执行命令:vue create vue3-ts-demo
会发现文件夹中多了一个shims-vue.d.ts的文件:
/* eslint-disable */declare module '*.vue' {import type { DefineComponent } from 'vue'const component: DefineComponent<{}, {}, any>export default component}
:::success
shims-vue.d.ts是为了typescript做的适配定义文件, 因为.vue文件不是一个常规的文件类型, ts不能理解vue文件是干嘛的。加这一段代码是告诉ts, vue文件时这种类型的。
:::
安装element-plus
npm install element-plus —save
完整引入:
//main.tsimport { createApp } from 'vue'import App from './App.vue'import router from './router'import store from './store'import ElementPlus from 'element-plus'import 'element-plus/dist/index.css'createApp(App).use(store).use(ElementPlus).use(router).mount('#app')
按需引入:
首先你需要安装unplugin-vue-components 和 unplugin-auto-import这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
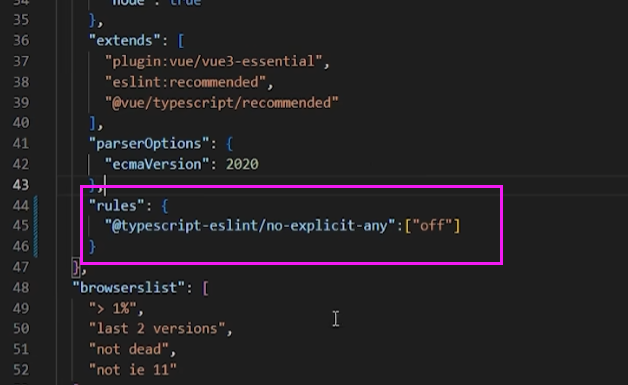
关闭警告
//vue.config.jsconst { defineConfig } = require('@vue/cli-service')const AutoImport = require('unplugin-auto-import/webpack')const Components = require('unplugin-vue-components/webpack')const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')module.exports = defineConfig({transpileDependencies: true,configureWebpack:{plugins: [AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],}})
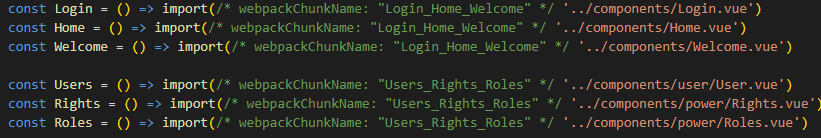
路由懒加载: :::success
简单了解:webpackChunkName 是为了预加载额文件取别名, 作用就是webpack在打包的时候, 对异步引入的库代码(lodash)进行代码分割时(需要配置webpack的SplitChunkPlugin插件),为分割后的代码块取得名字。
:::success
简单了解:webpackChunkName 是为了预加载额文件取别名, 作用就是webpack在打包的时候, 对异步引入的库代码(lodash)进行代码分割时(需要配置webpack的SplitChunkPlugin插件),为分割后的代码块取得名字。
import 异步加载的写法实现页面模块lazy loading懒加载(Vue中的路由异步加载):
Vue中运用import的懒加载语句以及webpack的魔法注释, 在项目进行wenpack打包的时候, 对不同模块进行代码分割, 在首屏加载时, 用到那个模块在加载哪个模块, 实现懒加载进项页面优化。
:::

