模板预设
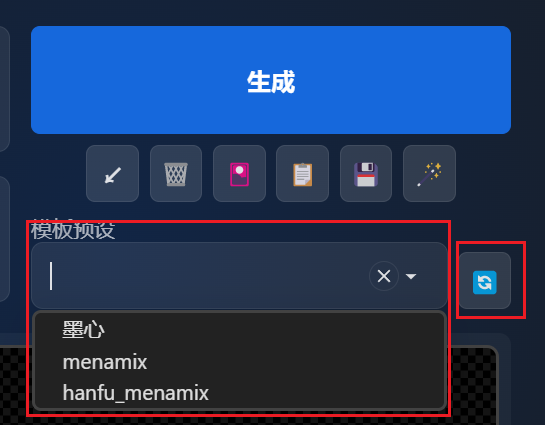
在 WebUI 生成按钮下方有一块模板预设的选择框,以及配套的两个按钮。所谓模板预设就是将当前在使用的提示词保存下来,留待以后快速应用这个风格。

保存模板预设
比方说我在 C 站上看到一个其他用户生成的图片,这个风格我很喜欢,那么可以将这个风格的关键词保存成模板:
:::info
- 正向提示词:1girl, (hanfu), glowing, sidelighting, wallpaper,
- 反向提示词:(worst quality:2, low quality:2), (zombie, sketch, interlocked fingers, comic),
:::
注意模板预设只能保存提示词,无法保存生成参数。

点击保存按钮,会弹出 style name 的提示框:

我们输入 汉服_menamix,会在模板预设的下拉列表中出现我们刚刚保存的预设。

使用模板预设
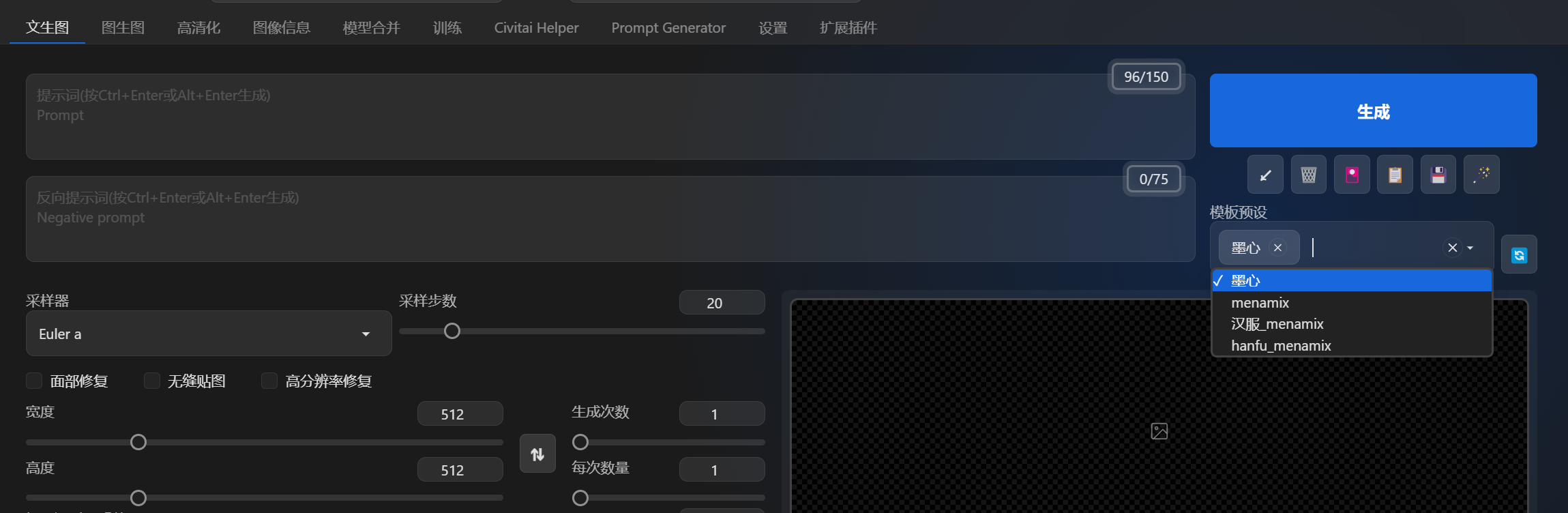
那么我们要如何使用模板预设呢?一种方法是直接选中即可,选中相当于在提示词中填入了模板相关的提示词。模板预设支持多选。

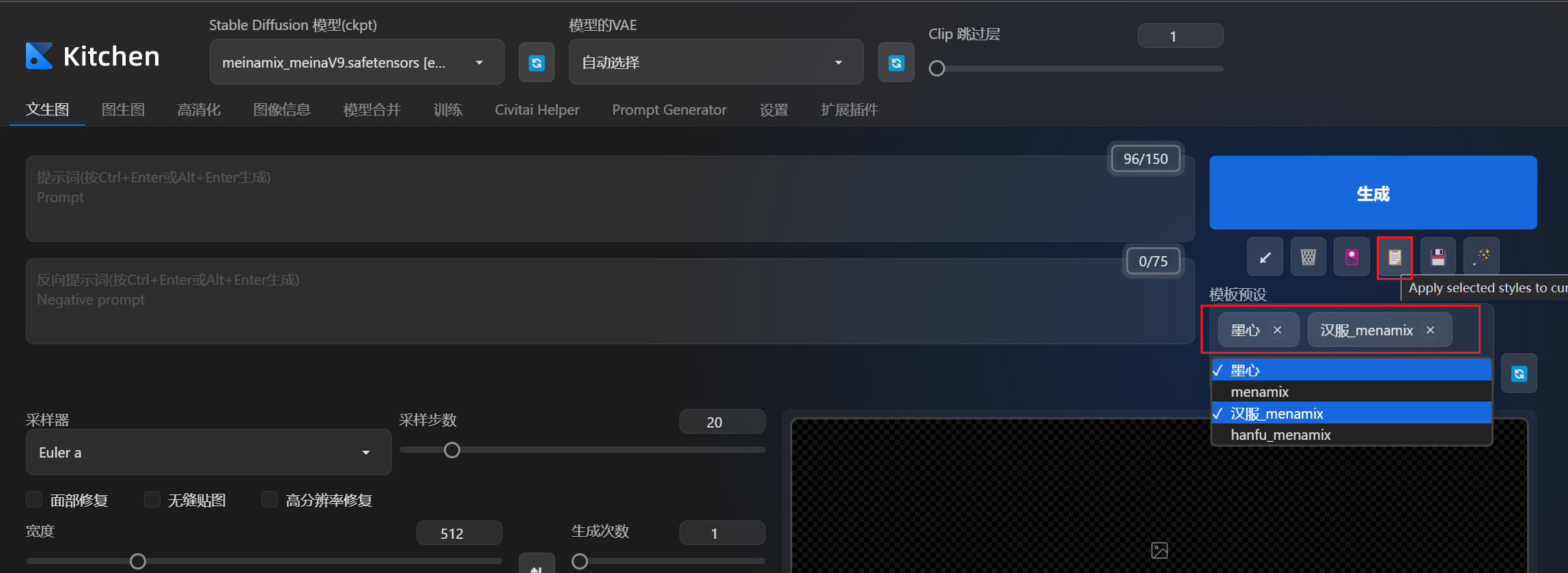
如果你不清楚模板预设了那些内容,可以点击复制按钮:

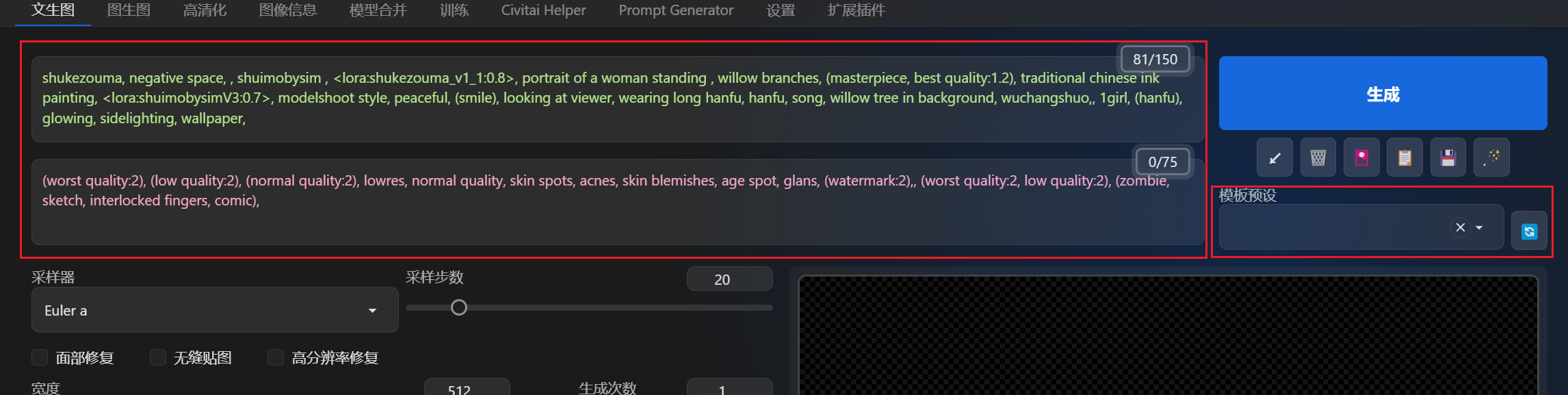
WebUI 会将模板预设中的提示词复制进输入框中,同时 webui 会清空模板预设。

查看管理模板预设
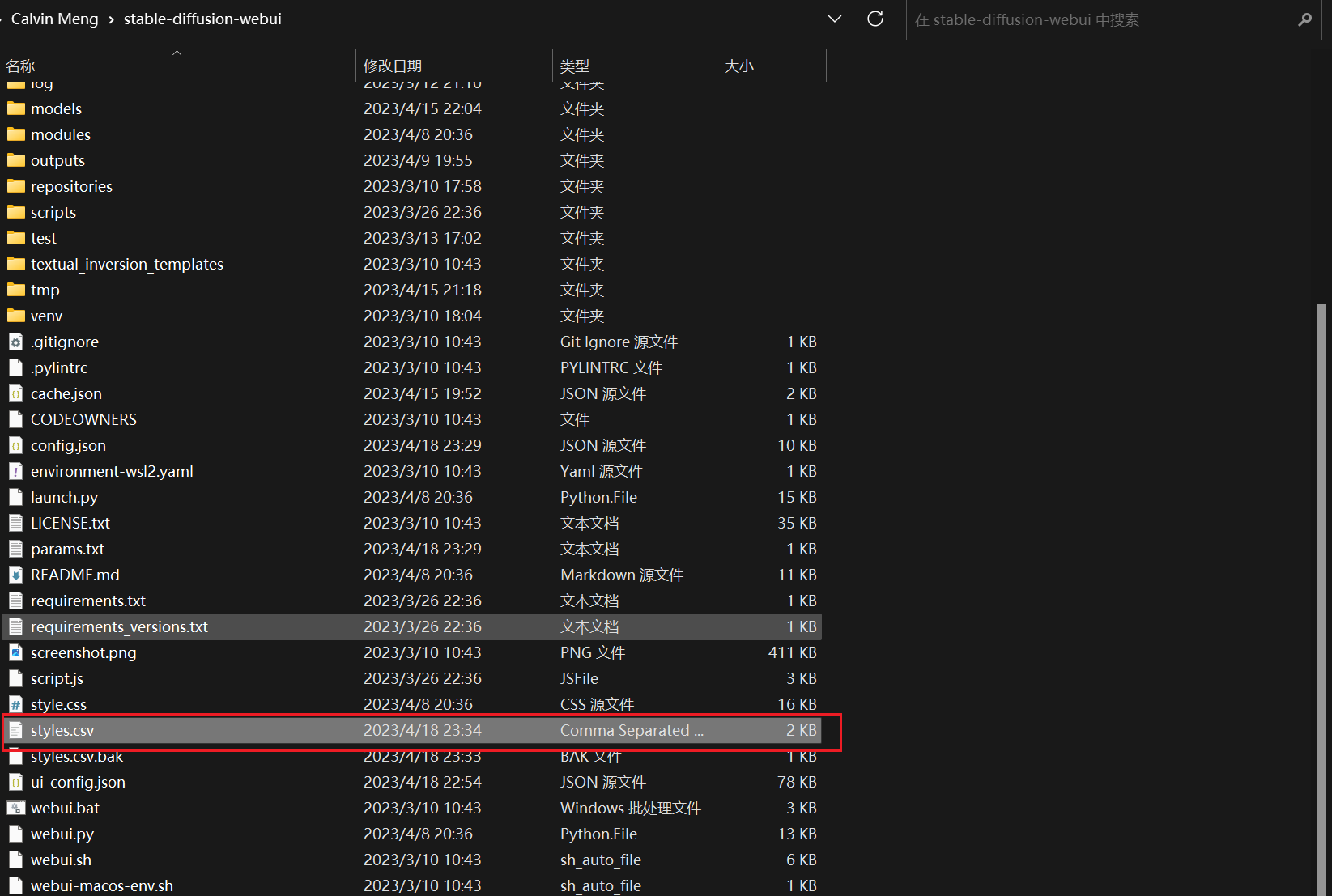
但是 WebUI 中并没有显式的给出如何管理这些模板预设的方法,那么我们如何对这些模板进行增删改查呢?我们打开 stable-diffusion-webui 的文件夹内,可以看到这个时候文件夹有出现一个叫做 styles.csv 的文件,这就是我们模型预设的存储文件。

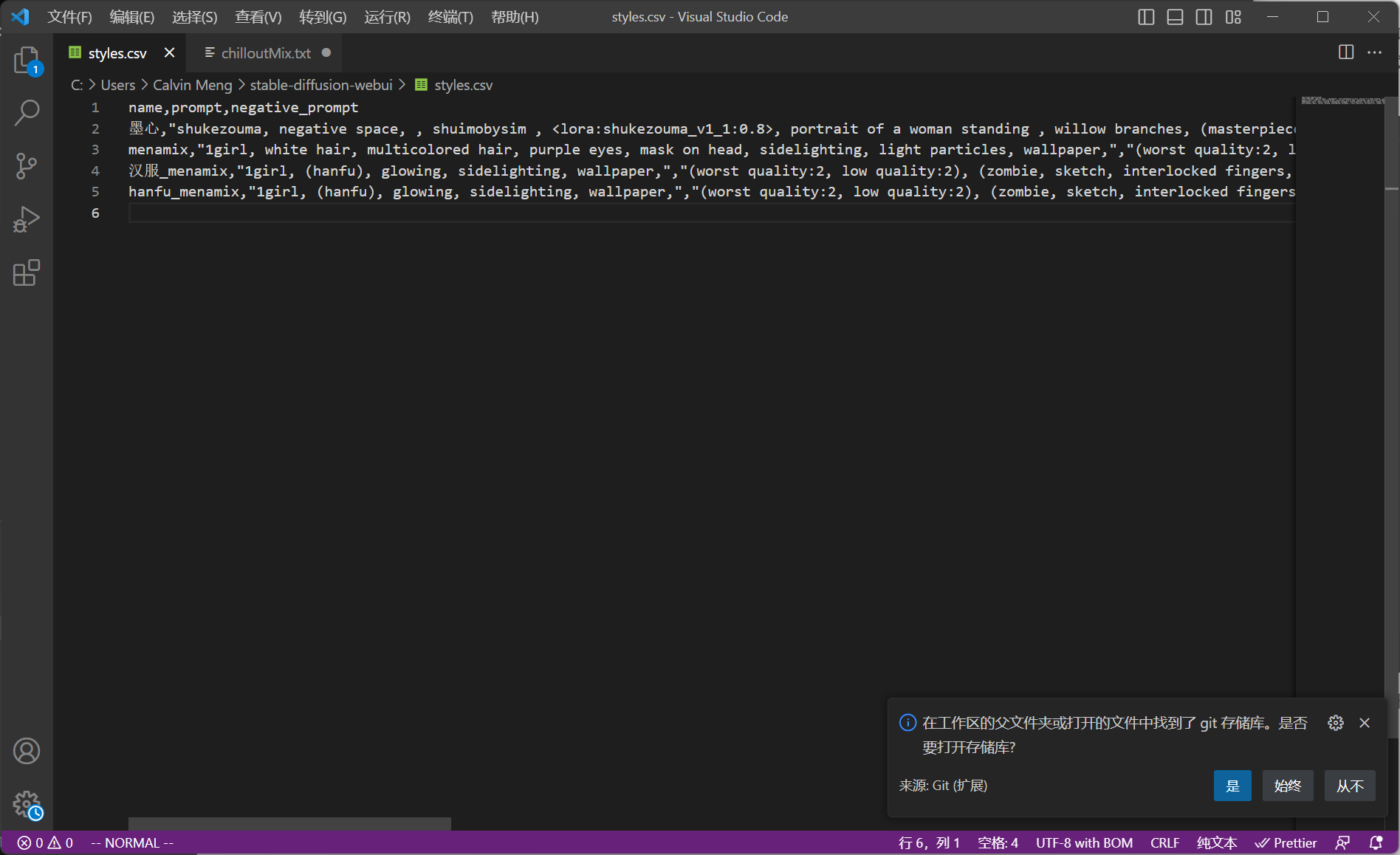
虽然这是一个 csv 文件,但不建议使用 Excel 打开,可能会将预设文件搞崩。可以右键使用记事本打开,有编程基础的可以用编辑器,比如 VsCode 进行编辑,比如这里我们删除重复的 “汉服_menamix”

编辑完成后可以点击右侧的刷新按钮,可以看到预设已经更新。