饼图的实现步骤
Echarts最基本的代码结构:
数据准备
绘制饼图的数据是一个个的对象
{name:“淘宝”,value:11231},{name:”京东”,value:22673},{ 。。。}
图表类型
series中设置的type为pie
<script src="lib/echarts.min.js"></script></head><body><div style="width:600px;height:400px"></div><script>var mCharts = echarts.init(document.querySelector("div"))// 需要设置给饼图的数据,是一个数组,每个数组元素是一个对象var pieData=[{name:"淘宝",value:11231},{name:"京东",value:22673},{name:"唯品会",value:6123},{name:"一号店",value:8989},{name:'聚美优品',value:6700}]var option = {// 没有坐标系了series:[{type:"pie",data:pieData}]}mCharts.setOption(option)</script></body>
饼图常见的效果
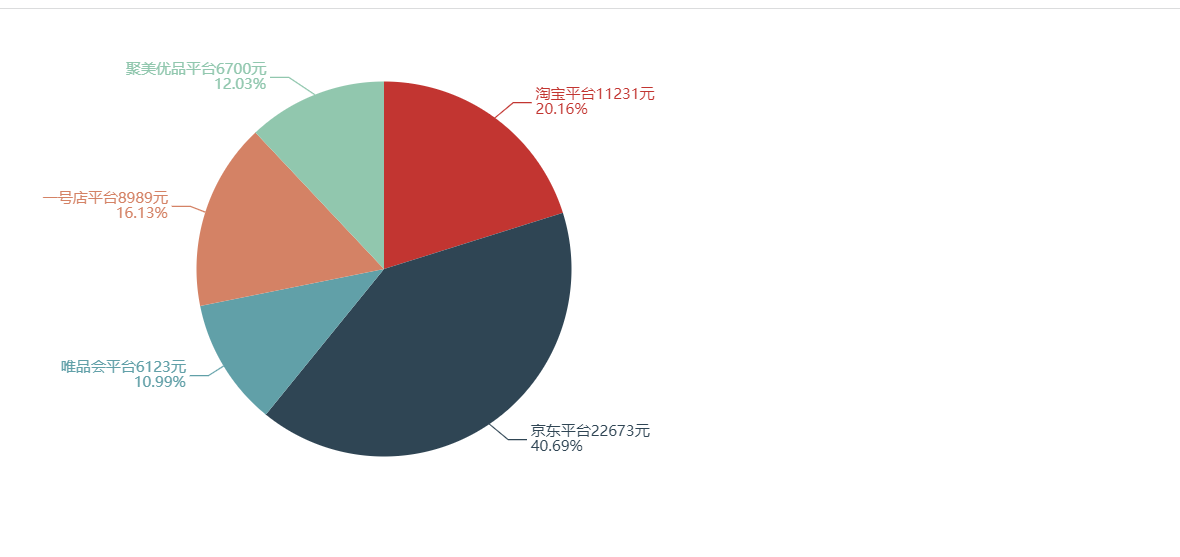
不同公司显示自己对应的属性
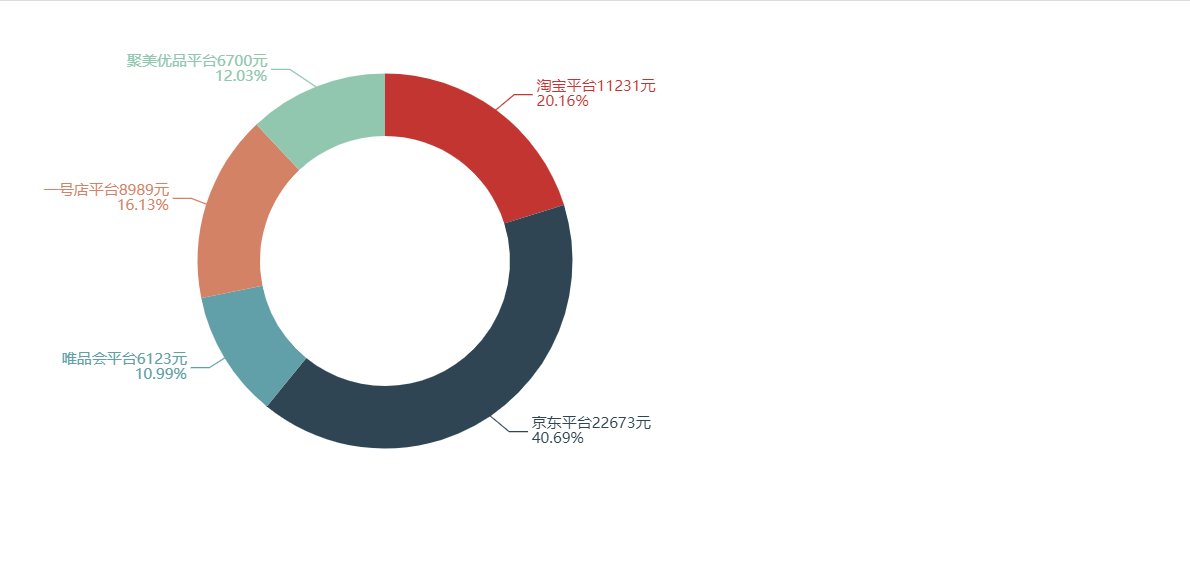
使用formatter来控制饼图上显示什么
给formatter一个回调函数,然后返回对应参数的内容
var option = {// 没有坐标系了series:[{type:"pie",data:pieData,// 饼图文字的显示label:{// 默认文字就是显示出来的show:true,// 觉得文字显示的内容// formatter:'hehe'// 不同的内容在饼图上显示出不同的数据,借助formatter中的回调函数formatter:function(arg){console.log(arg);return arg.name + '平台'+arg.value+'元\n'+arg.percent+'%'}}}]}
圆环
设置radius的值
// 将饼图的半径设置为20像素// radius:20// 这个百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置// radius:'20%'// 圆环// 将radius设置为数组,第0个元素代表内圆的半径,第1个元素为外圆的半径radius:['50%','75%']
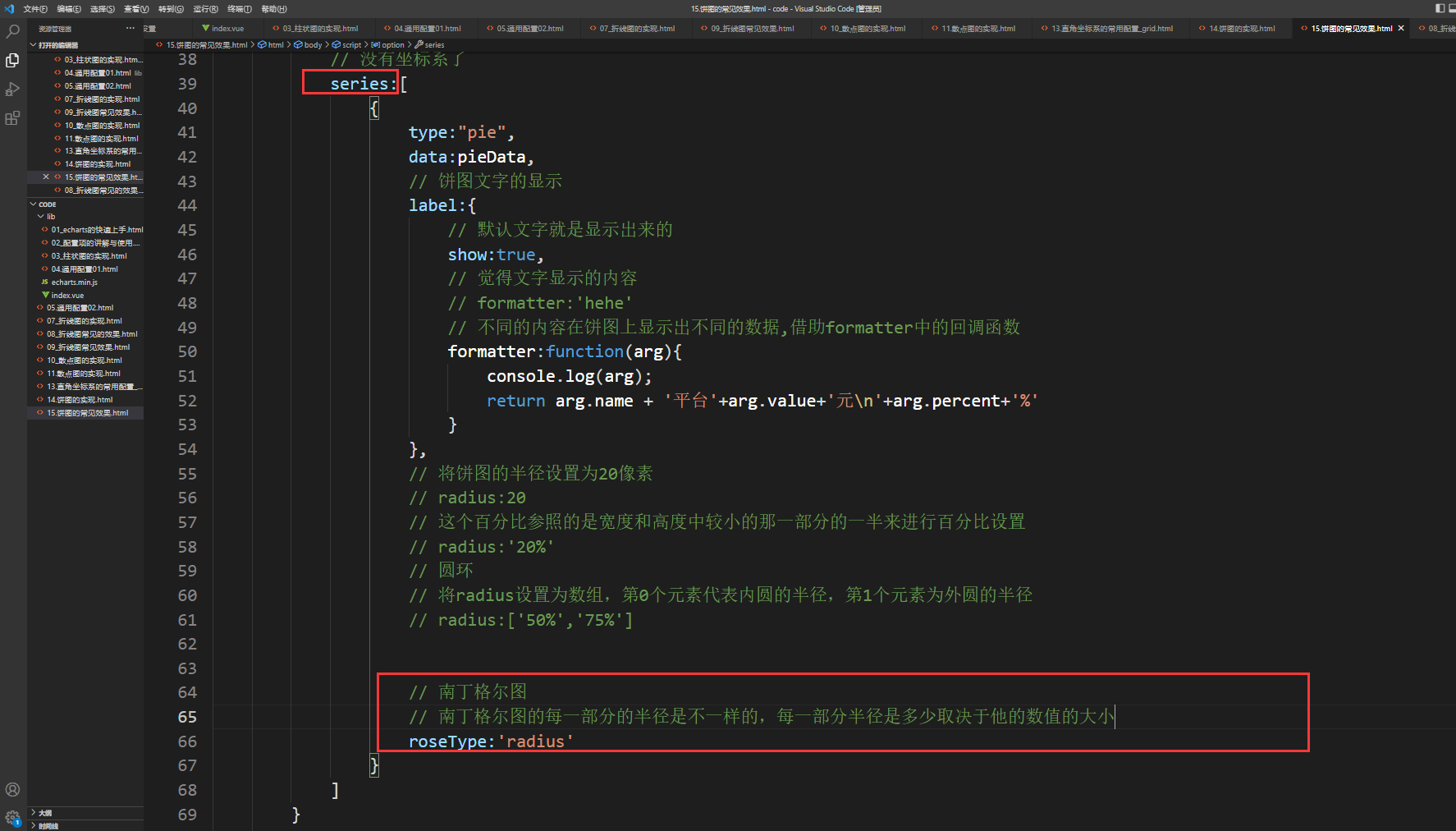
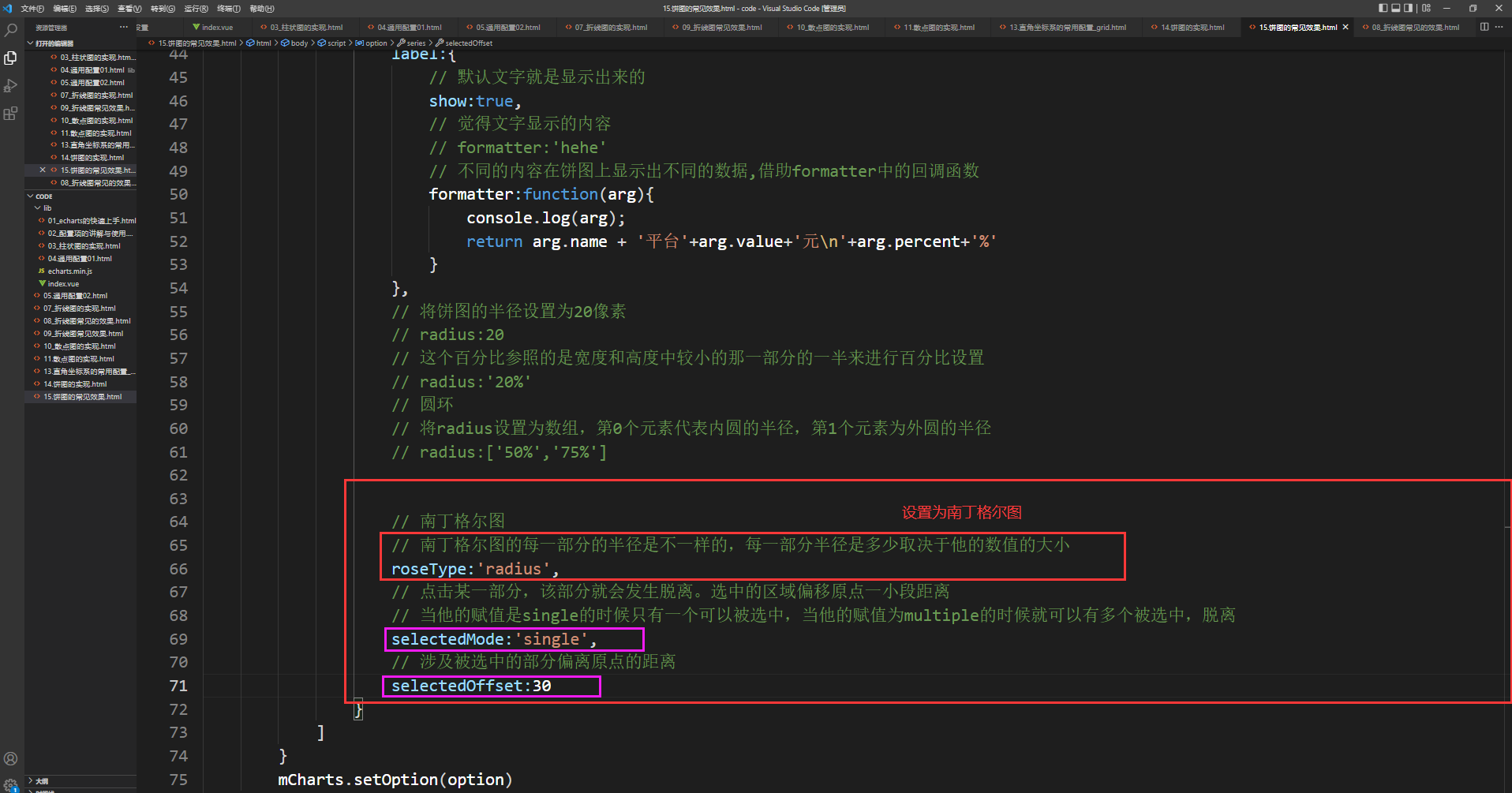
南丁格尔图
饼图的每一部分的半径都是不一样的