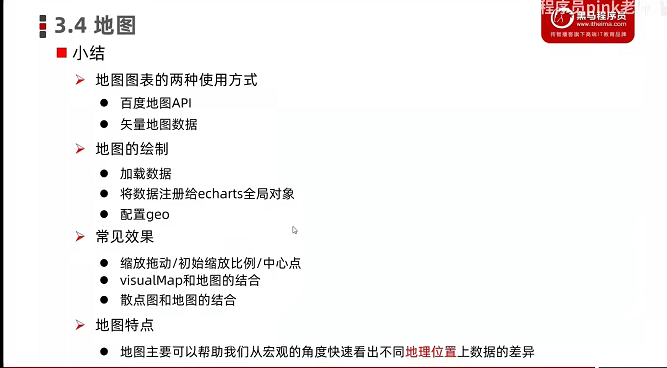
地图图表的使用方式
百度地图API
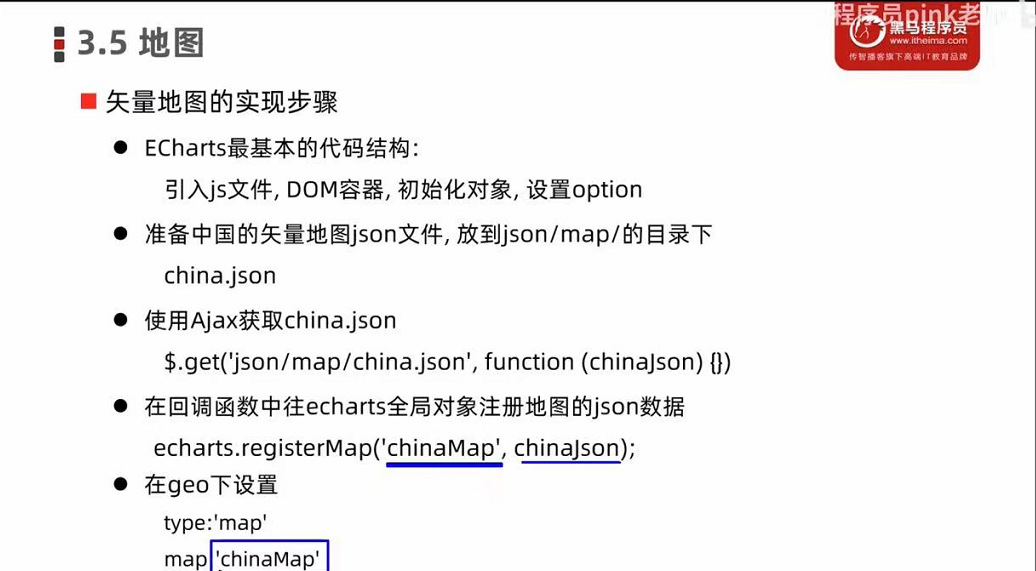
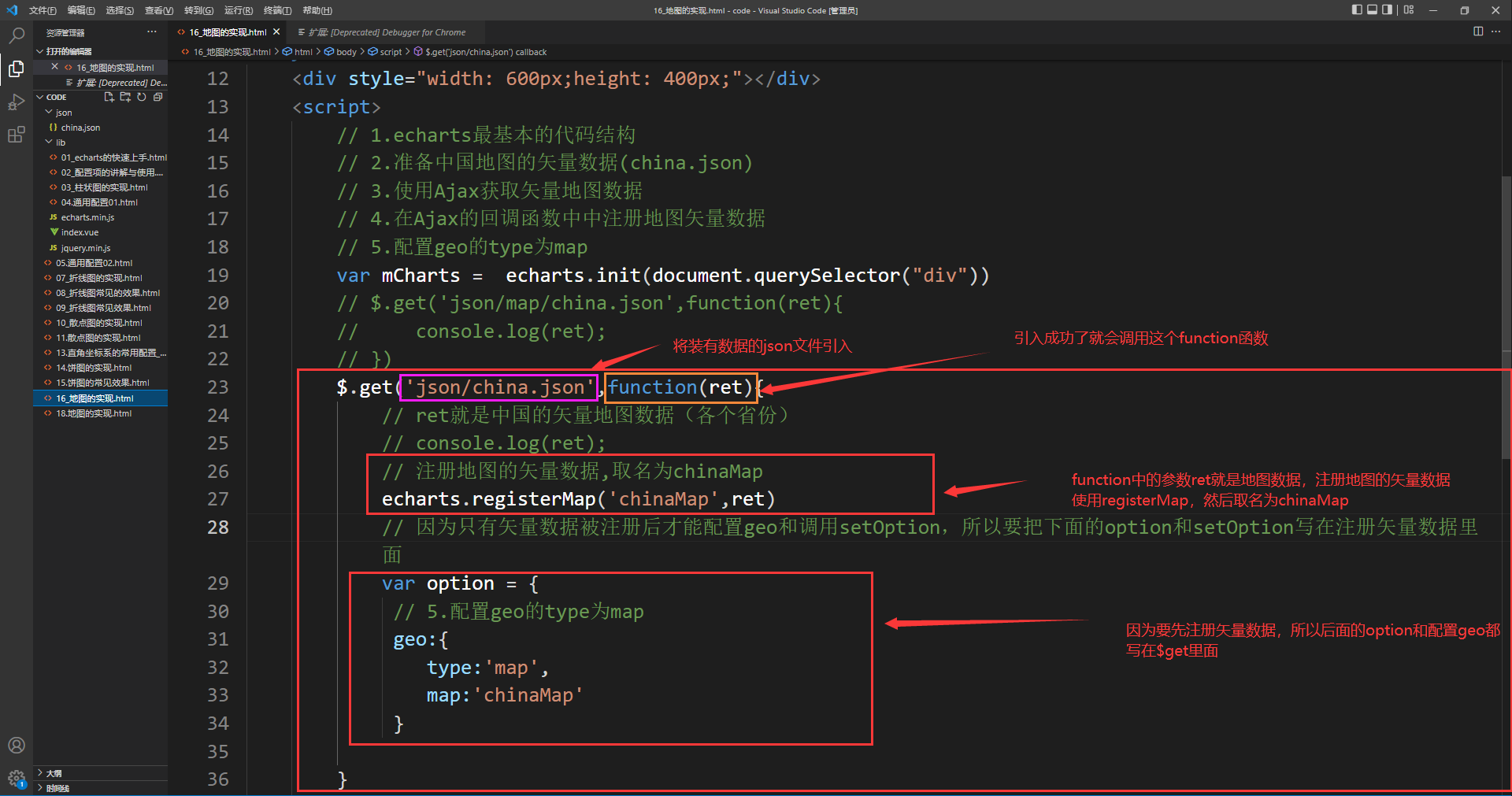
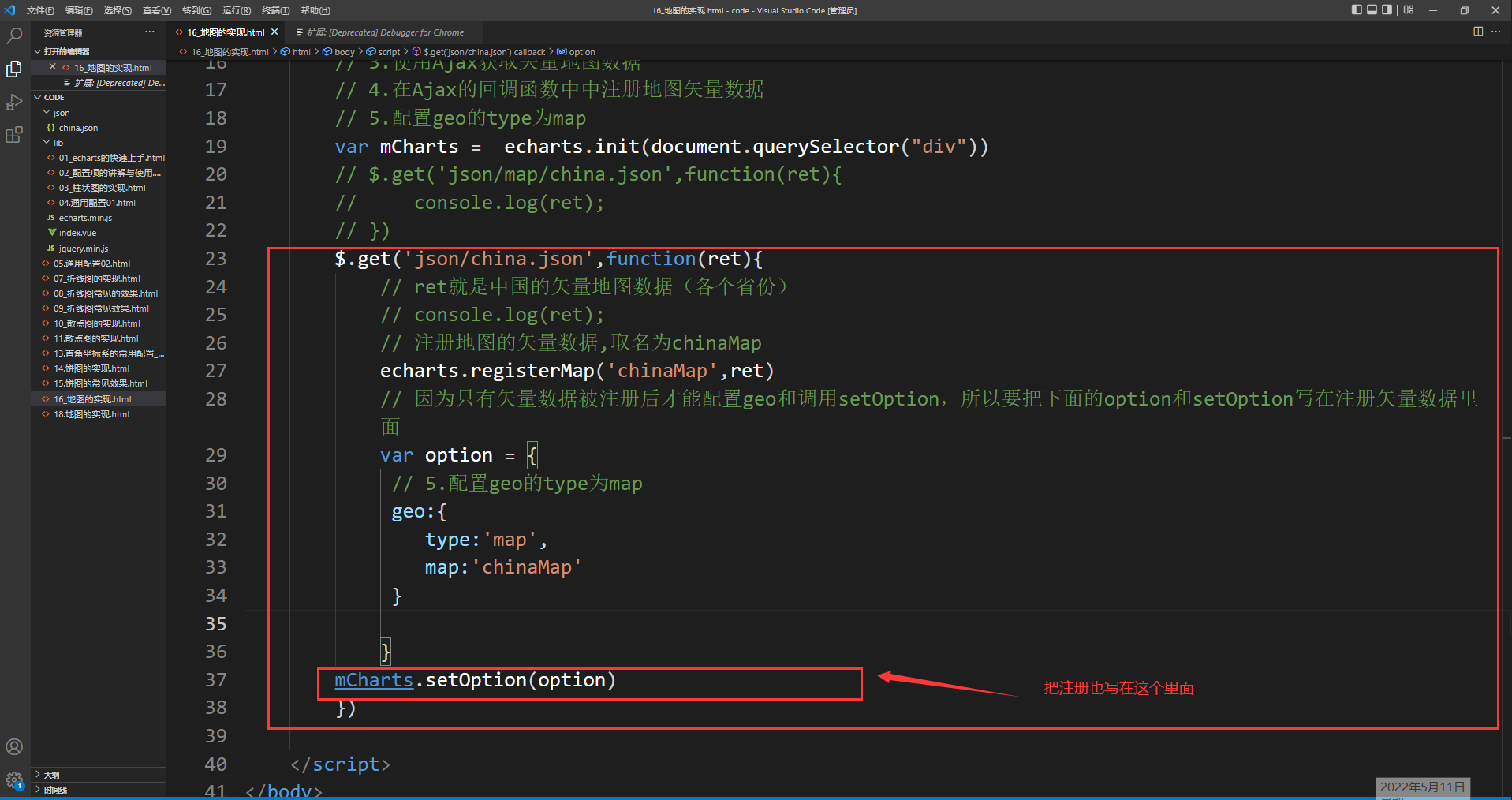
矢量地图
矢量地图的常用配置
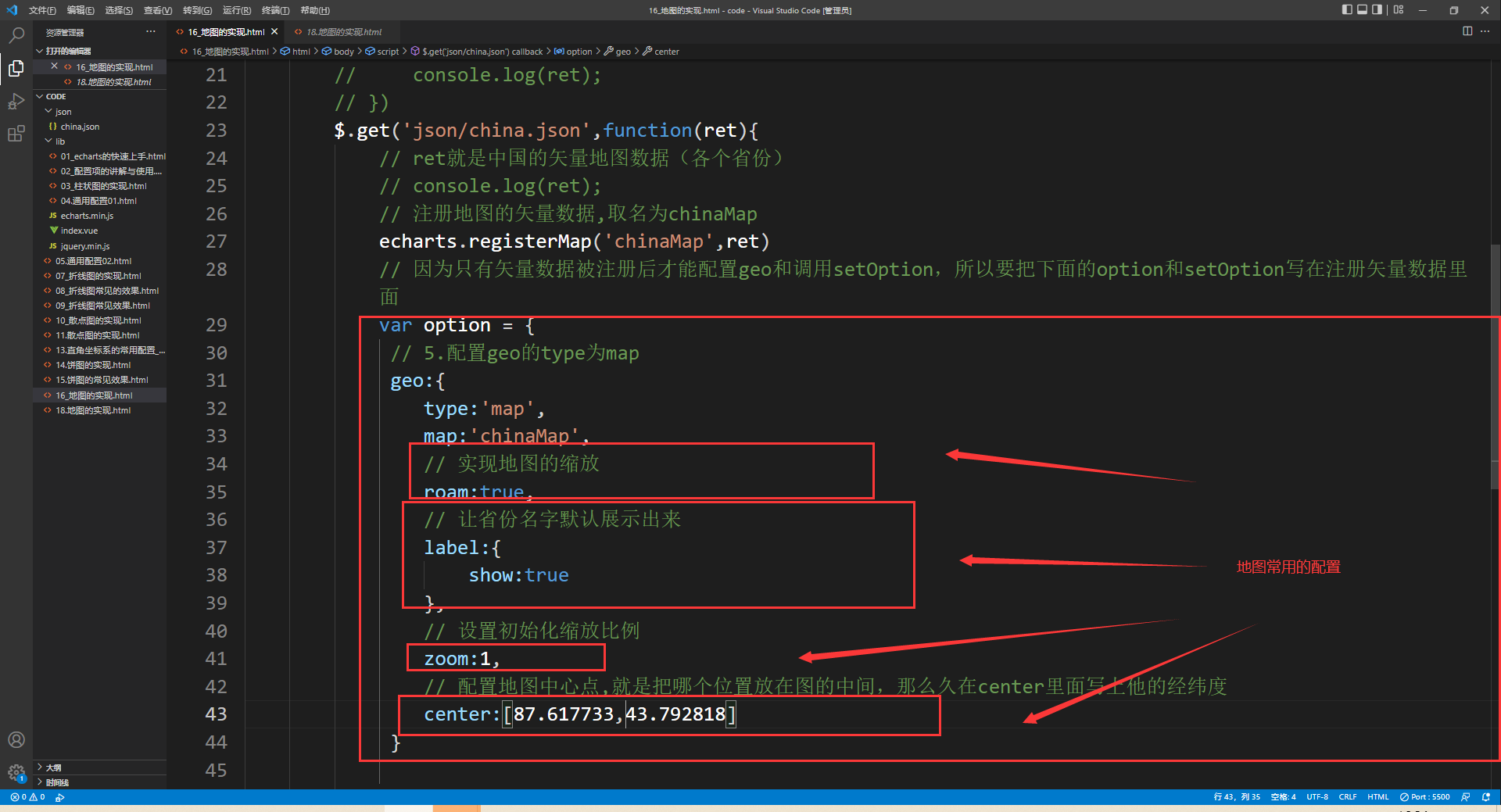
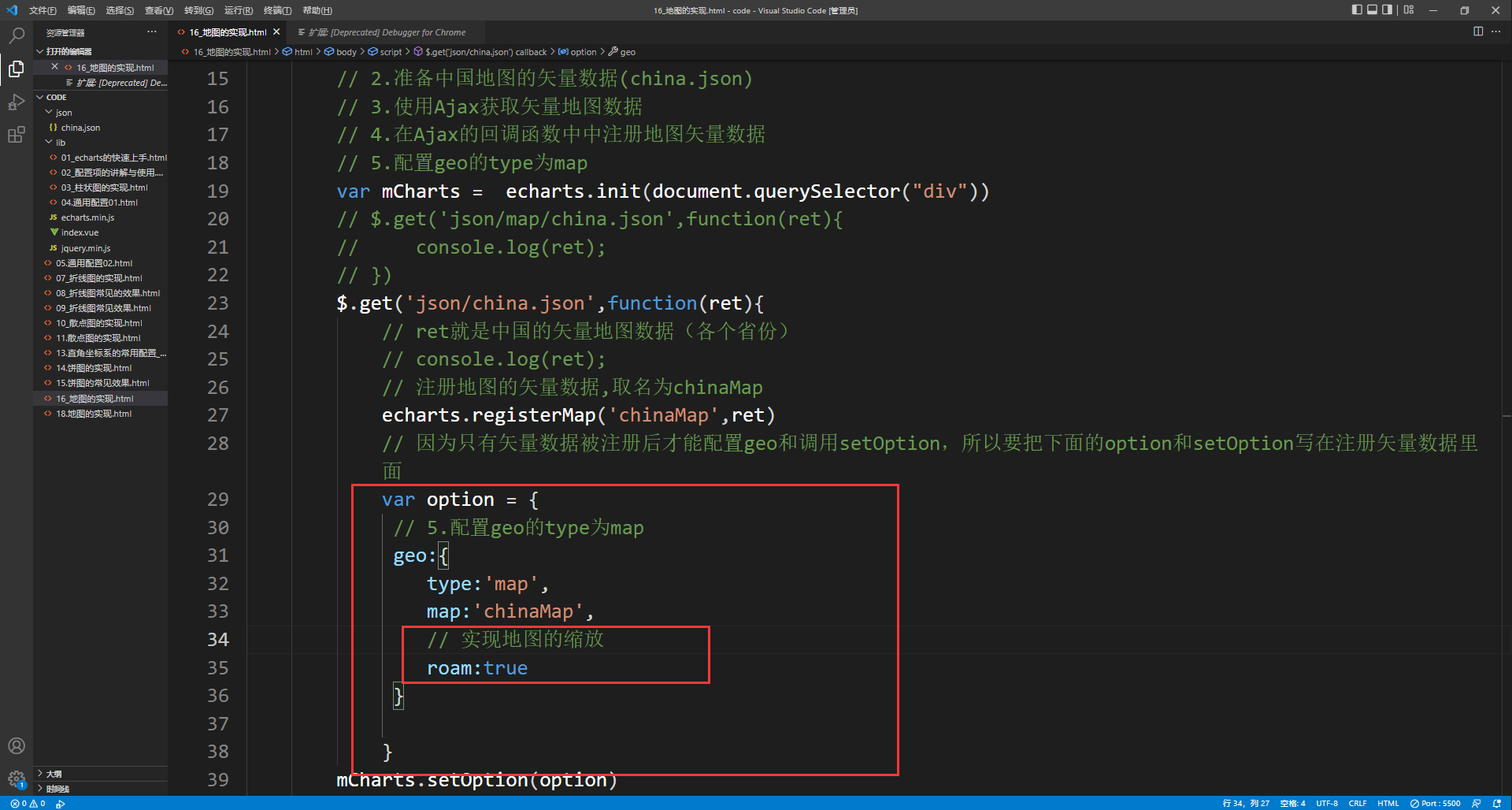
缩放拖动
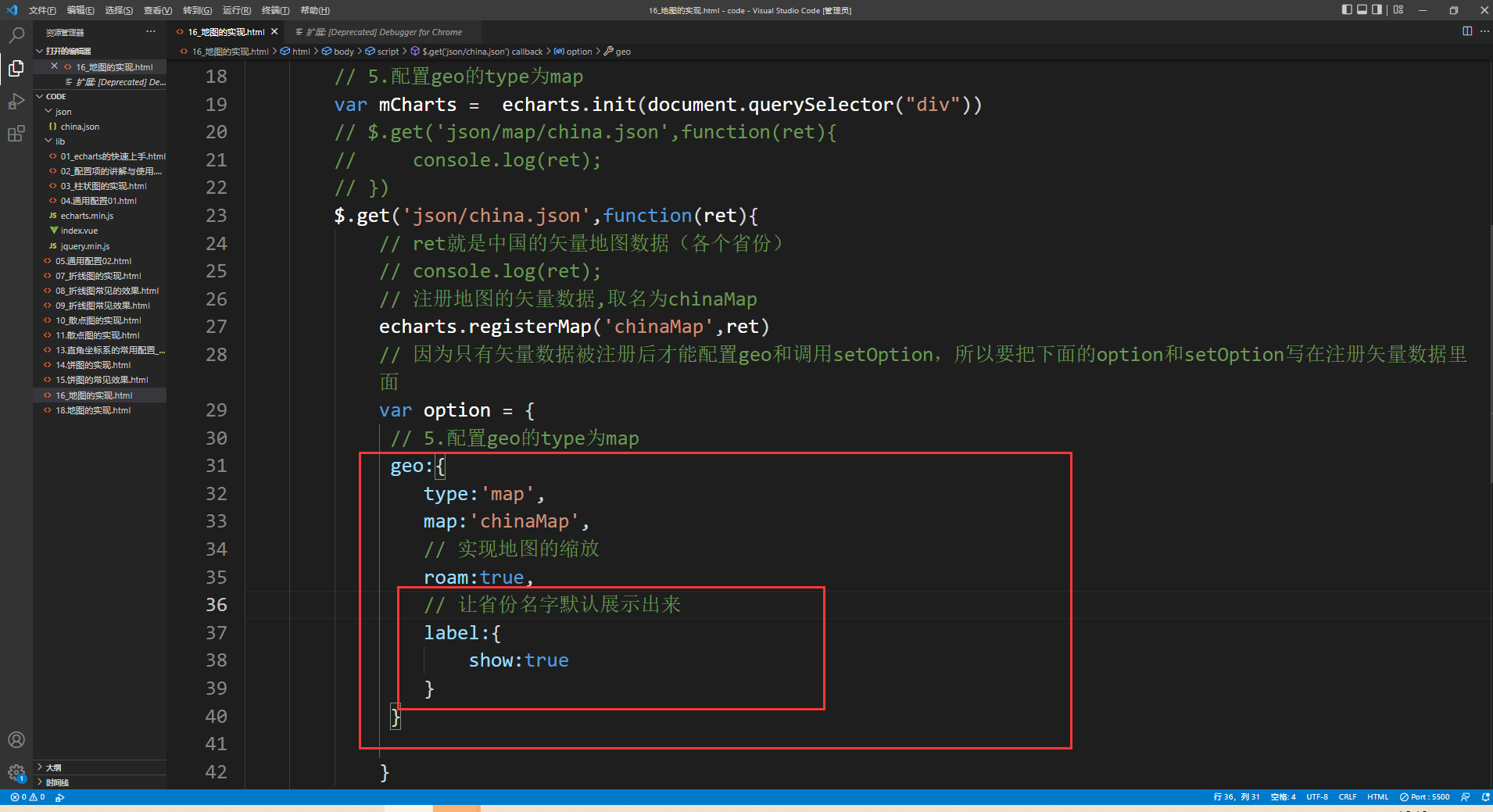
名称显示
地图常用的配置
地图常见的效果
显示某个区域
1.加载该区域的矢量地图数据
2.将查看省份的数据通过registerMap的方式注册到echarts全局对象中
3.配置geo下面的type和map属性
4.通过zoom放大该区域
5.通过center定位中心点
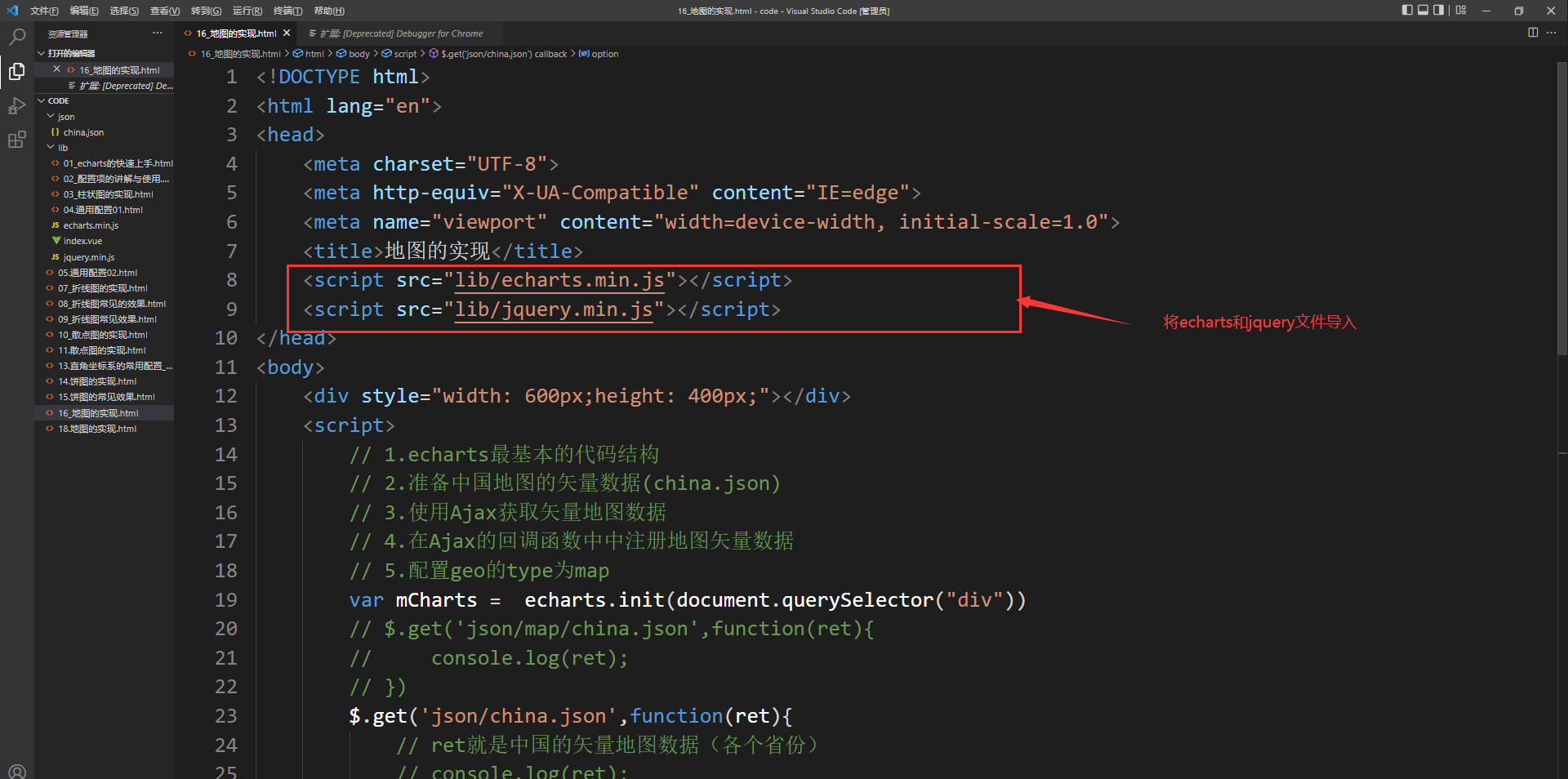
<script>var mCharts = echarts.init(document.querySelector("div"))//使用ajax获取黑龙江省数据$.get('json/heilongjiang.json',function(ret){console.log(ret);// 注册数据echarts.registerMap('heilongjiang',ret)var option = {geo:{type:'map',map:'heilongjiang',// 设置初始化比例,没有设置默认为1zoom:1.2,// 展示黑龙江的每一个市label:{show:true},// 拖动和缩放roam:true,// 确认哈尔滨为整个图表中央center:[126.642464, 45.756967]}}mCharts.setOption(option)})</script>
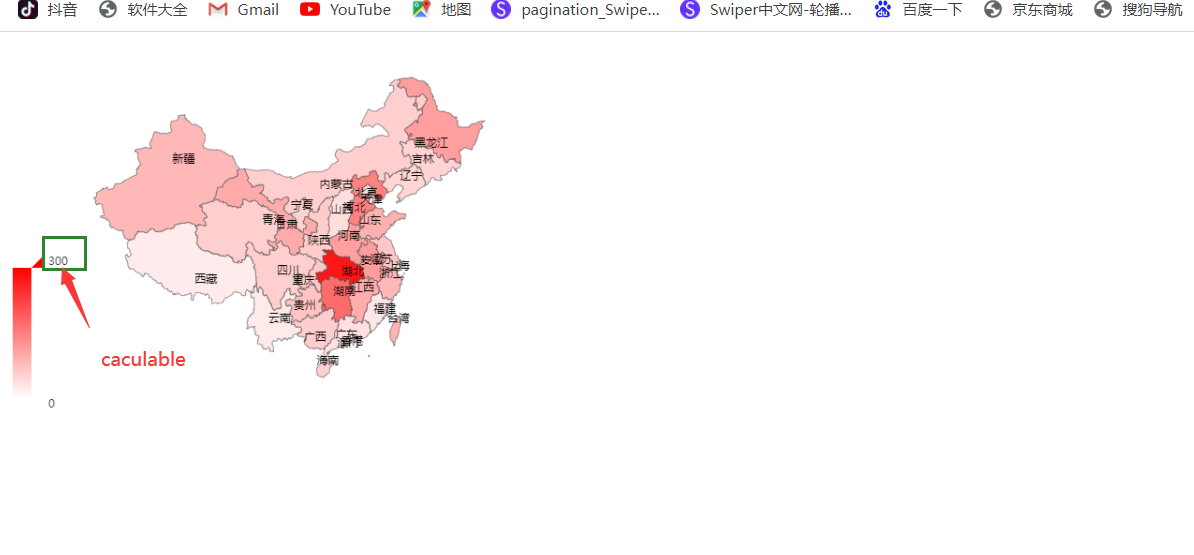
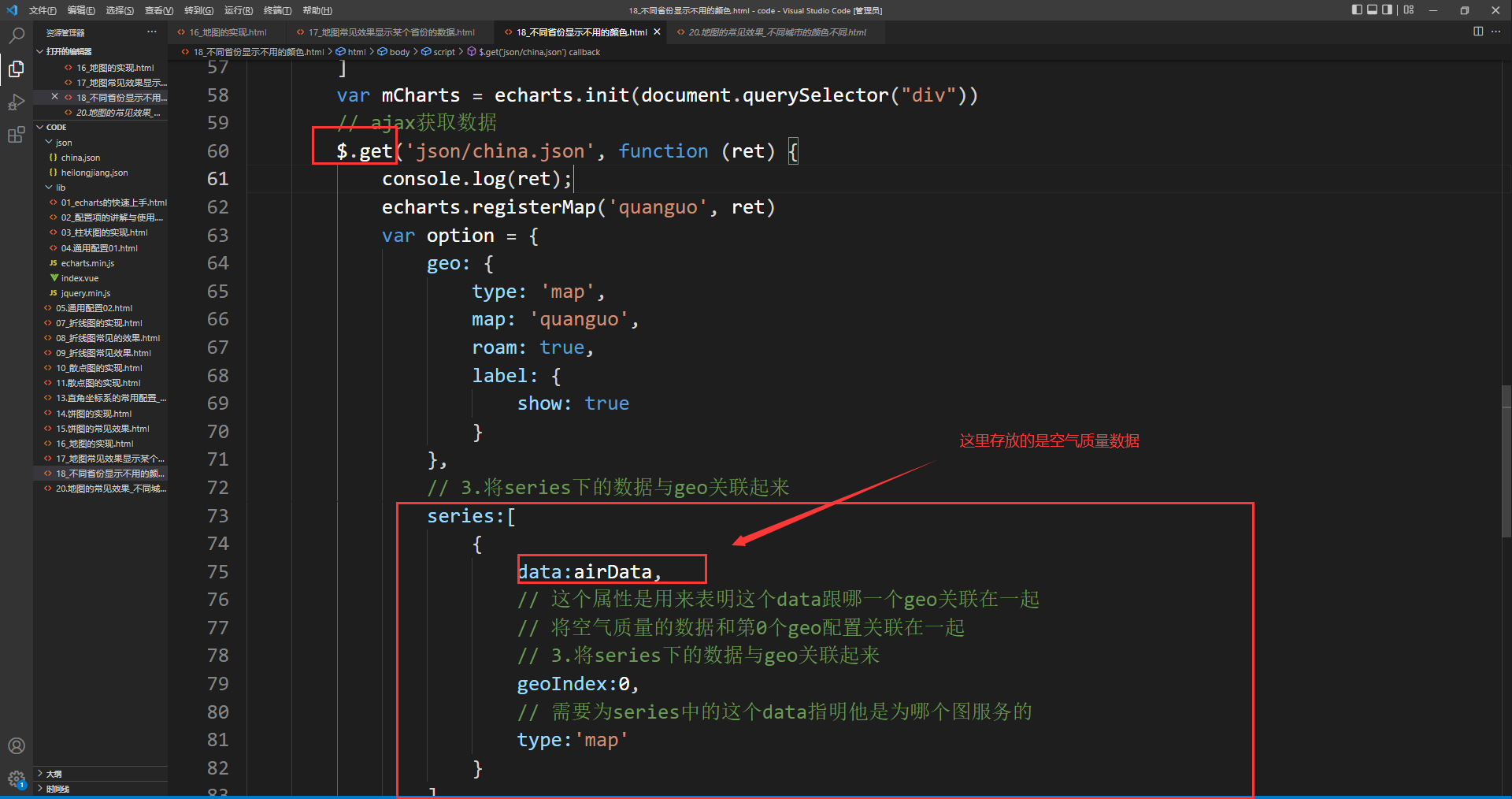
不同城市颜色不同
1.首先显示中国地图
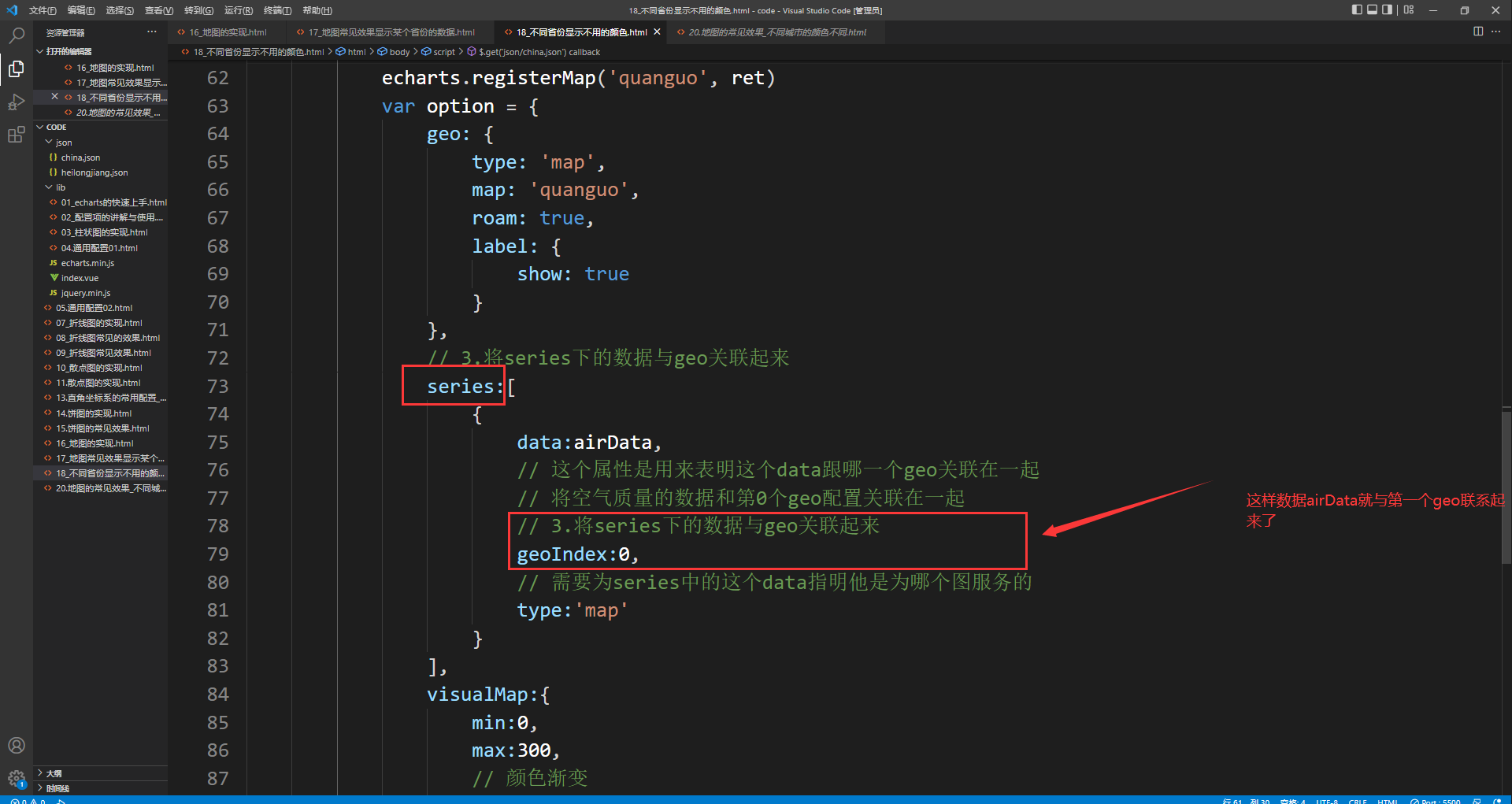
2.城市的空气质量数据设置给series

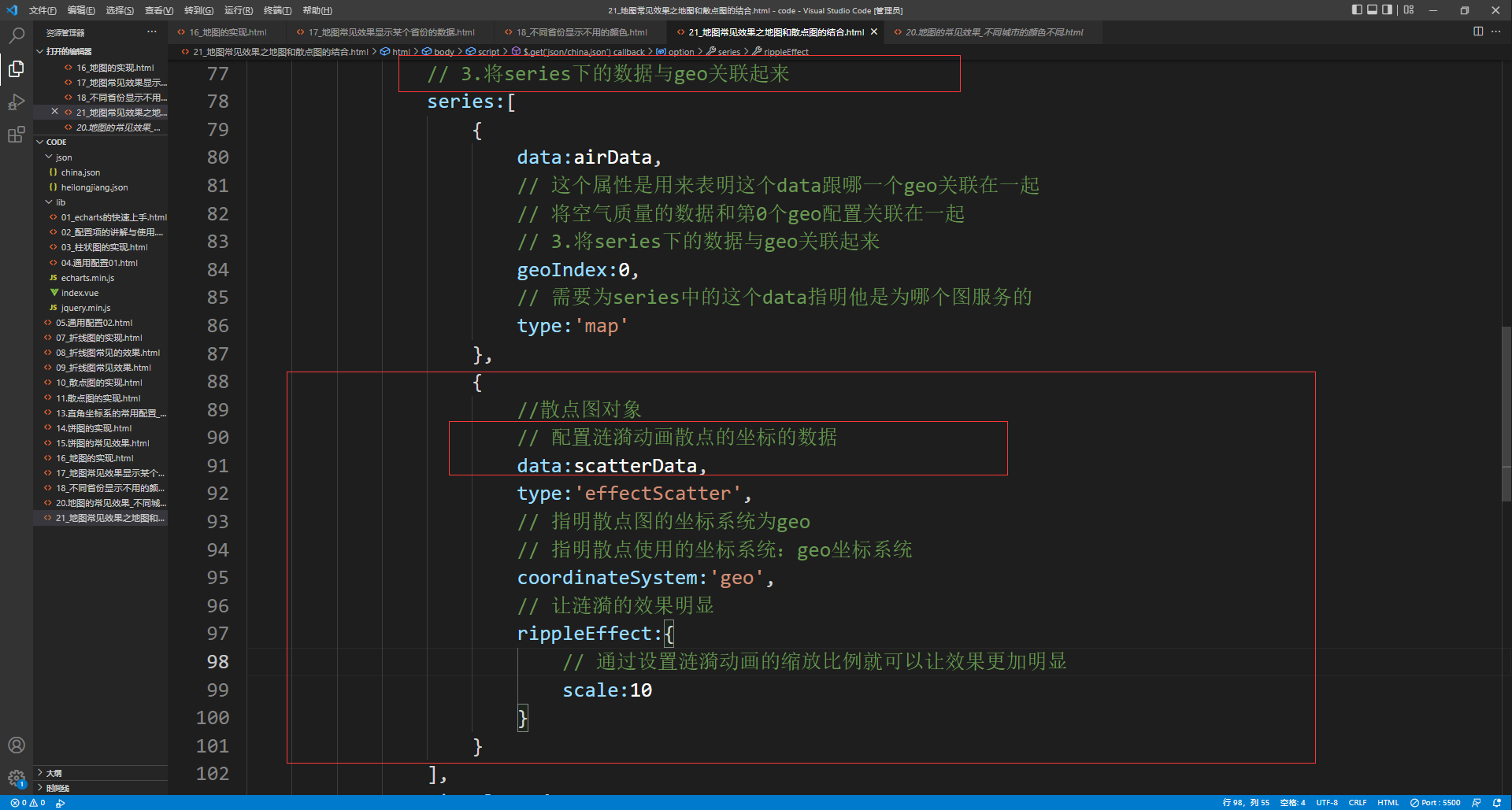
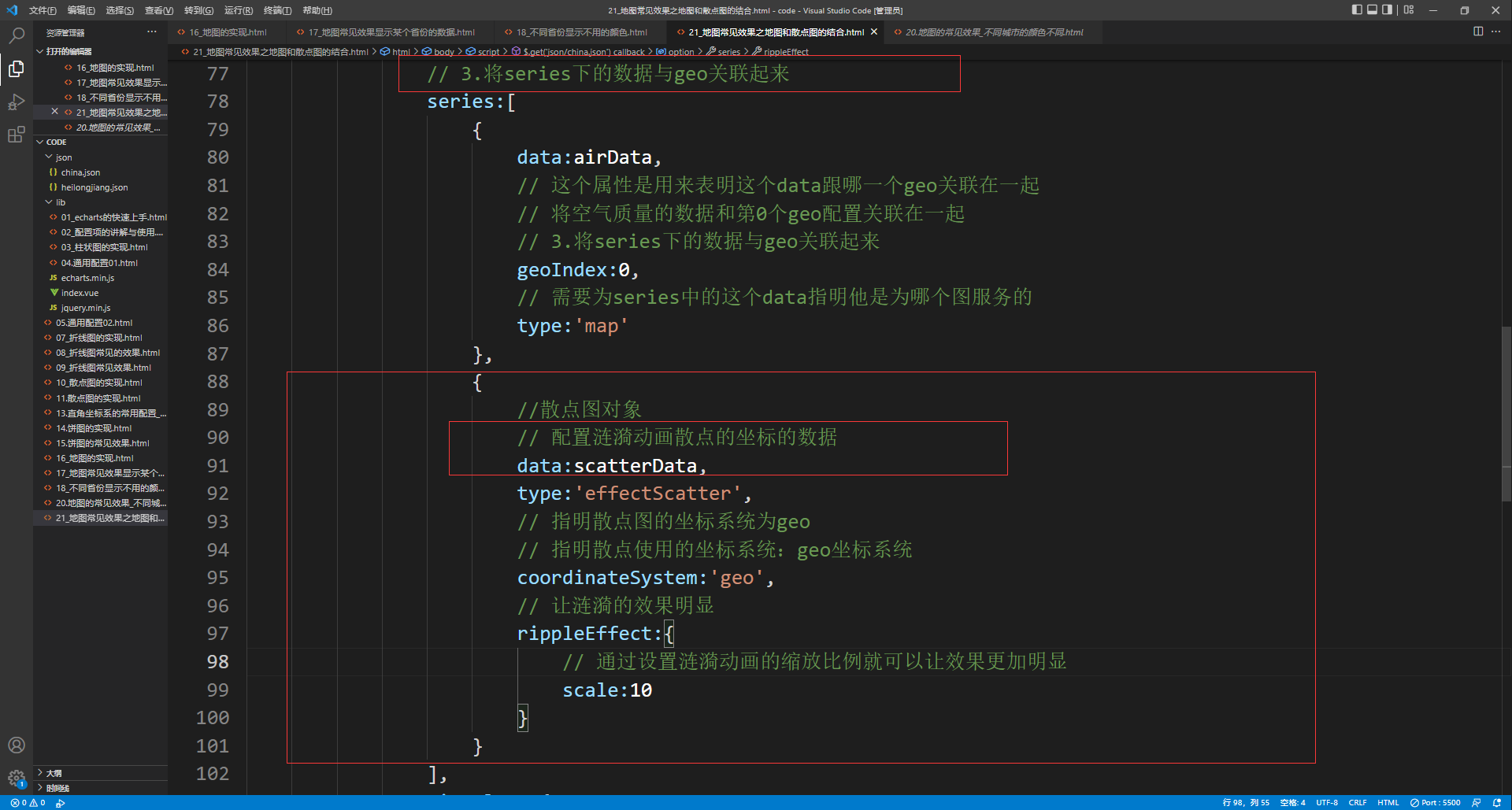
3.将series下的数据与geo关联起来
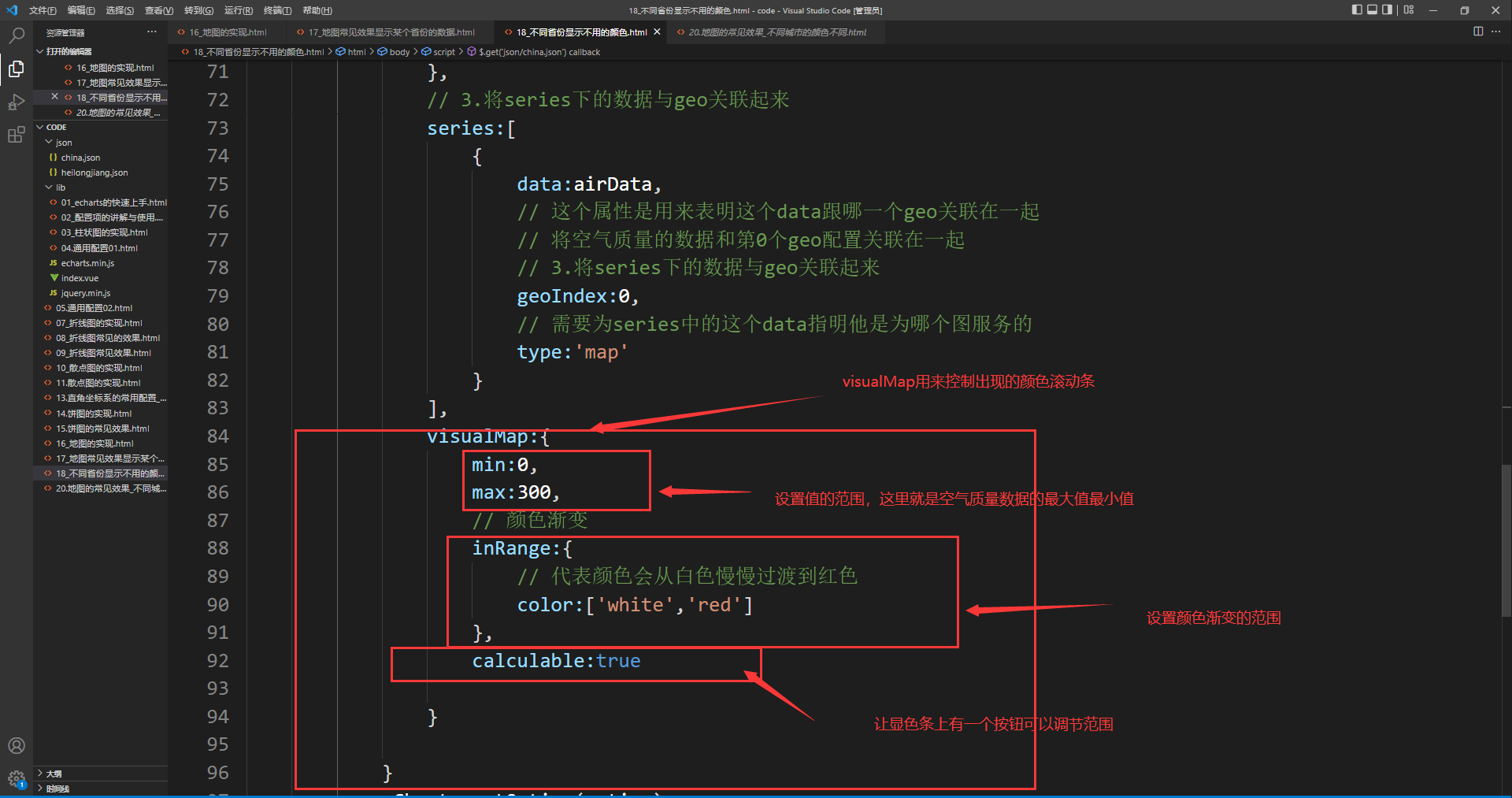
4.结合visualMap配合使用
要指明最大值(max),最小值(min),以及颜色的范围(inRange),它是和series平级的,calculable会出现小三角用来筛选数据
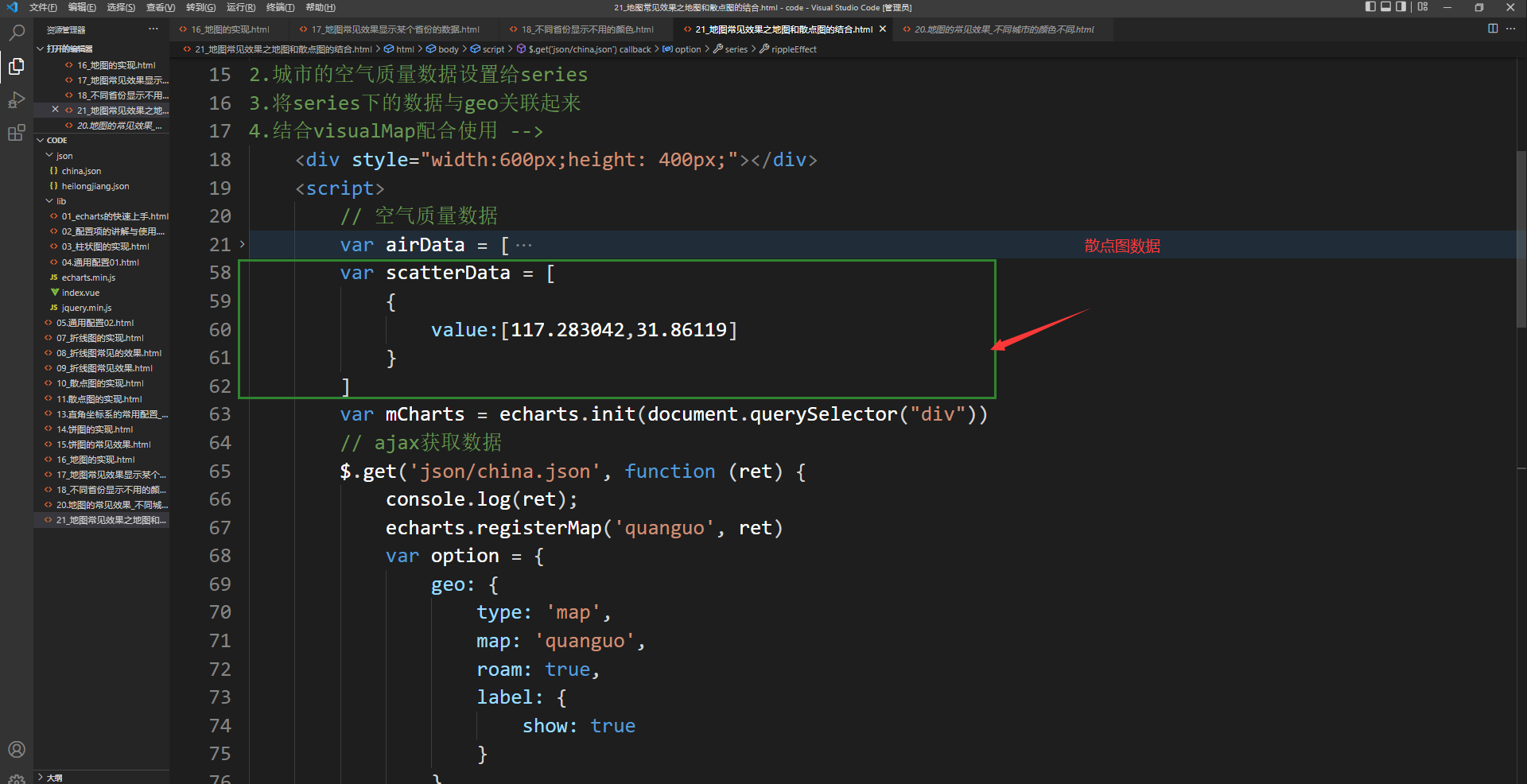
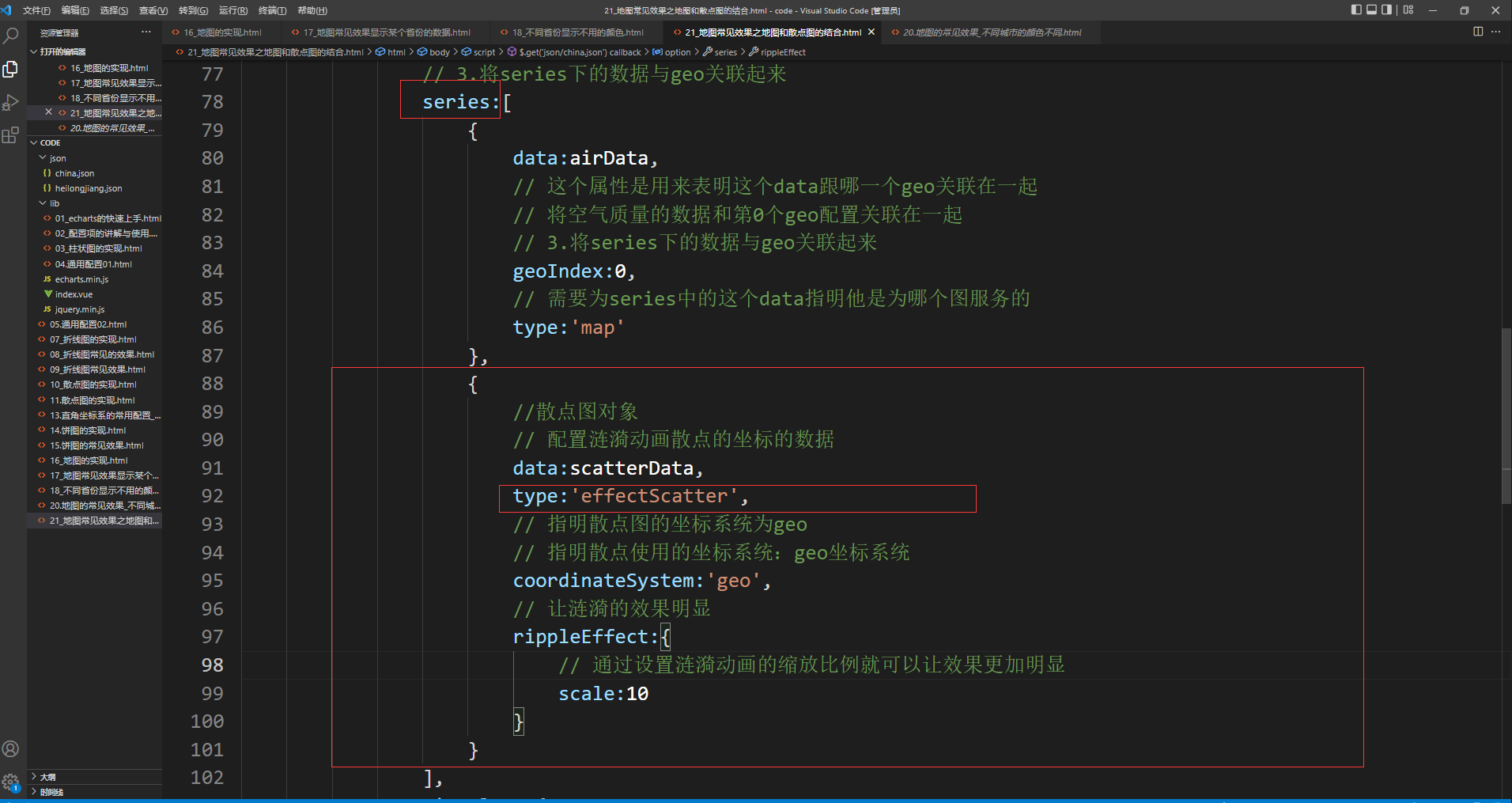
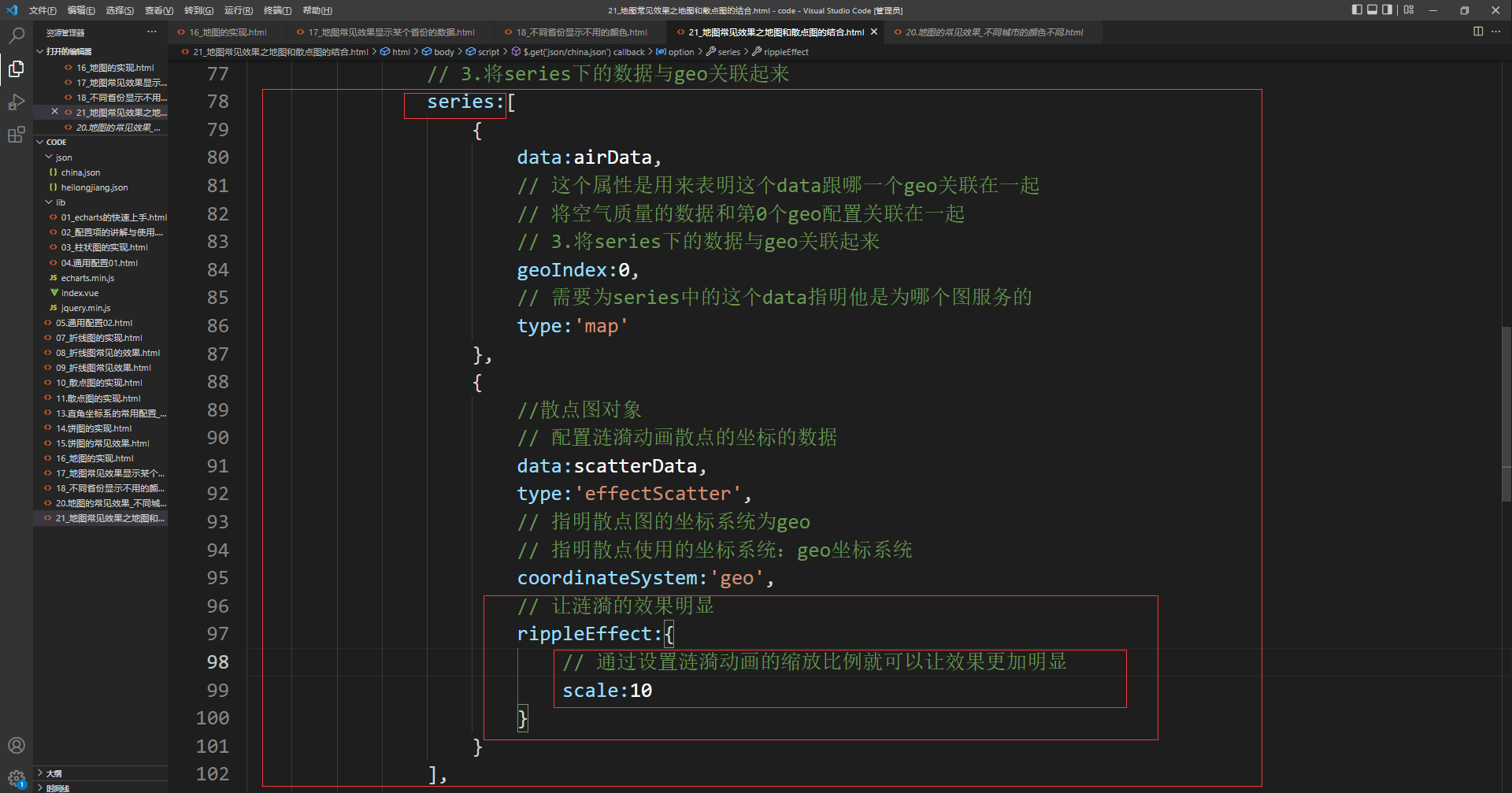
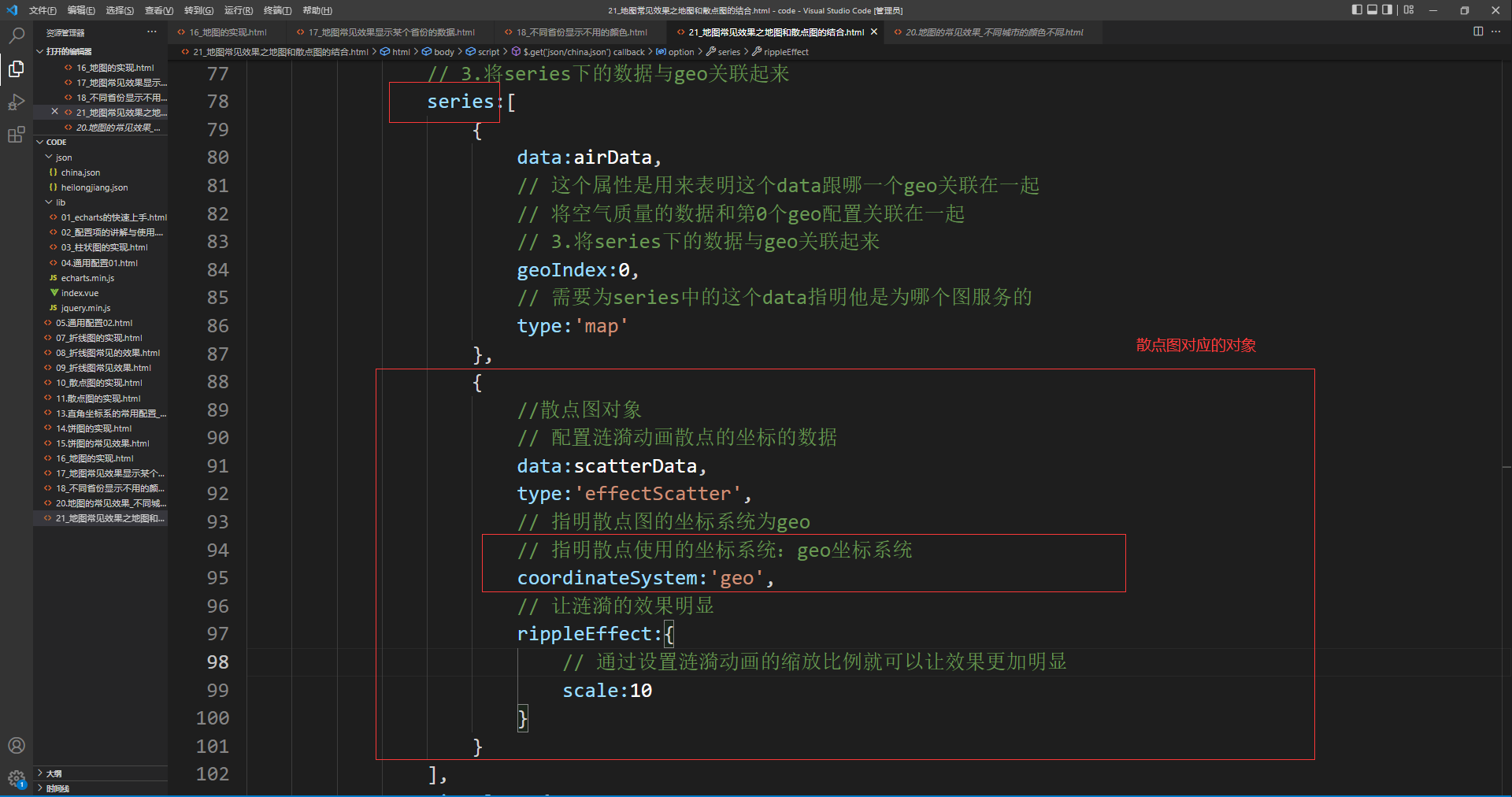
地图和散点图结合
1.给series下增加一个新的对象
2.准备好散点数据,设置给新对象的data
3.配置新对象的type
4.让散点图使用地图坐标系统
地图坐标的精度维度就是散点图的数据
配置项:coordinateSystem:’geo’,
5.让涟漪的效果明显
总结