1. shallowRef
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
如果传入基本类型, 那么ref和shallowRef没有任何区别:
<template><h2>当前的值:{{sum}}</h2><button @click="sum++">点我+1</button></template><script>import { reactive, toRefs, shallowReactive, shallowRef, ref } from 'vue'export default {setup() {const sum = ref(0)return {sum }},}</script>
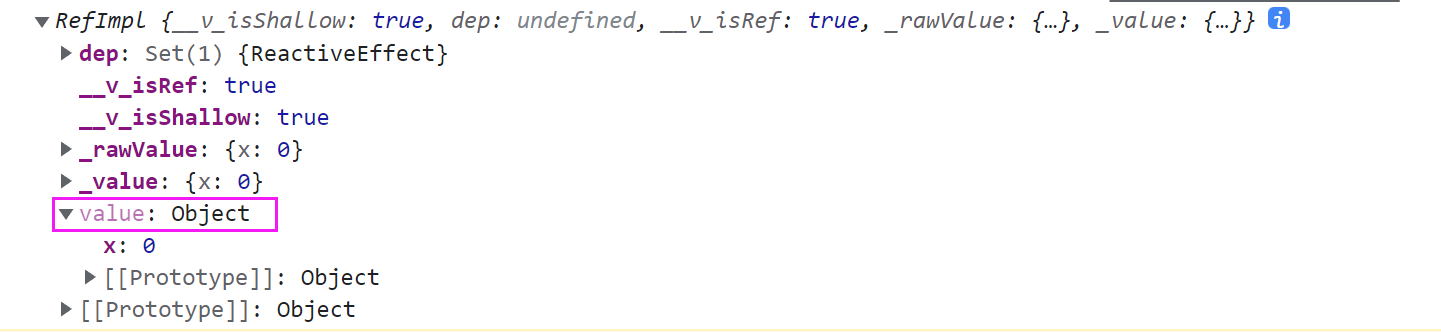
如果传入引用类型则不生效。因为value对应的时一个Object类型, 并不是引用类型。
<template><!-- <button @click="job.salery ++">修改薪资</button> --><h2>当前的值:{{sum.x}}</h2><button @click="sum.x++">点我+1</button></template><script>import { reactive, toRefs, shallowReactive, shallowRef, ref } from 'vue'export default {setup() {const sum = shallowRef({x:0})console.log(sum)return { sum }},}</script>
2. shallowReactive
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
所以修改姓名和年龄可以生效,但是修改薪资时, 无法生效。因为只有在第一层才会生效
<template><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>性别:{{sex}}</h2><h2>薪资:{{job.salery}}</h2><hr><button @click="name += '@'">修改姓名</button><button @click="age ++">修改年龄</button><button @click="job.salery ++">修改薪资</button></template><script>import { reactive, toRefs, shallowReactive } from 'vue'export default {setup() {const person = shallowReactive({name:'IRIC',age:12,sex:'女',job:{salery:20},address:''})return { ...toRefs(person) }},}</script>
3. 总结
:::success
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
- shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
- 什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。 :::