1. .native
作用:用来在父组件中给子组件绑定一个原生的事件,就将子组件变成了普通的HTML标签看待
并不是所有自定义的组件都天然能添加@click监听,如果监听不了,在补充一个.native
官方文档:https://cn.vuejs.org/v2/guide/events.html#%E4%BA%8B%E4%BB%B6%E4%BF%AE%E9%A5%B0%E7%AC%A6
2. .sync (面试重点)
作用: 实现父子组件数据之间的双向绑定 , 与 v-model 类似 ,
与v-model的区别:v-model一个组件上只能有一个,而 .sync修饰符可以有多个
原理:
v-model的原理
<com1 v-model="num"></com1>等价于<com1 :value="num" @input="(val)=>this.num=val"></com1>
.sync修饰符的原理
// 正常父传子:<com1 :a="num" :b="num2"></com1>// 加上sync之后父传子:<com1 :a.sync="num" .b.sync="num2"></com1>// 它等价于<com1:a="num" @update:a="val=>num=val":b="num2" @update:b="val=>num2=val"></com1>// 相当于多了一个事件监听,事件名是update:a,回调函数中,会把接收到的值赋值给属性绑定的数据项中。
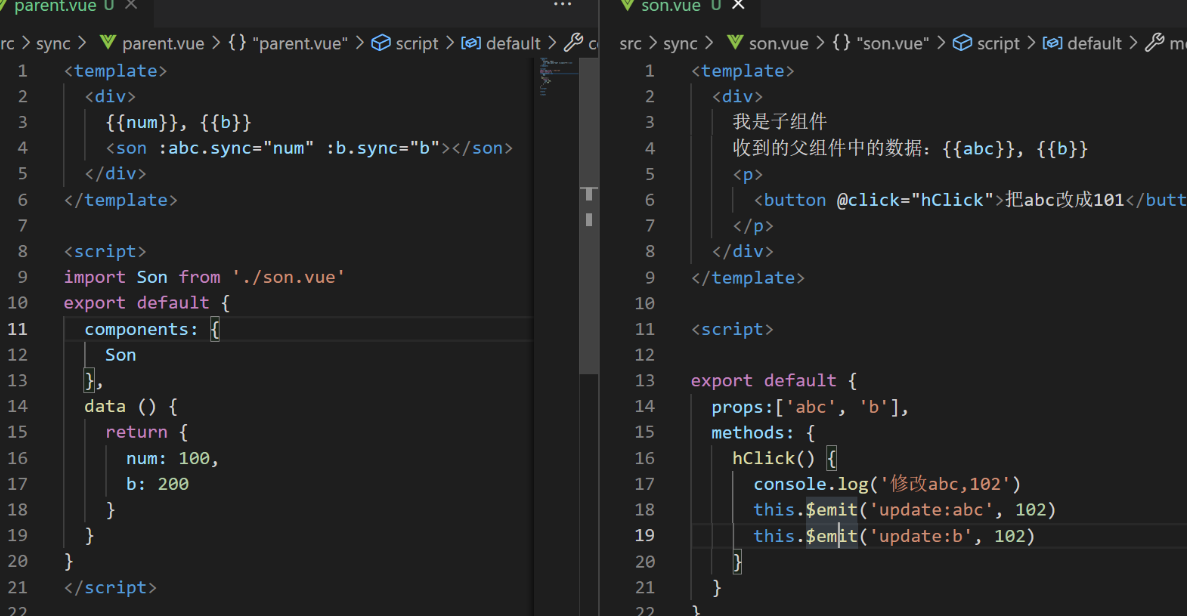
示例
.sync与v-model区别是:
相同点:都是语法糖,都可以实现父子组件中的双向通信
不同点:
格式不同。 v-model=”num”, :num.sync=”num”
v-model: @input + value
:num.sync: @update:num
v-model只能用一次;.sync可以有多个。

