series中的的type为line
<script src="lib/echarts.min.js"></script></head><body><div style="width:600px;height: 400px;"></div><script>// 1.echarts最基本的是代码结构// 2.x轴数据:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']// 3.y轴数据:[3000,2800,900,1000,800,700,1400,1300,900,1000,800,600]// 4.将type的值设置为linevar mCharts = echarts.init(document.querySelector('div'))var xDataArr = ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']var yDataArr = [3000,2800,900,1000,800,700,1400,1300,900,1000,800,600]var option = {xAxis:{type:'category',data:xDataArr},yAxis:{type:'value'},series:[{name:'销量',data:yDataArr,type:'line'}]}mCharts.setOption(option)</script></body>
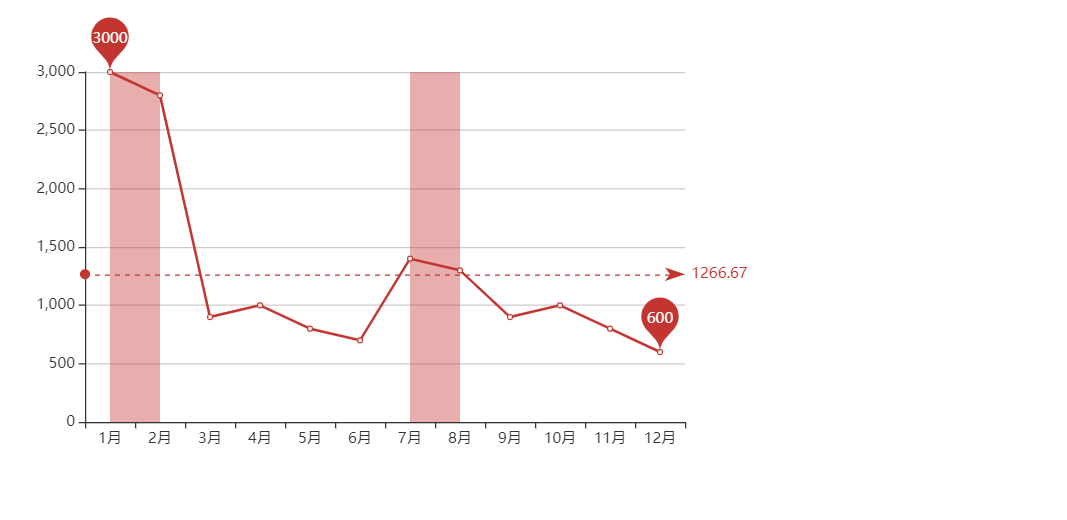
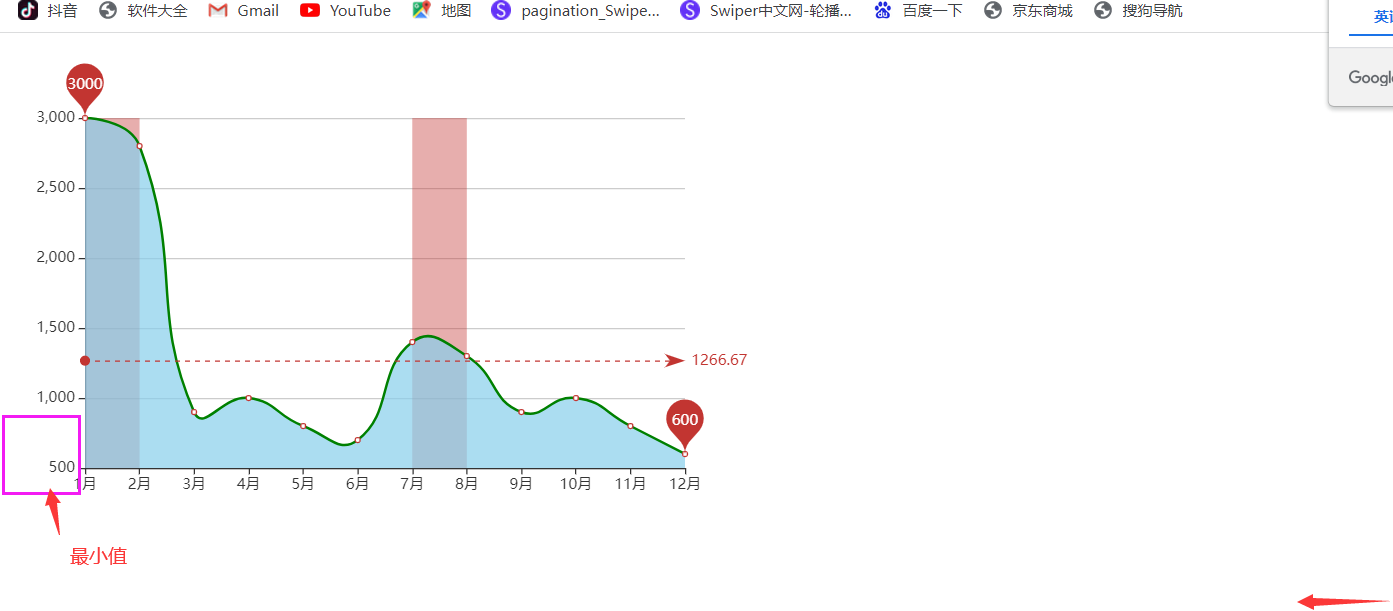
折线图的常见效果
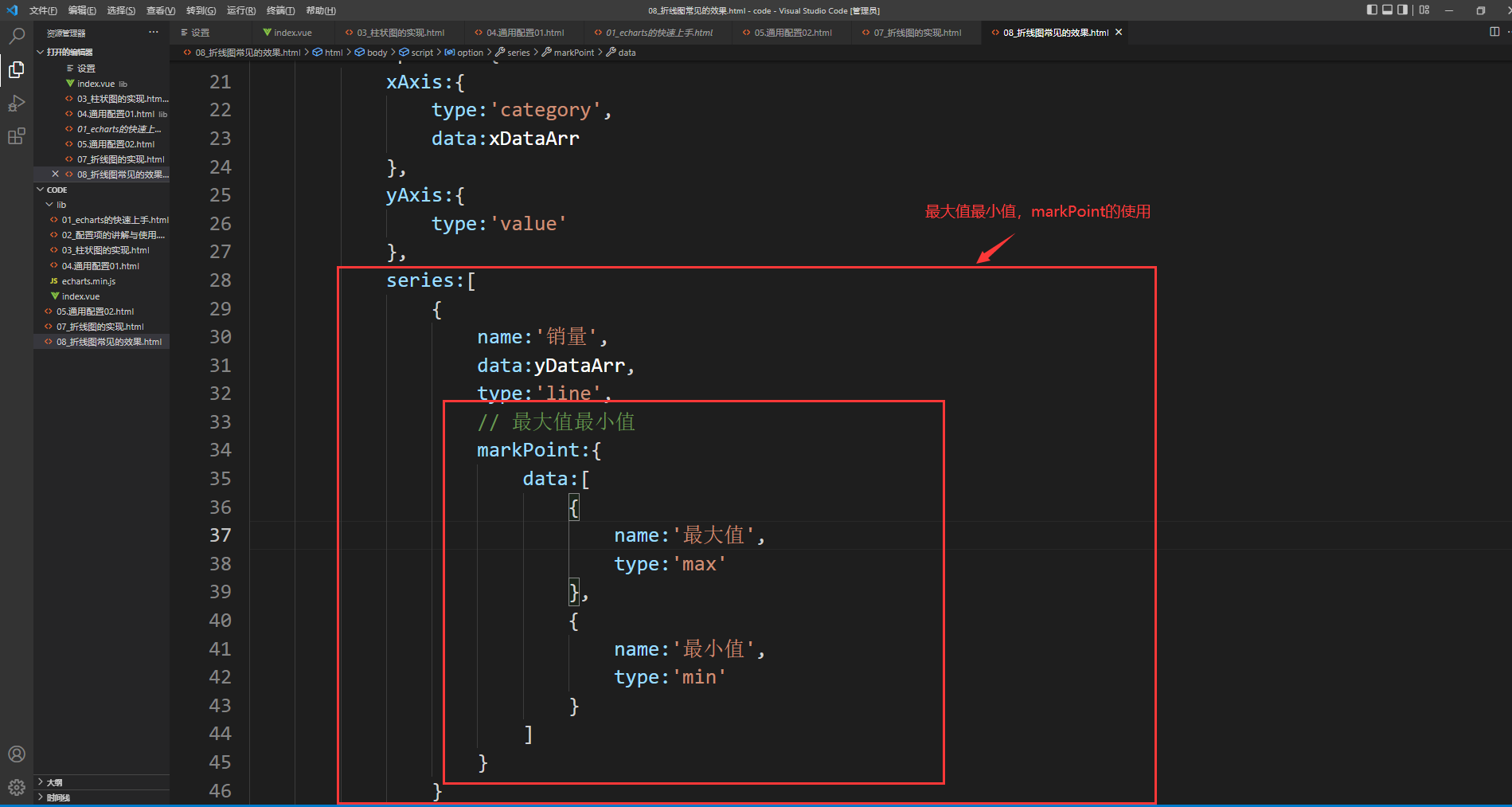
标记
最大值:maekPoint
平均值:markLine
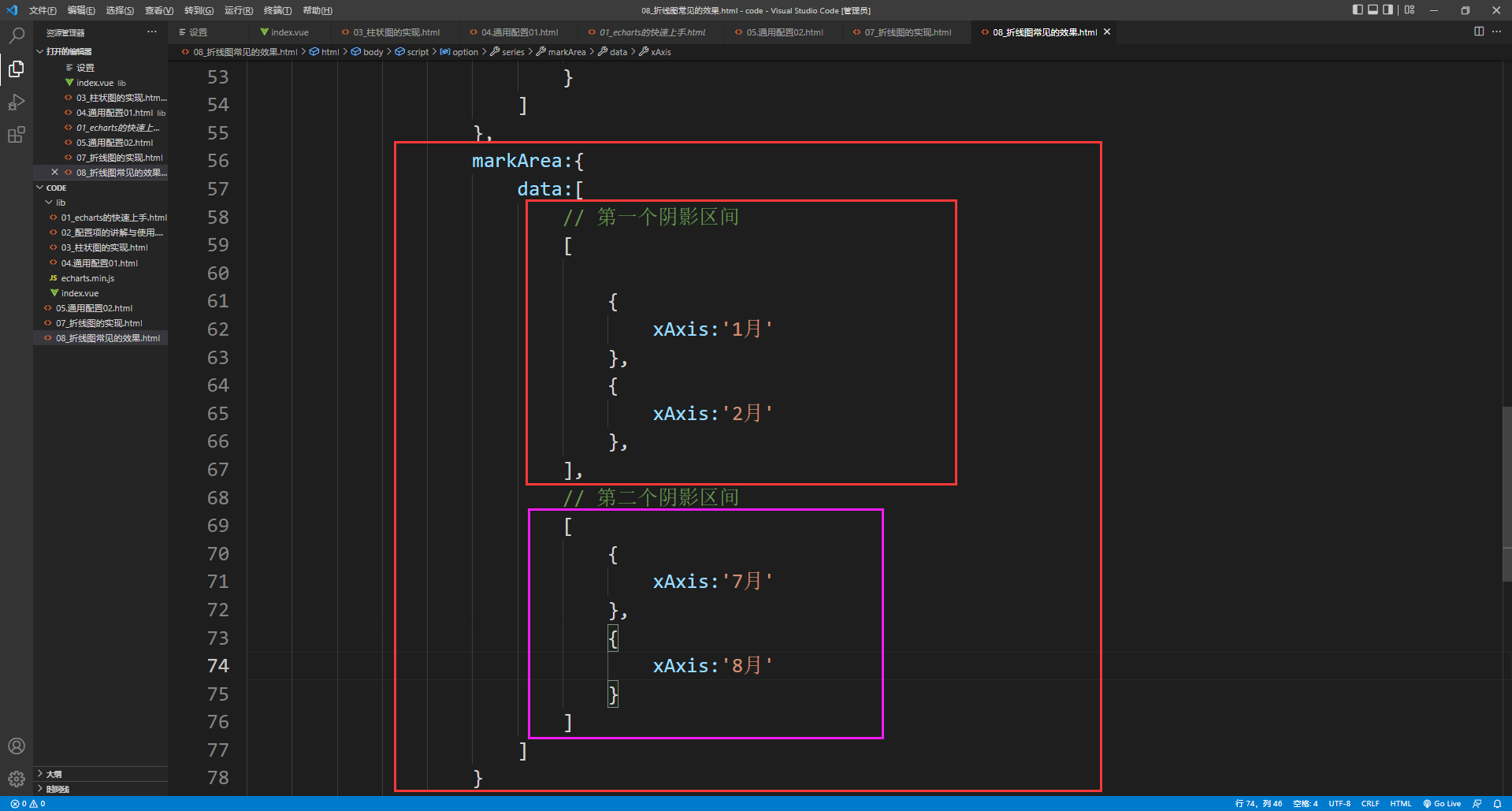
标注区间:markArea


有一些特定的月份,想用阴影的方式把她标志出来,就可以使用标注区间
标域的数据数组。每个数组项是一个两个项的数组,分别表示标域左上角和右下角的位置
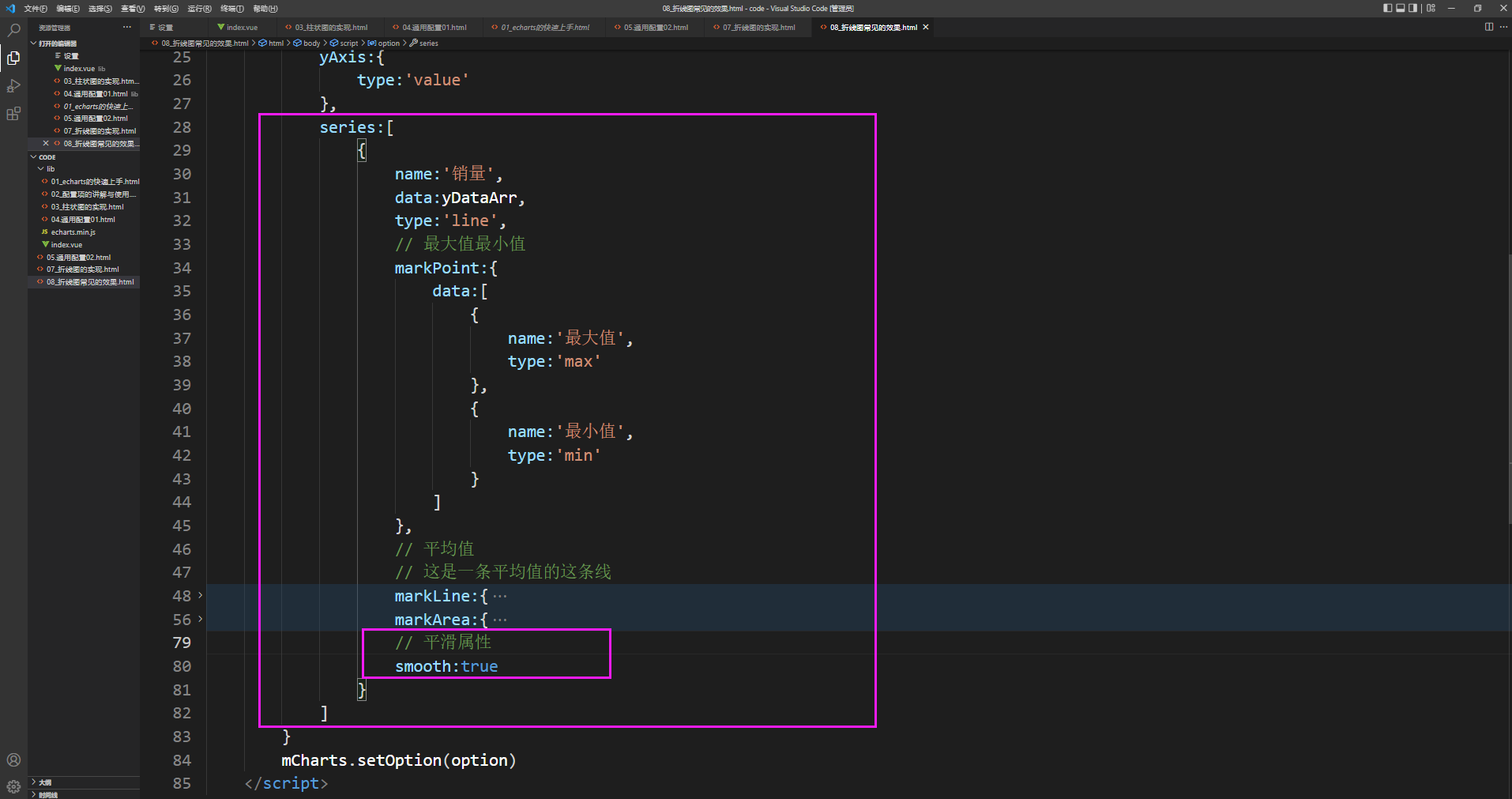
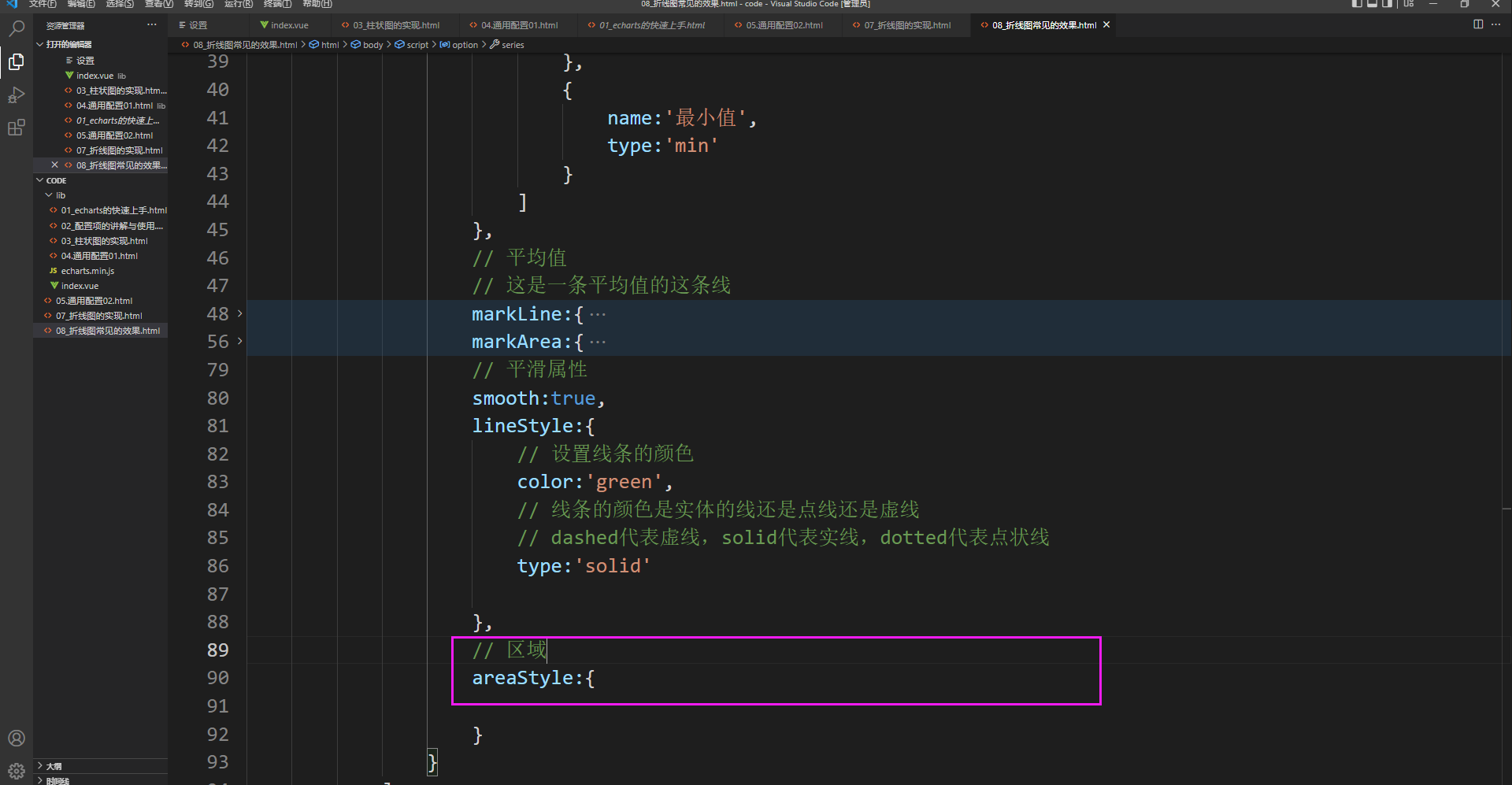
线条控制:平滑风格smooth
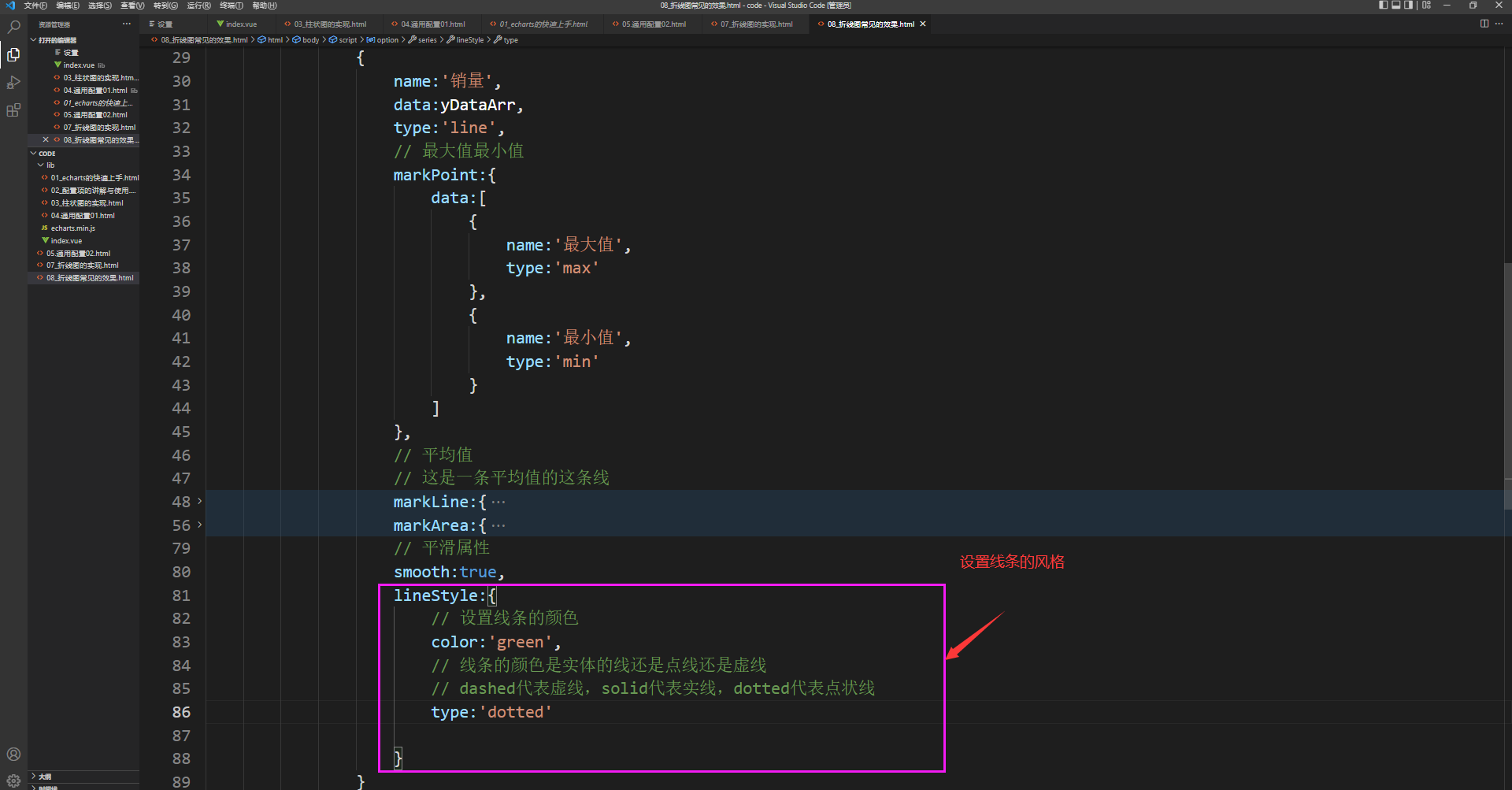
改变线条的演示lineStyle
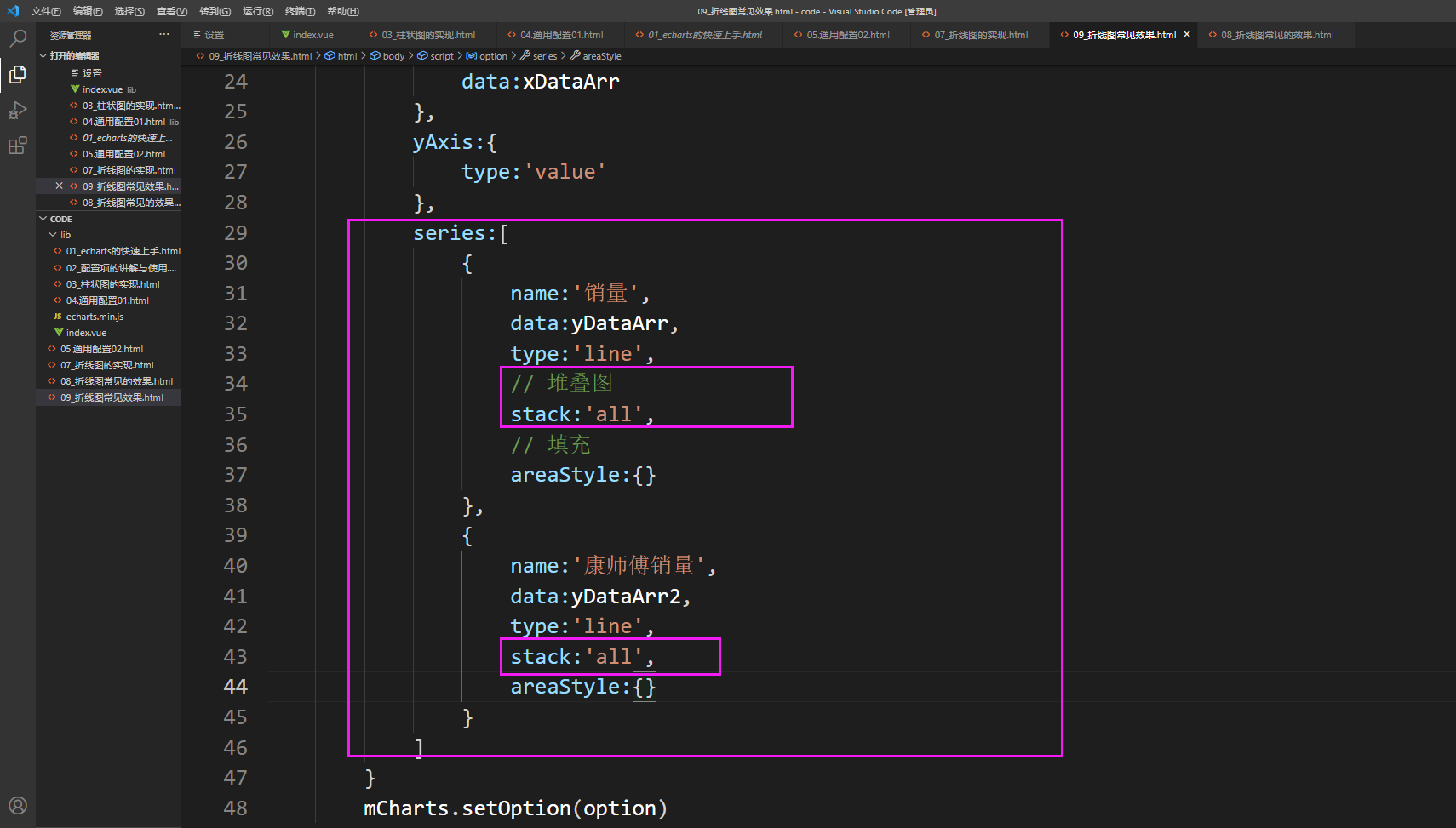
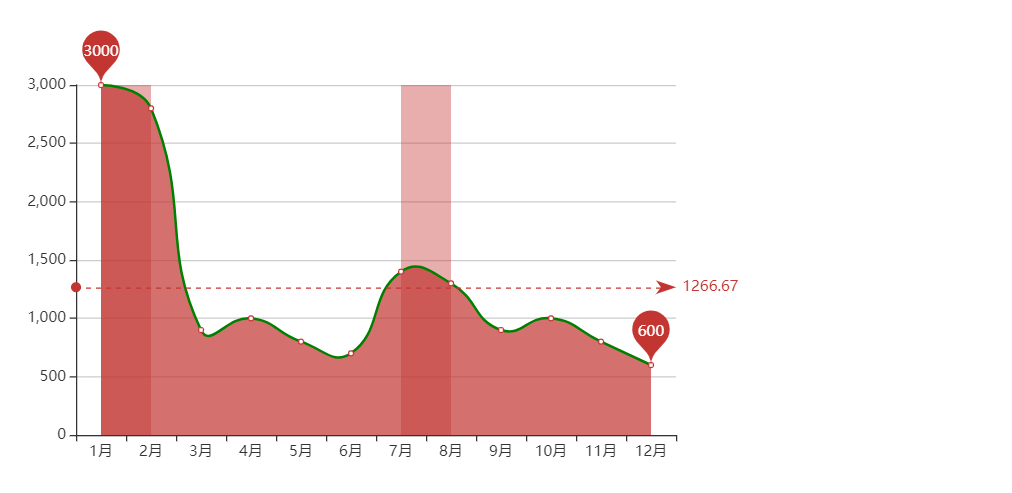
填充风格
areaStyle
想要将折现涉及的地方的面积填充为一个阴影区域
将线条和x轴所包裹的区域通过面积的方式填充上
还可以在areaStyle的括号中设置填充的颜色

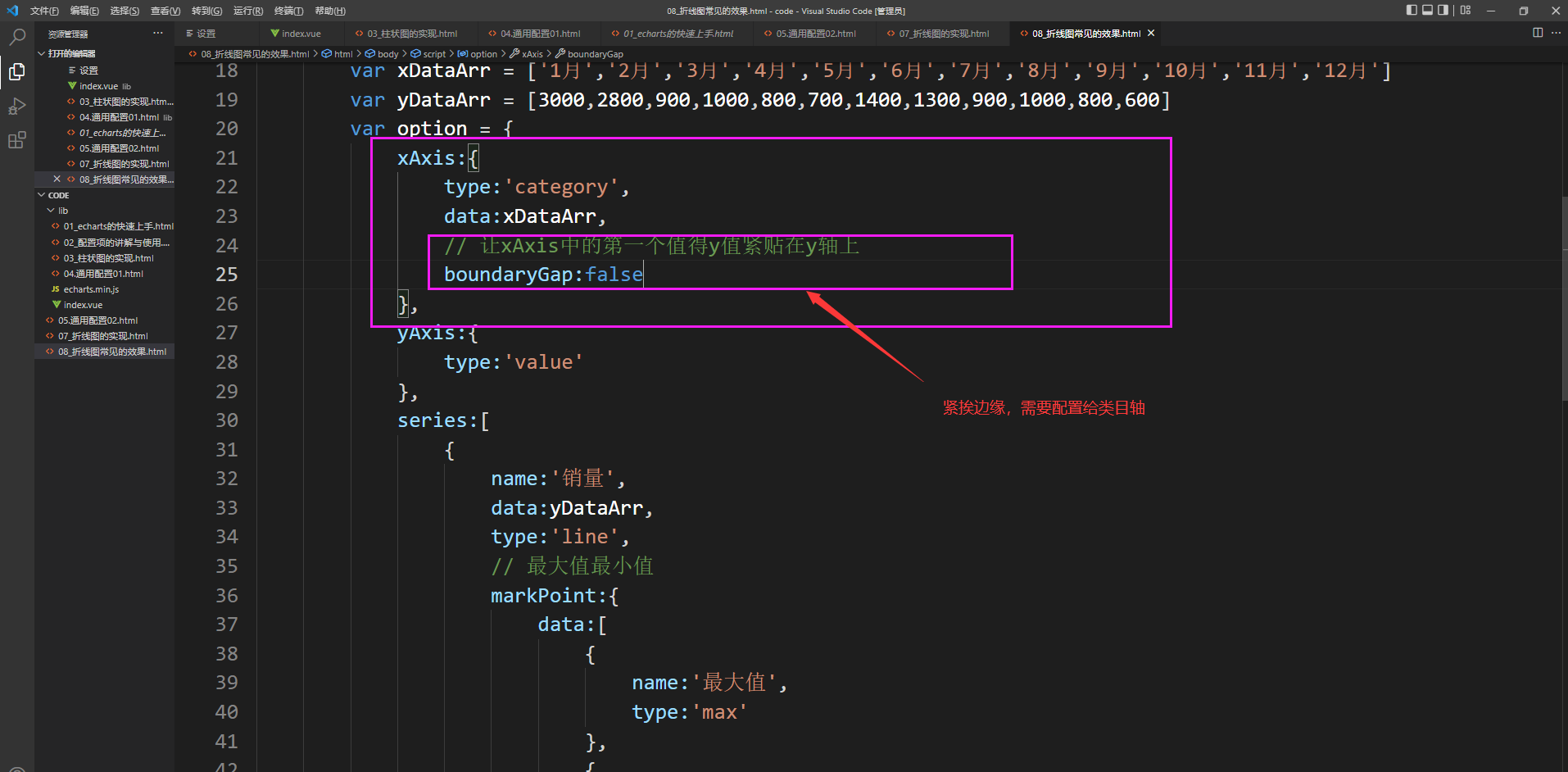
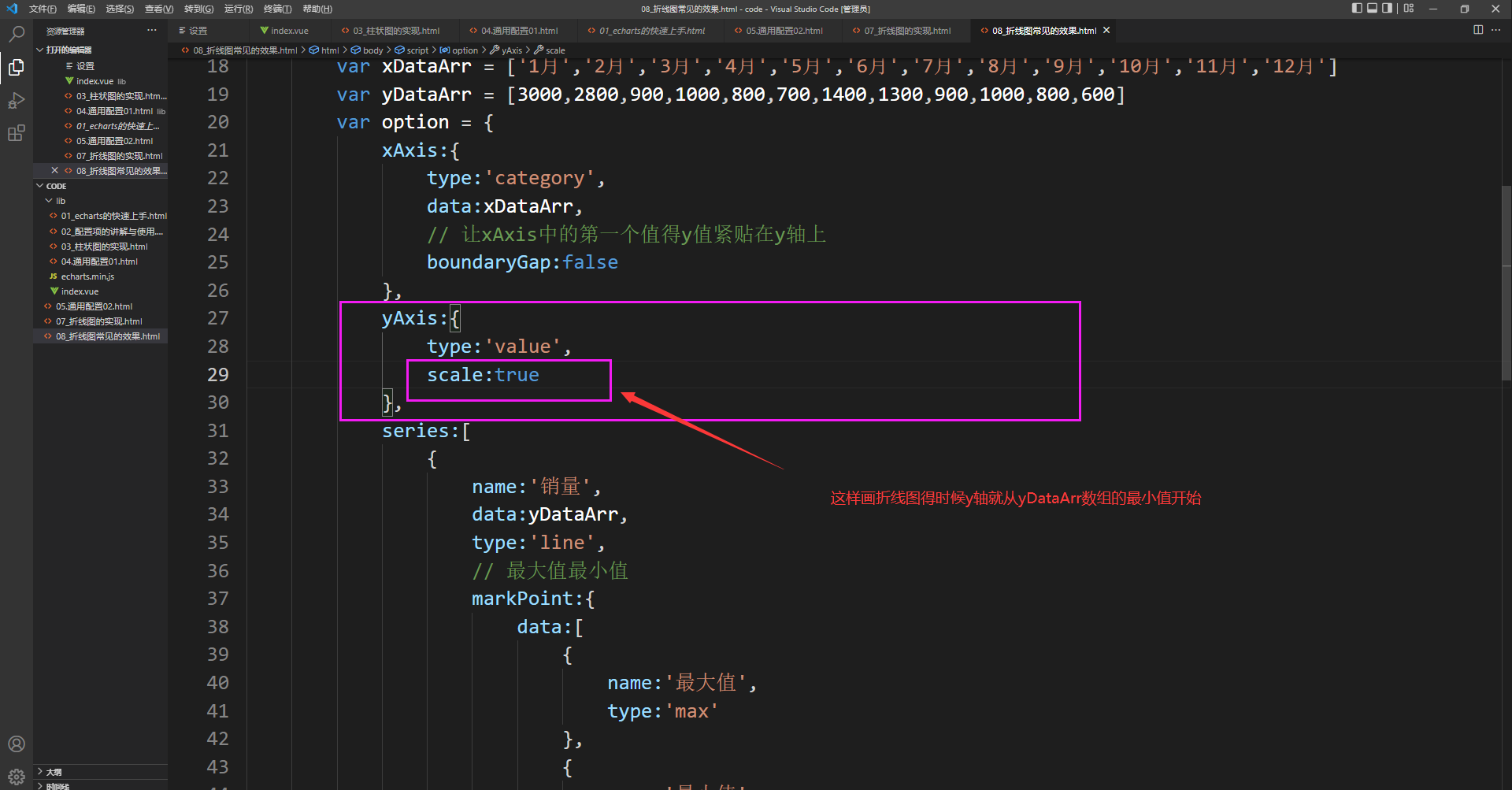
紧挨边缘boundaryGap
缩放:脱离0值得比例
如果每个x轴数据对应得y轴数据得值相差不多,这样折线图就会变成一条直线。

这样也可以解决y轴数据过于接近造成折线变成直线的问题
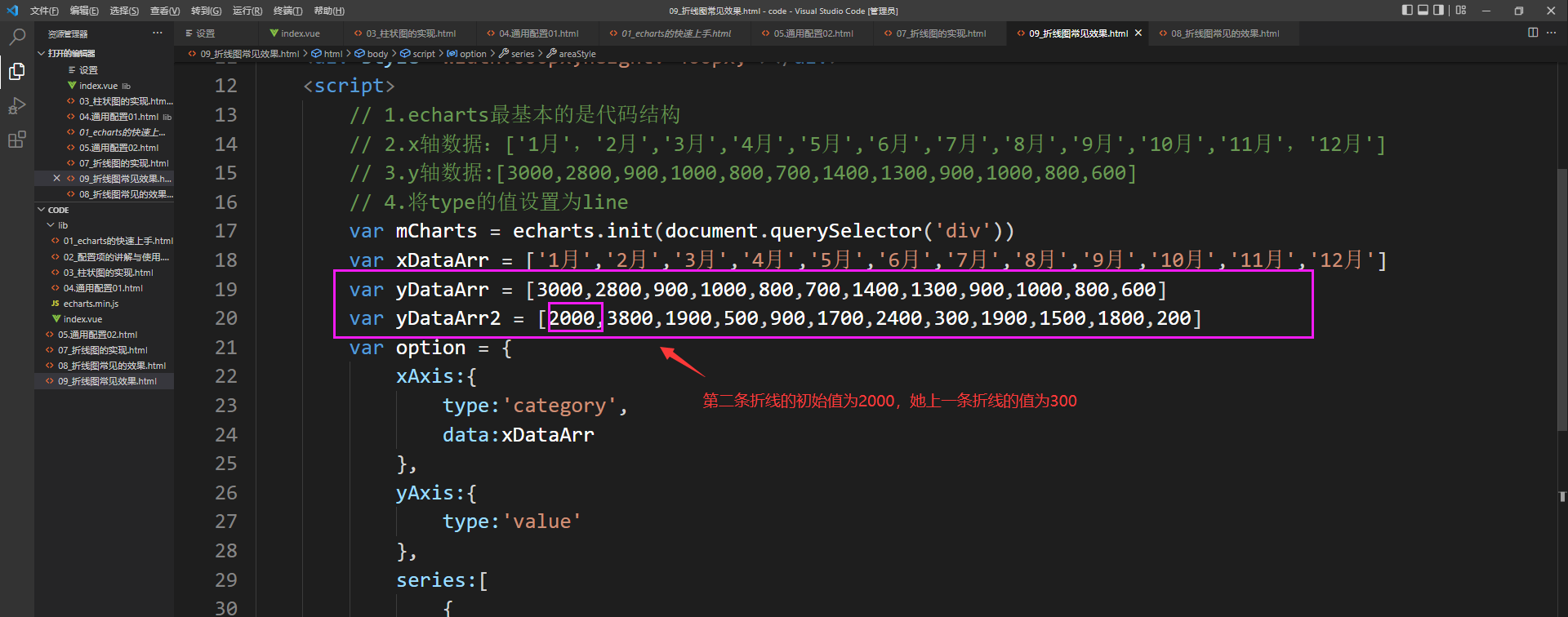
堆叠图
一个图里面有多条折线
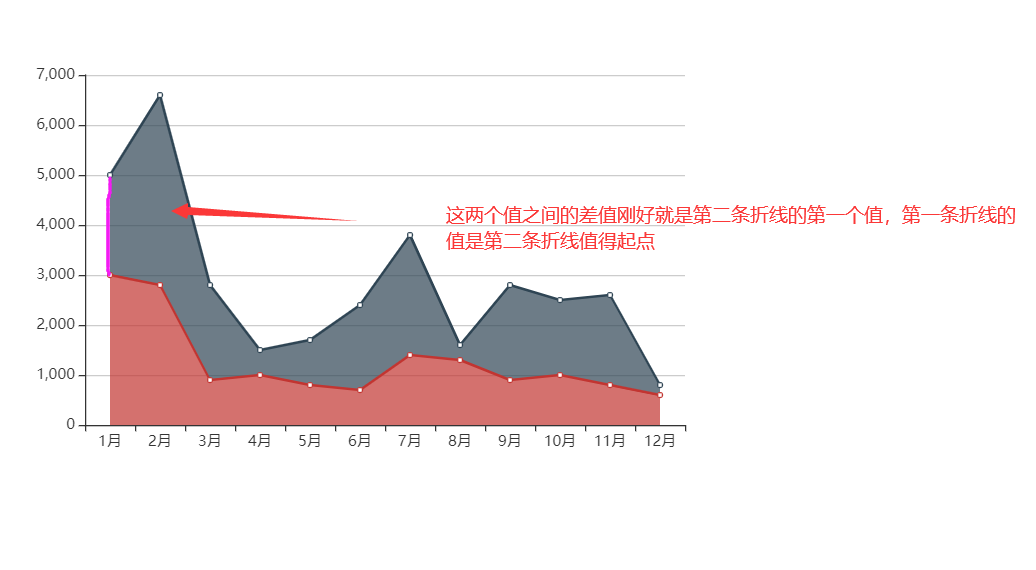
为了让不同折线不重叠,就让下一个条折线上的点以下面折线上的点为起点
例如:使用堆叠法绘制这两条折线