elementUI组件库中的表单验证
官方文档: https://element.eleme.cn/#/zh-CN/component/form
步骤:
- 定义验证规则。data()中按格式定义规则
- 在模板上做属性配置来应用规则(三个配置)
- 给表单设置 rules 属性传入验证规则
- 给表单设置 model 属性传入表单数据
- 给表单项(Form-ltem)设置 prop 属性 ,其值设置为需要检验的字段名
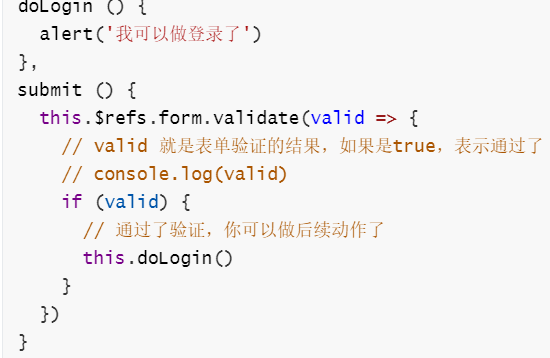
- 手动兜底验证
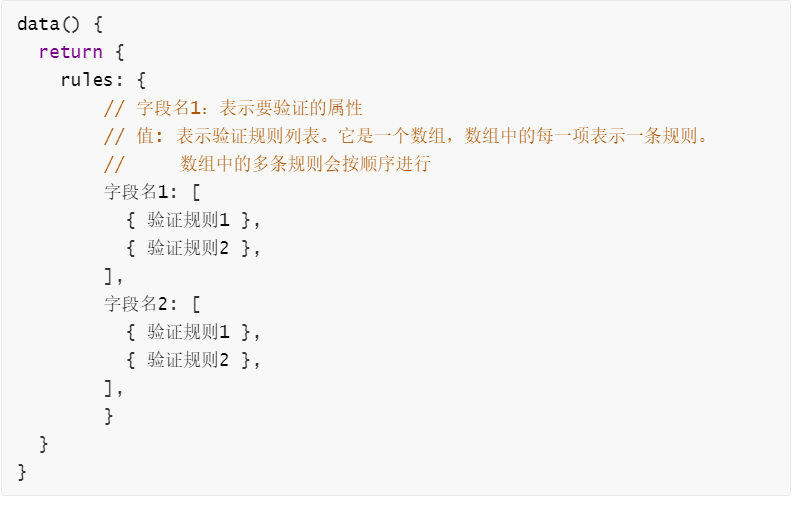
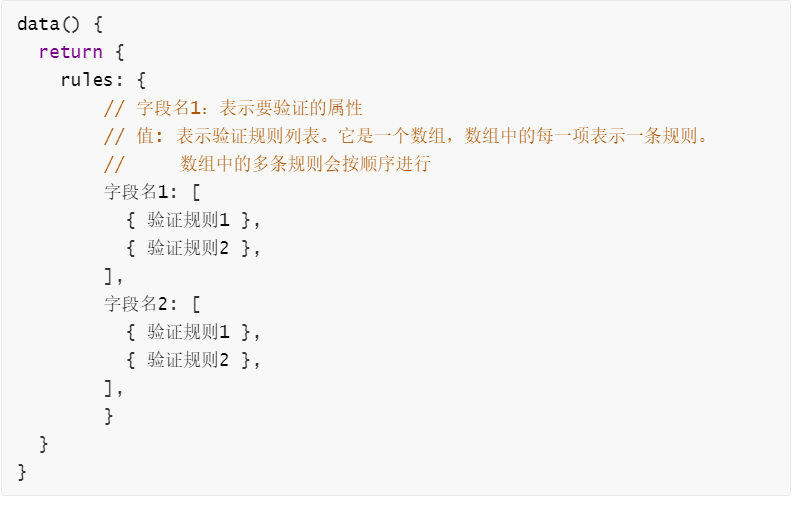
格式:
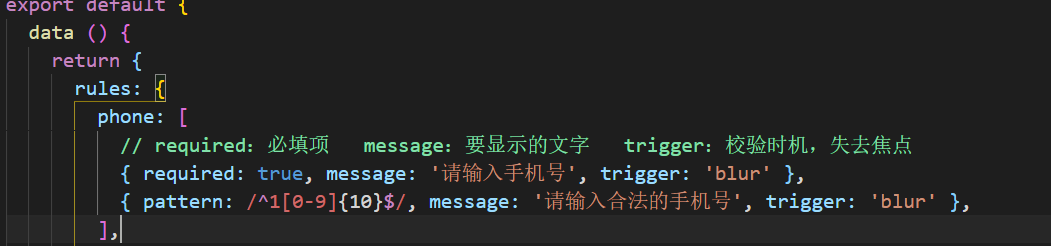
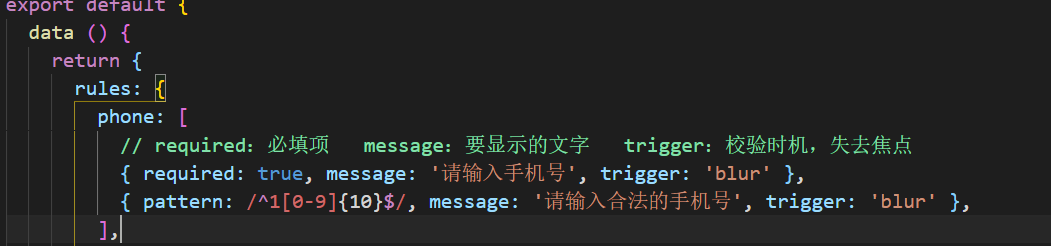
代码演示:
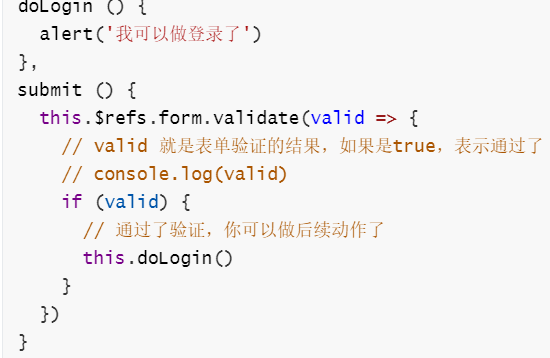
手动兜底验证:
代码演示:
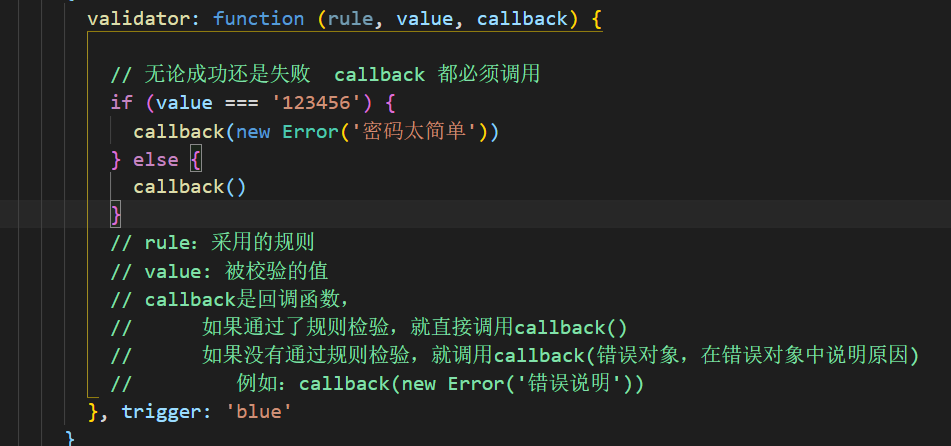
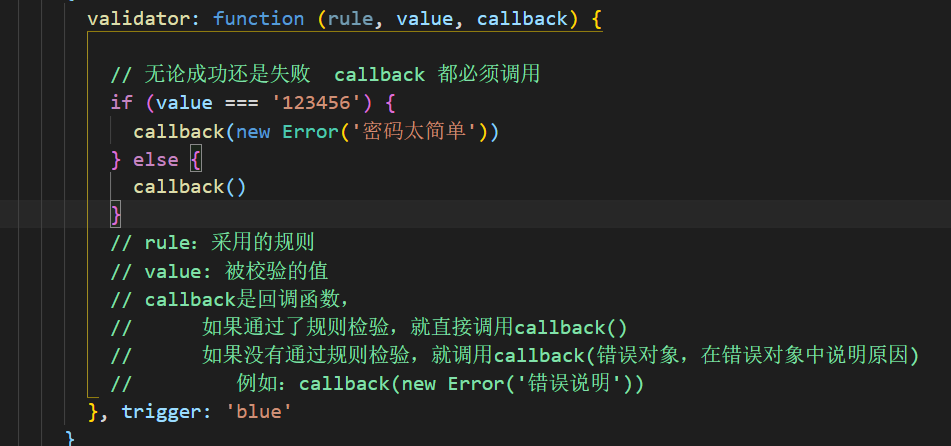
自定义校验:
elementUI组件库中的表单验证
官方文档: https://element.eleme.cn/#/zh-CN/component/form
步骤:
格式:
代码演示:
手动兜底验证:
代码演示:
自定义校验:
让时间为你证明
