seo tdk与页面关键词

在用户搜索时,如果你网址title,description,存在你搜索的关键词,会增加你页面与关键词的搜索频率。增加热门搜索的关键词的展示数,相关性什么的都会增加,所以tdk中包含关键词非常关键
seo 的tdk,t表示title,d表示description,k表示keywords
title>description>keywords
h1 标签
词频,词相关性
============
配置模版,关键词植入页面
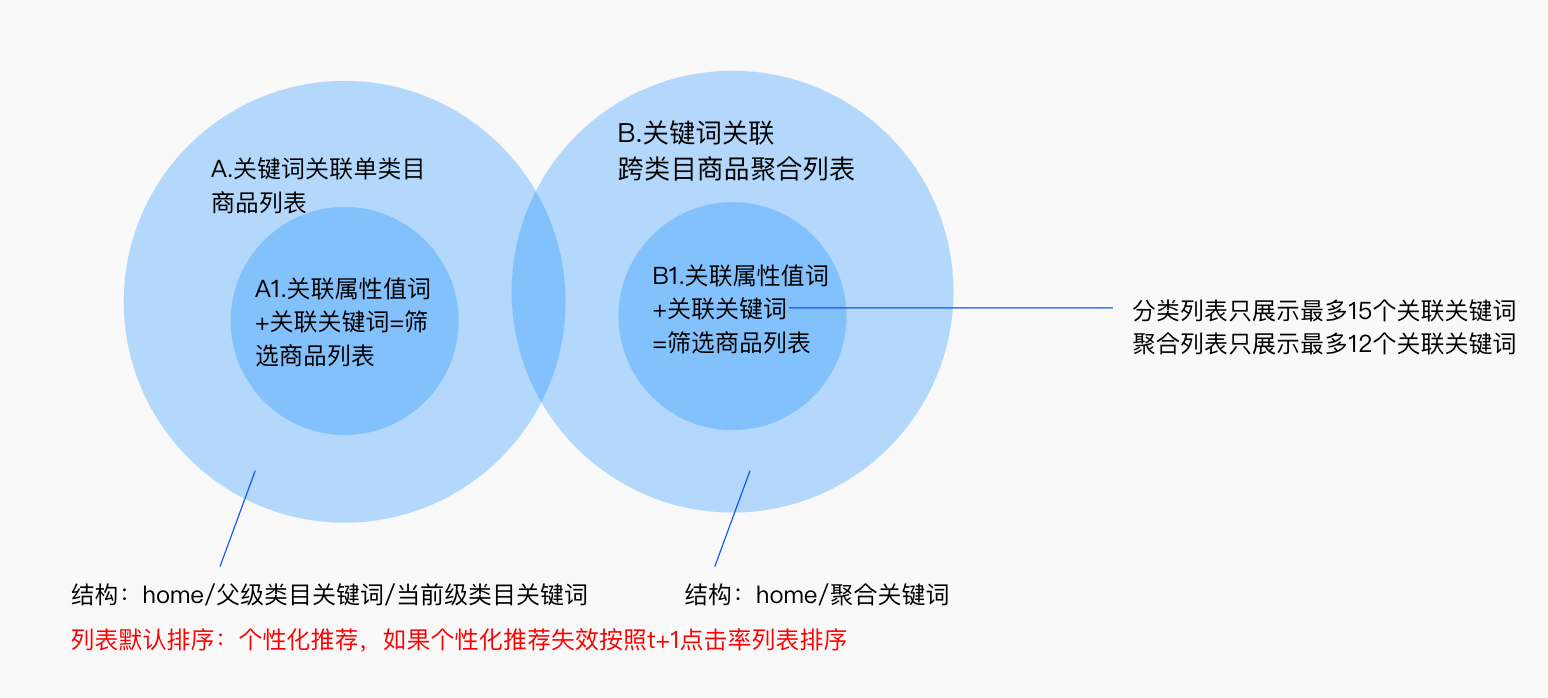
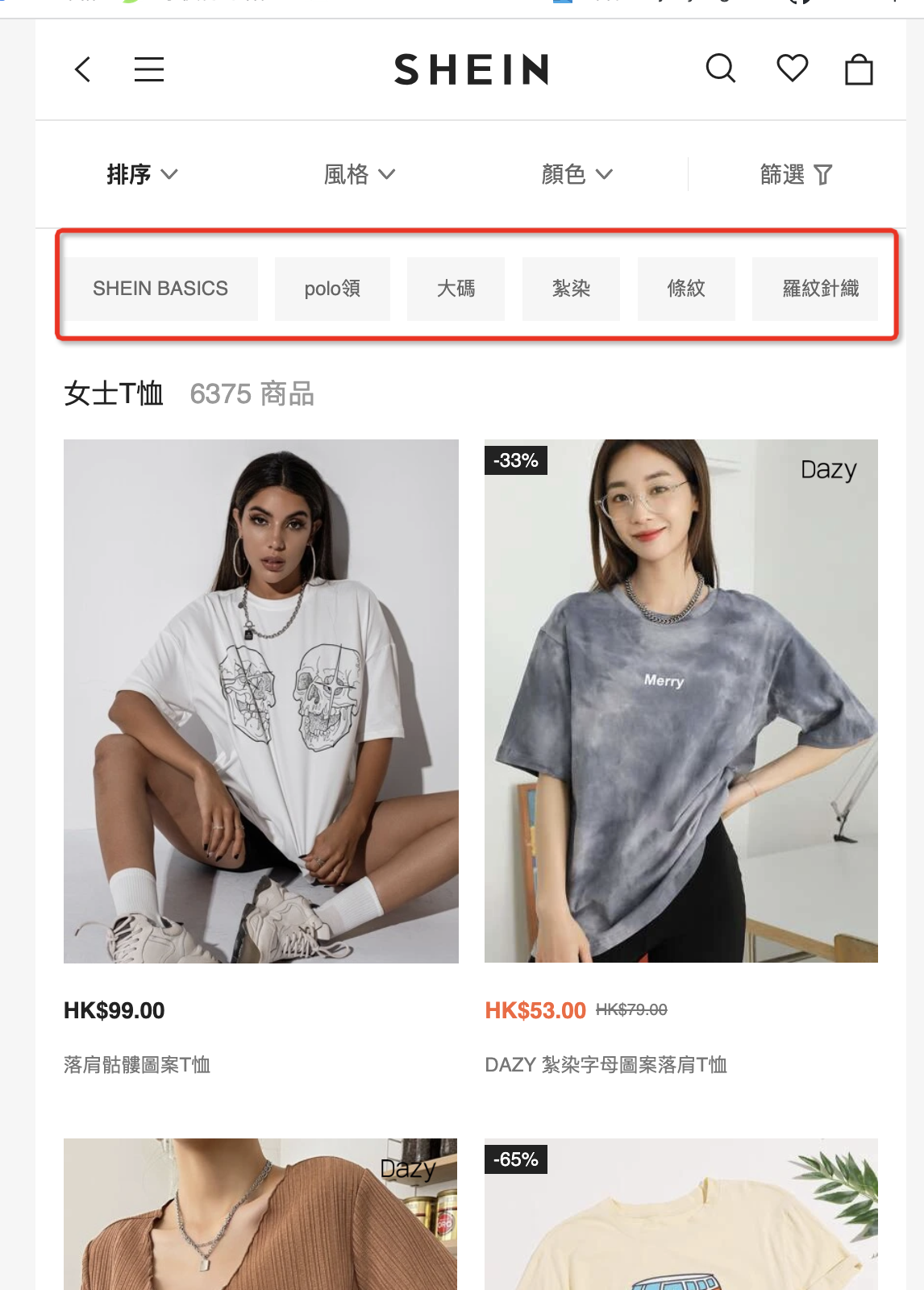
分类页,商品聚合页,商品页
============
<html><head><title>title</title><meta name="description" content="description"><meta name="keywords" content="keywords"/></head><body>
分类页
聚合页,商品详情页

seo 注意事项
title 推荐的做法
- 选择一个读起来自然且能有效传达网页内容主题的标题。
- 为每个网页创建唯一专用标题
-
title 应避免的做法:
选择与网页内容无关的标题。
- 使用默认或模糊标题,例如“无标题”或“新增网页 1”。
- 为网站的所有页面或大量页面使用同一个标题。
- 使用对用户来说不实用的冗长标题。
- 在 title 标记中填充不需要的关键字。
description 推荐的做法:
- 使用 介绍页面
- 准确总结网页内容
-
description 不推荐的做法:
编写与网页内容无关的description元标记。
- 使用“这是一个网页”或“与棒球卡相关的网页”等通用说明。
- 仅使用关键字填写说明。
- 将整个文档复制并粘贴到 description 元标记中。
- 为网站所有网页或大量网页使用同一个 description 元标记。
使用标题标记强调重要文字
404 的的处理
确保网络服务器配置为:当请求访问不存在的网页时,返回 404 HTTP 状态代码;如果是使用 JavaScript 的网站,则包含 noindex 标记
面包屑的地址
面包屑的地址规范
protocol://hostname/path/filename?querystring#fragment
例如 https://www.example.com/RunningShoes/Womens.htm?size=8#info
- 不要具有深层嵌套的子目录,例如 …/dir1/dir2/dir3/dir4/dir5/dir6/page.html。
- 不要使用与内容无关的目录
搜索引擎不跟踪网页中的链接
如果您不希望搜索引擎跟踪网页中的任何链接,可以在该网页的 标记中添加
或
Anchor text here
或
Anchor text here
优化图片
使用 HTML ![seo TDK - 图8]() 或
或 元素
语义 HTML 标记有助于抓取工具找到并处理图片。使用
alt
为图片提供说明性文件名和 alt 属性说明。alt 属性使您能够为图片指定替代文本,在图片由于某种原因不能显示时起到救场的作用
站点地图 爬虫时间
https://developers.google.com/search/docs/advanced/sitemaps/build-sitemap?hl=zh_cn#sitemapformat
google 会给一个时间 1s,能爬多少爬多少,所以站点地图最好做增量的
防爬
接口签名,字体
'BFDKAJOBOIBOEDDJJJLIOBDGKLPJCODE'.split('').map(item => {const num = item.charCodeAt() - 65return num.toString(16).toLocaleUpperCase()}).join("") === '153A09E1E81E433999B8E136ABF92E34''153A09E1E81E433999B8E136ABF92E34'.split('').map(item => {const num = parseInt(item, 16)return String.fromCharCode(num+65);}).join("")