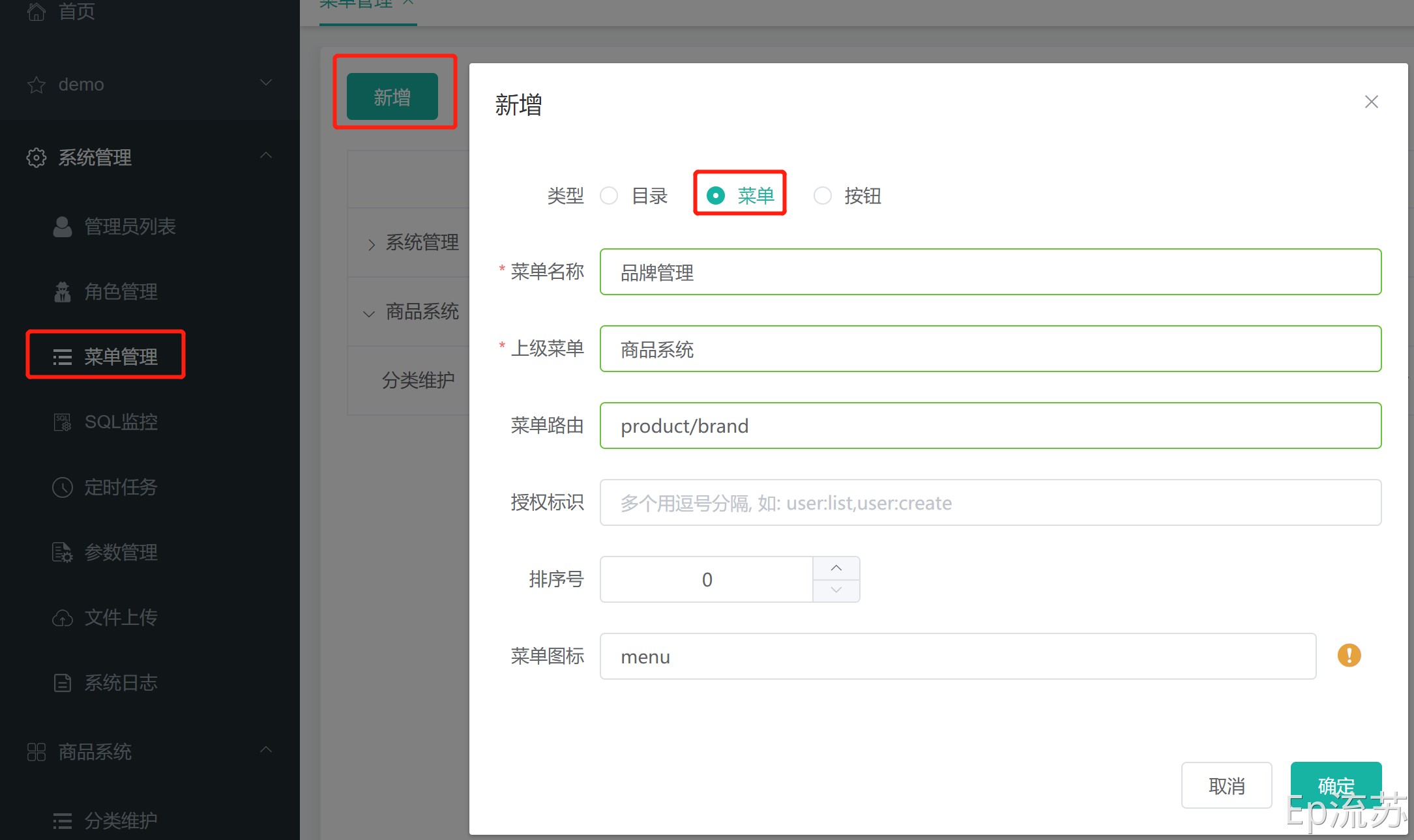
生成侧边栏导航菜单
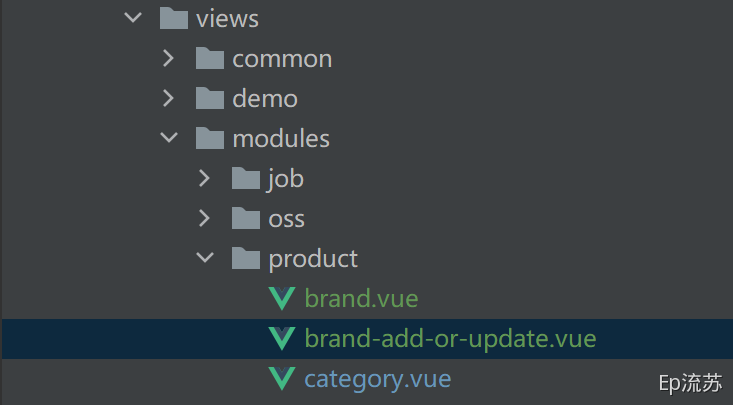
使用人人开源逆向生成的前端代码作为页面组件

brand.vue ——品牌列表
brand-add-or-update.vue —— 品牌增加修改
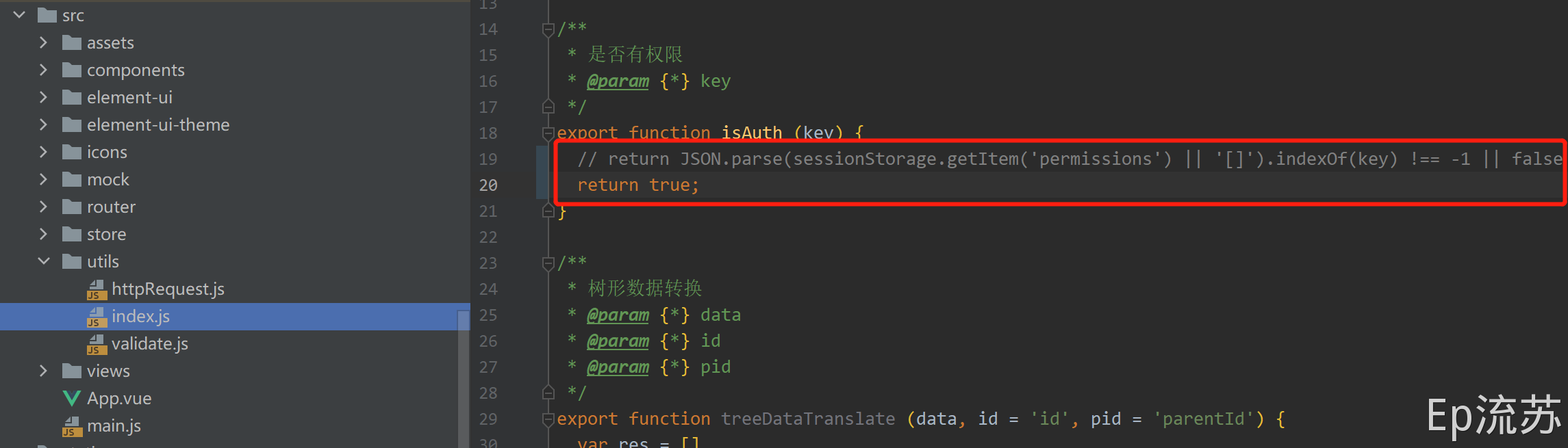
权限认证关闭
优化逆向生成代码
brand.vue
<template><div class="mod-config"><el-form :inline="true" :model="dataForm" @keyup.enter.native="getDataList()"><el-form-item><el-input v-model="dataForm.key" placeholder="参数名" clearable></el-input></el-form-item><el-form-item><el-button @click="getDataList()">查询</el-button><el-buttonv-if="isAuth('product:brand:save')"type="primary"@click="addOrUpdateHandle()">新增</el-button><el-buttonv-if="isAuth('product:brand:delete')"type="danger"@click="deleteHandle()":disabled="dataListSelections.length <= 0">批量删除</el-button></el-form-item></el-form><el-table:data="dataList"borderv-loading="dataListLoading"@selection-change="selectionChangeHandle"style="width: 100%;"><el-table-column type="selection" header-align="center" align="center" width="50"></el-table-column><el-table-column prop="brandId" header-align="center" align="center" label="品牌id"></el-table-column><el-table-column prop="name" header-align="center" align="center" label="品牌名"></el-table-column><el-table-column prop="logo" header-align="center" align="center" label="品牌logo地址"><template slot-scope="scope"><!-- <el-imagestyle="width: 100px; height: 80px":src="scope.row.logo"fit="fill"></el-image>--><img :src="scope.row.logo" style="width: 100px; height: 80px"/></template></el-table-column><el-table-column prop="descript" header-align="center" align="center" label="介绍"></el-table-column><el-table-column prop="showStatus" header-align="center" align="center" label="显示状态"><template slot-scope="scope"><el-switchv-model="scope.row.showStatus"active-color="#13ce66"inactive-color="#ff4949":active-value="1":inactive-value="0"@change="updateBrandStatus(scope.row)"></el-switch></template></el-table-column><el-table-column prop="firstLetter" header-align="center" align="center" label="检索首字母"></el-table-column><el-table-column prop="sort" header-align="center" align="center" label="排序"></el-table-column><el-table-column fixed="right" header-align="center" align="center" width="250" label="操作"><template slot-scope="scope"><el-button type="text" size="small" @click="updateCatelogHandle(scope.row.brandId)">关联分类</el-button><el-button type="text" size="small" @click="addOrUpdateHandle(scope.row.brandId)">修改</el-button><el-button type="text" size="small" @click="deleteHandle(scope.row.brandId)">删除</el-button></template></el-table-column></el-table><el-pagination@size-change="sizeChangeHandle"@current-change="currentChangeHandle":current-page="pageIndex":page-sizes="[10, 20, 50, 100]":page-size="pageSize":total="totalPage"layout="total, sizes, prev, pager, next, jumper"></el-pagination><!-- 弹窗, 新增 / 修改 --><add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update><el-dialog title="关联分类" :visible.sync="cateRelationDialogVisible" width="30%"><el-popover placement="right-end" v-model="popCatelogSelectVisible"><category-cascader :catelogPath.sync="catelogPath"></category-cascader><div style="text-align: right; margin: 0"><el-button size="mini" type="text" @click="popCatelogSelectVisible = false">取消</el-button><el-button type="primary" size="mini" @click="addCatelogSelect">确定</el-button></div><el-button slot="reference">新增关联</el-button></el-popover><el-table :data="cateRelationTableData" style="width: 100%"><el-table-column prop="id" label="#"></el-table-column><el-table-column prop="brandName" label="品牌名"></el-table-column><el-table-column prop="catelogName" label="分类名"></el-table-column><el-table-column fixed="right" header-align="center" align="center" label="操作"><template slot-scope="scope"><el-buttontype="text"size="small"@click="deleteCateRelationHandle(scope.row.id,scope.row.brandId)">移除</el-button></template></el-table-column></el-table><span slot="footer" class="dialog-footer"><el-button @click="cateRelationDialogVisible = false">取 消</el-button><el-button type="primary" @click="cateRelationDialogVisible = false">确 定</el-button></span></el-dialog></div></template><script>import AddOrUpdate from "./brand-add-or-update";// import CategoryCascader from "../common/category-cascader";export default {data() {return {dataForm: {key: ""},brandId: 0,catelogPath: [],dataList: [],cateRelationTableData: [],pageIndex: 1,pageSize: 10,totalPage: 0,dataListLoading: false,dataListSelections: [],addOrUpdateVisible: false,cateRelationDialogVisible: false,popCatelogSelectVisible: false};},components: {AddOrUpdate,// CategoryCascader},activated() {this.getDataList();},methods: {addCatelogSelect() {//{"brandId":1,"catelogId":2}this.popCatelogSelectVisible = false;this.$http({url: this.$http.adornUrl("/product/categorybrandrelation/save"),method: "post",data: this.$http.adornData({brandId: this.brandId,catelogId: this.catelogPath[this.catelogPath.length - 1]}, false)}).then(({data}) => {this.getCateRelation();});},deleteCateRelationHandle(id, brandId) {this.$http({url: this.$http.adornUrl("/product/categorybrandrelation/delete"),method: "post",data: this.$http.adornData([id], false)}).then(({data}) => {this.getCateRelation();});},updateCatelogHandle(brandId) {this.cateRelationDialogVisible = true;this.brandId = brandId;this.getCateRelation();},getCateRelation() {this.$http({url: this.$http.adornUrl("/product/categorybrandrelation/catelog/list"),method: "get",params: this.$http.adornParams({brandId: this.brandId})}).then(({data}) => {this.cateRelationTableData = data.data;});},// 获取数据列表getDataList() {this.dataListLoading = true;this.$http({url: this.$http.adornUrl("/product/brand/list"),method: "get",params: this.$http.adornParams({page: this.pageIndex,limit: this.pageSize,key: this.dataForm.key})}).then(({data}) => {if (data && data.code === 0) {this.dataList = data.page.list;this.totalPage = data.page.totalCount;} else {this.dataList = [];this.totalPage = 0;}this.dataListLoading = false;});},updateBrandStatus(data) {console.log("最新信息", data);let {brandId, showStatus} = data;//发送请求修改状态this.$http({url: this.$http.adornUrl("/product/brand/update/status"),method: "post",data: this.$http.adornData({brandId, showStatus}, false)}).then(({data}) => {this.$message({type: "success",message: "状态更新成功"});});},// 每页数sizeChangeHandle(val) {this.pageSize = val;this.pageIndex = 1;this.getDataList();},// 当前页currentChangeHandle(val) {this.pageIndex = val;this.getDataList();},// 多选selectionChangeHandle(val) {this.dataListSelections = val;},// 新增 / 修改addOrUpdateHandle(id) {this.addOrUpdateVisible = true;this.$nextTick(() => {this.$refs.addOrUpdate.init(id);});},// 删除deleteHandle(id) {var ids = id? [id]: this.dataListSelections.map(item => {return item.brandId;});this.$confirm(`确定对[id=${ids.join(",")}]进行[${id ? "删除" : "批量删除"}]操作?`,"提示",{confirmButtonText: "确定",cancelButtonText: "取消",type: "warning"}).then(() => {this.$http({url: this.$http.adornUrl("/product/brand/delete"),method: "post",data: this.$http.adornData(ids, false)}).then(({data}) => {if (data && data.code === 0) {this.$message({message: "操作成功",type: "success",duration: 1500,onClose: () => {this.getDataList();}});} else {this.$message.error(data.msg);}});});}}};</script><style scoped></style>
brand-add-or-update.vue
<template>
<el-dialog
:title="!dataForm.id ? '新增' : '修改'"
:close-on-click-modal="false"
:visible.sync="visible"
>
<el-form
:model="dataForm"
:rules="dataRule"
ref="dataForm"
@keyup.enter.native="dataFormSubmit()"
label-width="140px"
>
<el-form-item label="品牌名" prop="name">
<el-input v-model="dataForm.name" placeholder="品牌名"></el-input>
</el-form-item>
<el-form-item label="品牌logo地址" prop="logo">
<!-- <el-input v-model="dataForm.logo" placeholder="品牌logo地址"></el-input> -->
<single-upload v-model="dataForm.logo"></single-upload>
</el-form-item>
<el-form-item label="介绍" prop="descript">
<el-input v-model="dataForm.descript" placeholder="介绍"></el-input>
</el-form-item>
<el-form-item label="显示状态" prop="showStatus">
<el-switch
v-model="dataForm.showStatus"
active-color="#13ce66"
inactive-color="#ff4949"
:active-value="1"
:inactive-value="0"
></el-switch>
</el-form-item>
<el-form-item label="检索首字母" prop="firstLetter">
<el-input v-model="dataForm.firstLetter" placeholder="检索首字母"></el-input>
</el-form-item>
<el-form-item label="排序" prop="sort">
<el-input v-model.number="dataForm.sort" placeholder="排序"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="visible = false">取消</el-button>
<el-button type="primary" @click="dataFormSubmit()">确定</el-button>
</span>
</el-dialog>
</template>
<script>
import SingleUpload from '@/components/upload/singleUpload';
export default {
components: {SingleUpload},
data() {
return {
visible: false,
dataForm: {
brandId: 0,
name: "",
logo: "",
descript: "",
showStatus: 1,
firstLetter: "",
sort: 0
},
dataRule: {
name: [{required: true, message: "品牌名不能为空", trigger: "blur"}],
logo: [
{required: true, message: "品牌logo地址不能为空", trigger: "blur"}
],
descript: [
{required: true, message: "介绍不能为空", trigger: "blur"}
],
showStatus: [
{
required: true,
message: "显示状态[0-不显示;1-显示]不能为空",
trigger: "blur"
}
],
firstLetter: [
{
validator: (rule, value, callback) => {
if (value == "") {
callback(new Error("首字母必须填写"));
} else if (!/^[a-zA-Z]$/.test(value)) {
callback(new Error("首字母必须a-z或者A-Z之间"));
} else {
callback();
}
},
trigger: "blur"
}
],
sort: [
{
validator: (rule, value, callback) => {
if (value == "") {
callback(new Error("排序字段必须填写"));
} else if (!Number.isInteger(value) || value < 0) {
callback(new Error("排序必须是一个大于等于0的整数"));
} else {
callback();
}
},
trigger: "blur"
}
]
}
};
},
methods: {
init(id) {
this.dataForm.brandId = id || 0;
this.visible = true;
this.$nextTick(() => {
this.$refs["dataForm"].resetFields();
if (this.dataForm.brandId) {
this.$http({
url: this.$http.adornUrl(
`/product/brand/info/${this.dataForm.brandId}`
),
method: "get",
params: this.$http.adornParams()
}).then(({data}) => {
if (data && data.code === 0) {
this.dataForm.name = data.brand.name;
this.dataForm.logo = data.brand.logo;
this.dataForm.descript = data.brand.descript;
this.dataForm.showStatus = data.brand.showStatus;
this.dataForm.firstLetter = data.brand.firstLetter;
this.dataForm.sort = data.brand.sort;
}
});
}
});
},
// 表单提交
dataFormSubmit() {
this.$refs["dataForm"].validate(valid => {
if (valid) {
this.$http({
url: this.$http.adornUrl(
`/product/brand/${!this.dataForm.brandId ? "save" : "update"}`
),
method: "post",
data: this.$http.adornData({
brandId: this.dataForm.brandId || undefined,
name: this.dataForm.name,
logo: this.dataForm.logo,
descript: this.dataForm.descript,
showStatus: this.dataForm.showStatus,
firstLetter: this.dataForm.firstLetter,
sort: this.dataForm.sort
})
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
duration: 1500,
onClose: () => {
this.visible = false;
this.$emit("refreshDataList");
}
});
} else {
this.$message.error(data.msg);
}
});
}
});
}
}
};
</script>