实现步骤
echarts的基本代码结构
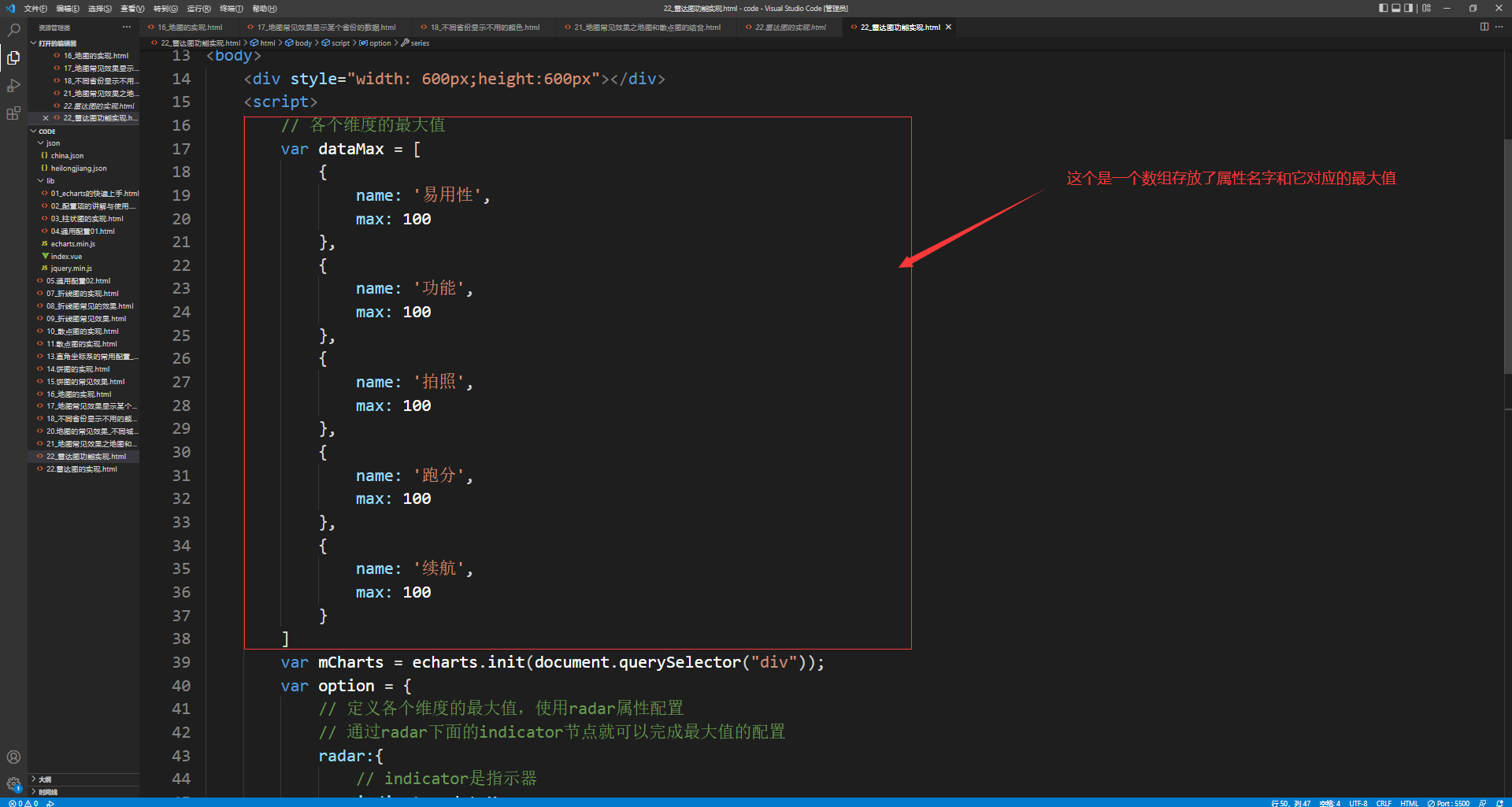
定义各个维度的最大值
indicator:[{name:’续航能力’,max:2},{name:’价格’,max:12000},….]
将各个属性和最大值存放为一个数组
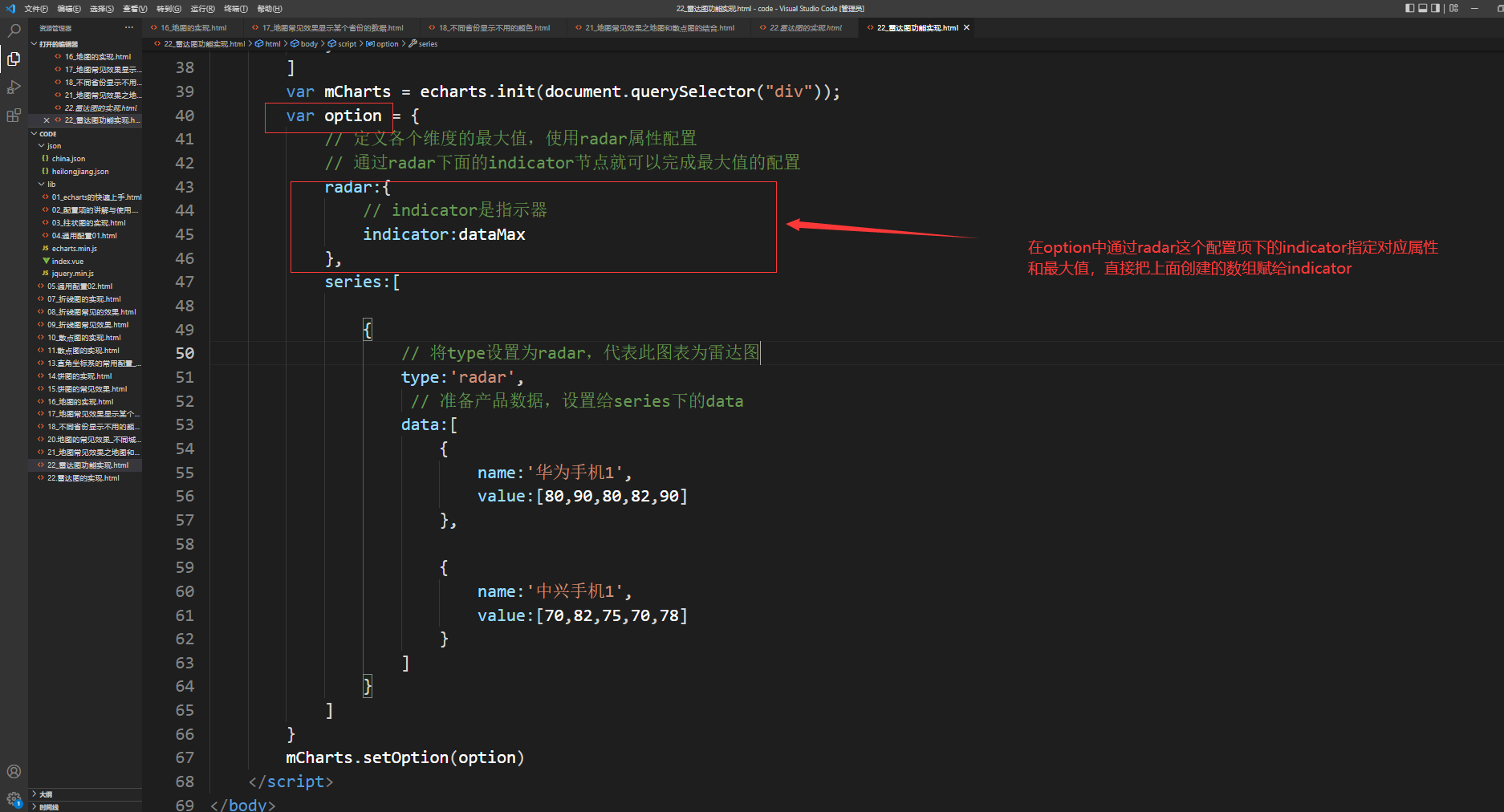
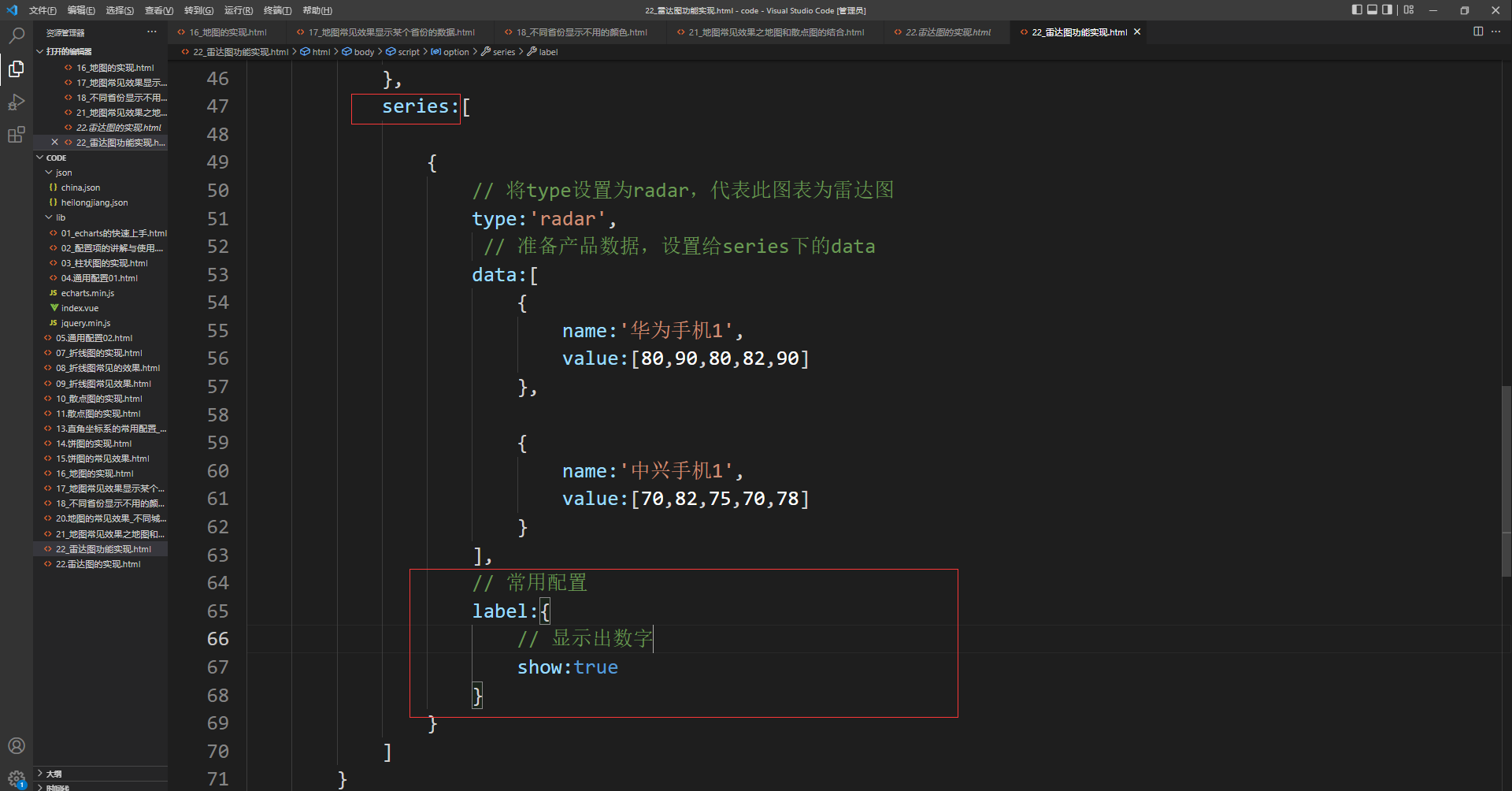
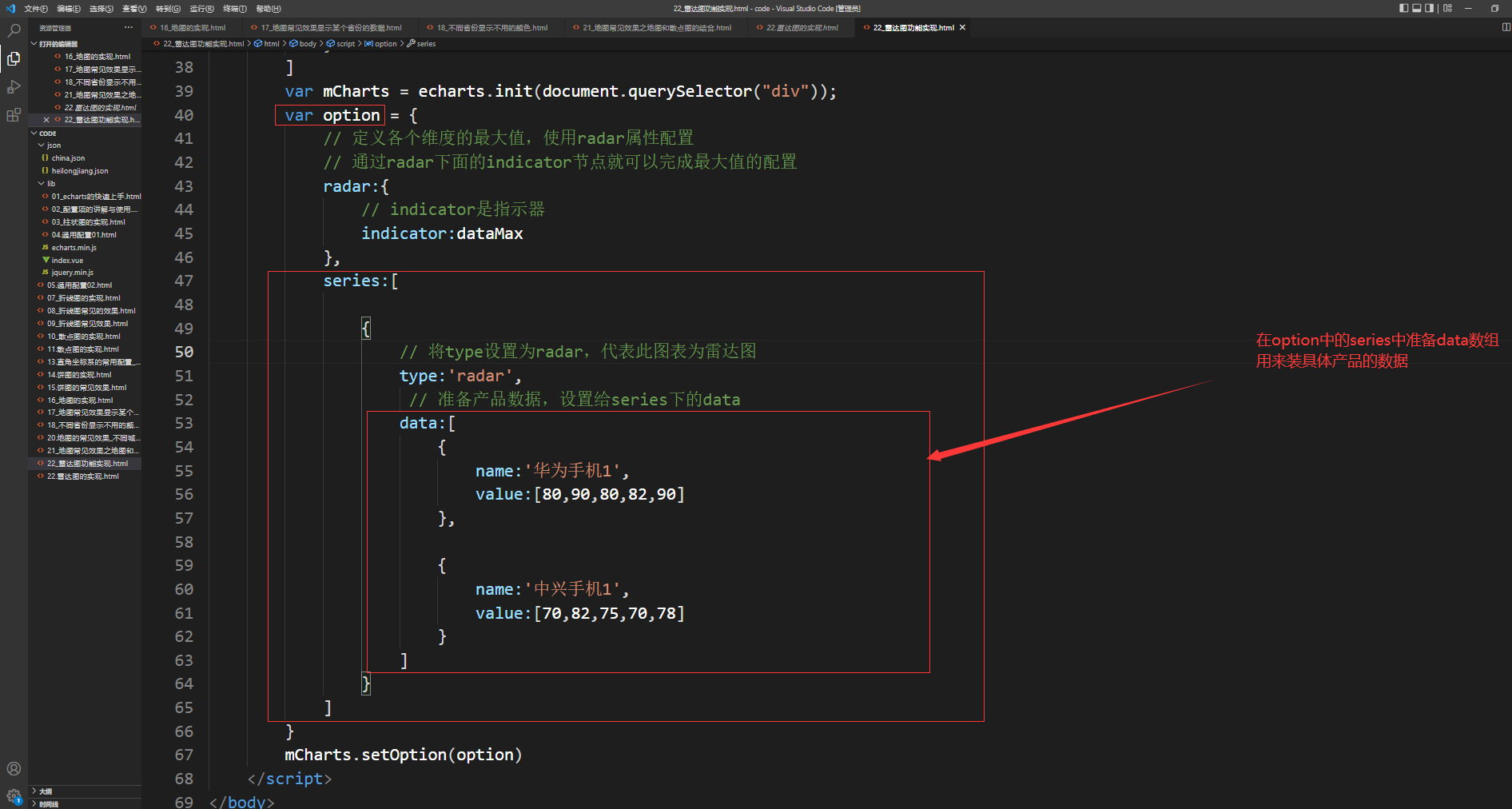
准备具体产品的数据
data:[{name:’华为手机’,value:[80,90,80,82,90]},…….]
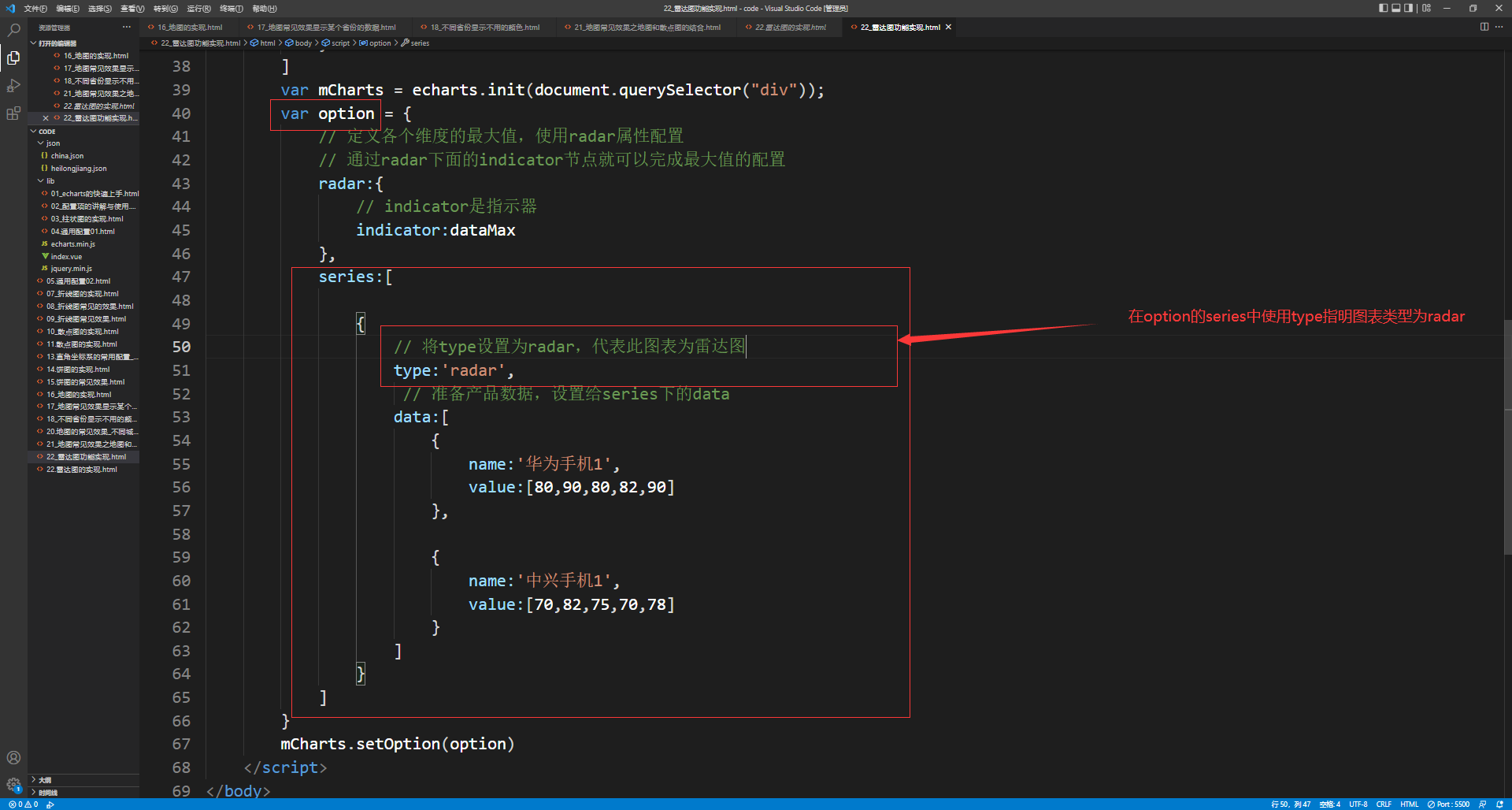
指明图表类型
雷达图常用配置
显示数值
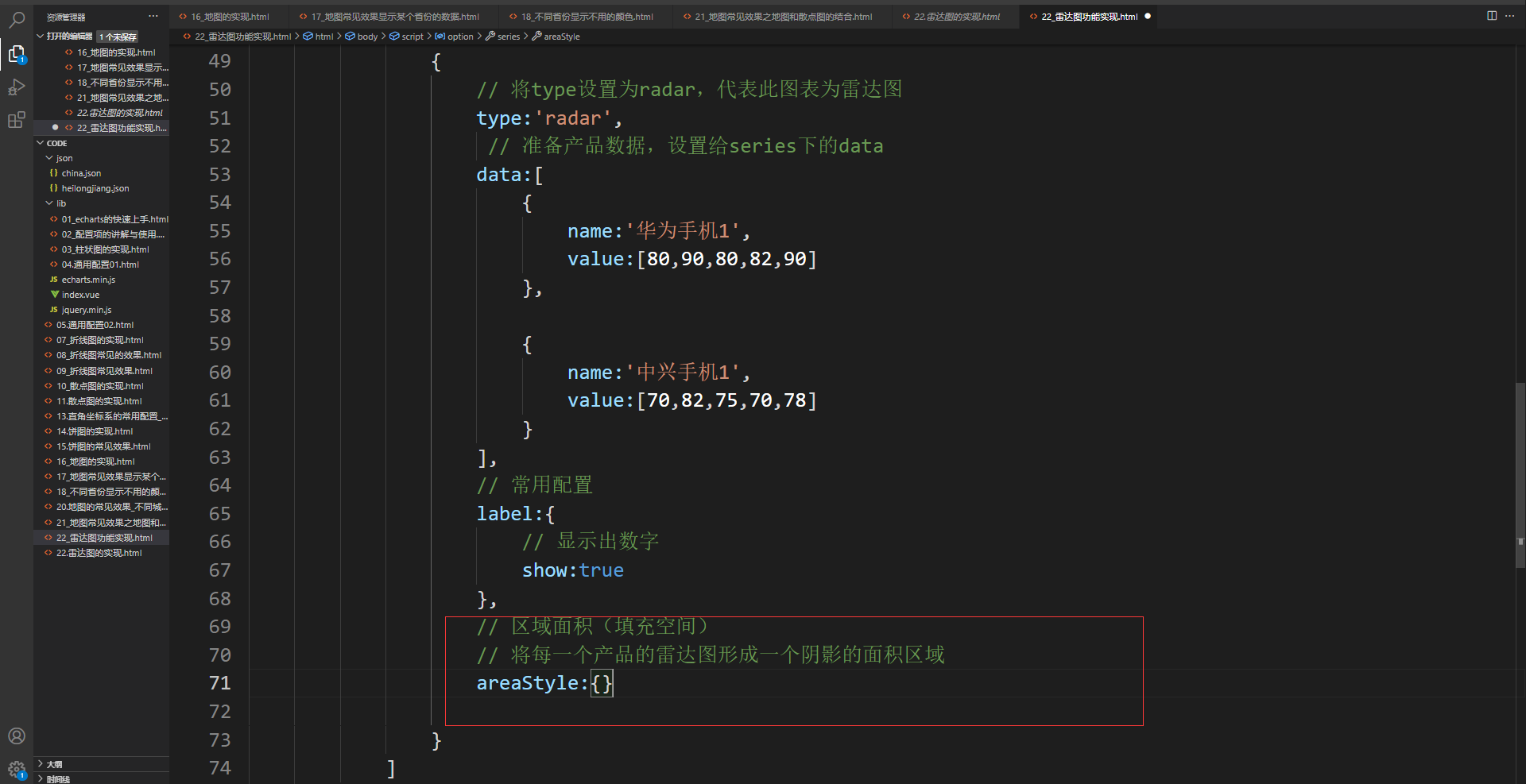
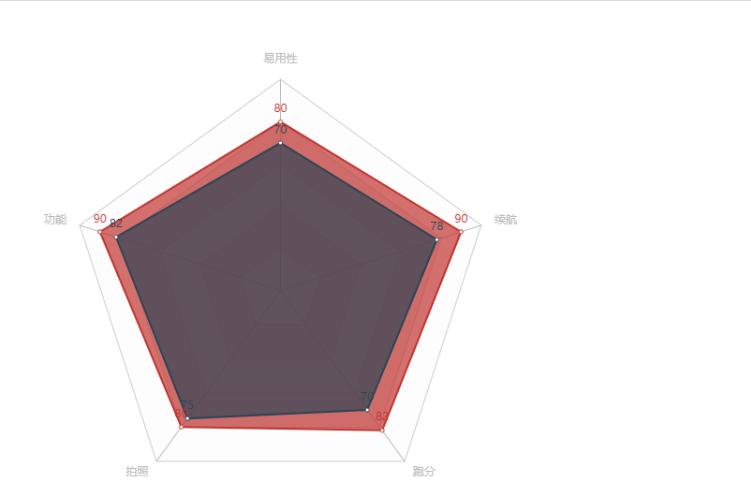
区域面积
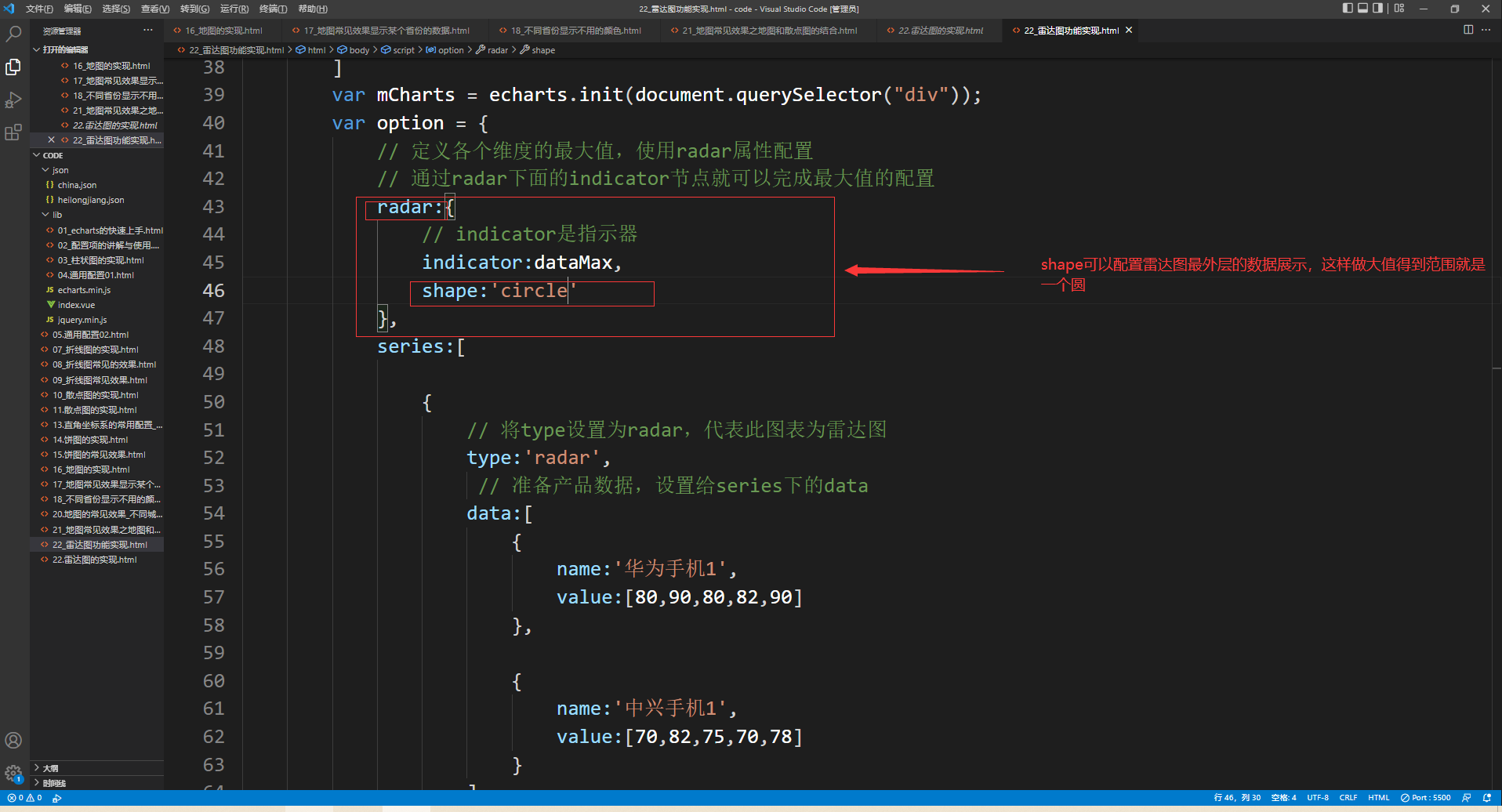
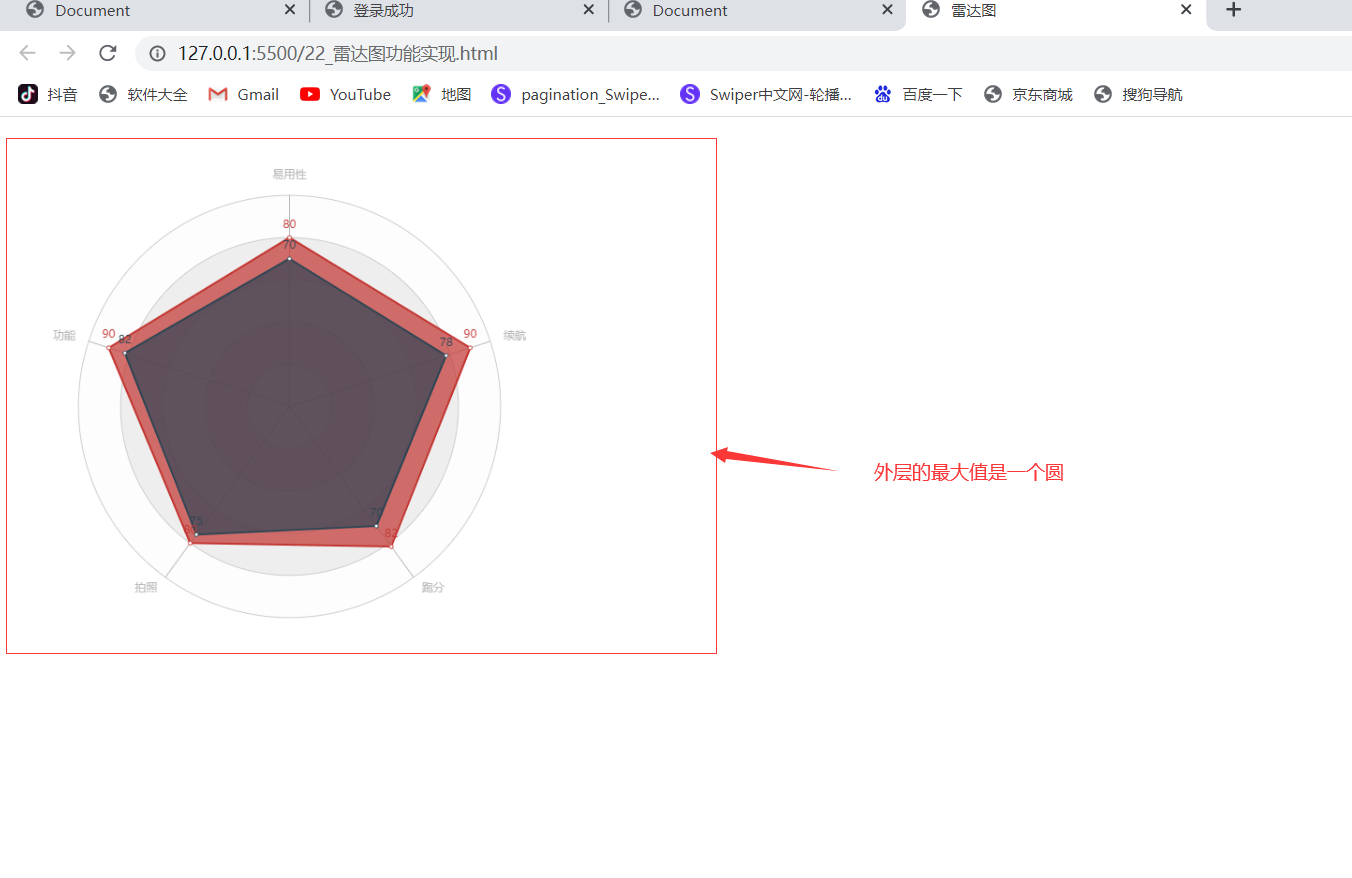
绘制类型
shape这个属性节点配置
shape是配置在radar节点下的,不是配置在series节点下的,默认是polygon

总结
最大值就是标准值,可以产看产品和标准值的差距,还可以进行不同产品的对比