only 独家测试
https://mochajs.org/#exclusive-tests
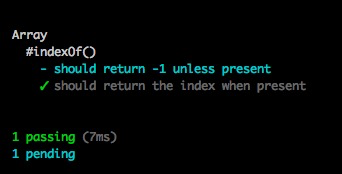
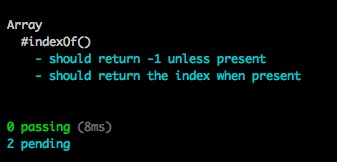
/*** only 排他性测试,当有only时,不执行其他的用例,只执行.only的* 注意:所有嵌套套件仍将执行。* 注意:如果存在钩子,仍将执行。** 注意不要将.only()版本的用法提交给版本控制,除非您确实如此!为此,* 可以--forbid-only在持续集成测试命令中(或在git precommit钩子中)使用选项运行mocha 。*/describe('Array', function () {describe('#indexOf()', function () {it.only('should return -1 unless present', function () {assert(('1').indexOf('1') !== -1);});it('should return the index when present', function () {assert(1 === 1);});});});describe('Array', function () {describe.only('#indexOf()', function () {it.only('should return -1 unless present', function () { // 如果没有.only那整个describe都会被执行// this test will be run});it('should return the index when present', function () {// this test will not be run});});});describe('String', function () {it('should return the index when present', function () {// this test will not be run});})
skip 包容性测试
https://mochajs.org/#inclusive-tests
const assert = require('assert').strict;/*** .skip() 告诉Mocha简单地忽略测试用例。* 最佳做法:使用.skip()而不是注释掉测试。*/describe('Array', function () {describe('#indexOf()', function () {it.skip('should return -1 unless present', function () {// this test will not be run});it('should return the index when present', function () {// this test will be run});});});it('should only test in the correct environment', function() {if (/* check test environment */) {// make assertions} else {this.skip();}});

const assert = require('assert').strict;/*** .skip() 告诉Mocha简单地忽略测试用例。*/describe('Array', function () {before(function () {if (1 === 2) {// setup code} else {this.skip();}});describe('#indexOf()', function () {it.skip('should return -1 unless present', function () {// this test will not be run});it('should return the index when present', function () {// this test will not be run});});});
retries 重复执行
您可以选择最多重试失败的测试。此功能旨在处理无法轻松模拟/存根资源的端到端测试(功能测试/ Selenium …)。不建议将此功能用于单元测试。
此功能会重新运行beforeEach/afterEach挂钩,但不会重新运行before/after挂钩。
const assert = require('assert').strict;let num = 0;/*** this.retries 重新实验*/describe('retries', function () {// Retry all tests in this suite up to 4 timesthis.retries(4);beforeEach('beforeEach should succeed on the 3rd try', function () {console.log('xxx');});it('should succeed on the 3rd try', function () {// Specify this test to only retry up to 2 times// this.retries(2);num += 1;console.log(`num:${num}`);assert(false);});});
动态生成测试
var assert = require('chai').assert;function add() {return Array.prototype.slice.call(arguments).reduce(function(prev, curr) {return prev + curr;}, 0);}describe('add()', function() {var tests = [{args: [1, 2], expected: 3},{args: [1, 2, 3], expected: 6},{args: [1, 2, 3, 4], expected: 10}];tests.forEach(function(test) {it('correctly adds ' + test.args.length + ' args', function() {var res = add.apply(null, test.args);assert.equal(res, test.expected);});});});// 上面的代码将产生具有三个规格的套件
测试时间
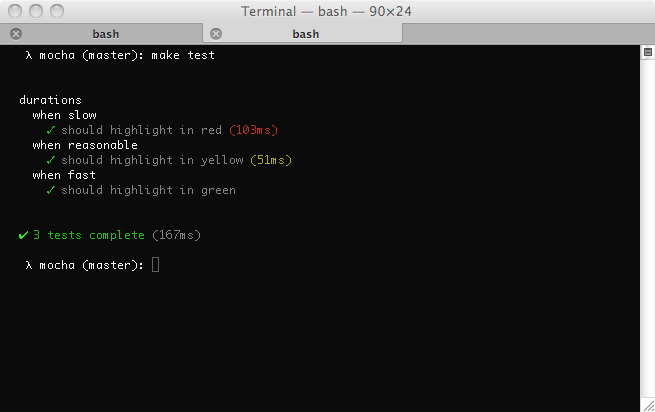
许多报告程序将显示测试持续时间和标志测试,这些测试速度很慢(默认值:75ms),如此处的“ spec”报告程序所示:
测试持续时间分为三个级别(如下图所示):
- 快速:运行在“慢速”阈值一半内的测试将以绿色显示持续时间(如果有的话)。
- 正常:运行超过阈值一半(但仍在阈值范围内)的测试将以黄色显示持续时间。
- 慢:超过阈值的测试将以红色显示持续时间。

要调整“慢速”,可以使用以下slow()方法:
describe('something slow', function() {this.slow(300000); // five minutesit('should take long enough for me to go make a sandwich', function() {// ...});});

