可以利用散点图来推测变量之间得相关性,例如查明身高体重之间的关系就可以用散点图
实现散点图的步骤
第一
echarts最基本的代码结构
引入js文件,DOM容器,初始化对象,设置option
第二
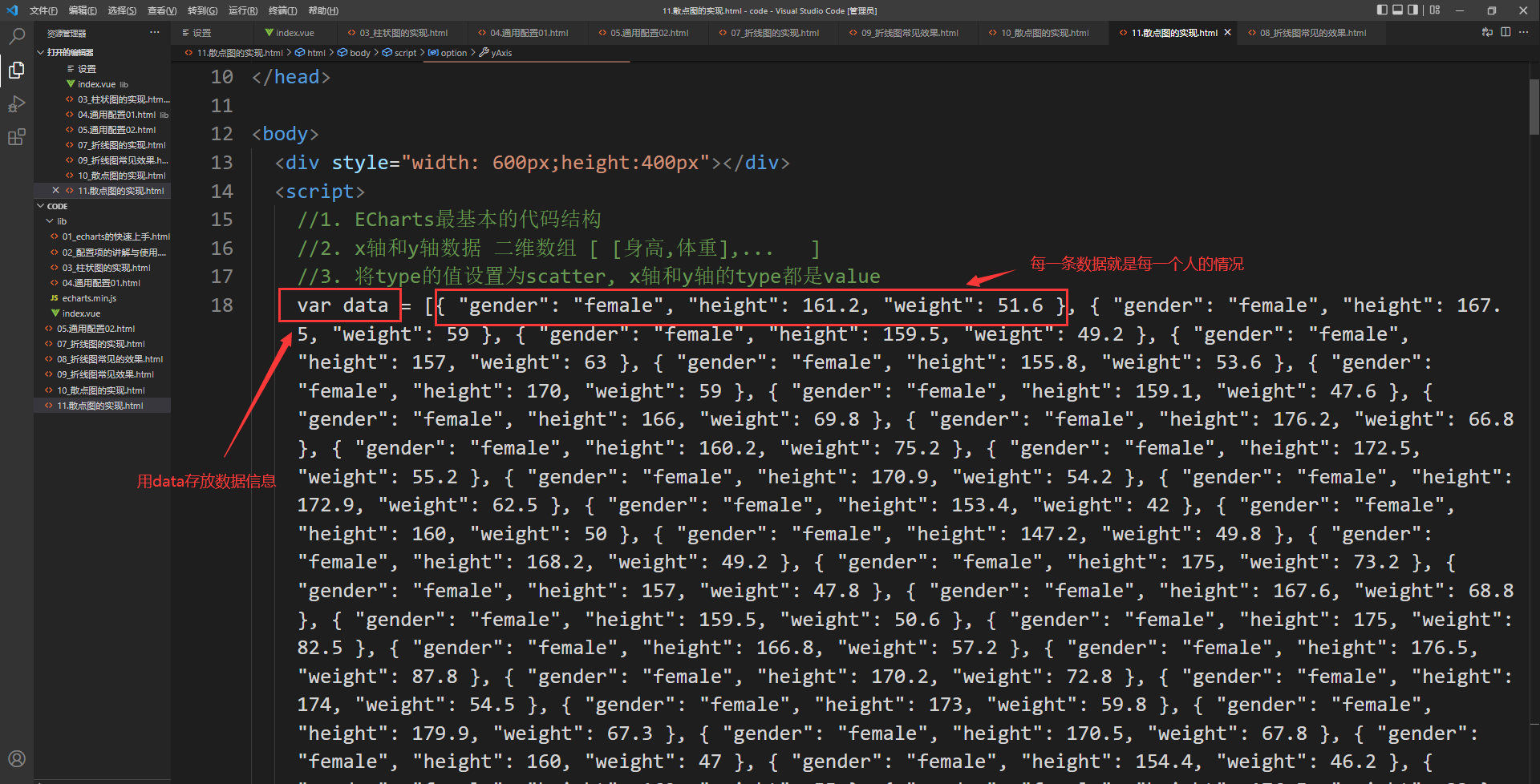
x轴数据和y轴数据:二维数组
要探究的是身高和体重的关系,所以绘制散点图,身高和体重共同组成了一个数据,一个数据绘制一个点
数组1:[ [身高1,体重1],[ 身高2,体重2]…… ]
第三
将series中的type设置为scatter
在散点图中的x轴和y轴都是数值轴了,都没有固定值了(原来是x轴具有固定值,x轴式类目轴),所以此时x轴和y轴的type都设置为value
第四
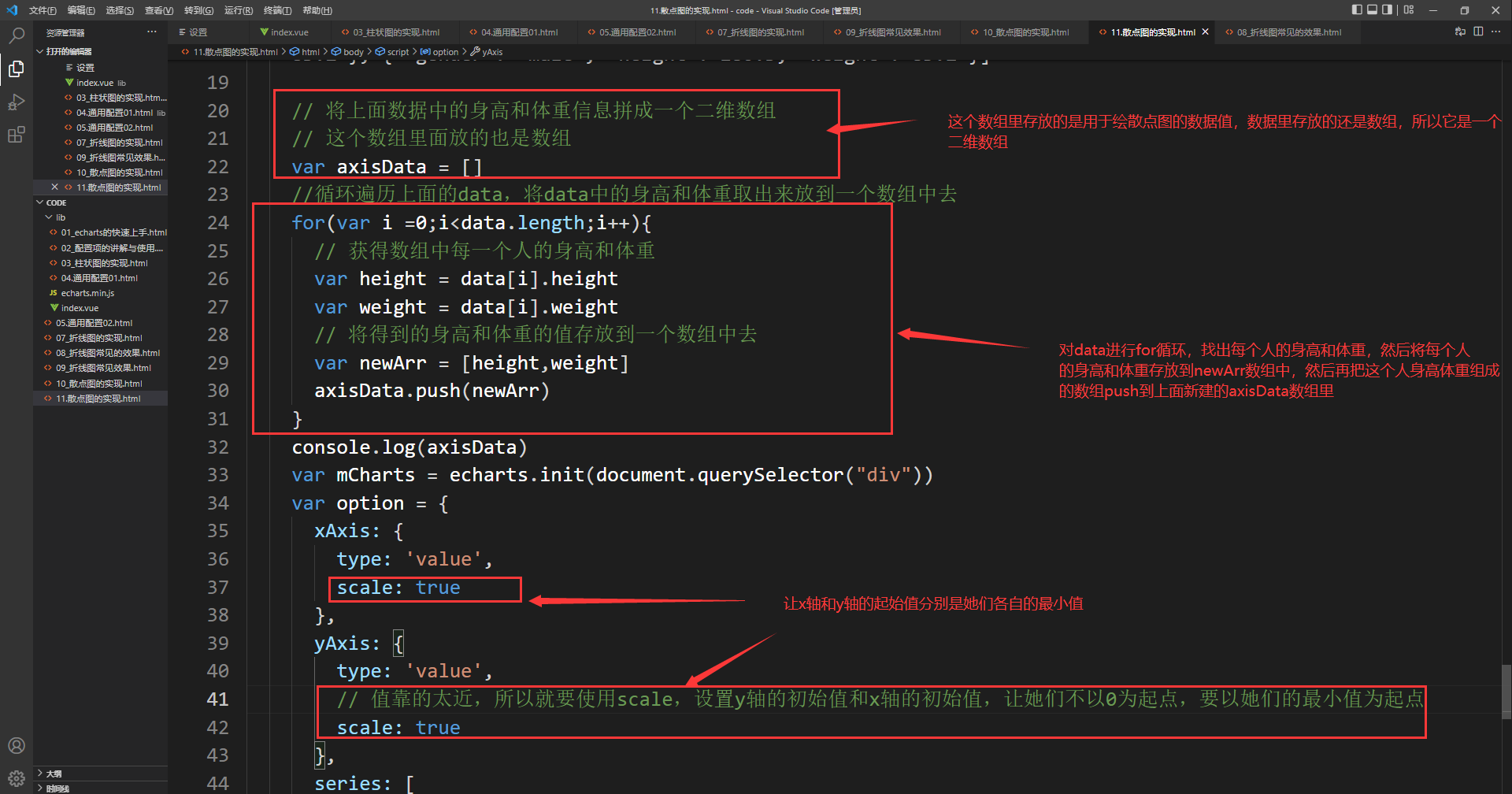
调整:将坐标轴都设置为脱离0值得比例,scale,这样x轴和y轴就不以0开头得,都是以她们得最小值开头,可以解决点过于紧密的问题
代码过程

这样就完成了对数据的处理,并且生成了一个用于绘制散点图的二维数组
散点图的常见效果
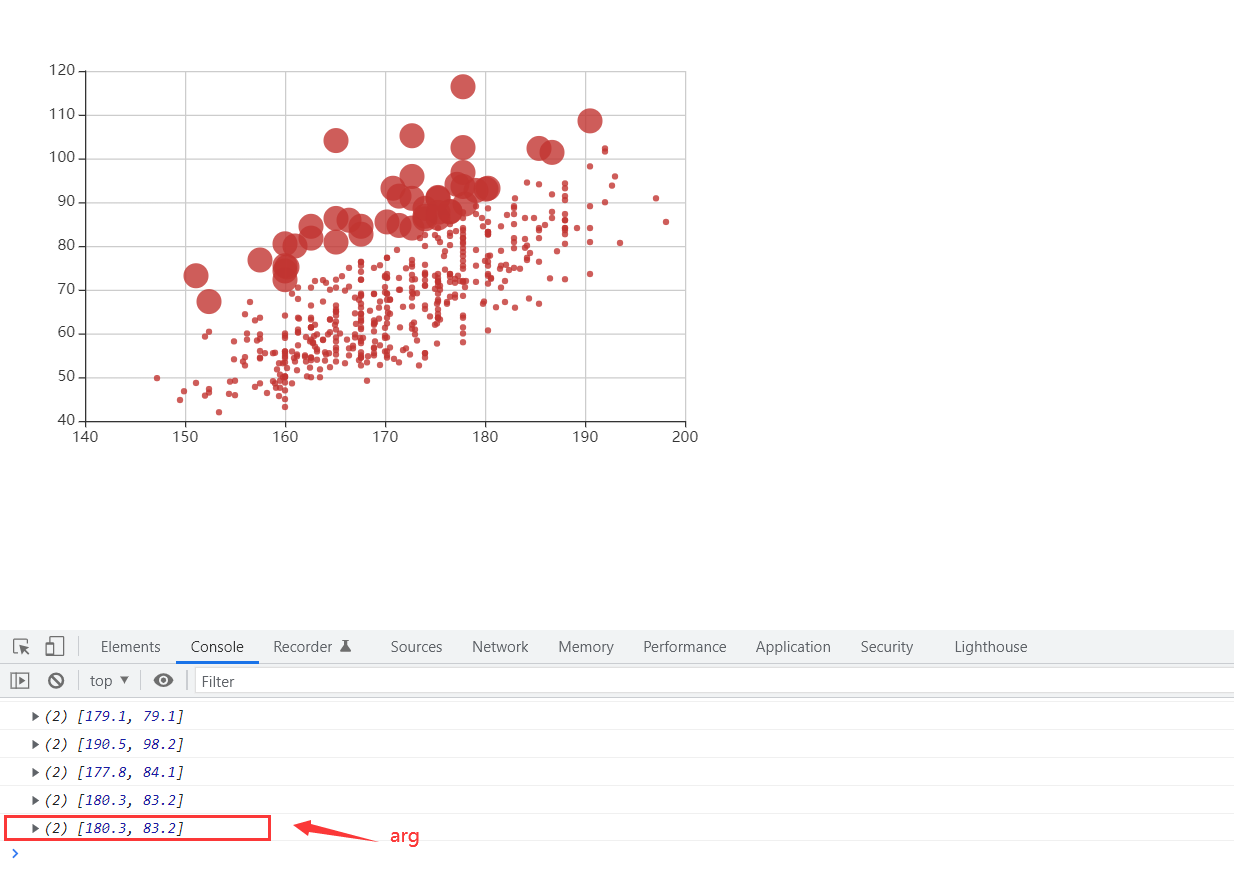
气泡图效果
散点的大小不同
symbolSize:控制散点的大小
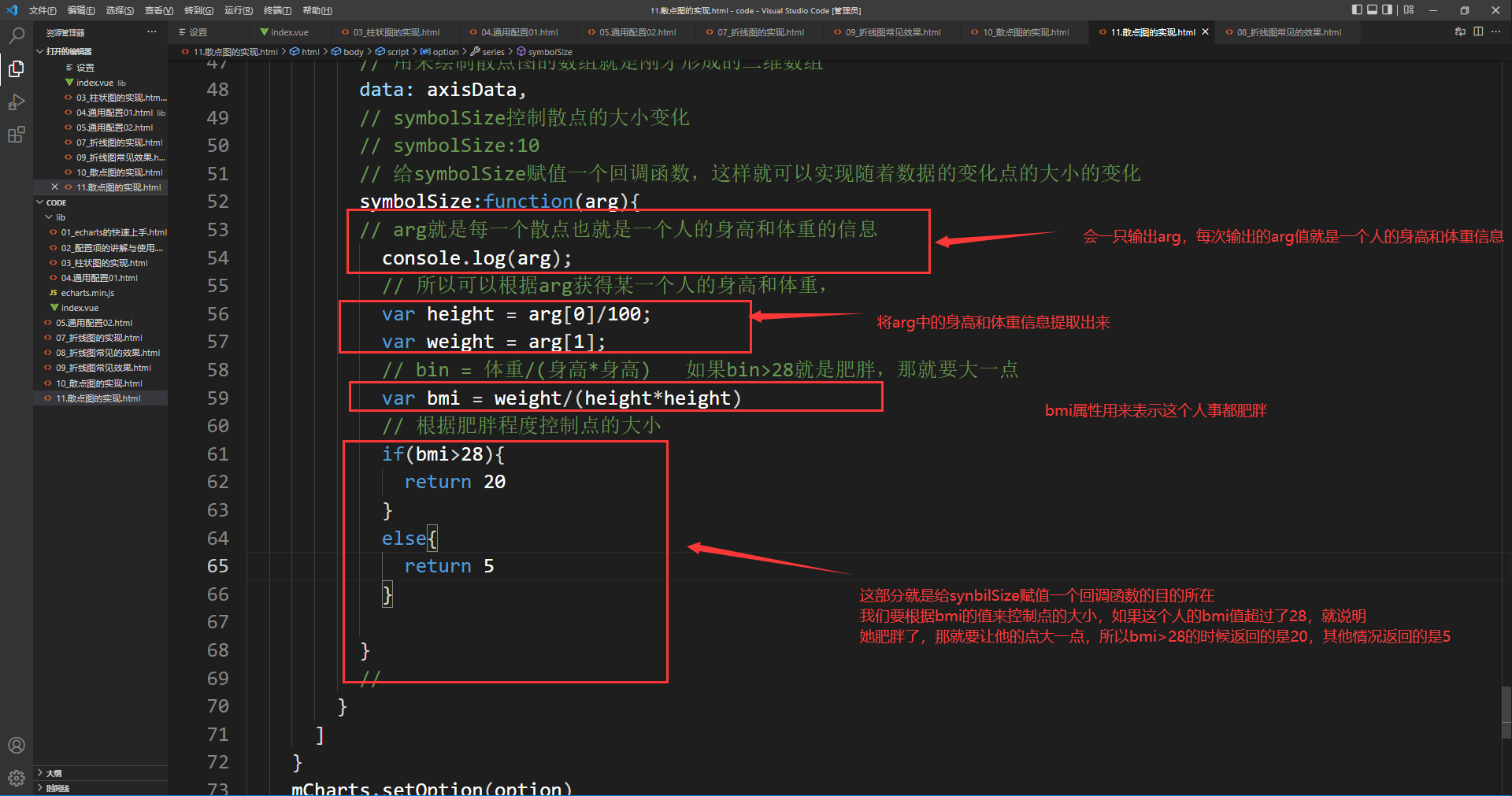
需求:不同散点要随着它们数据的不同造成她们自身大小的变化,也就是说symbolSize不能写一个固定的值,可以通过给symbolSize指定一个回调函数,让散点的大小对着数据的变化而变化
这个回调函数中有一个arg参数,这个arg参数就是每一个散点对应的那个数组
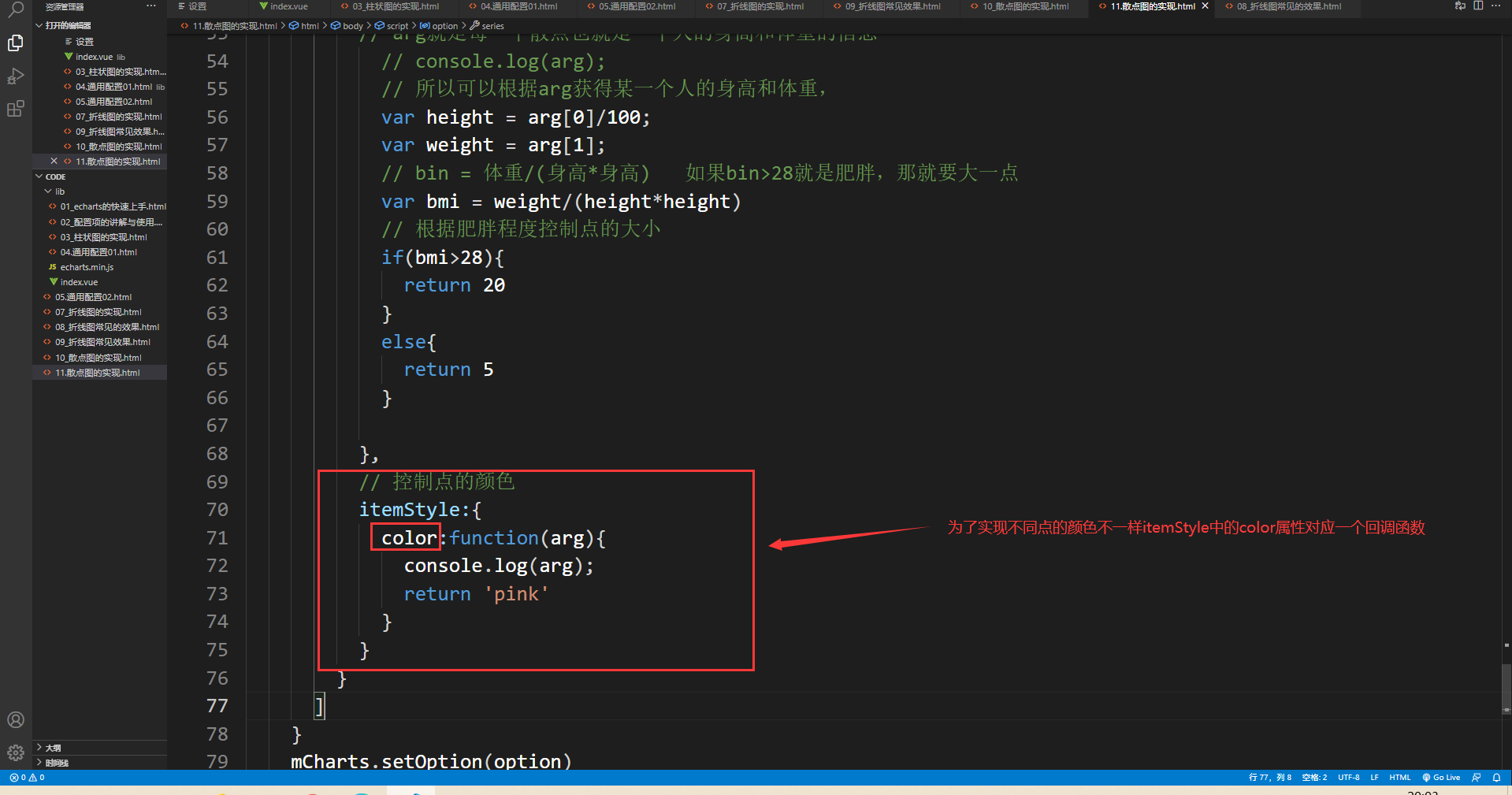
// symbolSize控制散点的大小变化// symbolSize:10// 给symbolSize赋值一个回调函数,这样就可以实现随着数据的变化点的大小的变化symbolSize:function(arg){// arg就是每一个散点也就是一个人的身高和体重的信息console.log(arg);// 所以可以根据arg获得某一个人的身高和体重,var height = arg[0]/100;var weight = arg[1];// bin = 体重/(身高*身高) 如果bin>28就是肥胖,那就要大一点var bmi = weight/(height*height)// 根据肥胖程度控制点的大小if(bmi>28){return 20}else{return 5}}//}
散点的颜色不同
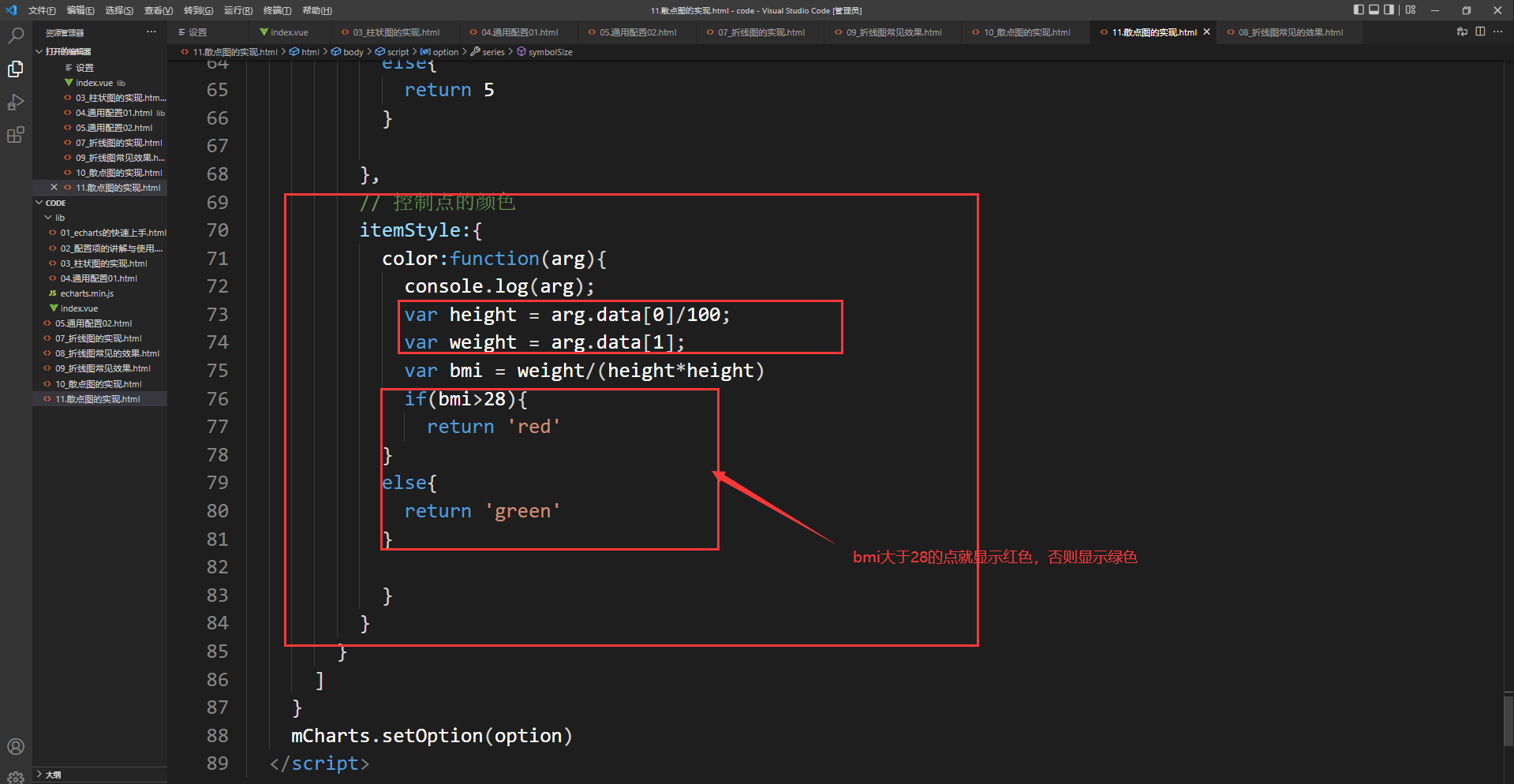
itemStyle控制散点的颜色
// 控制点的颜色itemStyle:{color:'green'}
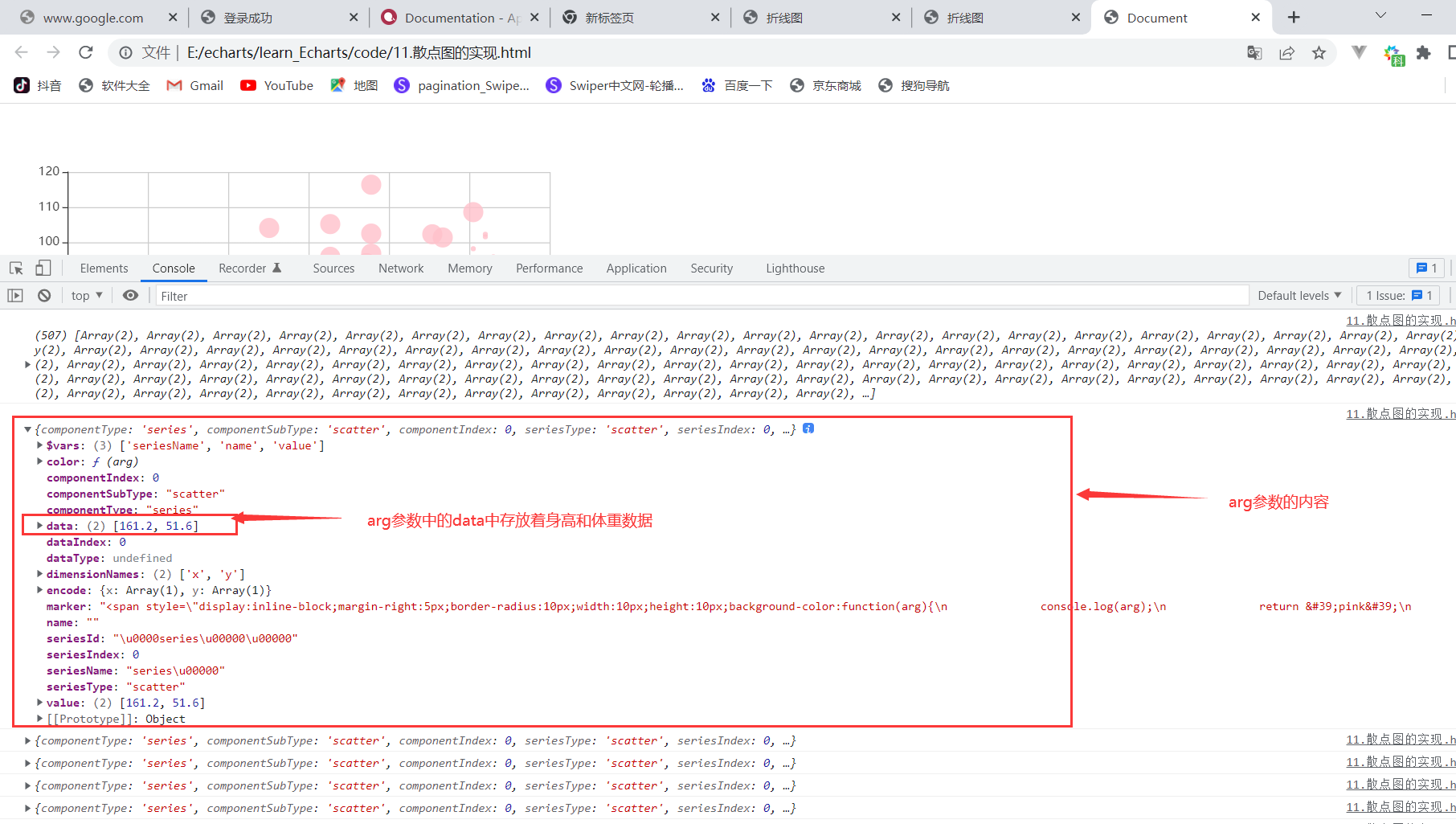
要实现不同散点颜色不一样,itemStyle也是对应一个回调函数的,并且该回调函数中也有一个参数arg
arg参数的内容
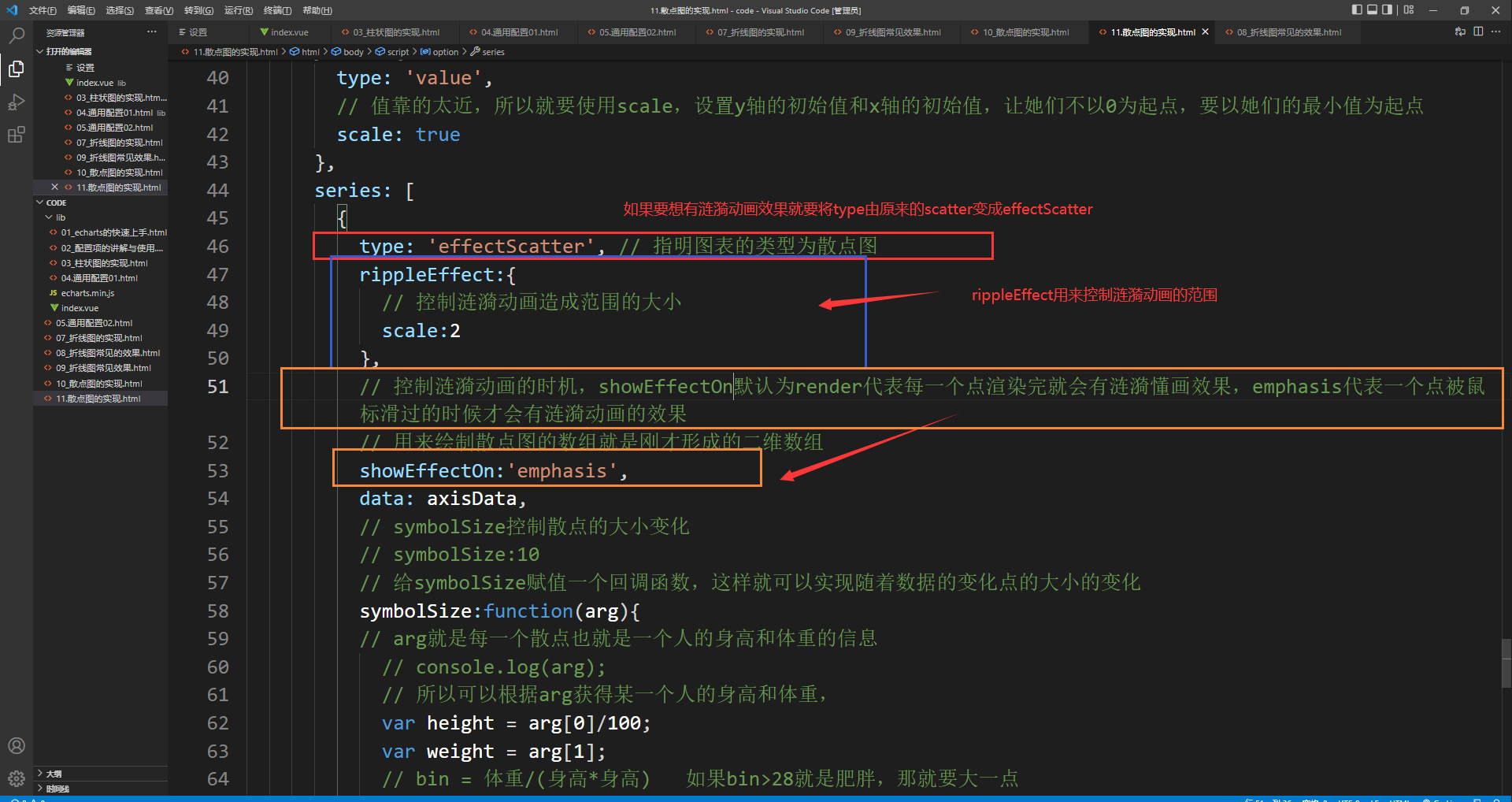
涟漪动画效果
开启
控制涟漪动画范围
设置什么时候展示涟漪动画
showEffectOn:emphasis代表只有鼠标经过点的时候才显示涟漪动画效果
小结