使用场景:接口返回一个数组,展示时每行固定显示n个,则可将返回的数组转成二维数组[[…n], […n]…]的形式循环展示
1. 一维数组转二维数组
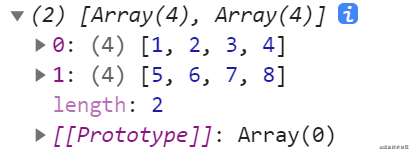
let baseArray = [1, 2, 3, 4, 5, 6, 7, 8]let len = baseArray.lengthlet n = 4 //假设每行显示4个let lineNum = len % 4 === 0 ? len / 4 : Math.floor(len / 4 + 1)let res = []for (let i = 0; i < lineNum; i++) {// slice() 方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。且原始数组不会被修改。let temp = baseArray.slice(i * n, i * n + n)res.push(temp)}console.log(res)
输出:
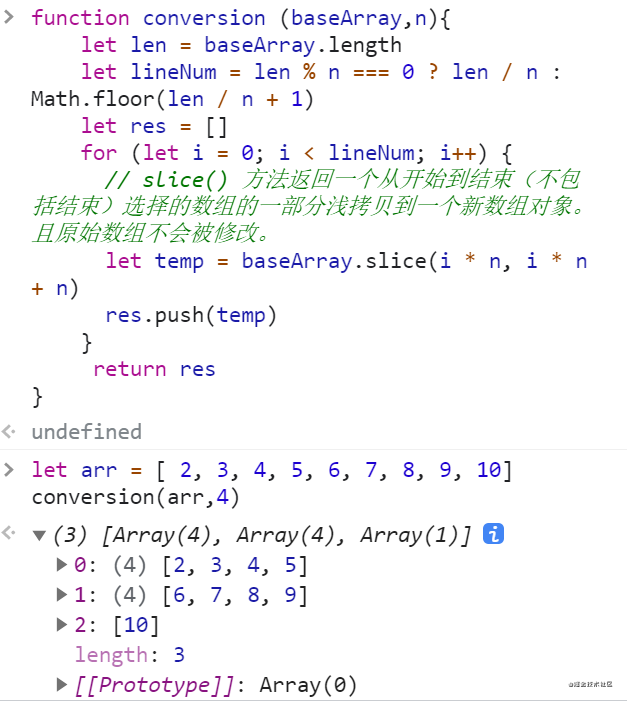
将其封装为如下:
function conversion (baseArray,n){let len = baseArray.lengthlet lineNum = len % n === 0 ? len / n : Math.floor(len / n + 1)let res = []for (let i = 0; i < lineNum; i++) {// slice() 方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。且原始数组不会被修改。let temp = baseArray.slice(i * n, i * n + n)res.push(temp)}return res}
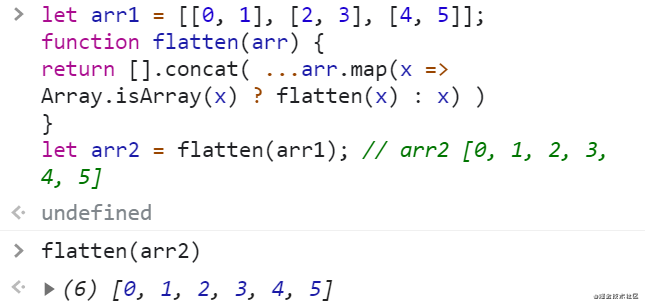
2. 二维数组转一维数组
优点: 多维数组也可以
let arr1 = [[0, 1], [2, 3], [4, 5]];function flatten(arr) {return [].concat( ...arr.map(x => Array.isArray(x) ? flatten(x) : x) )}let arr2 = flatten(arr1);let arr = [[1,2],3,[[[4], 5]]]
输出下图: