1.跨域指?
跨域是指浏览器的不执行其他网站脚本的,由于浏览器的同源策略造成,是对JavaScript的一种安全限制
说白点理解,当你通过浏览器向其他服务器发送请求时,不是服务器不响应,而是服务器返回的结果被浏览器限制了。
同源策略的同源
同源指的是协议、域名、端口 都要保持一致
http://www.123.com:8080/index.html (http协议,www.123.com 域名、8080 端口 ,只要这三个有一项不一样的都是跨域,这里不一一举例子)
http://www.123.com:8080/matsh.html(不跨域)
http://www.123.com:8081/matsh.html(端口不一样,跨域)
注意:localhost 和127.0.0.1 虽然都指向本机,但也属于跨域。
如何判断跨域请求
在A地址(发起请求的页面地址)向B地址(要请求的目标页面地址)发起请求时,
如果A地址和B地址在: 协议域名端口 不全相同,则说明请求是跨域的;
跨域请求是非常常见的现象!
2.跨域的解决方案
>前端用JSONP方式,只支持GET请求,不支持POST请求。
>后端写代码(CORS)在响应中添加必要的响应头,让响应回来之后浏览器不报错
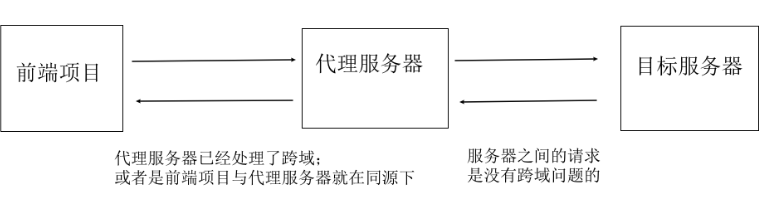
> 代理转发
vue-cli解决跨域配置说明
在vue.config.js配置文件中,有一项是devServer
module.exports = {devServer: {// ... 省略// 代理配置proxy: {// 如果请求地址以/api打头,就出触发代理机制// http://localhost:9588/api/login -> http://localhost:3000/api/login'/api': {target: 'http://localhost:3000' // 我们要代理的真实接口地址}}}}}
修改了配置文件,一定要重启项目!!

