https://mochajs.org/api/
https://mochajs.org/#installation
http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
mocha 命令行参数用法介绍
https://mochajs.org/#command-line-usage

npm install -g mocha;
// add.jsfunction add(x, y) {return x + y;}var expect = require('chai').expect;describe('加法函数的测试', function() {it('1 加 1 应该等于 2', function() {expect(add(1, 1)).to.be.equal(2);});});
$ mocha add.js
$ mocha // 如果直接执行此命令,Mocha默认运行test子目录里面的测试脚本
// 但是注意,他是不执行test/dir子目录下面的测试脚本的 如果想必须要加上--recursive 参数
$ mocha —recursive
$ mocha spec/{my,awesome}.js
$ mocha test/unit/*.js
上面的第一行命令,指定执行spec目录下面的my.js和awesome.js。第二行命令,指定执行test/unit目录下面的所有js文件。
nodejs可以使用下面语法
$ mocha ‘test/*/.@(js|jsx)’
shell
$ mocha test/{,*/}.{js,jsx}
可以指定报告的格式 可以用 -R缩写
$ mocha —reporter spec
还可以使用tap格式
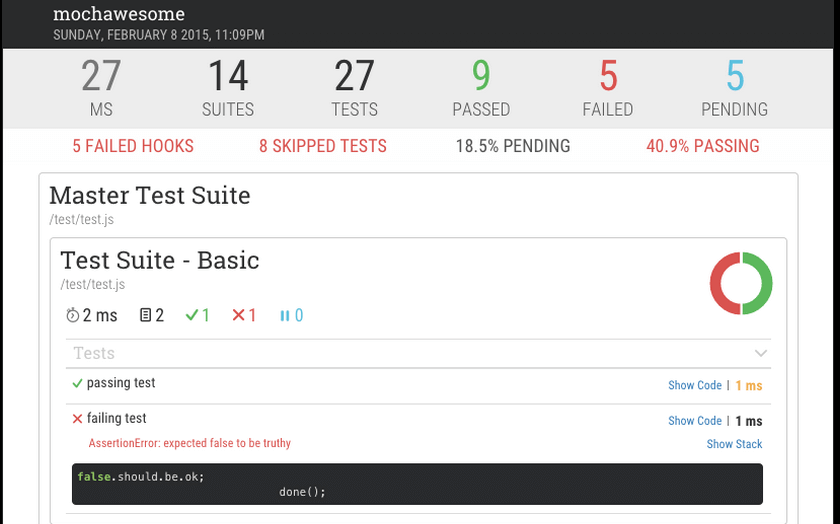
可以使用 使用mochawesome模块,可以生成漂亮的HTML格式的报告。
使用mochawesome模块,可以生成漂亮的HTML格式的报告。
$ npm install —save-dev mochawesome mocha
$ ../node_modules/.bin/mocha —reporter mochawesome
—growl, -G
打开—growl参数,就会将测试结果在桌面显示。
—watch,-w
—watch参数用来监视指定的测试脚本。只要测试脚本有变化,就会自动运行Mocha。
$ mocha —watch
上面命令执行以后,并不会退出。你可以另外打开一个终端窗口,修改test目录下面的测试脚本add.test.js,比如删除一个测试用例,一旦保存,Mocha就会再次自动运行。
—bail, -b
—bail参数指定只要有一个测试用例没有通过,就停止执行后面的测试用例。这对持续集成很有用。
$ mocha —bail
—grep, -g
—grep参数用于搜索测试用例的名称(即it块的第一个参数),然后只执行匹配的测试用例。
$ mocha —grep “1 加 1”
—invert, -i
—invert参数表示只运行不符合条件的测试脚本,必须与—grep参数配合使用。
$ mocha —grep “1 加 1” —invert

