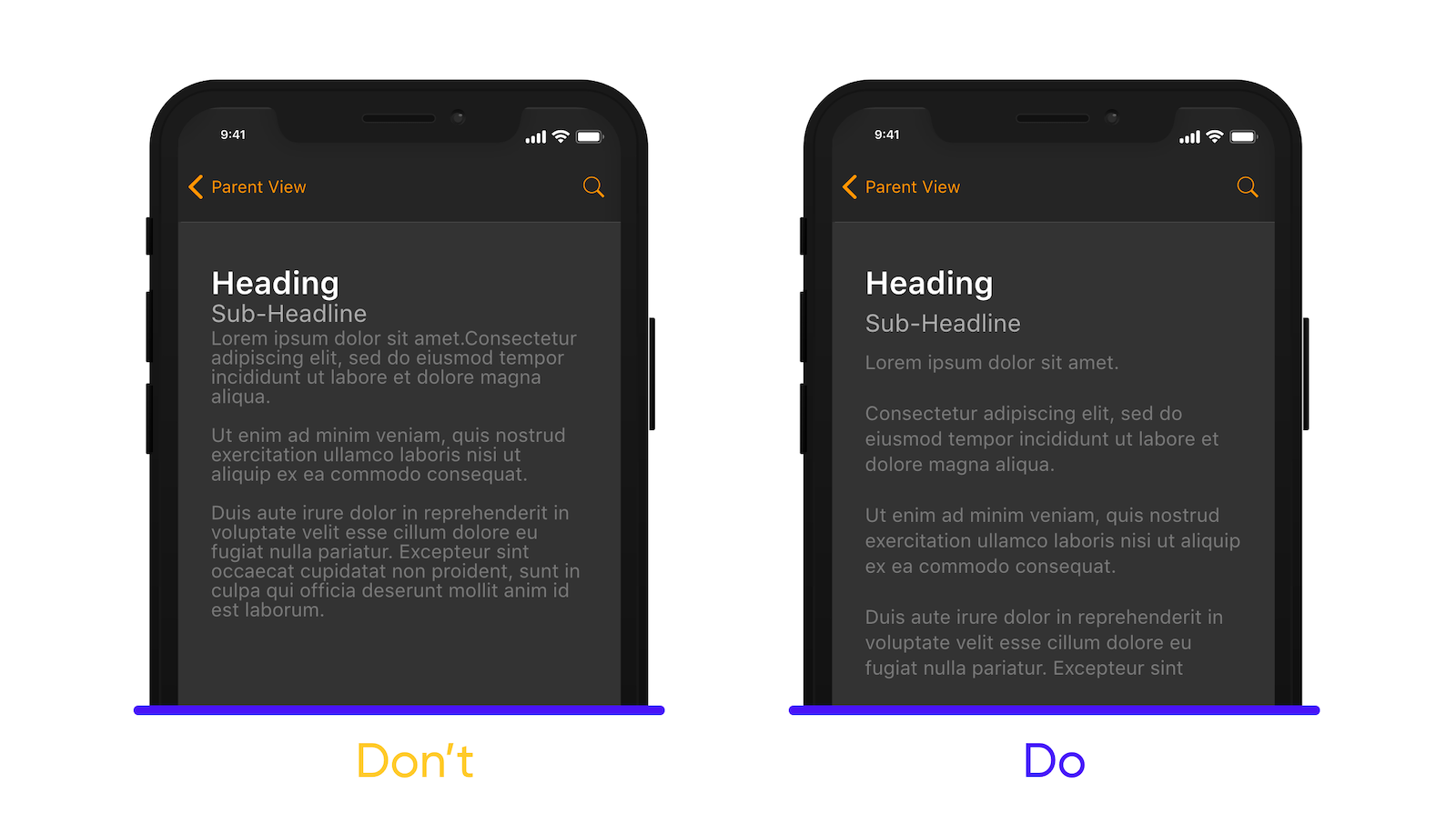
与台式机相比,移动设备的屏幕较小,因此要在小型移动UI上容纳大量信息可能是一个挑战。 良好的可读性与其他设计元素相结合,可提供出色的用户体验。
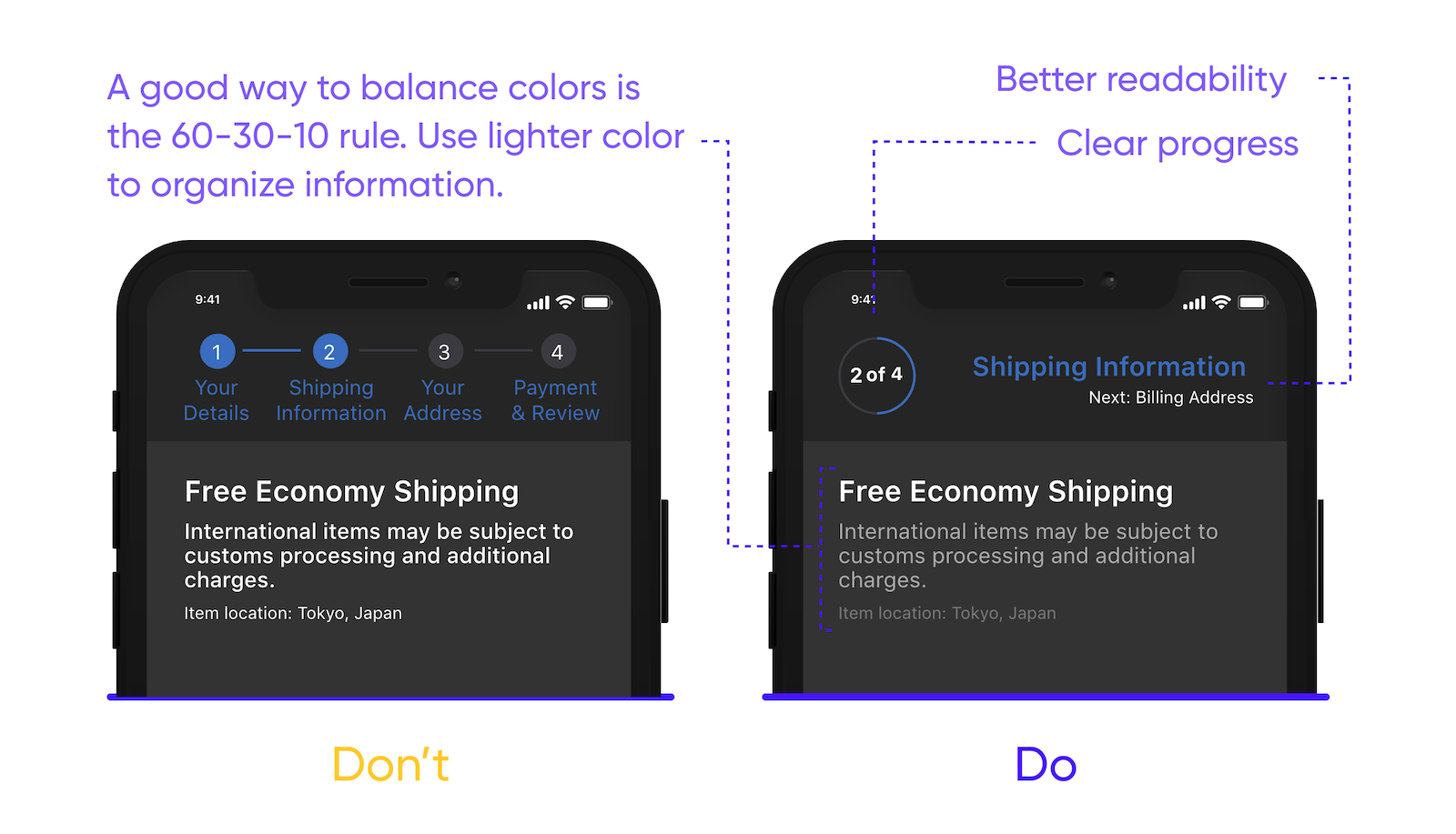
左侧 :字体颜色没有做深浅区分,主题不明确。控件更像是网页控件,没有做手机端的适配和改变导致过程定位不够清晰。
3.避免长滚动的问题
长滚动是一种使用户在阅读长文本块时保持专注的好方法。 但是,在其他情况下(例如,当提示用户完成任务时),研究表明,滚动越多,我们越容易失去兴趣或感到沮丧。
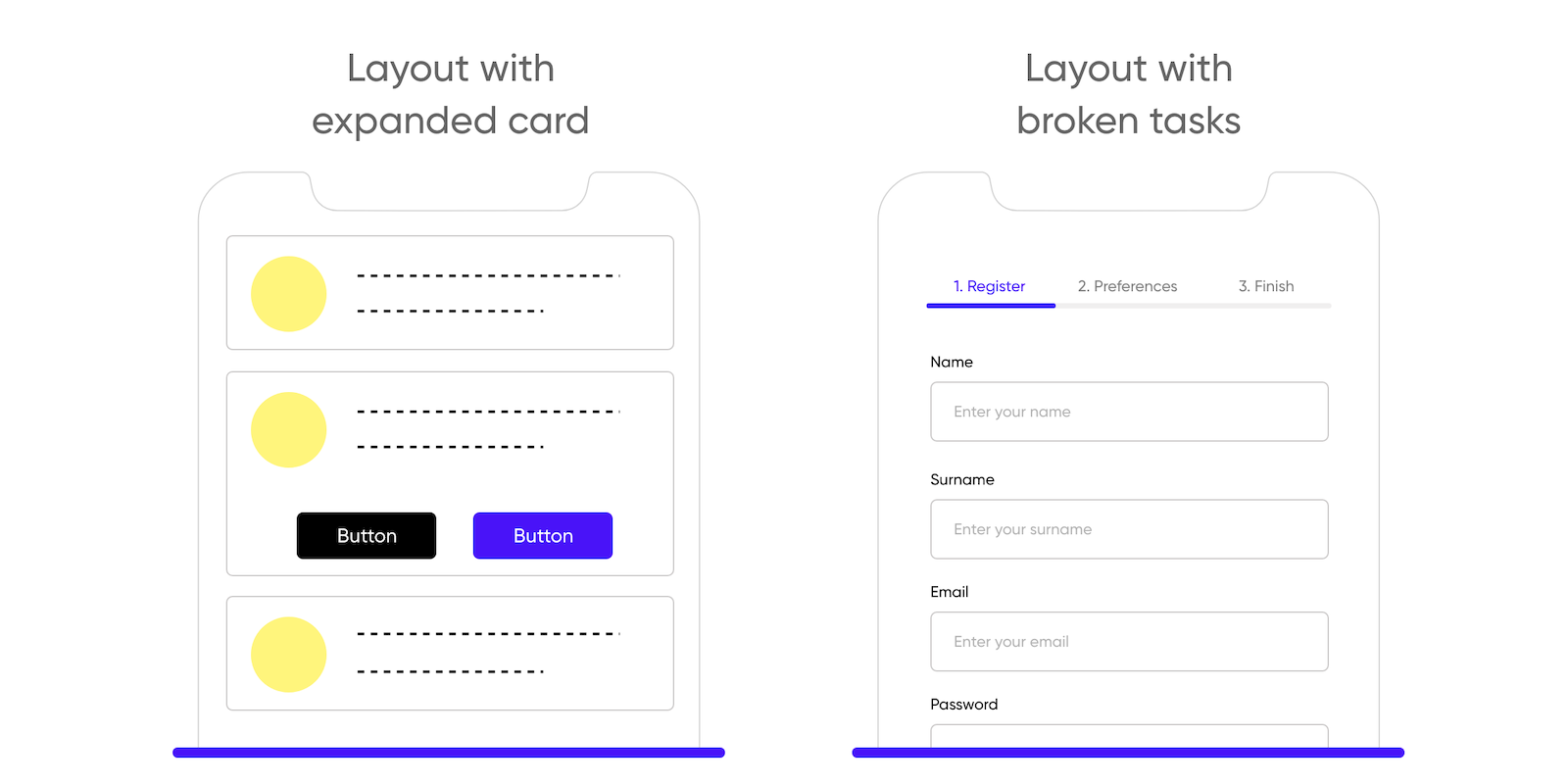
尝试使用具有“点击扩展”功能的卡片或将任务分解为多个屏幕,以使屏幕尽可能短。
以下是两种尝试,1是用可拓展的功能卡片替代,2是将主题拆分成几个小步骤。
4.字体类型和字体大小
不同的字体可以唤起不同的情感,同时提供轻松的可读性。 错误的字体选择也会破坏您的设计,这就是为什么大多数设计师都花很多时间选择正确的字体,然后才选择其他字体的原因。 以下是有关字体的一些重要提示:
字体:选择一种在多种尺寸和重量下均可正常使用的字体,以保持每种尺寸的可读性和可用性。
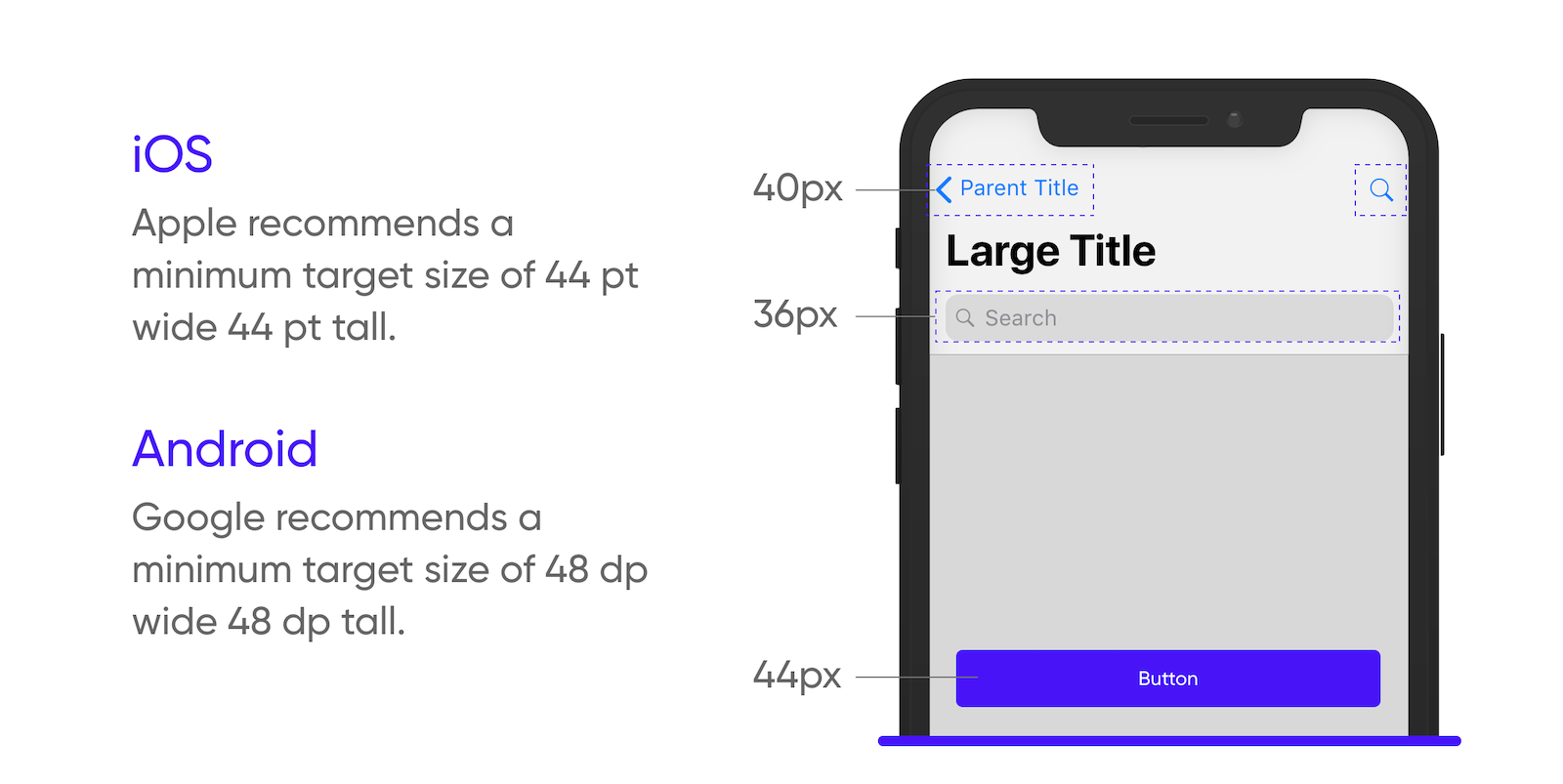
字体大小:使用清晰的字体大小。 苹果和谷歌建议至少大于11点,这样用户就可以在不缩放的情况下以典型的观看距离阅读它。
颜色对比度:使用对比度检查器可以防止字体和背景之间出现颜色问题。 另外,请使用60-30-10规则,该规则指的是达到色彩之间平衡的理想比例。
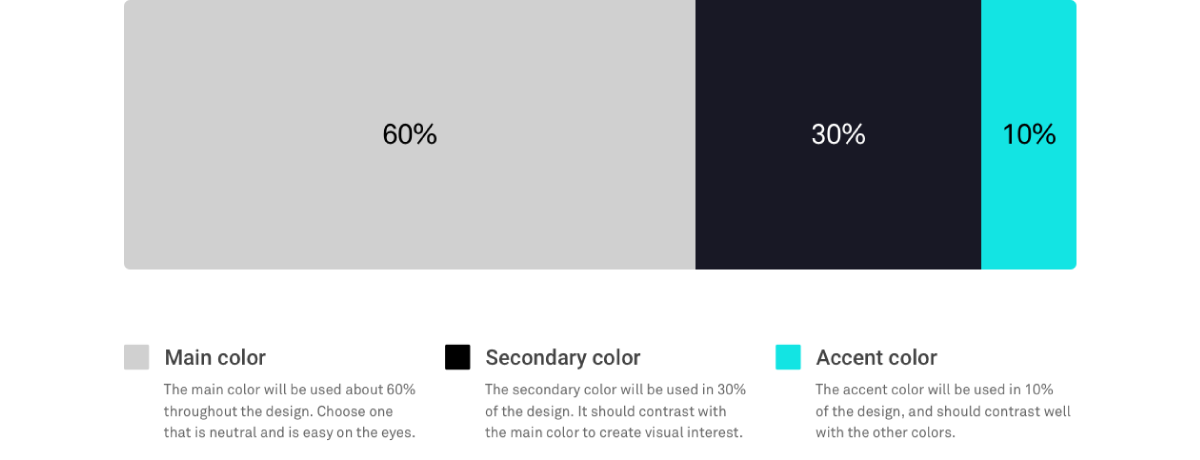
tips:调色板轮廓:60-30-10的比例
最有效的网站和应用配色方案将遵循60-30-10的比例。 这意味着将主要颜色应用于网站设计的60%,将辅助颜色应用于网站的另外30%,并使用最后的10%作为与两种主要颜色形成对比的强调色。
选择三种不同的阴影时,请记住强调色(10%)应该是最鲜艳的,因为它会强调号召性用语等关键网站项目。 主色(60%)应该是容易在眼睛上看到的中性色,而辅助色(30%)应该与主色形成很好的对比,从而产生视觉吸引力。
5.给内容留足够的空间
屏幕较小不一定代表您应使用较小的文本或较少的空间。 不要让文字或其他元素重叠。 通过增加行高或元素间距来提高清晰度。
另外请记住,新技术每天都在涌现,作为设计师,保持最新状态很重要。 例如,弯曲的手机显示屏意味着将填充增加几个像素,以避免不必要的触摸(〜16pt是设备建议的最小填充)。
6.设计手指友好的按钮
由于小的触摸控制,经常会发生意外的轻拍。 为避免此痛点,请创建尺寸至少为10-12毫米(40像素)的控件,以便可以用手指准确地敲击它们。
为了帮助您了解此技巧的重要性,请考虑一下您可能会在移动体验中看到的广告。 对于广告,按钮通常很小,不易发现,而且很难触及。 当然,这些CTA的目的是防止大家都讨厌意外的碰触。
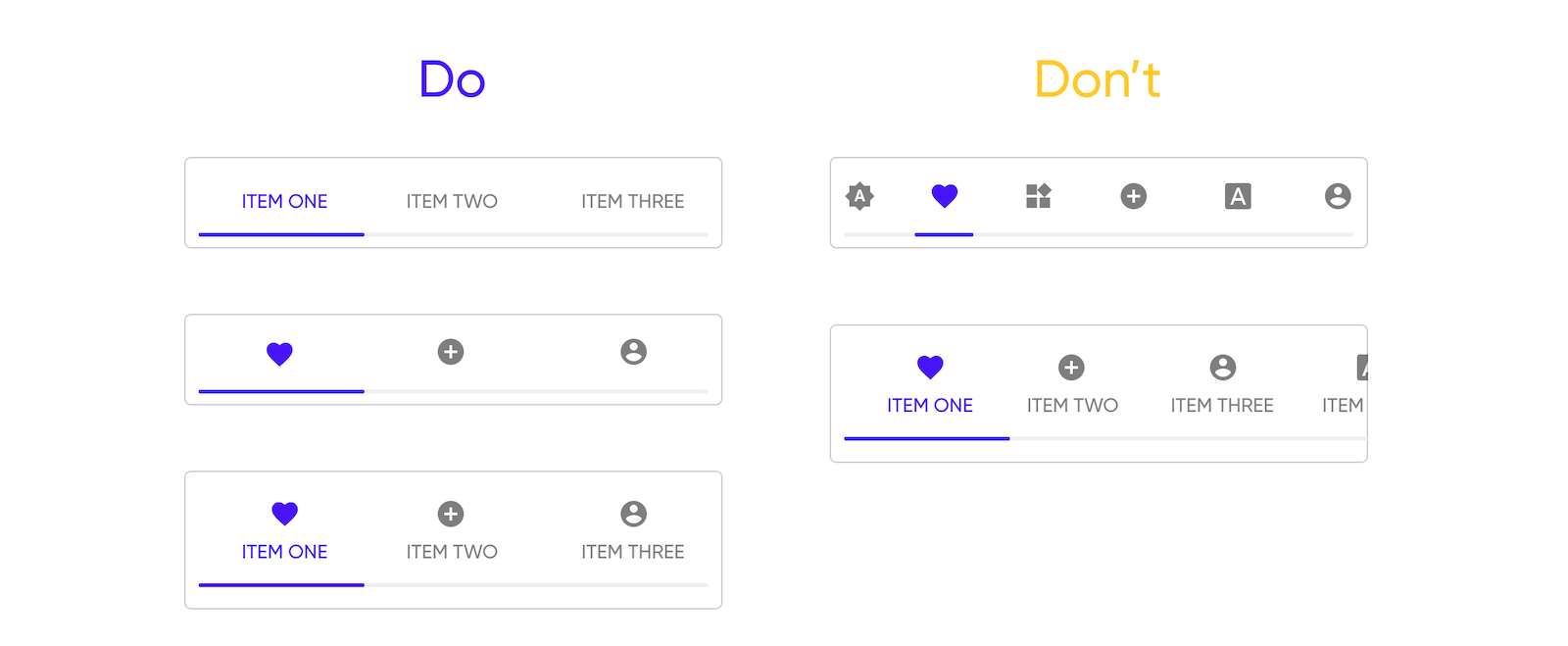
7.保持标签栏干净整洁
标签栏是每个应用程序的一部分,这意味着在设计它们时应格外小心。 现在不是时候发挥创意。
设计清晰明了的标签栏,并尽可能命名所有标签,以获得更好的用户体验。 仅当您确定用户可以轻松识别并理解其目的时,才使用图标。 如果需要图标,则其结构应包含尽可能少的设计。
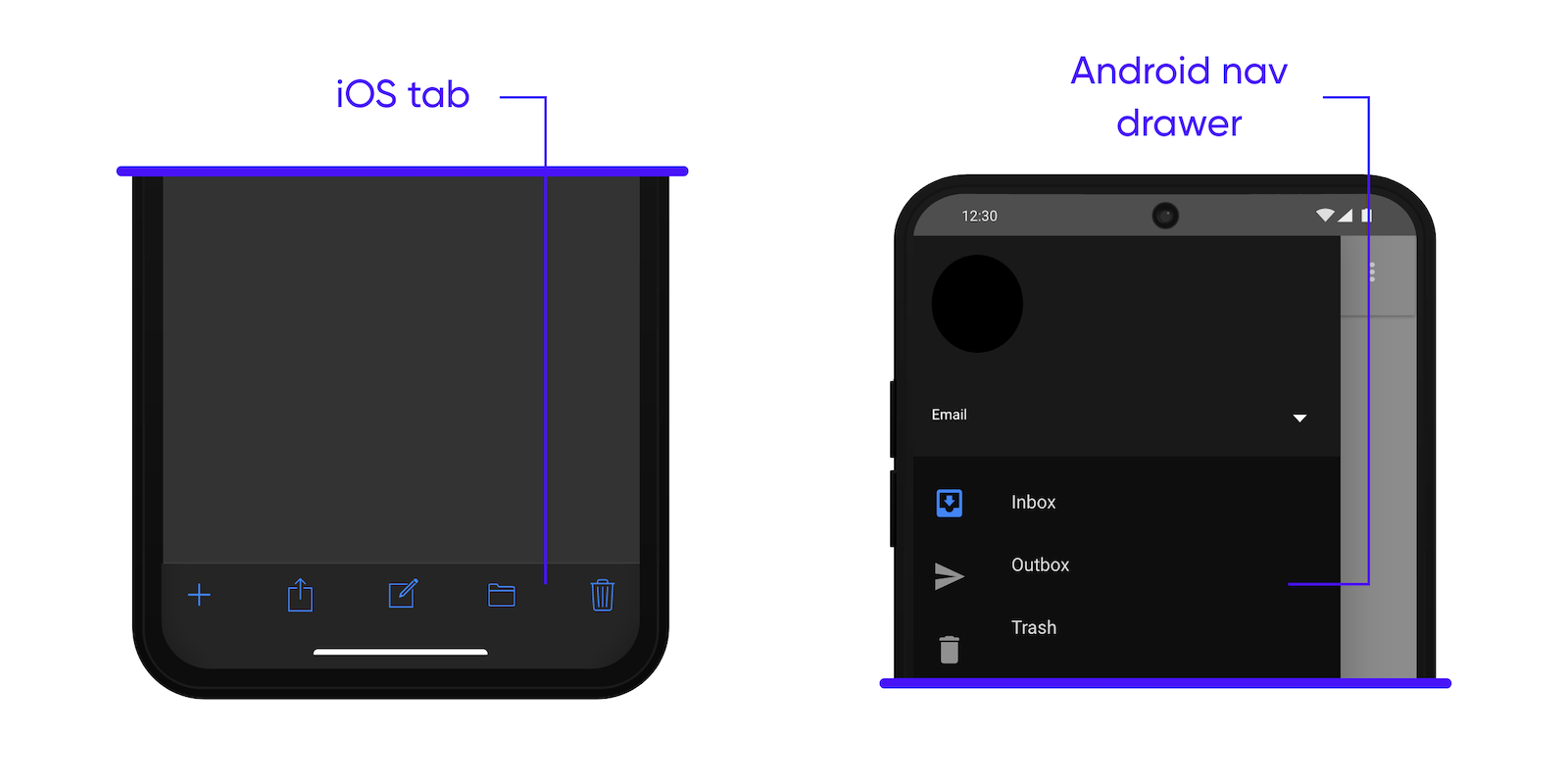
8.根据平台特点使用熟悉的导航栏
尝试对导航菜单使用标准序列,例如iOS标签栏或Android导航抽屉。 不要尝试重新发明轮子。 用户熟悉这些常见模式,因此他们的应用程序将更加直观。 这也适用于在这些平台上设计不同的其他元素。
感谢您的阅读
翻译和整理 by 嘉艺
2020.05.13
如有任何疑问或机会请发送邮件至email:
lucida997@outlook.com