0x00 前言
之前已经分享过「趋势型(时间序列)」、「比例型」、「对比型」、「分布型」数据的可视化图表方式。
今天这篇,是数据图表选择的最后一篇,准备分享下可视化中几类比较特殊、但是常用的数据的可视化方式。
主要包含如下如下几类数据:
- 区间型数据:区间型数据一般是用来监控数据当前的进度情况,指示数据是否正常,其数据格式一般为数值或者百分比。
- 关系型数据:数据之间的关系有,包含关系、层级关系、分流情况、联结关系等。
- 地理型数据:包含地理型信息的数据,如国家、省份、城市、行政区、经纬度等。
0x01 区间型数据可视化
区间型数据,一般可分为两种情况:
- 第一类:数据本身就是比例型数据,一般以XX率的形式出现,用来指示某项指标的达成情况,比如电商网站的销售额完成率、营收完成率。
- 第二类:数据本身是数值型数据,但是根据业务需要,会对数据进行区间段划分,并和一些定性指标进行对应。比如,国家气象部门对台风预警级别的划分,人体舒展和收缩压的范围,胖瘦指数评估BMI范围等。
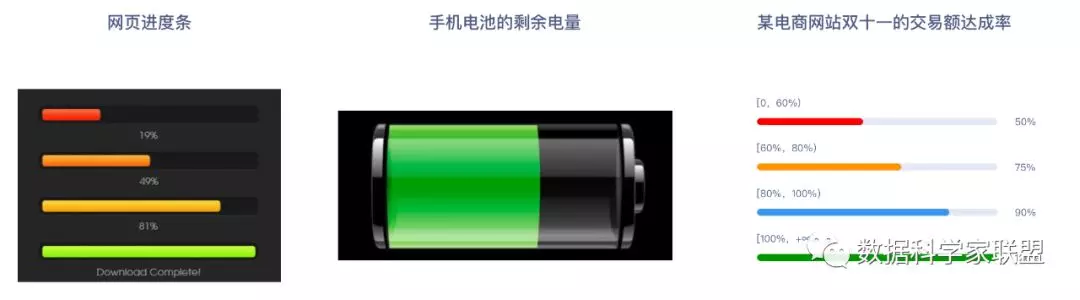
1.条形进度图
进度图,适合比例型区间数据的可视化,通常用来表示某项任务的进度情况。比如,显示某个APP的当前下载进度,当前设备的电量剩余情况,电商网站交易额的完成率等。
重叠条形图的绘制,有几个要点,以电商网站的交易额为例说明:
(1)根据统计期间,交易额的目标值T,交易额的实际完成值A,计算出交易额的完成率R,R=A/T*100%。
(2)对交易额的完成率进行区间划分,然后和定性指标进行关联。通常,定性指标可以是文字表示(差、一般、好、极好…),但是更常见的做法是拿区间和颜色来进行映射。
示例如下:
| 某项指标的完成率区间 | 映射的颜色 |
|---|---|
| [0,60%) | 红色(#E71C1C) |
| [60%,80%) | 橙色(#FA9927) |
| [80%,100%) | 蓝色(#5194E9) |
| [100%,+∞) | 绿色(#2E9422) |
指标区间的划分和颜色的选取,可以根据具体业务的实际情况自行决定。但是要注意一个要点,在不同的文化中,不同颜色具有不同的寓意,实操过程中,要因地制宜的进行颜色映射。
2.仪表盘
仪表盘,由表盘刻度、指针、指针所在角度三者构成,可以直观的展示某项指标的进度(比例型)或实际情况(数值型)。
仪表盘三要素:
- 表盘刻度:用来度量数值的大小,且一般表盘的刻度范围就是某项指标可能取值的区间。
- 指针:指针代表某一指标或者指标的某一维度,如时钟上的时分秒指针。
- 指针所在角度:指针的角度,确定指针当前所指向的具体数值。
通常,为了视觉展示的美观和降低映射的次数,建议指针的数量不超过 3 根。
3.环形进度图
环形进度图,它除了可以表示比例型的数据以外,还可以表示数值型的数据,并将其和定性指标相关联,可以看成是仪表盘和条形进度图的结合体。
和仪表盘相比,环形进度图没有指针;和条形进度图相比,环形进度图的内部可以展示和定性指标关联的结果。
环形进度图展示的数据指标,其区间划分既可以和颜色映射,也可以和定性文字表达映射,具体方法参照条形进度图部分的表格示例。
0x02 关系型数据可视化
数据之间的关系,主要包含如下几种关系类型:
- 表示数据之间的包含关系→韦恩图;
- 表示数据之间的层级关系→漏斗图&矩形树图;
- 表示数据之间的分流关系→桑基图;
-
1.韦恩图
作为表示集合之间关系的可视化图形,韦恩图是展示数据集之间包含关系的绝佳方式,它通过面积的大小来映射集合元素的个数,重叠部分的面积,则代表多个数据集重合元素的个数。
在工作中,我们要研究多个数据集之间的包含关系,就可以使用韦恩图来展示数据。比如,购买啤酒的用户和购买尿布的用户有多少是重合的,收过某快递公司包裹的用户和选择某快递公司寄件的用户,有多少是重合的。
当然,韦恩图的使用并不仅仅局限于人群的包含关系展示,只要你需要研究多个数据集的包含关系,都可以使用韦恩图,但是前提是:多个数据集描述的对象维度需要相同,比如都是用户ID或商品名称等。2.漏斗图
漏斗图,适合作为具有层级关系的数据的可视化方式,特别是流程类或具有先后关系步骤的数据,且一般是用来描述单变量在不同环节的变化情况。
在网站或APP分析中,通常使用漏斗图来比较完整流程中,各关键步骤的转化率,以此来发现各个环节的问题并进行改进。在电商类购物网站中,常用漏斗图来分析用户从浏览商品至最终交易成功的各个关键环节的转化率
通过纵向对比各个环节的用户转化率和流失情况,可以发现业务流程中各环节存在的问题,从而采取相应的措施来改进。除了纵向对比以外,在实际业务中,也经常会横向对比不同时间周期的转化率情况,从而来评估某项改进措施的效果或发现现阶段的问题。3.矩形树图
在分布型数据可视化中讲到过,矩形树图适合具有「树状结构」的层级关系数据的可视化,它通过「面积」来映射数据大小或者数据占比,通过颜色来区分类别。
且当矩形树图有多级结构时,通常需要一些交互来辅助数据细节的展示,如鼠标悬停显示实际数或占比、单击某个类别区域进入该类别细分视图、单击面包屑返回指定层级等。4.桑基图
桑基图,是一种描述数据分流关系的可视化图表方案,它的优势是可以直观的展现数据流动。
它主要由边、流量和支点组成,其中边代表了流动的数据,流量代表了流动数据的具体数值,节点代表了不同分类。边的宽度与流量成比例地显示,边越宽,数值越大。
桑基图有一个重要特点就是保持能量守恒,即:所有主分支的高度总和=所有分出去的分支高度之和,因此桑基图也称为「桑基能量平衡图」。起初,桑基图主要用于分析能源的用途流向和行业损耗、工业生产材料的成分构成、金融领域的资金流向等。后来,桑基图使用领域扩大,比如可以用于分析用户在网站或APP上行为路径和分流情况,比如分析家庭收入来源和支出流向,世界人口迁移等。
总之,如果需要展示数据的分流情况,桑基图是一种绝佳的可视化方案。5.节点关系图
节点关系图,常用来表示两个或多个对象之间的关系。节点关系图,主要有如下几个要素:
节点:表示一个对象,常用圆形、方形等形状来表示,有时还会在节点内显示对象图片等信息;
- 联系:如果两个节点之间有联系,则使用线段连接,线段上通常会有关系说明;
- 方向:节点之间联系的方向性,使用线段的箭头来表示联系的单向或双向;
比较常用的场景有,剧集中人物关系的可视化、个人的社交网络拓扑等。
0x03 地理型数据可视化
地理型数据,是指数据的维度属性中包含地理信息,如国家、省份、城市、区、街道等。对于地理型数据的可视化,我们首先想到的可视化方案是使用地图。
从可视化的空间维度上划分,地图分为二维地图和三维地图。二维地图,包括区域地图、道路地图、室内地图等,在出行类APP如高德地图、百度地图、腾讯地图中都有广泛应用;三维地图,即我们通常所说的全景地图,它具有真实感强、易于沉浸的特点,可以真实的展现现实的空间场景,如室外天气情况、人群多寡等。
本次分享的地理型数据可视化,侧重于地图与其他图表组合的可视化方案。
1.地图+散点图/气泡图/热力图
- 地图+散点图:数据的地理属性确定散点位置,数据大小则通过散点的颜色来体现,通常会配以色带来映射颜色的取值范围和大小关系。
- 地图+气泡图:数据的地理属性确定气泡位置,数据大小则通过气泡的面积来体现。
- 地图+热力图:数据的地理属性确定热力色块位置和面积,但是不代表其他含义,数据大小则通过热力图颜色的深浅来体现,通常会配以色带来映射颜色的取值范围和大小关系。
三者的共同点是,数据中的地理属性都会映射到地图上的具体位置;不同点是,散点地图是通过散点的颜色来映射数值的大小,气泡地图是通过气泡面积来映射数值大小,热力地图是通过区域颜色的深浅来映射数值大小。
2.地图+线图
地图和线图结合的场景,一般是用于数据中具有两个维度的地理信息,用于展示数据的流入&流出情况,其数据格式一般为:「地理信息1+地理信息2+数值」。
| 地理信息1(Departure) | 地理信息2(Desination) | 流入人口(Value) |
|---|---|---|
| 黑龙江省 | 广东省 | 100,000 |
| 海南省 | 广东省 | 80,000 |
| …. | …. | …. |
其经常使用的场景包括:世界范围或者全国范围内的人口迁移,不同地区飞机/船舶/高铁等交通航线的繁忙程度和流向情况,不同地区包裹的寄出量或收货量等。
3.地图+饼图
当既要显示不同地理区域某一指标的数据总量,同时又要显示各地区某一指标总量的各构成部分占比时,可以使用「地图+饼图」结合的方式来进行可视化。
和普通的堆叠柱状图相比,「地图+饼图」可以显示更多的数据项,同时更加直观的展示数据和地理位置的关联性。但是要注意一个点,地图上的饼图的扇区个数,最好保持在2~4个左右,如果总体分类过多,饼图在地图上就会显得比较杂乱,可以考虑适度重新分组,以保证可视化呈现的最终效果。

