[TOC]
1. setup作用
- setup函数是一个新的组件选项,作为组件中使用组合API的起点。
- setup中不能使用this,this指向undefined。
- setup函数只会在组件初始化的时候执行一次。
setup函数在beforeCreated生命周期钩子执行之前执行 ```javascript
 ## 3.1 props **props:** 值为proxy对象, 包含:**组件外部传递过来,且组件内部声明接收了的属性。** - 比如下面这个例子: 父组件给子组件传了三个属性,
我是父组件
//子组件
我是child组件
``` ## 3.2 context: 上下文对象 ### 3.2.1 attrs **attrs** 值为对象, 包含**:组件外部传递过来, 但是没有在props配置中声明的属性**, 相当于**this.$attrs.****取值**:** context.attrs** ```javascript //父组件
我是父组件
//子组件
我是child组件
<a name="BX0p3"></a>
### 3.2.2 slots
**slots: 收到插槽内容, 相当于this.$slots **<br />**默认插槽:**
```javascript
//父组件
<template>
<div>
<h1>我是父组件</h1>
<hr />
<my-child name="Lisa" age="20" sex="girl" >
<p>我是默认插槽</p>
</my-child>
</div>
</template>
<script>
import MyChild from './MyChild.vue'
export default {
components: {
MyChild,
},
setup() {},
}
</script>
//子组件
<template>
<h2>我是child组件</h2>
<slot></slot>
</template>
<script>
export default {
props: ['name', 'age'],
setup(props, context) {
console.log(context.slots)
},
}
</script>

具名插槽:
:::success
父组件:
我是child组件
子组件:
//父组件
<template>
<div>
<h1>我是父组件</h1>
<hr />
<my-child name="Lisa" age="20" sex="girl" >
<template v-slot:mySlot>
<h3>我是具名插槽</h3>
</template>
</my-child>
</div>
</template>
<script>
import MyChild from './MyChild.vue'
export default {
components: {
MyChild,
},
setup() {},
}
</script>
//子组件
<template>
<h2>我是child组件</h2>
<slot name='mySlot'></slot>
</template>
<script>
export default {
props: ['name', 'age'],
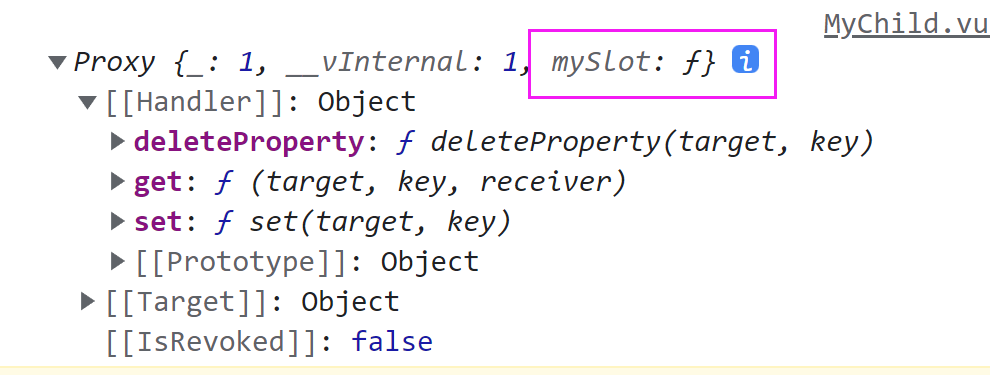
setup(props, context) {
console.log(context.slots)
},
}
</script>
3.2.3 emit
emit: 分发自定义事件的函数, 相当于this.$emit。
- 子组件用emits来接收,否则会有警告。
```javascript
//父组件
我是父组件
我是具名插槽