- 1.Vue3简介
- 2.Vue3带来了什么
- 4. 分析项目结构
- 5. Composition API
- 5.2 Composition API 的优势
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
1.Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2.Vue3带来了什么
1.性能的提升
打包大小减少41%
- 初次渲染快55%, 更新渲染快133%
-
2.源码的升级
:::danger
使用Proxy代替defineProperty实现响应式
-
3.拥抱TypeScript
-
4.新的特性
4.1Composition API(组合API)
:::danger
setup配置
- ref与reactive
- watch与watchEffect
-
4.2 新的内置组件
:::warning
Fragment
- Teleport
- Suspense
:::
4.3其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
4.4 移除的一些语法
- 移除了$on方法 (eventBus现有实现模式不再支持,可以使用三方插件替代)
- 移除过滤器选项 (插值表达式里不能再使用过滤器filter, 可以使用methods替代)
移除 .sync语法(v-bind时不能使用.sync修饰符了,现在它v-model语法合并了)
3. 创建vue3工程
3.1 使用vue-cli创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create :::success
查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue —version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve3.2 使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
什么是vite?—— 新一代前端构建工具。优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
- 传统构建 与 vite构建对比图
:::success
创建工程
:::
npm init vite-app
## 进入工程目录
cd
## 安装依赖
npm install
## 运行
npm run dev4. 分析项目结构
4.1 vue2项目中的main.js
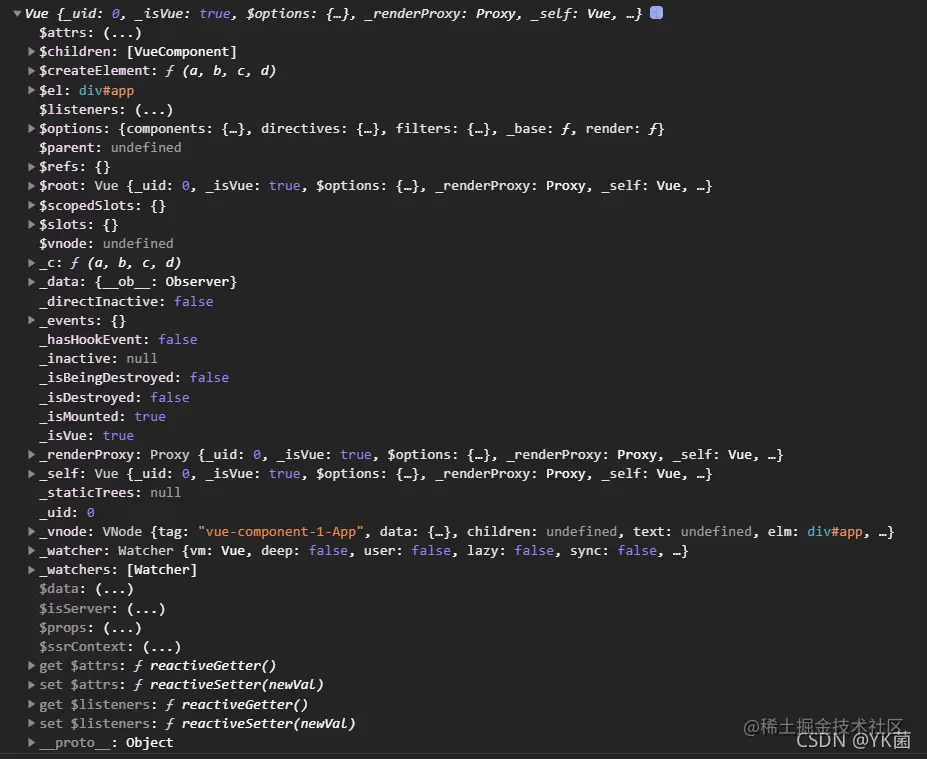
看看vm是什么 ```javascript const vm = new Vue({ render: h => h(App), })import Vue from 'vue'import App from './App.vue'Vue.config.productionTip = false;const vm = new Vue({render: h => h(App),}).$mount('#app')console.log(vm)
console.log(vm)
vm.$mount(‘#app’)
<a name="x91vV"></a>## 4.2 看看vue3项目中的main.js```javascriptimport {createApp} from 'vue'import App from './App.vue'createApp(App).mount('#app')
我们来分析一下
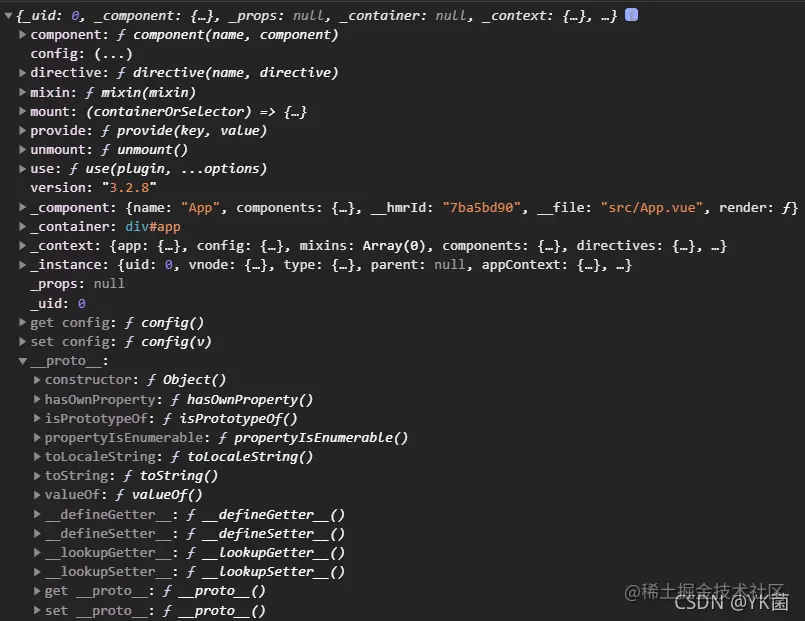
//引入的不再是Vue构造函数, 引入的是一个名为createApp的工厂函数import {createApp} from 'vue'import App from './App.vue'//创建应用实例对象——app(类似于之前vue2中的vm, 但是appv比vm更'轻')const vm = createApp(App)console.log(vm)//挂载vm.mount('#app')
vue3 main.js中的vm到底是啥?
vue3引入得不再是Vue构造函数了, 而是引入一个名为createApp的工厂函数。
工厂函数和构造函数的区别: 工厂函数不需要实例化,一般首字母无需大写。
4.3 app中的变化
template中可以没有跟标签了
<template><!-- Vue3组件中的模板结构可以没有根标签 --><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/></template>
5. Composition API
在Vue2中,我们使用的是Options API ,配置项式的API,我们要创建一个Vue实例,然后在里面传入一个配置对象,里面要写data、methods、watch等的东西,而Vue3提出了全新的 Composition API,组合式API,我们不用直接创建Vue实例,而是创建一个app,然后按需引入需要的API,来进行使用…
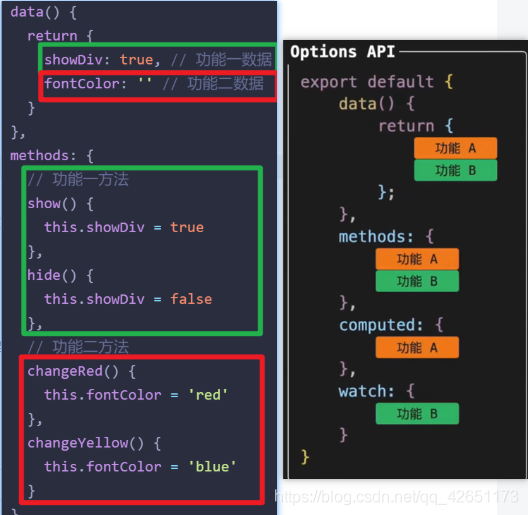
5.1 Options API 存在的问题
使用传统Options API(配置式API)中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 .
优点:简单,好上手,各司其职
缺点: 代码零散,不方便功能复用
5.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
优点:功能代码组合维护

