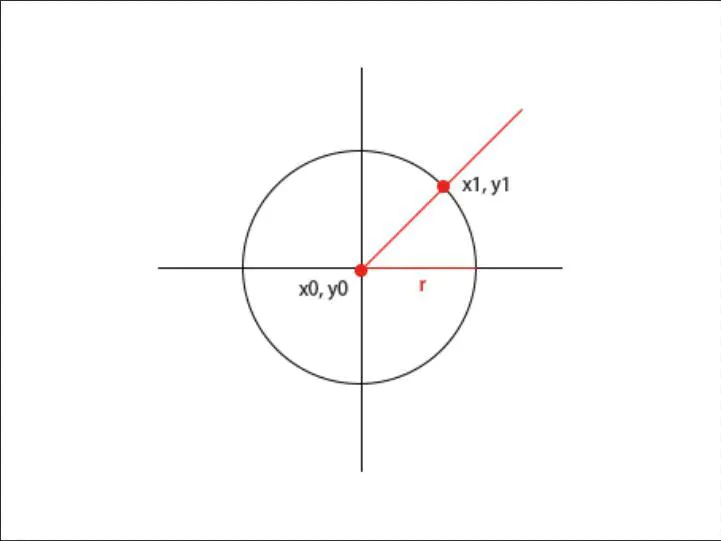
已知圆心,半径,角度,求圆上的点坐标
圆心坐标:(x0,y0)
半径:r
角度:a
则圆上任一点为:(x1,y1)
x1 = x0 + r cos( a )
y1 = y0 + r sin( a )

作者:初同学
链接:https://www.jianshu.com/p/ba69d991f1af
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

<!DOCTYPE html><html><body><svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="220" height="21"><line x1="10" y1="11" x2="190" y2="11" style="stroke:rgb(255,0,0);stroke-width:1" /><line id="arrow" x1="10" y1="11" x2="190" y2="11" style="stroke:rgb(255,0,0);stroke-width:1" /><line id="arrow1" x1="10" y1="11" x2="190" y2="11" style="stroke:rgb(255,0,0);stroke-width:1" /><line id="arrow2" x1="10" y1="11" x2="190" y2="11" style="stroke:rgb(255,0,0);stroke-width:1" /><line id="arrow3" x1="10" y1="11" x2="190" y2="11" style="stroke:rgb(255,0,0);stroke-width:1" /></svg><script>function x(x1, r, angle) {return x1 + r * Math.cos(angle * Math.PI / 180);}function y(y1, r, angle) {return y1 + r * Math.sin(angle * Math.PI / 180);}var arrow = document.getElementById('arrow');var arrow1 = document.getElementById('arrow1');arrow.setAttribute('x2', x(10, 10, 45));arrow.setAttribute('y2', y(11, 10, 45));arrow1.setAttribute('x2', x(10, 10, 315));arrow1.setAttribute('y2', y(11, 10, 315));var arrow2 = document.getElementById('arrow2');var arrow3 = document.getElementById('arrow3');arrow2.setAttribute('x1', x(190, 10, 225));arrow2.setAttribute('y1', y(11, 10, 225));arrow3.setAttribute('x1', x(190, 10, 135));arrow3.setAttribute('y1', y(11, 10, 135));</script></body></html>

