官方文档地址:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html
路由守卫:是router对象的一个属性,本质是一个函数,在路由切换时,它会被调用,用它就可以用来检查凭证(是否登录)
分类:
按执行的时机,定义的位置
1.组件内的守卫
2.全局守卫
3.路由独享的守卫
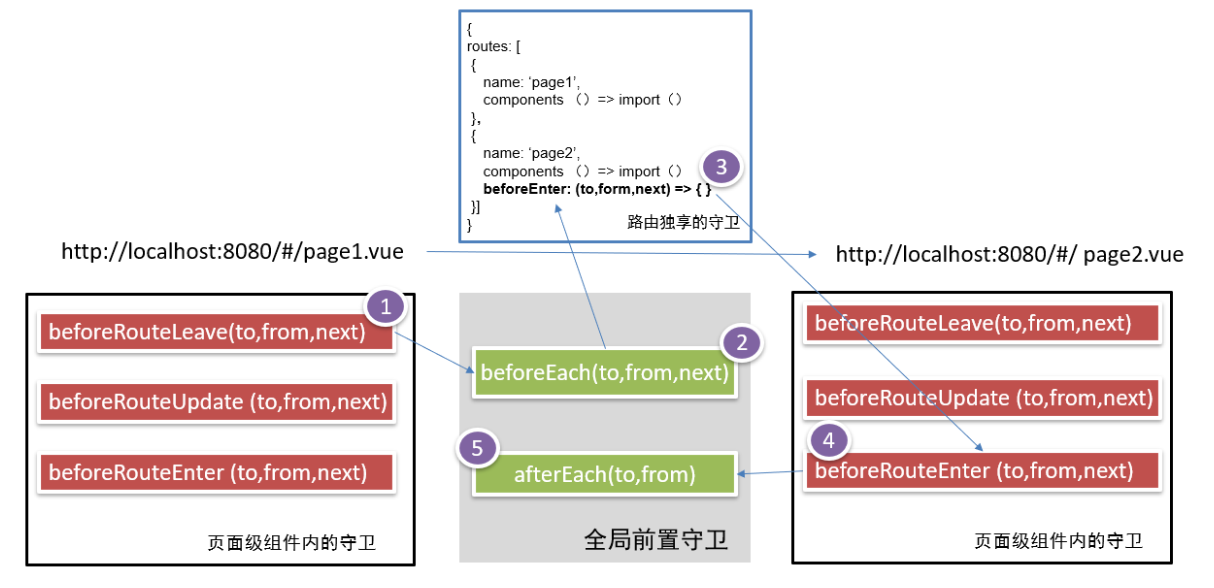
执行时机:

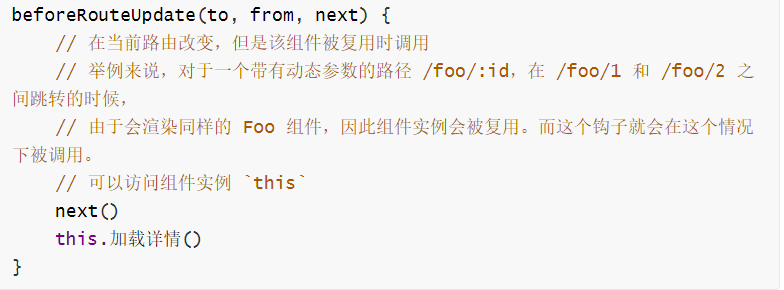
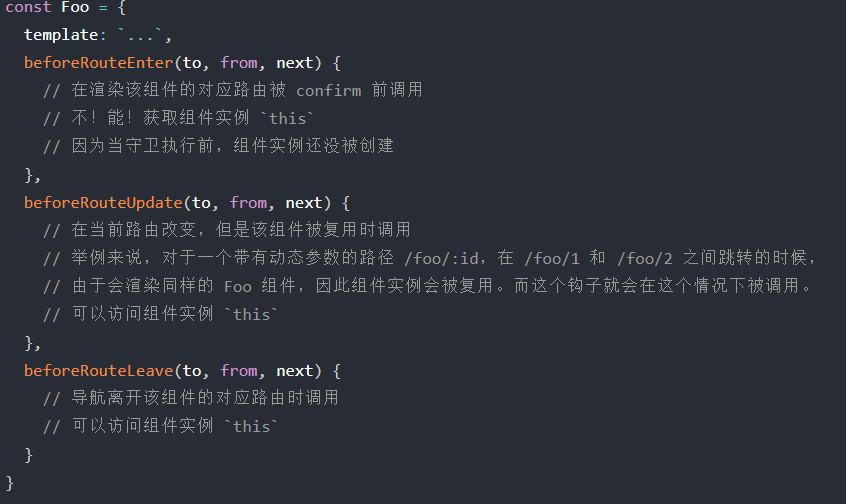
组件内的守卫:

to: 表示当前路由变化时,要进入哪个路由
from: 表示在当前路由变化时,要离开哪个路由
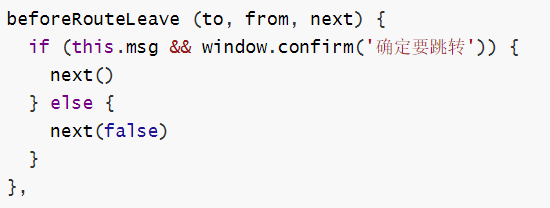
next: 它是一个函数,你必须要调用next()来结束对当前动作的处理,
如: next() 。 正常放行
next (false) 。 不让跳转,返回原来的页面
next(路由) 。 进入指定路由
如:next({path:name…})
next (‘ /地址 ‘ )
保 next 函数在任何给定的导航守卫中都被严格调用一次。它可以出现多于一次,但是只能在所有的逻辑路径都不重叠的情况下,否则钩子永远都不会被解析或报错
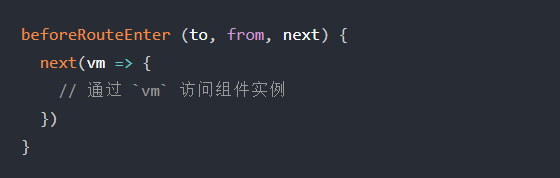
beforeRouteEnter 不能访问 this , 因为守卫在路由确认前被调用,因此即将登场的新组件还没有被创建,但是可以通过传一个回调给 next 来访问组件实例 ,并把组件实例作为回调方法的参数
beforeRouteEnter 是支持给 next 传递回调的唯一守卫,对于 beforeRouteUpdate 和 beforeRouteLeave 来说 this 已经可以用了,所以不支持传递回调,因为没有必要了
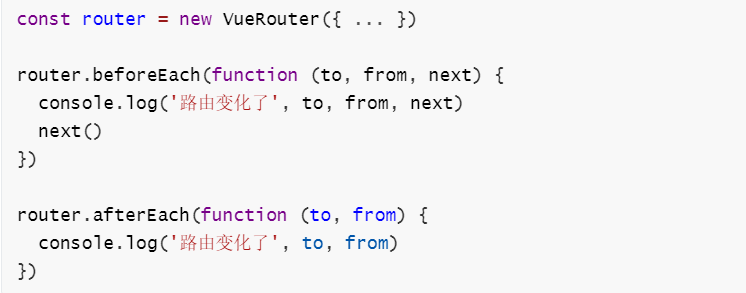
全局路由守卫:
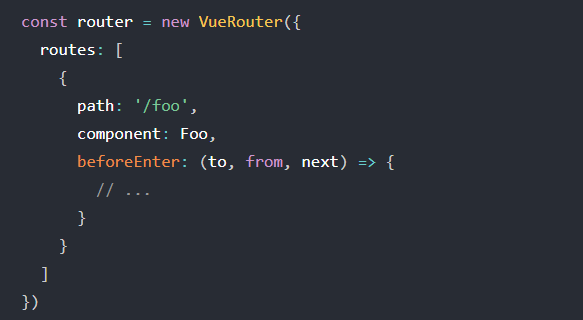
路由独享守卫
全局守卫可以作用于全局,路由独享守卫只作用于被设置守卫的路由
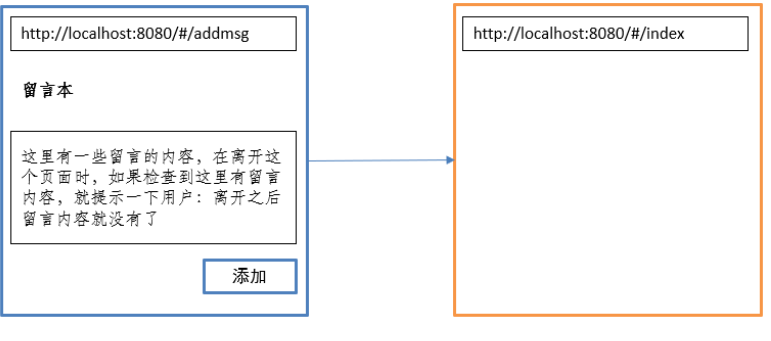
路由守卫的应用场景
动态路由跳转