全局echarts对象
全局得echarts对象就是引入echarts.js文件后就可以直接使用的
init
可以使用该方法初始化echarts实例对象
init的第二个参数可以帮助设置这个图表使用哪个主题
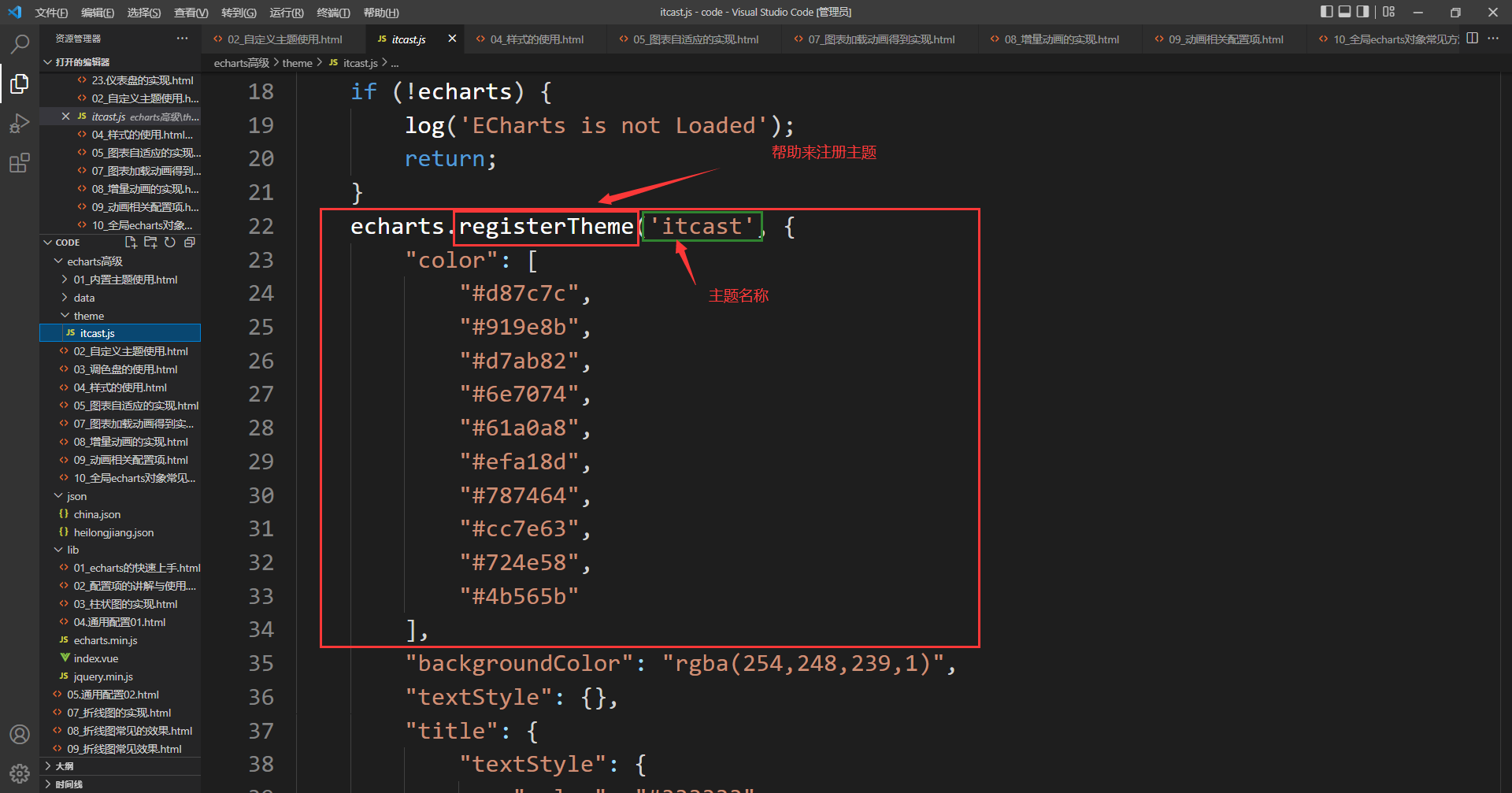
registerTheme
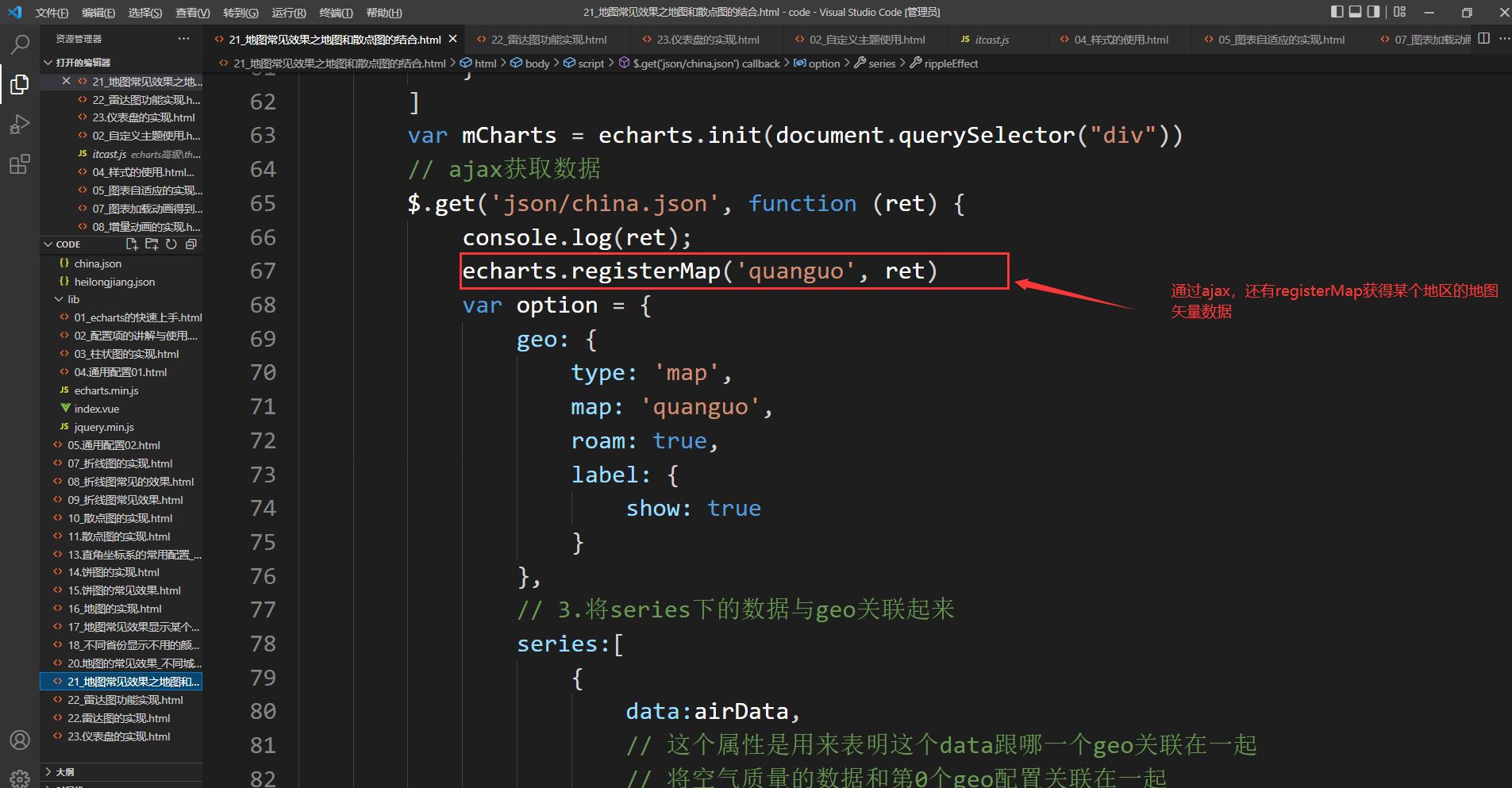
registerMap
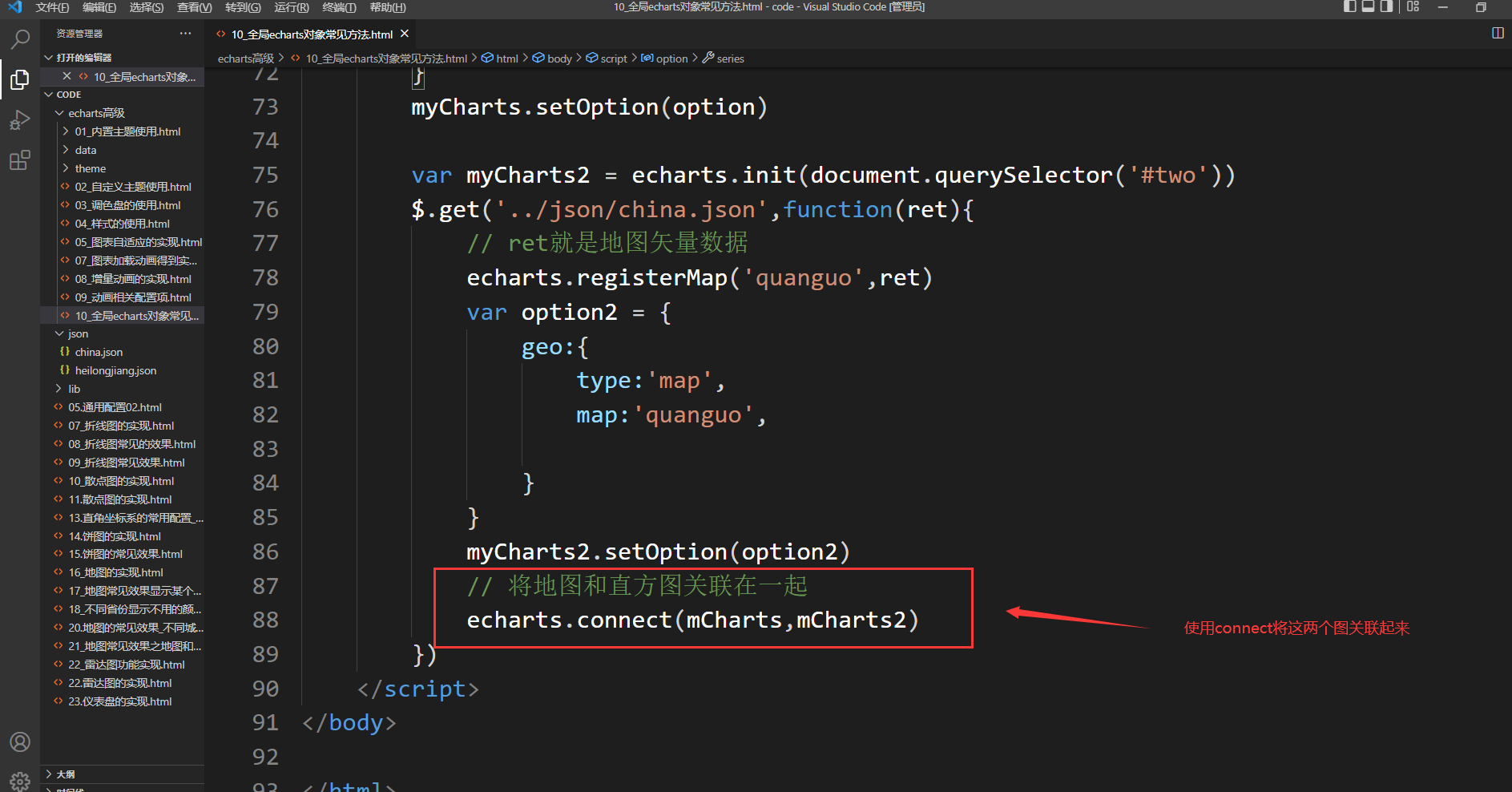
connect方法
可以将多个图表进行关联,Connect可以实现多图关联,传入联动目标为echarts实例对象,支持数组。
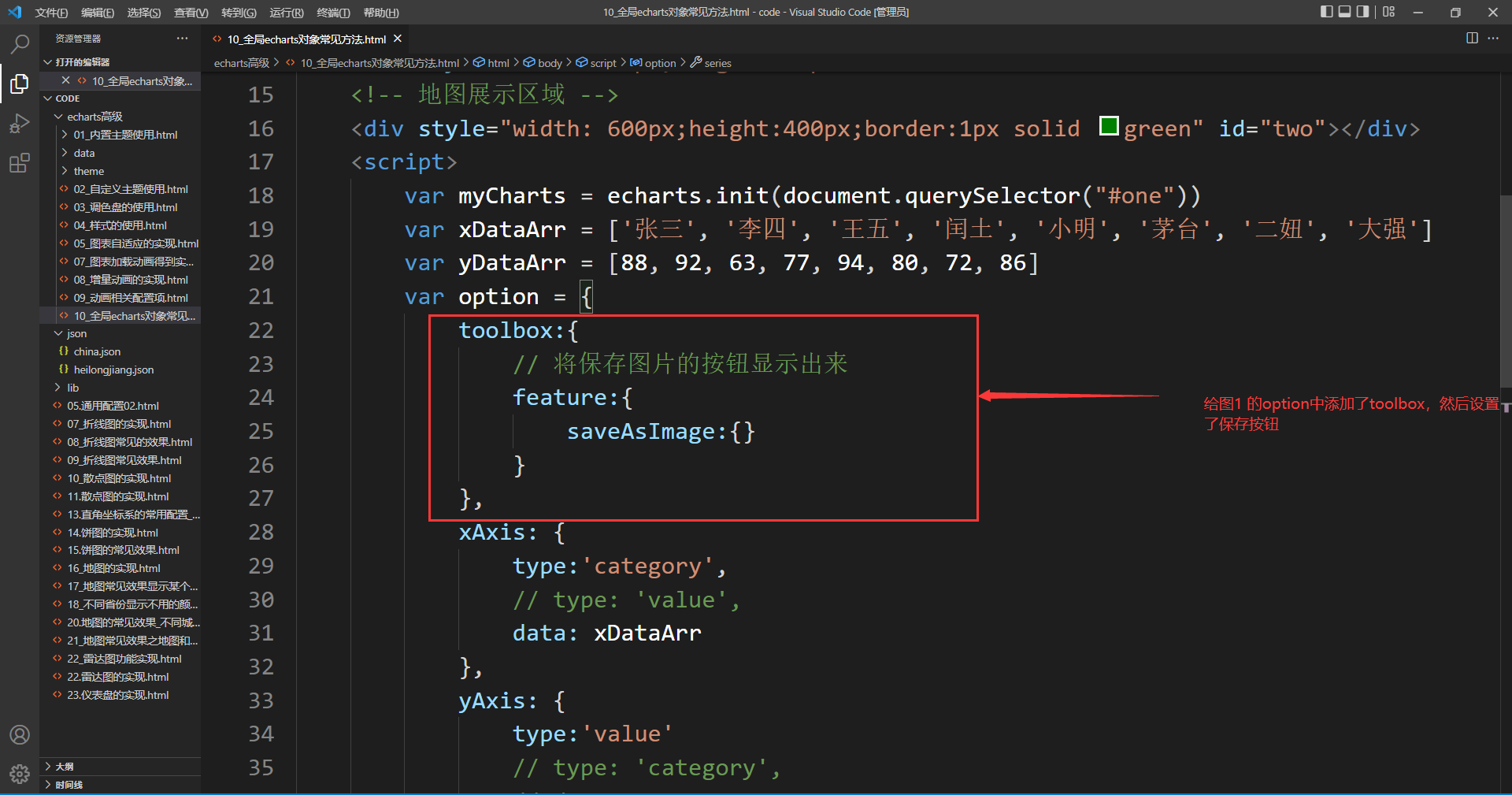
保存图片的自动拼接
刷新按钮
重置按钮
提示框联动,图例选择,数据范围修改等
此时如果给图1添加一个下载操作,当点击下载按钮的时候下载下来的是两个图
echartsInstance对象
echartsInstance对象是通过echarts.init方法调用之后得到的
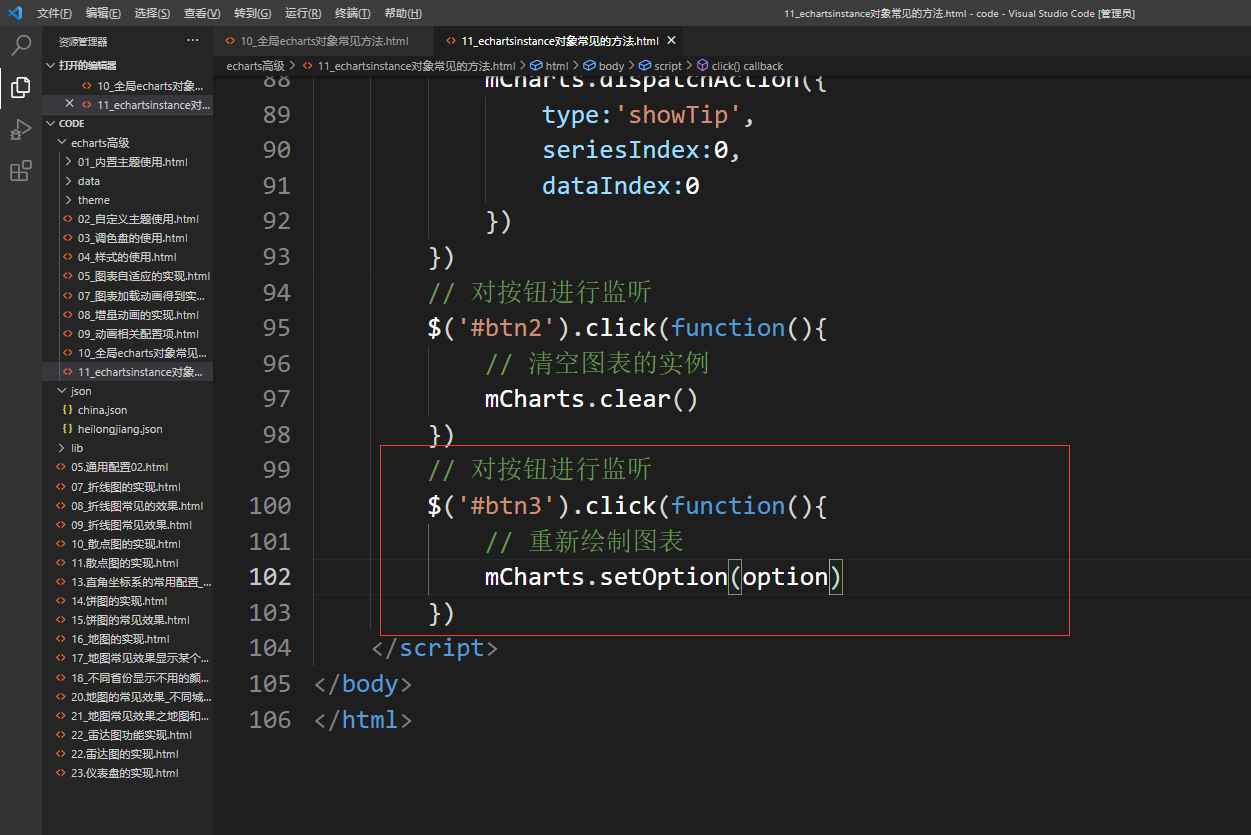
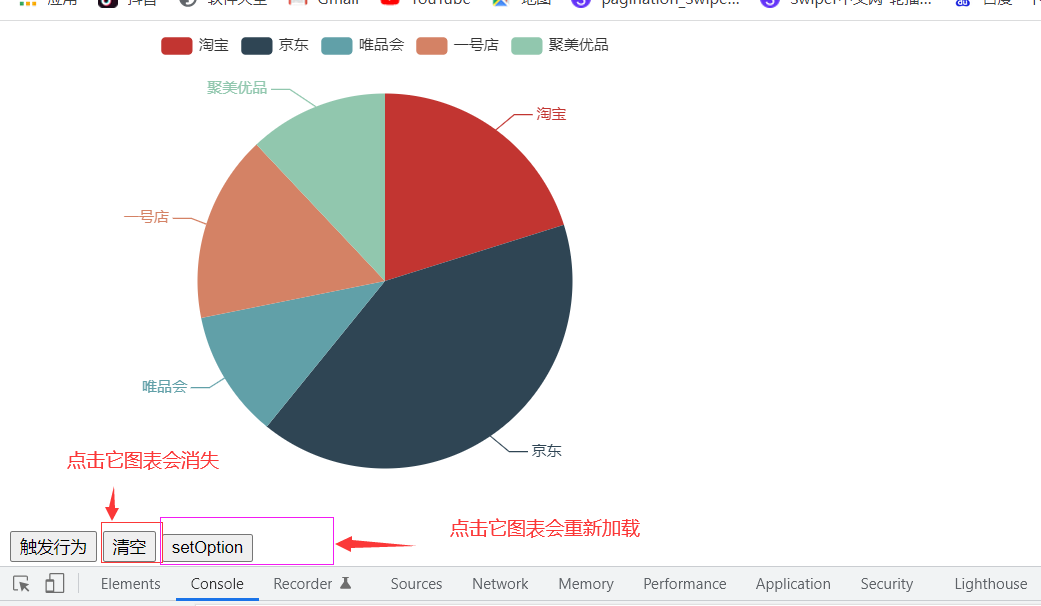
setOption方法
1.设置或者修改图表实例对象的配置项以及数据
2.可以多次调用setOption方法:合并新的配置项和旧的配置项,增量动画
resize方法
就是让图形的大小跟着窗口大小自适应
可以帮助重新计算和绘制图表
一般和window对象的resize事件结合使用
window.onresize = function(){
myChart.resize();
}
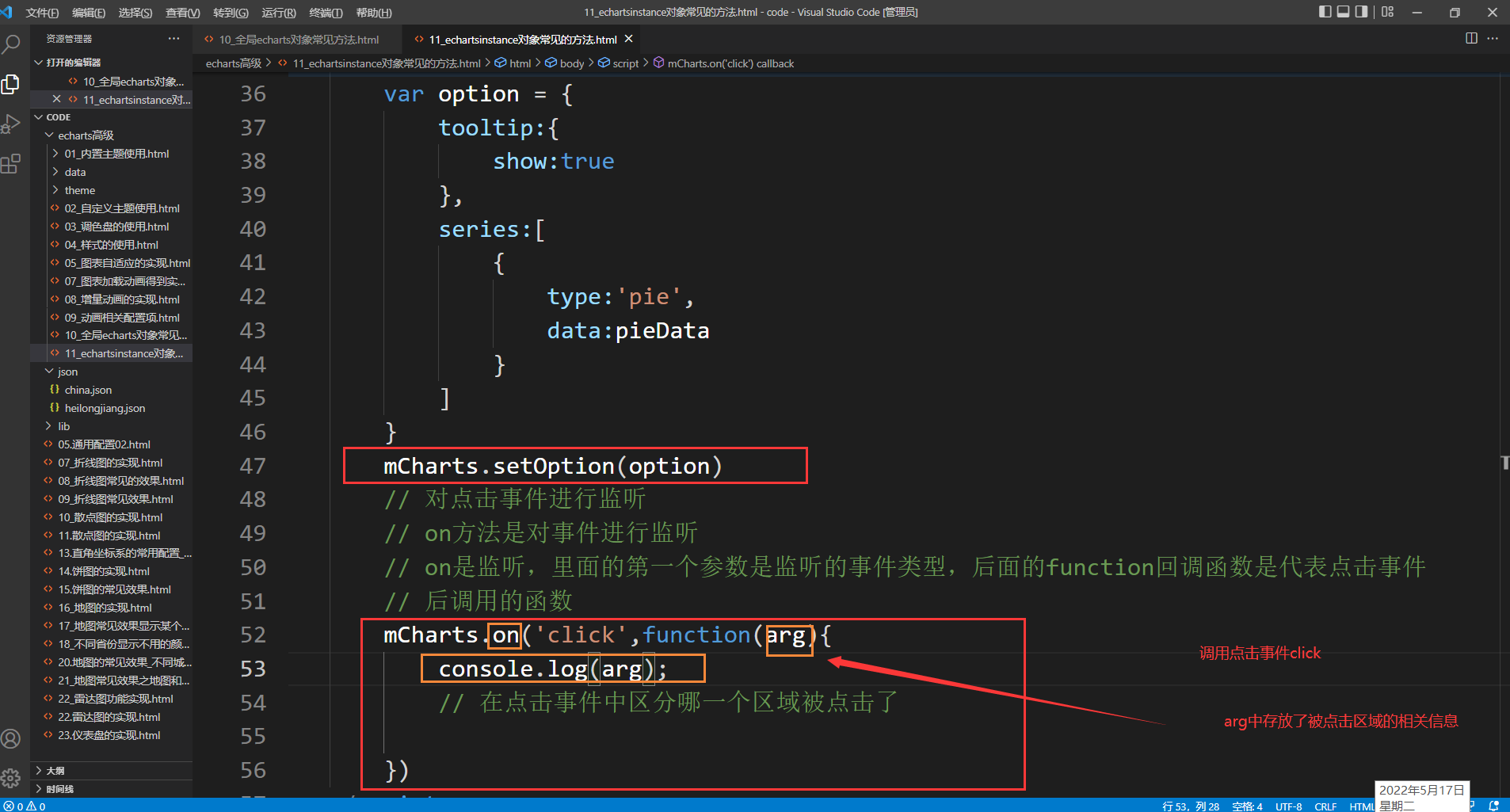
on\off方法
事件
鼠标事件
click,dblclick,mousedown,mousemove,mouseup
事件对应的回调函数中的参数arg,中会返回被点击区域的信息
Echarts事件
常见事件:legendselectchanged,datazoom,pieselectchange,mapselectchanged
可以通过回调函数的参数arg得到事件相关的数据信息
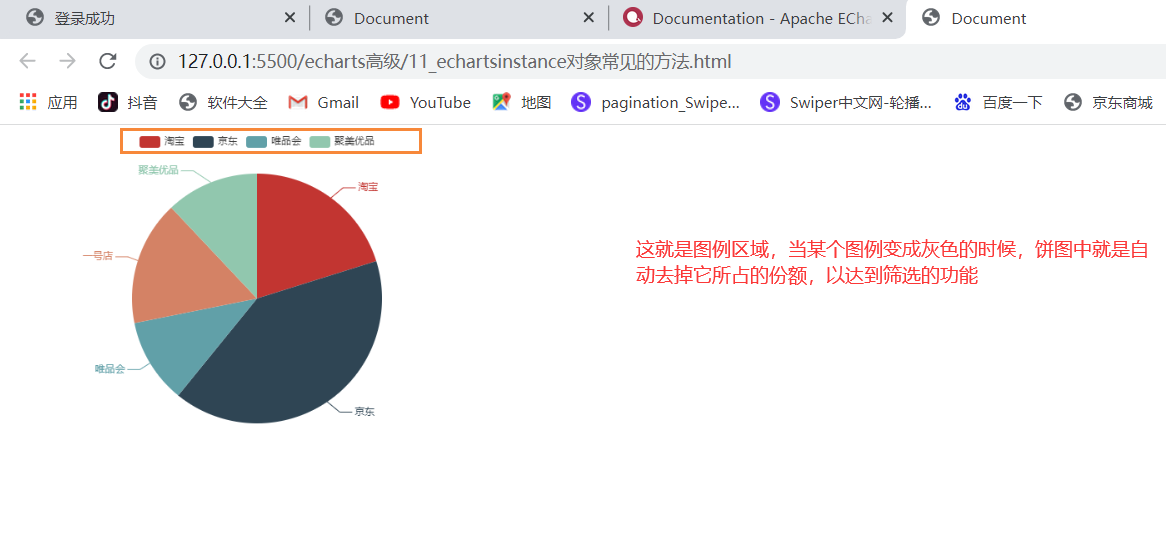
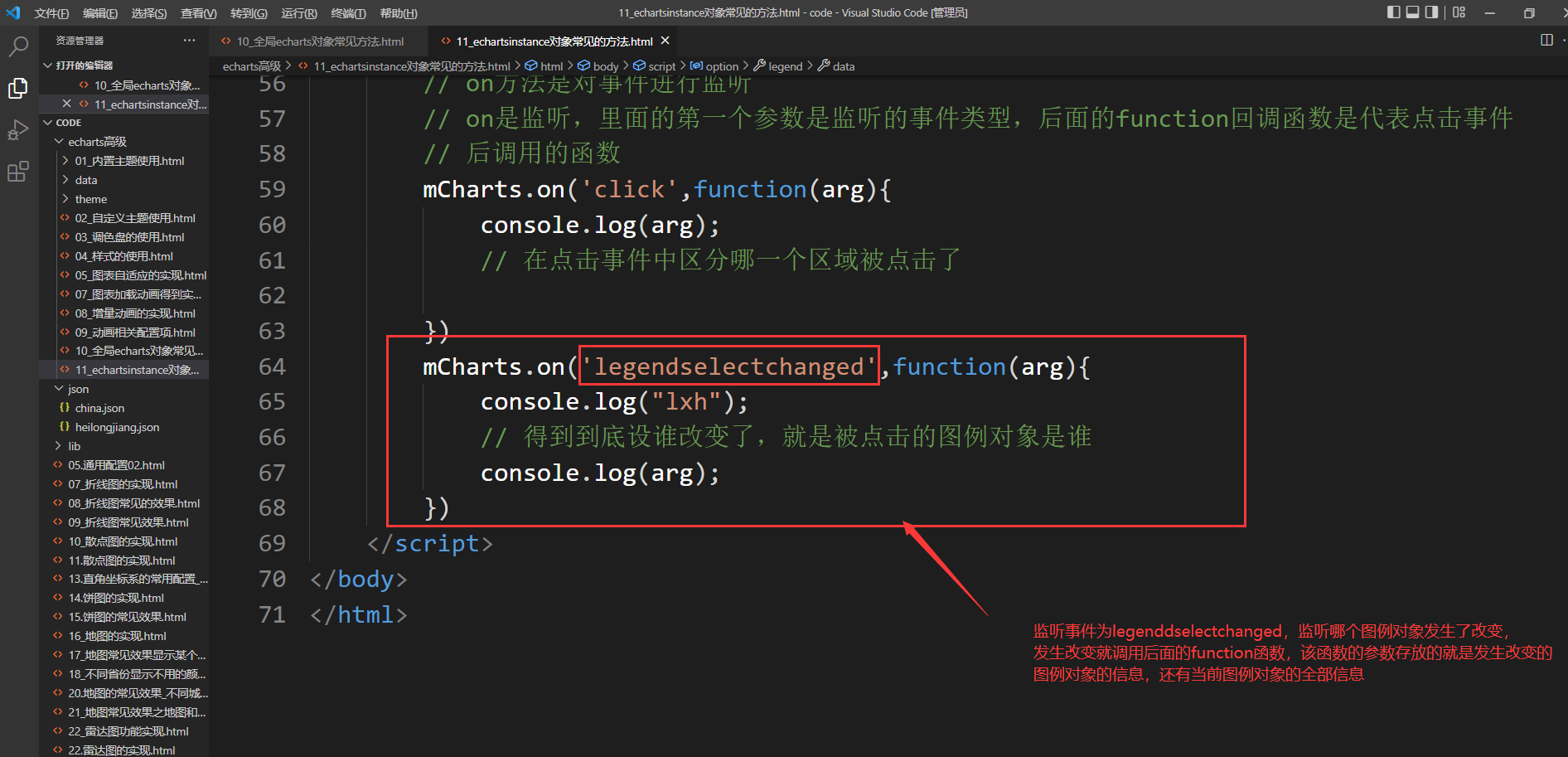
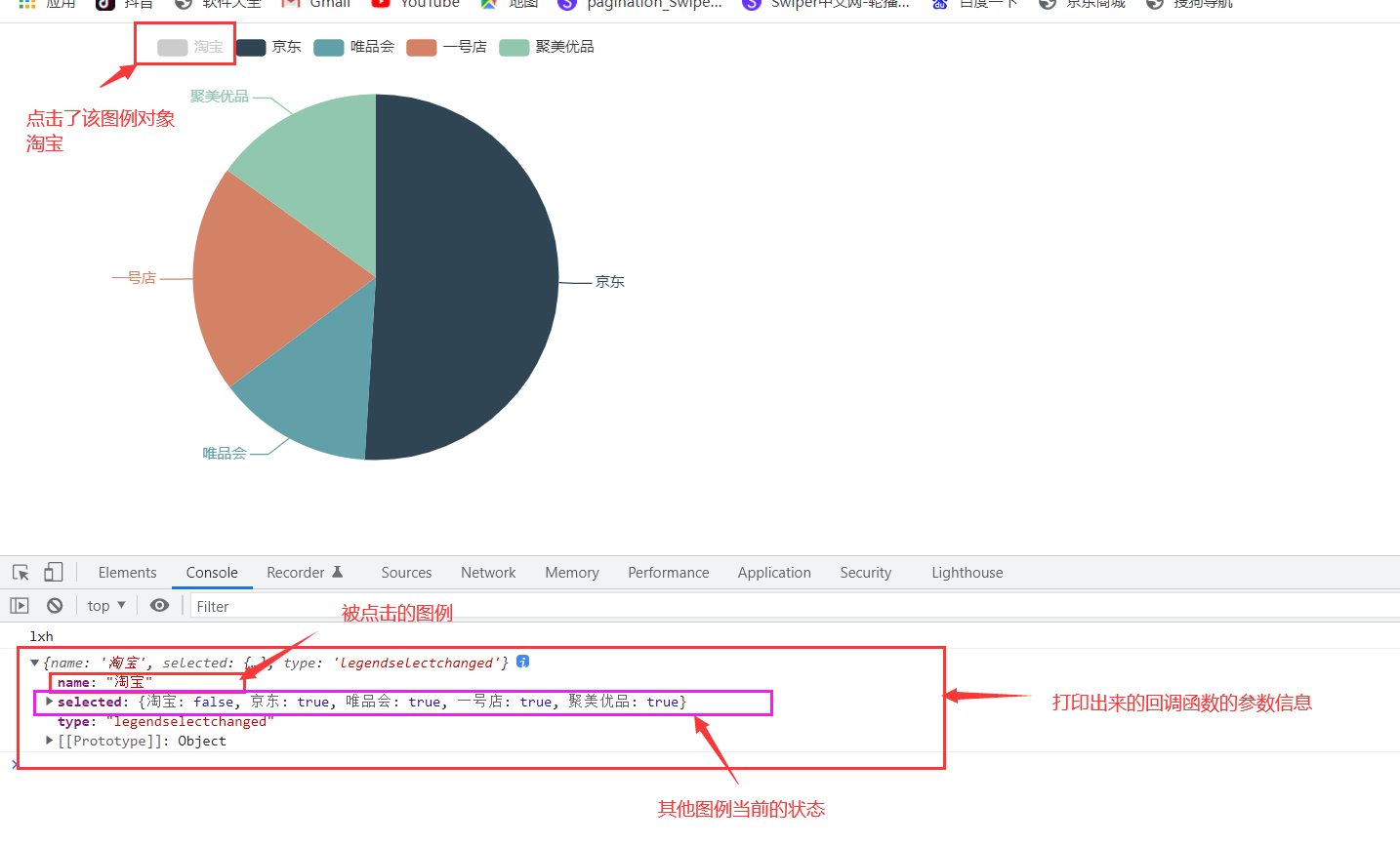
legendselectchanged
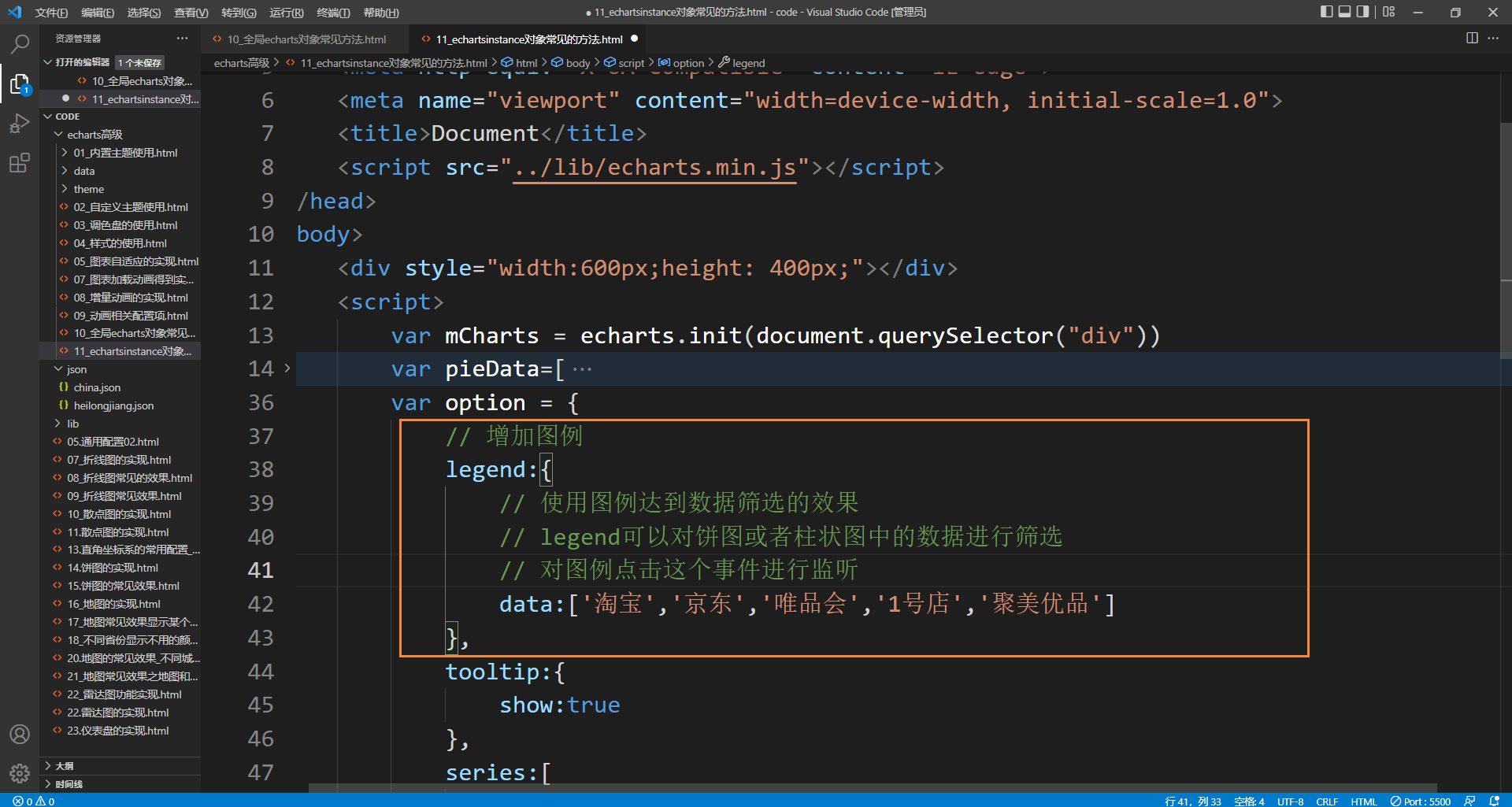
图例
图例效果

legendselectedchanged就是对图例的改变进行监听

of方法的使用
of方法是对事件进行解绑
mCharts.off('click')//对点击事件进行解绑,后面就不再监听点击事件
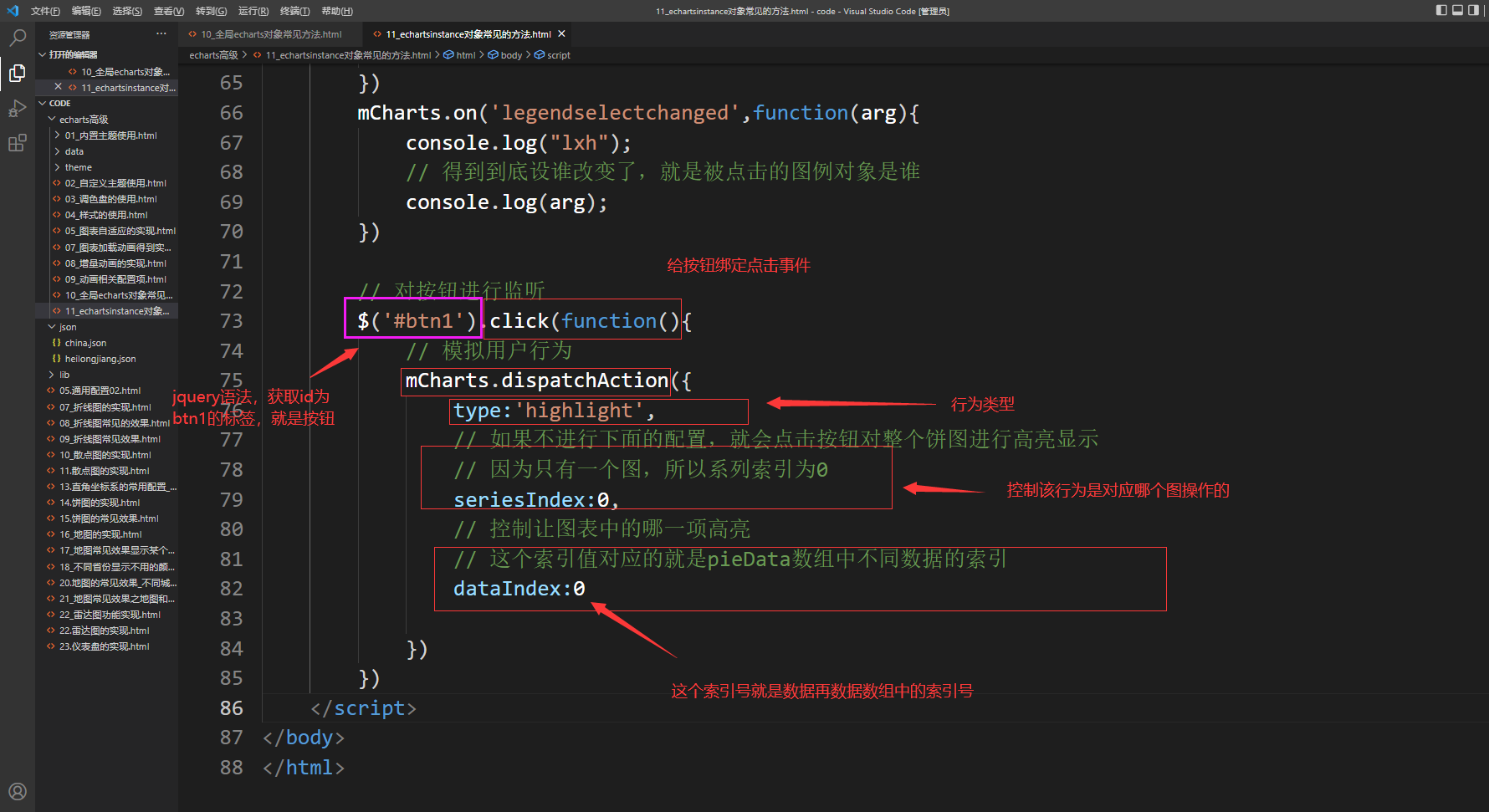
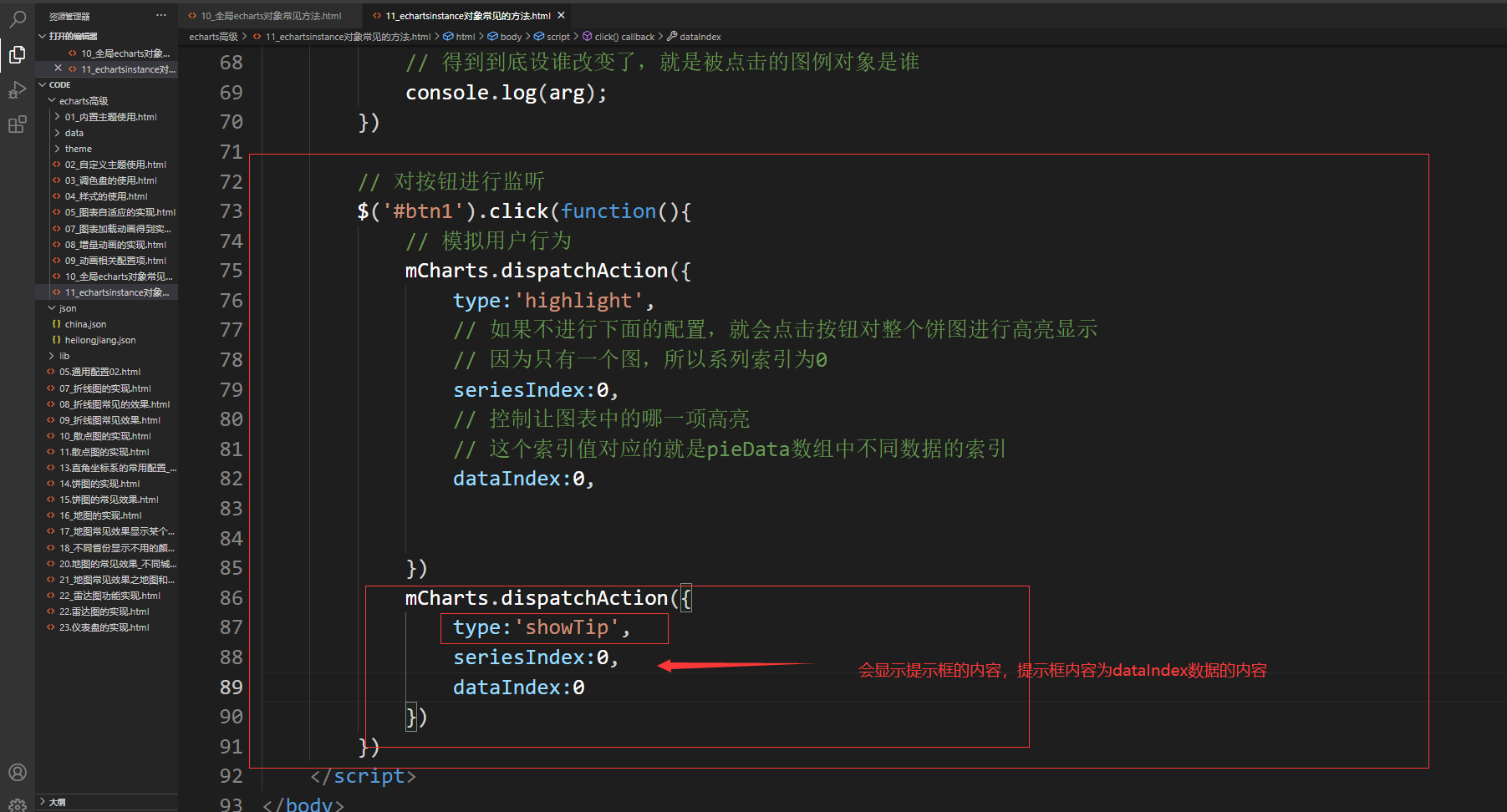
dispatchAction方法
触发某些行为:通过js代码模拟用户的行为
mCharts.dispatchAction({type:'highlight',//事件类型:高亮seriesIndex:0,//图表索引dataIndex:1//图表中的哪一项高亮})
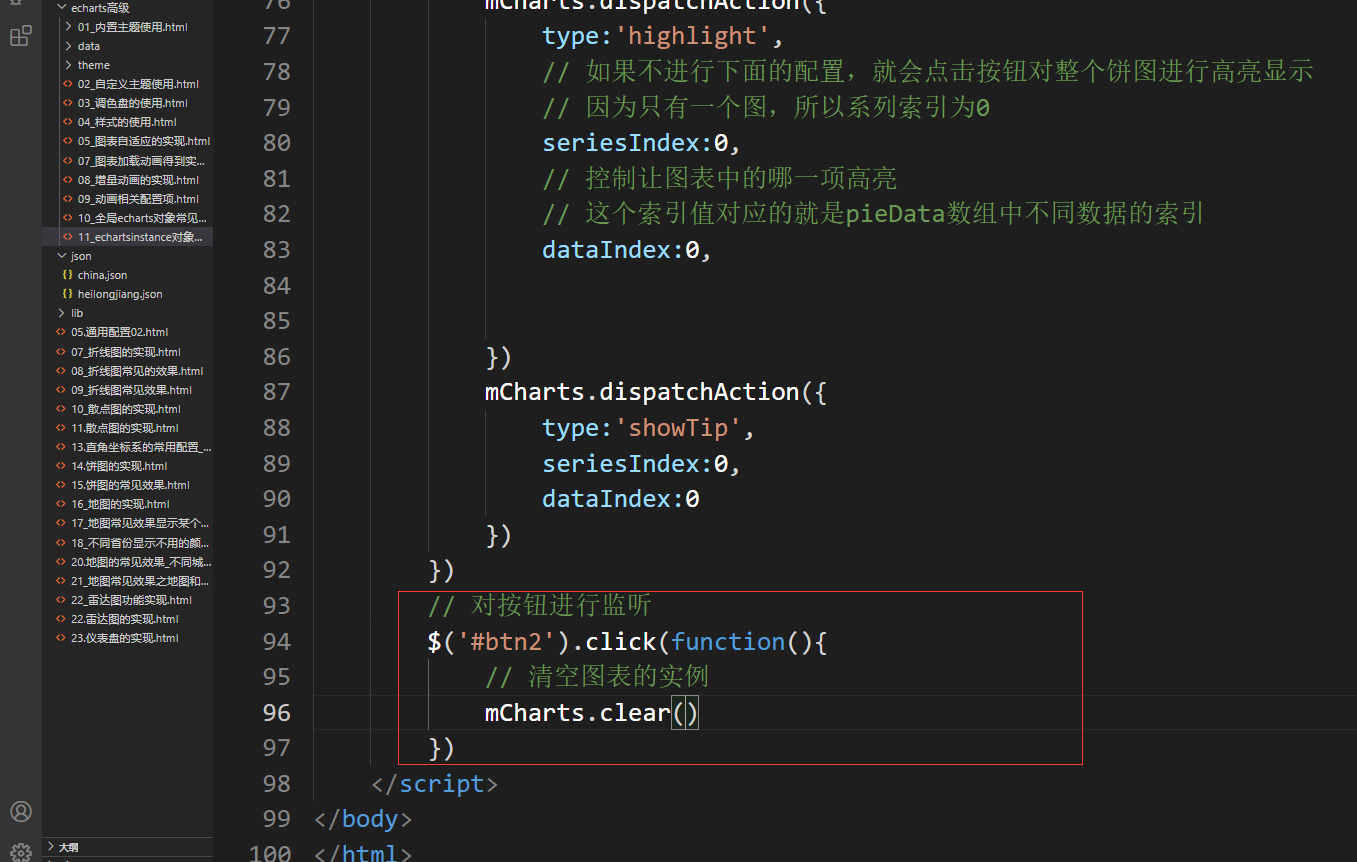
// 对按钮进行监听$('#btn1').click(function(){// 模拟用户行为mCharts.dispatchAction({type:'highlight',// 如果不进行下面的配置,就会点击按钮对整个饼图进行高亮显示// 因为只有一个图,所以系列索引为0seriesIndex:0,// 控制让图表中的哪一项高亮// 这个索引值对应的就是pieData数组中不同数据的索引dataIndex:0})})
clear
可以清空当前实例,并且移除实例中所有的组件和图表
使用clear以后还可以增加option将图形再展示出来

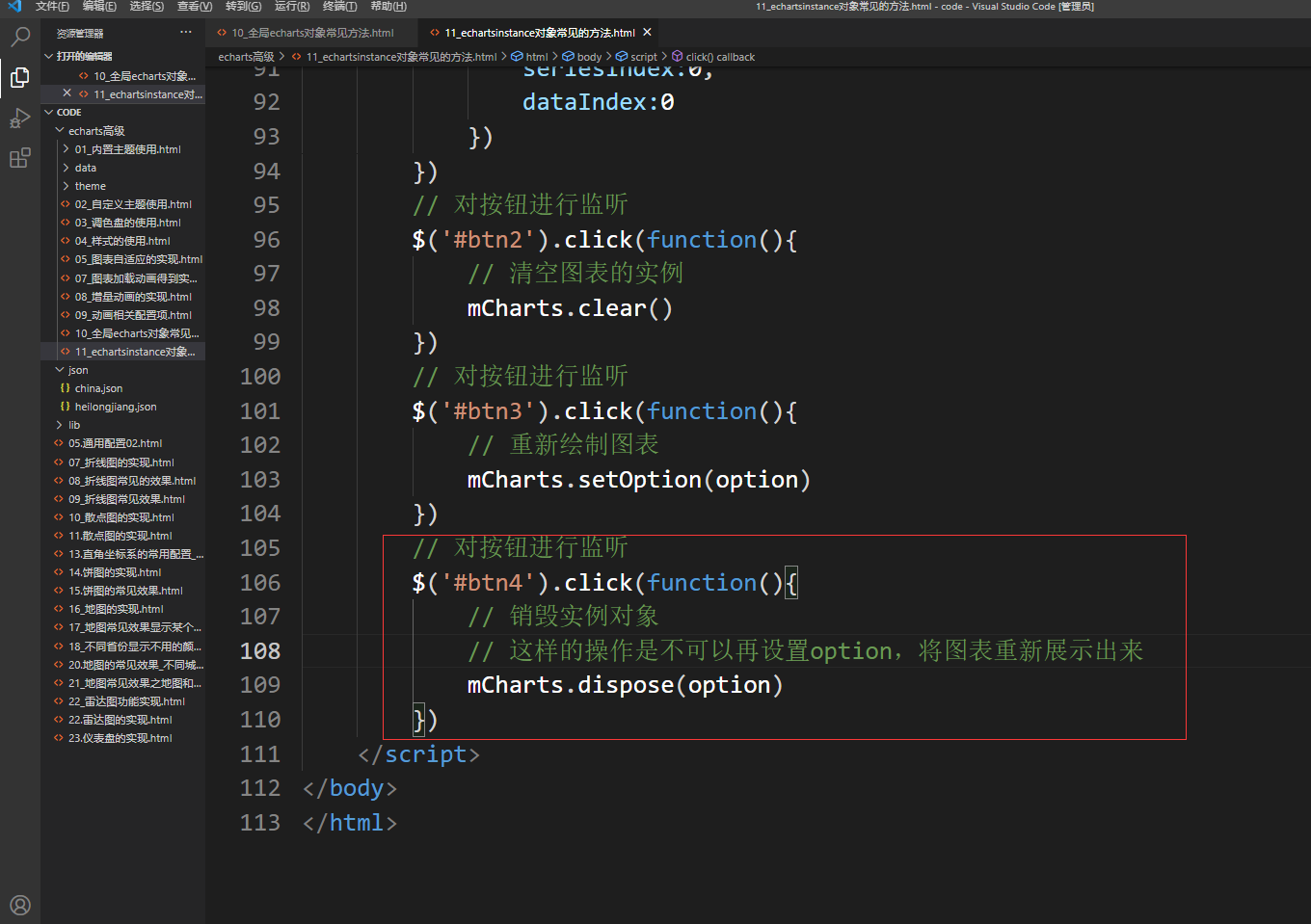
dispose
销毁实例
销毁了的实例不能通过setOption重新绘制出来,这是dispose和clear的区别