1. 数据通信
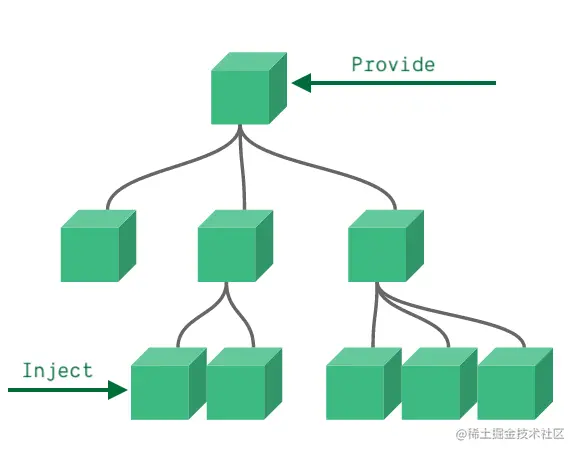
- 作用:实现祖与后代组件间通信
- 套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据

祖组件:
setup(){......let car = reactive({name:'奔驰',price:'40万'})provide('car',car) // 给自己的后代组件传递数据......}
后代组件
setup(props,context){......const car = inject('car') // 拿到祖先的数据return {car}......}
2. 数据判断
isRef: 检查一个值是否为一个ref对象
isReactive:检查一个对象是都由reactive创建的响应式代理
isReadonly:检查一个对象是否由readonly创建的只读代理
isProxy:检查一个对象是否由reactive或者readonly方法创建的代理。
<script>import MyChild from './MyChild.vue'import { reactive, toRefs, provide,isReactive, readonly , isReadonly, ref, isRef, isProxy} from 'vue'export default {components: {MyChild,},setup() {let person = reactive({name: 'IRIC',age: 12,sex: '女',job: {salery: 20,},address: '',})provide('person',person)const p = readonly(person)console.log(isReactive(person)) //trueconsole.log(isReadonly(p)) //treuconst count = ref(10);console.log(isRef(count))//treuconsole.log(isProxy(p))//treureturn { ...toRefs(person), count }},}</script>

