<script src="lib/echarts.min.js"></script><body><!-- 步骤2:准备一个呈现图表的盒子 --><div style="width: 600px;height: 400px;" id="main"></div><script>// 步骤3:初始化echarts实例对象// init函数中的参数是一个Dom元素。这个Dom元素就决定了图表最终呈现的位置var myCharts = echarts.init(document.getElementById('main'))// 步骤4:准备配置项var option = {// x轴xAxis:{type:'category',data:['小明','小红','小王']},// y轴yAxis:{type:'value'},series:[{name:'语文',// 柱状图的type是bartype:'bar',// data代表小明,小红,小王这三个人的成绩分别是多少,是一一对应 的关系data:[70,92,87]}]}// 步骤5:将配置项设置给echarts实例对象myCharts.setOption(option)</script></body>
相关配置讲解
xAxis:直角坐标徐中的x轴
yAxis:直角坐标徐中的y轴
series:系列列表,每个系列通过type决定自己的图表类型
可以通过series中的type属性决定图表的类型
series:[{name:'语文',// 柱状图的type是bar// type:'bar',// 折线图// type:'line',// 饼图type:'pie',// data代表小明,小红,小王这三个人的成绩分别是多少,是一一对应 的关系// 这里data的值和上面的xAxis轴中data里面的值是一一对应关系data:[70,92,87]}]
var option = {// x轴xAxis:{// type的复制为category,代表类目轴,表示需要指定x轴上的属性type:'category',// 上面是类目轴,下面的data就是x轴要显示的内容data:['小明','小红','小王']},// y轴yAxis:{// 此时type复制为value代表数值轴,不需要单独为他设置好data,y轴慧type:'value'},series:[{name:'语文',// 柱状图的type是bar// type:'bar',// 折线图// type:'line',// 饼图type:'pie',// data代表小明,小红,小王这三个人的成绩分别是多少,是一一对应 的关系// 这里data的值和上面的xAxis轴中data里面的值是一一对应关系data:[70,92,87]}]}
对于不同图表,其他的四步都是一样的,只有option中的配置项是不同的。
echarts中常见图表
常见的图表:柱状图,折线图,散点图,饼图,地图,雷达图,仪表盘图
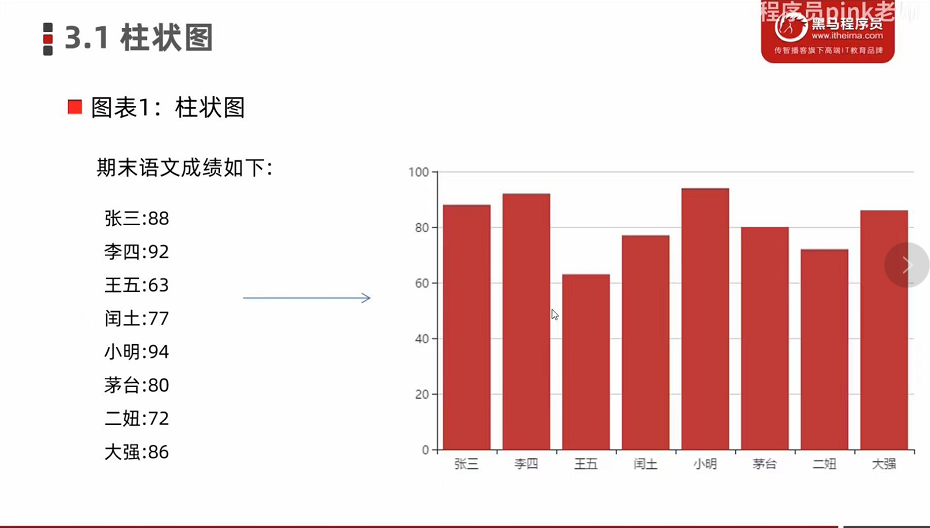
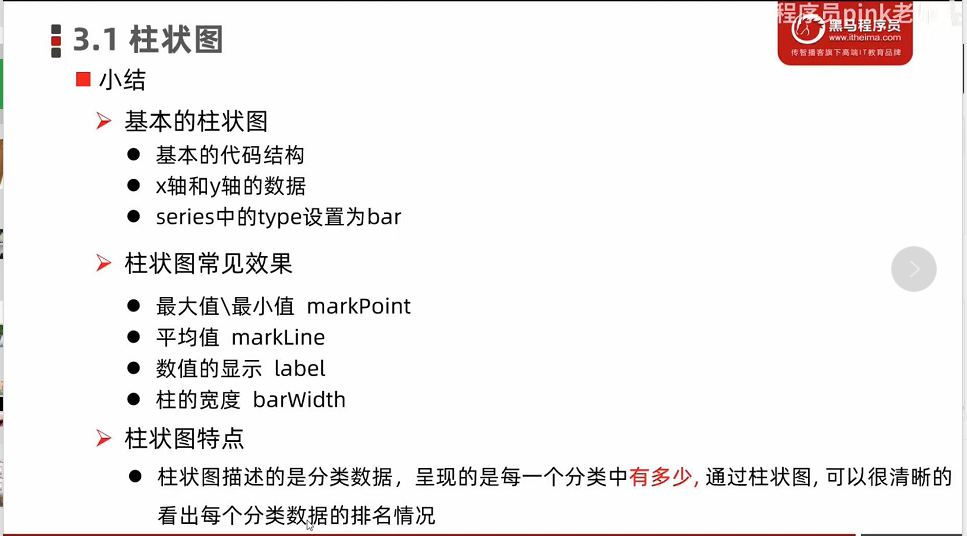
柱状图
期末语文成绩
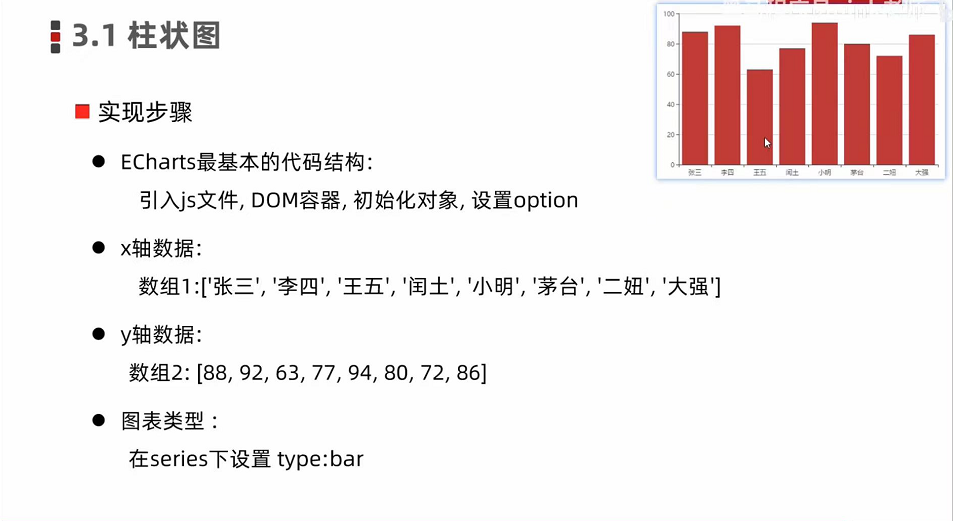
创建过程
实现
<script src="./echarts.min.js"></script><body><div id="main" style="width:600px; height: 400px;"></div><script>var myCharts = echarts.init(document.getElementById('main'))var xDataArr = ['张三','李四','王五','闰土','小明','茅台','二妞','大强']var yDataArr = [88,92,63,77,94,80,72,86]var option = {xAxis:{type:'category',data: xDataArr},yAxis:{type:'value'},series:[{name:'语文',type:'bar',data:yDataArr}]}myCharts.setOption(option)</script></body>
常见效果
标记:最大值,最小值,平均值
显示:数值显示(label),柱的宽度(barWidth),横向柱状图
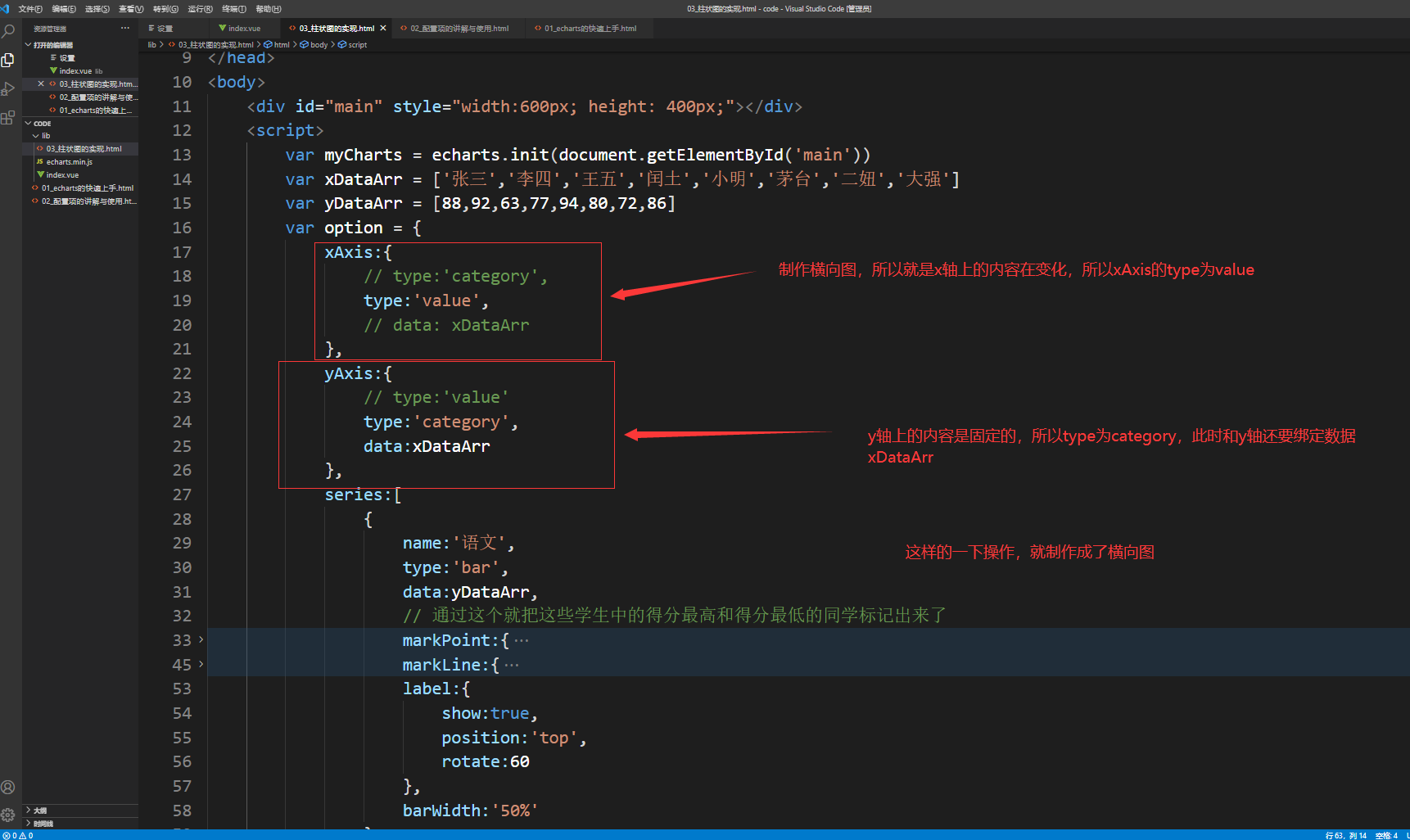
横向柱状图就是x轴和y轴互换,从左往右验证
横向图
<body><div id="main" style="width:600px; height: 400px;"></div><script>var myCharts = echarts.init(document.getElementById('main'))var xDataArr = ['张三','李四','王五','闰土','小明','茅台','二妞','大强']var yDataArr = [88,92,63,77,94,80,72,86]var option = {xAxis:{// type:'category',type:'value',// data: xDataArr},yAxis:{// type:'value'type:'category',data:xDataArr},series:[{name:'语文',type:'bar',data:yDataArr,// 通过这个就把这些学生中的得分最高和得分最低的同学标记出来了markPoint:{data:[{type:'max',name:'最大值'},{type:'min',name:'最小值'}]},markLine:{data:[{name:'平均分',type:'average'}]},label:{show:true,position:'top',rotate:60},barWidth:'50%'}]}myCharts.setOption(option)</script></body>
小结
通用配置
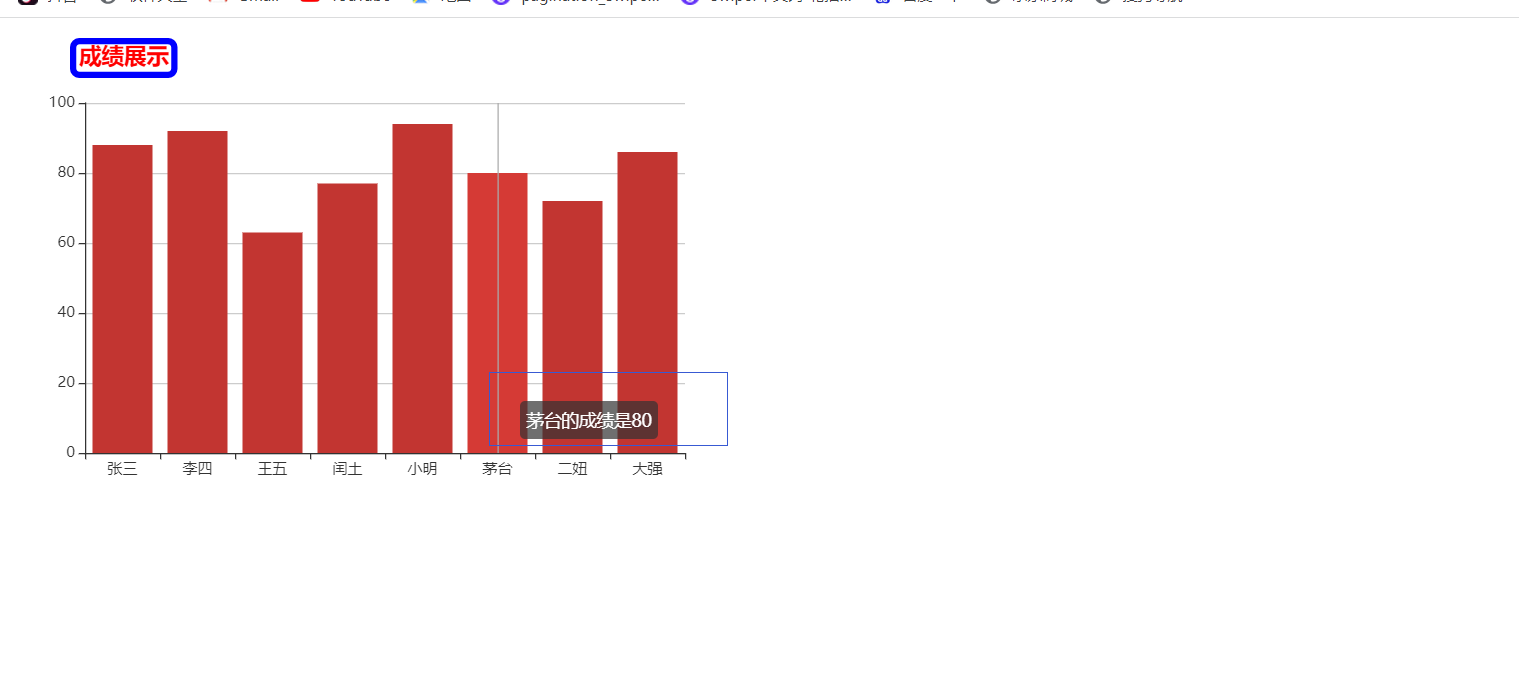
标题:title
文字样式
标题边框
标题位置
title:{text:'成绩展示',textStyle:{color:'red'},borderWidth:5,borderColor:'blue',borderRadius:5,// 标题位置left:50,top:10},
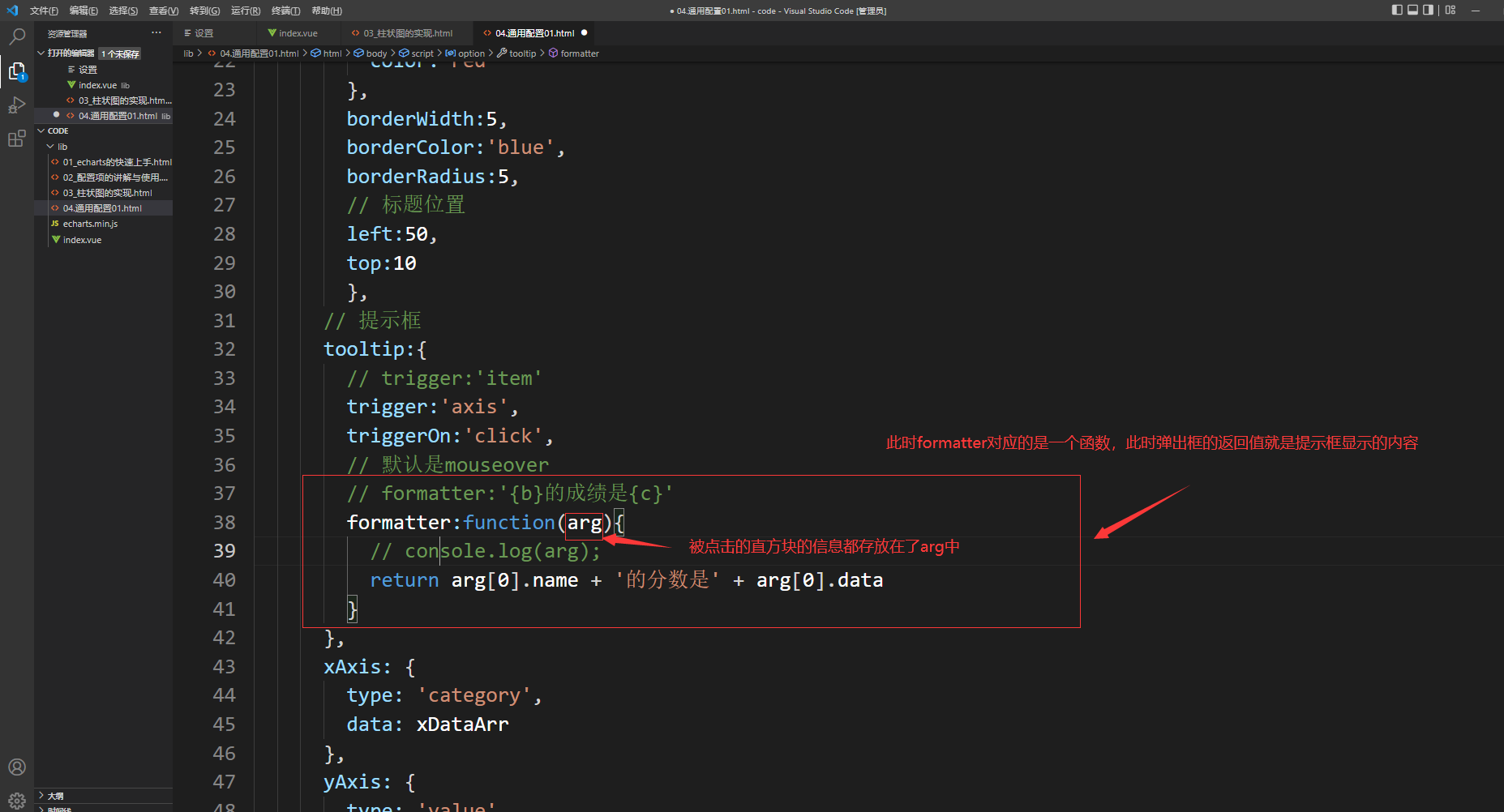
提示:tooltip
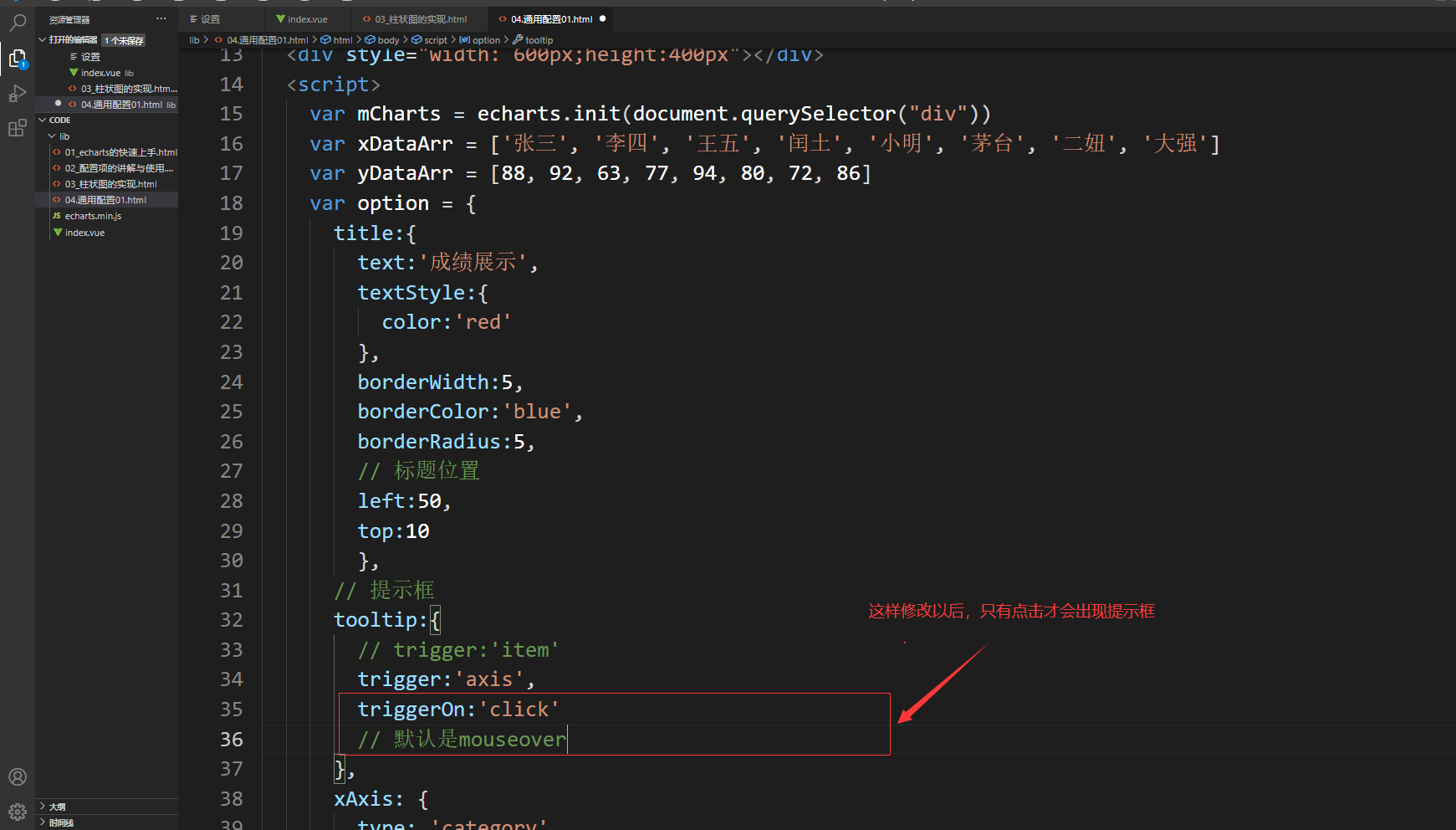
触发类型(trigger)
触发时机(triggerOn)
两个可选值:mouseover和click
mouseover代表鼠标移动的过程中就会有提示框出现
click代表只有鼠标点击的时候提示框才会出现
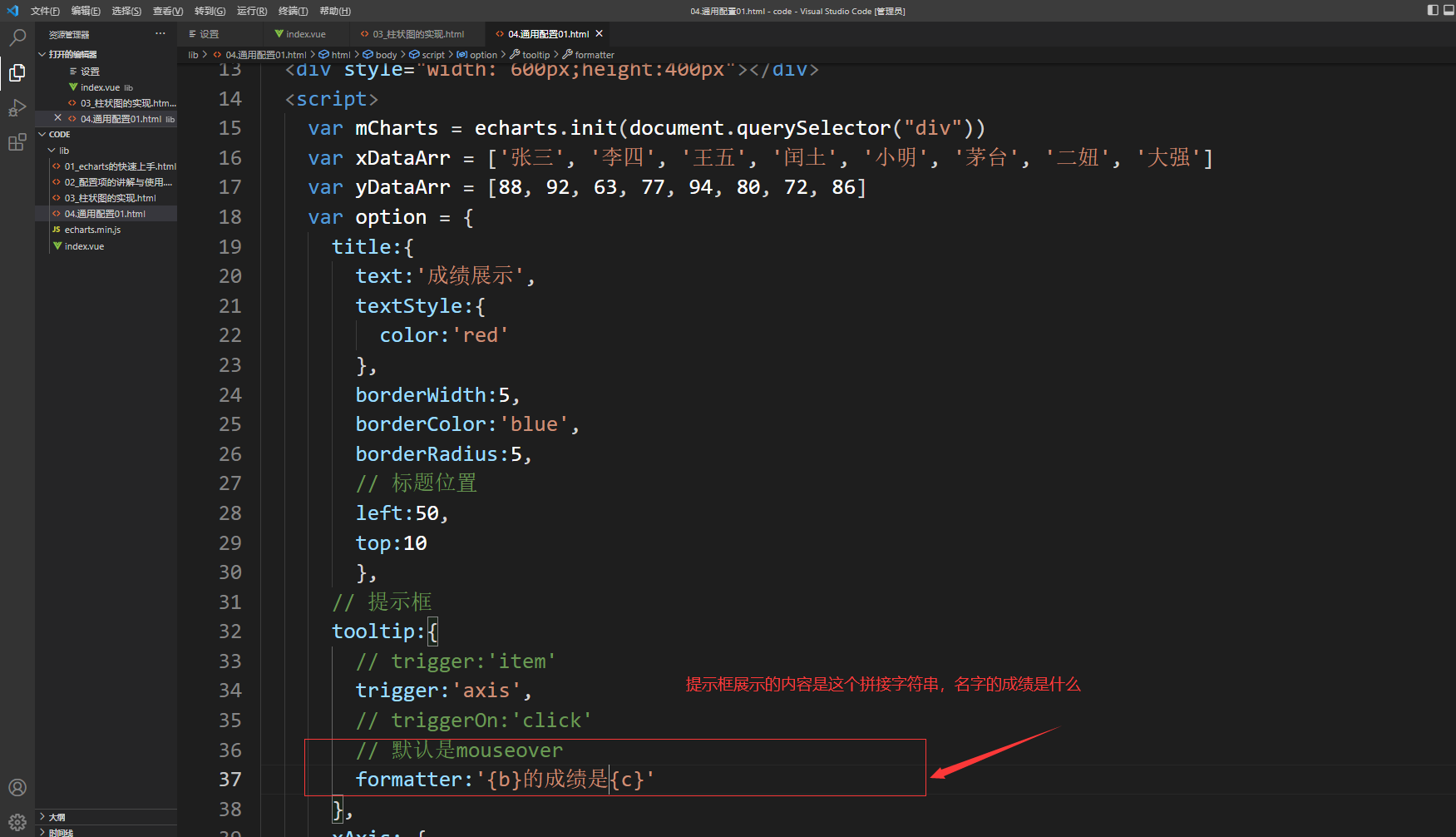
格式化(formatter)
formatter的内容会决定提示框的内容,formatter里面写的是什么提示框就提示什么
字符串模板

回调函数
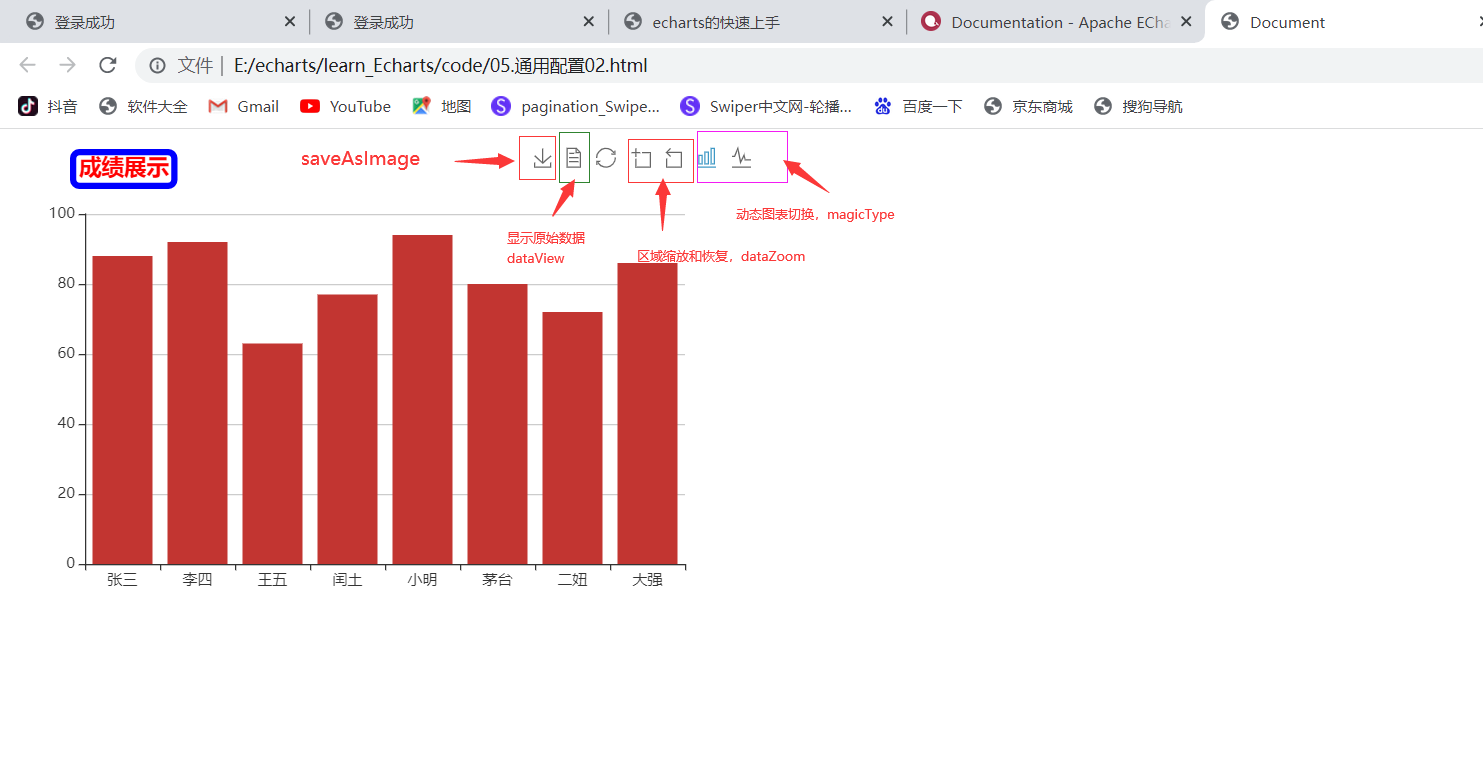
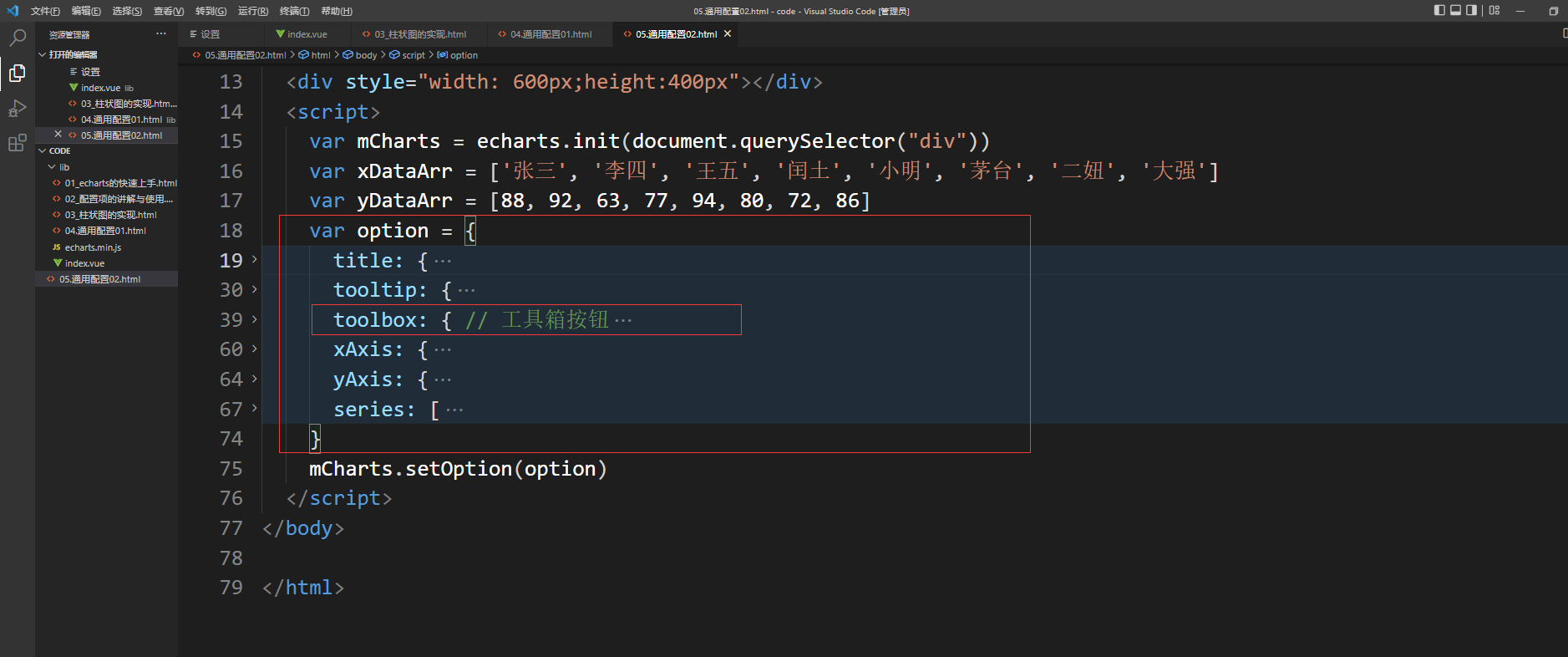
工具按钮:toolbox
导出图片
数据重置
区域缩放
动态图表类型切换
toolbox是echarts提供的工具栏,内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具
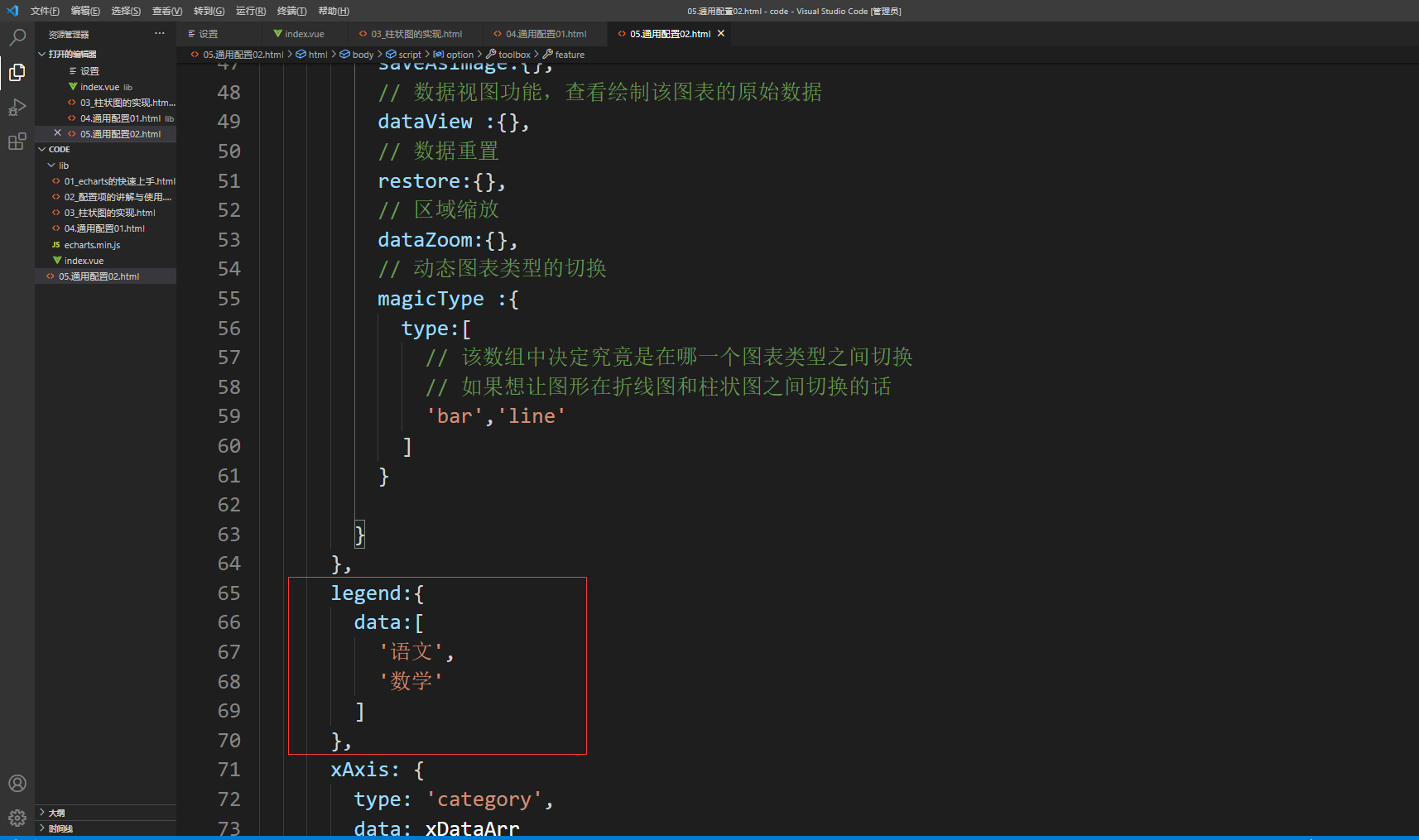
toolbox: { // 工具箱按钮feature:{// 导出图片的功能saveAsImage:{},// 数据视图功能,查看绘制该图表的原始数据dataView :{},// 数据重置restore:{},// 区域缩放dataZoom:{},// 动态图表类型的切换magicType :{type:[// 该数组中决定究竟是在哪一个图表类型之间切换// 如果想让图形在折线图和柱状图之间切换的话'bar','line']}}},
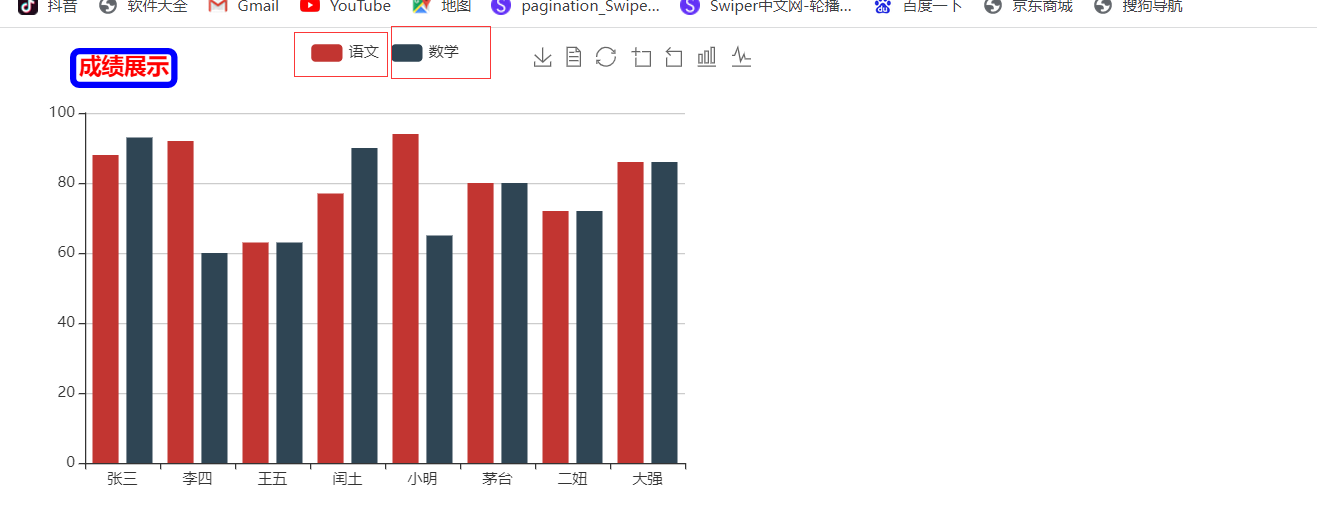
图例:legend
legend是图例,用于筛选系列,需要和series配合使用
legend中的data是一个数组
legend中的data的值需要和series数组中某组数据的name值一致
可以对系列进行筛选,筛选出到底是语文的数据还是数学的数据