如何开发 WebUI 扩展
开发 webui 扩展可以参考下面的官方文档:
扩展是在 webui 的文件目录下的 extensions 下的子目录,他们通常由一个个的代码仓库组成。

调用方式
webui 设定了一些和扩展进行交互的方式:
执行扩展的 install.py脚本
该脚本由 launch.py脚本在 web-ui 启动前执行,作用是安装插件所需要的依赖,文件必须放在扩展的根目录下。这个脚本执行时将 PYTHONPATH 设置为了 web-ui 的路径,所以你可以在脚本中使用 launch 脚本提供的能力:

launch脚本提供一些库是否安装,运行 pip 命令等工具能力:
from modules import launch_utilsargs = launch_utils.argspython = launch_utils.pythongit = launch_utils.gitindex_url = launch_utils.index_urldir_repos = launch_utils.dir_reposcommit_hash = launch_utils.commit_hashgit_tag = launch_utils.git_tagrun = launch_utils.runis_installed = launch_utils.is_installedrepo_dir = launch_utils.repo_dirrun_pip = launch_utils.run_pipcheck_run_python = launch_utils.check_run_pythongit_clone = launch_utils.git_clonegit_pull_recursive = launch_utils.git_pull_recursiverun_extension_installer = launch_utils.run_extension_installerprepare_environment = launch_utils.prepare_environmentconfigure_for_tests = launch_utils.configure_for_testsstart = launch_utils.startdef main():if not args.skip_prepare_environment:prepare_environment()if args.test_server:configure_for_tests()start()if __name__ == "__main__":main()
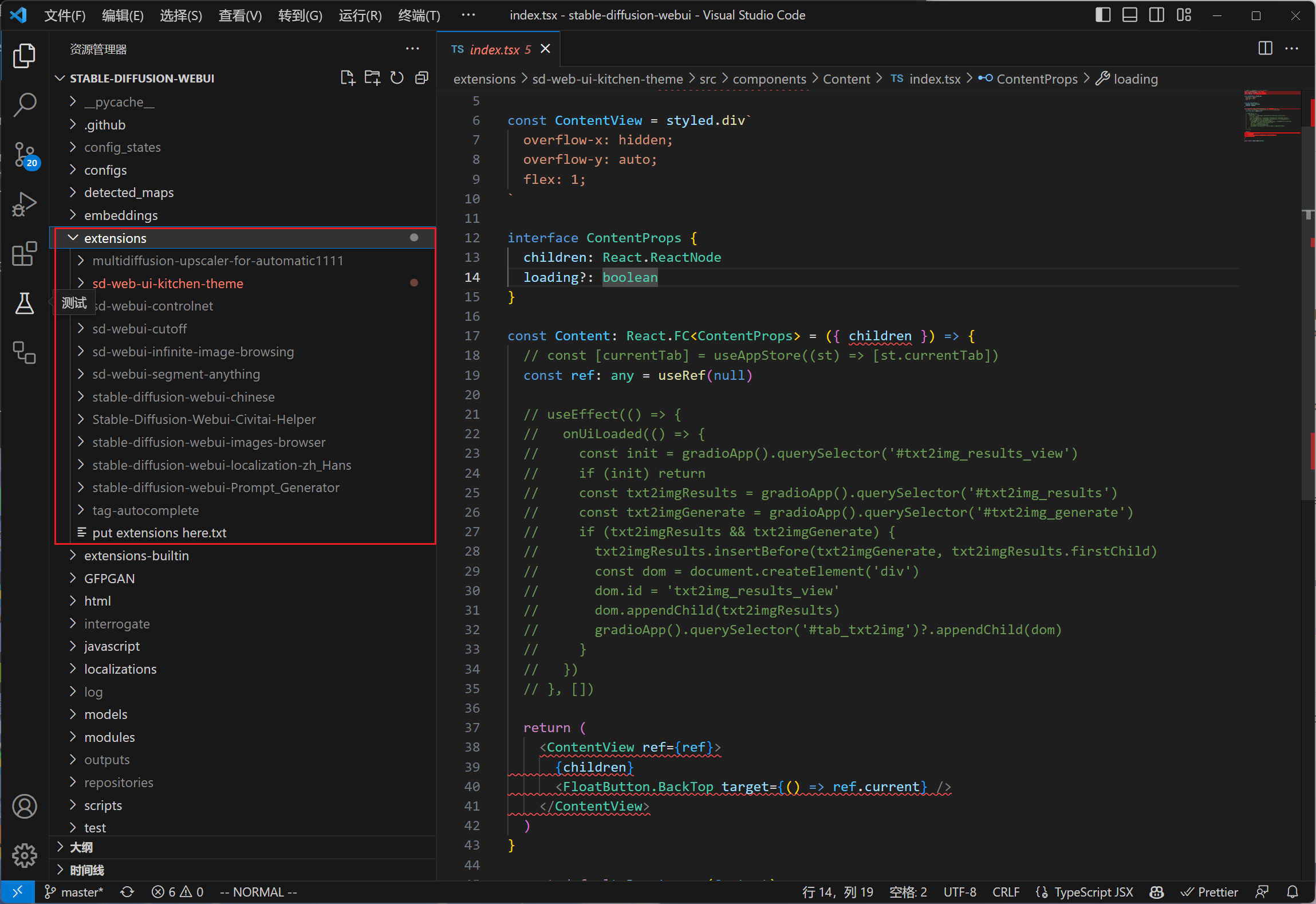
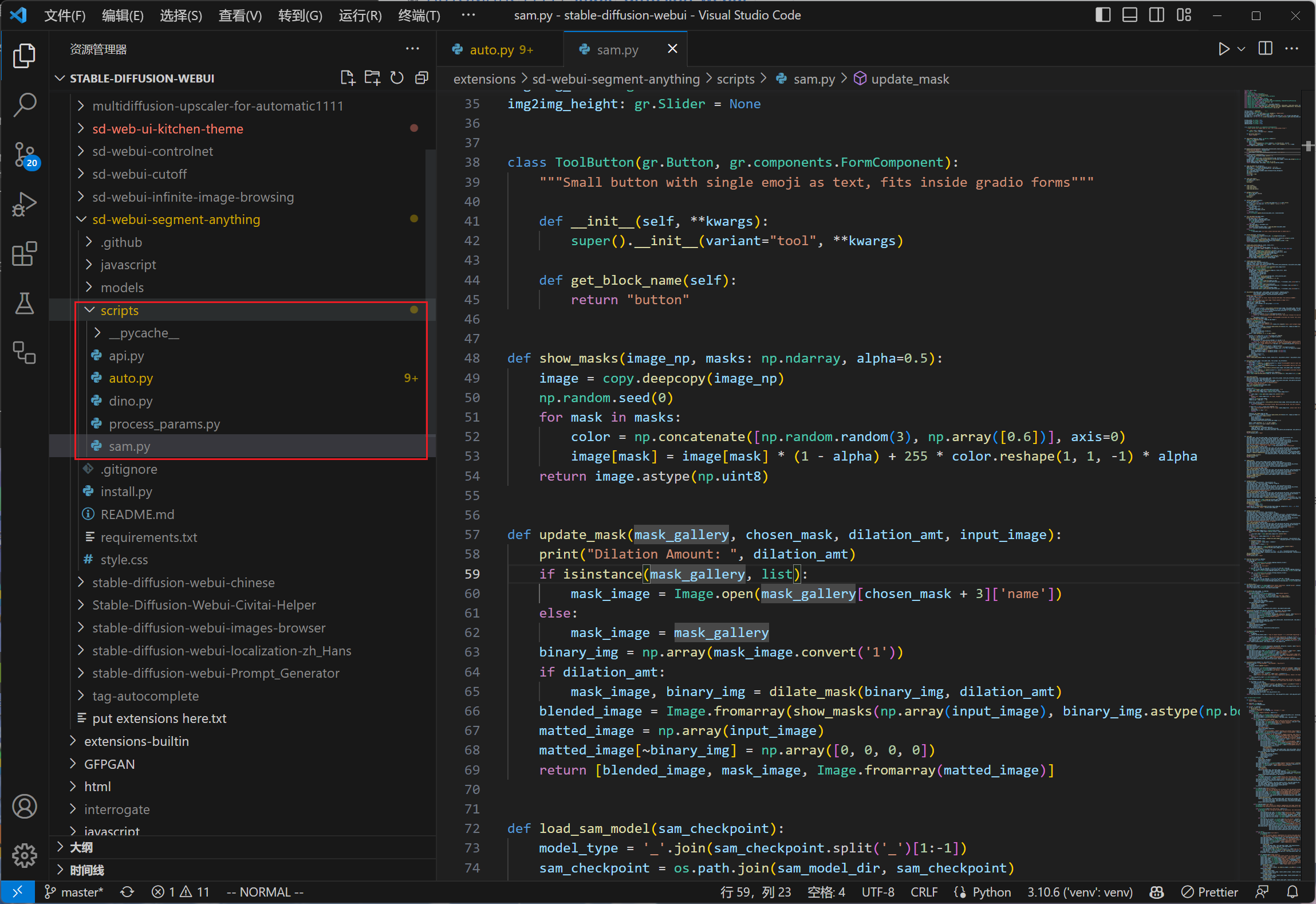
执行 scripts文件夹下的脚本

<font style="color:rgb(31, 35, 40);">javascript</font>文件目录下的 js 文件被添加到页面

localizations 文件夹下的内容添加到设置中
用于本地化翻译,格式为 json 文件

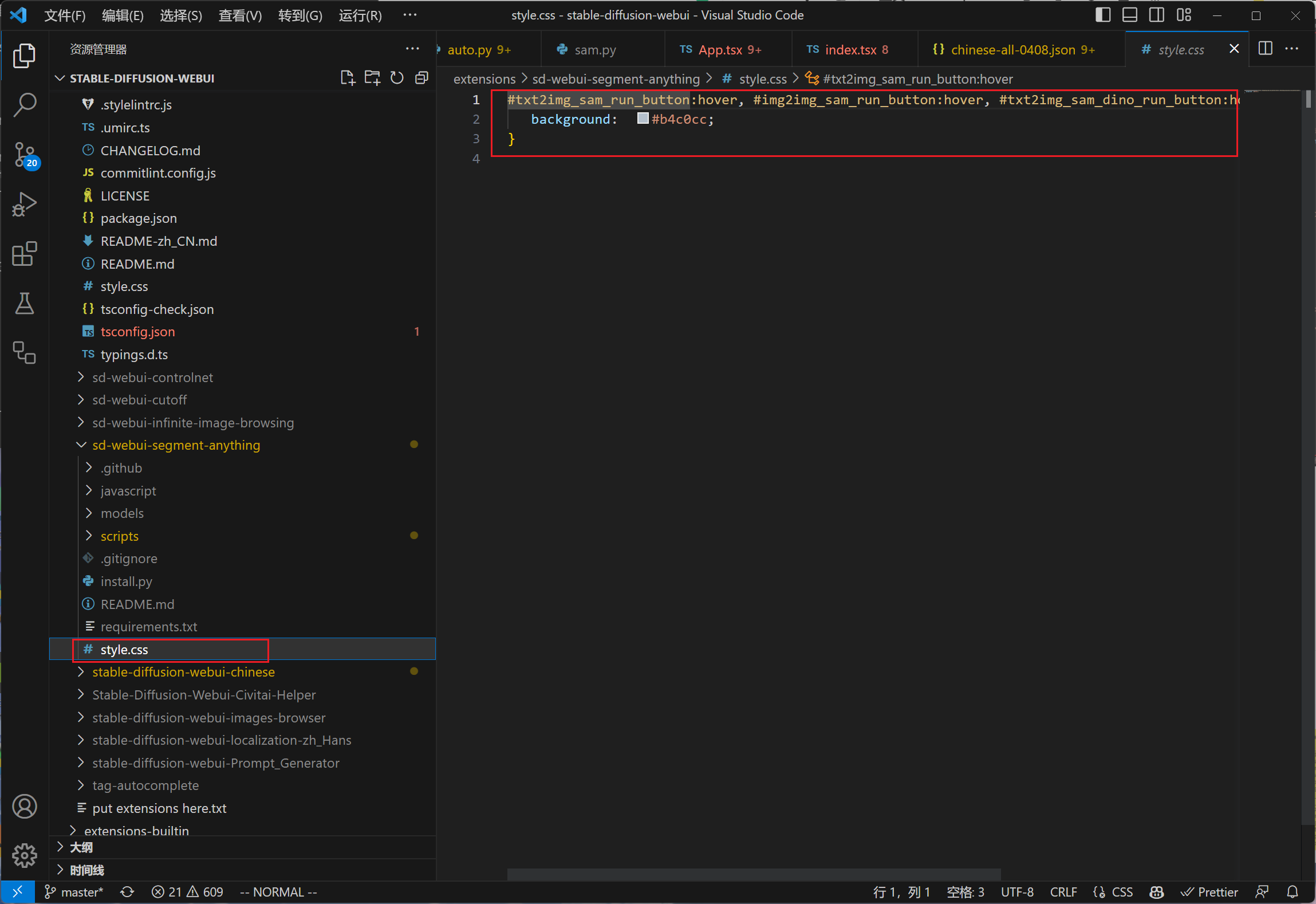
style.css 被添加到页面中
用于添加样式:

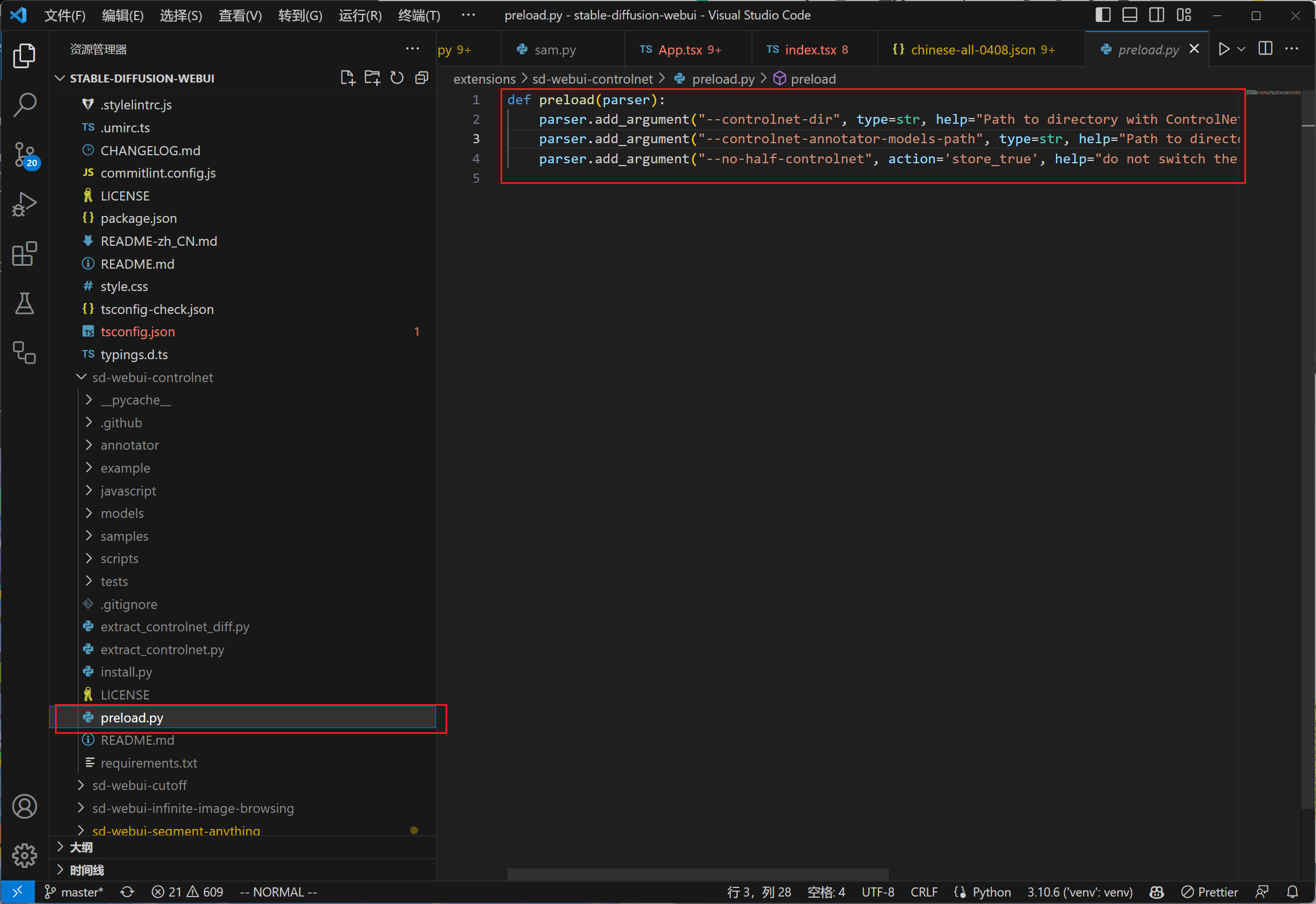
preload.py 被执行
如果扩展目录下有 preload.py脚本,会在解析命令行参数前执行,如果这个脚本有个 preload 函数,那么 命令行参数 parser 会作为参数传给函数,可以用这个特性添加命令行参数:

插件机制

参考
官方教程:

