1.全局API的转移
- Vue 2.x 有许多全局 API 和配置。
- 例如:注册全局组件、注册全局指令等。 ```javascript //注册全局组件 Vue.component(‘MyButton’, { data: () => ({ count: 0 }), template: ‘‘ })
//注册全局指令 Vue.directive(‘focus’, { inserted: el => el.focus() }
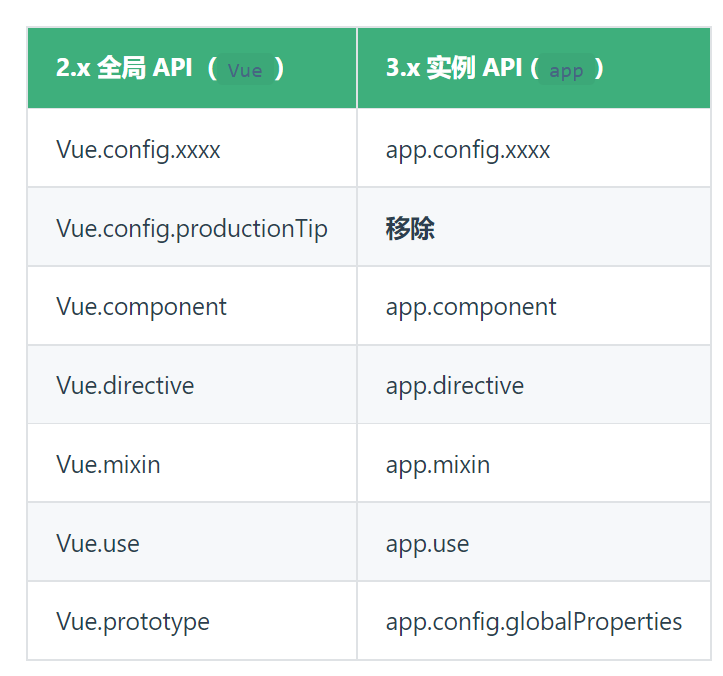
Vue3.0中对这些API做出了调整:- 将全局的API,即:Vue.xxx调整到应用实例(app)上- <a name="SJiZc"></a># 2.其他改变<a name="J577m"></a>## ① data选项应始终被声明为一个函数<a name="Oh5q6"></a>## ② 过渡类名的更改Vue2.x写法```javascript.v-enter,.v-leave-to {opacity: 0;}.v-leave,.v-enter-to {opacity: 1;}
vue3
.v-enter-from,.v-leave-to {opacity: 0;}.v-leave-from,.v-enter-to {opacity: 1;}

