加载动画
在echarts还没有数据的时候,echarts呈现出来的效果
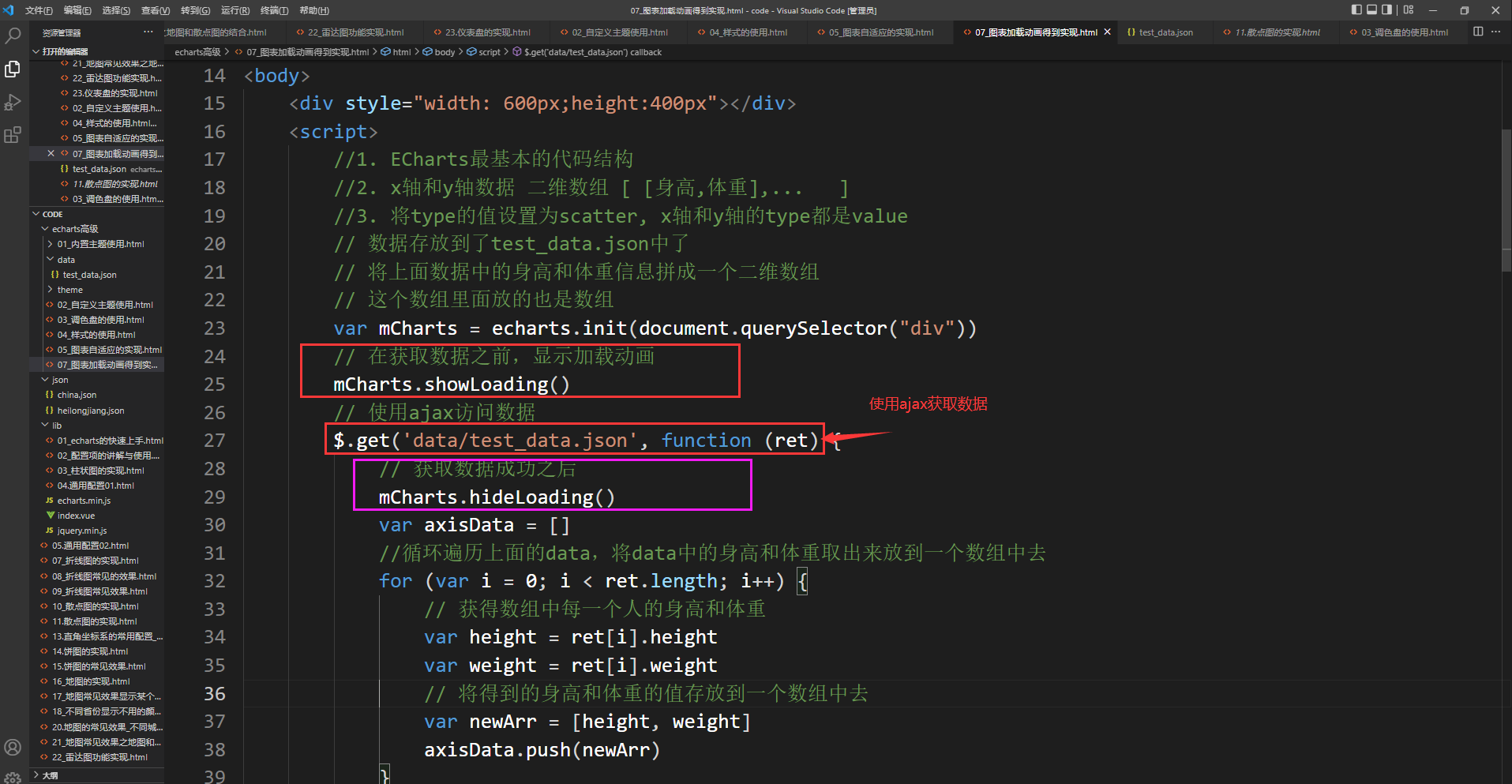
echarts中已经内置好了加载数据的动画,我们只需要在合适的时机怼这些数据进行显示和隐藏即可
获取数据成功之前要显示加载动画,获取数据成功后要隐藏加载动画
显示加载动画
隐藏加载动画
增量动画
当图表已经展示出来了,但是后面数据发生了变动,这个时候图表对于数据的变化而产生的动画效果就是增量动画
mCharts.setOption
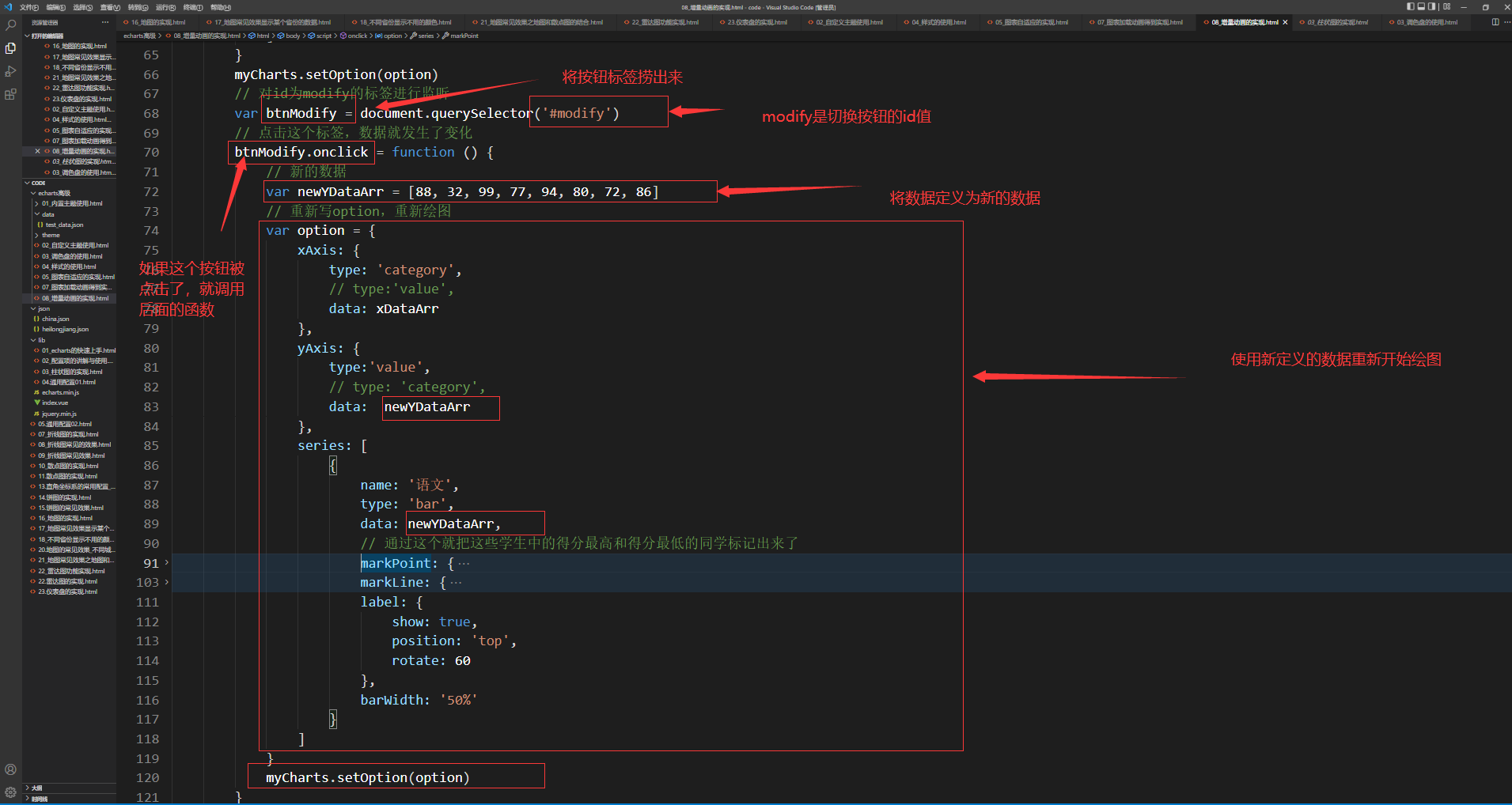
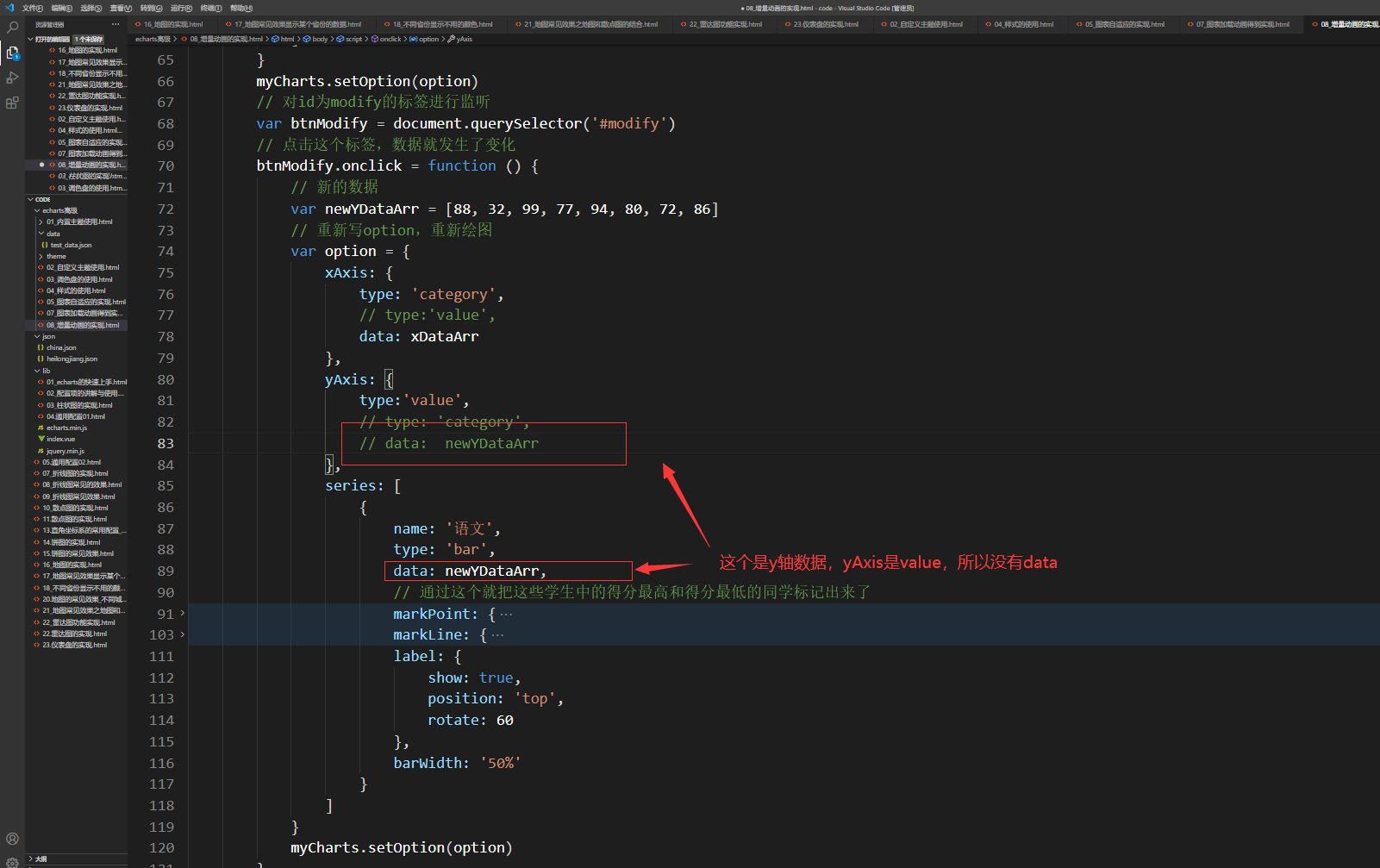
修改数据
<body><div id="main" style="width:600px; height: 400px;"></div><button id="modify">修改数据</button><!-- <div ></div> --><script>var myCharts = echarts.init(document.getElementById('main'))var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]var option = {xAxis: {type: 'category',// type:'value',data: xDataArr},yAxis: {type:'value',// type: 'category',data: yDataArr},series: [{name: '语文',type: 'bar',data: yDataArr,// 通过这个就把这些学生中的得分最高和得分最低的同学标记出来了markPoint: {data: [{type: 'max',name: '最大值'},{type: 'min',name: '最小值'}]},markLine: {data: [{name: '平均分',type: 'average'}]},label: {show: true,position: 'top',rotate: 60},barWidth: '50%'}]}myCharts.setOption(option)// 对id为modify的标签进行监听var btnModify = document.querySelector('#modify')// 点击这个标签,数据就发生了变化btnModify.onclick = function () {// 新的数据var newYDataArr = [88, 32, 99, 77, 94, 80, 72, 86]// 重新写option,重新绘图var option = {xAxis: {type: 'category',// type:'value',data: xDataArr},yAxis: {type:'value',// type: 'category',//data: newYDataArr},series: [{name: '语文',type: 'bar',data: newYDataArr,// 通过这个就把这些学生中的得分最高和得分最低的同学标记出来了markPoint: {data: [{type: 'max',name: '最大值'},{type: 'min',name: '最小值'}]},markLine: {data: [{name: '平均分',type: 'average'}]},label: {show: true,position: 'top',rotate: 60},barWidth: '50%'}]}myCharts.setOption(option)}</script></body>


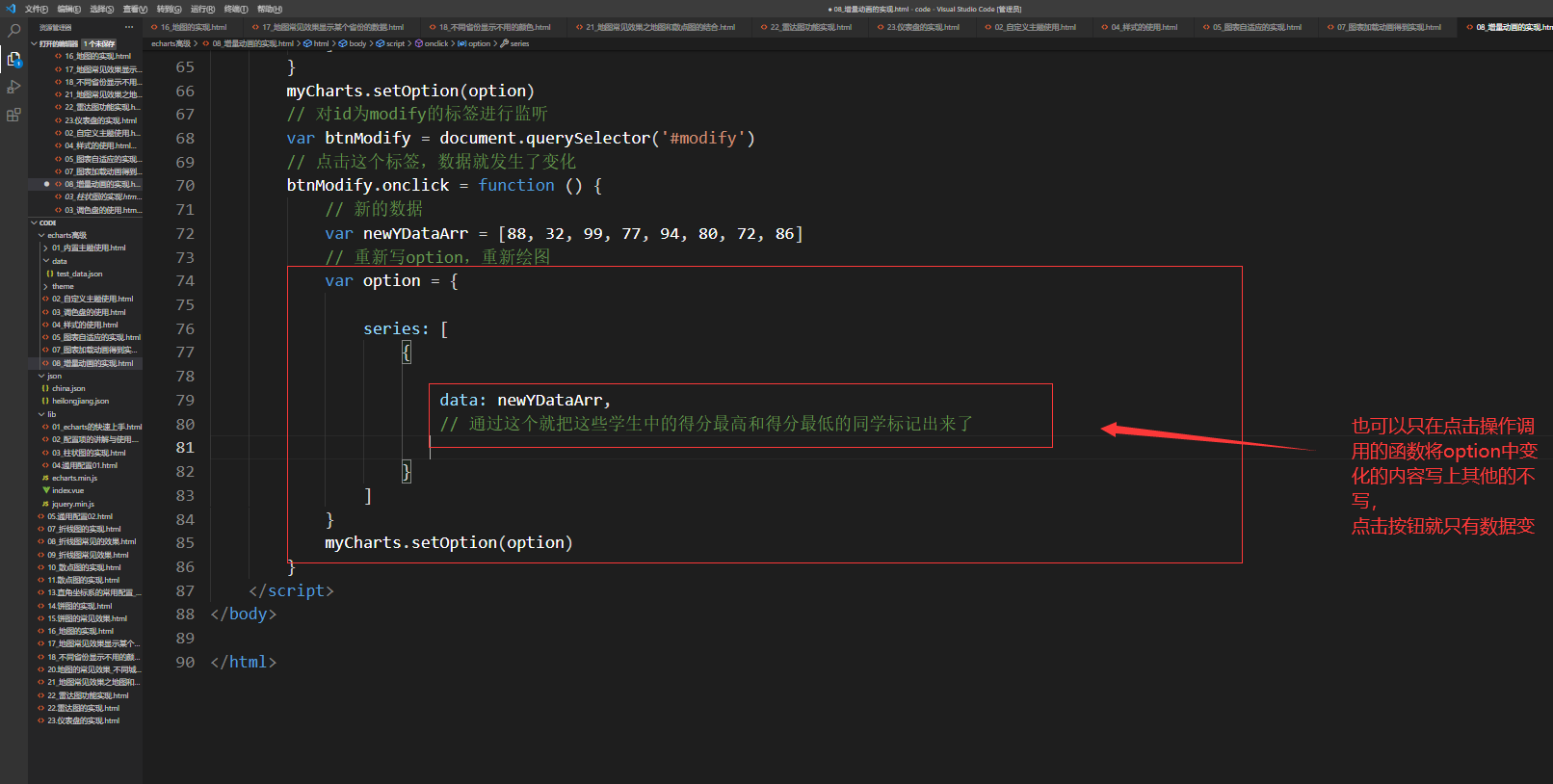
简单写法
注意:绘制图像的函数setOption可以写设置多次,每次设置都会对应一个新的option,新旧option并不是相互覆盖的关系,是相互整合的关系,所以在设置新的option的时候只需要考虑到变化的部分就可以了,不需要把配置项option中没有被修改的内容 也重新写一遍
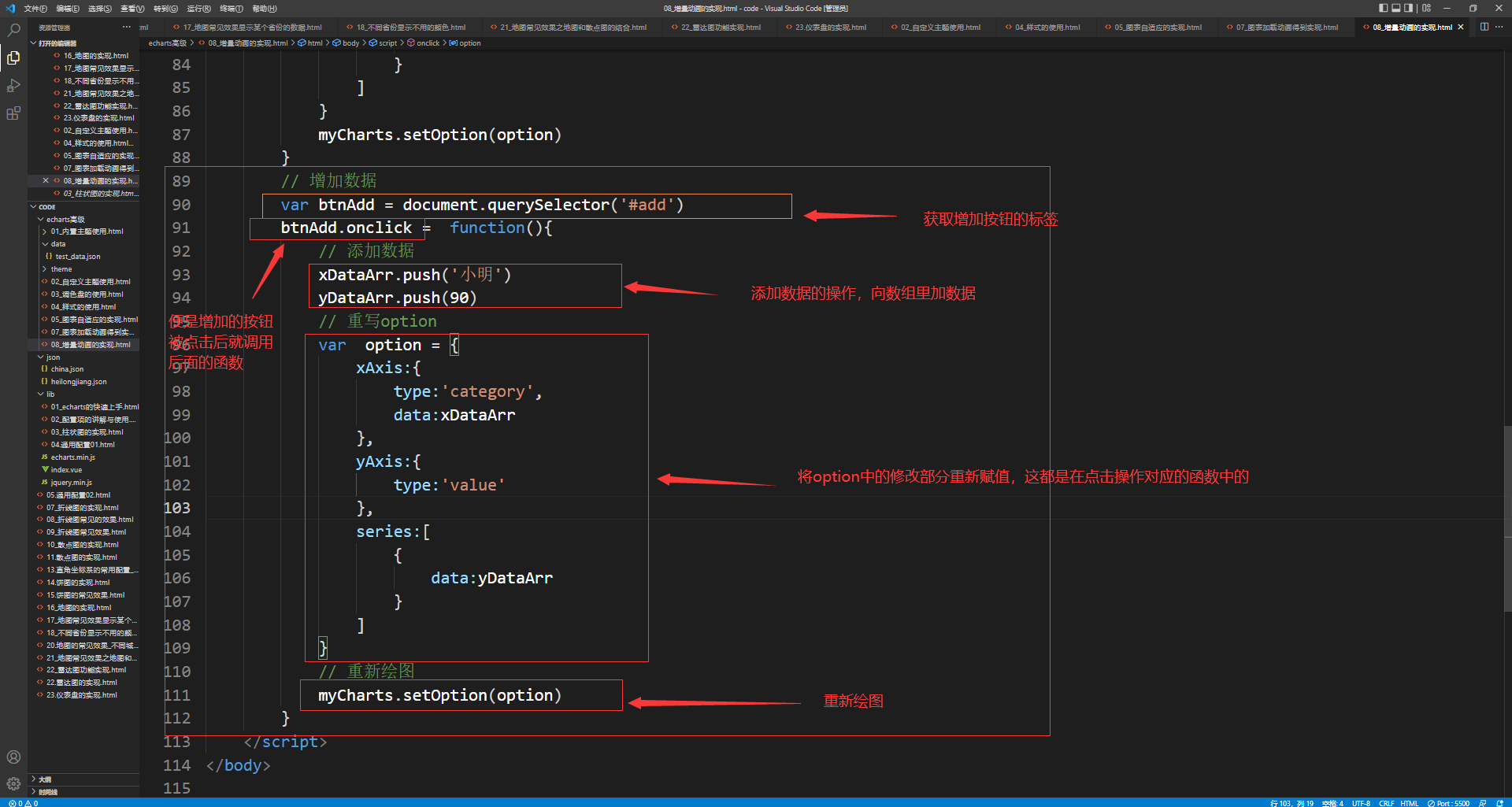
增加数据
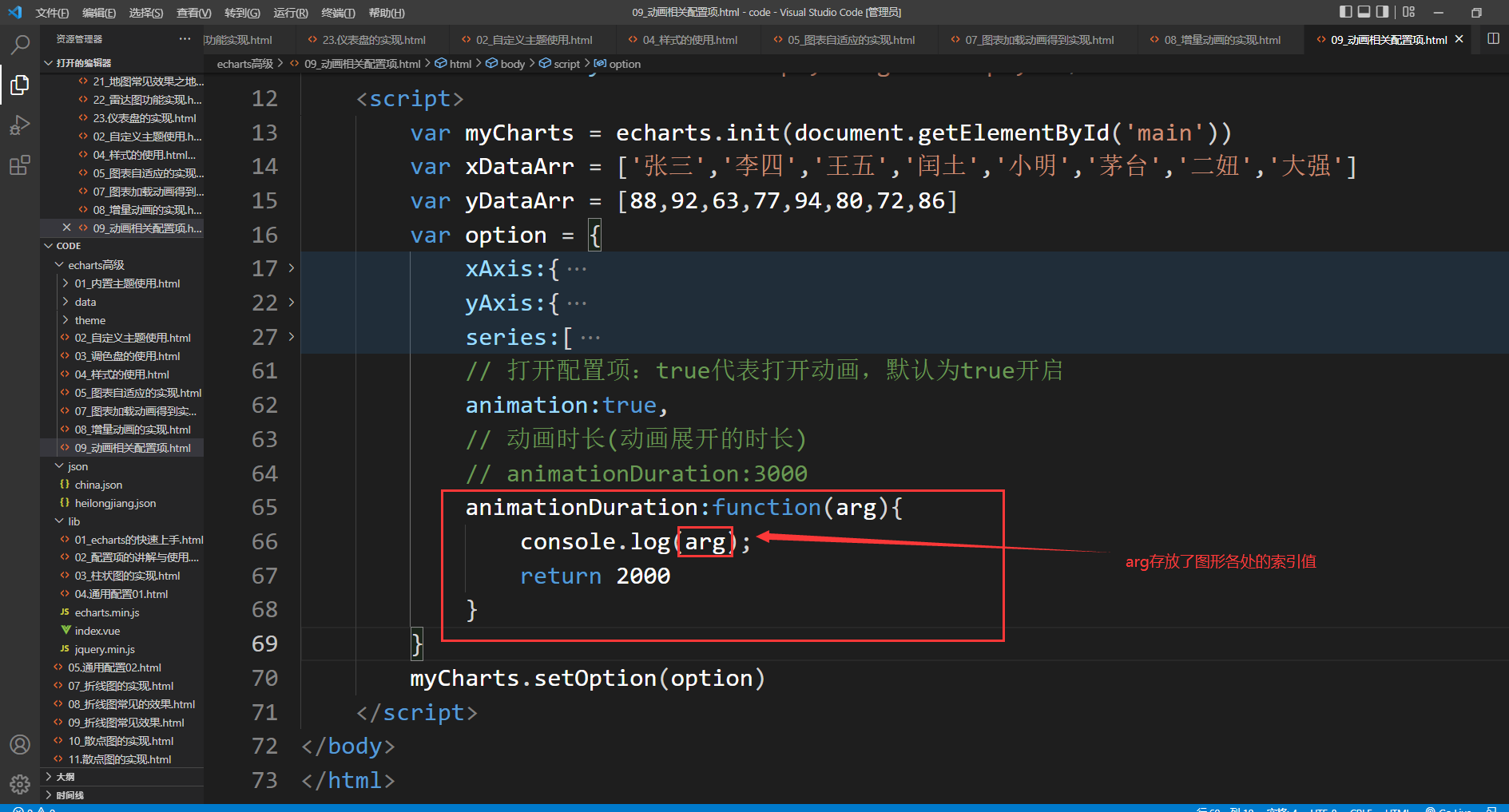
动画的配置项
开启动画
动画时长(毫秒为单位)
animationDuration:5000,设置为5000,就说明动画展开的事件为5s
除此之外animationDuration还可以对应一个回调函数
缓慢动画
属性值
linner
bounceOut
动画阈值
animationThreshold
单中形式的元素数量如果大于这个阈值的话就会关闭动画