代码写法:
一般都在src/router/index.js中进行路由配置
引入import Vue from 'vue'import VueRouter from 'vue-router'
使用/注册Vue.use(VueRouter)
配置const router = new VueRouter({
一级路由routes:[{ path:'/',component: () => import('需要跳转到的组件的路径')},
二级路由{path:'/xxx',component:() => import('xxx'),children:[{path:'/xxx',component:() => import('xxx'}]}
导出export default router
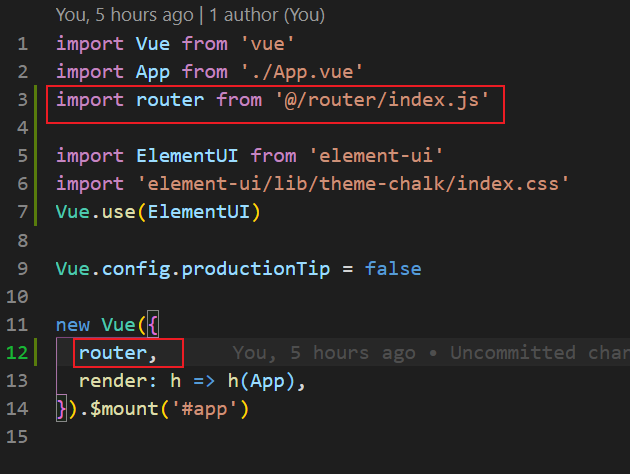
在main.js中进行路由配置
在需要的页面中使用:
用
to属性可以跳转页面

