介绍
对比vue2,vue3的性能提升了,更好的支持TS(Typescript),提供了crmpositionAPI。
但是相对应的移除了一些vue2中的
$on方法(eventBus - Vue.prototype.$enventBus=new Vue() ; this.$on(‘事件名’,回调)现有实现模式不在支持,可以使用第三方插件)
filter(过滤器)(插值表达式里{{ msg|format}}不能在使用过滤器filter,可以使用 methods 替代 {{format(msg)}})
.sync语法 (v-bind时不能使用 .sync修饰符了,现在它与v-model语法合并了)
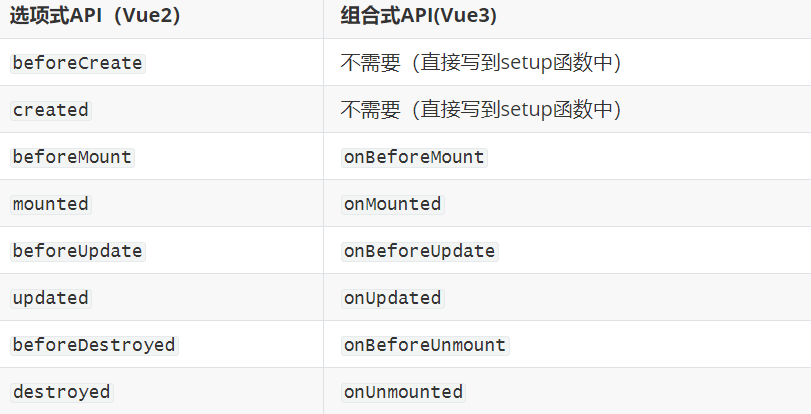
vue2与vue3的钩子函数对比
vue3中的钩子函数有7个
— setup : 创建实例前
— onBeforeMount : 挂载DOM前
— onMounted :挂载DOM后
—onBeforeUpdate :更新组件前
—onUpdated :更新组件后
—onBeforeUnmount :卸载销毁前
—onUnmounted : 卸载销毁后
组合API-setup函数
setup在beforeCreated之前执行——>这就意味着在setup函数中 this 还不是组件实例,this 此时是 undefinedsetup 是一个新的组件选项,作为组件中使用组合API的起点。
- setup 函数是一个新的组件选项,作为组件中组合式API 的起点(入口)
- setup 中不能使用 this, this 指向 undefined
- setup函数只会在组件初始化的时候执行一次
- setup函数在beforeCreate生命周期钩子执行之前执行
参数: // 第1个参数为props。props为一个对象,内部包含了父组件传递过来的所有prop数据
// 第2个参数为一个对象context。context对象包含了attrs,slots, emit属性
setup(props, context) {}
ref函数定义响应式数据
- 从vue框架中导入
ref函数 - 在setup函数中调用
ref函数并传入数据(简单类型或者复杂类型) 在setup函数中把ref函数调用完毕的返回值以对象的形式返回出去
<template><p>姓名:{{name}}, 公司:{{company}},月薪:{{salary}}</p> // 在模板中不需要加.value<button @click="double">月薪double</button></template><script>import { ref } from 'vue'export default {name: 'App',setup () {// 定义响应式对象const company = ref('DiDi')const name = ref('小王')const salary = ref(18000)const double = () => {// 在代码中修改(或者获取)值时,需要补上.valuesalary.value *= 2}return {name,company,salary,double}}}</script>
组合API-toRefs函数
作用:
定义转换响应式中所有属性为响应式数据,通常用于解构 | 展开reactive定义对象,简化我们在模板中的定义使用
格式:
// 响应式数据:{ 属性1, 属性2 }let { 属性1, 属性2 } = toRefs(响应式数据)
—-增强版的解构赋值:在解构对象的同时,保留响应式的特点
代码:
<template><p>{{name}}, {{company}}</p><button @click="jumpToJD">jumpToJD</button></template><script>import { reactive, toRefs } from 'vue'export default {name: 'App',setup () {// 定义响应式对象const stu = reactive({company: 'DiDi',name: '小王'})let { name, company } = toRefs(stu)const jumpToJD = () => {company.value = 'JD'name.value = '老王'console.log('toJD', company)}return { name, company, jumpToJD }}}</script>
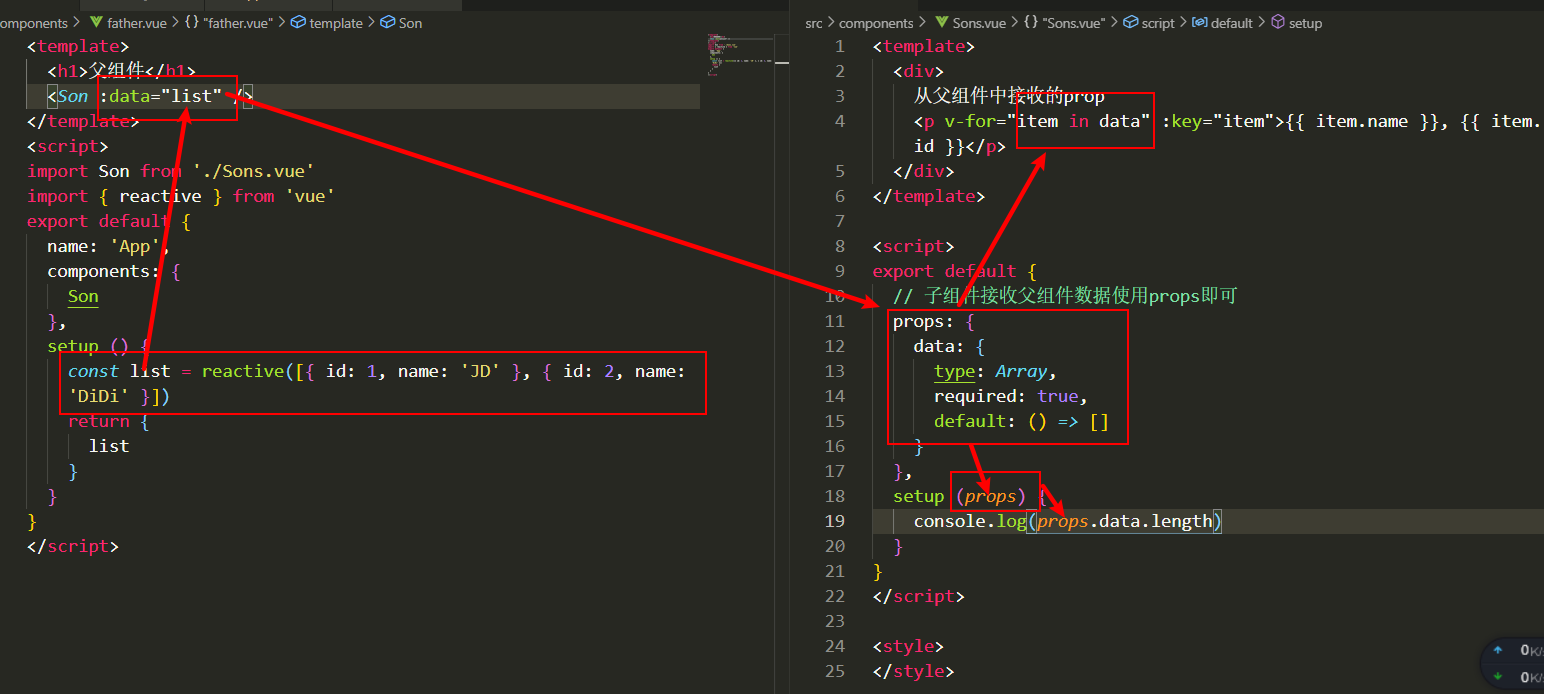
父传子
在子组件中,通过props接收,在template中可以直接使用,在setup中需要补充(props)属性
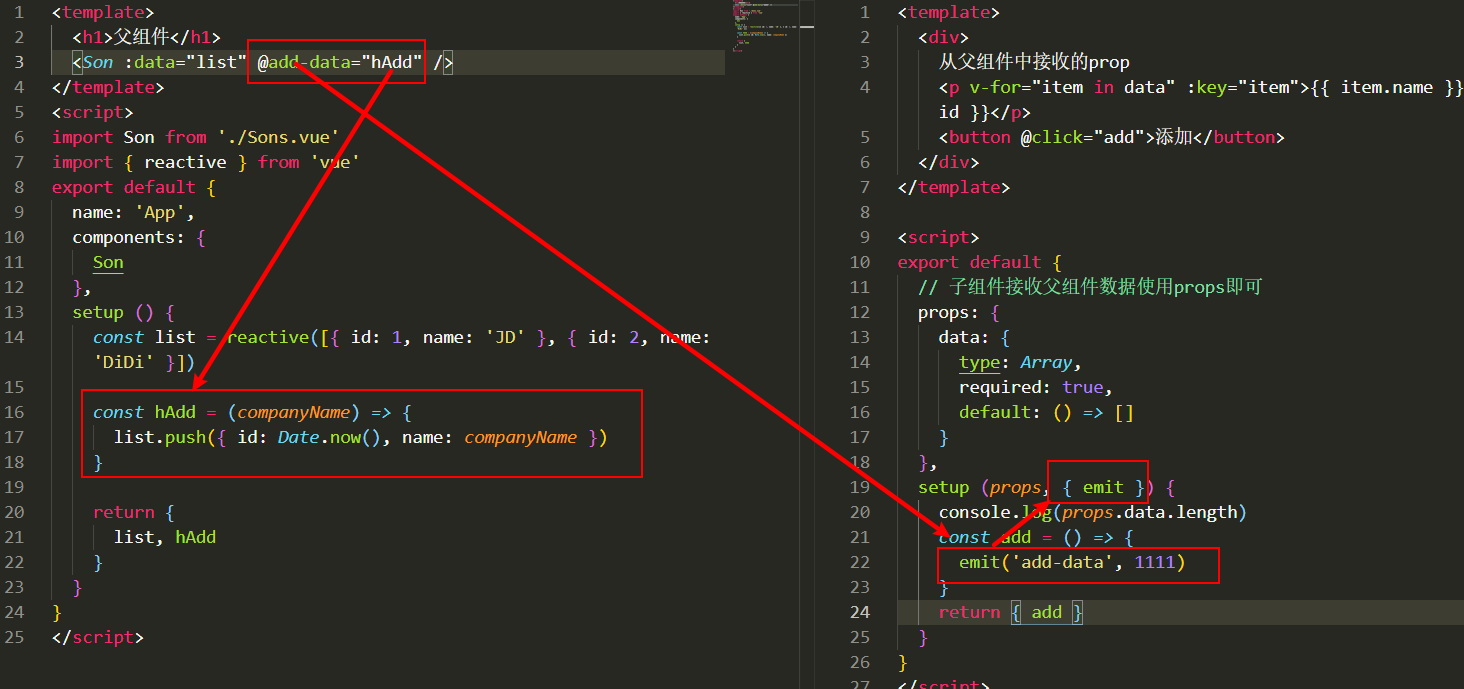
子传父
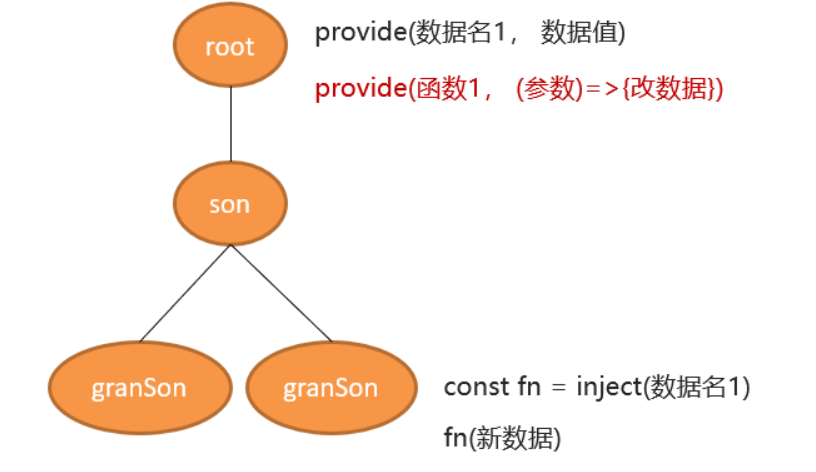
依赖注入
祖先传后代
步骤
- 祖先组件中提供数据:
provide('数据名1', 数据名) - 后代组件中使用数据:
inject('数据名1')
代码:
祖先:
import { provide, ref } from 'vue'//...省略setup () {const money = ref(100)// 将数据提供给后代组件 provideprovide('money', money)return { money }}
后代:
<h3>孙组件 {{money}} <button @click="fn">消费20</button></h3>//...省略import { inject } from 'vue'//...省略setup () {const money = inject('money')return {money}}
总结:
—provide函数提供数据和函数给后代组件使用
—inject函数给当前组件注入provide提供的数据函数
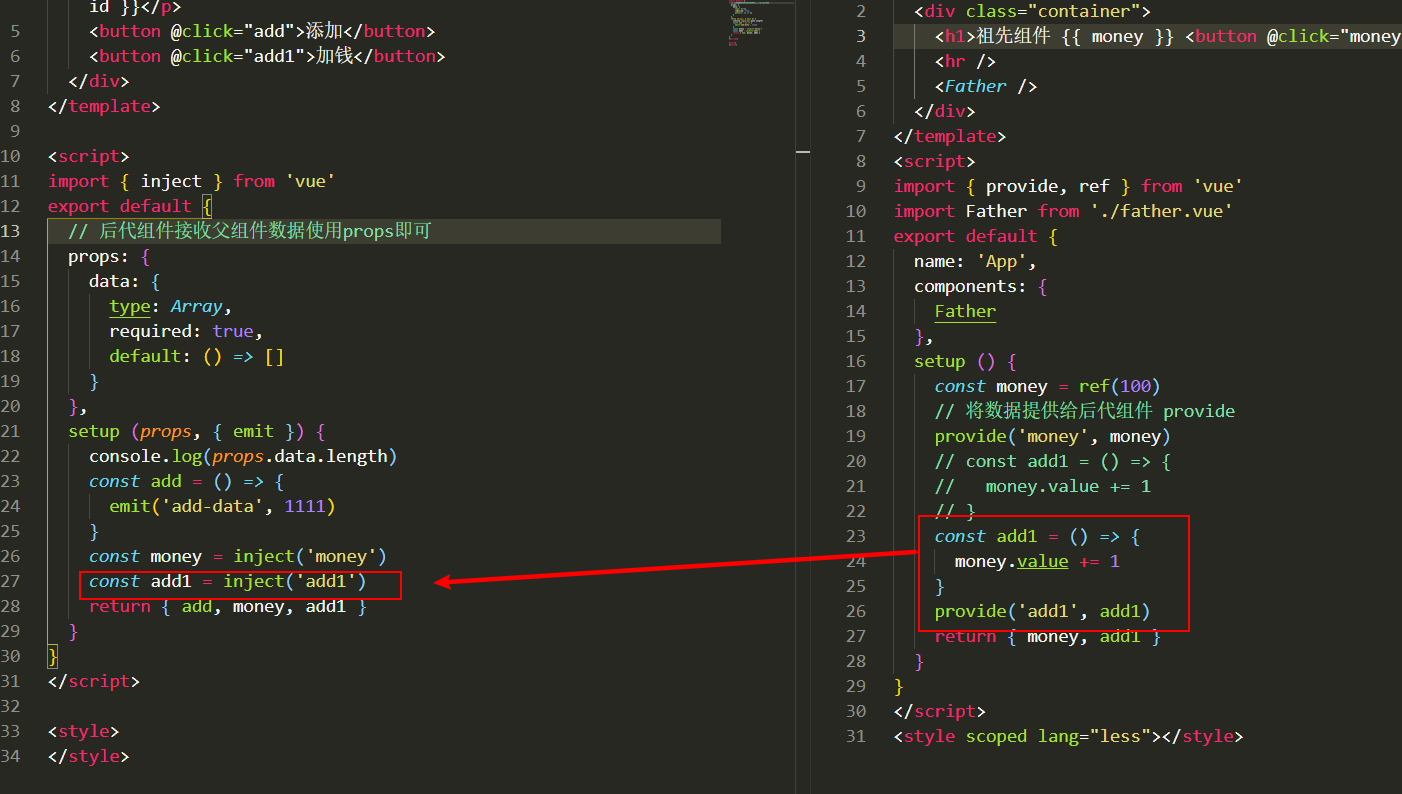
后代改祖先
步骤:
- 祖先组件中提供数据&操作数据的函数f:
provide('函数f', 数据名) - 后代组件中获取操作数据的函数f,并调用数据:
inject('函数f')

代码:
provide要写在需要传递的函数方法的后面,否则会没有效果