显示相关
主题
内置主题
echarts中默认内置了两套主题:light,dark
var mCharts = echarts.init(document.querySelector("div"))//使用init初始化echarts的实例的对象的时候,就会直接把主题也加上//加上之后var mCharts = echarts.init(document.querySelector("div"),'light')
// init有两个参数,第一个参数代表dom节点,第二个参数代表需要使用哪一套主题var mCharts = echarts.init(document.querySelector("div"),'dark')
自定义主题
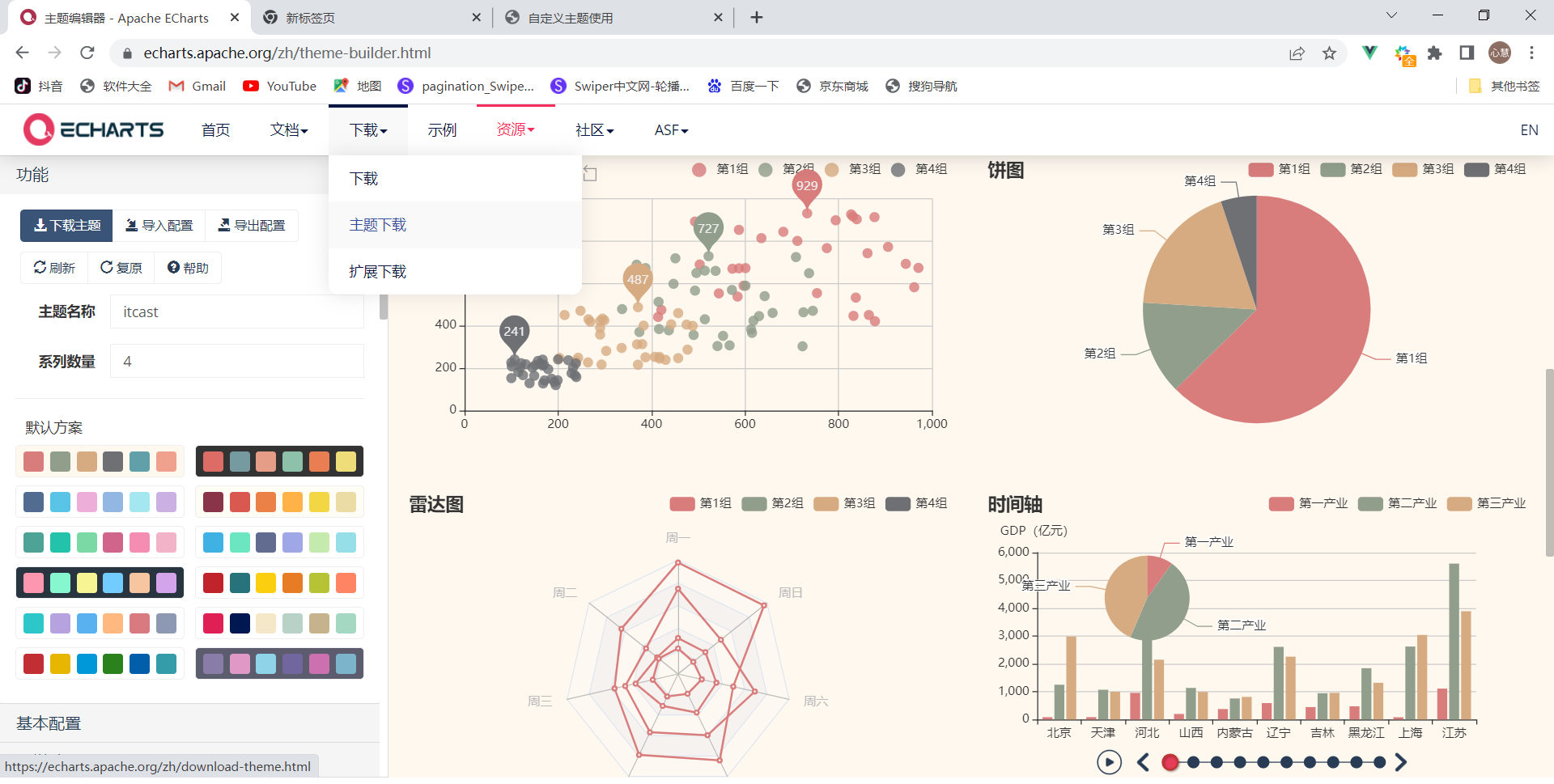
1.在主题编辑器中编辑主题
2.将编辑后的主题下载下来(js文件)
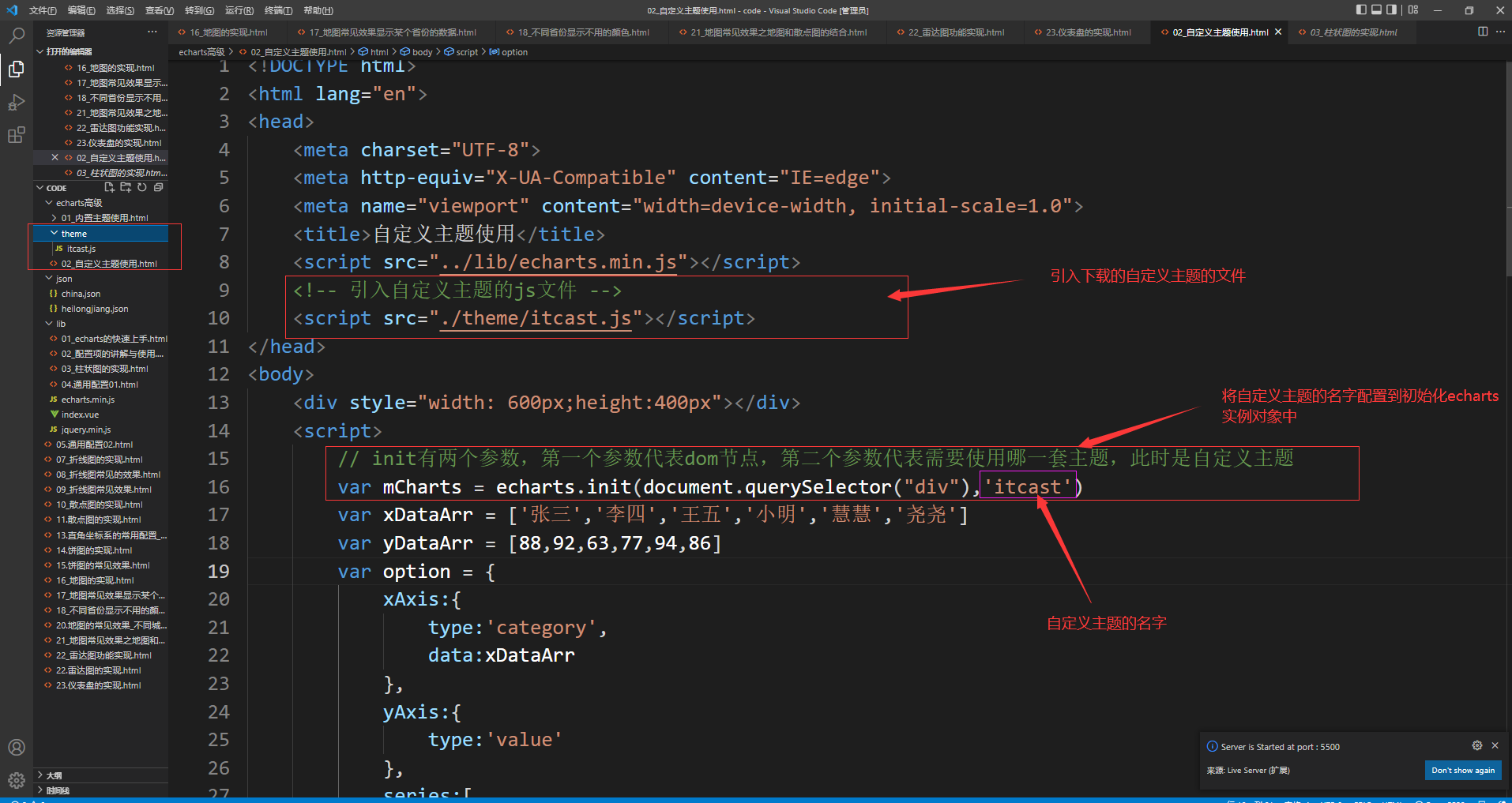
3.引入主题js文件
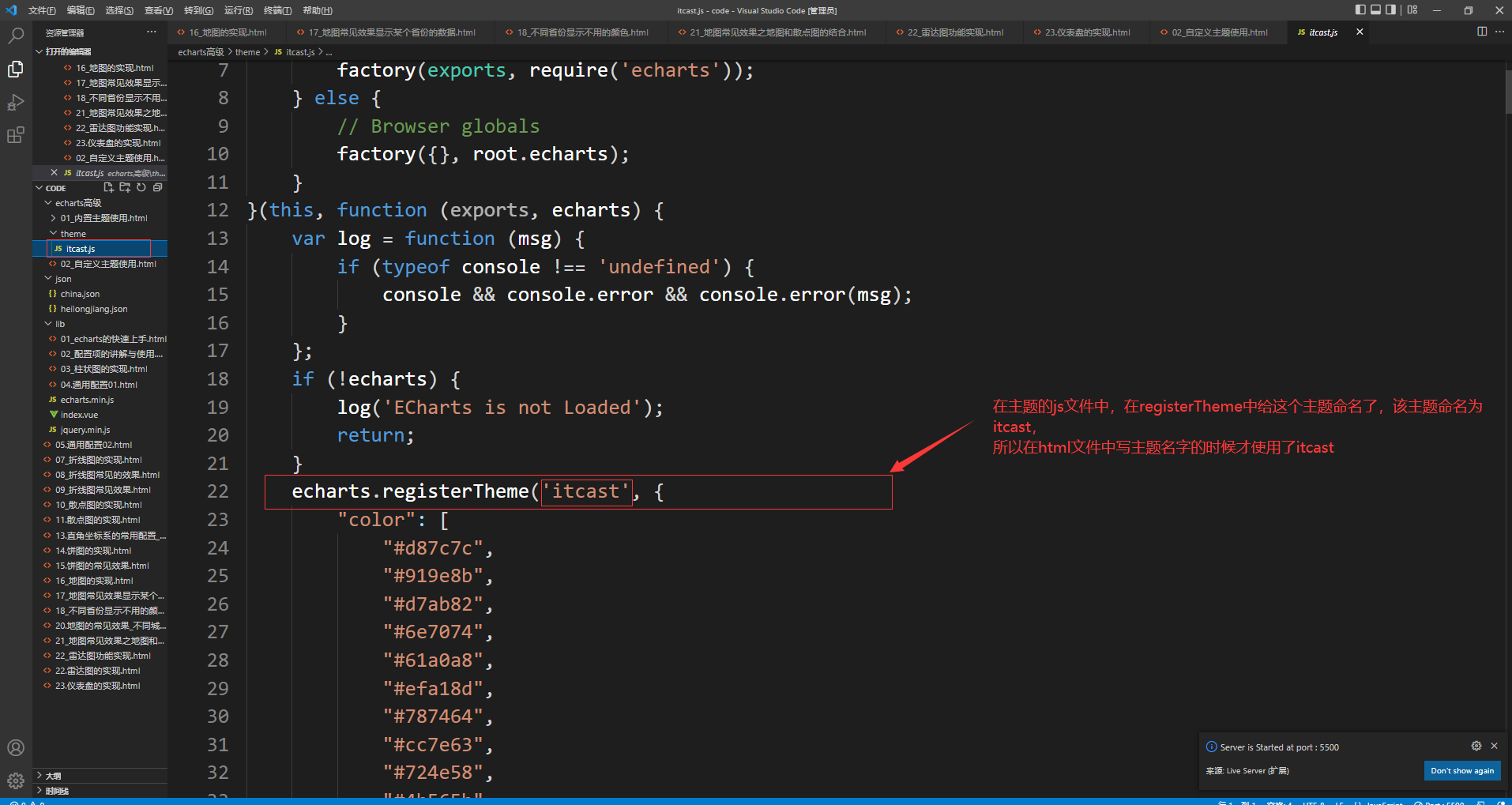
主题的js文件
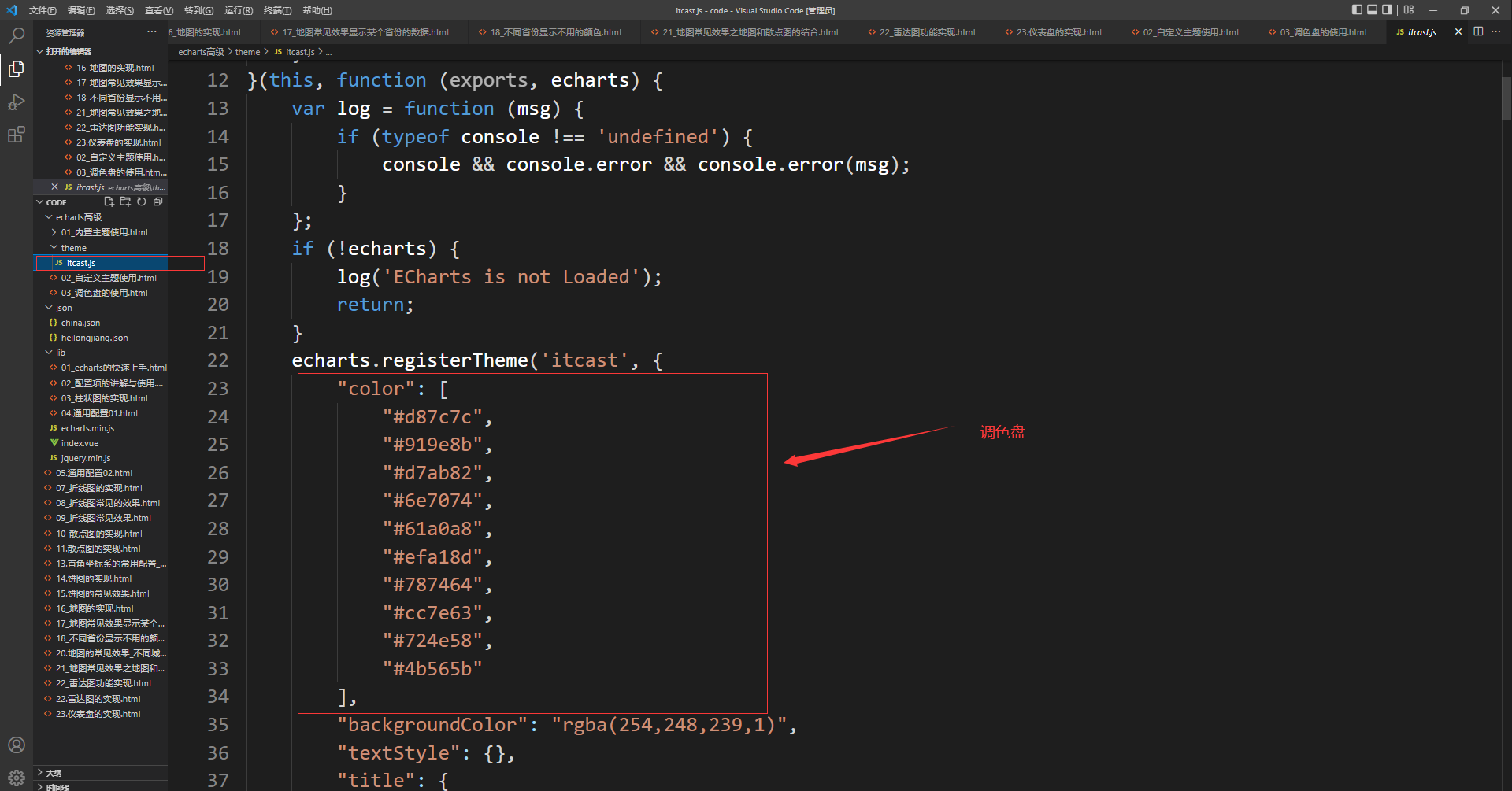
调试盘
主题调色盘
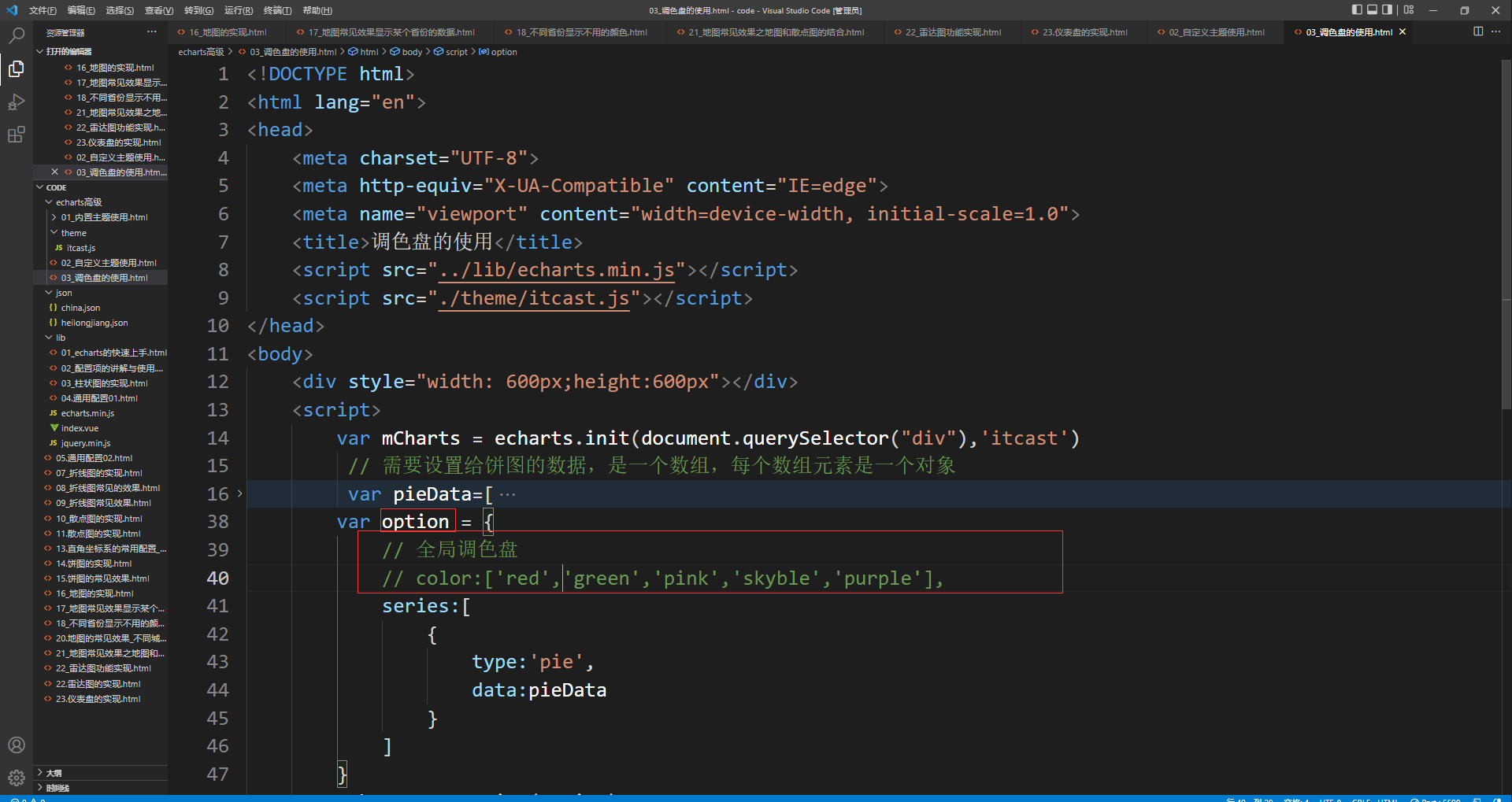
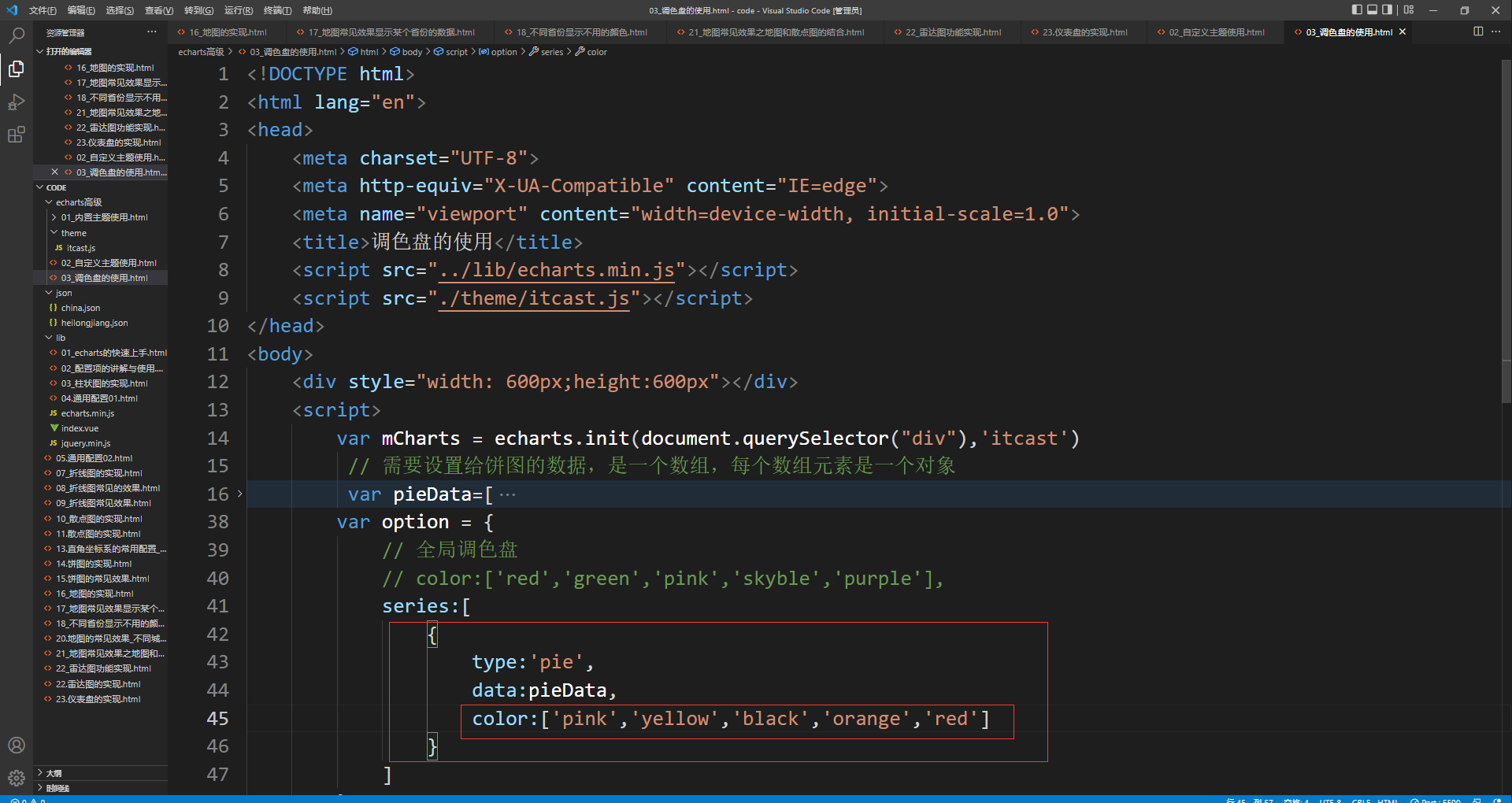
全局调色盘
写在option中
全局调色盘会覆盖主题调色盘
option:{
color:[‘red’,‘green’,‘blue’]
}
局部调色盘
写在series中的控制图表的对象里,是单独属于这个图表的调色盘
调色盘遵循就近原则
颜色渐变
线性渐变:根据一条线颜色逐渐变化
径向渐变:根据一个点在四周的范围中进行颜色变化
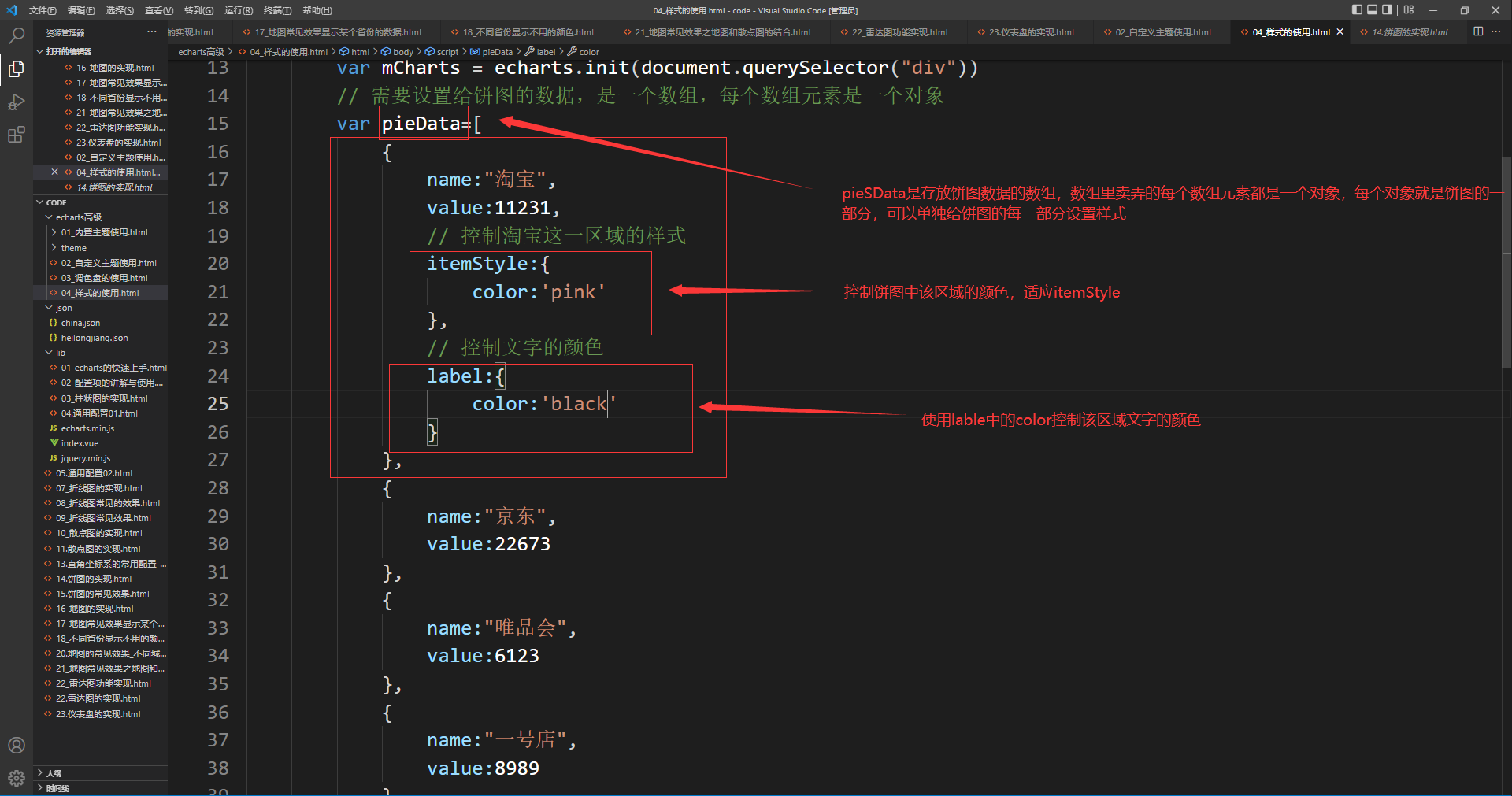
样式控制
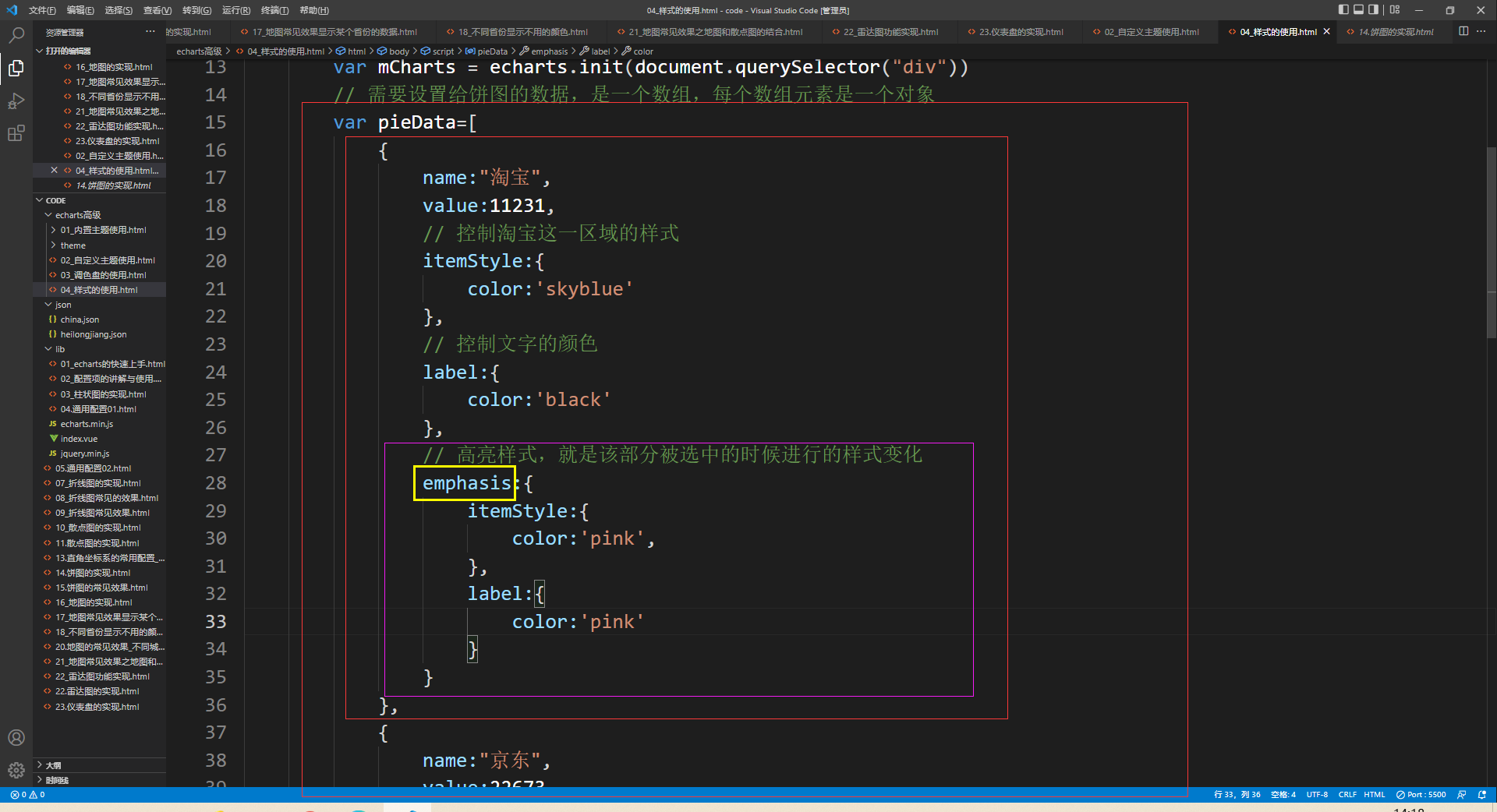
直接样式
itemStyle,textStyle,lineStyle,areaStyle,label
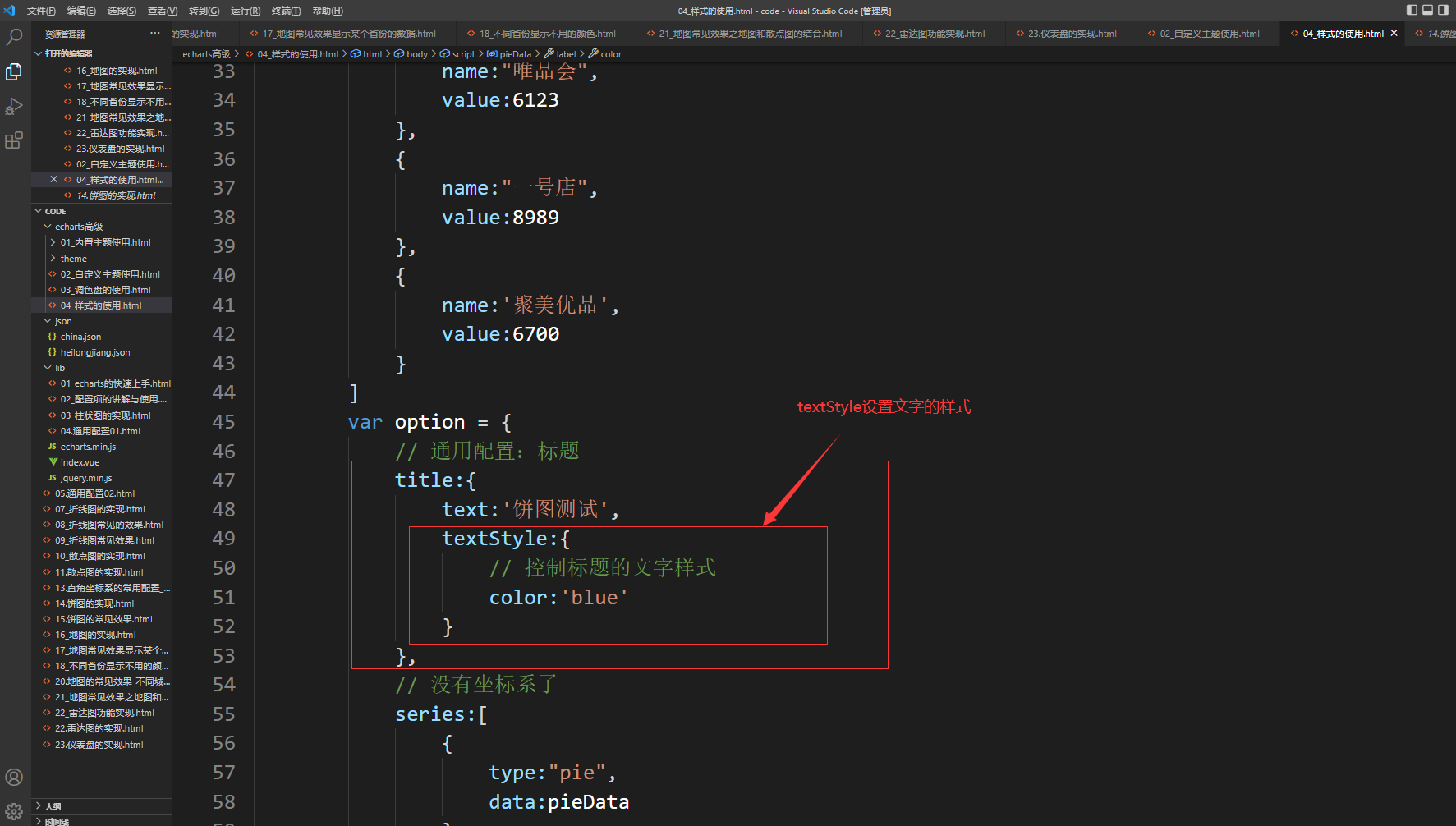
textStyle用于控制图表的标题
textStyle

高亮样式
鼠标滑过一个区域会将该区域进行高亮展示
在emphasis中包裹itemStyle,textStyle。lineStyle,areaStyle,label
高亮样式就是在所有直接样式的外面加一层emphasis:{}进行包裹
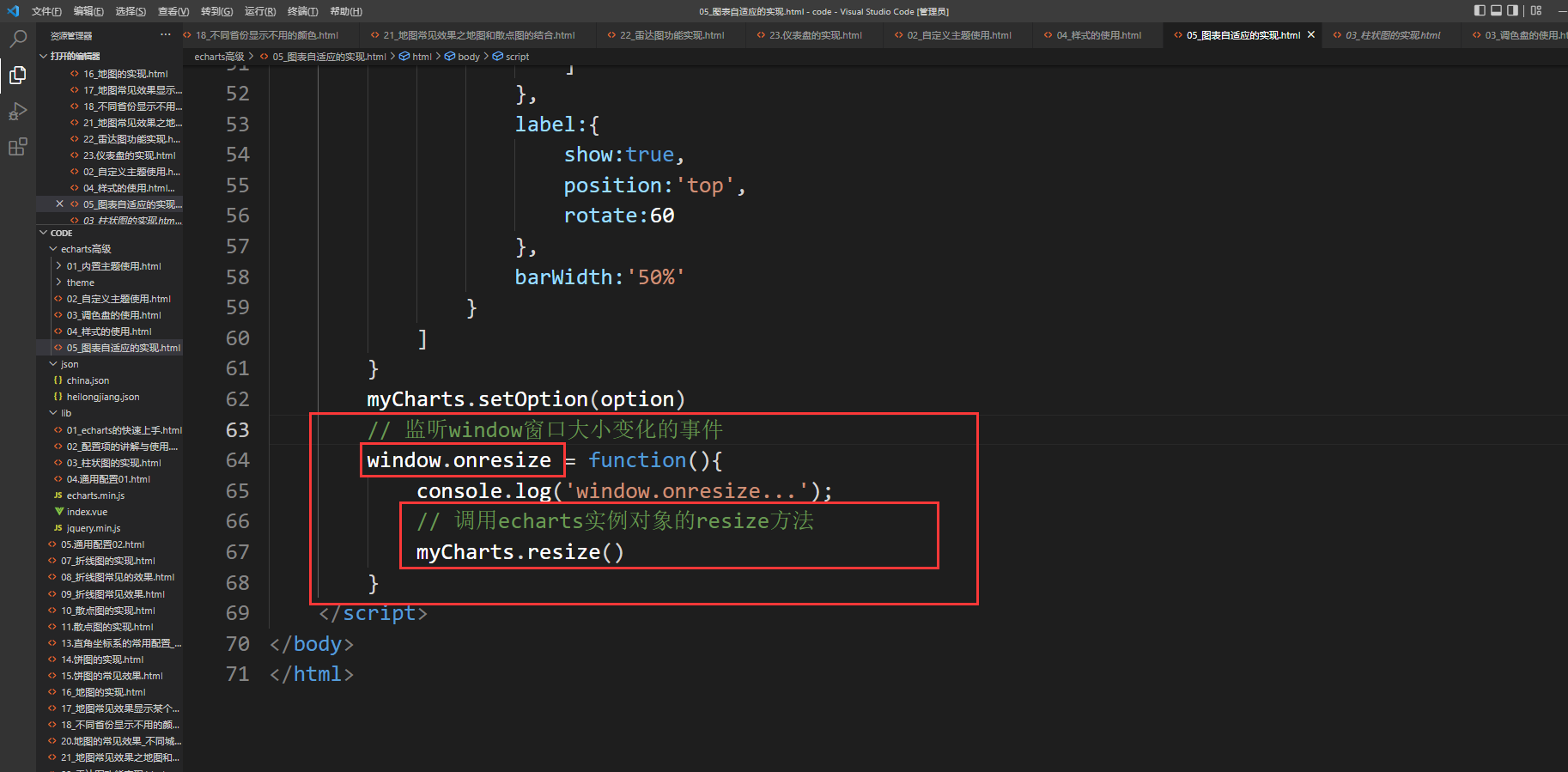
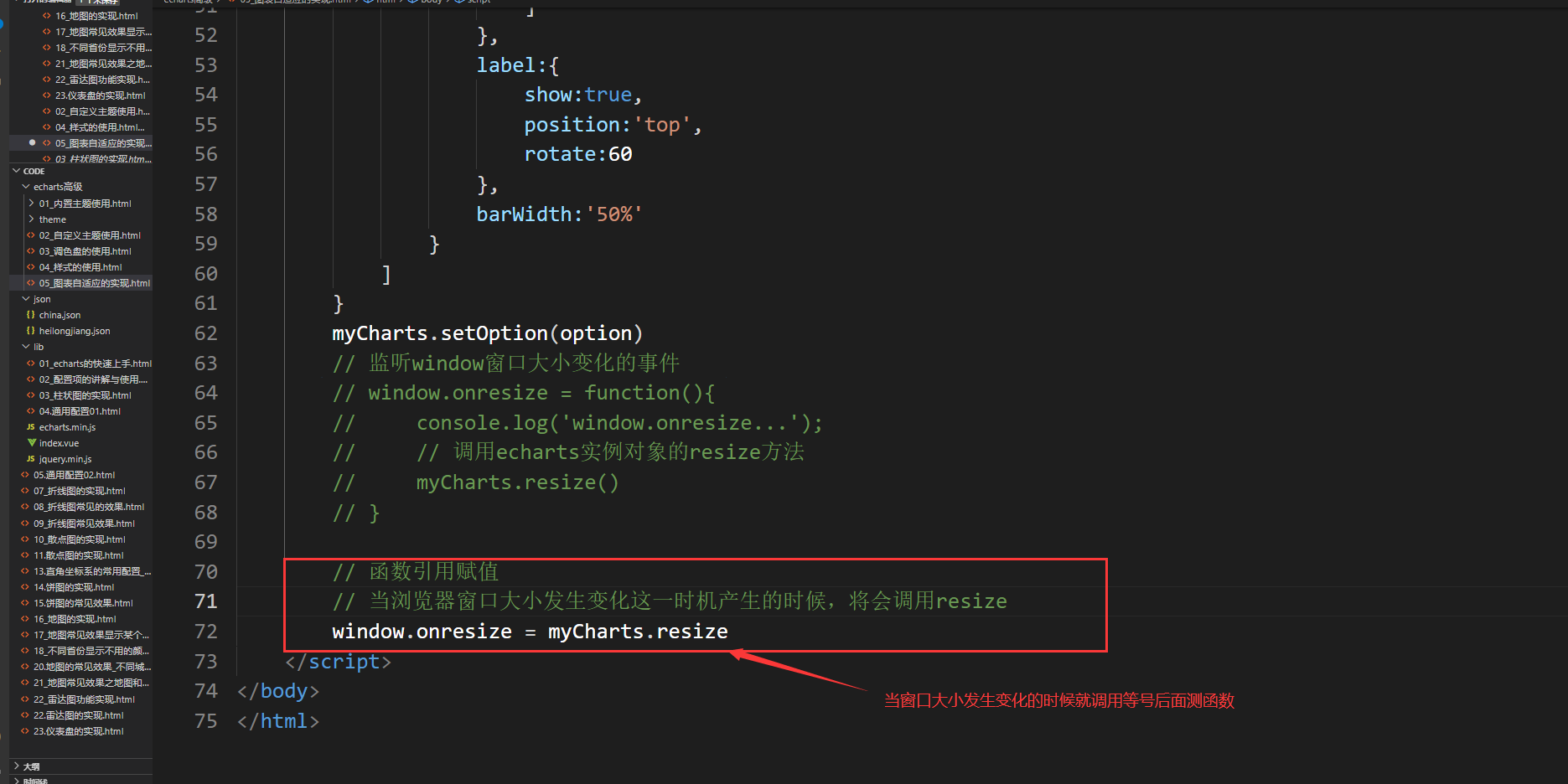
自适应
1.监听窗口大小变化事件
2.在事件处理函数中调用echarts实例对象中的resize即可
这样缩小浏览器窗口,图也会跟着变化