1. Vue介绍
1.1 官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org
1.2 介绍与描述
1. 动态构建用户界面的渐进式 JavaScript 框架 :::info 构建用户界面: 把数据通过某种办法变成用户界面
渐进式: Vue可以自底向上逐层的应用, 简单应用只需要一个轻量小巧的核心库, 负责应用可以引入各种各样的Vue插件。 :::
- 作者: 尤雨溪

1.3. Vue 的特点
遵循 MVVM 模式
2. 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
3. 它本身只关注 UI, 也可以引入其它第三方库开发项目
4.采用组件化模式, 提高代码复用效率,且让代码更好维护
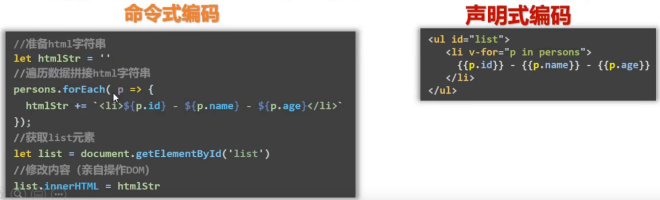
声明式编码, 让编码人员无需直接操作DOM, 提高开发效率

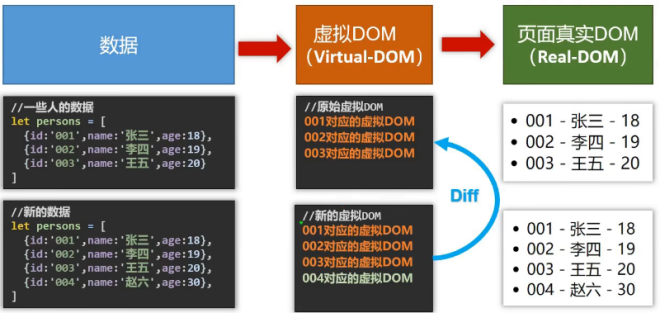
- 使用虚拟DOM和Diff算法, 尽量复用DOM节点
1.4. 与其它 JS 框架的关联
- 借鉴 Angular 的模板和数据绑定技术
2. 借鉴 React 的组件化和虚拟 DOM 技术1.5. Vue 周边库
- vue-cli: vue 脚手架
2. vue-resource
3. axios
4. vue-router: 路由
5. vuex: 状态管理
6. element-ui: 基于 vue 的 UI 组件库(PC 端)
……1.2. 初识 Vue
1.3. 模板语法
1.3.1. 效果
1.3.2. 模板的理解
html 中包含了一些 JS 语法代码,语法分为两种,分别为:
1. 插值语法(双大括号表达式)
2. 指令(以 v-开头)1.3.3. 插值语法
1. 功能: 用于解析标签体内容
2. 语法: {{xxx}} ,xxxx 会作为 js 表达式解析
1.3.4. 指令语法
1. 功能: 解析标签属性、解析标签体内容、绑定事件
2. 举例:v-bind:href = ‘xxxx’ ,xxxx 会作为 js 表达式被解析
3. 说明:Vue 中有有很多的指令,此处只是用 v-bind 举个例子