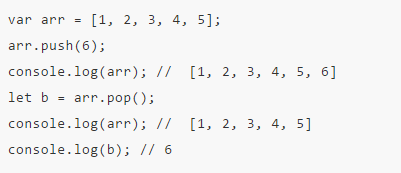
- push() : 在数组尾部添加元素,会增加数组的长度。 注:可以一次添加多个元素
pop() : 在数组尾部取出元素,会减少数组的长度

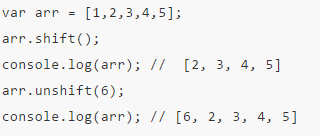
unshift(): 在数组头部添加元素,会增加素组的长度
shift() : 在数组头部删除元素

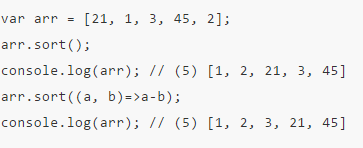
sort () : 对数组进行排序,会影响数组的元素

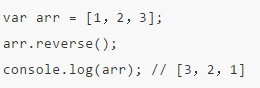
- reverse() : 数组翻转

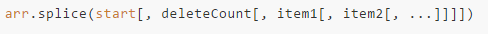
- splice() : 通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容, 会改变数组
可以实现 添加 ,删除,修改 功能
•start
指定修改的开始位置(从0计数)。如果超出了数组的长度,则从数组末尾开始添加内容;如
果是负值,则表示从数组末位开始的第几位(从-1计数,这意味着-n是倒数第n个元素并且等
价于array.length-n);如果负数的绝对值大于数组的长度,则表示开始位置为第0位。
•deleteCount
可选整数,表示要移除的数组元素的个数。如果 deleteCount 大于 start 之后的元
素的总数,则从 start 后面的元素都将被删除(含第 start 位)。
如果 deleteCount 被省略了,或者它的值大于等于array.length - start(也就是说,如果它大于
或者等于start之后的所有元素的数量),那么start之后数组的所有元素都会被删除。
如果 deleteCount 是 0 或者负数,则不移除元素。这种情况下,至少应添加一个新元素。
•item1, item2, …
可选要添加进数组的元素,从start 位置开始。如果不指定,则 splice() 将只删除数组元素。
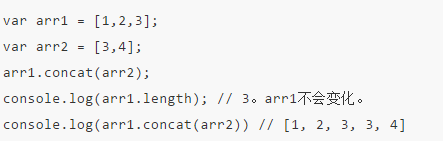
- concat() : 拼接数组,会返回一个拼接后的新数组,不会改变原数组

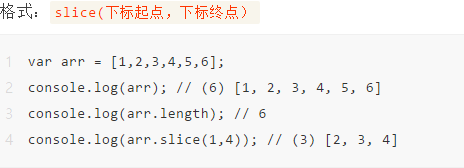
- slice() :从数组中截取出一部分,并以数组的格式返回,不会改变原数组

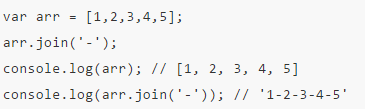
- join() : 返回一个字符串,不会改变原数组

- filter() : 返回一个新数组,新数组的项是从原数组中选出来的某些项组成的

- findIndex () : 找到第一个满足条件的数组元素的下标,只会找到第一个,找不到就返回-1

reduce() : 迭代数组的所有项,然后构建一个最终返回的值,从数组的第一项开始,逐个遍历到最后。
var arr = [1, 2, 3, 2, 5];// reduce方法有两个参数:在每一项上调用的函数和(可选的)作为归并基础的初始值// reduce方法的函数接收 4 个参数:前一个值、当前值、项的索引和数组对象// 这个函数返回的任何值都会作为第一个参数自动传给下一项// 第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数是数组的第二项var sum = arr.reduce(function(pre, cur, index, array) {return pre + cur; }, 10)console.log(arr); // (5) [1, 2, 3, 2, 5]console.log(sum); // 23// 以10为基数,数组从前往后一次相加 10+1=11+2=13+3=16+2=18+5=23
reduceRight() : 迭代数组的所有项,从数组的最后一项开始,向前遍历到第一项

- includes(): 判断一个数组中是否包含一个指定的值,有则返回true,没有则返回false

- toString() : 返回一个字符串

map() :返回一个新数组,这个新数组中的每一项是对原数组中每一项调用某个函数而得到的
var arr = [1, 2, 3, 2, 5];var arr1 = arr.map(function(a) {// 对每一项运行给定函数,返回每次函数调用的结果组成的数组return a * 2;})console.log(arr); // (5) [1, 2, 3, 2, 5]console.log(arr1); // (5) [2, 4, 6, 4, 10]
find()/findIndex() : 不会改变原数组,返回数组中满足提供的测试函数的第一个元素的值/下标
var arr = [1, 2, 3, 2, 5];var arr1 = arr.find(ele=>ele>=2); // 返回数组中满足提供的测试函数的第一个元素的值console.log(arr1); // 2console.log(arr); // (5) [1, 2, 3, 2, 5]

